มาสก์และลวดลายพื้นหลังใหม่ของ Divi เป็นหนึ่งในองค์ประกอบการออกแบบใหม่ที่น่าตื่นเต้นที่สุดที่เพิ่มเข้ามาในธีม มาสก์และรูปแบบแต่ละรายการสามารถผสมกับองค์ประกอบฉากหลังต่างๆ ได้ (เช่น สี ภาพถ่าย และการไล่ระดับสี) เพื่อสร้างชุดค่าผสมที่ไม่ซ้ำจำนวนนับไม่ถ้วนด้วยการคลิกเพียงครั้งเดียว

วันนี้ เราจะสาธิตวิธีสร้างส่วนฮีโร่โดยใช้มาสก์และรูปแบบพื้นหลังใหม่ของ Divi เราจะครอบคลุมขั้นตอนสำคัญที่จำเป็นในการสร้างมาสก์ฉากหลังและรูปแบบในบทเรียนนี้ นอกจากนี้ เราจะสาธิตวิธีจัดเรียงรูปภาพพื้นหลังเพื่อเสริมการออกแบบมาสก์ สิ่งนี้ควรให้เครื่องมือที่จำเป็นแก่คุณในการออกแบบส่วนฮีโร่ในอุดมคติสำหรับเว็บไซต์ของคุณอย่างรวดเร็ว
เค้าโครงการออกแบบ
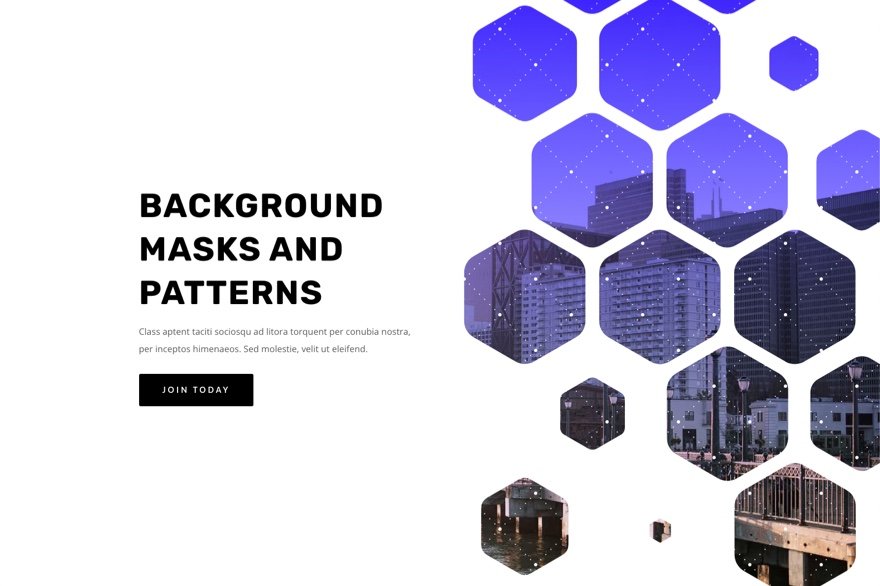
นี้สรุปภาพรวมของการออกแบบเราจะสร้างในนี้กวดวิชา
ต่อไปนี้คือภาพประกอบของส่วนหน้าที่มีหน้ากากสีขาวและรูปแบบ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ด้วยการออกแบบนี้ การเปลี่ยนมาสก์และตำแหน่งมาสก์ทำได้ง่ายเพียงไม่กี่คลิก!
