การเพิ่มปุ่มลงในส่วนหัว Divi ของคุณไม่เคยง่ายอย่างนี้มาก่อน คุณสามารถควบคุมตำแหน่ง การออกแบบ และการกำหนดหน้าเฉพาะได้โดยใช้ตัวสร้างธีม Divi บนหน้า Landing Page แบบพิเศษ อาจจำเป็นต้องมีปุ่มในส่วนหัวของคุณ แต่ไม่ใช่ในแต่ละบล็อก เราจะแนะนำคุณตลอดขั้นตอนในการเพิ่มปุ่มให้กับส่วนหัว Divi ของคุณโดยใช้ตัวสร้างธีม หลังจากนั้น คุณสามารถใช้ความสามารถเหล่านี้เพื่อเพิ่มปุ่มลงในเทมเพลตตัวสร้างธีมของคุณได้ทุกที่ที่คุณต้องการ เริ่มปาร์ตี้กันเถอะ.

วิธีเพิ่มปุ่มลงในส่วนหัว Divi ของคุณ
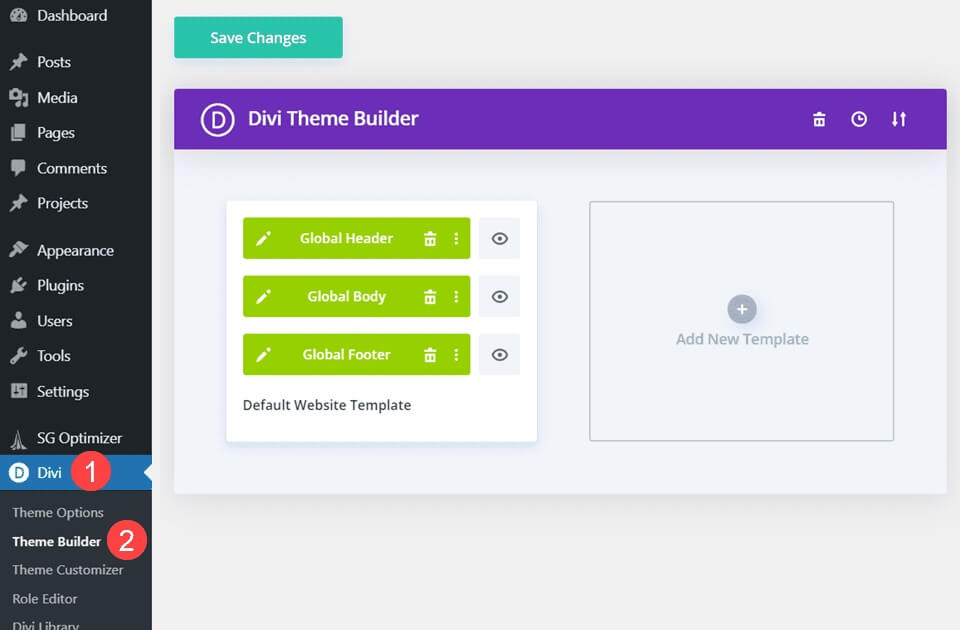
เราจะใช้ Divi Builder เพื่อทำการเพิ่มนี้ให้สำเร็จ ดังนั้นอย่าลืมโหลดมันไว้ในแดชบอร์ด WordPress ของคุณ คุณจะพบมันภายใต้ Divi – Theme Builder ในแผงผู้ดูแลระบบของคุณ และหน้าหลักจะมีลักษณะคล้ายกันนี้

