คุณกำลังมองหาการรวมเวลาทำการลงในเว็บไซต์ Elementor ของคุณหรือไม่? ในบทความนี้ เราจะแสดงวิธีเพิ่มเวลาทำการในเว็บไซต์ของคุณด้วยวิธีที่รวดเร็วและง่ายที่สุด

เวลาทำการของบริษัทใด ๆ เป็นสิ่งสำคัญ เพื่อให้ลูกค้าของคุณทราบอย่างชัดเจนว่าธุรกิจของคุณเปิดทำการเมื่อใด ให้ระบุเวลาทำการของบริษัทของคุณให้ชัดเจนที่สุด ในฐานะเจ้าของธุรกิจ คุณต้องทำให้ลูกค้าเห็นชัดเจนว่าคุณจะพร้อมให้บริการพวกเขาบ่อยเพียงใด
ผู้เข้าชมส่วนใหญ่มาที่เว็บไซต์ของคุณเพื่อค้นหาข้อมูล ดังนั้นตรวจสอบให้แน่ใจว่าเวลาทำการของคุณแสดงอย่างเด่นชัด เว็บไซต์ของคุณสามารถแสดงเวลาทำการของคุณได้หลายวิธี การเพิ่มกำหนดการของบริษัทด้วยคุณสมบัติและฟังก์ชันการทำงานที่หลากหลายนั้นทำได้ง่ายๆ โดยใช้ Elementor
ขั้นตอนการออกแบบ
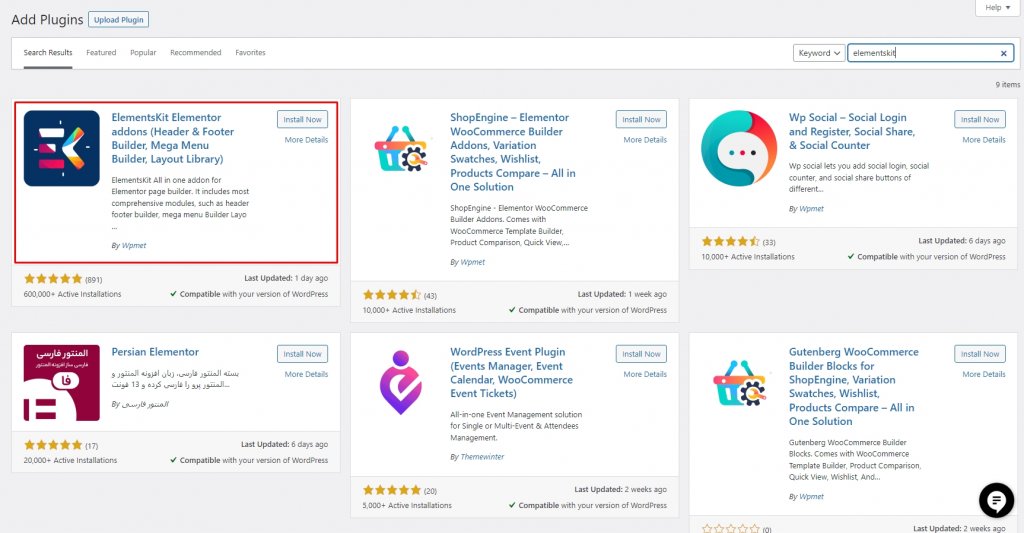
กระบวนการแสดงเวลาทำการของ WordPress ของธุรกิจของคุณเป็นเรื่องง่าย การใช้เครื่องมือที่เหมาะสมและดำเนินการตามกระบวนการที่เหมาะสมจะใช้เวลาเพียงไม่กี่วินาที