ในสถานการณ์ต่างๆ อาจจำเป็นต้องวางปุ่ม Divi เคียงข้างกัน ตัวอย่างเช่น ในส่วนหัวของหน้า Landing Page การนำเสนอคำกระตุ้นการตัดสินใจที่ดึงดูดความสนใจนั้นมีประสิทธิภาพ และปุ่มคู่ก็เป็นตัวเลือกยอดนิยม เมื่อทำงานร่วมกับ Divi มีหลายวิธีในการบรรลุผลลัพธ์ที่ต้องการ คุณสามารถใช้คอลัมน์ ใช้ CSS บางส่วน หรือเลือกที่จะไม่ใช้โมดูลปุ่ม Divi แบบเนทีฟได้เลย มาดูวิธีที่ดีที่สุดเพื่อช่วยคุณในการทำให้ปุ่ม Divi ของคุณจัดตำแหน่งได้อย่างลงตัว

การเพิ่มโมดูลปุ่มเคียงข้างกันใน Divi
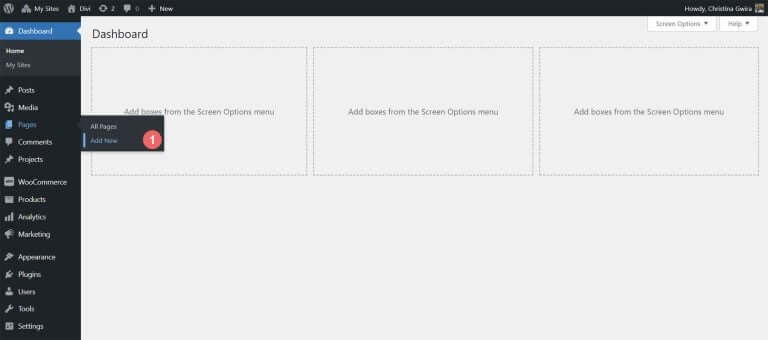
ในการเริ่มต้น มาติดตั้งเค้าโครงหน้าที่เราจะไปทำงานกัน เริ่มต้นด้วยการสร้างหน้าใหม่ใน WordPress ในแดชบอร์ด WordPress ให้วางเมาส์เหนือเมนูหน้าทางด้านซ้ายมือ จากนั้นคลิกเพิ่มใหม่

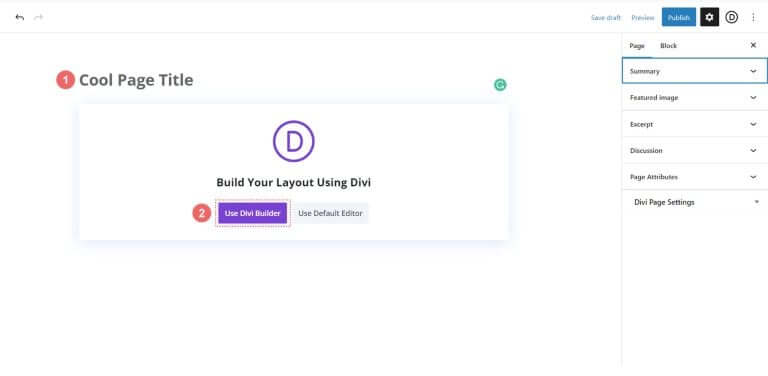
เมื่ออยู่ในโปรแกรมแก้ไข WordPress เริ่มต้น Gutenberg ให้ตั้งชื่อหน้าใหม่ของคุณ จากนั้นคลิกที่ปุ่มสีม่วง ใช้ Divi Builder

