คุณสามารถเพิ่มมาสก์พื้นหลังลงในองค์ประกอบ Divi ใดก็ได้ นี่เป็นโอกาสที่ดีในการปรับปรุงการออกแบบส่วนท้ายของเว็บไซต์ของคุณโดยใช้ Divi เราจะสอนวิธีใช้มาสก์พื้นหลังกับเทมเพลตส่วนท้ายของคุณโดยใช้ Divi Theme Builder ในบทช่วยสอนนี้ เมื่อเสร็จแล้ว คุณจะมีการออกแบบส่วนท้ายแบบใหม่ทั้งหมดที่คุณสามารถปรับเปลี่ยนสำหรับเว็บไซต์ของคุณเองได้อย่างง่ายดาย

ตัวอย่างการออกแบบ
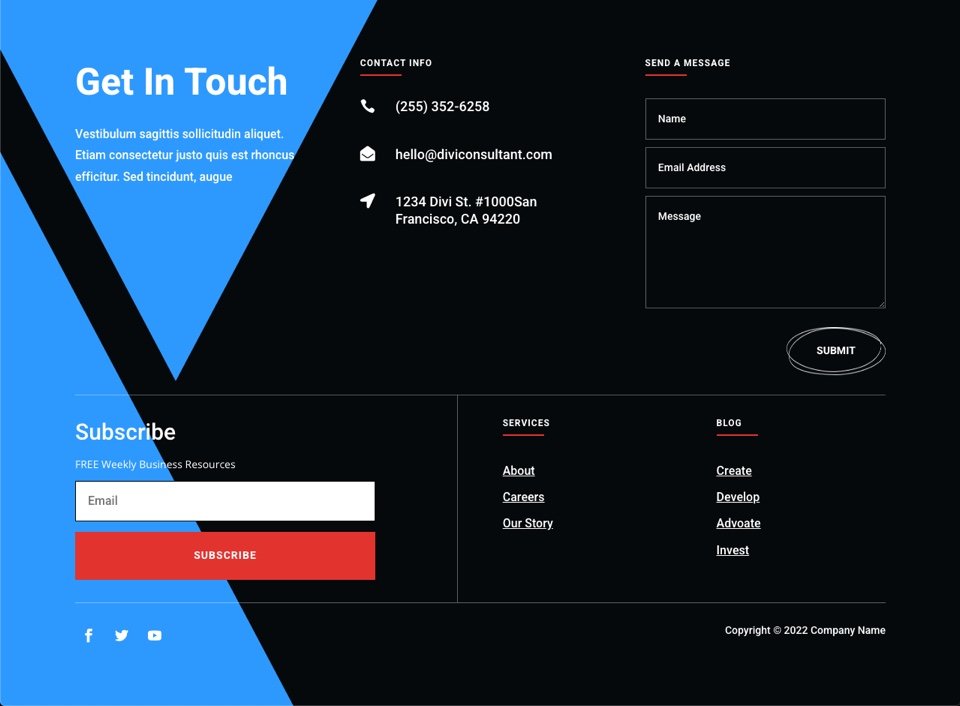
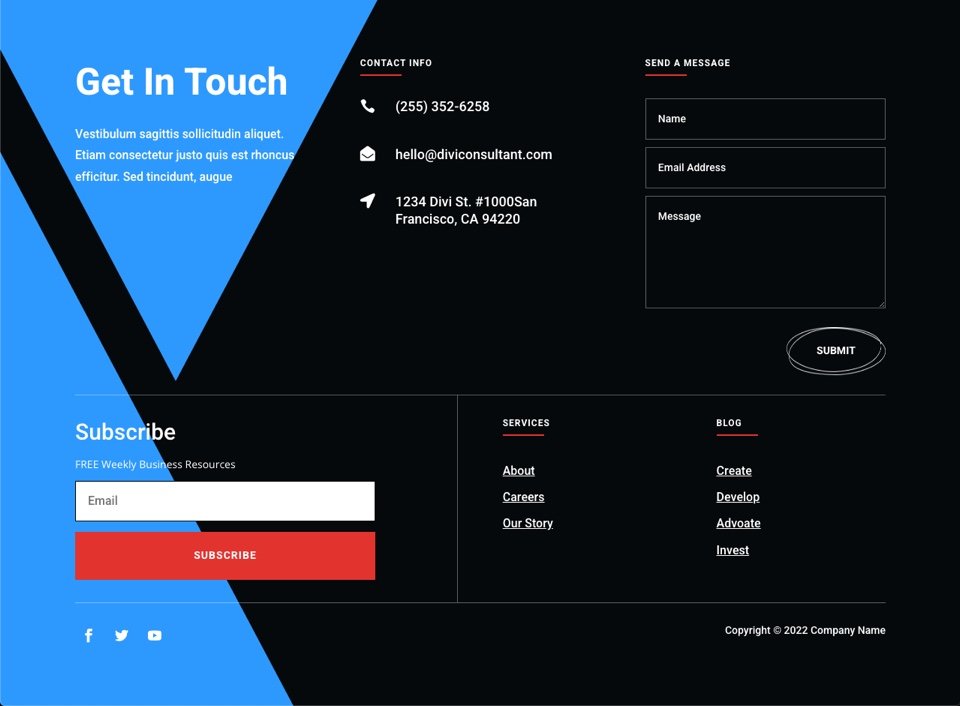
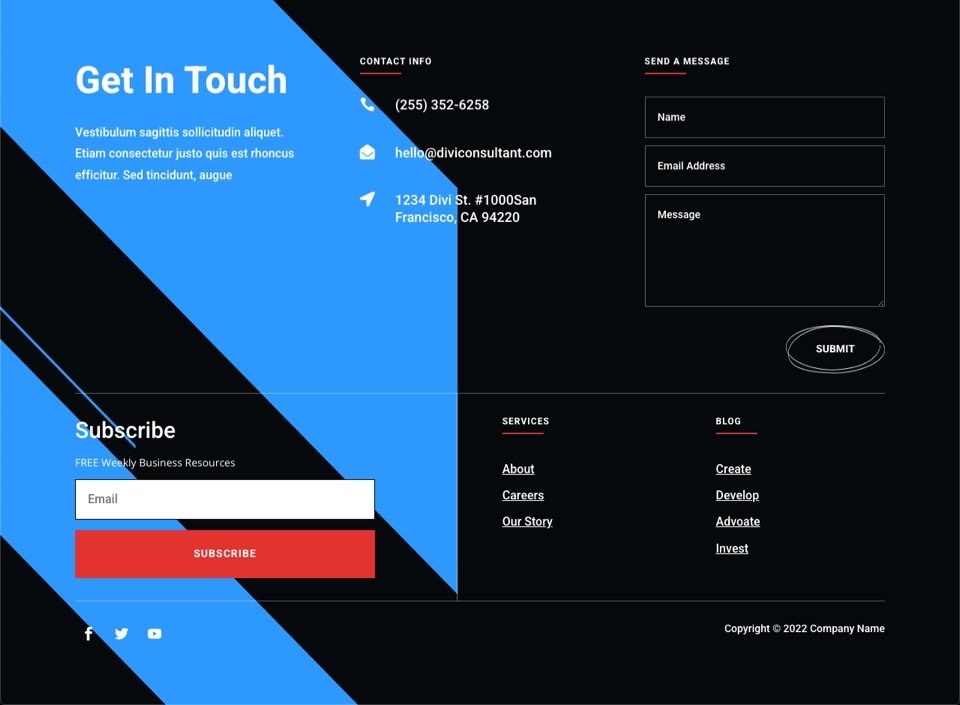