ขั้นตอนการออกแบบ
สร้างหน้าใหม่และเลือกแก้ไขด้วยตัวสร้าง Divi จากนั้นเลือกสร้างตั้งแต่เริ่มต้น
สร้างโครงสร้างเค้าโครง
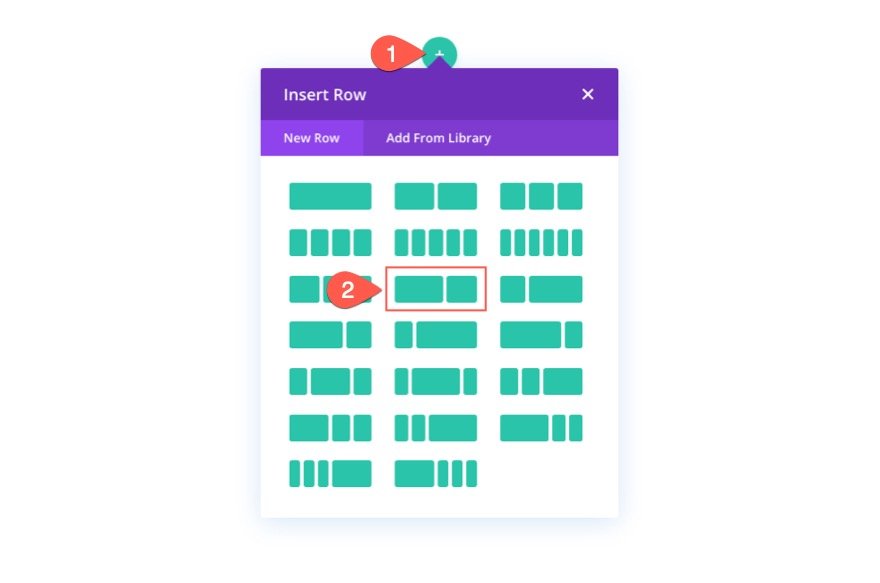
เราจะใช้โครงสร้างเลย์เอาต์แบบคลาสสิกสำหรับส่วนฮีโร่นี้ โดยมีพาดหัวและคำกระตุ้นการตัดสินใจทางด้านซ้ายและรูปภาพ (หรือการออกแบบภาพ) ทางด้านขวา สำหรับการออกแบบนี้ เราจะใช้ตัวเลือกพื้นหลังของ Divi แต่ก่อนที่เราจะทำเช่นนั้น เราจำเป็นต้องสร้างแถวสองคอลัมน์เพื่อให้มีพื้นที่ทางด้านขวาของหน้าสำหรับมาสก์ฉากหลังของส่วนและการออกแบบรูปแบบ

เพิ่มเนื้อหา
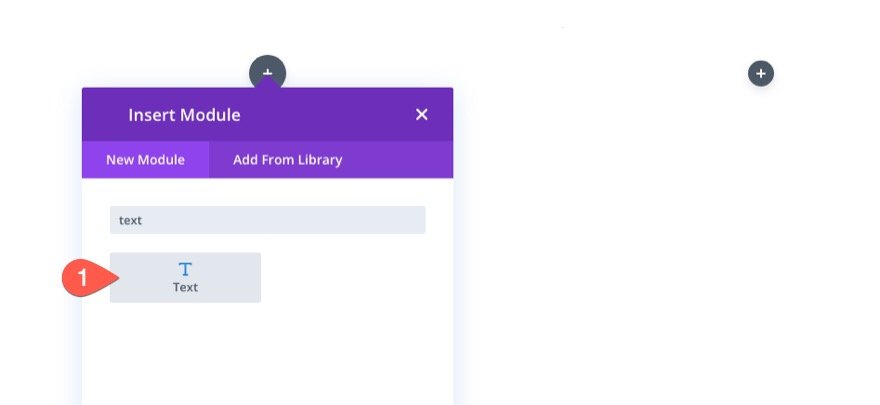
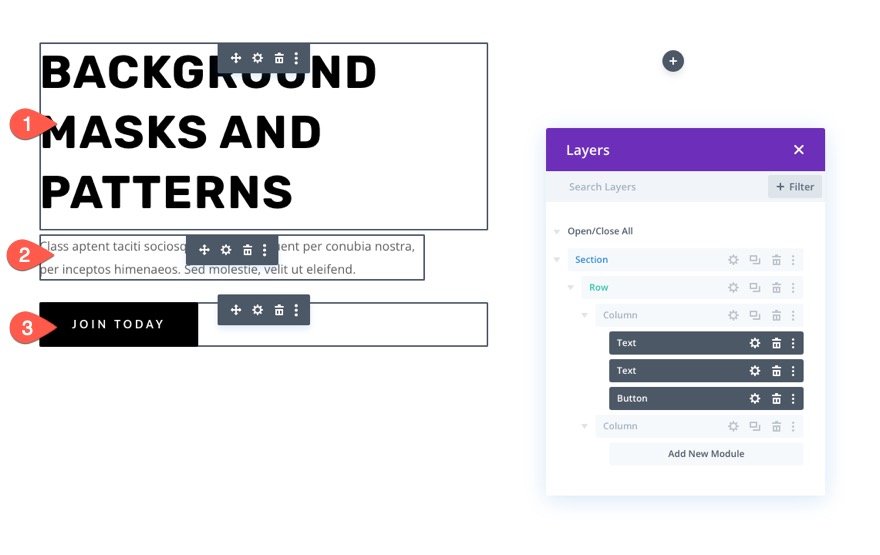
โมดูลข้อความสำหรับส่วนหัวหลัก โมดูลข้อความสำหรับหัวข้อย่อย และโมดูลปุ่มสำหรับปุ่มควรอยู่ในคอลัมน์ด้านซ้าย (คอลัมน์ 1)

เพิ่มเนื้อหาให้กับโมดูลทั้งหมด