ที่นี่ ฉันจะแสดงวิธีแสดงเวลาเปิดทำการของธุรกิจของคุณบนไซต์ WordPress ของคุณในบทช่วยสอนที่ง่ายต่อการปฏิบัติ อย่างไรก็ตาม คุณจะต้องติดตั้งปลั๊กอิน ElementsKit บนไซต์ WordPress เพื่อเพิ่มเวลาทำการ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ติดตั้งและเปิดใช้งานปลั๊กอิน

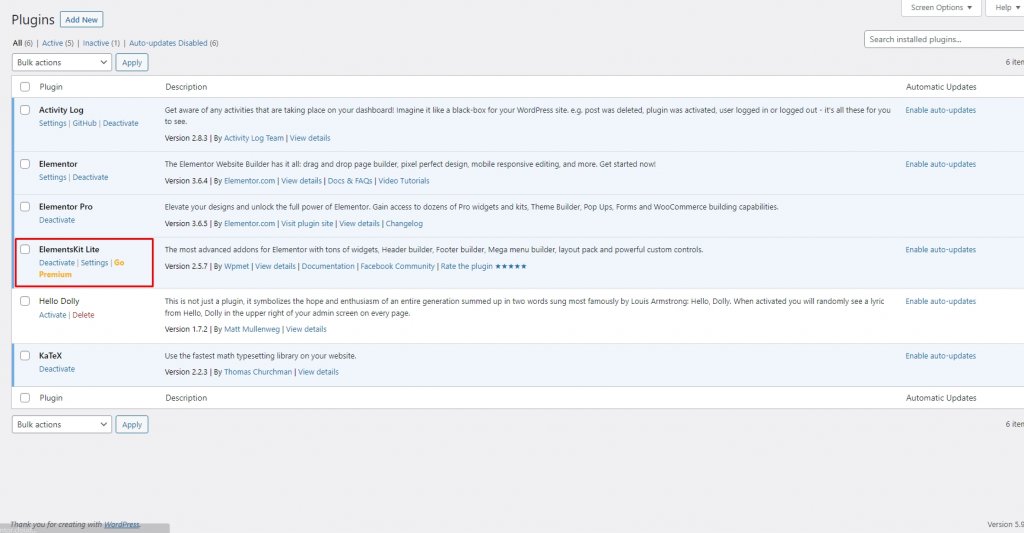
ตอนนี้คุณได้ติดตั้งปลั๊กอินทั้งหมดแล้ว ดังนั้นให้ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มเวลาทำการในเว็บไซต์ WordPress
การเพิ่มวิดเจ็ต
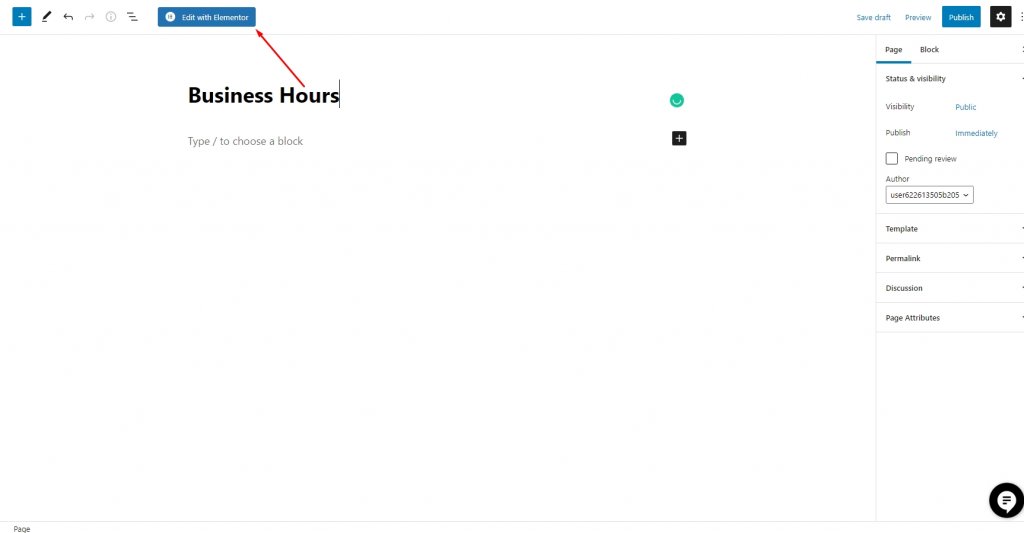
ถึงเวลาเพิ่มเวลาทำการของธุรกิจของคุณลงในเว็บไซต์ของคุณแล้วเมื่อ ElementsKit เปิดใช้งานแล้ว โดยไปที่ Pages>>Add New จากนั้นคลิกปุ่ม "Edit with Elementor"

บนเว็บไซต์ธุรกิจของคุณ คุณมีตัวเลือกในการแสดงเวลาทำการ หากคุณต้องการใช้กับหน้าหรือบทความใหม่หรือที่มีอยู่ คุณสามารถทำได้ นี่คือตัวอย่างวิธีการทำในหน้าใหม่ อย่างไรก็ตาม ขึ้นอยู่กับคุณว่าจะให้แสดงที่ใด