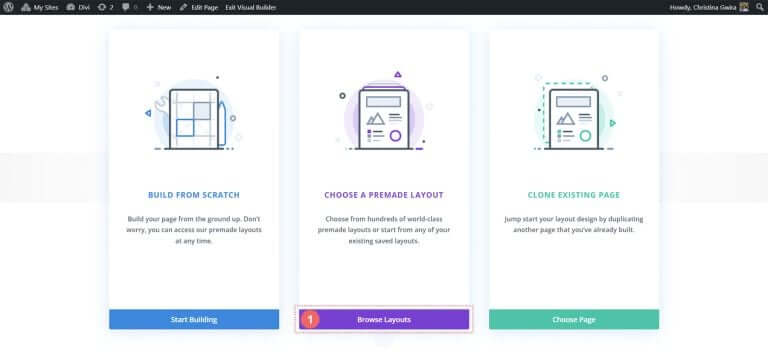
คุณจะเห็นสามตัวเลือก คลิกที่ปุ่มกลางสีม่วง เรียกดูเค้าโครง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
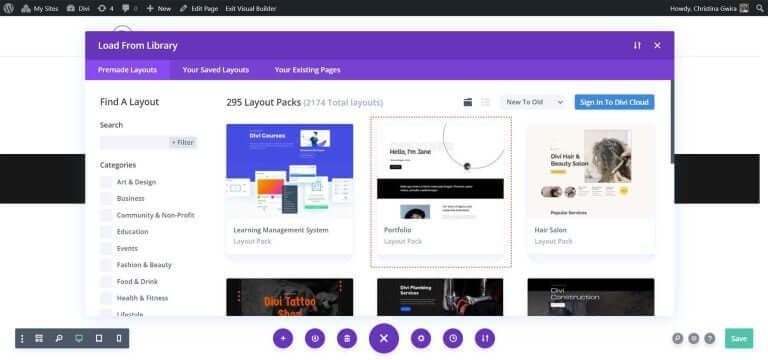
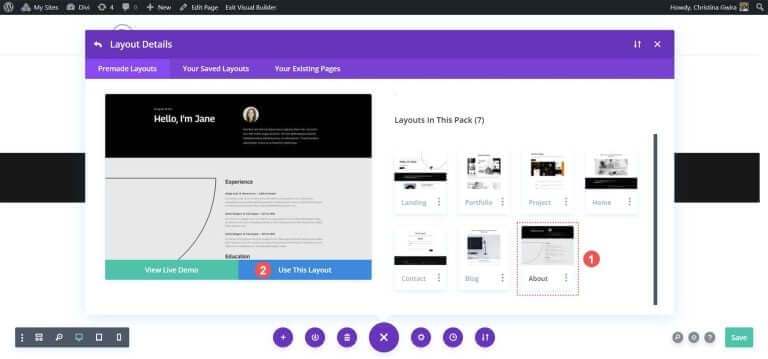
การดำเนินการนี้จะเปิดไลบรารีเค้าโครงที่กว้างขวางของ Divi ซึ่งรวมถึงหน้าที่ออกแบบไว้ล่วงหน้าเพื่อให้คุณเลือก เลือก ชุดเค้าโครงพอร์ตโฟลิโอ

จาก Portfolio Layout Pack เลือกเกี่ยวกับเค้าโครงหน้า

จากนั้นคลิกที่ปุ่มสีน้ำเงินใช้เค้าโครงนี้ รอให้ติดตั้งเค้าโครงบนหน้าใหม่ของคุณ
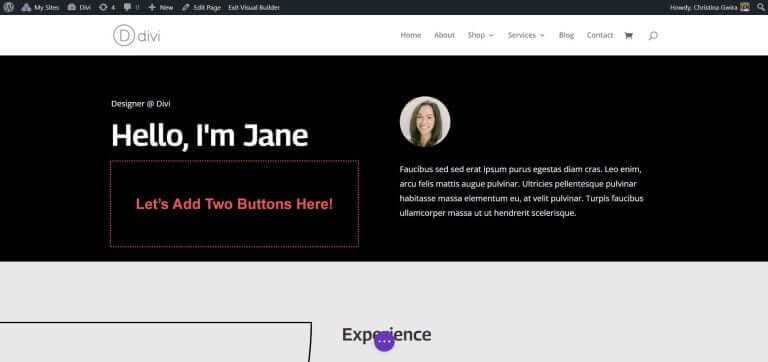
สุดท้าย คลิกปุ่มเผยแพร่สีเขียวเพื่อทำให้เพจของคุณและเค้าโครงใหม่ใช้งานได้ เราจะเน้นที่ส่วนหัวสีดำของเลย์เอาต์สำหรับบทช่วยสอนส่วนใหญ่ของเรา มาเริ่มกันเลย!
ใช้คอลัมน์เพื่อเพิ่มปุ่ม Divi
ในเค้าโครงหน้าของเรา ส่วนหัวมีสองคอลัมน์ เราจะออกแบบส่วนนี้ใหม่โดยใช้ส่วนพิเศษเพื่อเพิ่มโมดูลปุ่มสองโมดูลเคียงข้างกันในคอลัมน์แรก