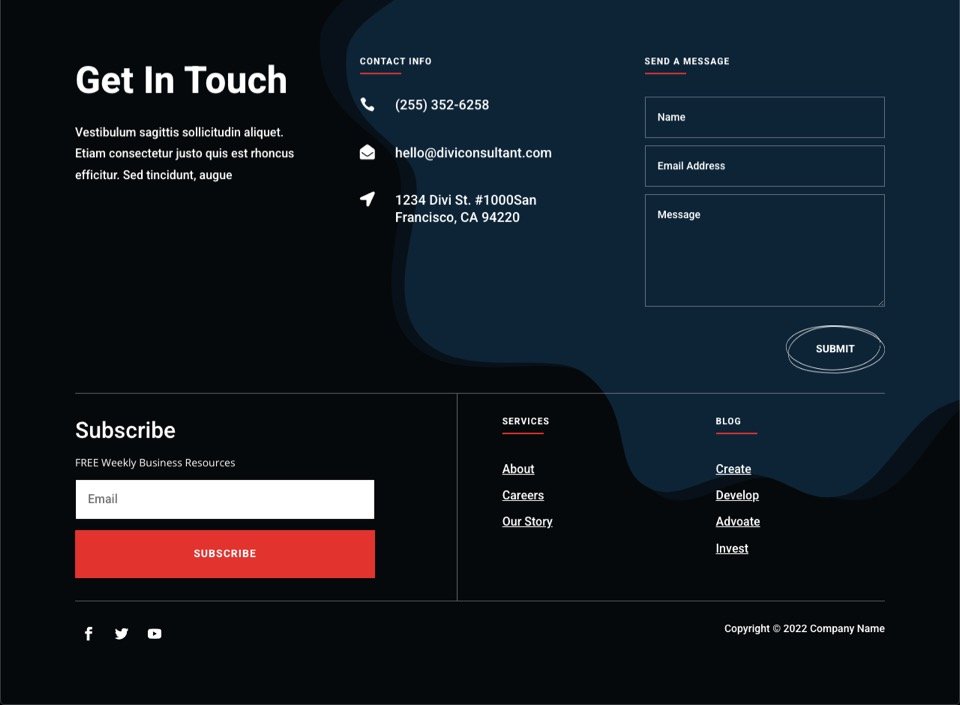
ต่อไปนี้คือตัวอย่างสั้นๆ ของการออกแบบส่วนท้ายพร้อมมาสก์พื้นหลังที่เราจะสร้างในบทช่วยสอนนี้

เริ่มต้นกับการออกแบบ
อย่าลังเลที่จะข้ามขั้นตอนนี้ และเริ่มแก้ไขเทมเพลตส่วนท้ายของคุณ หากคุณต้องการใช้ส่วนท้ายที่มีอยู่ของคุณเองสำหรับคู่มือนี้ คุณสามารถเพิ่มมาสก์พื้นหลังลงในการออกแบบส่วนท้ายที่มีอยู่ได้
สำหรับบทความนี้ เราจะใช้เทมเพลตส่วนหัวและส่วนท้ายฟรีของ Consultant Layout Pack เมื่อคุณดาวน์โหลดแพ็คเกจแล้วให้เปิดเครื่องรูด จากนั้นไปที่แดชบอร์ด WordPress และไปที่ตัวสร้างธีม