เพิ่มส่วนหัว
เมื่อคุณอยู่ในเครื่องมือสร้างธีม Divi คุณจะต้องสร้าง เพิ่ม หรือแก้ไขส่วนหัวที่คุณจะเพิ่มปุ่ม
หากคุณมีส่วนหัวอยู่แล้วที่คุณต้องการเพิ่มปุ่ม ให้ไปที่ตัวสร้างเพื่อเริ่มต้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสำหรับส่วนที่เหลือ ให้ใช้ส่วนหัว Freebie จากแพ็คเกจ โครงร่าง Security Services
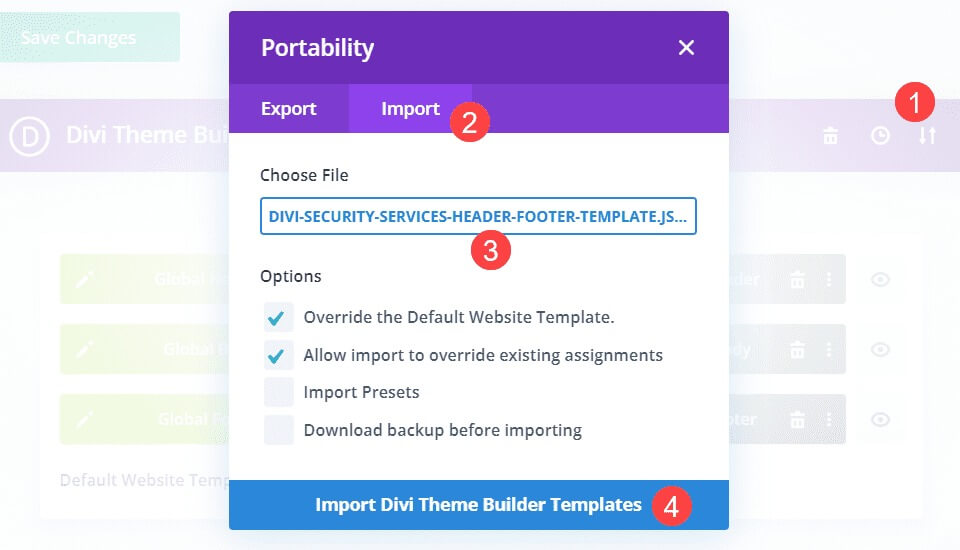
หากคุณต้องการใช้สิ่งนี้ (หรือส่วนหัวอื่น ๆ ที่คุณดาวน์โหลด) คุณจะต้องเปิดตัวเลือกการพกพาของตัวสร้างธีมโดยคลิกที่ไอคอนลูกศรคู่ในตัวสร้างธีม

หากคุณดาวน์โหลดส่วนหัวจากลิงก์หรือที่อื่น (หรือคุณอาจส่งออกส่วนหัวของคุณเองเป็นข้อมูลสำรอง) ให้ค้นหาไฟล์ JSON ส่วนหัวที่คุณต้องการอัปโหลด แล้วคลิกนำเข้าเทมเพลตตัวสร้างธีม Divi
เมื่อการนำเข้าเสร็จสมบูรณ์ ส่วนหัวใหม่จะถูกติดตั้งบนเว็บไซต์ของคุณและคุณจะสามารถแทรกปุ่มได้
Divi Builder
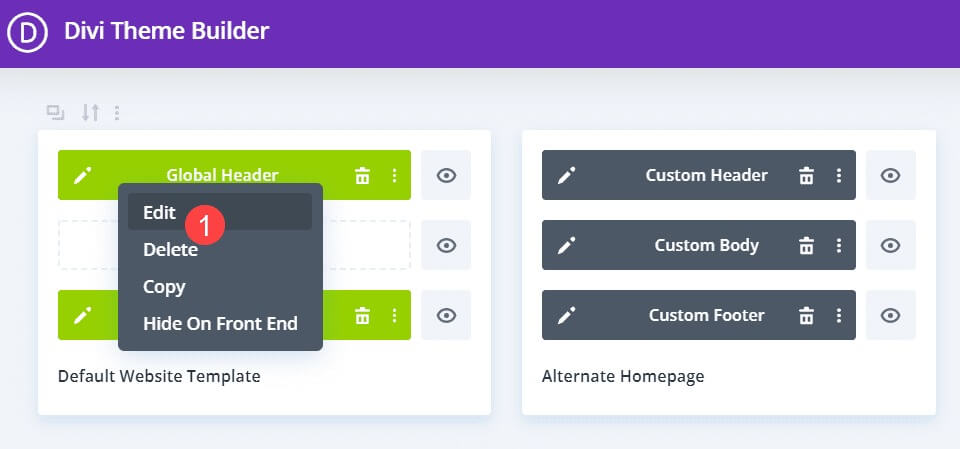
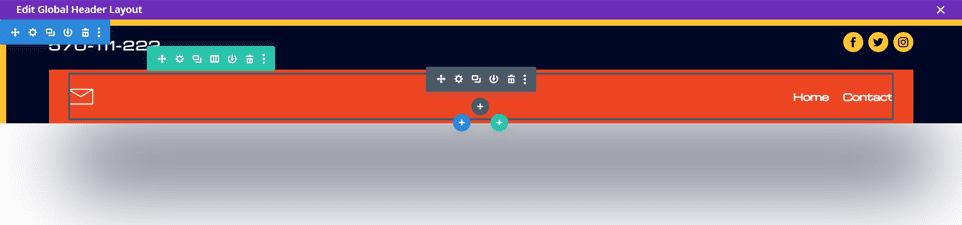
หากต้องการเข้าถึงตัวสร้าง เพียงดับเบิลคลิกที่ส่วนหัวหรือใช้ตัวเลือกแก้ไขในเมนูบริบท