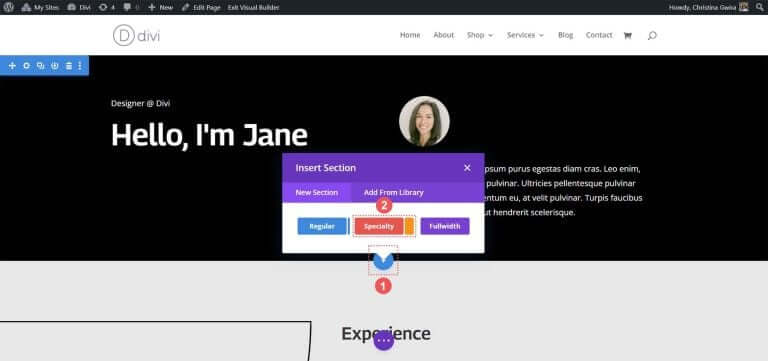
ขั้นแรก คลิกที่ไอคอนบวกสีน้ำเงินเพื่อเพิ่มส่วนอื่น เลือกส่วนพิเศษโดยคลิกที่ไอคอนส่วนพิเศษสีแดงและสีส้ม

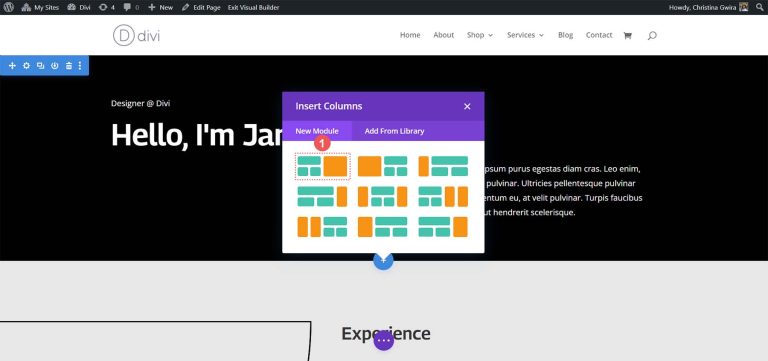
เมื่อคลิก คุณจะเห็นส่วนที่เลือก ส่วนพิเศษต่างจากส่วนปกติ ช่วยให้คุณสามารถรวมโครงสร้างคอลัมน์ต่างๆ ภายในคอลัมน์ได้ นี่คือวิธีที่เราจะวางโมดูลปุ่มสองอันไว้เคียงข้างกัน เลือกชุดค่าผสมของแถวและคอลัมน์แรก

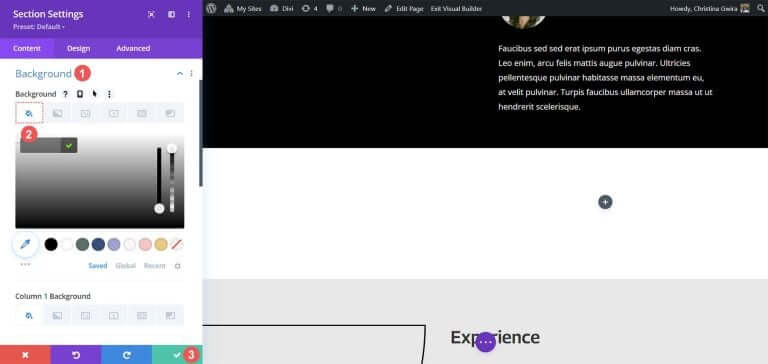
การตั้งค่านี้ช่วยให้เราสามารถขยายส่วนหัวของหน้าของเราให้เต็มความกว้างของคอลัมน์ และวางโมดูลปุ่มสองอันไว้ข้างใต้ เนื่องจากเรากำลังสร้างส่วนหัวเริ่มต้นขึ้นใหม่ภายในชุดเค้าโครงนี้ เราจึงให้ส่วนนี้มีสีพื้นหลังสีดำ วางเมาส์เหนือส่วนสีส้มแล้วเลือกไอคอนรูปเฟืองเพื่อเปิดการตั้งค่าส่วน

