เมื่อใช้ Elementor Popup Builder คุณสามารถออกแบบปุ่มกลับไปด้านบนสุดของคุณเองได้ ในคู่มือที่ครอบคลุมของเรา คุณจะพบข้อมูลทั้งหมดที่คุณต้องการ การสร้างคอนเทนเนอร์ป๊อปอัป การกำหนดค่าทริกเกอร์ และการเพิ่มเอฟเฟกต์การเลื่อนเป็นขั้นตอนทั้งหมดที่เราจะแนะนำคุณทีละขั้นตอน

ตั้งค่าปุ่มกลับไปด้านบนใน Elementor
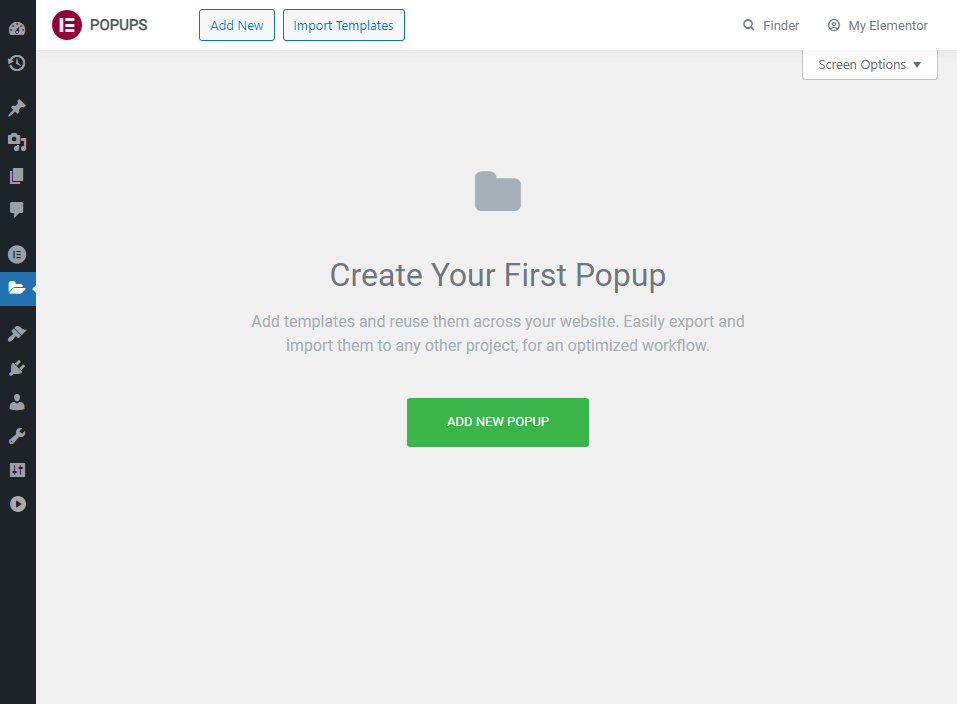
ในการเริ่มต้น ใช้ Elemento r เพื่อสร้างป๊อปอัปใหม่และเพิ่มปุ่มย้อนกลับไปยังด้านบน เทมเพลต Elementor -> เทมเพลต Elementor ในป๊อปอัปแดชบอร์ด WordPress

การคลิกที่เพิ่มป๊อปอัปใหม่จะนำคุณไปยังหน้าต่างป๊อปอัป Elementor ซึ่งคุณสามารถเปลี่ยนแปลงป๊อปอัปที่มีอยู่หรือสร้างป๊อปอัปใหม่ได้

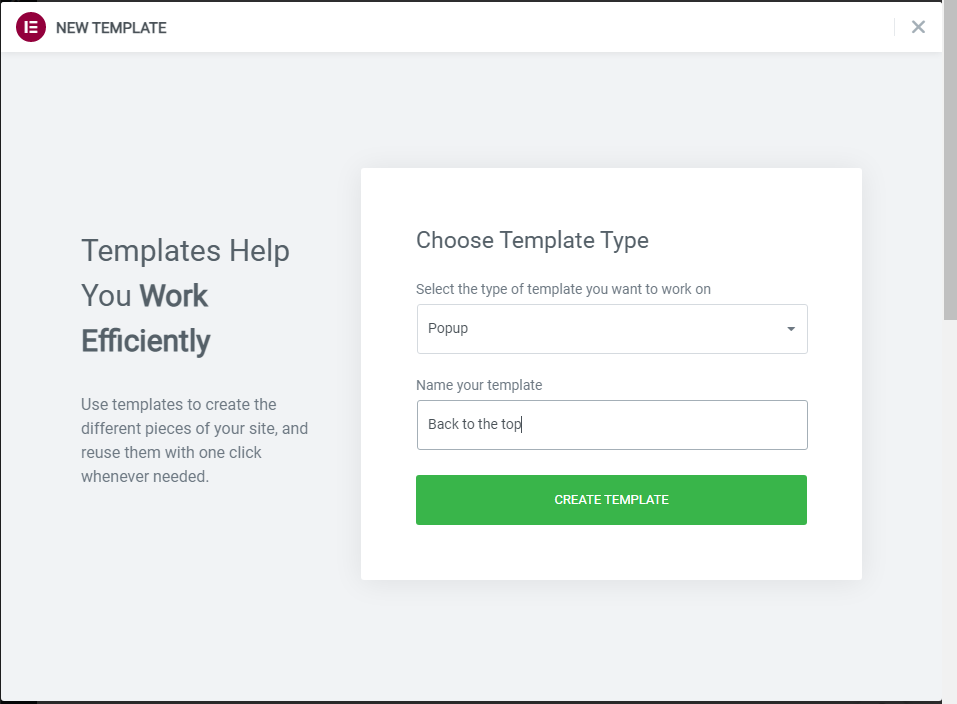