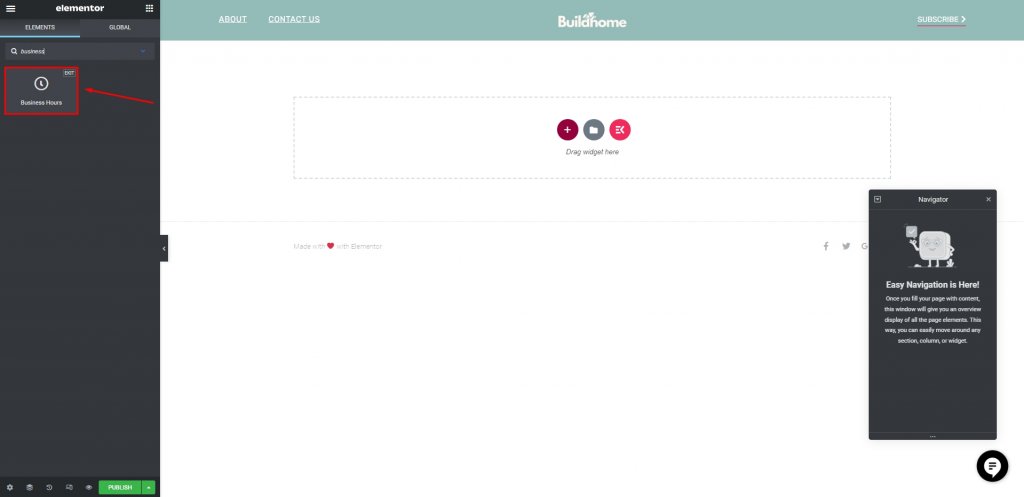
ตัวเลือก "แก้ไขด้วย Elementor" จะนำคุณไปที่แดชบอร์ด Elementor ซึ่งคุณสามารถป้อนเวลาเปิดและปิดของธุรกิจของคุณได้ วิดเจ็ตเวลาทำการสามารถพบได้ในช่องค้นหาบนแดชบอร์ด Elementor หลังจากการค้นหาอย่างรวดเร็ว คุณจะพบวิดเจ็ตพร้อมเวลาทำการของบริษัทและป้าย Ekit

ง่ายเหมือนการลากและวางวิดเจ็ตชั่วโมงทำการของ WordPress ลงบนสัญลักษณ์บวกดังที่เห็นในภาพ
แก้ไขวิดเจ็ต
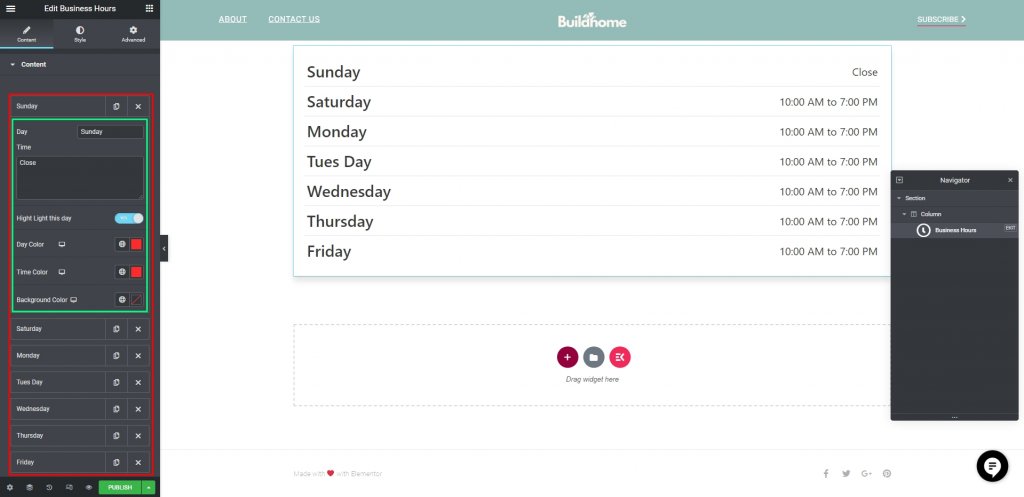
มาถึงส่วนที่สนุก: การแก้ไข คลิกวันอาทิตย์ในแท็บเนื้อหาดังที่แสดงในภาพด้านล่าง

ในแท็บใหม่ที่ปรากฏขึ้นหลังจากที่คุณคลิก คุณสามารถทำการเปลี่ยนแปลงต่อไปนี้:
- วัน: สามารถป้อนชื่อแต่ละวันได้ที่นี่ ในกรณีนี้จะใช้วันอาทิตย์เป็นค่าเริ่มต้น นอกจากนี้ยังใช้หากคุณต้องการเพิ่มเวลาทำการในภาษาเพิ่มเติม
- เวลา: การระบุเวลาทำการของธุรกิจของคุณในช่องนี้เป็นสิ่งสำคัญ