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
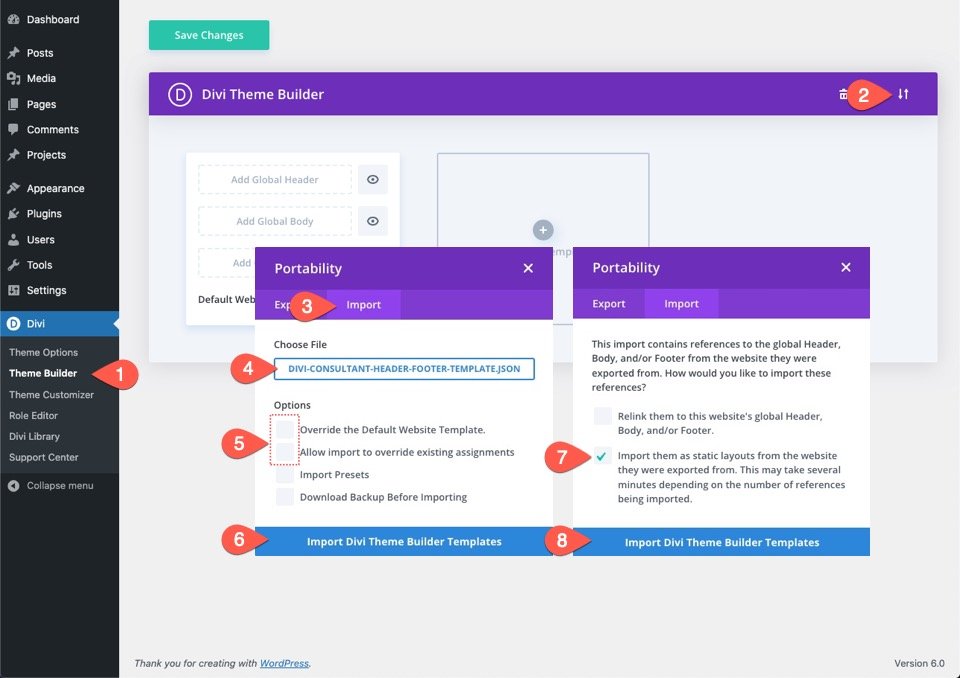
เริ่มเลย- คลิกปุ่มนำเข้าที่ด้านบนขวาของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บการนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- ยกเลิกการเลือกตัวเลือกที่จะแทนที่เทมเพลตปัจจุบันของคุณ
- จากนั้นคลิกปุ่มนำเข้า
- เลือกตัวเลือก “Iนำเข้าเป็นเค้าโครงแบบคงที่…”
- จากนั้นคลิกปุ่มนำเข้าอีกครั้ง

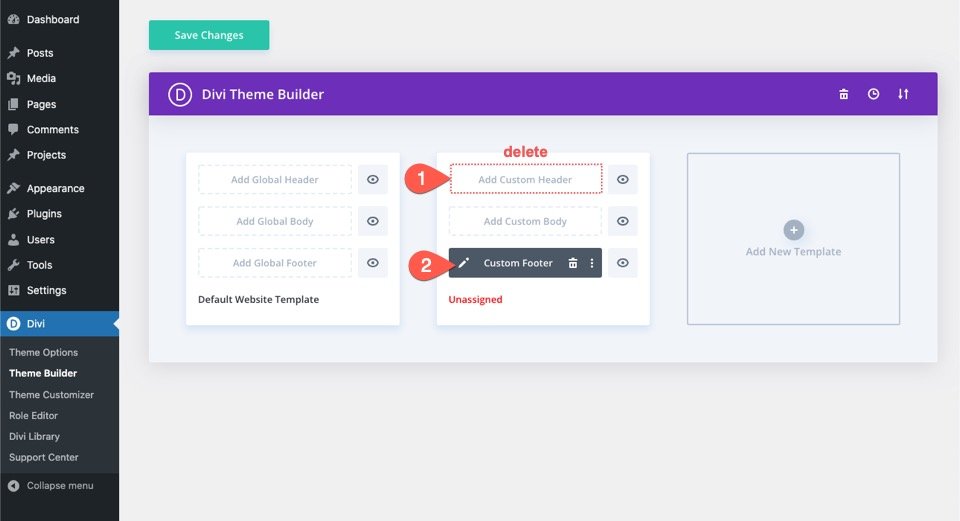