เพิ่มป๊อปอัปใหม่โดยคลิกที่ปุ่มเพิ่มป๊อปอัปใหม่ ในกล่องใหม่ คุณจะสามารถเลือกประเภทเทมเพลตและชื่อสำหรับการออกแบบใหม่ของคุณได้ สร้างป๊อปอัปใหม่และประเภทเทมเพลตจะถูกเลือกไว้ล่วงหน้าสำหรับคุณ หากคุณเลือก คุณสามารถตั้งชื่อเทมเพลตตามที่คุณต้องการ เราชอบปุ่ม Back to the top แบบง่ายๆ คลิกปุ่มสร้างเทมเพลตหลังจากทำการปรับเปลี่ยนทั้งสองนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
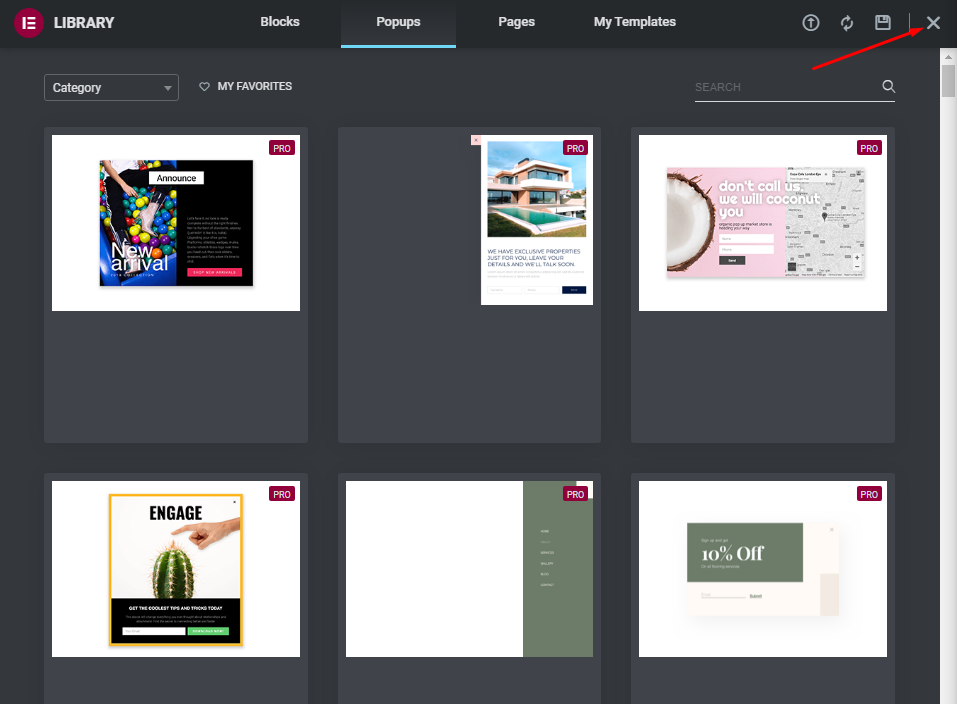
ทันทีที่คุณเปิด Elementor Editor คุณจะพบไลบรารีป๊อปอัปที่สร้างไว้ล่วงหน้า คุณสามารถใช้ป๊อปอัปที่ตั้งไว้ล่วงหน้าเหล่านี้ได้ อย่างไรก็ตาม ส่วนใหญ่มักใช้สำหรับกรณีที่คุณต้องการแบบฟอร์มการสมัครรับข้อมูล การแจ้งเตือนนโยบายคุกกี้ หรือป๊อปอัปทั่วไปอื่นๆ ใช้ประโยชน์จากปุ่ม X เพื่อปิดหน้าต่างนี้จนกว่าปุ่มกลับสู่ด้านบนจะเสร็จสิ้น

