คุณกำลังมองหาวิธีที่ตรงไปตรงมาที่สุดในการรวมลิงก์ Anchor ไว้ในหน้า Landing Page ของคุณหรือไม่? คุณอยู่ใกล้คำตอบที่ใช้การได้มากจริงๆ

การใช้ตัวสร้างเพจแบบลากและวางเช่น Elementor ทำให้การสร้างหน้าเว็บฉลาดขึ้นและยืดหยุ่นมากขึ้น ด้วยเหตุนี้ Elementor จึงมีประโยชน์มากกว่าปลั๊กอิน WordPress ใด ๆ ที่เทียบเคียงได้เมื่อพูดถึงการสร้างแท็กจุดยึด
เพื่อให้คุณสามารถเลื่อนลงไปที่บริเวณใดบริเวณหนึ่งของเพจได้หลังจากคลิกปุ่มหรือลิงก์ เราจะสาธิตวิธีตั้งค่าลิงก์จุดยึดใน Elementor ในบทความนี้ หน้าเว็บของคุณจะกลายเป็น Conversion และเป็นมิตรกับผู้ใช้มากขึ้น ไปอ่านต่อ
เหตุใดจึงต้องใช้ Anchor Link บนหน้าเว็บของคุณ
ทำไมเรือถึงต้องมีสมอ? ช่วยให้เรือสามารถลอยตัวบนผืนน้ำโดยเฉพาะได้ เก็บไว้ไม่ให้ถูกโยนทิ้งไป เป็นผลให้สามารถสร้างส่วนโค้งใดๆ ภายในขอบเขตของห่วงรอบพุกได้อย่างอิสระ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยลิงก์จุดยึดประสบปัญหาเดียวกัน ผู้เยี่ยมชมจะถูกพาไปยังพื้นที่ที่ระบุของหน้า Landing Page ของคุณเมื่อพวกเขาคลิกแท็ก Anchor ของคุณ ทั้งไปยังหน้าหรือส่วนอื่น
