ภาพซ้อนเคลื่อนไหวบน WordPress คือกลุ่มของภาพที่ซ้อนกันอย่างเป็นระเบียบซึ่งเคลื่อนที่ไปตามที่ผู้ใช้เลื่อนดู รูปภาพประเภทนี้ช่วยเพิ่มการมีส่วนร่วมและสร้างความประทับใจให้กับเว็บไซต์ของคุณได้ดียิ่งขึ้น

เว็บไซต์ที่สร้างขึ้นอย่างสวยงามมักจะมีโอกาสรวบรวมปริมาณการใช้งานมากกว่าเว็บไซต์ที่สร้างขึ้นโดยไม่มีการปรับแต่งที่แท้จริง ในบทช่วยสอนนี้ เราจะทำความเข้าใจว่าคุณสามารถเพิ่มรูปภาพแบบ Motion-Stacked บนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor ได้อย่างไร
ตัวอย่างแอนิเมชั่นรูปภาพซ้อน
คุณต้องเคยเห็นในเว็บไซต์สองสามแห่งว่าเมื่อคุณเลื่อนลง รูปภาพบางภาพจะไหลลงมาในระดับที่สอดคล้องกับการเลื่อนของคุณ ภาพเหล่านี้เรียงซ้อนกันอย่างเป็นระเบียบ บางครั้งสามหรือสี่ภาพรวมกัน
คุณสามารถใช้รูปภาพที่ซ้อนกันแบบเคลื่อนไหวเพื่อเสริมภาพลักษณ์ของเว็บไซต์ของคุณหรือเพื่อให้ผู้ใช้มีส่วนร่วมและได้รับความสนใจเมื่อพวกเขาเลื่อนผ่านเว็บไซต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีเพิ่มภาพเคลื่อนไหวซ้อนภาพด้วย Elementor
ในการเริ่มต้น คุณต้องเพิ่มส่วน ภายใน บนเพจของคุณ ซึ่งคุณจะลากวิดเจ็ตรูปภาพของคุณ

ถัดไป วาง คอลัมน์ ใน ส่วนภายในที่ คุณเพิ่งสร้างขึ้น

ลาก วิดเจ็ตรูปภาพ แล้ววางลงในคอลัมน์ส่วนด้านใน

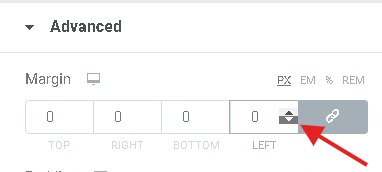
เริ่มเพิ่มรูปภาพในเลเยอร์ต่างๆ เช่น ซ้อนทับกัน และใส่ Margin Negative ในเลเยอร์ที่ 2 และ 3 จาก แท็บขั้นสูง ในบทช่วยสอนนี้ เราจะใช้รูปภาพสามภาพ

ใช้แผง เอฟเฟกต์การเคลื่อนไหว เพื่อเพิ่มเอฟเฟกต์การเคลื่อนไหว จากตรงนั้น คุณสามารถปรับ ความเร็ว การเคลื่อนที่และ มิติ (แนวตั้งหรือแนวนอน) ของการเคลื่อนไหวได้

เผยแพร่ สิ่งที่คุณสร้างขึ้นแล้วตรวจสอบเว็บไซต์ของคุณว่ามีลักษณะอย่างไร คุณสามารถกลับมาทำการเปลี่ยนแปลงที่จำเป็นเพื่อให้ดูดีขึ้นได้เสมอ
นั่นคือทั้งหมดสำหรับบทช่วยสอนนี้ โปรดแจ้งให้เราทราบในความคิดเห็นเกี่ยวกับวิธีสร้างภาพ Motion Stacked ด้วย Elementor เข้าร่วมกับเราบน  Facebook  และ Twitter  เพื่อรับการอัปเดตเกี่ยวกับบทช่วยสอนของเรา




