คุณต้องการเรียนรู้วิธีใช้วิดเจ็ตแถบความคืบหน้าของ Elementor? หรือไม่ เราจะพูดถึงวิดเจ็ตแถบความคืบหน้าและแสดงวิธีการทำงานในบทความนี้ วิดเจ็ตแถบความคืบหน้าสามารถใช้เพื่อแสดงเหตุการณ์สำคัญ โครงการ แคมเปญ และสิ่งอื่น ๆ ในเว็บไซต์ของคุณ

วิดเจ็ตแถบความคืบหน้าใน Elementor นั้นใช้งานง่ายมาก ทั้งผู้ใช้ Elementor ฟรีและผู้ใช้ Elementor pro สามารถใช้วิดเจ็ตแถบความคืบหน้าได้ ดังนั้น เพื่อไม่ให้เสียเวลา มาดูวิธีกำหนดค่าแถบความคืบหน้าของ Elementor กัน
วิดเจ็ตแถบความคืบหน้าใน Elementor
ขั้นแรก ไปที่หน้าหรือโพสต์ที่คุณต้องการให้วิดเจ็ตแถบความคืบหน้าแสดงขึ้น เปิดหน้าในตัวแก้ไข Elementor จากนั้นคลิกที่เครื่องหมาย "+" เพื่อสร้างส่วนใหม่

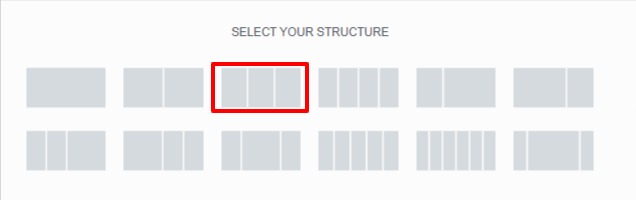
ตอนนี้คุณต้องเลือกคอลัมน์ เรากำลังใช้ส่วนสามคอลัมน์สำหรับแถบความคืบหน้าที่นี่เพื่อทำให้ส่วนนั้นดูดีขึ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
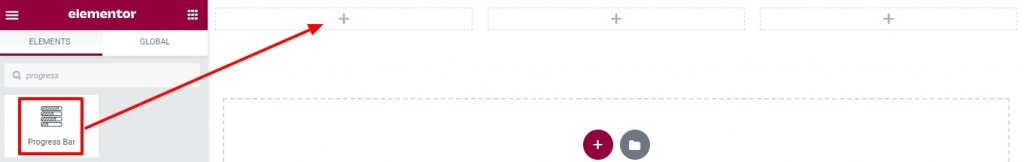
ตอนนี้ ให้มองหาแถบความคืบหน้าบนแผงวิดเจ็ตด้านซ้าย ลากและวางลงในคอลัมน์ที่คุณเพิ่งสร้าง

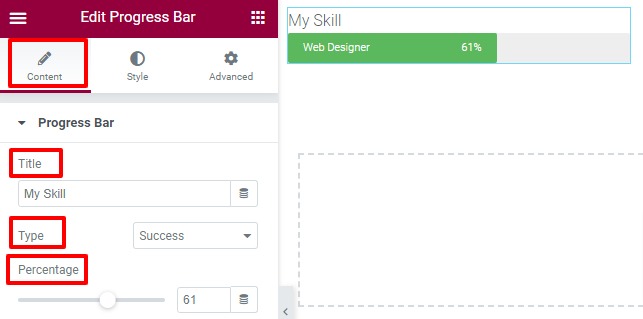
ตอนนี้คุณปรับแต่งชื่อและประเภทของแถบความคืบหน้าได้จากแท็บเนื้อหา สุดท้าย คุณสามารถปรับเปอร์เซ็นต์ที่แสดงในแถบความคืบหน้าได้

หากคุณต้องการแสดงหรือซ่อนเปอร์เซ็นต์ของแถบความคืบหน้า คุณสามารถทำได้ สุดท้าย คุณพร้อมที่จะเพิ่มเนื้อหาภายใน