ตั้งค่าคอนเทนเนอร์ป๊อปอัพ
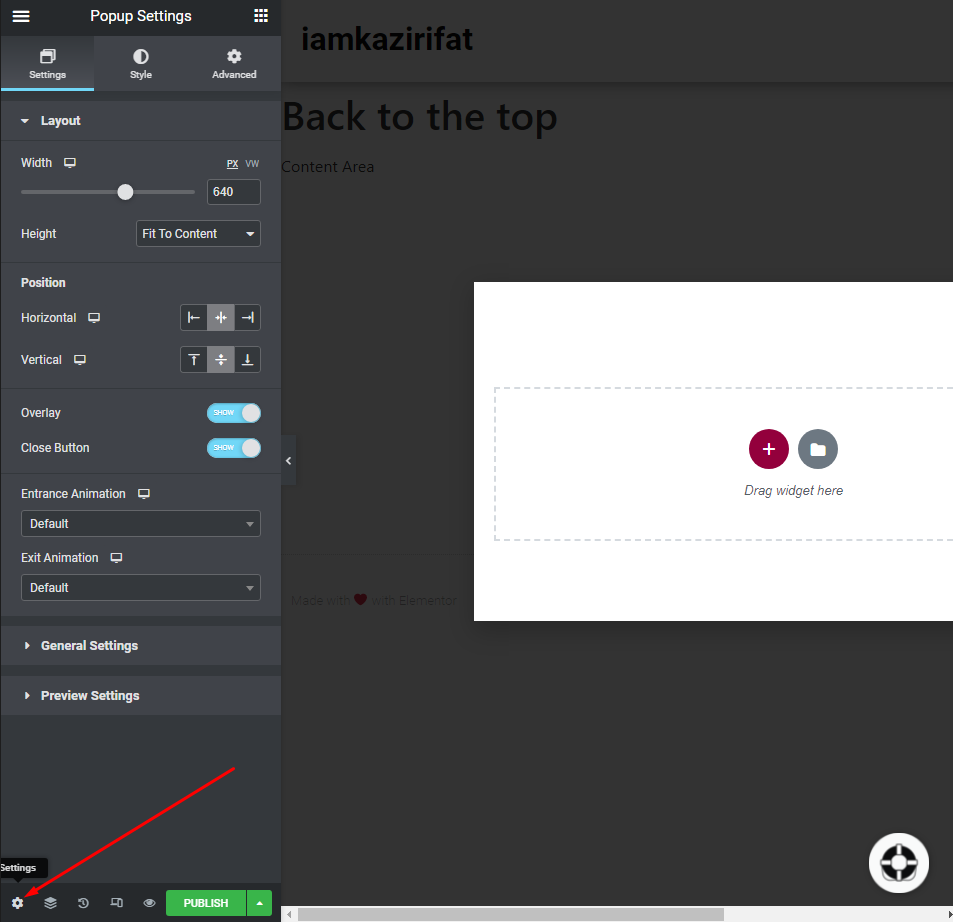
เมื่อคุณออกจากหน้าต่าง Elementor Library คุณจะกลับไปที่ Elementor Editor และจุดเริ่มต้นสำหรับป๊อปอัปด้วยการตั้งค่าเริ่มต้น ตอนนี้คลิกที่ไอคอนรูปเฟืองเพื่อแสดงการตั้งค่าป๊อปอัป

ตอนนี้ทำการเปลี่ยนแปลงเหล่านี้ในแท็บ เค้าโครง
- ความกว้าง: 100px
- ความสูง: พอดีกับเนื้อหา
- ตำแหน่งแนวนอน: ขวา
- ตำแหน่งแนวตั้ง : ด้านล่าง
- ปุ่มซ่อนโอเวอร์เลย์และออก
ตอนนี้เปลี่ยนสิ่งต่อไปนี้ในแท็บ สไตล์
- สีพื้นหลัง : โปร่งใส.
- Box Shadow: กลับสู่ค่าเริ่มต้น

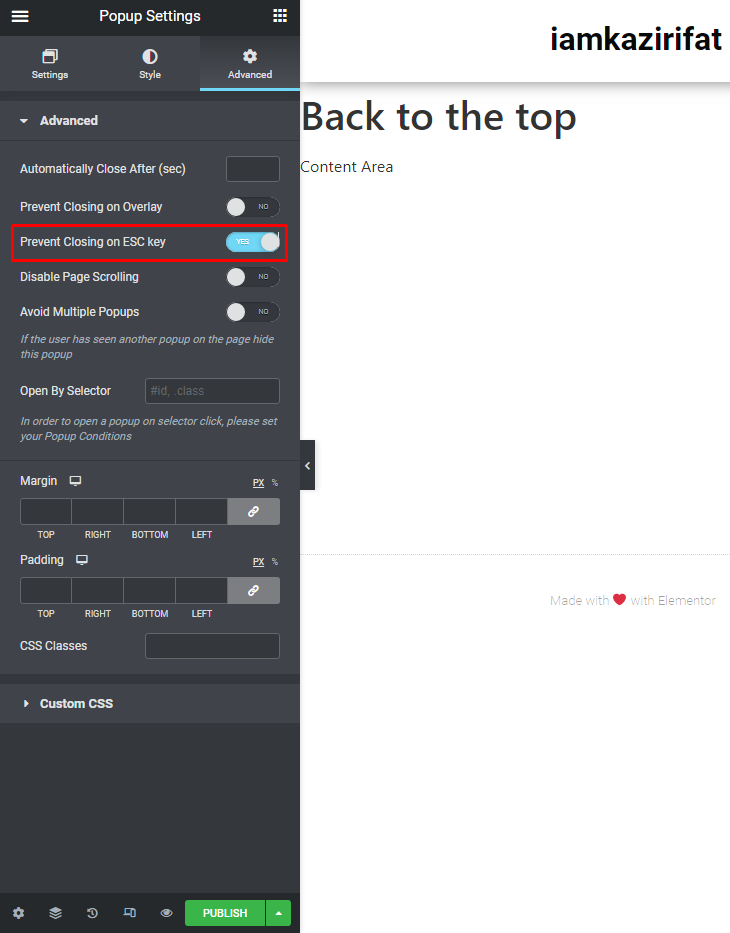
เพียงสลับ "ป้องกันการปิดบนคีย์ ESC" เป็นเปิดในการตั้งค่าแท็บขั้นสูง นี่เป็นเพียงในกรณีที่ผู้เยี่ยมชมแตะปุ่ม ESC โดยไม่ได้ตั้งใจขณะเลื่อนลงมาที่หน้า หากเกิดเหตุการณ์นี้ เราต้องการป้องกันไม่ให้ปุ่มหายไป

