เมื่อพูดถึงการเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณ การให้ข้อมูลอันมีค่าแก่ผู้ซื้อที่มีศักยภาพเป็นสิ่งสำคัญยิ่ง แนวทางหนึ่งที่มีประสิทธิภาพคือการรวมแผนภูมิขนาดเข้ากับหน้าผลิตภัณฑ์ของคุณโดยตรง แผนภูมิเหล่านี้ไม่เพียงแต่ให้ข้อมูลเชิงลึกที่สำคัญแก่ลูกค้าในการเลือกซื้ออย่างมีข้อมูล แต่ยังมีบทบาทสำคัญในการส่งเสริมการโต้ตอบกับลูกค้าและควบคุมอัตราการละทิ้งรถเข็นภายในร้านค้าออนไลน์ของคุณ

ในคำแนะนำต่อไปนี้ ฉันจะอธิบายบทช่วยสอนทีละขั้นตอนเกี่ยวกับการรวมแผนภูมิขนาดเข้ากับหน้าผลิตภัณฑ์ WooCommerce ของคุณอย่างราบรื่น โดยใช้ประโยชน์จากฟังก์ชันการทำงานของธีม Botiga เฉพาะทางของเรา เมื่อสิ้นสุดบทช่วยสอนนี้ คุณจะได้รับความรู้เพื่อปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้าและเพิ่มอัตราคอนเวอร์ชันที่ดีขึ้น
เพิ่มแผนภูมิขนาดลงใน WooCommerce
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานธีม Botiga
Botiga ย่อมาจากธีม WooCommerce ฟรีสำหรับ WordPress
หลังจากได้รับธีมนี้แล้ว จำเป็นต้องถ่ายโอนไปยังเว็บไซต์ WordPress ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
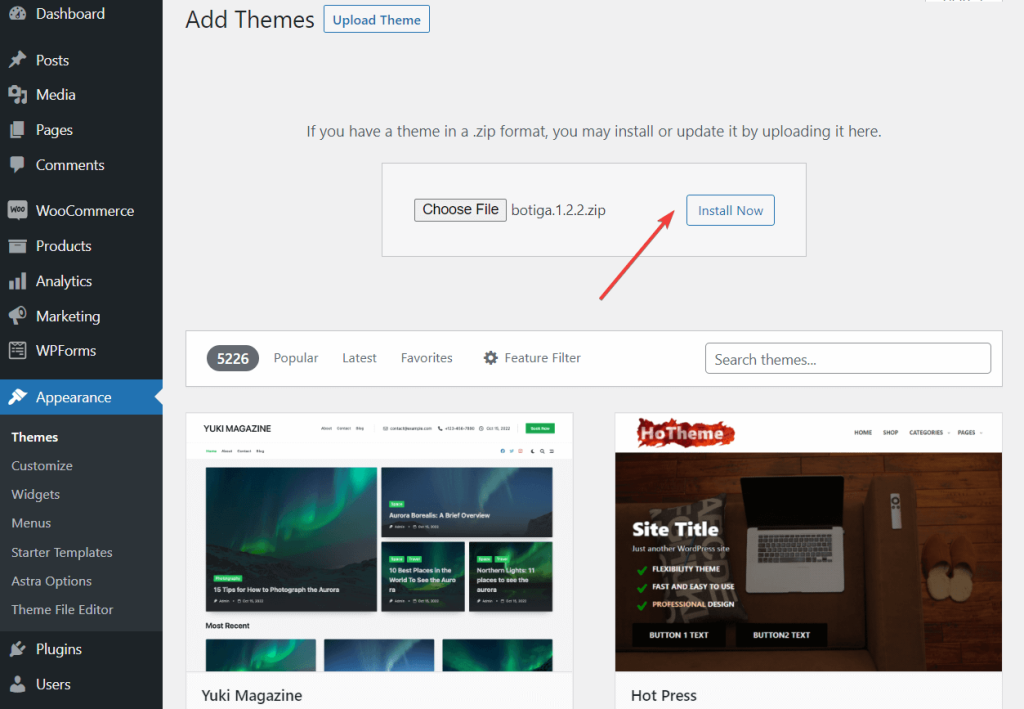
เริ่มเลยไปที่แดชบอร์ด WordPress ของคุณ ไปที่ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ และแตะไปที่แท็บอัปโหลดธีม