จำเป็นต้องมีการเชื่อมโยงกับจุดยึด ผู้เยี่ยมชมของคุณสามารถนำทางไปยังส่วนใดส่วนหนึ่งของเว็บไซต์ของคุณได้อย่างรวดเร็วโดยคลิกที่แท็กจุดยึด นอกจากนี้ยังมีศักยภาพในการจูงใจให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการ นอกจากนี้ยังช่วยให้พวกเขาซิงค์กันอยู่เสมอ
วิธีเพิ่ม Anchor ใน Elementor
หวังว่าคุณจะติดตั้ง Elementor บนเว็บไซต์ของคุณแล้ว เรามาดำเนินการตามกระบวนการต่อไปกันดีกว่า
เลือกเพจในตัวแก้ไข
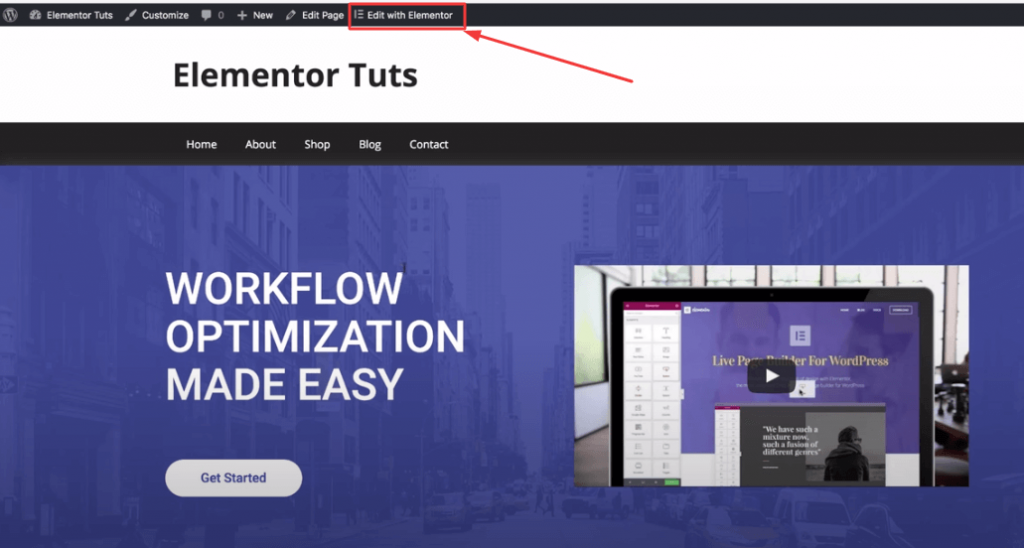
ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ ไปที่หน้าที่คุณต้องการวางลิงก์สมอ ไปที่ "แก้ไขด้วย Elementor" ในแถบเมนูด้านบน เครื่องมือแก้ไข Elementor จะพร้อมให้คุณปรับแต่งเว็บไซต์ของคุณ

ค้นหาจุดยึดเมนู
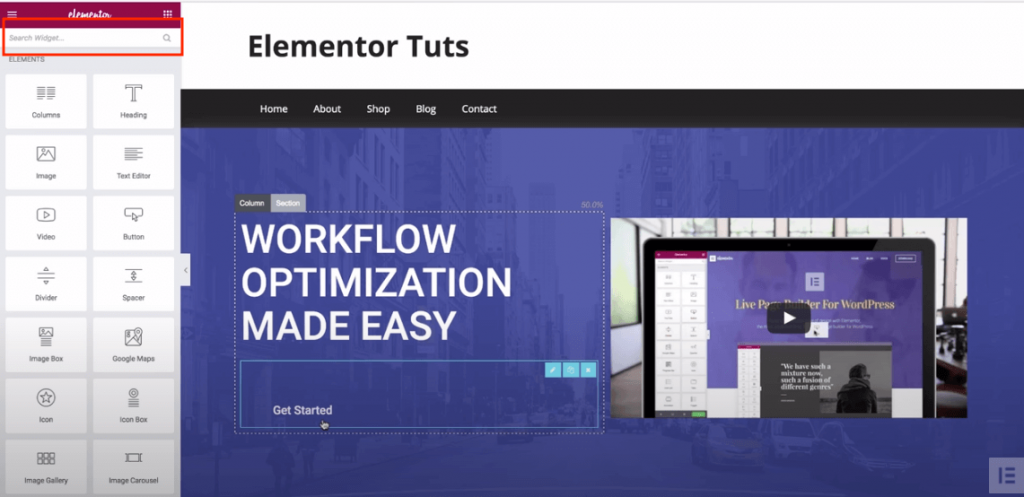
คุณจะถูกนำไปที่เพจดังกล่าวหลังจากที่คุณตัดสินใจแก้ไขเพจของคุณด้วย Elementor ผู้แก้ไขคือ Elementor ป้อนเฉพาะ "anchor" ในแถบด้านข้างทางด้านซ้าย จึงสามารถพบเมนู Anchor Widget ได้ คุณสามารถใช้มันเพื่อสร้างการเชื่อมต่อสมอที่คุณต้องการ

เพิ่มลิงก์ Anchor
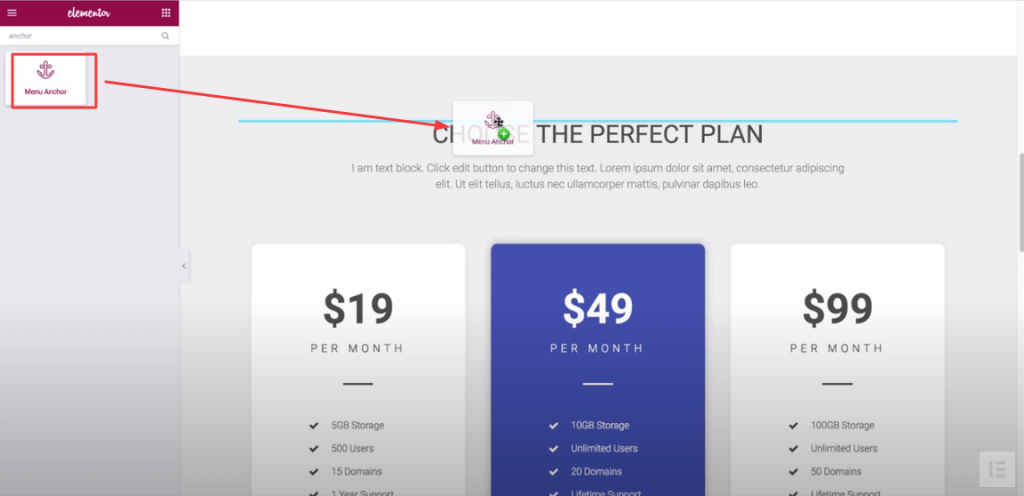
หากต้องการเพิ่มแท็ก Anchor ให้กับส่วนเฉพาะของหน้าเว็บ เพียงลากและวางเมนู Anchor ที่นั่น
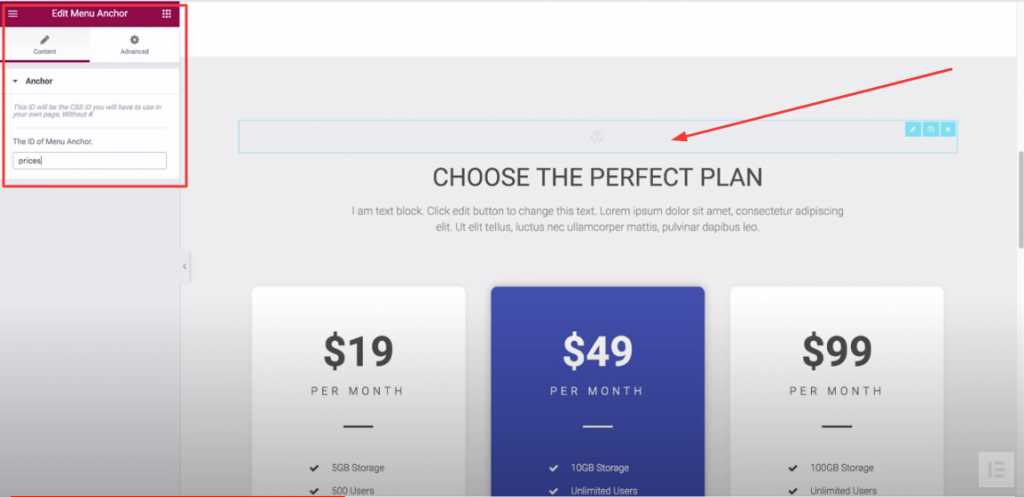
