เมื่อเปรียบเทียบกับปลั๊กอินตัวสร้างหน้าเช่น Elementor แล้ว Divi มีองค์ประกอบไม่มากนัก เบรดครัมบ์ไม่รวมอยู่ในองค์ประกอบการออกแบบในตัวของ Divi Builder ซึ่งเราเรียกว่า "โมดูล" โดยทั่วไป คุณสามารถเพิ่มรายการดังกล่าวใน WooCommerce ได้เท่านั้น แต่เป็นเพียงรายการเดียว พูดอีกอย่างก็คือ คุณจะเพิ่ม breadcrumbs ไปที่ page? ได้อย่างไร ตอนนี้ ด้วยความช่วยเหลือของ Breadcrumbs Divi Module คุณสามารถเพิ่ม breadcrumbs ในหน้าใดก็ได้

ตอนนี้ Divi Builder มีโมดูลใหม่ที่ชื่อว่า "Breadcrumbs" ขณะสร้างเทมเพลตตัวสร้างเพจหรือธีมโดยใช้ Divi Builder คุณสามารถใช้โมดูลได้
การเพิ่ม Breadcrumbs ใน Divi Builder
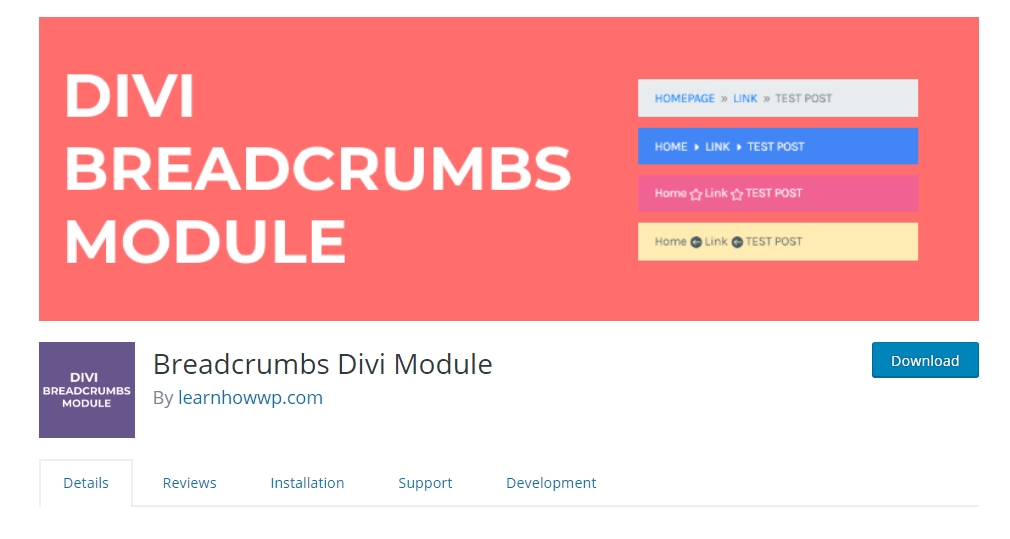
ในการดำเนินการนี้ คุณจะต้องมีปลั๊กอินชื่อ " Breadcrumbs Divi Module " ค้นหาได้จากร้านค้าปลั๊กอิน

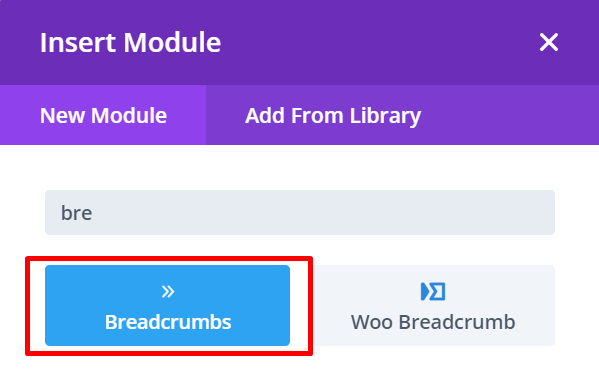
ติดตั้งและเปิดใช้งานปลั๊กอิน Breadcrumbs Divi Module บนเว็บไซต์ WordPress ของคุณก่อนเริ่มงานใดๆ Divi Builder สามารถใช้เพื่อทำการเปลี่ยนแปลงหน้าใหม่หรือหน้าที่มีอยู่เมื่อติดตั้งและใช้งานส่วนขยายแล้ว ในตัวแก้ไข Divi Builder ให้เลือก Breadcrumbs โดยคลิกเครื่องหมายบวกสีเทาบนพื้นที่ผ้าใบ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การปรับแต่งเบรดครัมบ์
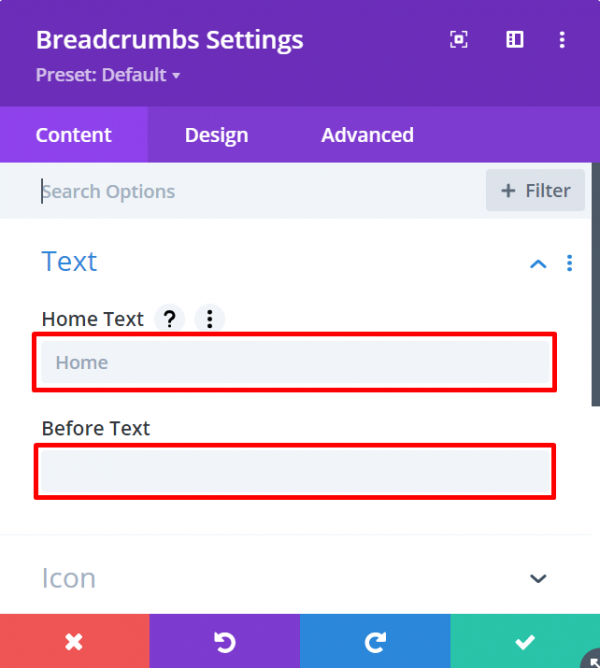
หน้าการตั้งค่าเบรดครัมบ์จะแสดงทันทีหลังจากที่คุณเพิ่มโมดูลและอนุญาตให้คุณปรับเปลี่ยนได้ ในการเริ่มต้น ไปที่แท็บเนื้อหา เลือกบล็อกข้อความ จากนั้นเลือกคำนำหน้าหรือส่วนต่อท้าย