คุณสามารถดาวน์โหลดเค้าโครงและดูในภายหลังได้หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับพารามิเตอร์การออกแบบแต่ละรายการ เราจะเน้นที่การออกแบบพื้นหลังในขณะนี้
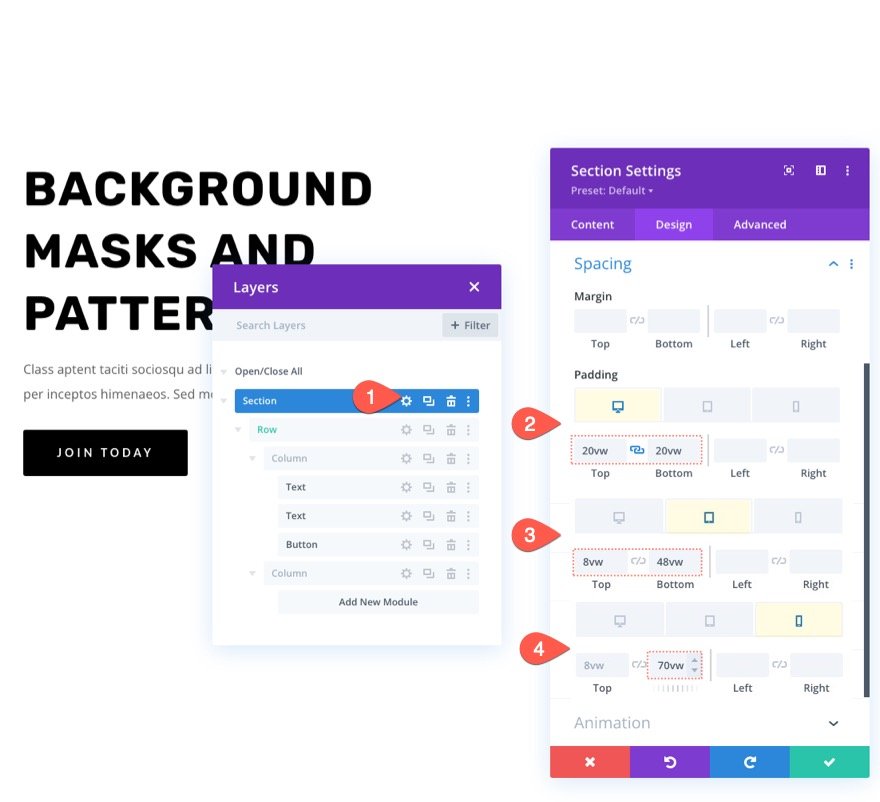
ระยะห่างแนวตั้ง
การเพิ่มความสูงในแนวตั้งให้กับส่วนเป็นสิ่งจำเป็นเพื่อทำให้การออกแบบพื้นหลังของเราดูใหญ่ขึ้นและน่าดึงดูดยิ่งขึ้น ในการทำสิ่งนี้ให้สำเร็จ เพียงเพิ่มช่องว่างภายในที่ด้านบนและด้านล่างของพื้นที่ เพื่อรองรับการออกแบบฉากหลังของเราเมื่อคอลัมน์เรียงซ้อนกันในแนวตั้ง เราจะต้องเปลี่ยนช่องว่างภายในสำหรับหน้าจอแท็บเล็ตและโทรศัพท์
ไปที่หน้าการตั้งค่าของส่วน ควรเปลี่ยนการเติมในแท็บการออกแบบดังนี้:
- เบาะ: บน 20vw ล่าง 20vw
- Padding (แท็บเล็ต): 8vw บน, 48vw ด้านล่าง
- Padding (โทรศัพท์): 8vw บน, 70vw ด้านล่าง

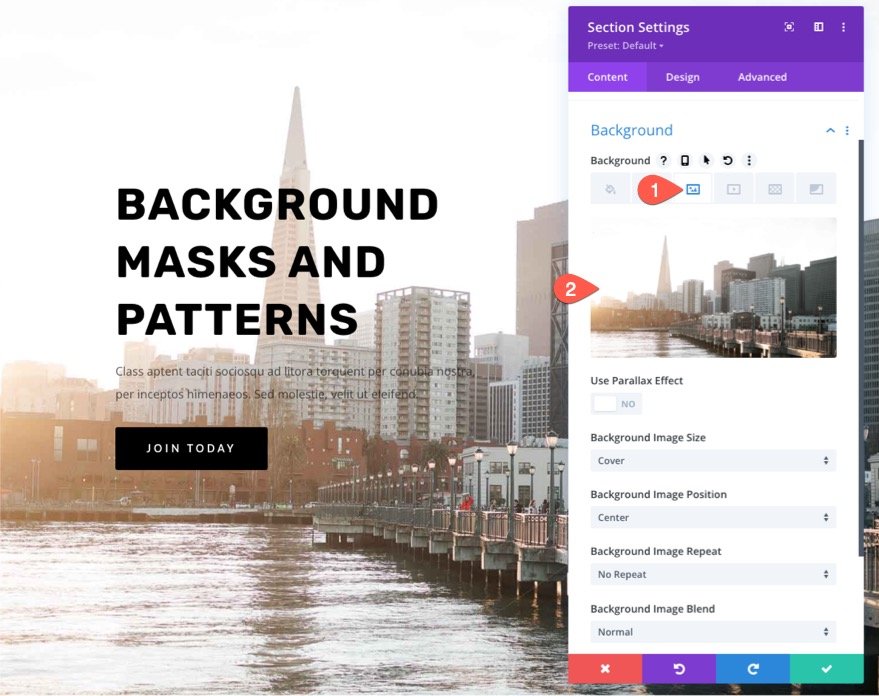
ภาพพื้นหลังและการไล่ระดับสี
