ในช่วงเวลาที่โลกเทคโนโลยีตั้งตารอคอยการประลองระหว่างยักษ์ใหญ่ในอุตสาหกรรมอย่าง Elon Musk และ Mark Zuckerberg เรื่องราวพลิกผันที่น่าประหลาดใจก็เกิดขึ้นจากค่าย Zuckerberg Instagram Threads ซึ่งเป็นการโต้ตอบของ Zuckerberg ต่อ Twitter ได้พุ่งเข้าสู่ที่เกิดเหตุ โดยมีผู้ลงทะเบียนถึง 70 ล้านรายภายในเวลาไม่ถึง 48 ชั่วโมงในขณะที่เขียน เป็นการเคลื่อนไหวที่น่าประทับใจของ Zuckerberg จริงๆ
แต่ขอเปลี่ยนความสนใจของเราออกไปจากการประลองของ Zuckerberg-Musk และไปสู่สิ่งที่น่าสนใจไม่แพ้กัน: Instagram Threads
แม้ว่า Divi วางแผนที่จะรวมไอคอน Threads เข้ากับโมดูลติดตามโซเชียลมีเดียในที่สุด จะเกิดอะไรขึ้นหากคุณหรือลูกค้าของคุณไม่สามารถรอได้ มันเป็นสถานการณ์ที่อาจเกิดขึ้นบ่อยกว่าที่เราคาดไว้ใช่ไหม?
ไม่จำเป็นต้องกังวล บทช่วยสอนนี้มีไว้เพื่อแนะนำคุณเกี่ยวกับวิธีที่ง่ายและรวดเร็วในการรวมไอคอน Instagram Threads เข้ากับ ไซต์ Divi ของคุณได้อย่างราบรื่น ไม่ว่าจะเป็นความต้องการเร่งด่วนของลูกค้าหรือของคุณเอง คำแนะนำทีละขั้นตอนนี้จะช่วยให้คุณไม่รอการอัปเดตอย่างเป็นทางการของ Divi
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยInstagram Thereads คืออะไร?