เมื่อโหลดเทมเพลตลงใน Theme Builder แล้ว ให้ลบส่วนหัวของเทมเพลต (เราไม่ต้องการสิ่งนี้) และคลิกเพื่อแก้ไขส่วนท้ายของเทมเพลต

เพิ่มมาสก์พื้นหลังให้กับส่วนท้าย Divi ของคุณ
ส่วนท้ายนี้สร้างขึ้นจากส่วนเดียว เราสามารถใช้การออกแบบมาสก์พื้นหลังกับส่วนที่รวมเนื้อหาส่วนท้ายได้ เนื่องจากเราจะเพิ่มลงในพื้นหลังส่วนท้ายแบบเต็ม
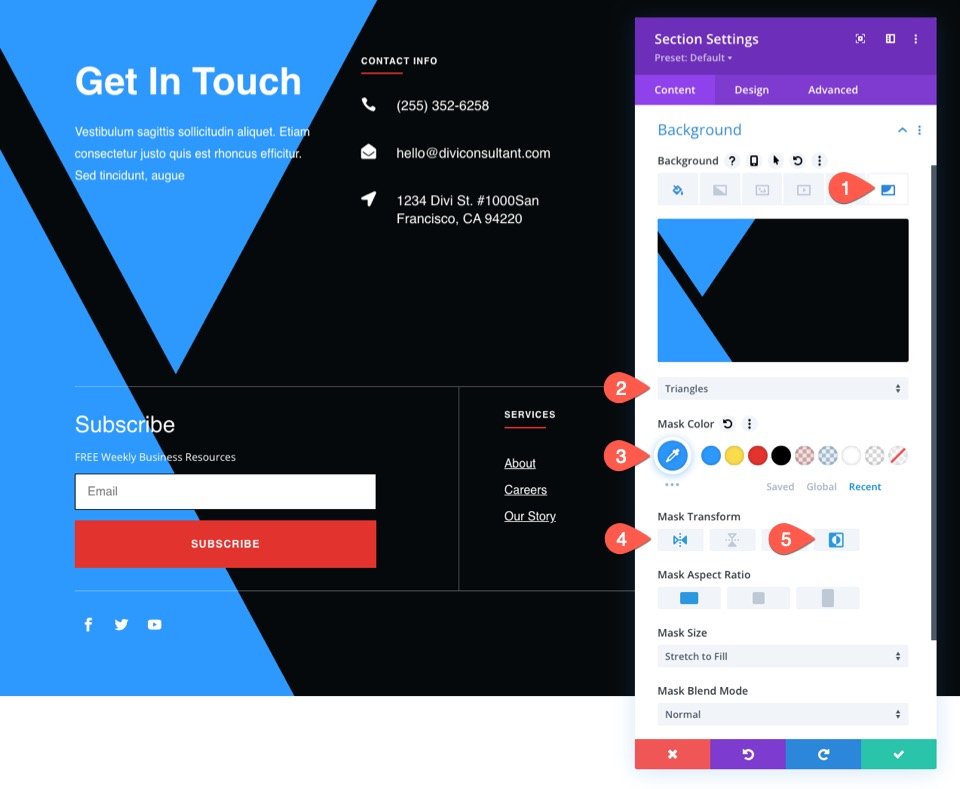
โดยไปที่การตั้งค่าของส่วน เลือกแท็บมาสก์จากการตั้งค่าฉากหลังและใช้มาสก์พื้นหลังกับส่วนดังต่อไปนี้:
- หน้ากาก: สามเหลี่ยม
- หน้ากากสี: #2c98ff