ส่วนหัวถูกโหลดลงในตัวสร้าง ซึ่งแสดงพื้นที่ทั้งหมดที่ Divi สามารถวางโมดูลได้

การวางตำแหน่งปุ่ม
สิ่งสำคัญที่สุดที่ต้องพิจารณาเมื่อแก้ไขส่วนหัวของเว็บไซต์ของคุณคือการเว้นวรรค
สิ่งนี้ไม่เพียงแต่เป็นองค์ประกอบที่ผู้เข้าชมทุกคนเห็นเท่านั้น แต่ยังเป็นองค์ประกอบที่เปลี่ยนแปลงอย่างมากระหว่างเดสก์ท็อปและอุปกรณ์เคลื่อนที่อีกด้วย
ดังนั้นหากคุณต้องการเพิ่มปุ่มลงในเค้าโครงที่มีอยู่ คุณต้องแน่ใจว่าไม่ได้ทำให้สิ่งใดเสียหาย
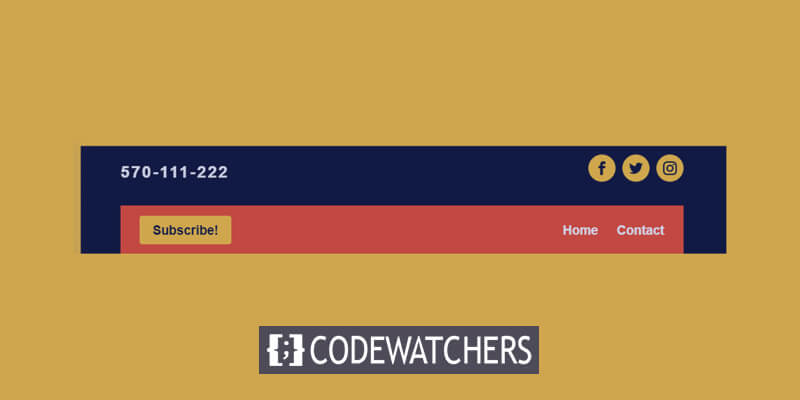
ส่วนหัวนี้โดยเฉพาะจะเพิ่มปุ่ม "สมัครสมาชิก" ให้กับส่วนหัวหลัก
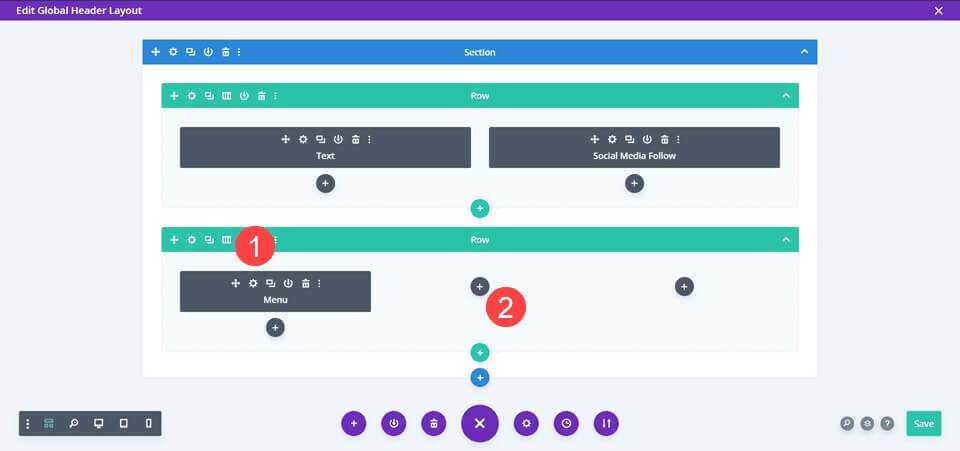
ในการดำเนินการนี้ คุณจะต้องปรับโครงสร้างคอลัมน์ของแถวที่รวมไว้ตั้งแต่ 1 ถึง 3 คอลัมน์