ต่อไป เราจะตกแต่งพื้นที่ด้วยภาพพื้นหลังและการไล่ระดับสี โปรดจำไว้ว่าทางด้านขวาของส่วนจะแสดงจุดโฟกัสหลักของภาพฉากหลัง ดังนั้นให้เลือกภาพที่มีด้านขวาแสดงสิ่งที่คุณต้องการดู เราจะใช้ภาพเส้นขอบฟ้าของเมืองสำหรับตัวอย่างนี้ มีโครงสร้างที่ดึงดูดสายตาจำนวนมากที่ด้านขวาของภาพถ่าย ดังนั้นจึงเหมาะสมอย่างยิ่ง
อัปโหลดรูปภาพไปยังส่วนพื้นหลังภายใต้แท็บรูปภาพ

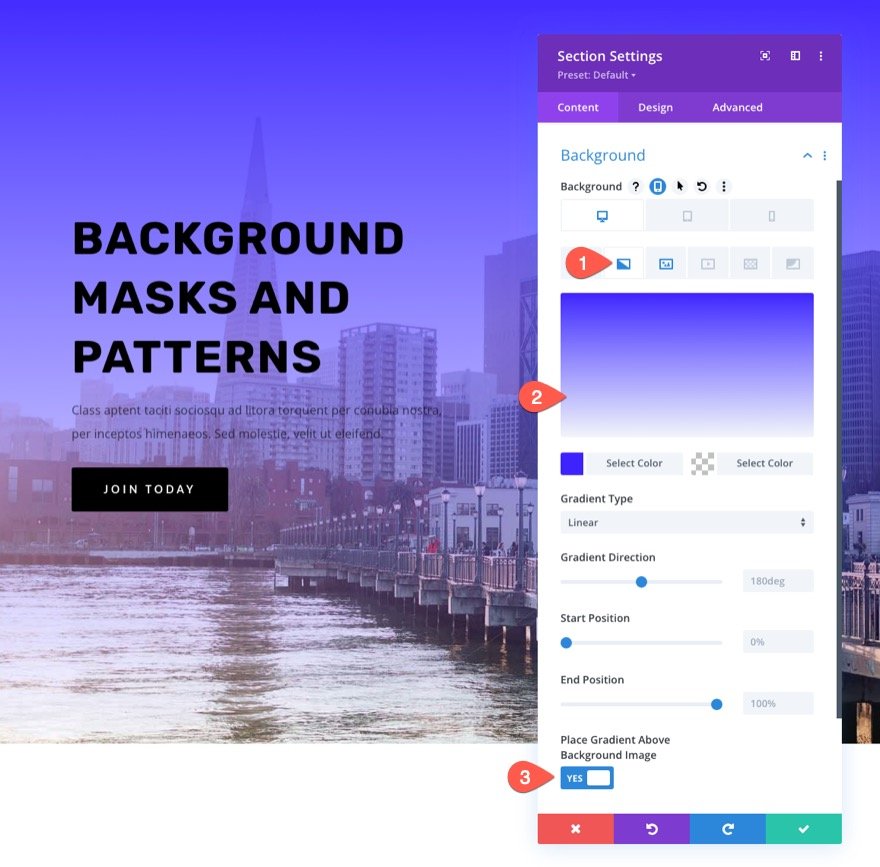
การเพิ่มการไล่ระดับสีให้กับภาพฉากหลังเป็นเรื่องของ Divi เพิ่มการไล่ระดับสีต่อไปนี้ในพื้นหลังของส่วนในแท็บการไล่ระดับสี:
- ไล่สีด้านซ้าย: #3e22ff
- ไล่สีขวา: โปร่งใส
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

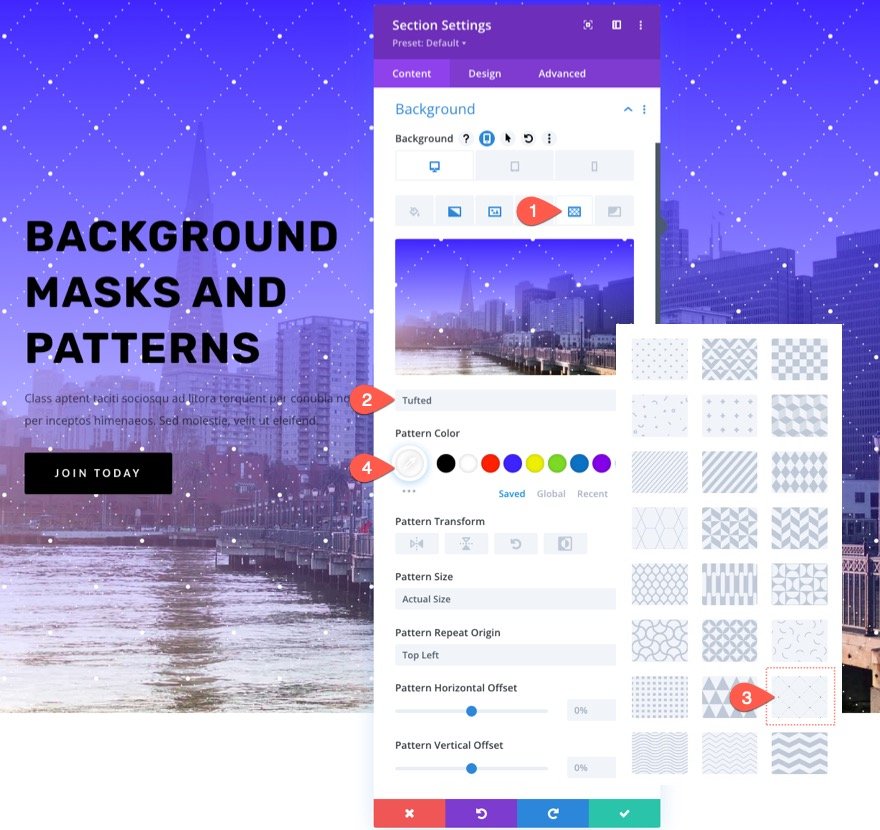
รูปแบบพื้นหลังสำหรับส่วน
ถึงเวลาแล้วที่จะเสร็จสิ้นการออกแบบโดยการเพิ่มรูปแบบฉากหลังเพื่อให้เข้ากับการไล่ระดับสีที่เราสร้างขึ้นสำหรับภาพพื้นหลังของเรา โดยใช้รูปแบบเล็กน้อยที่เพียงแค่เพิ่มสัมผัสของพื้นผิว เราจะสร้างรูปลักษณ์ที่เป็นเอกลักษณ์มากขึ้นในตัวอย่างนี้