- การแปลงหน้ากาก: พลิกแนวนอน, พลิกกลับ

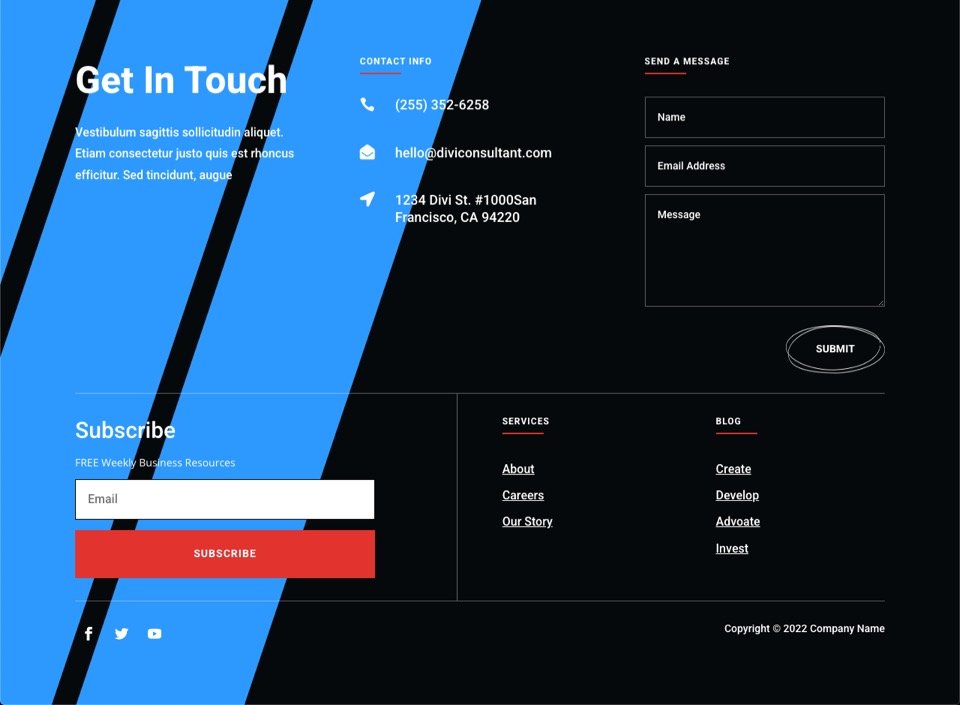
นี่คือลักษณะที่ปรากฏบนเดสก์ท็อป

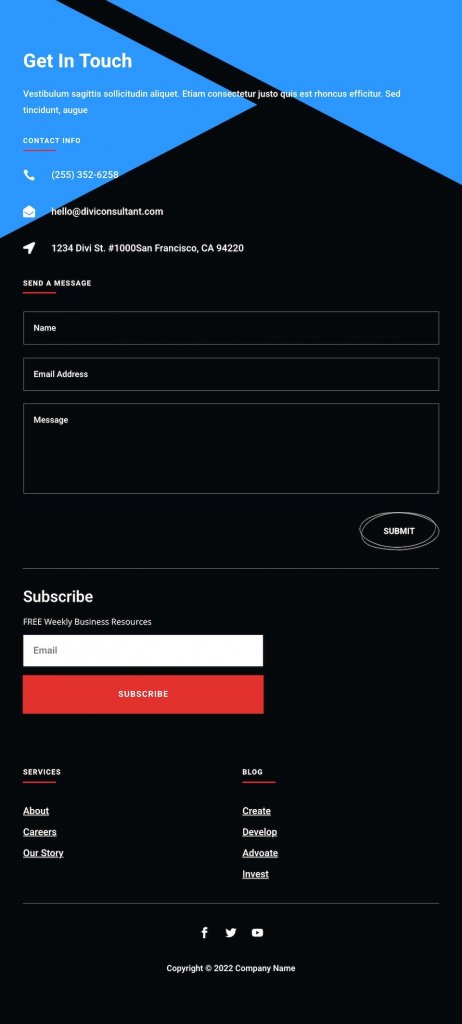
การตอบสนองมือถือ
เราจำเป็นต้องทำการเปลี่ยนแปลงเล็กน้อยในการออกแบบมาสก์ฉากหลังเพื่อให้ดูดีบนอุปกรณ์พกพาเช่นกัน มาสก์แต่ละอันอาจต้องการการปรับแต่งที่หลากหลาย แต่โดยทั่วไป สิ่งต่อไปนี้น่าจะใช้ได้กับส่วนใหญ่
เลือกแท็บแท็บเล็ตหลังจากเปิดใช้งานการตั้งค่า/แท็บที่ตอบสนองสำหรับตัวเลือกพื้นหลัง จากนั้น แก้ไขการตั้งค่ามาสก์ดังนี้:
