Elementor เวอร์ชันโปรล่าสุดมีคุณลักษณะใหม่สามประการ หนึ่งในนั้นคือวิดเจ็ตปุ่ม PayPal ซึ่งช่วยให้คุณสามารถเพิ่มปุ่ม PayPal ในหน้าโดยไม่ต้องติดตั้งปลั๊กอิน WordPress เพิ่มเติม หากคุณใช้ Elementor บ่อยๆ เพื่อพัฒนาหน้า Landing Page สำหรับแคมเปญของคุณ วิดเจ็ตนี้จะมีประโยชน์ ตอนนี้คุณสามารถใส่ปุ่ม PayPal ในหน้า Landing Page ของคุณเพื่อรับเงินบริจาคหรือการชำระเงิน

PayPal เป็นผู้ให้บริการชำระเงินที่ใช้กันอย่างแพร่หลายมากที่สุด โดยมีบริษัทอีคอมเมิร์ซทั่วโลกใช้บริการนี้ โดยไม่จำเป็นต้องดาวน์โหลดปลั๊กอิน WordPress อื่น การเพิ่มปุ่ม PayPal ลงในเว็บไซต์ของคุณจะทำให้ Elementor นำหน้าคู่แข่ง
เพิ่มปุ่ม Paypal ใน Elementor
ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณได้อัปเกรดเป็น Elementor รุ่นโปรแล้ว หากยังไม่ได้ทำ เนื่องจากวิดเจ็ตปุ่ม PayPal สามารถเข้าถึงได้เฉพาะในเวอร์ชันพรีเมียมเท่านั้น หากคุณเคยใช้ Elementor Pro มาก่อน คุณต้องอัปเดตเป็นเวอร์ชัน 3.2 เพื่อใช้งานวิดเจ็ตปุ่ม PayPal วิดเจ็ตยอมรับธุรกรรมสามประเภท - ชำระเงิน การบริจาค การสมัครสมาชิก &
คุณลักษณะที่น่าสนใจประการหนึ่งคือความสามารถในการกำหนดค่า URL เปลี่ยนเส้นทางหลังจากที่ผู้เยี่ยมชมของคุณชำระเงินเรียบร้อยแล้ว สิ่งนี้ช่วยให้คุณขายของโดยไม่ต้องติดตั้ง WooCommerce หรือปลั๊กอินอีคอมเมิร์ซอื่นๆ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในการเริ่มต้นเพิ่มปุ่ม PayPal ใน Elementor ก่อนอื่นให้อัปเดตหน้าที่คุณต้องการเพิ่มปุ่ม PayPal ควรเพิ่มวิดเจ็ตปุ่ม PayPal ลงในพื้นที่ผ้าใบในตัวแก้ไข Elementor

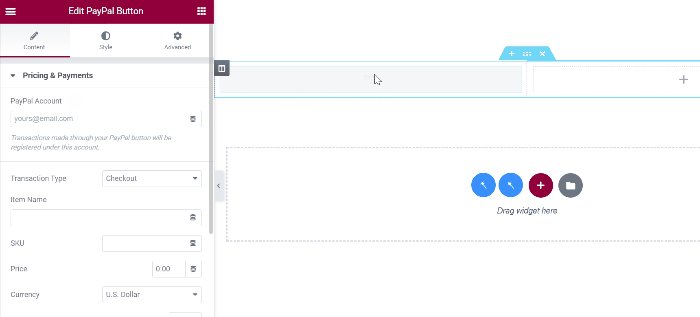
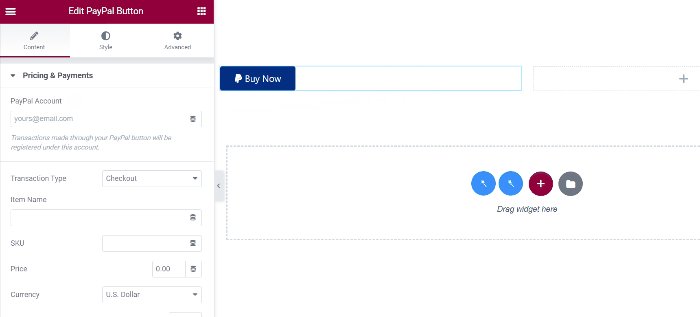
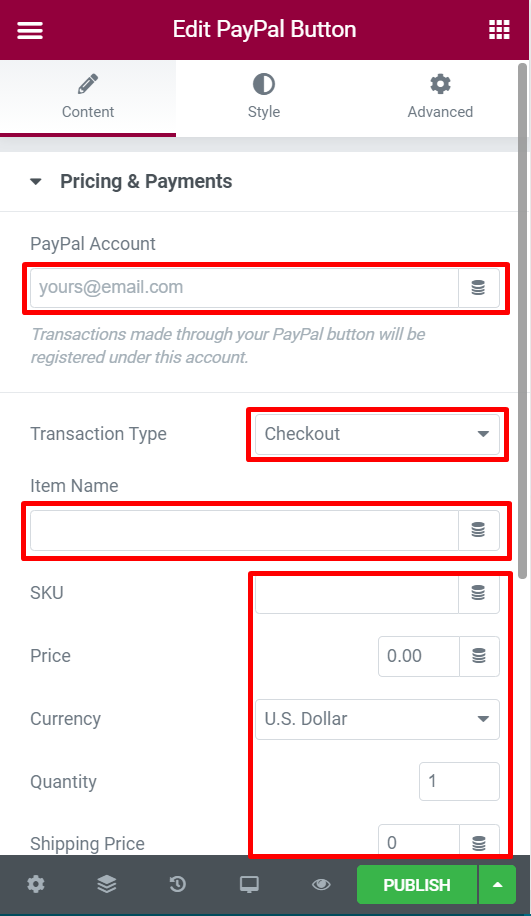
หลังจากที่คุณเพิ่มวิดเจ็ตแล้ว คุณสามารถเปลี่ยนแปลงได้ในแผงการตั้งค่า ในการเริ่มต้น ให้ไปที่ส่วนการกำหนดราคา & การชำระเงินของแท็บเนื้อหา คุณสามารถป้อนที่อยู่อีเมลของบัญชี PayPal ของคุณในส่วนบัญชี PayPal เลือกประเภทธุรกรรมที่คุณต้องการยอมรับจากเมนูแบบเลื่อนลงประเภทธุรกรรม คุณสามารถรวมสินค้าที่คุณต้องการขายในชื่อสินค้า (เช่น การบริจาคเพื่อการกุศล) กรอกข้อมูลในฟิลด์ที่เหลือตามต้องการ (SKU, ราคา, สกุลเงิน, ปริมาณ, ราคาจัดส่ง และภาษี)