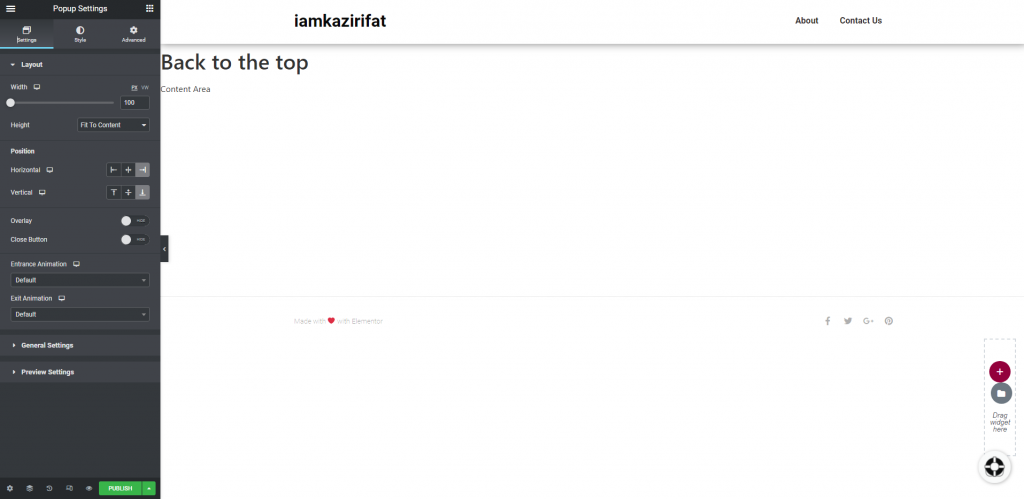
คอนเทนเนอร์ป๊อปอัปของเราสำหรับปุ่มกลับไปด้านบนอยู่ที่มุมล่างขวา ซึ่งเป็นตำแหน่งปกติที่สุด
เพิ่มปุ่มกลับด้านบน
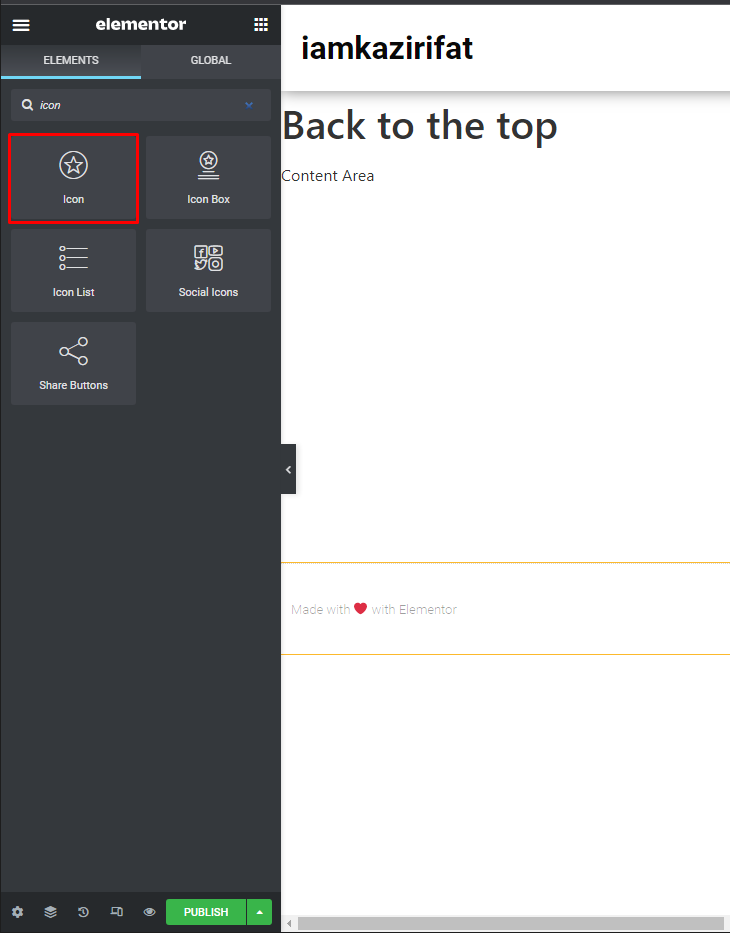
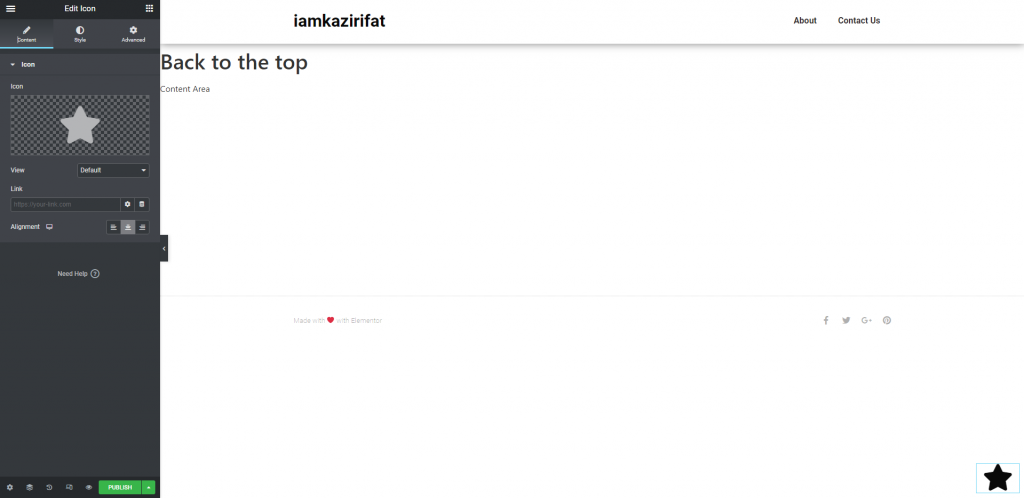
ที่นี่ เราจะใช้วิดเจ็ตไอคอนเพื่อตั้งเป็นปุ่ม คุณสามารถใช้วิดเจ็ตปุ่มได้เช่นกันหากต้องการ

ลากวิดเจ็ตไอคอนแล้ววางลงในตำแหน่งที่กำหนด

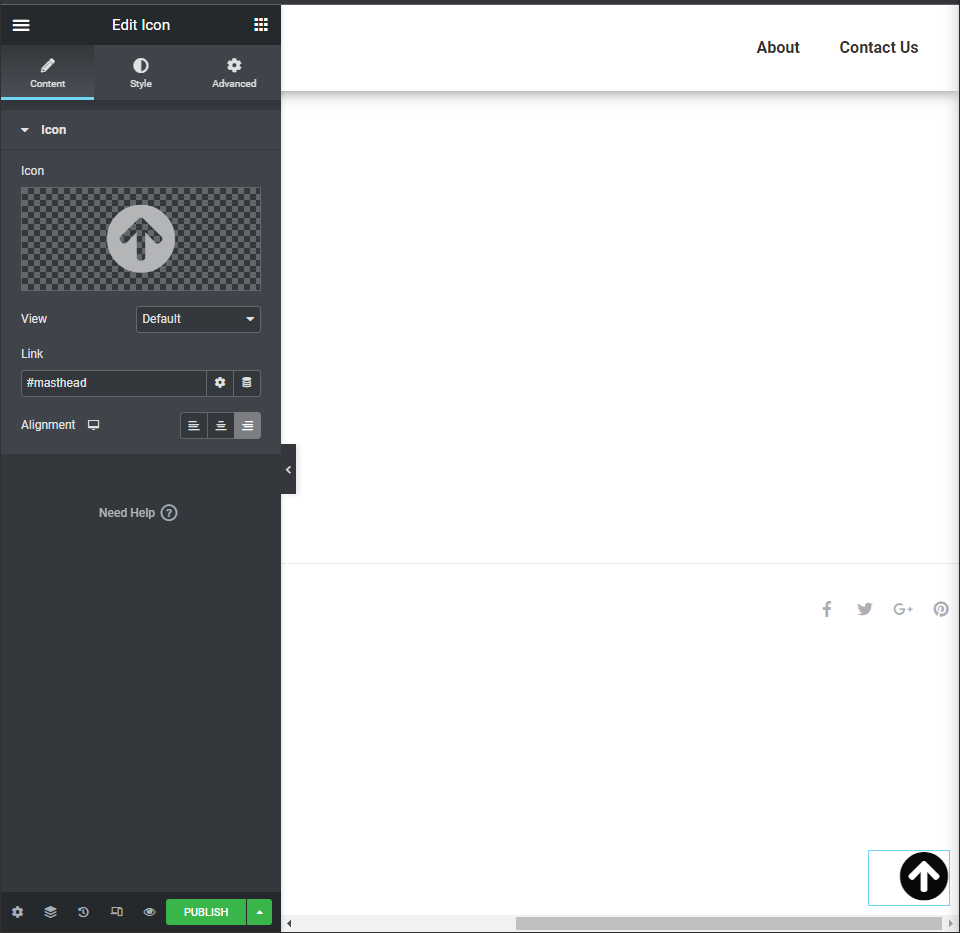
ตอนนี้คุณมีชุดไอคอนมากมายให้เลือก เลือกอันที่ต้องการและเพิ่มลิงค์สมอ ต้องระบุ ID ของพื้นที่ที่ด้านบนของเพจที่จะใช้เป็นลิงก์สมอสำหรับการดำเนินการคลิกปุ่มกลับไปด้านบน เพียงเพิ่มวิดเจ็ต Menu Anchor ที่ด้านบนของเพจและโพสต์ด้วย ID ที่ถูกต้อง