แก้ไขโมดูลเมนู
ใช้ตัวเลือกนี้เพื่อย้ายโมดูลเมนูไปที่คอลัมน์ขวาสุดและไปที่การตั้งค่า
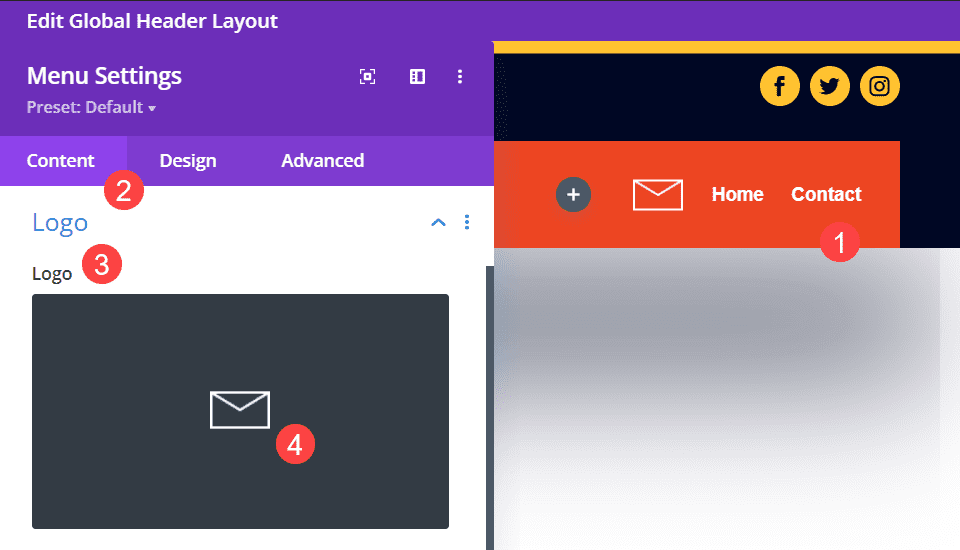
ในแท็บเนื้อหา ให้ไปที่ตัวเลือกโลโก้แล้วลบโลโก้ออก