ด้านล่างแท็บรูปแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: กระจุก

โดยทั่วไป ขอแนะนำให้รักษารูปแบบพื้นหลังให้เจียมเนื้อเจียมตัวมากที่สุด ความทึบของสีสามารถลดลงได้โดยใช้ขนาดที่กำหนดเองสำหรับลวดลายที่มีขนาดเล็กลง
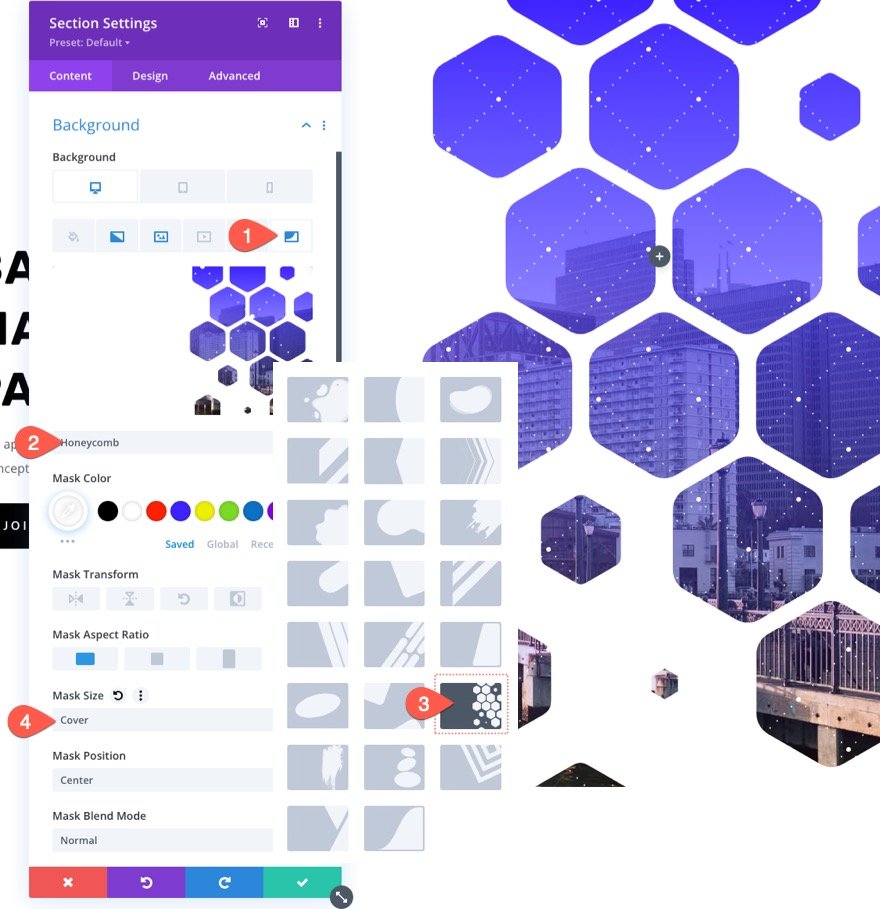
มาสก์พื้นหลังสำหรับมาตรา
ในที่สุด เราก็พร้อมที่จะทดสอบมาสก์พื้นหลังใหม่สำหรับการออกแบบของเราแล้ว โดยที่เรามีรูปแบบพื้นหลังแล้ว มีตัวเลือกและรูปแบบที่หลากหลาย เราจะใช้หน้ากากรังผึ้งเป็นตัวอย่างที่นี่
แท็บมาสก์ควรได้รับการอัปเดตดังนี้:
- หน้ากาก: รังผึ้ง
- หน้ากากสี: #ffffff
- ขนาดหน้ากาก: ปกปิด

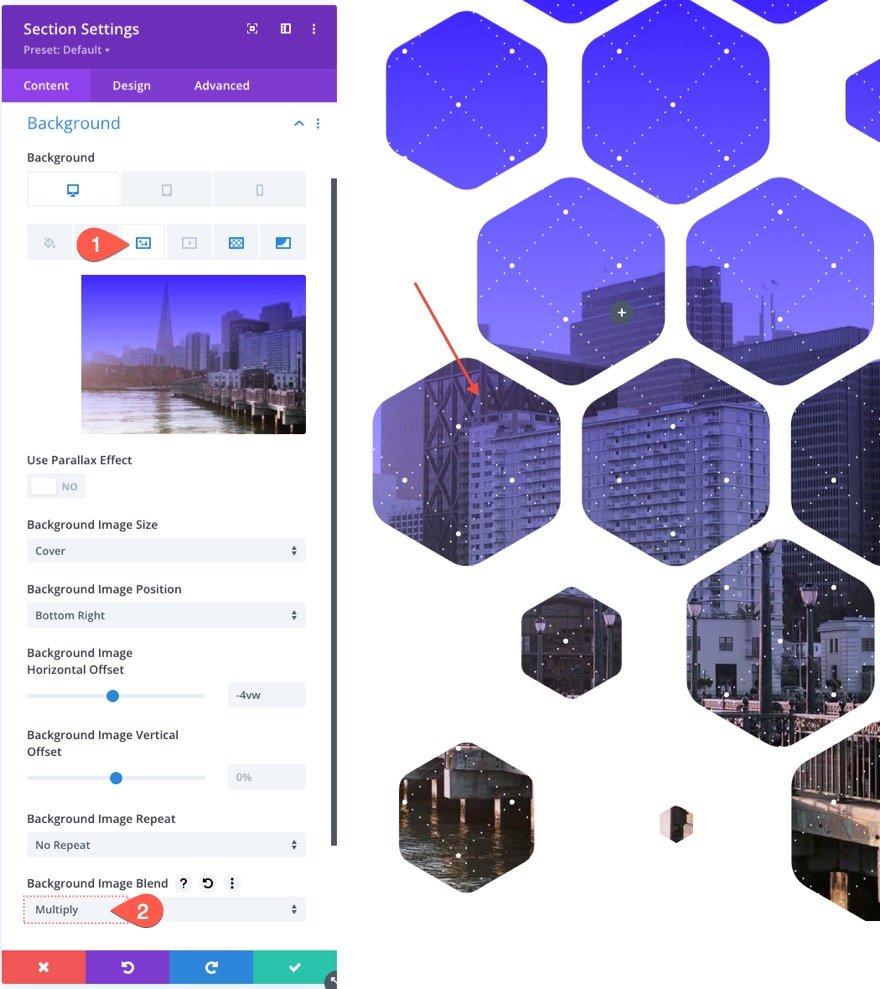
ปรับภาพพื้นหลัง
มาสก์ฉากหลังช่วยให้เราสามารถซ่อน (หรือ "สวมหน้ากาก") ส่วนต่างๆ ของภาพพื้นหลังได้ ในกรณีนี้ เป็นไปได้ว่าคุณจะต้องย้ายภาพฉากหลังเพื่อให้มาสก์สามารถมองเห็นพื้นที่บางส่วนได้ วิธีที่ง่ายและมีประสิทธิภาพในการจัดตำแหน่งภาพพื้นหลังใหม่คือการใช้ตำแหน่งภาพและการควบคุมออฟเซ็ต
ถ้าคุณดูภาพนี้อย่างใกล้ชิด คุณจะสังเกตเห็นว่าเราได้ขยับมันไปทางขวาเล็กน้อยเพื่อให้มองเห็นโครงสร้างได้มากขึ้น
ใต้รูปภาพ แท็บจะเปลี่ยนการตั้งค่าต่อไปนี้
- ตำแหน่งภาพพื้นหลัง: ล่างขวา
- ภาพพื้นหลังแนวนอนออฟเซ็ต: -4vw
ใช้โหมดผสมผสาน
การเพิ่มโหมดผสมผสานให้กับฉากหลังทั้งหมดนี้เป็นวิธีหนึ่งในการสร้างสรรค์ โหมดผสมผสานสามารถใช้เพื่อผสมผสานเลเยอร์ฉากหลังจำนวนมาก (รูปภาพ การไล่ระดับสี มาสก์ ฯลฯ) เข้าด้วยกันอย่างสร้างสรรค์ในพื้นหลังใดๆ ที่พร้อมใช้งาน
ในกรณีนี้ จะใช้สีไล่ระดับเพื่อรวมภาพฉากหลัง สามารถทำได้โดยไปที่แท็บรูปภาพฉากหลัง เลือกสีการไล่ระดับสี แล้วเพิ่มโหมดผสมผสานดังนี้:
- โหมดผสมผสาน: ทวีคูณ

การไล่ระดับสีพื้นหลังคูณด้วยโหมดผสมผสานปัจจุบันของเลเยอร์ปัจจุบัน (ในกรณีนี้คือรูปภาพพื้นหลัง) ในการแสดงภาพเอฟเฟ็กต์ ให้นึกถึงเครื่องฉายสไลด์ที่มีสไลด์สองแผ่นวางซ้อนกัน ภาพทั้งสองจะผสมกันสีเข้มขึ้นหากคุณฉายภาพลงบนหน้าจอ
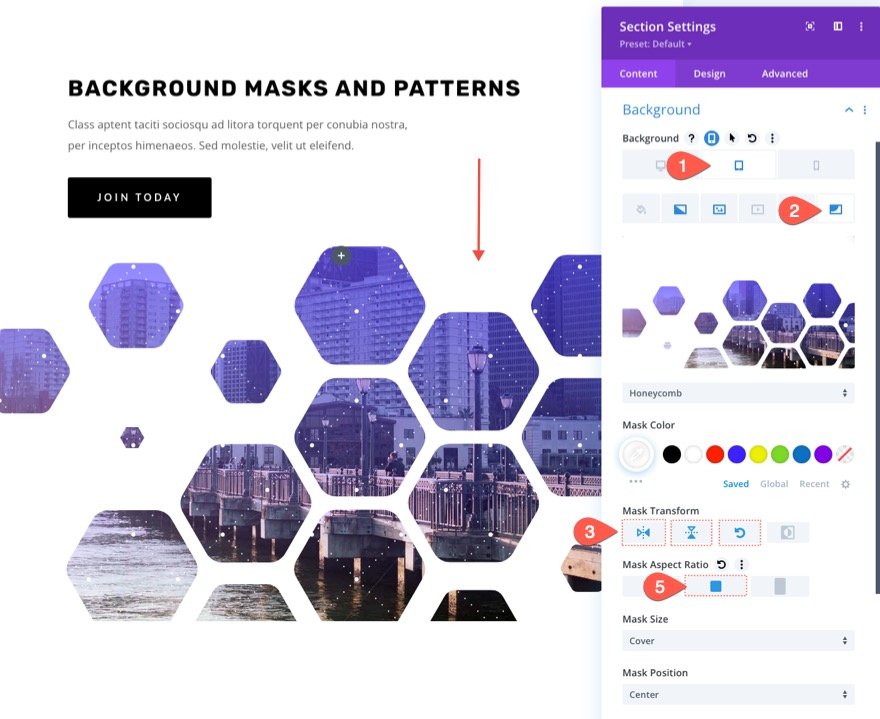
การตอบสนอง
การออกแบบมาสก์ฉากหลังในลักษณะที่ดูดีบนอุปกรณ์พกพาก็เป็นสิ่งสำคัญเช่นกัน เนื่องจากตัวเลือกในตัว กระบวนการนี้จึงง่ายมาก เพื่อให้มีที่ว่างสำหรับการออกแบบฉากหลังของเรา เราได้เสริมหน้าจอแท็บเล็ตและโทรศัพท์พร้อมชั้นเสริมพิเศษแล้ว มาสก์สามารถปรับให้เหมาะกับอุปกรณ์พกพาได้ง่ายๆ โดยการปรับพารามิเตอร์การแปลงพื้นหลังและอัตราส่วนภาพ
เปิดใช้งานตัวเลือกการตอบสนองภายใต้แท็บมาสก์และทำการเปลี่ยนแปลงต่อไปนี้:
บนแท็บเล็ต…
- การเปลี่ยนรูปแบบหน้ากาก: พลิกแนวตั้ง พลิกแนวนอน หมุน
- อัตราส่วนภาพของหน้ากาก: สี่เหลี่ยมจัตุรัส

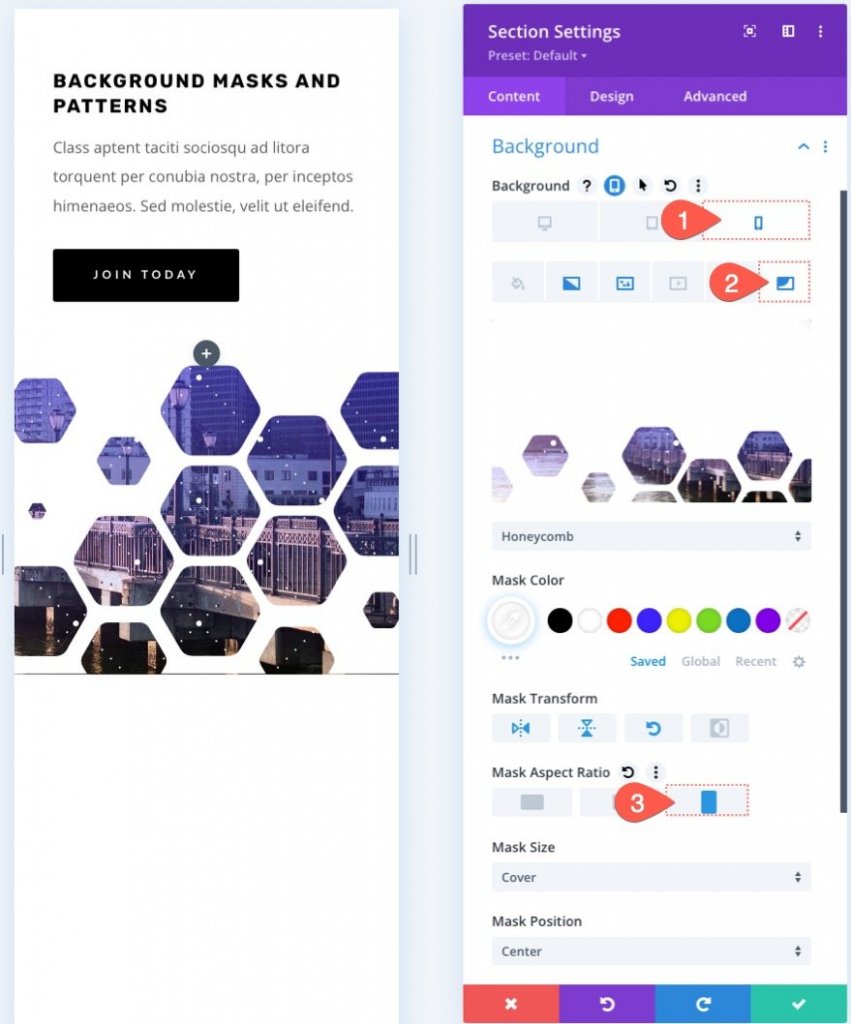
บนมือถือ…
- การเปลี่ยนรูปแบบหน้ากาก: พลิกแนวตั้ง พลิกแนวนอน หมุน