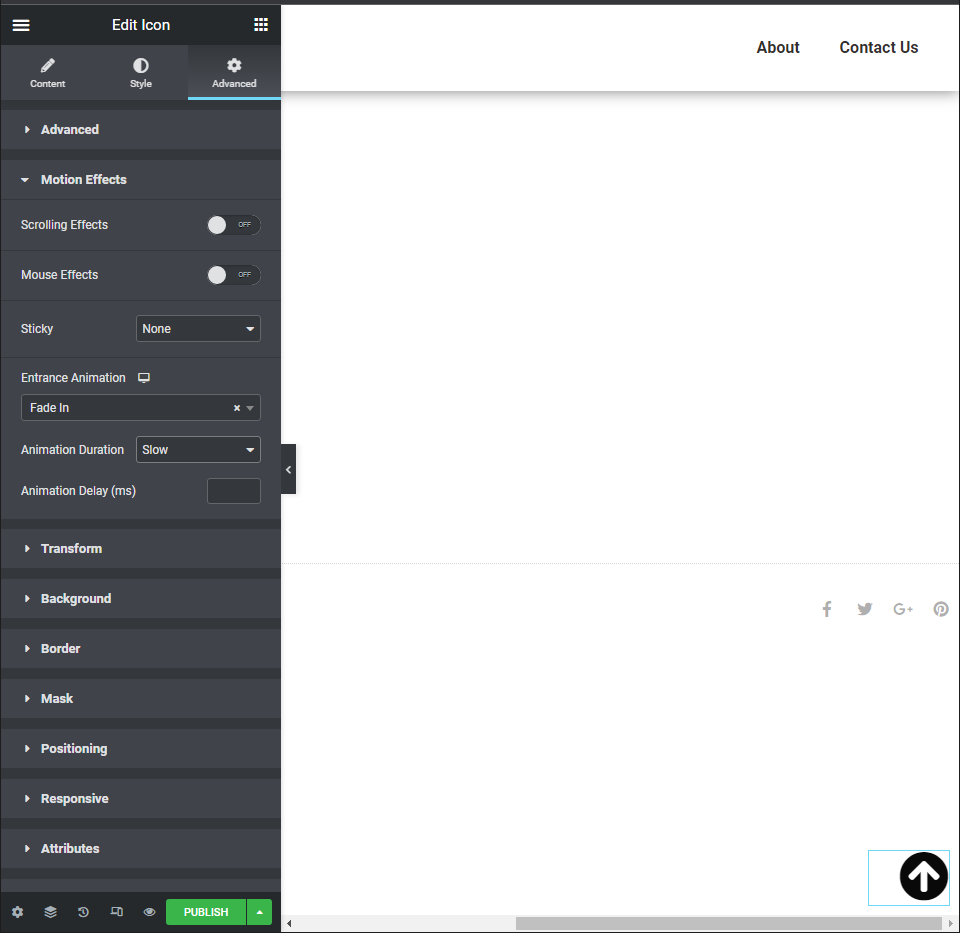
ตอนนี้เพิ่มแอนิเมชั่นทางเข้าสำหรับไอคอนกลับไปด้านบนของเรา

และตอนนี้คุณสามารถเผยแพร่หน้านี้ได้
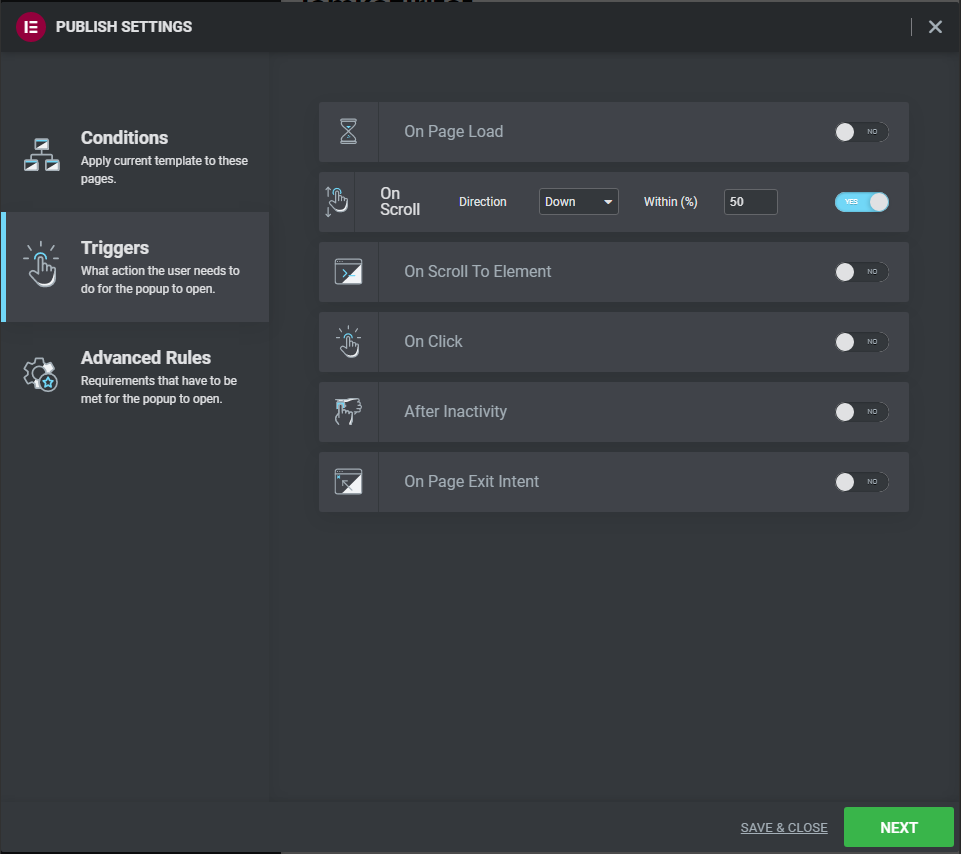
เงื่อนไขและทริกเกอร์
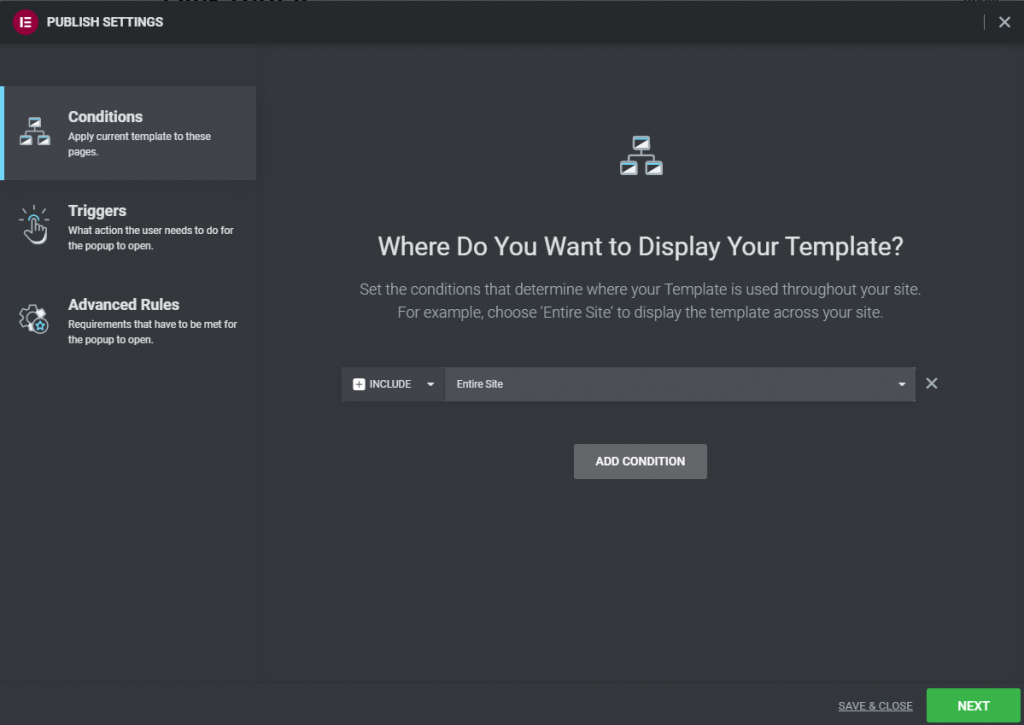
เมื่อเราได้เสร็จสิ้นขั้นตอนการออกแบบและการพัฒนาแล้ว เราต้องตัดสินใจว่าจะแสดงปุ่มกลับไปบนสุดที่ไหนและเมื่อใด เงื่อนไขหรือตำแหน่งที่จะแสดงป๊อปอัปจะเป็นหน้าต่างการตั้งค่าแรกที่ปรากฏขึ้นหลังจากกดปุ่มเผยแพร่ มีทางเลือกมากมายสำหรับคุณ:
- ไซต์ทั้งหมด - ป๊อปอัปจะปรากฏบนโพสต์ทุกประเภทของเว็บไซต์ของคุณ รวมถึงที่เก็บถาวร นี่คือการกำหนดค่าที่เราต้องการ
- คลังเก็บ - ป๊อปอัปจะปรากฏเฉพาะในหน้าเก็บถาวร และคุณสามารถควบคุมเพิ่มเติมได้ตามประเภทเนื้อหาที่โพสต์