โลโก้บนหน้าปกไม่เหมาะกับดีไซน์นี้
การเพิ่มปุ่ม
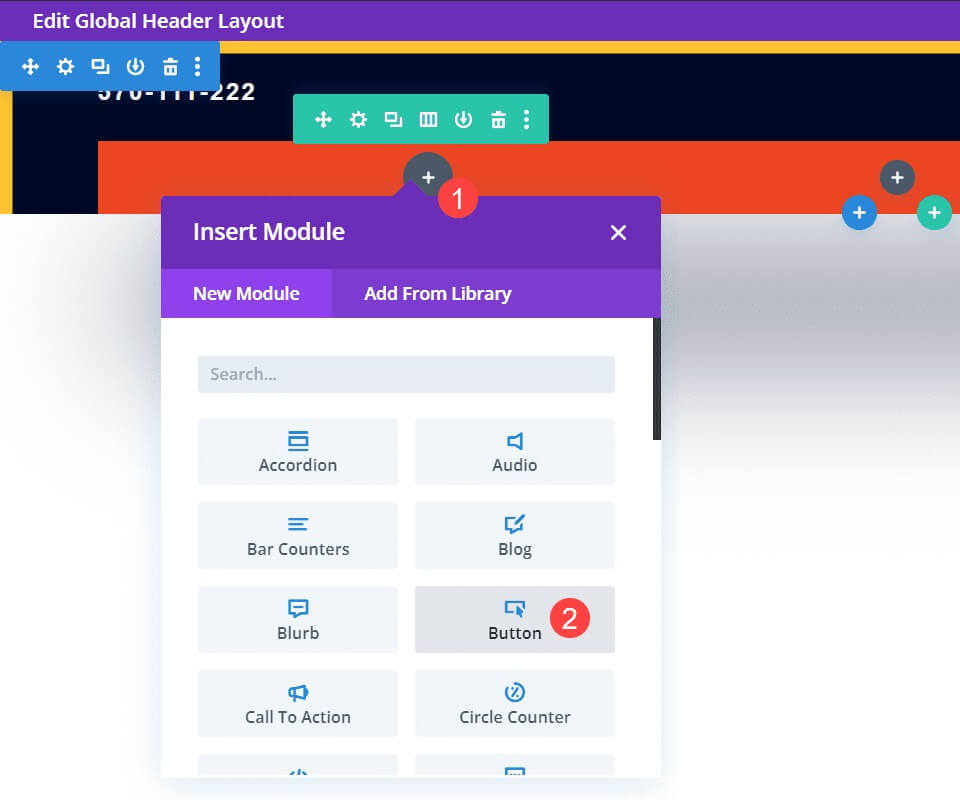
เมื่อคุณย้ายโมดูลเมนูแล้ว คุณสามารถเพิ่มโมดูลปุ่มลงในคอลัมน์ซ้ายสุดได้
คลิกที่วงกลม + สีดำ และค้นหาโมดูลปุ่มในรายการที่ปรากฏขึ้น

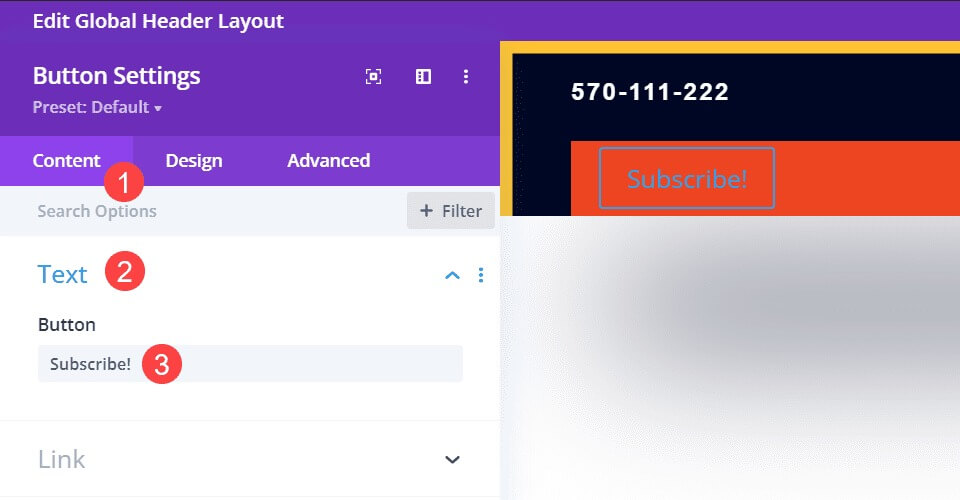
ข้อความของปุ่ม
จากนั้น ไปที่การตั้งค่าโมดูล ค้นหาส่วนข้อความในแท็บเนื้อหา และเพิ่มข้อความที่คุณต้องการแสดงให้ผู้ใช้เห็นในฟิลด์ปุ่ม