จากนั้น ให้ใช้คุณสมบัติเลือกไฟล์เพื่ออัพโหลดธีม ดำเนินการต่อโดยกดปุ่มติดตั้งทันที เมื่อธีมพบตำแหน่งในเว็บไซต์ของคุณแล้ว คลิกเพื่อเปิดใช้งาน
ในเวลาเพียงไม่กี่วินาที Botiga จะเริ่มทำงานและตกแต่งไซต์ของคุณให้ปรากฏ
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งานปลั๊กอิน Botiga Pro
Botiga Pro ย่อมาจากปลั๊กอิน WordPress ระดับบนสุด ซึ่งยกระดับความสามารถของธีมฟรี มันนำเสนอคุณสมบัติขั้นสูงมากมาย รวมถึงแผนภูมิขนาด ปุ่มเพิ่มลงตะกร้าแบบติดหนึบ แกลเลอรี่เสียงและวิดีโอ เมนูขนาดใหญ่และอื่น ๆ อีกมากมาย
หลังจากการซื้อของคุณ คุณสามารถรับปลั๊กอินได้โดยการดาวน์โหลดจากบัญชี aThemes ของคุณไปยังคอมพิวเตอร์ของคุณโดยตรง
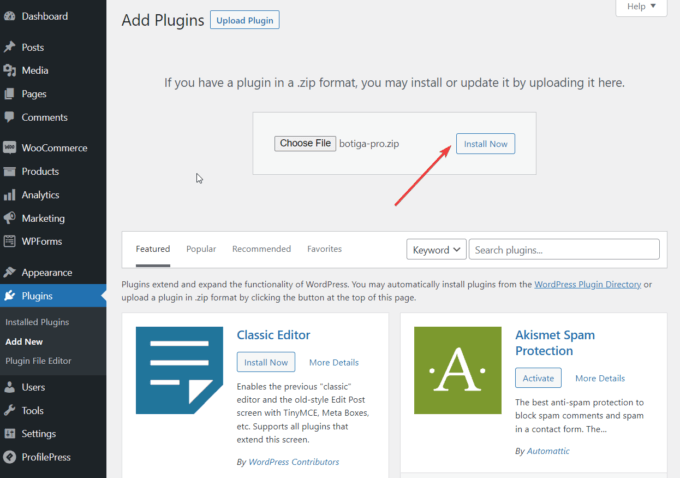
หากต้องการรวมปลั๊กอินเข้ากับไซต์ WordPress ของคุณอย่างราบรื่น ให้ไปที่ส่วน "ปลั๊กอิน" จากนั้นเลือก "เพิ่มใหม่" และคลิกที่ปุ่ม "อัปโหลดปลั๊กอิน" จากนั้น ดำเนินการอัปโหลดปลั๊กอินโดยเลือกใช้คุณลักษณะ "เลือกไฟล์" ตามด้วยการคลิก "ติดตั้งทันที" เมื่อเสร็จแล้ว ให้เปิดใช้งานปลั๊กอินโดยเพียงคลิกที่ปุ่ม "เปิดใช้งาน"

เมื่อเปิดใช้งาน Botiga Pro สำเร็จแล้ว จำเป็นต้องตรวจสอบสิทธิ์การใช้งานปลั๊กอิน เริ่มต้นด้วยการเข้าถึงบัญชี aThemes ของคุณและคัดลอกรหัสใบอนุญาต จากนั้น ไปยังส่วน "ปลั๊กอิน" ค้นหา "สิทธิ์การใช้งาน Botiga Pro" และป้อนรหัสสิทธิ์การใช้งานของคุณเพื่อเปิดใช้งาน
ขั้นตอนที่ 3: นำเข้าไซต์สาธิต
ไซต์เริ่มต้นคือการสาธิตสำเร็จรูปที่ให้การออกแบบเว็บไซต์ที่สมบูรณ์แก่คุณเมื่อคุณนำเข้าไซต์ WordPress ของคุณ
Botiga Pro นำเสนอสถานที่เริ่มต้นเก้าแห่ง โดยแต่ละแห่งมุ่งเป้าไปที่พื้นที่เฉพาะที่แตกต่างกัน ไม่จำเป็นต้องจ้างไซต์เริ่มต้นหากคุณไม่ต้องการ แต่ก็สามารถใช้เป็นจุดเริ่มต้นที่เป็นประโยชน์ได้
หรือคุณสามารถเลือกที่จะสร้างการออกแบบเว็บไซต์ของคุณเองตั้งแต่เริ่มต้น โดยใช้ตัวเลือกธีมภายในเครื่องมือปรับแต่ง WordPress (เข้าถึงได้จากลักษณะที่ปรากฏ > เมนูปรับแต่ง) หรือปลั๊กอิน ตัวสร้างเพจ Elementor
ไม่ว่าคุณจะตัดสินใจนำเข้าไซต์เริ่มต้นหรือไม่ คุณจะสามารถเข้าถึงตัวเลือกการปรับแต่งที่หลากหลายเหมือนกัน
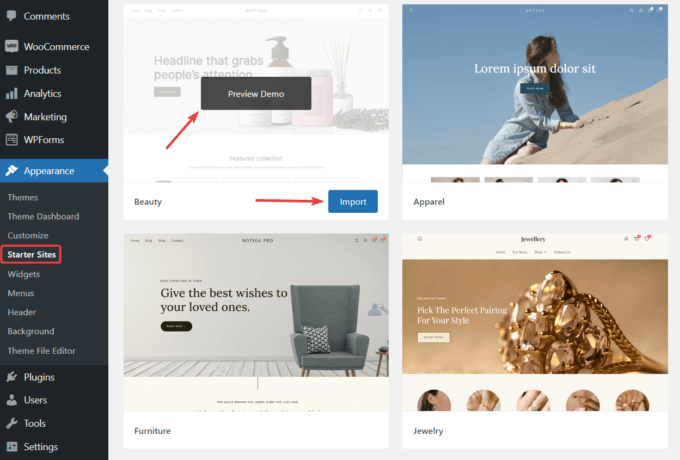
สำหรับการนำเข้าไซต์เริ่มต้น ให้ไปที่ ลักษณะที่ปรากฏ > ไซต์เริ่มต้น ในส่วนการดูแลระบบ WordPress ของคุณ ที่นั่น คุณสามารถดูตัวอย่างแต่ละไซต์ได้โดยเลือกตัวเลือก ดูตัวอย่างการสาธิต