เลื่อนลงไปที่แท็บพื้นหลัง เลือกสี #000000 สำหรับพื้นหลังของส่วน คลิกเครื่องหมายถูกสีเขียวที่ด้านล่างเพื่อบันทึกการเลือกสไตล์ของคุณ

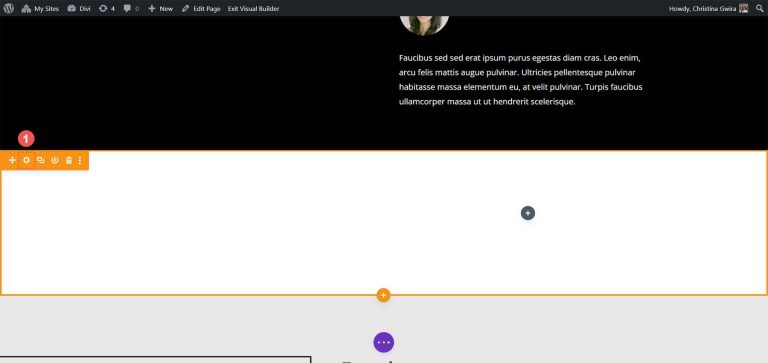
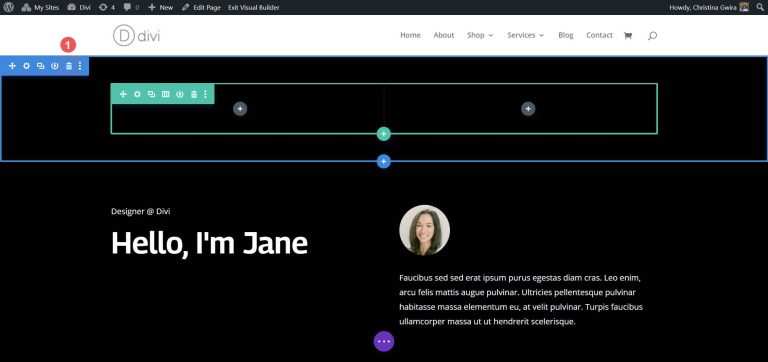
เมื่อสร้างและจัดสไตล์ส่วนของเราแล้ว ให้คลิกไอคอนบวกสีเขียวในคอลัมน์แรก จากนั้นเลือกเค้าโครงแบบคอลัมน์เดียว

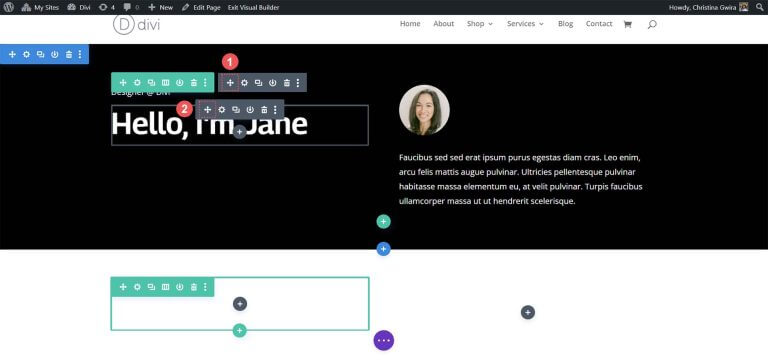
เมื่อแถวแรกของเราเข้าที่แล้ว ให้ลากเนื้อหาของคอลัมน์แรกจากส่วนหัวเริ่มต้นลงในแถวนี้

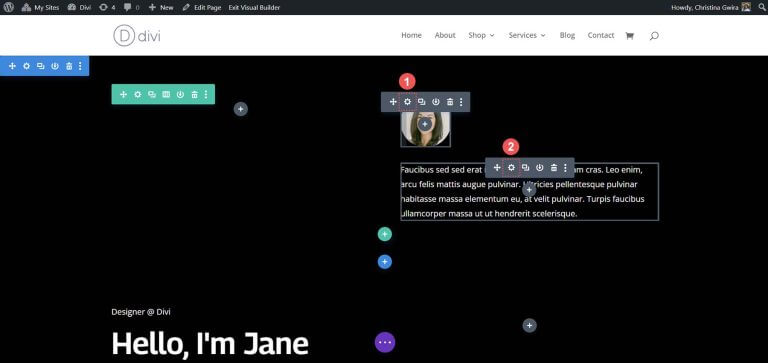
ทำซ้ำขั้นตอนนี้กับเนื้อหาของคอลัมน์ที่สอง คลิกที่ไอคอนลูกศรย้าย ลากโมดูลรูปภาพและโมดูลข้อความลงในคอลัมน์ที่สองของส่วนพิเศษใหม่