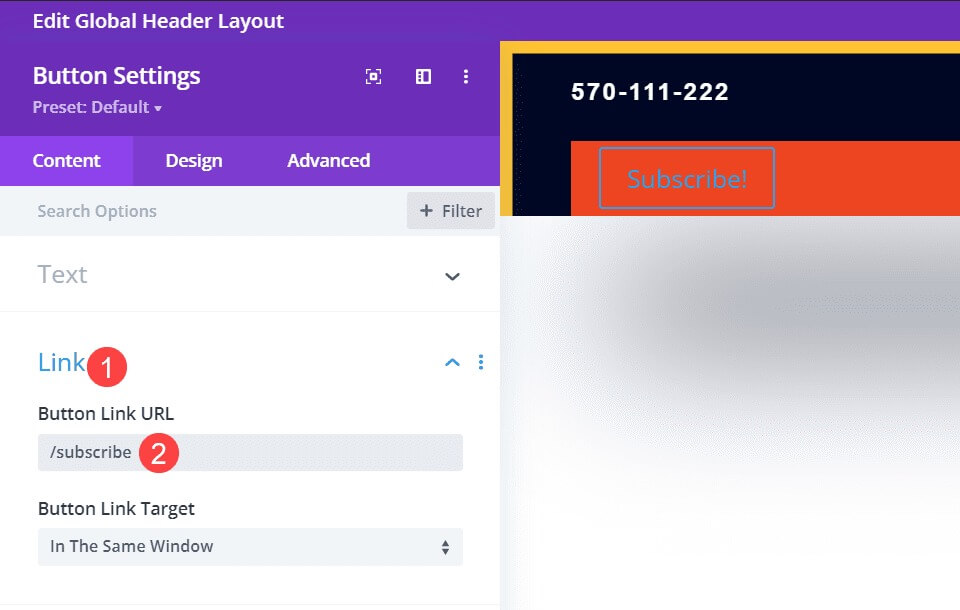
ลิงค์ปุ่ม
ใต้แท็บเนื้อหา ให้ไปที่ตัวเลือกลิงก์และตั้งค่าปุ่มเป็น URL ที่คุณต้องการส่งสมาชิกใหม่ไปให้
ผู้ให้บริการอีเมลบางรายอาจระบุ URL เฉพาะสำหรับแบบฟอร์ม ในขณะที่ผู้ให้บริการรายอื่นอาจเสนอให้ฝังเฉพาะในหน้าของตนเองเท่านั้น
ค้นหาสิ่งที่เหมาะสมที่สุดสำหรับช่องทางการแปลงของคุณที่นี่

สไตล์ปุ่ม
โมดูลปุ่ม Divi นั้นยอดเยี่ยม แต่สไตล์เริ่มต้นไม่ตรงกับส่วนหัวที่เราวางไว้
ดังนั้นเราจึงต้องการมีปุ่มที่ใช้แบบอักษร สี และสไตล์เหมือนกับส่วนอื่นๆ ของเว็บไซต์
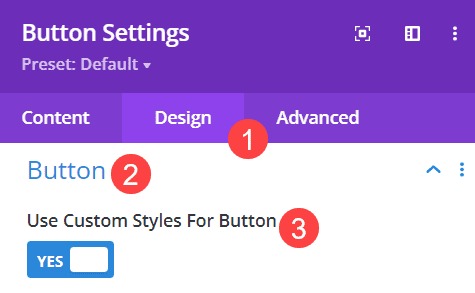
ขั้นแรก ให้เข้าไปที่การตั้งค่าโมดูลปุ่ม และไปที่แท็บการออกแบบ
จากนั้น ค้นหาพื้นที่ที่มีป้ายกำกับว่า ปุ่ม และเปิดใช้งานการสลับเพื่อใช้สไตล์ที่กำหนดเองสำหรับปุ่ม