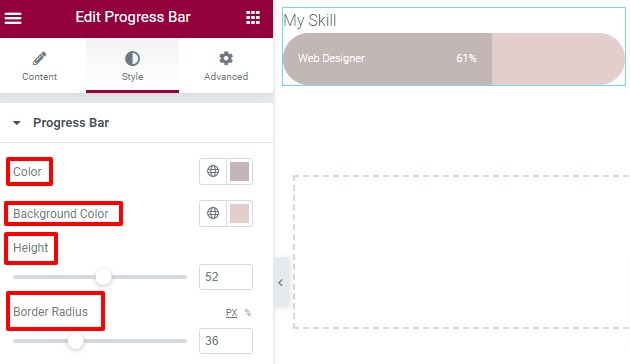
เมื่อต้องการจัดรูปแบบแถบความคืบหน้า คุณจะต้องคลิกที่แท็บรูปแบบ ในการปรับแต่งสี พื้นหลัง และความสูงของแถบความคืบหน้า คุณสามารถเลือกจากตัวเลือกต่างๆ ในเมนูของแถบความคืบหน้าได้

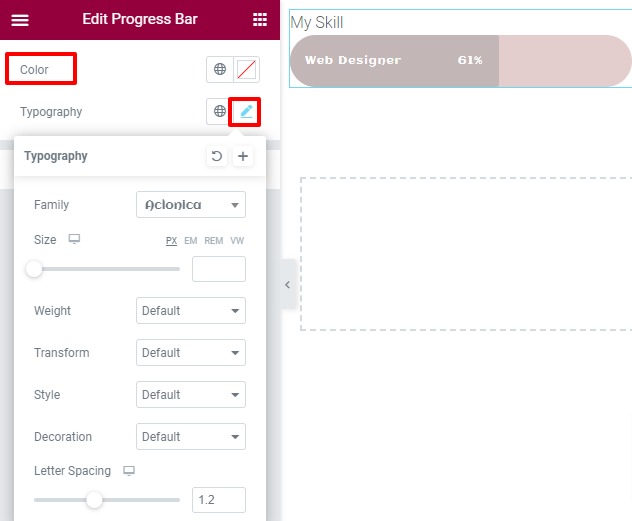
คุณสามารถกำหนดสีข้อความด้านในและแบบอักษรได้จากตัวเลือกข้อความด้านใน ตระกูลแบบอักษร ขนาด น้ำหนัก และระยะห่างระหว่างตัวอักษรเป็นเพียงตัวเลือกบางส่วนที่มีให้สำหรับการพิมพ์

นอกจากนี้ยังสามารถกำหนดสีและแบบอักษรของชื่อเรื่องจากตัวเลือกรูปแบบชื่อได้อีกด้วย
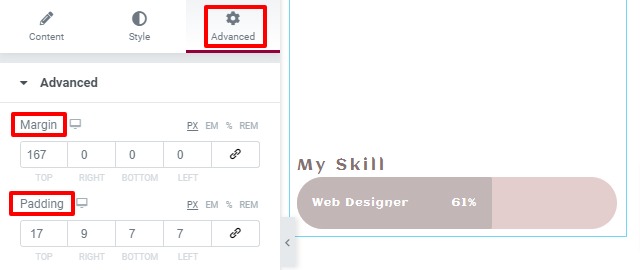
ขั้นตอนต่อไปคือการเปลี่ยนไปใช้แท็บขั้นสูง มีหลากหลายสไตล์ให้เลือกที่นี่
ก้าวหน้า
คุณสามารถเพิ่มช่องว่างภายในและระยะขอบจากเมนูขั้นสูงเพื่อจัดแนวส่วนไปยังตำแหน่งที่ต้องการ คุณมีตัวเลือกในการเพิ่มค่าทั้งสี่ค่าเข้าด้วยกัน หรือคุณอาจยกเลิกการเลือกตัวเลือกนั้นและเพิ่มทีละรายการก็ได้

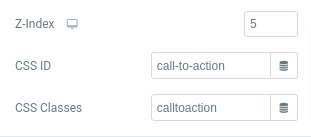
หากต้องการแก้ไขเฉพาะส่วน คุณสามารถเพิ่มดัชนี Z, CSS id และคลาสได้