หลังจากย้ายโมดูลที่จำเป็นแล้ว คุณสามารถลบออกจากส่วนเดิมได้ วางเมาส์เหนือเมนูส่วนแล้วคลิกไอคอนถังขยะ การดำเนินการนี้จะลบส่วนพร้อมกับแถว

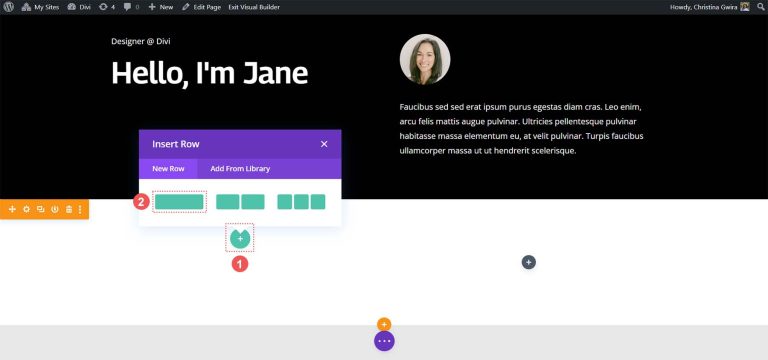
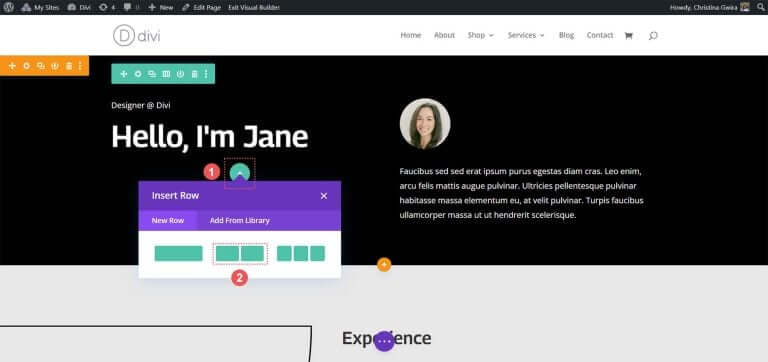
ในคอลัมน์แรกของส่วนพิเศษของเรา ให้คลิกที่ไอคอนบวกสีเขียวเพื่อเพิ่มแถวที่สอง เลือกไอคอนเค้าโครงสองคอลัมน์

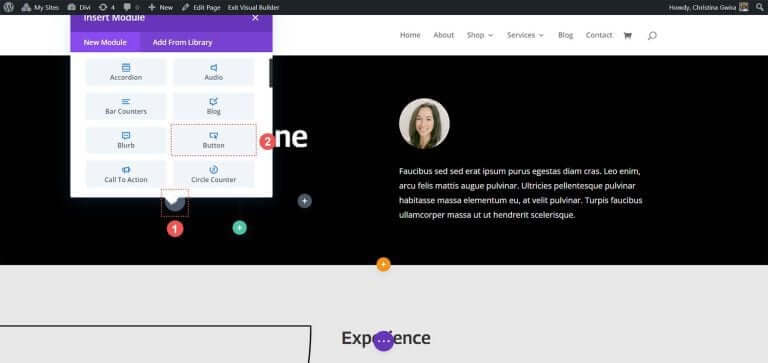
ตอนนี้ เพิ่มโมดูลปุ่มลงในแต่ละคอลัมน์ของแถวใหม่นี้ คลิกไอคอนเครื่องหมายบวกสีเทา จากนั้นเลือกไอคอนโมดูลปุ่มเพื่อเพิ่มปุ่มในคอลัมน์แรก