Instagram Threads เป็นแอปส่งข้อความแบบสแตนด์อโลนที่พัฒนาโดย Facebook ออกแบบมาโดยเฉพาะสำหรับเพื่อนสนิทและกลุ่มเล็กๆ Threads เปิดตัวในฐานะเพื่อนร่วมทางของ Instagram โดยมุ่งเน้นที่การส่งเสริมการเชื่อมต่อที่ใกล้ชิดยิ่งขึ้นระหว่างผู้ใช้ แอปนี้ช่วยให้สามารถส่งข้อความโดยตรง อัปเดตสถานะการแชร์ และการแชร์รูปภาพและวิดีโออย่างรวดเร็วระหว่างกลุ่มเพื่อนสนิทของผู้ใช้
ด้วยการมุ่งเน้นไปที่ความเรียบง่ายและรวดเร็ว Threads ส่งเสริมการสื่อสารที่รวดเร็วยิ่งขึ้นระหว่างผู้ใช้และผู้ติดต่อที่เลือก ส่งเสริมการโต้ตอบแบบเรียลไทม์และการแชร์การอัปเดตในสภาพแวดล้อมที่เป็นส่วนตัวมากขึ้น เมื่อเทียบกับผู้ชมในวงกว้างของแพลตฟอร์ม Instagram หลัก แอปนี้นำเสนอฟีเจอร์ต่างๆ เช่น การอัปเดตสถานะอัตโนมัติตามตำแหน่ง การเคลื่อนไหว หรือระดับแบตเตอรี่ของผู้ใช้ ทำให้เพื่อน ๆ สามารถเชื่อมต่อและแชร์สิ่งที่เกิดขึ้นในชีวิตแบบเรียลไทม์ได้ง่ายขึ้น โดยรวมแล้ว Threads ทำหน้าที่เป็นพื้นที่ส่วนตัวที่มีประสิทธิภาพมากขึ้นสำหรับการสนทนาที่รวดเร็วและมีความหมายและแบ่งปันช่วงเวลากับผู้คนที่สำคัญที่สุด
วิธี Instagram เธรดไอคอนโซเชียลถึง Divi
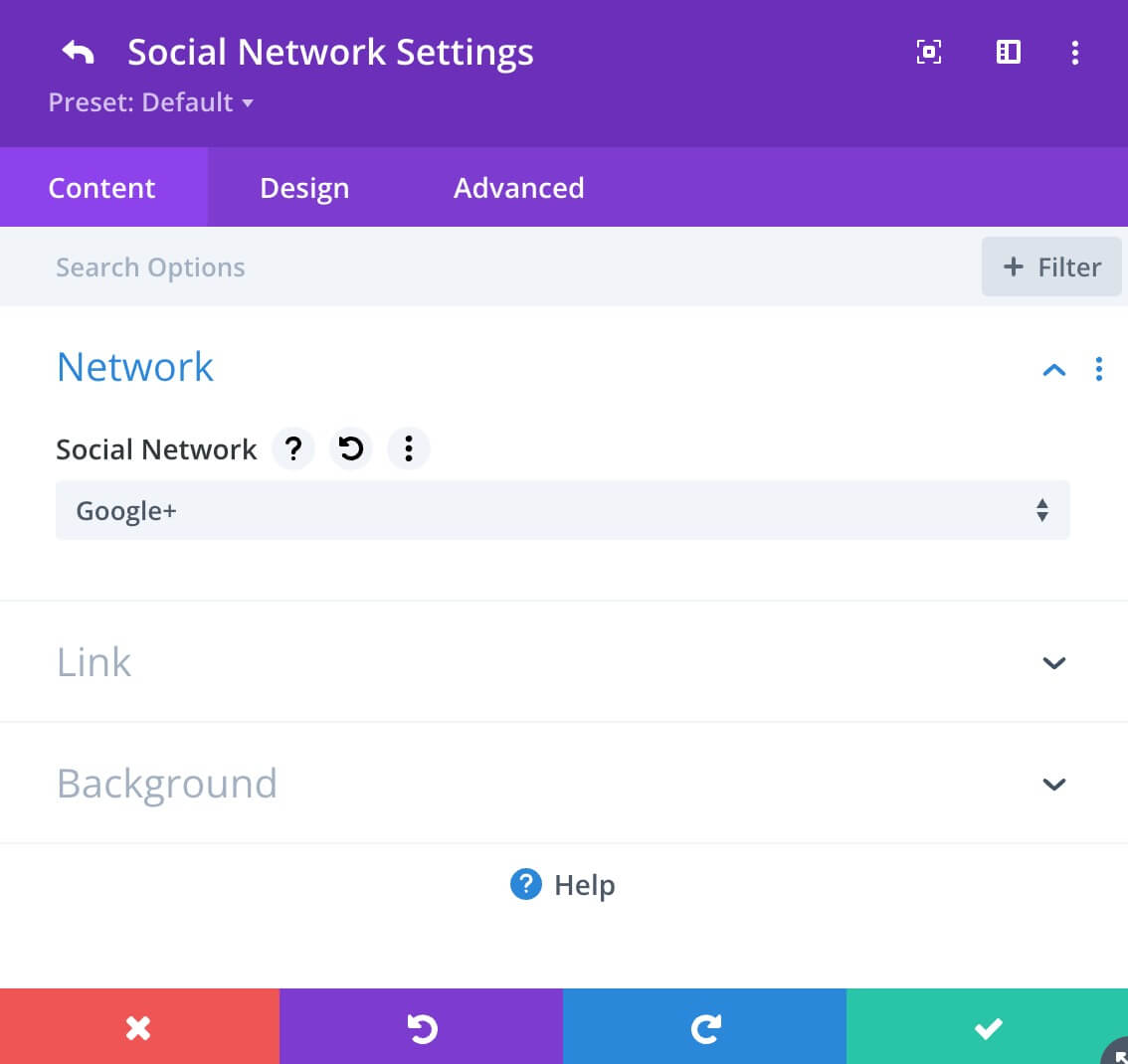
หากต้องการวางไอคอน Threads ลงในโมดูลติดตาม Divi Social Media ของคุณ ก็เหมือนกับการให้งานใหม่แก่ไอคอน Google+ ที่เลิกใช้แล้ว ซึ่งบอกตามตรงว่ามีเพียงคุณยายเท่านั้นที่ยังใช้งานได้
เพียงเพิ่มไอคอน Google+ ลงในโมดูลติดตาม Divi Social Media ของคุณแล้วลิงก์ไปที่ Threads คุณสามารถเปลี่ยนสีพื้นหลังและจัดสไตล์ขั้นพื้นฐานได้ ปรับขนาดและระยะห่างของไอคอนเพื่อให้ดูดีกับไอคอนโซเชียลอื่นๆ ของคุณ

ต่อไป คุณควรวางไอคอน Threads บนไซต์ของคุณ คุณสามารถเลือก SVG หรือรูปภาพที่คุณต้องการ หรือใช้จาก Seek Logo
เพิ่มลงในไซต์ Divi ของคุณและคัดลอกตำแหน่งของไฟล์ (เส้นทาง)

สุดท้ายนี้ เราจะใช้ CSS บางส่วนเพื่อเปลี่ยนไอคอน Google+ เดิมเป็นไอคอน Threads แค่นี้ก็เสร็จเรียบร้อย
ไปที่ Divi จากนั้นไปที่ตัวเลือกธีม และค้นหา CSS ที่กำหนดเอง คัดลอกและวางโค้ดด้านล่างลงในช่องนั้น
.et-social-google-plus a.icon:before {
content: url(‘path-to-your-image’);
}และเราทำเสร็จแล้ว
ห่อ
คุณเพิ่งยกระดับปัจจัยเจ๋งๆ ของเว็บไซต์ของคุณด้วยการผสานรวมไอคอน Instagram Threads เข้ากับไซต์ Divi ของคุณได้อย่างราบรื่น แม้กระทั่งก่อนที่ Elegant Themes จะปรากฏตัวอย่างเป็นทางการก็ตาม ไชโยกับคุณสำหรับการก้าวนำหน้าเกม!
ฉันรู้ว่าคู่มือนี้อาจสั้นกว่าปกติ แต่จัดทำขึ้นโดยเฉพาะสำหรับผู้ที่ชื่นชอบการผจญภัยใน Divi ฉันค่อนข้างแน่ใจว่ามันจะเป็นตัวเปลี่ยนเกมสำหรับหลาย ๆ คน