คุณอาจต้องการใส่จุดยึดลงในส่วนราคาของคุณ เป็นต้น นี่คือสิ่งที่คุณควรทำ

ไปที่ส่วนการกำหนดราคาของเพจของคุณในโปรแกรมแก้ไขโดยเลื่อนลง วางวิดเจ็ตเมนู Anchor ไว้เหนือราคาโดยลากไปที่นั่น
คุณต้องป้อนชื่อส่วนในพื้นที่เนื้อหาของวิดเจ็ตหลังจากลากวิดเจ็ตไปไว้เหนือส่วนที่คุณเลือก

เพราะฉะนั้น. เนื่องจากคุณต้องการให้ผู้เยี่ยมชมคลิกราคา ให้ใช้ "ราคา" ในช่องรหัส
คุณควรเลือกข้อความหรือองค์ประกอบใดเพื่อลิงก์ตอนนี้ คุณต้องการมัน. หากต้องการเปลี่ยนเส้นทางผู้เยี่ยมชม ให้ใช้ข้อความแองเคอร์ แท็บ หรือแม้แต่รายการจากเมนู WordPress ของคุณ
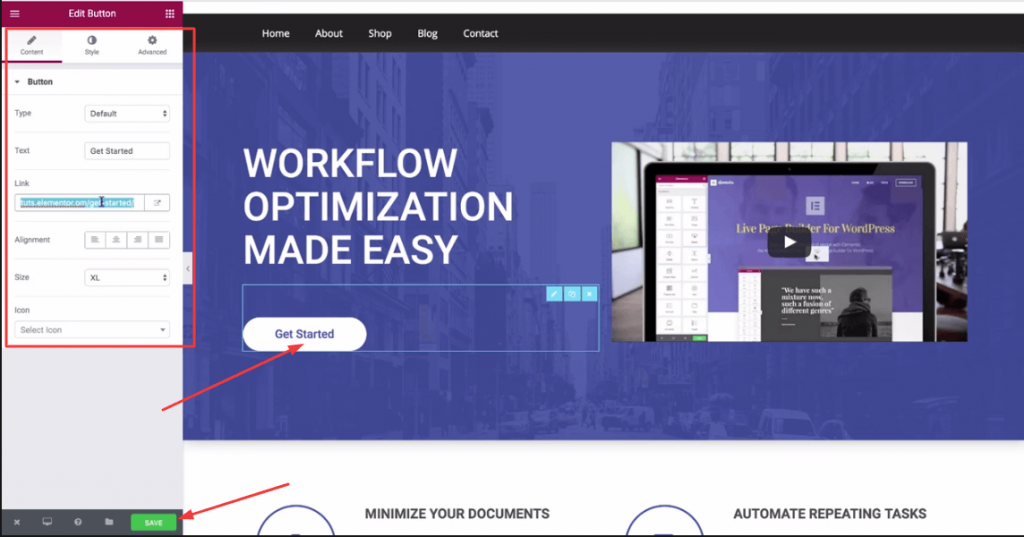
เพื่อให้ง่ายต่อการเข้าใจ เราได้เลือกปุ่ม "เริ่มต้น" ในกรณีนี้

หากต้องการไปที่เพจของคุณ ให้เลื่อนขึ้น เลือก "เริ่มต้น" จากเมนู ลิงก์ของปุ่มจะปรากฏในลิงก์ที่มีประชากร ลบลิงก์ของปุ่มออกและแทนที่ด้วยลิงก์ Anchor ซึ่งควรมีแฮชแท็ก เช่น "#prices" (เนื่องจาก Anchor ของคุณคือส่วนการกำหนดราคา) คลิก " บันทึก " ทันที
เยี่ยมชมหน้า Landing Page ของคุณอีกครั้ง เลือกปุ่มจุดยึด ทันทีคุณจะหันไปกำหนดราคา
เพิ่ม Anchor ใน Elemntor ด้วยเมนู