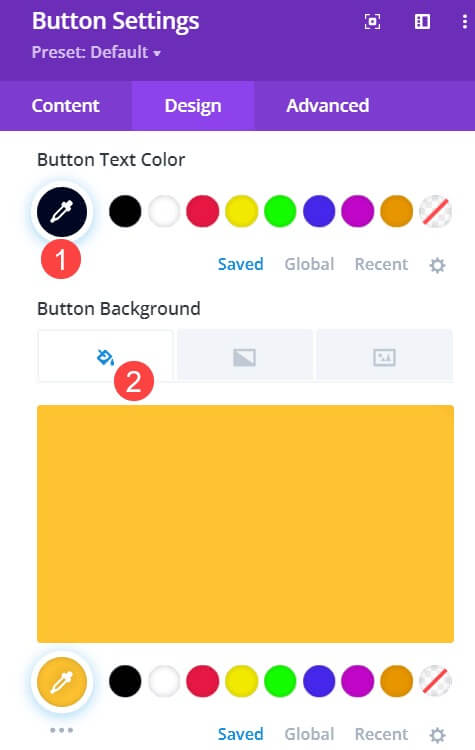
ต่อไป เลือกสีจากจานสีของไซต์ของคุณที่เหมาะกับการใช้งานที่สุด
ส่วนหัวนี้ใช้สีพื้นหลังและไอคอนเดียวกันกับไอคอนโซเชียล: #ffc230 สำหรับพื้นหลังและ #000724 สำหรับสีข้อความ

จากนั้น คุณต้องตรวจสอบให้แน่ใจว่าแบบอักษรและลักษณะข้อความอื่นๆ ตรงกัน
คุณสามารถทำให้ข้อความของปุ่มใหญ่ขึ้นเพื่อให้โดดเด่นได้ แต่สำหรับส่วนหัวนี้ ฉันต้องการให้ข้อความของปุ่มตรงกันและเสริมเมนูที่ใช้ส่วนหัวร่วมกัน
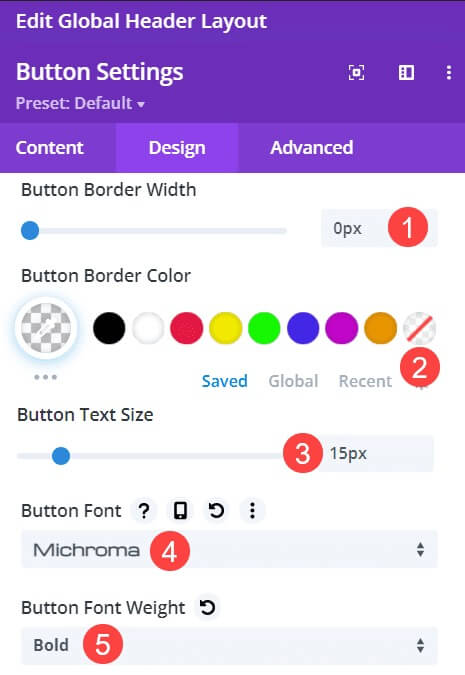
ในกรณีนี้ หมายถึงการตั้งค่าความกว้างของเส้นขอบของปุ่มเป็น 0 พิกเซล และการตั้งค่าสีเส้นขอบของปุ่มให้โปร่งใส โดยลบเส้นขอบทั้งหมดออก
จากนั้น ตั้งค่าขนาดข้อความของปุ่มเป็น 15px เพื่อให้ตรงกับเมนูส่วนหัว และใช้ Michroma เป็นแบบอักษรสำหรับปุ่ม และใช้ตัวหนาเป็นน้ำหนักแบบอักษร

เมื่อทำทั้งหมดเสร็จแล้ว ตอนนี้คุณควรมีปุ่มในส่วนหัว Divi ที่ตรงกับจุดออกแบบที่เหลือของไซต์
เอาท์พุทสุดท้าย
เมื่อการปรับแต่งทั้งหมดเสร็จสิ้น ผลลัพธ์สุดท้ายจะเป็นดังนี้:

ห่อ
หากคุณเป็นผู้ใช้ Divi การทำความคุ้นเคยกับเครื่องมือสร้างธีมจะช่วยเพิ่มทักษะและความเป็นไปได้ในการออกแบบของคุณได้อย่างมาก
แม้แต่บางสิ่งที่เรียบง่ายอย่างการเปลี่ยนโครงสร้างคอลัมน์และการเพิ่มปุ่มก็สามารถเปลี่ยนการออกแบบที่ดีให้เป็นการออกแบบที่ยอดเยี่ยมได้
ตรวจสอบให้แน่ใจว่าสไตล์สอดคล้องกัน และปุ่มนั้นนำผู้ใช้ไปยังเนื้อหาที่คุ้มค่าแก่การเป็นศูนย์กลาง