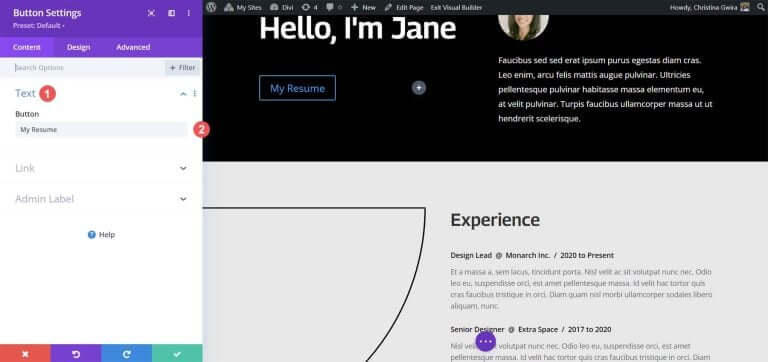
ในแท็บเนื้อหา ให้อัปเดตข้อความของปุ่มให้เหมาะกับความต้องการของคุณ เช่น เราเปลี่ยนข้อความเป็น "My Resume"

จากนั้นไปที่แท็บการออกแบบ จากนั้นคลิกที่แท็บปุ่ม ใช้การตั้งค่าต่อไปนี้เพื่อจัดสไตล์ปุ่ม
การตั้งค่าการออกแบบปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- พื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- แบบอักษรของปุ่ม: Archivo
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด
- แสดงไอคอนปุ่ม: ใช่
- ไอคอนปุ่ม: ค่าเริ่มต้น
- ตำแหน่งไอคอนปุ่ม: ขวา
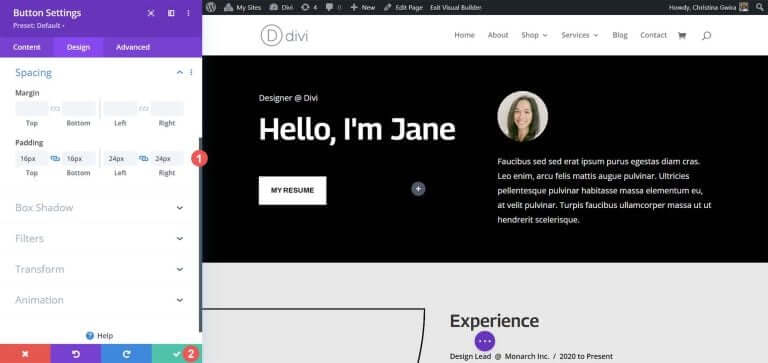
ตอนนี้ เพิ่มช่องว่างภายในให้กับโมดูลปุ่ม คลิกแท็บ Spacing และตั้งค่า Padding ต่อไปนี้:
การตั้งค่าการออกแบบระยะห่าง:
- ช่องว่างด้านบนและด้านล่าง: 16px
- ช่องว่างด้านซ้ายและด้านขวา: 24px

คลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกตัวเลือกสไตล์ของคุณ
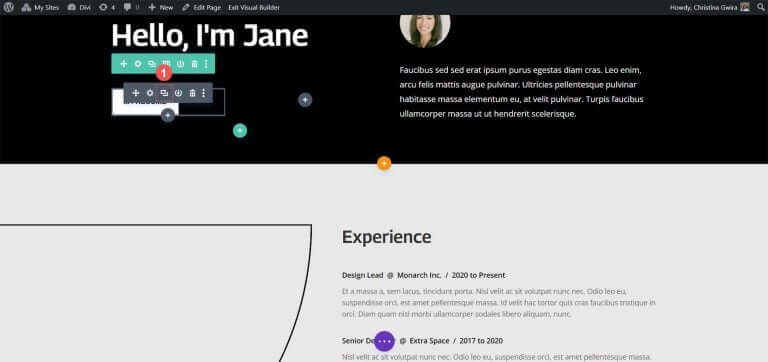
มาสร้างและวางปุ่มที่สองของเราถัดจากปุ่มแรก วางเมาส์เหนือปุ่มแรก คลิกไอคอนคัดลอกเพื่อทำซ้ำโมดูล