เมื่อเทียบกับวิธีเดิม มันง่ายกว่าอีก สร้างจุดยึดก่อนเพิ่มลงในเมนู WordPress
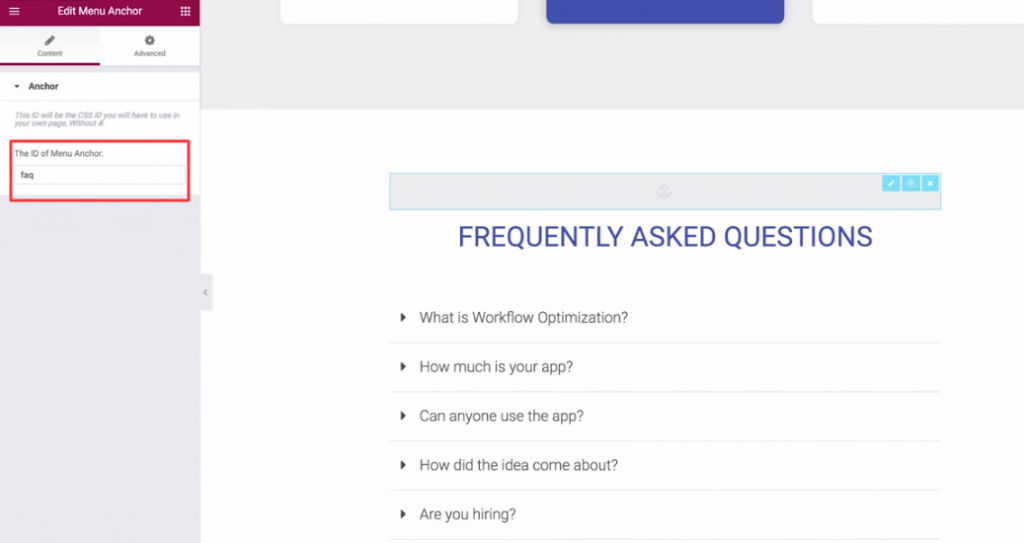
คุณอาจต้องการเพิ่มจุดยึดในส่วนคำถามที่พบบ่อยของคุณ เป็นต้น ไปที่หน้าคำถามที่พบบ่อยของคุณกันดีกว่า เหนือมัน ให้ลากวิดเจ็ต "จุดยึดเมนู"

ช่อง ID ควรมีคำว่า "faq" และเก็บมันไว้
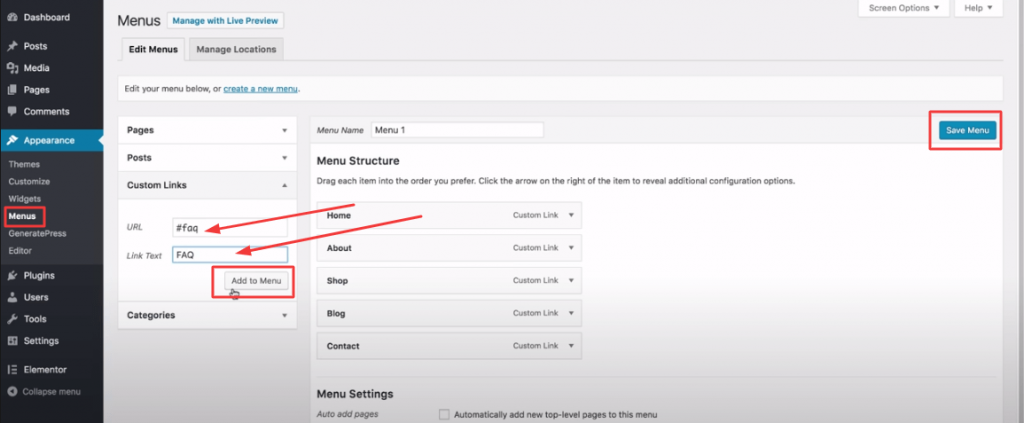
เมนู WordPress จะปรากฏขึ้น เลือกลิงค์ส่วนตัว

ใส่ "#faq" ในช่อง URL และ " FAQ " ในช่องชื่อข้อความลิงก์ จากนั้นเลือก " เพิ่มในเมนู " สุดท้าย เลือก " บันทึกเมนู "
กลับไปที่หน้า Landing Page ของคุณตอนนี้ ใช้เมนูเพื่อเลือกคำถามที่พบบ่อย คุณจะถูกนำไปยังส่วนคำถามที่พบบ่อยของคุณทันที

เพิ่ม Anchor Link ไปยังหน้าอื่น
การสร้างลิงก์ภายในระหว่างหน้าต่างๆ ใน Elementor นั้นง่ายดายโดยใช้ลิงก์จุดยึด นี่คือคำแนะนำทีละขั้นตอน:

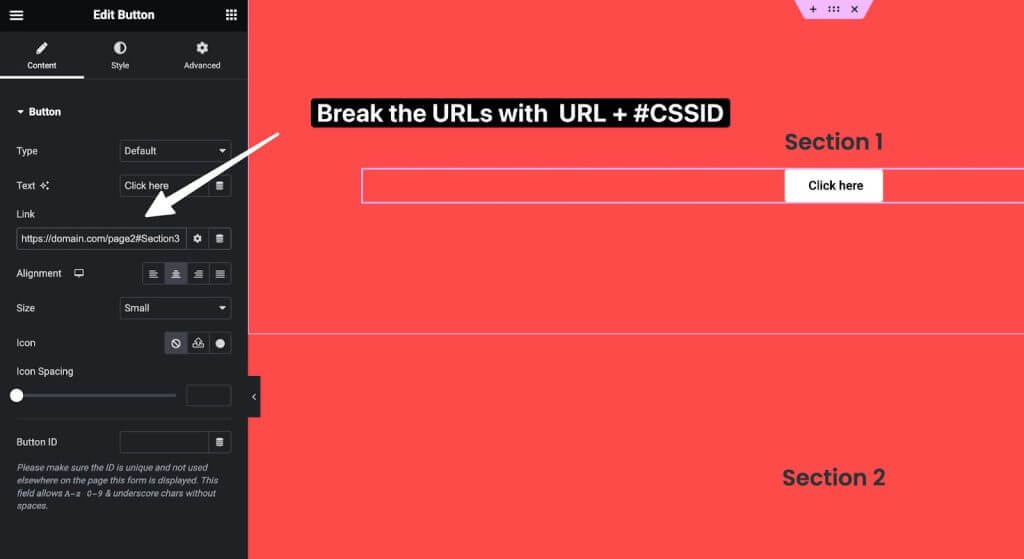
ขั้นแรก เพิ่มวิดเจ็ตส่วนหัวหรือองค์ประกอบอื่นๆ ที่คุณต้องการลิงก์ไปบนเพจ B กำหนดรหัสเฉพาะให้กับองค์ประกอบนี้ในแท็บขั้นสูง เช่น "contact-section" ซึ่งจะทำหน้าที่เป็นเป้าหมายจุดยึด
ถัดไป บนเพจ A ที่คุณต้องการวางลิงก์ เพียงเพิ่ม URL ของเพจ B ตามด้วย "#contact-section" ดังนั้นลิงก์จะเป็น "www.yoursite.com/page-b#contact-section"