- Highlighted Day:เป็นวันที่ดีที่ควรจำ: วันนี้จะถูกเน้นหากปุ่มถูกเปิดใช้งาน
- Day Color: เพิ่มสีของวันที่คุณเลือก
- สีเวลา: เลือกสีเพื่อแสดงเวลา
- สีพื้นหลัง: ป้อนสีพื้นหลังที่คุณเลือกที่นี่
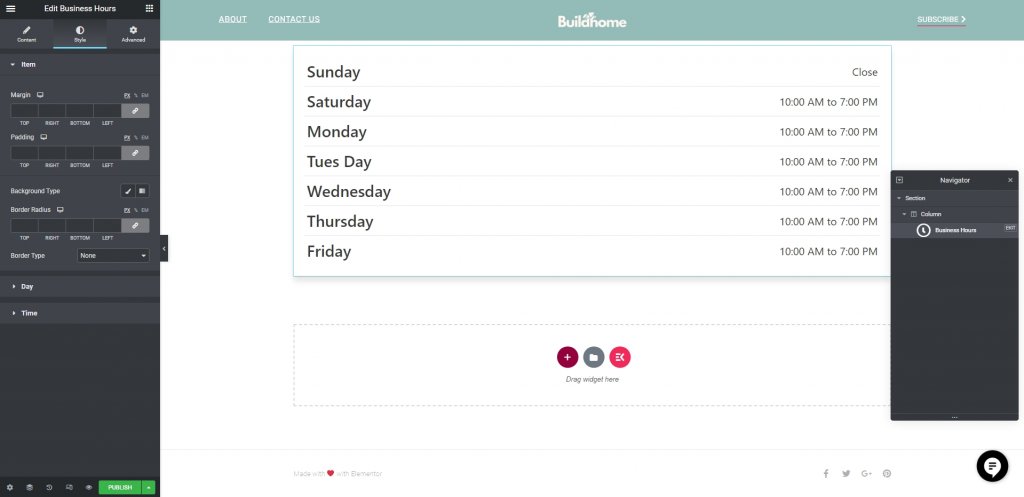
สไตล์วิดเจ็ต
เมื่อคุณได้เพิ่มชั่วโมงในไซต์ WordPress ของคุณแล้ว ก็ถึงเวลาปรับแต่งการออกแบบ ตัวเลือกรายการ วัน และเวลาสามารถพบได้ในการแตะรูปแบบ การเปลี่ยนแปลงในฟิลด์ต่อไปนี้จะส่งผลต่อรูปแบบของรายการ:

- Margin: เลือก Margin สำหรับชั่วโมงทำงานของคุณ
- เช่นเดียวกับระยะขอบ ช่องว่างภายในสามารถปรับแต่งได้
- ประเภทพื้นหลัง: มีสองตัวเลือกสำหรับพื้นหลังเวลาเปิดทำการที่นี่: แบบปกติหรือแบบไล่ระดับสี
- รัศมีเส้นขอบ: ป้อนรัศมีของช่องที่จะแสดงเวลาทำการของคุณที่นี่
- ประเภทเส้นขอบ: คุณยังมีตัวเลือกในการปรับแต่งเส้นขอบรอบกล่องเวลาทำงานของคุณ โดยมีตัวเลือกต่างๆ เช่น ทึบ, สองเท่า, จุด, เส้นประ และร่อง
