ตัวแบ่งเป็นมากกว่าเส้นแบ่งที่แยกองค์ประกอบสองส่วนออกจากกัน และยังทำให้เว็บไซต์ของคุณดูน่าสนใจและน่าสนใจยิ่งขึ้นอีกด้วย โชคดีที่วิธีเดียวที่จะเพิ่มเส้นแบ่งแนวนอนและแนวตั้งคือการใช้ Elementor หากคุณต้องการตัวแบ่งแนวนอน คุณไม่จำเป็นต้องมีบทช่วยสอน คุณสามารถลากและวางวิดเจ็ตตัวแบ่งจากแผงวิดเจ็ตลงในพื้นที่ผ้าใบของคุณ ได้เลย! ตัวแบ่งแนวนอนจะปรากฏขึ้น เมื่อพูดถึงการเพิ่มตัวคั่นแนวตั้ง สิ่งต่างๆ จะซับซ้อนขึ้นเล็กน้อย

ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มตัวแบ่งแนวตั้งให้กับ Elementor โดยไม่ต้องใช้ส่วนเสริม
การเพิ่มตัวแบ่งแนวตั้ง
บทช่วยสอนนี้กำหนดให้ Elementor Pro เสร็จสมบูรณ์ การเพิ่มตัวแบ่งแนวนอนทำได้ง่ายด้วยวิดเจ็ตตัวแบ่ง ในการสร้างตัวแบ่งแนวตั้ง คุณจะต้องมีเครื่องมือ CSS ที่กำหนดเอง ซึ่งเป็นเอกสิทธิ์ของ Elementor Pro ฉันเดาว่าเราเริ่มได้แล้ว!
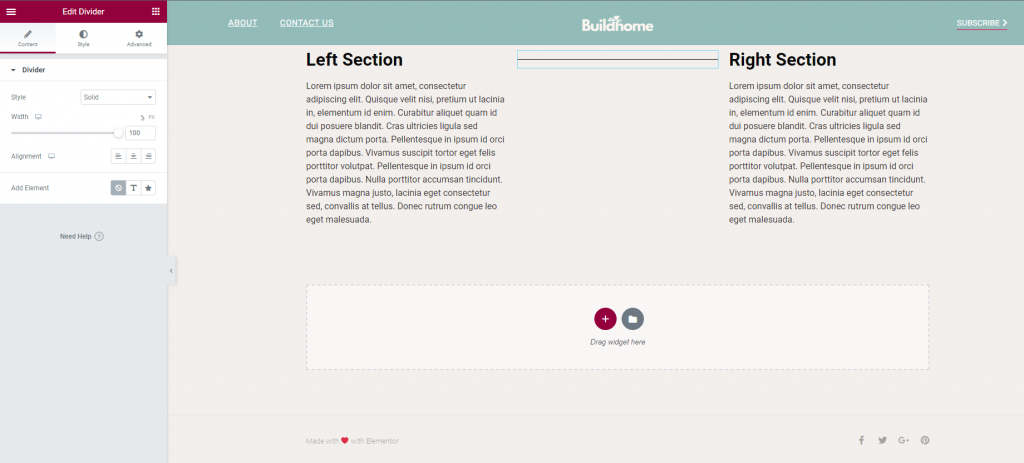
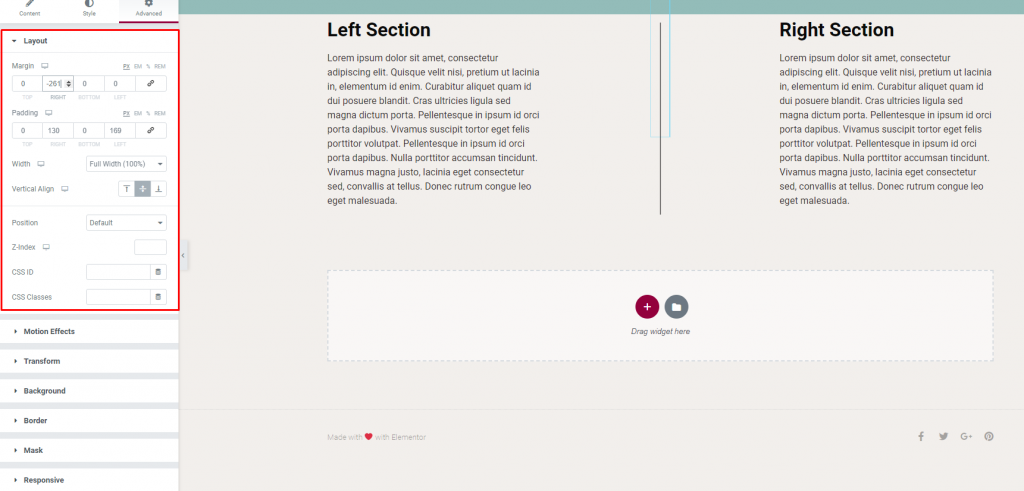
เปิดตัวแก้ไข Elementor เพิ่มสามคอลัมน์ในส่วนใหม่ คลิก "แก้ไขส่วน" จากนั้น "จัดแนวแนวตั้ง" และตั้งค่าเป็น "กลาง" ขั้นตอนต่อไปคือการวางวิดเจ็ตบนผืนผ้าใบ ในคอลัมน์แรกคือ Text Editor ในคอลัมน์ที่สองคือ Divider และในคอลัมน์ที่สามคือ Text Editor อีกครั้ง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