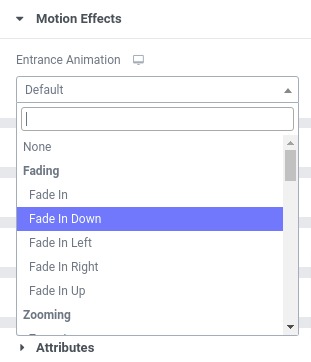
เอฟเฟกต์การเคลื่อนไหว
สามารถเพิ่มเอฟเฟกต์แอนิเมชั่นการเข้าได้ผ่านตัวเลือกเอฟเฟกต์การเคลื่อนไหว มีเอฟเฟกต์หลากหลายที่สามารถนำไปใช้กับส่วนใดส่วนหนึ่งได้ และคุณสามารถเลือกเอฟเฟกต์ใดก็ได้

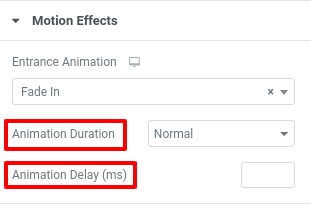
สามารถตั้งเวลาและระยะเวลาการหน่วงเวลาของแอนิเมชันได้

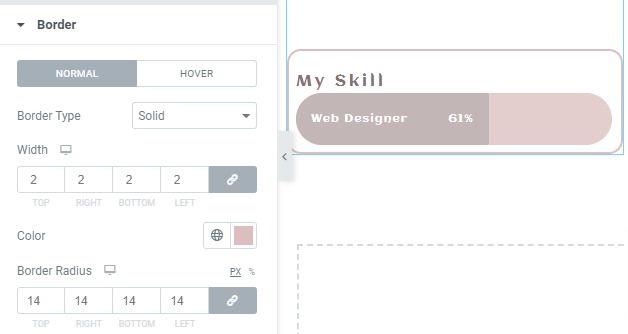
ชายแดน
จากที่นี่ คุณสามารถเปลี่ยนประเภทเส้นขอบ สี และรัศมีได้

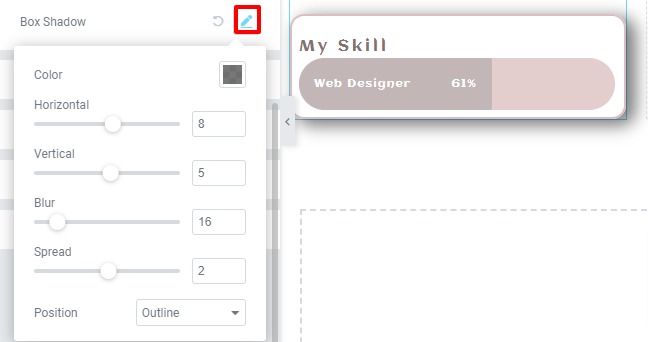
การใช้ตัวเลือกแก้ไขกล่องเงา คุณยังสามารถสร้างเอฟเฟ็กต์เงากล่องสำหรับการออกแบบของคุณได้

พื้นหลัง
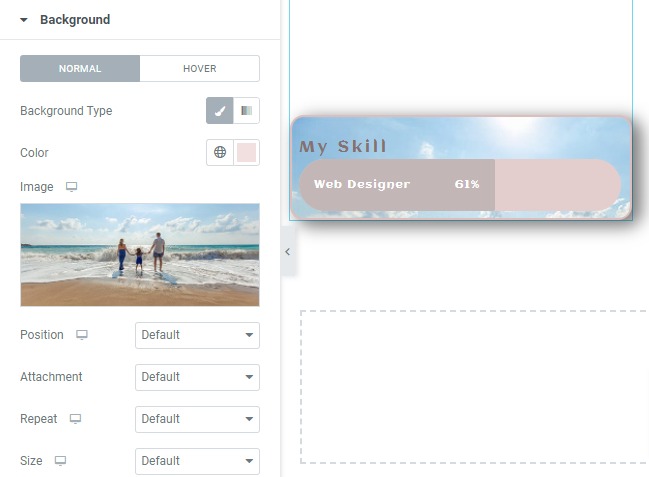
การเพิ่มพื้นหลังสำหรับสถานการณ์ปกติและสถานการณ์โฮเวอร์สามารถทำได้ผ่านตัวเลือกพื้นหลัง พื้นหลังแบบคลาสสิกหรือแบบไล่ระดับสีเป็นทั้งตัวเลือกสำหรับสไตล์พื้นหลังที่คุณเลือก คุณสามารถใช้รูปภาพเป็นพื้นหลังได้หากคุณใช้วิธีดั้งเดิม นอกจากนี้ คุณสามารถเลือกตำแหน่ง ไฟล์แนบ และขนาดของรูปภาพได้