- การแปลงหน้ากาก: หมุน
- ขนาดหน้ากาก: พอดี
- ตำแหน่งหน้ากาก: ขวาบน

เมื่อการออกแบบมาสก์ดั้งเดิมเสร็จสิ้น เราอาจทดลองกับมาสก์และสีมาสก์อื่นๆ เพื่อสร้างทางเลือกในการออกแบบพื้นหลังส่วนท้ายเพิ่มเติม เราอาจตรวจสอบว่าอีกสองสามคนจะมีลักษณะอย่างไรเนื่องจากเราสามารถเปลี่ยนมาสก์ได้ด้วยคลิกเดียว
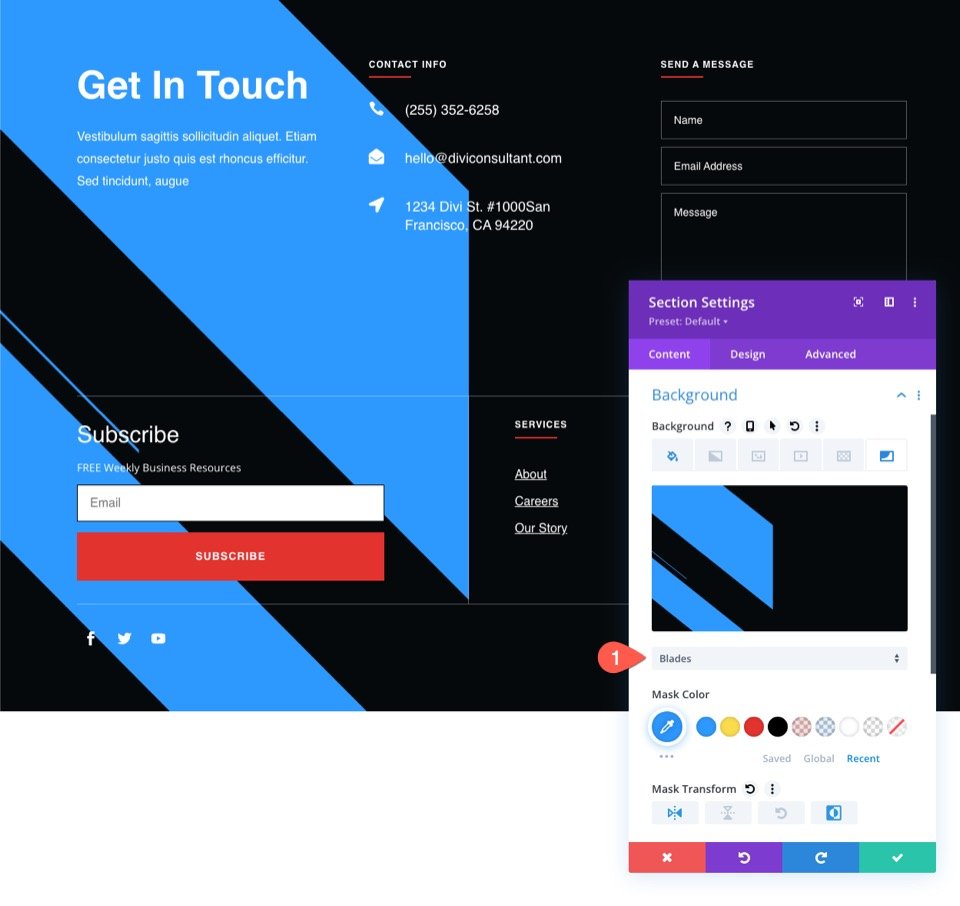
ตัวอย่างเช่น สำหรับ Blade Mask คุณต้องเลือก Blades จากส่วนพื้นหลัง

และการออกแบบก็จะออกมาประมาณนี้

อีกครั้ง หากคุณเลือกเส้นทแยงมุม การออกแบบจะมีลักษณะเช่นนี้