สิ่งนี้จะสร้างลิงก์การเลื่อนที่ราบรื่นจากเพจ A ลงไปที่เป้าหมายจุดยึดส่วนติดต่อบนเพจ B เมื่อคลิก
การใช้ลิงก์จุดยึดภายในเพื่อเชื่อมต่อเนื้อหาที่เกี่ยวข้องระหว่างหน้าสามารถปรับปรุงประสบการณ์ผู้ใช้ได้ ผู้เยี่ยมชมสามารถนำทางระหว่างส่วนต่างๆ ได้อย่างง่ายดายโดยไม่ต้องใช้เมนูหรือคลิกเพิ่มเติม
สิ้นสุดความคิด
ดังนั้น หากคุณมี Elementor นั่นคือทั้งหมดที่คุณต้องมีเพื่อสร้างการเชื่อมต่อจุดยึด ดังนั้นโปรดคำนึงถึงคำแนะนำที่สำคัญบางประการ กล่าวง่ายๆ ก็คือ ไม่สามารถเพิ่มสมอลิงก์โดยการสุ่มได้ เป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มการมีส่วนร่วมของผู้ใช้กับหน้าเว็บของคุณ ดังนั้นคุณควรพิจารณาว่าส่วนใดที่สำคัญที่สุดสำหรับคุณ หลังจากนั้น เลือกข้อความ Anchor ที่เหมาะสมที่สุดให้เข้ากับ Anchor ของคุณ ดังนั้น CodeWatchers จึงมี บทช่วยสอน Elementor มากมาย ลองเข้าไปดูและแบ่งปันกับเพื่อนของคุณ
คำถามที่พบบ่อย (FAQ)
Anchor Link คืออะไร?
คำตอบ: Anchor Link คือไฮเปอร์ลิงก์ที่นำทางผู้ใช้ไปยังส่วนเฉพาะภายในหน้าเว็บปัจจุบัน ช่วยให้เข้าถึงได้อย่างรวดเร็ว แทนที่จะบังคับให้พวกเขาเลื่อนดูเนื้อหาที่ยาว