เมื่อคุณพบไซต์เริ่มต้นที่คุณสนใจแล้ว ให้เริ่มกระบวนการนำเข้าโดยคลิกปุ่มนำเข้า:
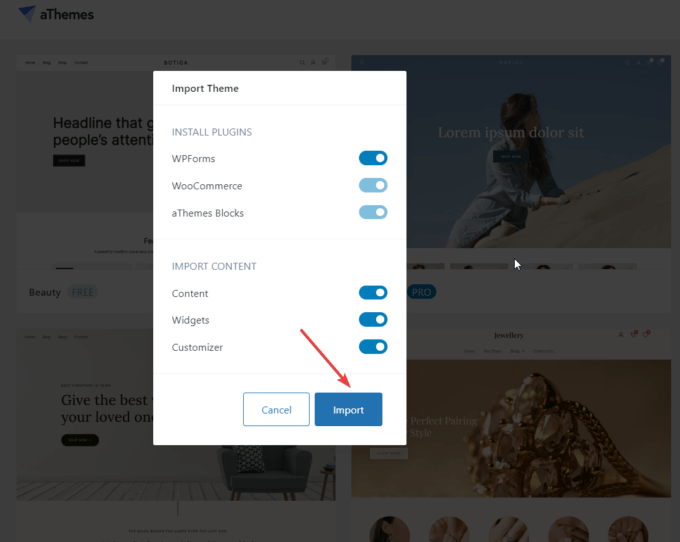
ผู้นำเข้าสาธิตจะนำเสนอรายการปลั๊กอินและองค์ประกอบเนื้อหาเพิ่มเติมที่จะรวมไว้ในเว็บไซต์ของคุณโดยเป็นส่วนหนึ่งของขั้นตอนการนำเข้า
แม้ว่าคุณจะมีตัวเลือกที่จะข้ามปลั๊กอินและเนื้อหาบางส่วนในระหว่างการนำเข้า แต่ฉันขอแนะนำให้รวมทุกอย่างไว้ด้วย
เปิดใช้งานปุ่มนำเข้า และกระบวนการนำเข้าจะเริ่มขึ้น โปรดทราบว่าการนำเข้าจะใช้เวลาสักครู่จึงจะเสร็จสิ้น

ขั้นตอนที่ 4: เปิดใช้งานโมดูลแผนภูมิขนาด
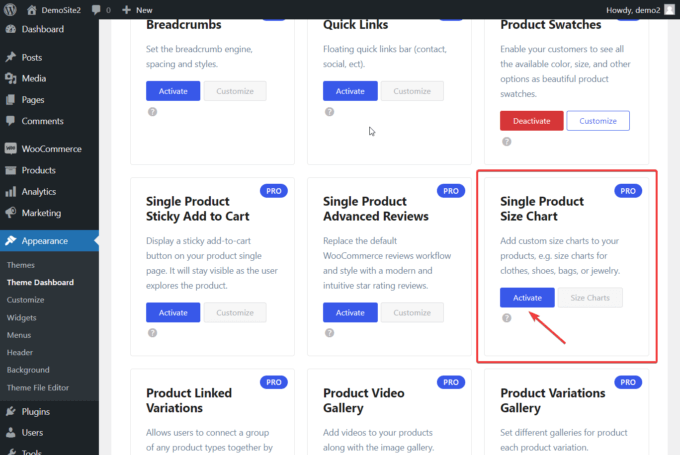
การตั้งค่าเริ่มต้นจะปิดคุณลักษณะแผนภูมิขนาดไว้ หากต้องการเปิดใช้งาน ให้ทำตามขั้นตอนเหล่านี้: ไปที่ลักษณะที่ปรากฏ จากนั้นไปที่แดชบอร์ดธีม และสุดท้ายไปที่คุณลักษณะของธีม เลื่อนลงไปจนกว่าคุณจะพบโมดูลชื่อ "แผนภูมิขนาดผลิตภัณฑ์เดี่ยว" และเพียงคลิกปุ่ม "เปิดใช้งาน"