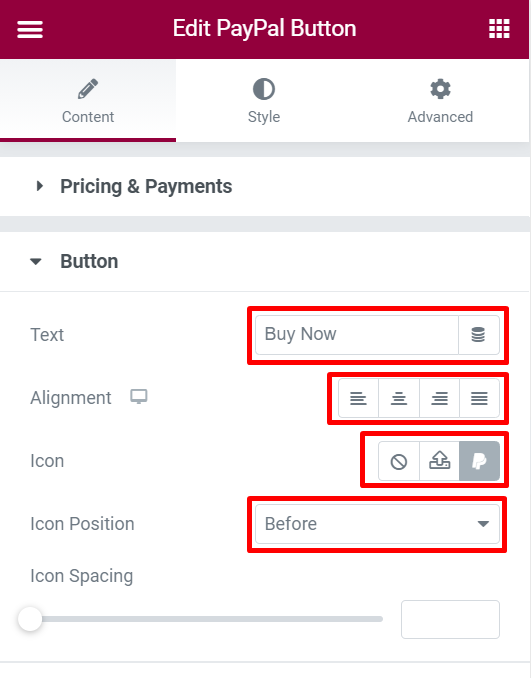
หลังจากที่คุณตั้งค่าที่เหมาะสมเสร็จแล้ว ให้เปิดบล็อกปุ่มเพื่อกำหนดค่าพารามิเตอร์พื้นฐานของปุ่ม คุณสามารถป้อนข้อความปุ่มในช่องข้อความ เลือกการจัดตำแหน่งในตัวเลือกการจัดตำแหน่ง ไอคอน (ถ้าคุณต้องการใช้ไอคอนแบบกำหนดเอง) และตำแหน่งไอคอนในตัวเลือกตำแหน่งไอคอน

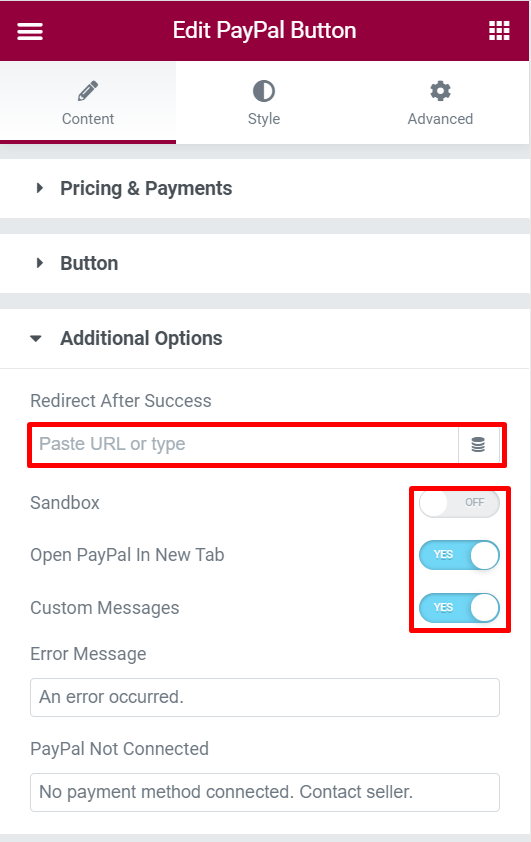
หลังจากนั้นคุณสามารถเข้าถึงส่วนตัวเลือกเพิ่มเติมได้ คุณสามารถตั้งค่าข้อความที่กำหนดเอง เปิดใช้งานแซนด์บ็อกซ์ และเพิ่ม URL เปลี่ยนเส้นทางจากบล็อกนี้