ฉันจะเชื่อมโยงไปยังส่วนใดส่วนหนึ่งของหน้าใน Elementor ได้อย่างไร
คำตอบ: ในตัวแก้ไข Elementor ให้เลือกส่วนเป้าหมาย ไปที่การตั้งค่าขั้นสูง เพิ่ม CSS ID ที่ไม่ซ้ำกัน จากนั้นสร้างลิงก์โดยใช้ ID เดียวกันนั้นซึ่งนำหน้าด้วยสัญลักษณ์แฮช แล้วแทรกลงในช่องลิงก์ของข้อความหรือปุ่มที่คุณเลือก .
จะเพิ่มลิงค์สมอใน WordPress ด้วยตนเองได้อย่างไร?
คำตอบ: ใน WordPress ขั้นแรกให้สร้างแอตทริบิวต์ ID เฉพาะสำหรับบล็อกเนื้อหาเป้าหมาย ยกเว้นแฮช จากนั้นในข้อความ Anchor ของคุณ ให้เพิ่มแฮชก่อน ID เหล่านั้นเพื่อสร้างลิงก์ ทั้งสองจะเชื่อมต่อเมื่อคลิก
จะเพิ่มลิงก์จุดยึดใน HTML ด้วยตนเองได้อย่างไร
คำตอบ: ใช้แท็กจุดยึด HTML พร้อมแฮชที่แสดงถึงรหัส จับคู่แฮชเหล่านั้นโดยการเพิ่มแอตทริบิวต์ ID เดียวกันโดยไม่มีแฮช ให้กับองค์ประกอบ HTML เป้าหมายที่คุณต้องการให้ลิงก์จุดยึดนำทาง
คุณจะเพิ่มลิงค์ไปยังรูปภาพใน Elementor ได้อย่างไร?
ตอบ: หากต้องการแทรกลิงก์ที่คลิกได้บนรูปภาพในตัวสร้างเพจ Elementor ให้เลือกรูปภาพก่อน จากนั้นภายใต้การตั้งค่าเนื้อหา ให้เลือกการตั้งค่าแบบกำหนดเองของตัวเลือกลิงก์ เพื่อเปิดช่องลิงก์และเพิ่ม URL เป้าหมายที่คุณต้องการสำหรับรูปภาพนั้น