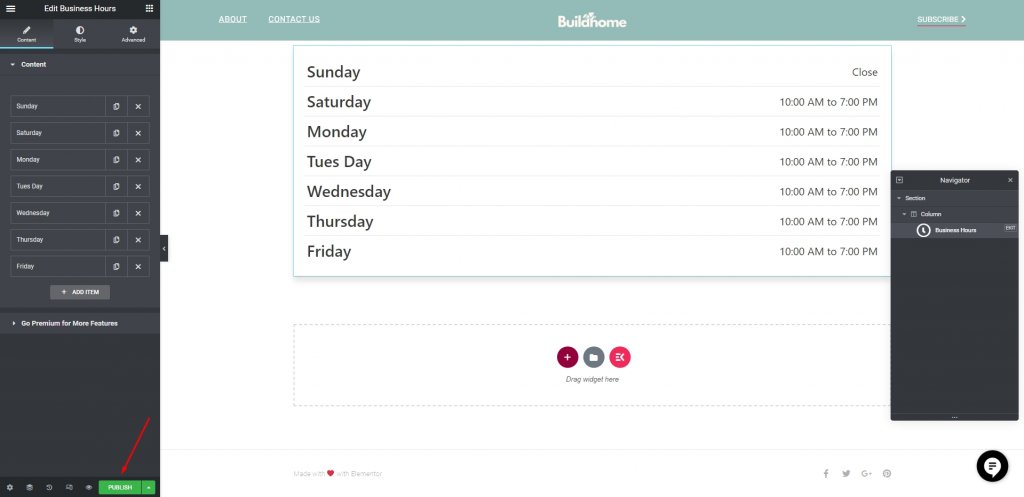
การเปลี่ยนแปลงที่คุณจะทำจะไม่ปรากฏในตัวแก้ไข คุณจะเห็นพวกเขาในหน้าสด หลังจากทำการเปลี่ยนแปลงแล้ว ให้กดเผยแพร่

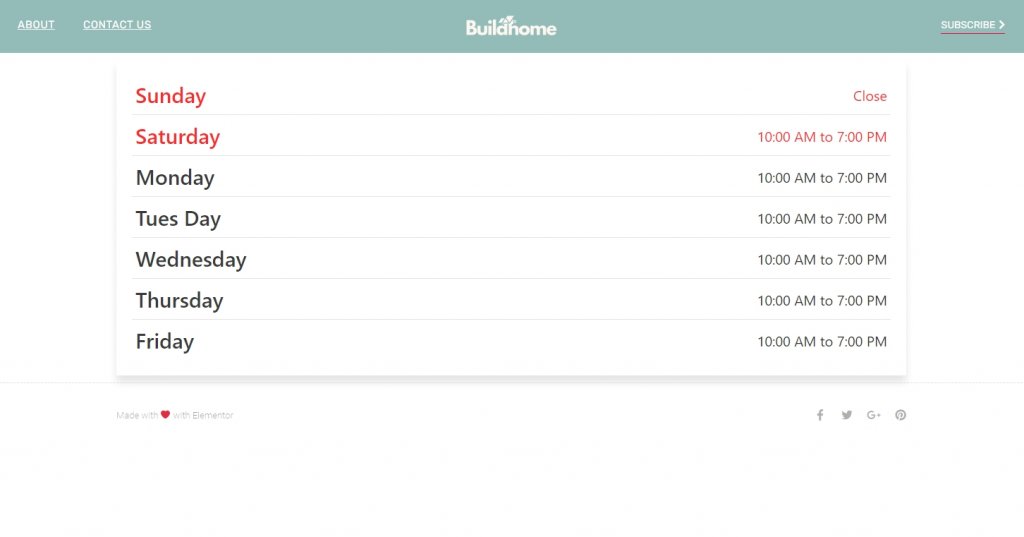
ลุคสุดท้าย
นี่คือลักษณะที่ปรากฏบนหน้าสด

ห่อ
เมื่อดูแลเว็บไซต์ธุรกิจ ไม่ว่าประเภทใดก็ตาม สิ่งสำคัญคือต้องให้ข้อมูลที่เกี่ยวข้องทั้งหมดเกี่ยวกับบริษัทของคุณ ลูกค้ามักจะไว้วางใจเว็บไซต์ของบริษัทหากมีข้อมูลเพิ่มเติม ลูกค้ามักจะเปรียบเทียบเว็บไซต์ของคุณกับเว็บไซต์อื่นๆ อีกหลายสิบหรือหลายร้อยรายการ ซึ่งเป็นเรื่องที่น่ากังวล
ในสถานการณ์นี้ หากผู้คนไม่เชื่อถือเว็บไซต์ของคุณ พวกเขาจะไปที่อื่นเพื่อซื้อผลิตภัณฑ์หรือบริการ ความมั่นใจของลูกค้าสร้างขึ้นเมื่อเวลาทำการของธุรกิจปรากฏอย่างชัดเจนบนเว็บไซต์ ดังนั้นจึงเป็นสิ่งสำคัญที่จะให้เวลาเหล่านี้ในเว็บไซต์ของคุณ
ด้วยสี่ขั้นตอนง่ายๆ เหล่านี้ คุณสามารถเพิ่มเวลาทำการในเว็บไซต์ Elementor WordPress ของคุณได้ภายในไม่กี่นาที