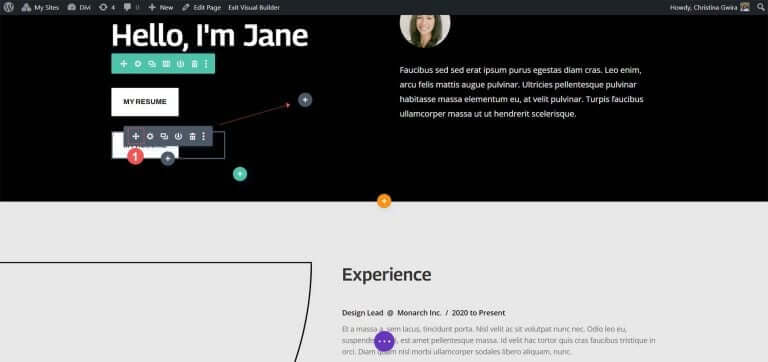
ลากโมดูลที่ทำซ้ำไปยังคอลัมน์ที่สอง

ขณะนี้เมื่อมีโมดูลปุ่มที่สองแล้ว ให้คลิกที่ไอคอนรูปเฟืองเพื่อเปิดการตั้งค่าสำหรับปุ่มนี้

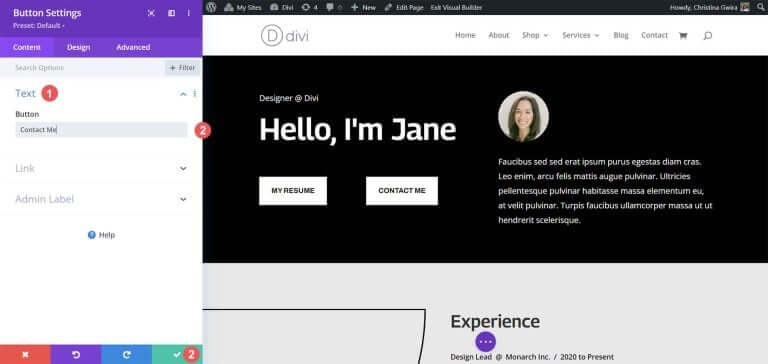
ในแท็บเนื้อหา ให้แก้ไขข้อความของปุ่มให้ตรงกับความต้องการของคุณ

เมื่ออยู่ในการตั้งค่าของโมดูลปุ่ม ให้อัปเดตข้อความของปุ่ม สุดท้าย คลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกการแก้ไขของคุณไปยังปุ่มที่สอง

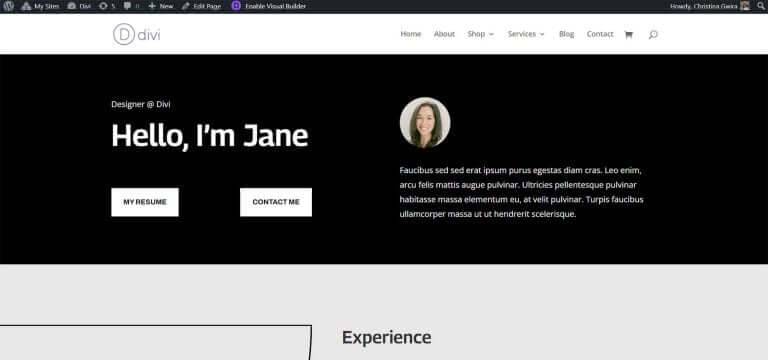
ในตอนท้าย คุณจะมีโมดูลปุ่มสองโมดูลเคียงข้างกัน

ห่อ
Divi มีเครื่องมือในตัวสำหรับปรับแต่งโมดูลดั้งเดิม ไม่ว่าคุณจะใช้ส่วนปกติหรือส่วนพิเศษ คุณสามารถเพิ่มปุ่มที่อยู่ติดกันได้อย่างง่ายดาย หากคุณต้องการแนวทางทางเทคนิคในการออกแบบโดยไม่กระทบต่อความเป็นมิตรต่อผู้ใช้ CSS ก็พร้อมให้ความช่วยเหลือคุณ สำหรับผู้ที่ต้องการหลีกเลี่ยงการจัดการกับหลายโมดูล โมดูล Fullwidth Header มีประโยชน์ในการวางปุ่มไว้เคียงข้างกัน นอกจากนี้ คุณยังสามารถสำรวจ Divi Marketplace เพื่อค้นหาปลั๊กอินที่มีปุ่มคู่หรือหลายปุ่ม หรือโมดูลคำกระตุ้นการตัดสินใจ ซึ่งทำให้คุณสามารถวางปุ่มของคุณไว้ติดกัน