จัดแต่งทรงผมปุ่ม PayPal
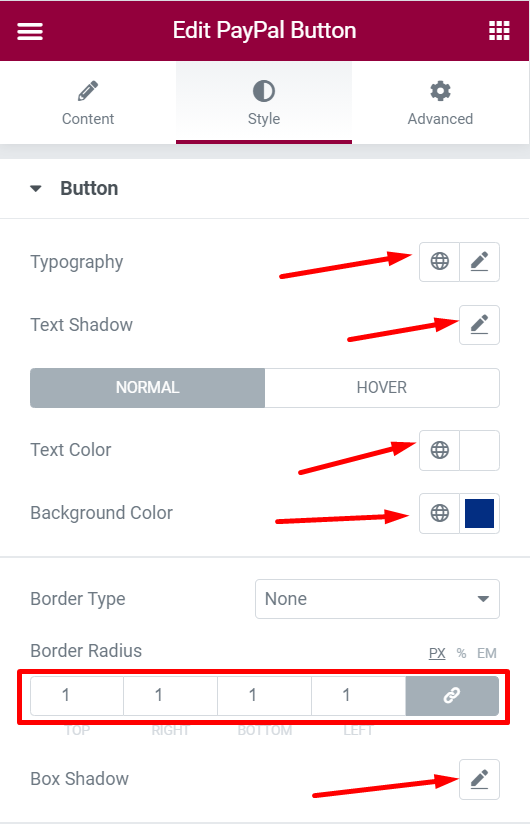
เมื่อคุณตั้งค่าที่เหมาะสมบนแท็บเนื้อหาเสร็จแล้ว คุณสามารถไปที่แท็บรูปแบบเพื่อปรับแต่งปุ่ม PayPal ของคุณได้ คุณสามารถเข้าถึงบล็อกการตั้งค่าที่แตกต่างกันสองบล็อกได้ที่นี่ -
ปุ่ม
คุณสามารถใช้บล็อกนี้เพื่อเปลี่ยนฟอนต์ (ตระกูลฟอนต์ ขนาดฟอนต์ สไตล์ฟอนต์ และอื่นๆ) ของข้อความปุ่ม สีของข้อความปุ่ม สีของพื้นหลังของปุ่ม รัศมีของเส้นขอบปุ่ม และ เงาของกล่อง

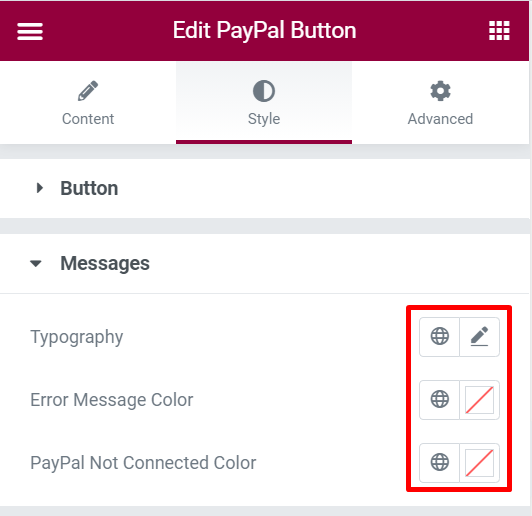
ข้อความ
คุณสามารถใช้บล็อกนี้เพื่อปรับแต่งแบบอักษรและสีข้อความของข้อความได้

เมื่อคุณแก้ไข อัปเดต หรือเผยแพร่หน้าเว็บแล้ว
ห่อ
PayPal เป็นบริการชำระเงินระดับโลกที่บริษัทอีคอมเมิร์ซหลายแห่งใช้ การตัดสินใจของ Elementor ในการรวมวิดเจ็ตปุ่ม PayPal ซึ่งช่วยให้คุณชำระเงินด้วย PayPal ได้ง่ายขึ้นนั้นยอดเยี่ยมมาก หากคุณพัฒนาหน้า Landing Page บ่อยๆ โดยใช้ Elementor วิดเจ็ตจะมีประโยชน์มากเพราะตอนนี้คุณสามารถเพิ่มปุ่ม PayPal เพื่อรับการชำระเงินโดยไม่ต้องทำการตั้งค่าที่จำเป็น