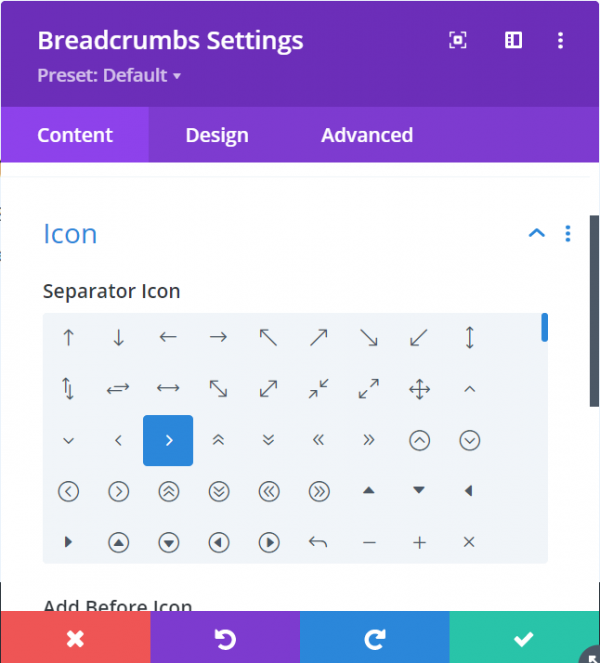
จากนั้นเลือกบล็อกไอคอน (ซึ่งอยู่ใต้แท็บเนื้อหาด้วย) จากนั้นคลิกที่ตัวคั่นที่คุณต้องการใช้

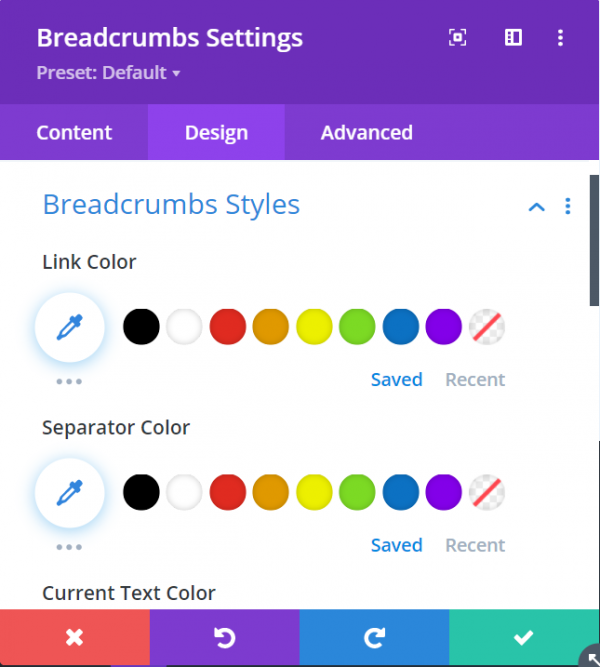
เปิดส่วนรูปแบบเบรดครัมบ์ใต้แท็บออกแบบเพื่อเปลี่ยนสีของเบรดครัมบ์ คุณสามารถเปลี่ยนสีลิงก์ สีตัวแบ่ง และสีข้อความปัจจุบันได้จากบล็อกนี้