ขั้นตอนที่ 5: สร้างแผนภูมิขนาด
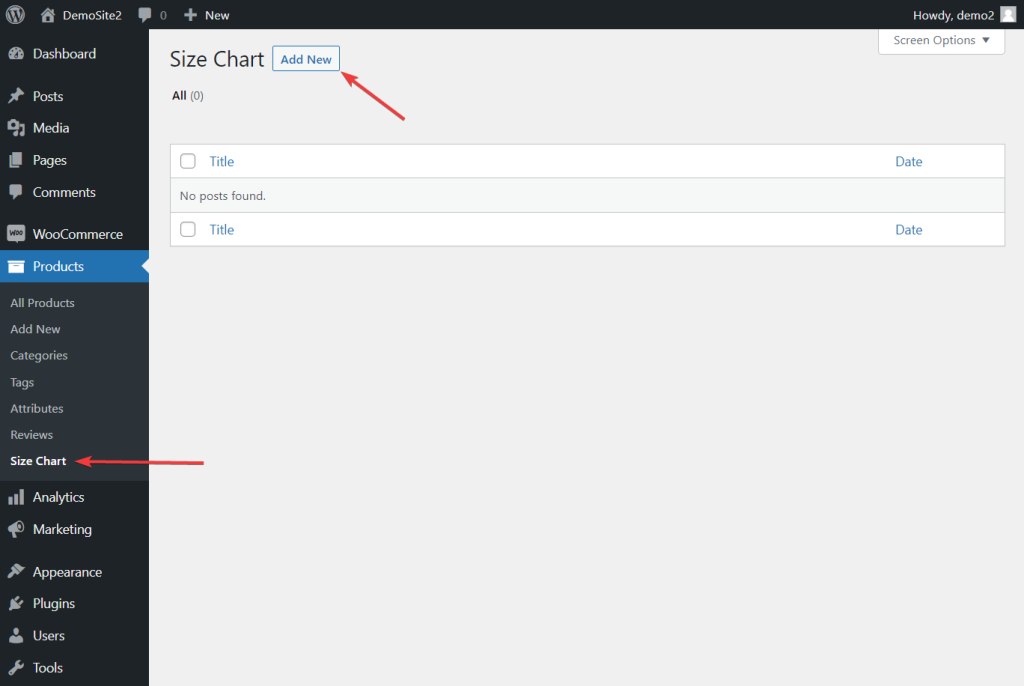
เมื่อเปิดใช้งานโมดูลแผนภูมิขนาดแล้ว ให้ไปที่ผลิตภัณฑ์ในพื้นที่ผู้ดูแลระบบ WordPress
คุณจะเห็นเมนูย่อยแผนภูมิขนาดใหม่ใต้เมนูผลิตภัณฑ์
หลังจากเลือกแล้ว ให้เลือกเพิ่มใหม่:

ปลั๊กอิน Botiga Pro แนะนำแผนภูมิขนาดเป็นเนื้อหาประเภทพิเศษ แผนภูมิเหล่านี้สามารถสร้างและแก้ไขได้โดยใช้อินเทอร์เฟซการแก้ไขภายในส่วนโพสต์ WordPress
ในการเริ่มต้น ให้ตั้งชื่อโพสต์ที่ไม่ซ้ำใครซึ่งมีไว้สำหรับเก็บแผนภูมิขนาดของคุณ เป็นไปได้ที่โพสต์เดียวจะรวมแผนภูมิหลายขนาด เช่น คุณอาจตั้งโพสต์ชื่อ "ตารางเทียบขนาดเสื้อผ้า" โดยแสดงตารางเทียบขนาด โดยรายการหนึ่งเหมาะสำหรับผู้ชาย และอีกรายการสำหรับผู้หญิง
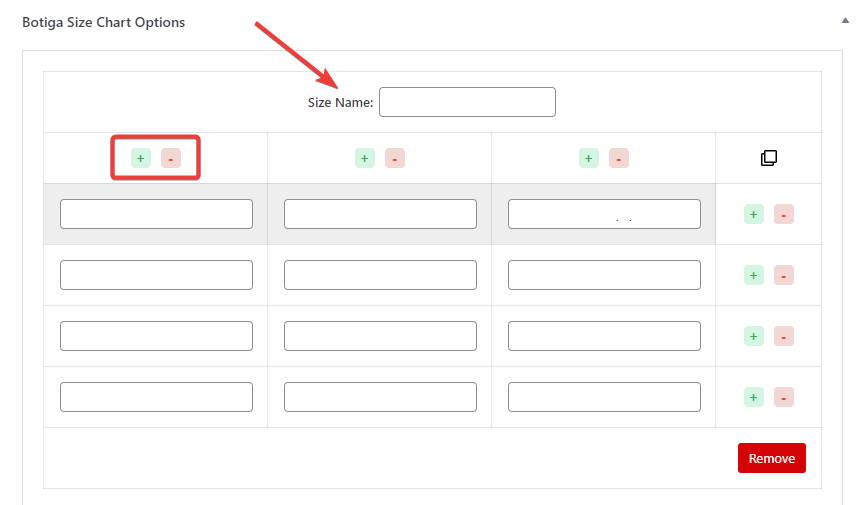
หลังจากกำหนดชื่อแล้ว ให้ไปที่ส่วนตัวเลือกแผนภูมิขนาด Botiga ที่อยู่ด้านล่างของหน้า จากนั้นคลิกปุ่ม "เพิ่มแผนภูมิขนาด"
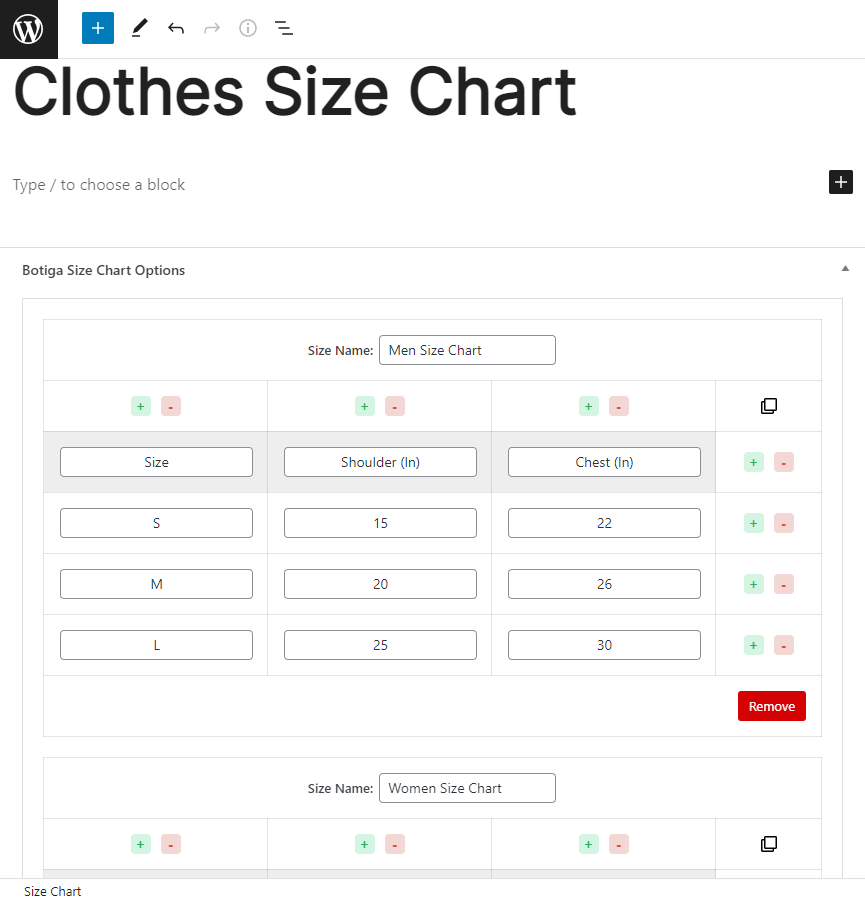
แผนภูมิขนาดจะปรากฏบนหน้าจอของคุณทันที ประกอบไปด้วยแถวและคอลัมน์ นอกจากนี้ คุณจะมีตัวเลือกในการกำหนดชื่อให้กับแผนภูมิขนาดนี้ได้
การปรับแต่งแผนภูมิก็ทำได้อย่างง่ายดายเช่นกัน ความสามารถในการแทรกหรือลบแถวและคอลัมน์อยู่เพียงปลายนิ้วสัมผัส เข้าถึงได้ง่ายโดยใช้ปุ่ม "+" หรือ "–"