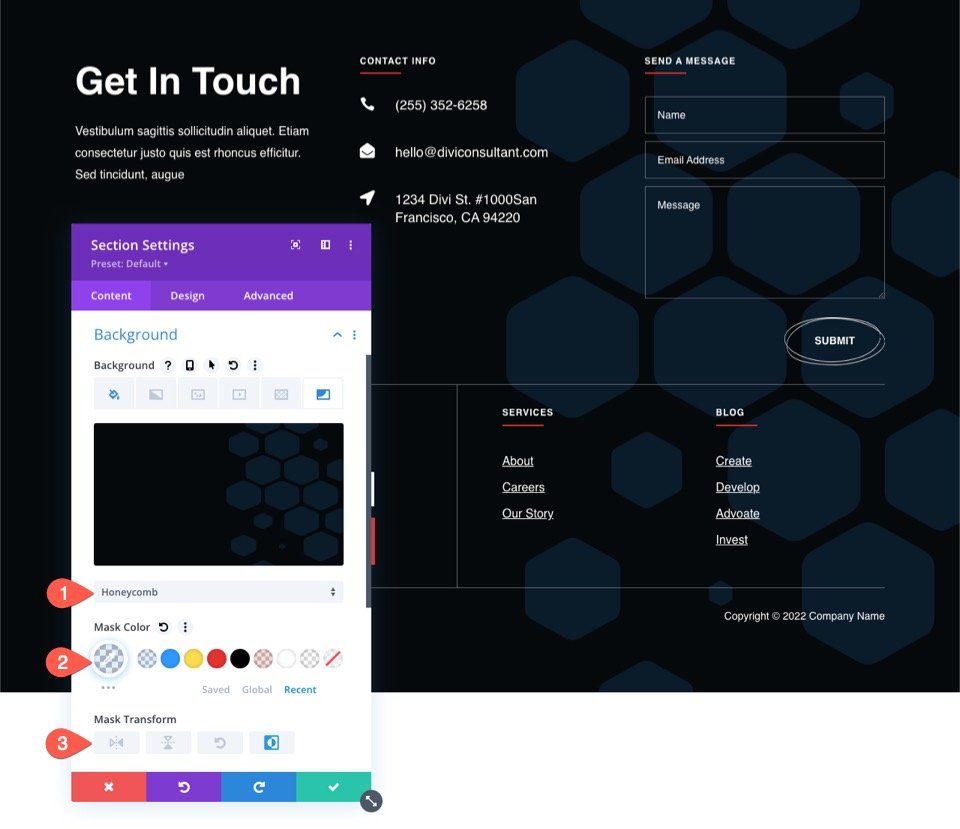
ในการสร้างมาสก์พื้นหลังที่ละเอียดยิ่งขึ้น (และเข้มขึ้น) ด้วย Honeycomb ให้ใช้การเปลี่ยนแปลงต่อไปนี้:
- หน้ากาก: รังผึ้ง
- หน้ากากสี: rgba(44,152,255,0.18)
- การแปลงหน้ากาก: กลับด้าน

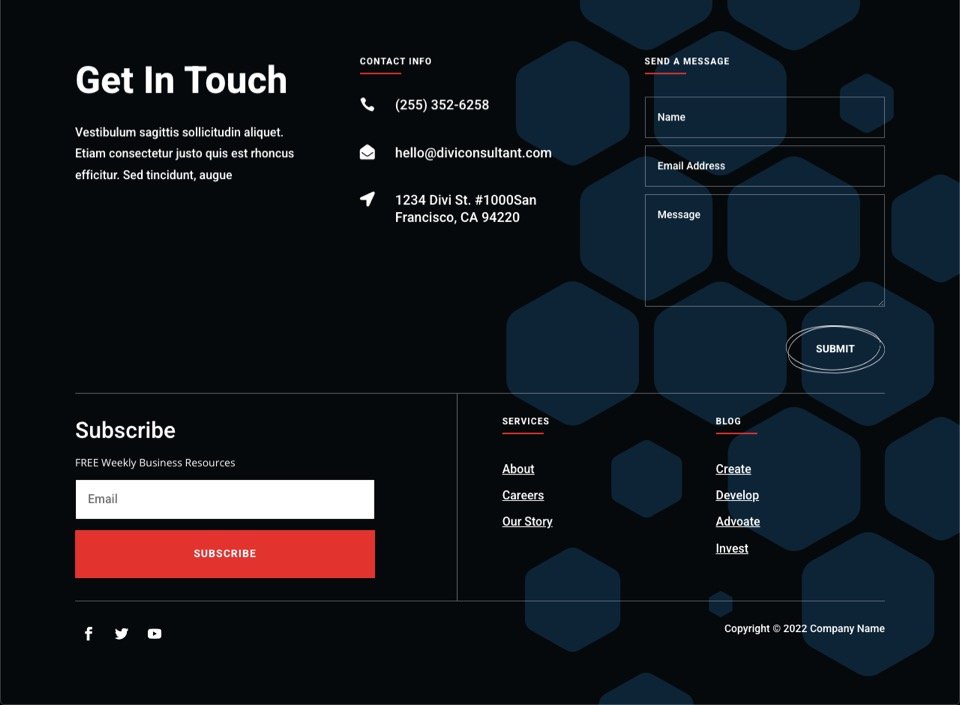
และนี่คือผลลัพธ์

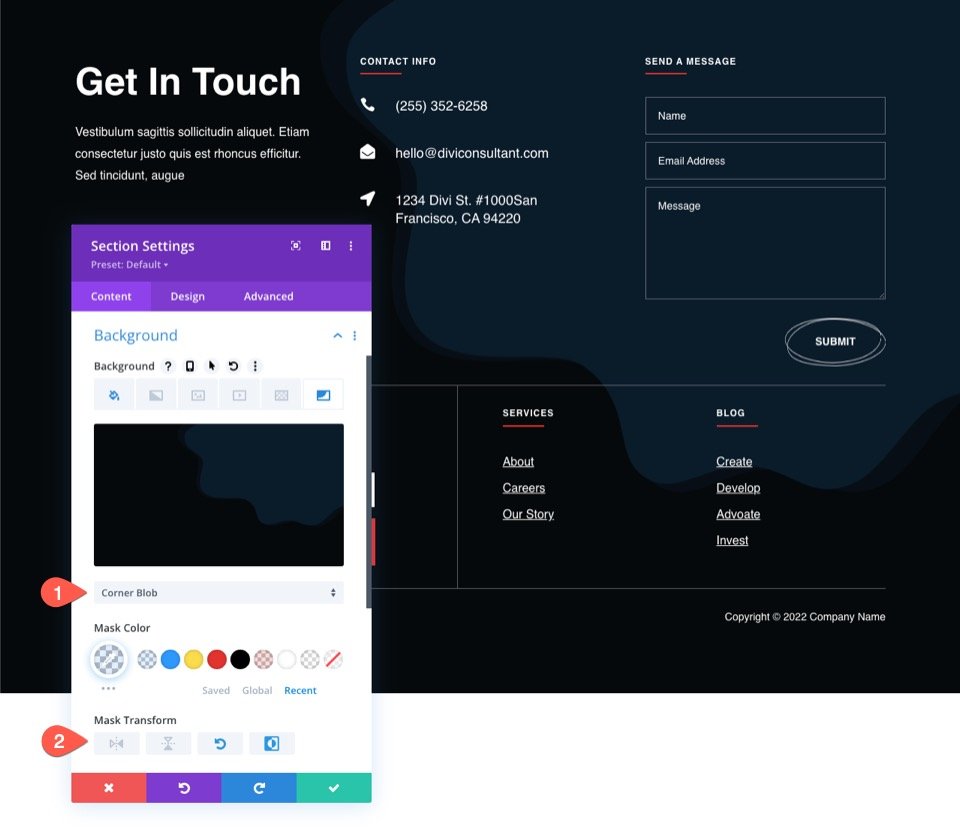
สามารถใช้มาสก์ Corner Blob เพื่อสร้างการออกแบบเฟรมที่เรียบง่ายรอบๆ แบบฟอร์มการติดต่อในส่วนท้าย เพียงทำการเปลี่ยนแปลงต่อไปนี้:
- หน้ากาก: Corner Blob
- หน้ากากสี: rgba(44,152,255,0.18)
- การแปลงรูปแบบ: หมุน, พลิกกลับ

และนี่คือผลลัพธ์สุดท้าย

จบความคิด
การใช้ตัวสร้างธีมและตัวเลือกพื้นหลังในตัวของ Divi ช่วยให้คุณสร้างการออกแบบมาสก์ฉากหลังสำหรับส่วนท้ายของคุณได้อย่างง่ายดาย เพียงแค่เล่นกับมาสก์ต่างๆ และแปลงตัวเลือกเพื่อค้นหาสิ่งที่ดีที่สุดสำหรับส่วนท้ายของคุณ อย่าลืมทำการเปลี่ยนแปลงมือถือที่เหมาะสม หวังว่านี่จะเป็นประโยชน์สำหรับเว็บไซต์ของคุณเองหรืองานในอนาคตของคุณ อย่าลืมดู บทแนะนำ Divi อื่น ๆ และแบ่งปันบทช่วยสอนนี้กับเพื่อนของคุณ