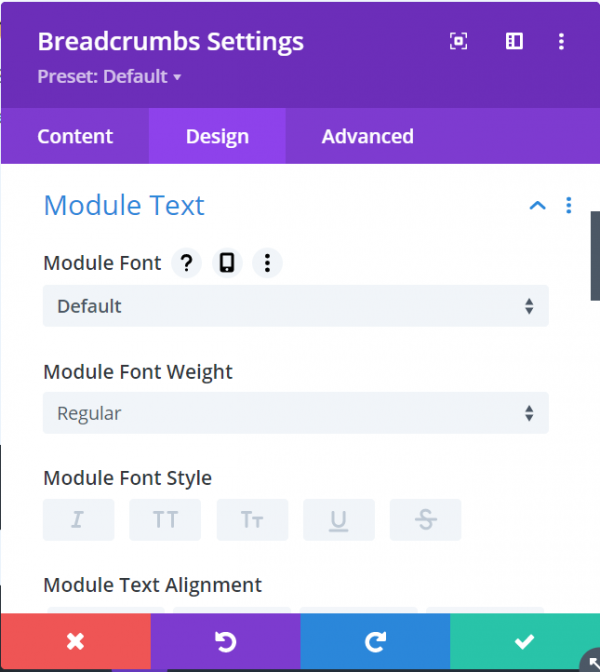
เปิดบล็อกข้อความโมดูลเพื่อเปลี่ยนขนาดแบบอักษรและสไตล์ของเบรดครัมบ์ (ภายใต้แท็บออกแบบด้วย) ตระกูลแบบอักษรของ breadcrumbs ลักษณะแบบอักษร และขนาดแบบอักษรทั้งหมดสามารถเปลี่ยนแปลงได้จากบล็อกนี้

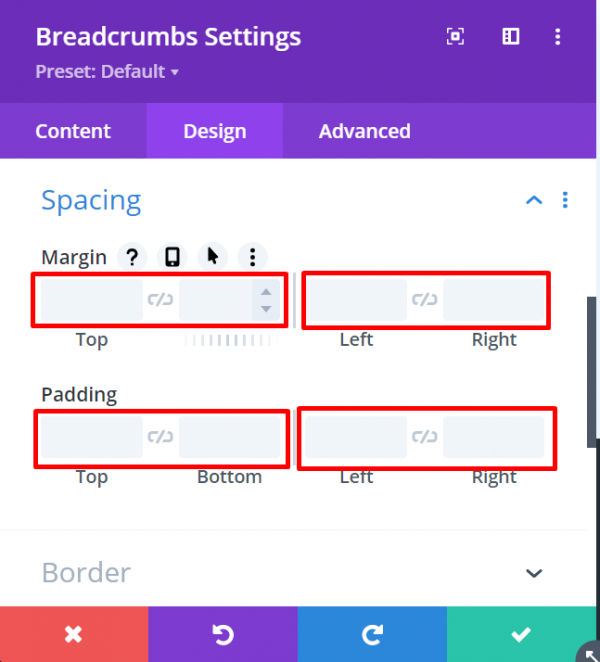
เปิดส่วนการเว้นวรรคจากแท็บออกแบบเพื่อเปลี่ยนช่องว่างภายในหรือระยะขอบของเบรดครัมบ์

ความสำคัญของเบรดครัมบ์
การแสดงเส้นทางไม่จำเป็นในทุกเว็บไซต์ แต่อาจเป็นประโยชน์สำหรับทั้งผู้เยี่ยมชมและอันดับของเครื่องมือค้นหาของคุณ หากคุณมีโครงสร้างเว็บไซต์หลายระดับ
คุณสามารถใช้เบรดครัมบ์เพื่อแสดงให้ผู้ใช้ของคุณเห็นว่าพวกเขาอยู่ที่ไหนในโครงสร้างไซต์ และให้ตัวเลือกแก่พวกเขาในการขึ้นหรือลงในลำดับชั้นนั้น เนื่องจากผู้บริโภคสามารถเข้าถึงส่วนต่างๆ ของไซต์ที่อาจเชื่อมโยงกับการสอบถามข้อมูลเบื้องต้นได้ในทันที จึงอาจทำให้มีการดูหน้าเว็บเพิ่มขึ้น
โครงสร้างไซต์ที่สะอาดยังช่วยให้ Google เข้าใจได้ดีขึ้นว่าไซต์ของคุณเกี่ยวกับอะไร และมีการจัดเรียงหน้าที่มีเนื้อหาที่เกี่ยวข้องกันอย่างไร ซึ่งจะนำไปสู่การจัดอันดับ Google ที่ดีขึ้น การรวมเบรดครัมบ์เหล่านี้ไว้ในผลการค้นหาทั่วไปสามารถปรับปรุงอัตราการคลิกผ่านได้
หากคุณเป็นคนรัก ธีม Divi และพบว่าบทความนี้มีประโยชน์ การแบ่งปันจะยอดเยี่ยมมาก! นอกจากนี้ อย่าลืมตรวจสอบ Divi Tutorials อื่นๆ