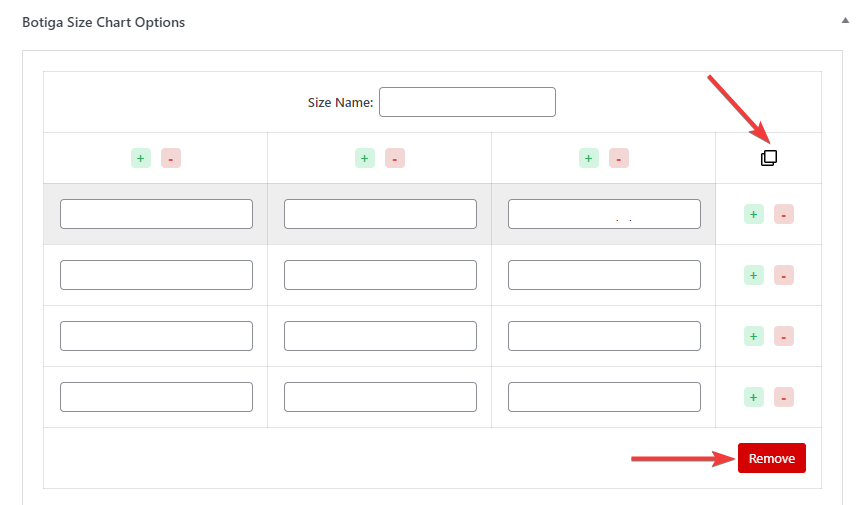
แผนภูมิสามารถทำซ้ำได้โดยการเลือกไอคอนคัดลอก หรือสามารถลบออกได้โดยการเลือกปุ่มลบ:

นี่คือภาพประกอบของแผนภูมิขนาดตัวอย่างของฉัน:

ขั้นตอนที่ 6: แสดงแผนภูมิขนาดในหน้าทั้งหมด/ผลิตภัณฑ์
ตอนนี้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง เพื่อเพิ่มแผนภูมิขนาดให้กับ ทุกหน้าผลิตภัณฑ์
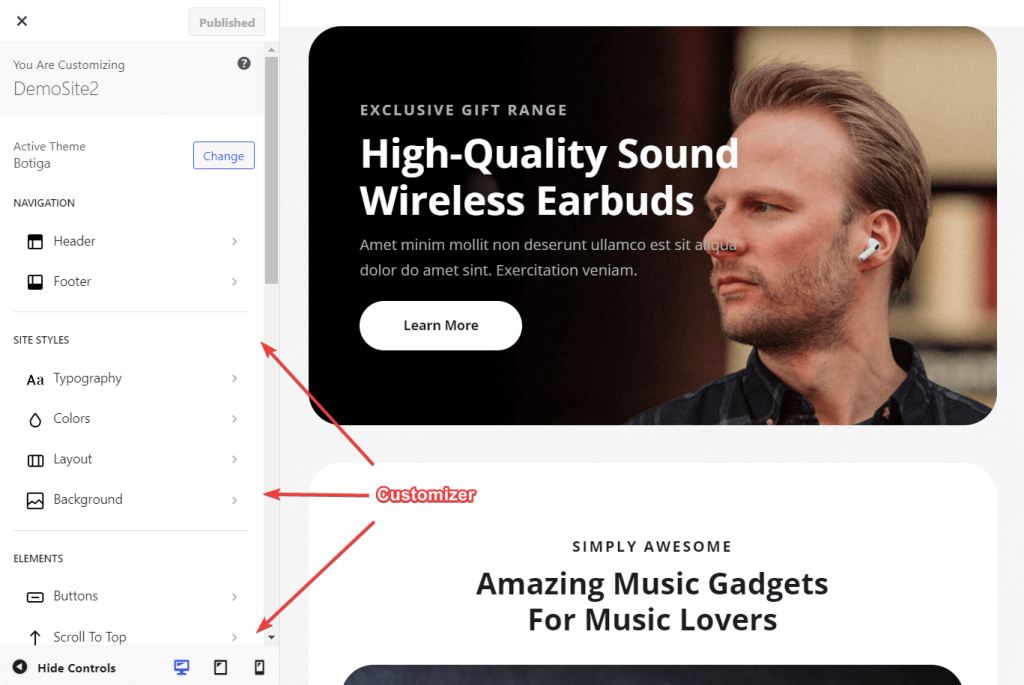
หน้าต่างเครื่องมือปรับแต่งจะเปิดขึ้น โดยมีการตั้งค่าที่ด้านซ้ายของหน้าจอ:

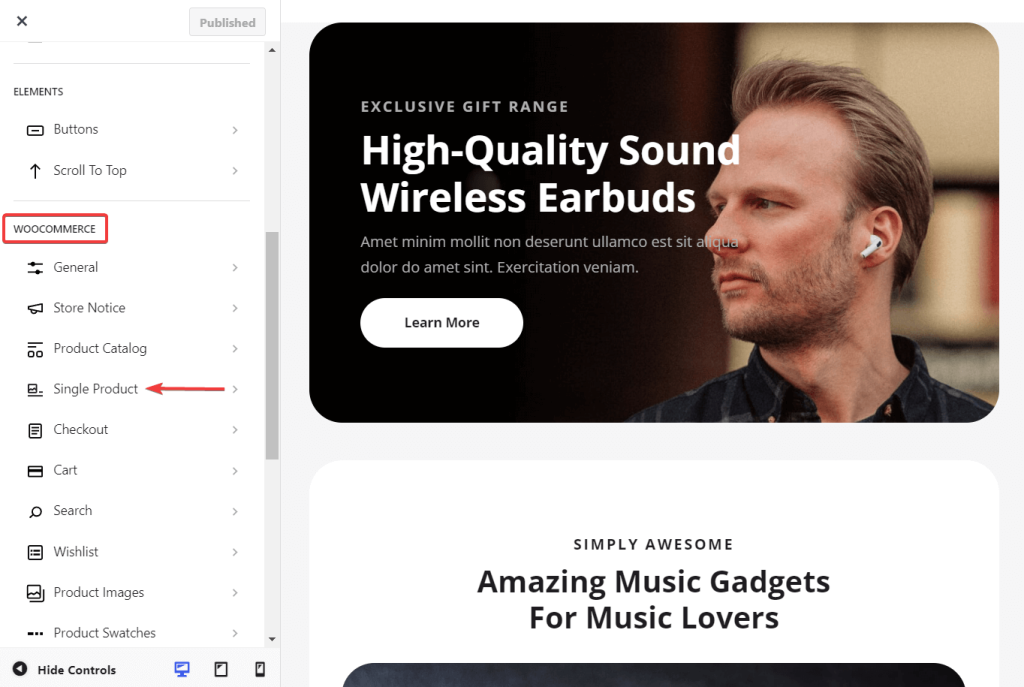
เลือกตัวเลือกผลิตภัณฑ์เดี่ยวในส่วน WooCommerce ของเครื่องมือปรับแต่งโดยเลื่อนลง:

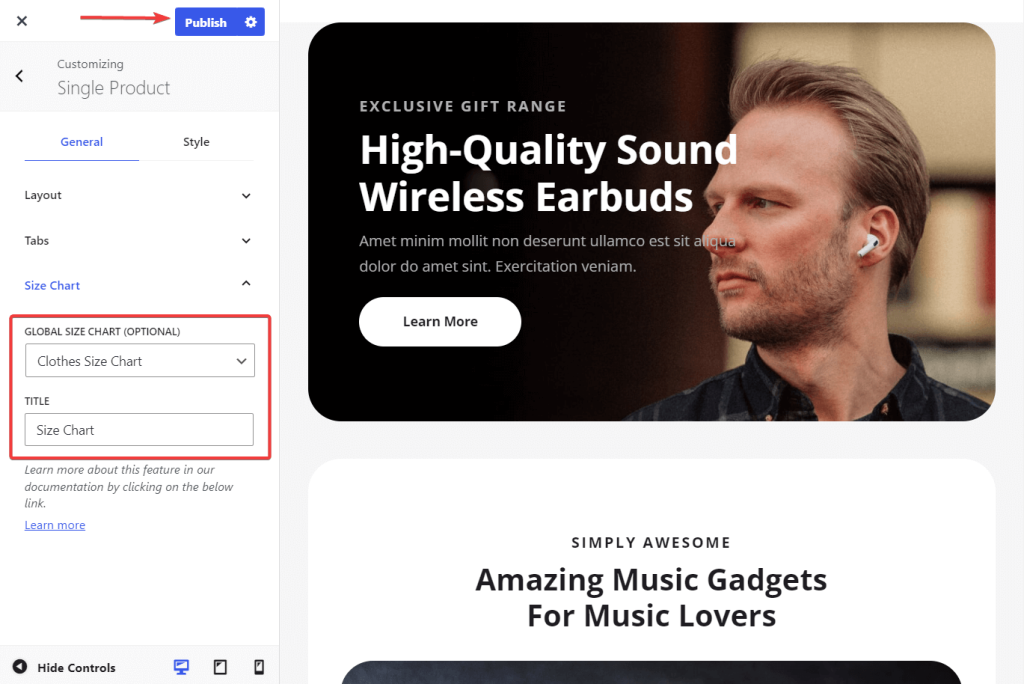
เลือกแผนภูมิขนาดจากหน้าจอต่อไปนี้ มันจะแสดงตัวเลือกแผนภูมิขนาดสากลและชื่อเรื่อง
ตารางขนาดทั้งหมดของคุณพร้อมใช้งานเป็นตัวเลือกแบบเลื่อนลงในการกำหนดค่าแผนภูมิขนาดโดยรวม เลือกรายการที่จะรวมไว้ในหน้าผลิตภัณฑ์ของคุณและตั้งชื่อ
หากต้องการบันทึกการตั้งค่าของคุณ ให้ใช้ปุ่มเผยแพร่ที่ด้านบนของหน้าจอ