- หน้าเดียว – แสดงป๊อปอัปในหน้าเดียว โพสต์ หรือประเภทโพสต์อื่นๆ ทั้งหมด รวมถึงผู้เขียนและหน้า 404 หรือเฉพาะในประเภทโพสต์ที่เลือกเท่านั้น ตัวอย่างเช่น หากคุณต้องการให้ปุ่มกลับไปด้านบนปรากฏบนรายการบล็อกของคุณ
- WooCommerce — หากเว็บไซต์ของคุณเป็นร้านค้าและทำงานบน WooCommerce Elementor จะให้ตัวเลือกแยกต่างหากเพื่อควบคุมการมองเห็นป๊อปอัปสำหรับร้านค้าทั้งหมดหรือ 10 ตัวเลือกที่แตกต่างกัน

ตั้งค่าเงื่อนไขของคุณ หรือเงื่อนไขอื่นๆ หากคุณต้องการการควบคุมขั้นสูงในการมองเห็นป๊อปอัป จากนั้นคลิก ถัดไป ทริกเกอร์คือรายการถัดไปที่คุณต้องกำหนดค่า ซึ่งเป็นการกระทำหรือกิจกรรมที่ผู้เยี่ยมชมของคุณต้องทำเพื่อให้ป๊อปอัปปรากฏขึ้น มีทางเลือกอื่นให้เลือก ซึ่งคุณอาจผสมกับกฎขั้นสูงเพื่อสร้างสถานการณ์ที่เหมาะสมที่สุดสำหรับไซต์ของคุณ อย่างไรก็ตาม ในกรณีของเรา เราต้องการทำให้สิ่งต่างๆ เรียบง่ายที่สุดเท่าที่จะเป็นไปได้ และทริกเกอร์เดียวที่เราต้องการคือทริกเกอร์ On Scroll

การกำหนดค่าของเรา – 50 เปอร์เซ็นต์โดยมีทิศทางลง – หมายความว่าป๊อปอัปจะปรากฏขึ้นเมื่อผู้ใช้เลื่อนลงไปที่ 50 เปอร์เซ็นต์ของความยาวหน้า นั่นคือทั้งหมดที่เราต้องการในขณะนี้ คุณสามารถข้ามกฎขั้นสูง และเพียงคลิกบันทึก & ปิด จากหน้าต่างนี้ อนุญาตให้ Elementor สองสามวินาทีในการเผยแพร่ป๊อปอัปใหม่ของคุณ ซึ่งจะทำหน้าที่เป็นปุ่มกลับไปด้านบน
ไม่จำเป็นต้องเปลี่ยนแปลงกฎล่วงหน้า

การเพิ่มเอฟเฟกต์การเลื่อน
แม้ว่านี่จะเป็นโซลูชันที่ใช้งานได้จริงซึ่งทำงานตามที่ได้รับการออกแบบมา แต่เราสามารถปรับปรุงได้โดยการเพิ่มเอฟเฟกต์การเลื่อน แทรกโค้ด CSS ด้านล่างลงในโปรแกรมแก้ไขโค้ดที่กำหนดเองที่คุณต้องการ