นี่คือตัวแบ่งที่เราจะทำงานด้วย อย่างไรก็ตาม อย่างที่คุณเห็น มันยังคงเป็นแนวนอน
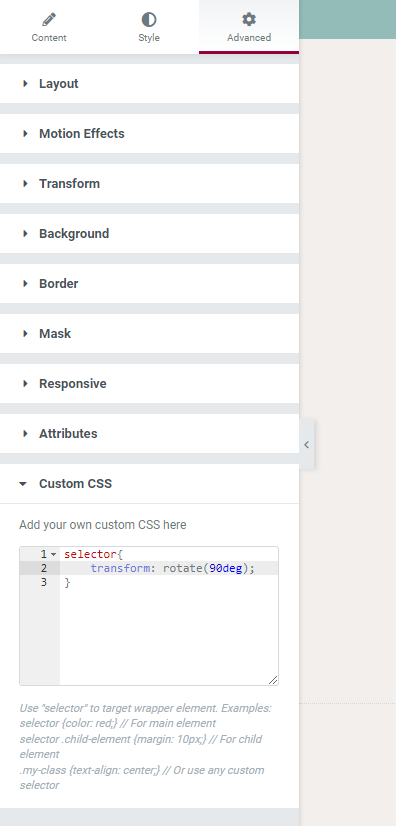
สำหรับการปรับแต่งเพิ่มเติม ให้เลือก CSS ที่กำหนดเองจากเมนูแบบเลื่อนลงขั้นสูงบนหน้าการตั้งค่าวิดเจ็ตตัวแบ่ง คัดลอกและวางโค้ด CSS ด้านล่างลงในช่อง
selector{
transform: rotate(90deg);
}
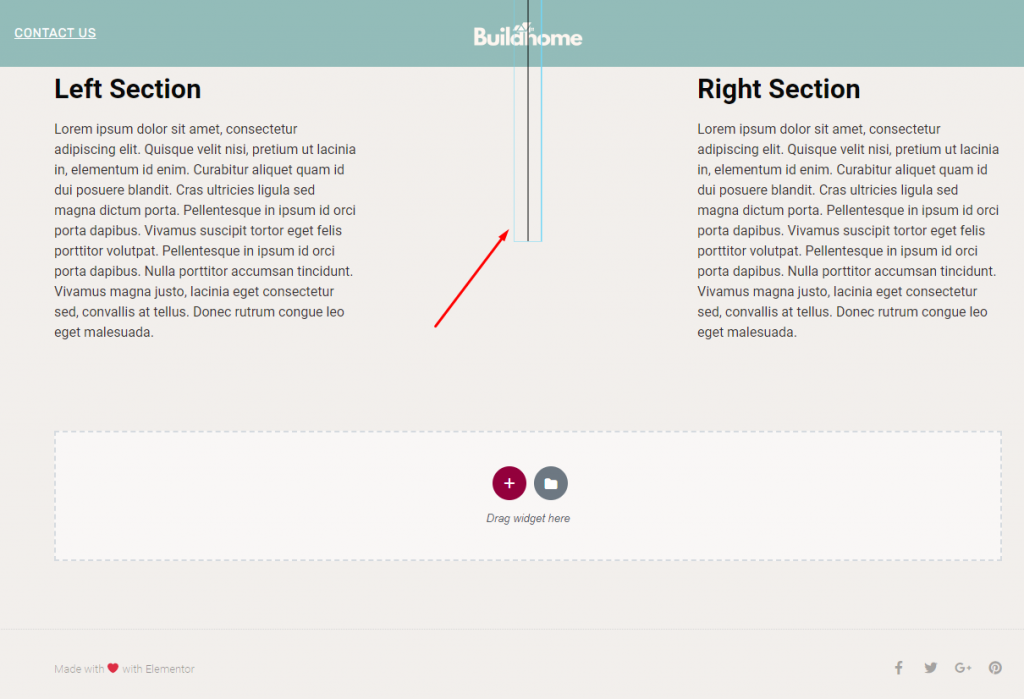
วิธีนี้คุณจะสังเกตเห็นการเปลี่ยนแปลงในตำแหน่งตัวแบ่ง

ในแนวตั้ง ตัวแบ่งของคุณเข้าที่แล้ว ต่อไป คุณจะสามารถเล่นกับตัวแบ่งแนวตั้งได้ หากต้องการเปลี่ยนรูปแบบ ความกว้าง สี น้ำหนัก และพารามิเตอร์อื่นๆ ของตัวแบ่ง ให้ใช้แท็บเนื้อหาและสไตล์ หากคุณเลือก คุณสามารถเปลี่ยนความกว้างของคอลัมน์ได้

ด้วยการปรับที่เรียบง่าย ตัวแบ่งจะถูกวางไว้ตรงกลางอย่างสมบูรณ์
คำตัดสินสุดท้าย
ด้วย Elementor คุณสามารถเพิ่มตัวแบ่งแนวตั้งได้อย่างง่ายดาย บทความนี้แสดงวิธีที่ง่ายที่สุดในการเพิ่มตัวแบ่งแนวตั้งโดยไม่ต้องใช้โปรแกรมเสริมใดๆ หากคุณไม่มี Elementor Pro เราขอแนะนำอย่างยิ่งให้ใช้ รุ่น Pro เพราะโอกาสในการออกแบบสิ่งนี้มีมากมายมหาศาล