หากต้องการแสดงบน หน้าผลิตภัณฑ์เฉพาะ ให้เปิดหน้าผลิตภัณฑ์ที่คุณต้องการเพิ่มแผนภูมิขนาดโดยเลือกผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด จากนั้นคลิกที่ผลิตภัณฑ์ที่ต้องการ
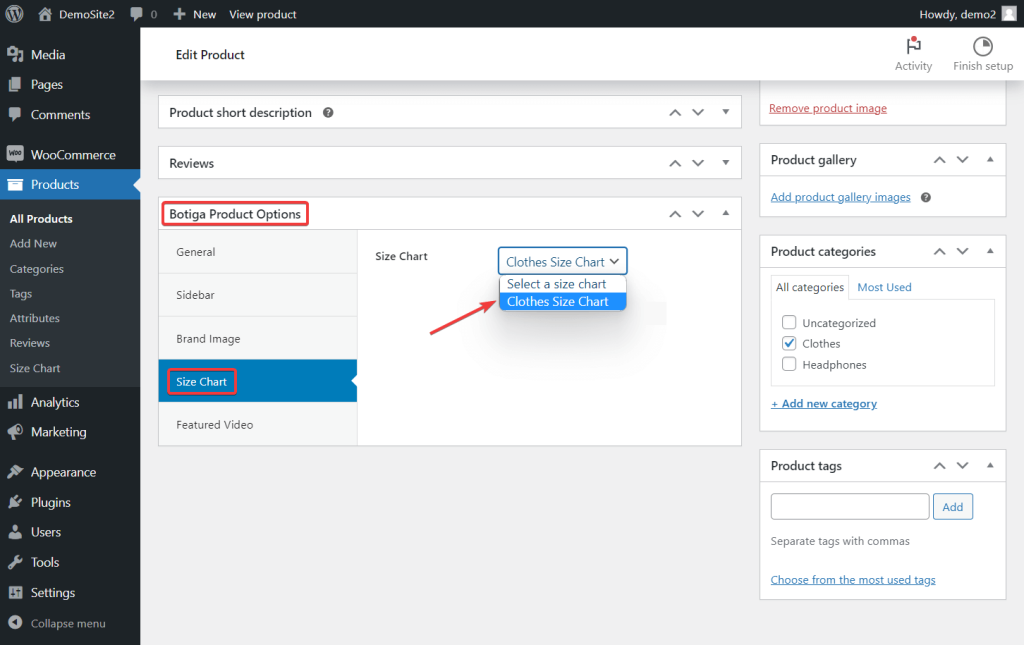
เลื่อนลงไปที่แผงตัวเลือกผลิตภัณฑ์ Botiga บนหน้าผลิตภัณฑ์แล้วคลิกแท็บแผนภูมิขนาด
คุณสามารถเลือกจากเมนูแบบเลื่อนลงที่มีแผนภูมิขนาดของคุณที่นี่ เลือกสิ่งที่คุณต้องการรวมไว้ในผลิตภัณฑ์ของคุณ จากนั้นหากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกอัปเดตที่ด้านบนของหน้า:

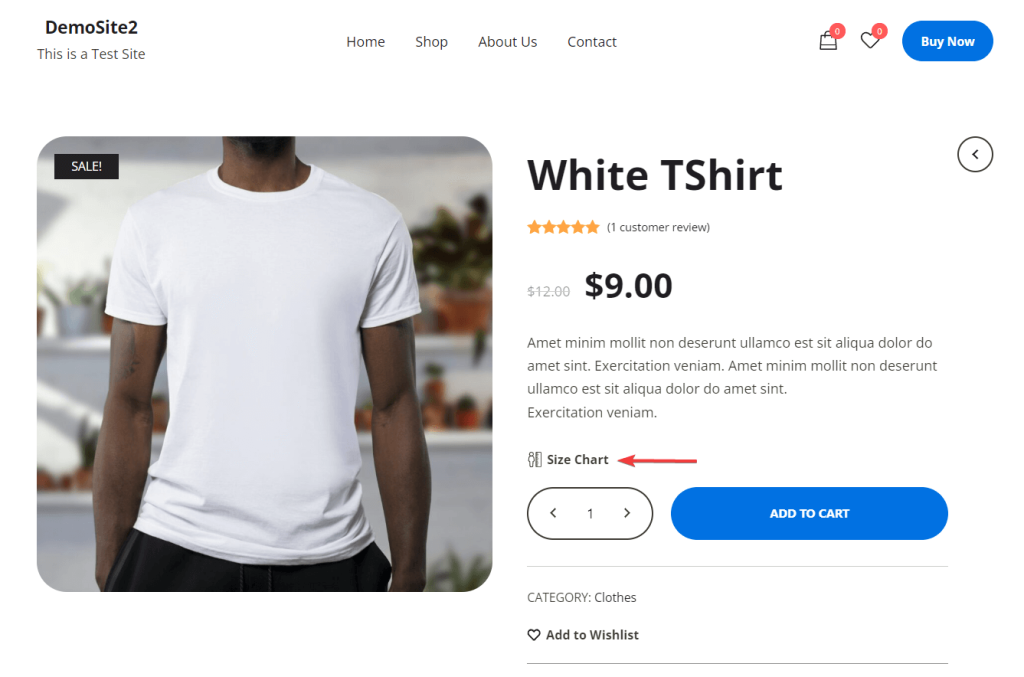
เปิดหน้าผลิตภัณฑ์เพื่อดูว่าแผนภูมิขนาดของคุณปรากฏในร้านค้าอย่างไร
ใต้คำอธิบายผลิตภัณฑ์ มีตัวเลือกแผนภูมิขนาด

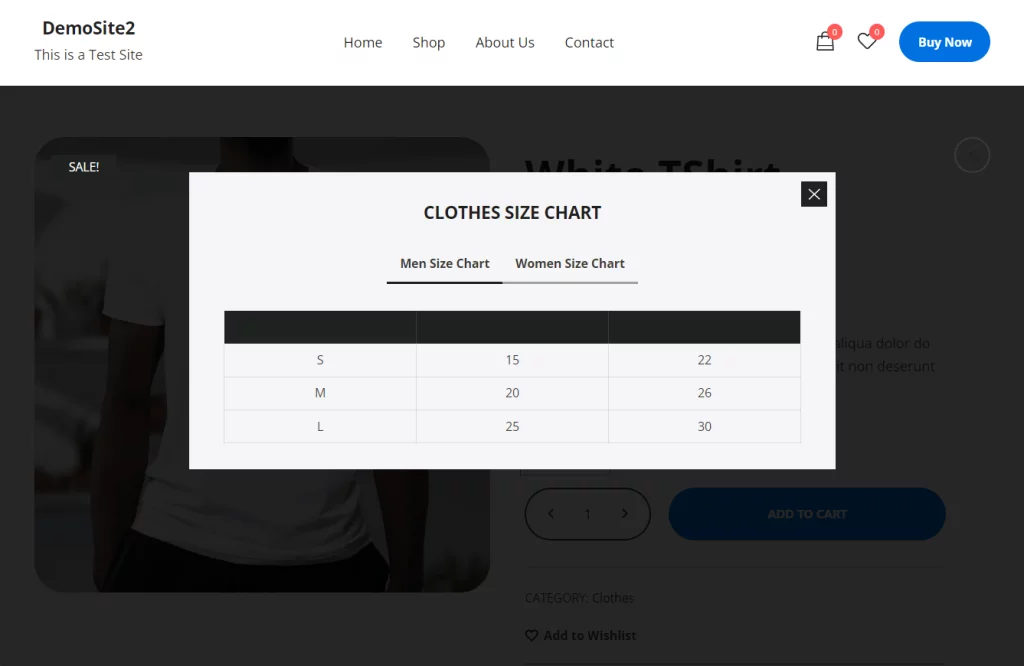
เมื่อคุณเลือกตัวเลือกนั้น กล่องโมดอลที่แสดงแผนภูมิขนาดของคุณจะปรากฏขึ้น:

และมันก็เสร็จแล้ว!
ห่อ
การรวมแผนภูมิขนาดลงในไซต์ WooCommerce ของคุณไม่เพียงแต่ช่วยเพิ่มประสบการณ์ผู้ใช้ แต่ยังช่วยเพิ่มอัตราการเปลี่ยนใจเลื่อมใสของร้านค้าของคุณอีกด้วย อย่างไรก็ตาม ด้วย Botiga และ Botiga Pro คุณสามารถทำได้มากกว่าการเพิ่มแผนภูมิขนาด ตัวอย่างเช่น คุณสามารถแนะนำวิดีโอและเสียงให้กับแกลเลอรีผลิตภัณฑ์ของคุณ ใช้เอฟเฟ็กต์โฮเวอร์ที่น่าดึงดูดบนรูปภาพผลิตภัณฑ์ รวมกล่องแสดงมุมมองด่วนเข้ากับร้านค้าและหน้าเก็บถาวรของคุณ และอื่นๆ อีกมากมาย
ซึ่งจะมอบชุดเครื่องมือที่ครอบคลุมเพื่อยกระดับฟังก์ชันการทำงานและความน่าดึงดูดของร้านค้าออนไลน์ของคุณ