html {
scroll-behavior: smooth !important;
}คำสุดท้าย
แม้ว่าธีม WordPress ยอดนิยมส่วนใหญ่จะมีฟังก์ชันการทำงานแบบ back-to-top แต่อาจมีบางสถานการณ์ที่คุณต้องการใช้อย่างอื่น ตามที่เราทำข้างต้น เราสร้างเว็บไซต์สำหรับลูกค้าของเราโดยใช้ธีมวานิลลาธรรมดาและ Elementor Pro Page Builder ในสถานการณ์นั้น คุณสามารถใช้โซลูชันนี้เพื่อปรับปรุง UX ของเว็บไซต์ของคุณโดยเพิ่มปุ่มกลับไปด้านบนสุดซึ่งคุณสามารถควบคุมได้อย่างสมบูรณ์ คุณสามารถเพิ่มปุ่มนี้ลงในทั้งไซต์หรือบางส่วนของปุ่มได้ คุณสามารถปรับแต่งและนำกลับมาใช้ใหม่บนเว็บไซต์ใดๆ ที่คุณสร้างโดยใช้ Elementor Pro Page Builder
เราหวังว่าคุณจะชอบบทความนี้และคำตอบที่เราให้ไว้ โปรดแจ้งให้เราทราบว่าสิ่งนี้ได้ผลสำหรับคุณในความคิดเห็น!