ตอบสนอง
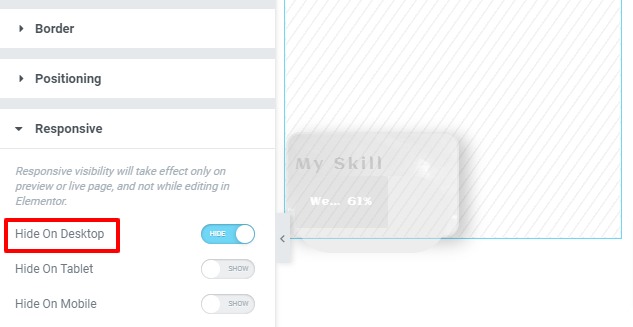
การตั้งค่าการตอบสนองช่วยให้คุณปรับแต่งการตอบสนองในทุกขนาดหน้าจอ แกดเจ็ตแต่ละรายการมีตัวเลือกการจัดสไตล์ของตัวเอง ส่วนต่างๆ สามารถซ่อนไว้สำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ ดังนั้น การซ่อนส่วนนั้นจะไม่ปรากฏให้เห็นบนอุปกรณ์นั้น ชิ้นส่วนนี้สามารถคัดลอก ออกแบบใหม่สำหรับอุปกรณ์พกพาได้อย่างง่ายดาย และซ่อนไว้สำหรับคอมพิวเตอร์เดสก์ท็อป สไตล์มือถือจะปรากฏเฉพาะบนอุปกรณ์มือถือโดยอัตโนมัติ และเฉพาะบนคอมพิวเตอร์เดสก์ท็อปเท่านั้น

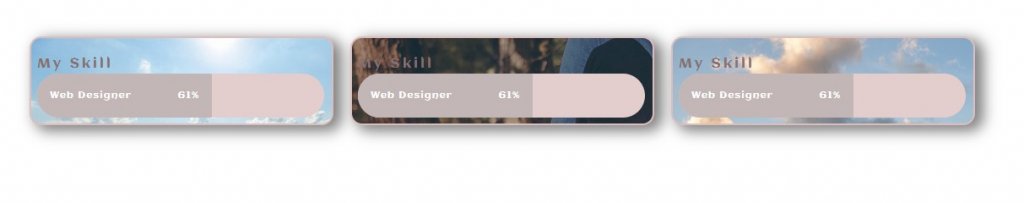
และแถบความคืบหน้าของคุณก็พร้อม!

ห่อ
Elementor ทำให้การทำงานกับแถบความคืบหน้าเป็นเรื่องง่ายและสนุกสนาน การเพิ่มแอตทริบิวต์และ CSS แบบกำหนดเองให้กับ Elementor ไม่สามารถทำได้ในเวอร์ชันฟรี หากต้องการใช้คุณลักษณะนี้ คุณจะต้องอัปเกรดเป็น เวอร์ชันโปร
นั่นคือทั้งหมดที่มีให้ คุณจะสามารถแสดงแถบความคืบหน้าที่สวยงามบนเว็บไซต์ของคุณได้หลังจากทำตามขั้นตอนที่อธิบายไว้ข้างต้นแล้ว หากคุณพบว่าข้อมูลนี้มีประโยชน์ โปรดแบ่งปันกับเพื่อนของคุณ นอกจากนี้ อย่าลืมดู CodeWatchers elementor tutorials




