บางครั้งการโหลดหน้าต่างๆ เพื่อแสดงเนื้อหาที่แตกต่างกันค่อนข้างยาก และนี่คือเหตุผลที่ Elementor อนุญาตให้คุณสร้างตัวสลับเนื้อหาไปยังเว็บไซต์ WordPress ของคุณ

Content Switcher เป็นปุ่มสลับที่ช่วยให้ผู้ใช้สามารถสลับไปมาระหว่างเนื้อหาในขณะที่อยู่ในหน้าเดียวกัน ทำให้ประสบการณ์ของผู้ใช้สมบูรณ์แบบและประหยัดเวลาอีกด้วย ในบทช่วยสอนนี้ เราจะเข้าใจวิธีการเพิ่ม Content Switcher บน WordPress ด้วย Elementor
วิธีสร้างตัวสลับเนื้อหาโดยใช้ Elementor
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ตัดสินใจเลือกองค์ประกอบทั้งสองที่คุณต้องการสลับไปมาและวางไว้ในหน้าเดียวกัน
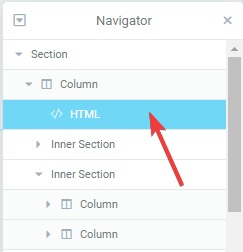
จากนั้นใช้แท็บองค์ประกอบในเมนูด้านซ้าย ตรงไปที่ตัวเลือก HTML
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
มีสองวิธีในการใช้ Content Switcher เช่น สำหรับทั้งเว็บไซต์และสำหรับสององค์ประกอบในหน้าเดียวกัน
- หากคุณต้องการเพิ่ม Content Switcher ลงในเว็บไซต์ของคุณ ให้ใช้โค้ด HTML ต่อไปนี้ในส่วนท้าย
- หากคุณต้องการเพิ่มตัวสลับเนื้อหาระหว่างสององค์ประกอบในหน้าเดียวกัน ให้วางโค้ดต่อไปนี้ที่ส่วนล่างของหน้า
>script/scriptstyle/styleถัดไป คุณต้องเพิ่มโค้ด HTML ที่ให้ไว้ด้านล่างก่อนองค์ประกอบหรือส่วนทั้งสองที่คุณต้องการสลับไปมา

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelปุ่มสลับเช่น Content Switcher จะใช้งานได้บนเว็บไซต์ของคุณและจะมอบประสบการณ์การใช้งานที่รวดเร็วยิ่งขึ้น นี่คือวิธีการใช้ Elementor เพื่อสร้าง Content Switcher บน WordPress ด้วย Elementor Pro คุณสามารถสร้างสรรค์ได้เท่าที่คุณต้องการสำหรับการออกแบบเว็บไซต์และมุมมองของคุณ
นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อไม่พลาดโพสต์ของเรา