- อัตราส่วนภาพของหน้ากาก: แนวตั้ง

เวอร์ชั่นมืด
เพียงเปลี่ยนสีมาสก์พื้นหลังเป็นเฉดสีเข้ม หากคุณต้องการดีไซน์นี้ในเวอร์ชันสีเข้ม (เช่น สีดำ) จากนั้นปรับสีของลวดลาย หากต้องการให้ข้อความพาดหัวและหัวเรื่องย่อยโดดเด่น ให้ใช้สีขาว คุณอาจต้องการเปลี่ยนสีของปุ่ม มาดูเวอร์ชั่นมืดกัน

ดูตัวอย่างสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายของเรา เป็นเวอร์ชันมืดของการแสดงตัวอย่างการออกแบบของเรา

คำลงท้าย
ด้วยมาสก์และรูปแบบของฉากหลังของ Divi การสร้างส่วนฮีโร่สำหรับเว็บไซต์ของคุณเป็นเรื่องสนุก การเลือกฉากหลังนั้นปรับได้ง่ายเพื่อให้การออกแบบตรงกับสิ่งที่คุณกำลังมองหา ในการปรับแต่งพื้นหลังของคุณเพิ่มเติม มีตัวเลือกอื่นๆ มากมาย (เช่น โหมดผสมผสาน) ที่คุณอาจนำไปใช้ นอกจากนี้ ไม่เพียงแต่ส่วนต่างๆ แต่องค์ประกอบ Divi ใดๆ ก็สามารถตกแต่งด้วยมาสก์และลวดลายได้ ดังนั้นไปข้างหน้าและเล่นกับมัน!




