เมนูการนำทางเป็นองค์ประกอบสำคัญของเว็บไซต์ที่ช่วยให้ผู้เยี่ยมชมไปยังหน้าต่างๆ ได้อย่างง่ายดาย นักพัฒนาวางลิงก์บนเมนูนำทางไปยังหน้าที่ต้องการให้ผู้ใช้เข้าถึง เช่น รายชื่อติดต่อ ผลิตภัณฑ์ เกี่ยวกับ และบริการ

เมนูการนำทางถือได้ว่าเป็นลิงก์แนวนอนหรือแนวตั้งที่จัดระเบียบซึ่งให้คำแนะนำไปยังหน้าภายใน ประโยชน์ต่างๆ ได้แก่ การปรับปรุงประสบการณ์ผู้ใช้โดยทำให้สามารถเรียกดูได้ง่าย ลดอัตราตีกลับเนื่องจากผู้เยี่ยมชมเข้าถึงหลายหน้า และเพิ่มความน่าสนใจผ่านภาพเคลื่อนไหว การพิมพ์ และกราฟิก
บทความนี้จะสาธิตวิธีใช้ Elementor ซึ่งเป็นเครื่องมือสร้างเพจ WordPress ยอดนิยมพร้อมเทมเพลตและวิดเจ็ตระดับมืออาชีพ เพื่อเพิ่มเมนูการนำทางแนวนอน แนวตั้ง และแบบเลื่อนลงในไซต์ WordPress
การเพิ่มเมนู Nav ใน Elementor
ก่อนที่จะใช้ Elementor เพื่อสร้างเมนูนำทางแบบกำหนดเองให้กับเว็บไซต์ คุณควรสร้างมันขึ้นมาก่อนโดยใช้ตัวแก้ไขเริ่มต้นของ WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยต่อไปนี้เป็นขั้นตอนในการสร้างเมนูนำทาง
เปิดแดชบอร์ด WordPress ของคุณ

เราจะถือว่าคุณมีบัญชี WordPress สำหรับส่วนนี้อยู่แล้ว การสร้างบัญชีบน WordPress เป็นเรื่องง่ายหากคุณยังไม่มี หากนี่เป็นครั้งแรกที่คุณใช้ WordPress คุณควรอ่านบทช่วยสอนของเราเกี่ยวกับการสร้างเว็บไซต์ WordPress ที่ดีที่สุดก่อน
หมายเหตุ: คุณต้องสร้างเมนูแบบกำหนดเองก่อนโดยใช้ตัวแก้ไขเริ่มต้นของ WordPress ก่อนจึงจะสามารถใช้ Elementor เพื่อเพิ่มลงในเว็บไซต์ WordPress ได้
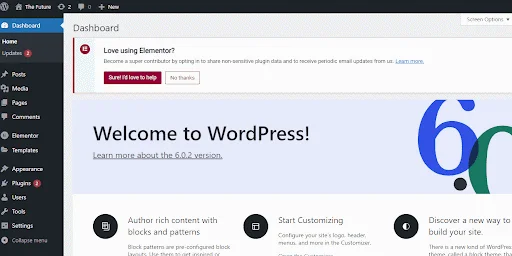
ด้วยเหตุนี้ ให้ไปที่แดชบอร์ด WordPress ของคุณตามที่ระบุไว้ด้านล่าง
ส่วนเมนู

จากนั้นเลือกรายการลักษณะที่ปรากฏจากเมนูแนวตั้งของแดชบอร์ด WordPress โดยคลิกที่มัน
ส่วนต่างๆ สำหรับธีม ปรับแต่ง วิดเจ็ต เมนู พื้นหลัง และตัวแก้ไขไฟล์ธีม WordPress จะแสดงในเมนูป๊อปอัป เลือกเมนูเพื่อดำเนินการต่อ
บนแดชบอร์ด WordPress ของคุณ หน้าต่างเมนูควรจะมองเห็นได้ เมนูการนำทางของคุณจะถูกสร้างขึ้น แก้ไข และบันทึกโดยคุณ
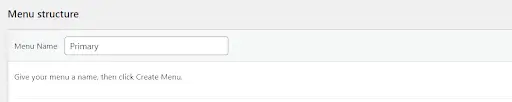
การสร้างเมนู
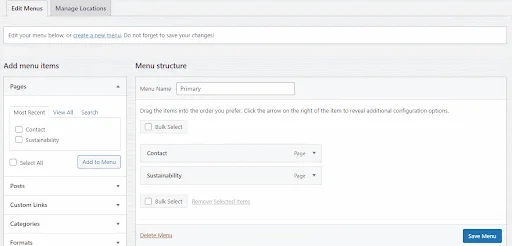
ไปที่โครงสร้างเมนู (ด้านล่าง) และป้อนชื่อของคุณในพื้นที่ข้อความที่กำหนดเพื่อเพิ่มชื่อเมนู ลองใช้ Primary เป็นชื่อเมนูหลักในกรณีนี้

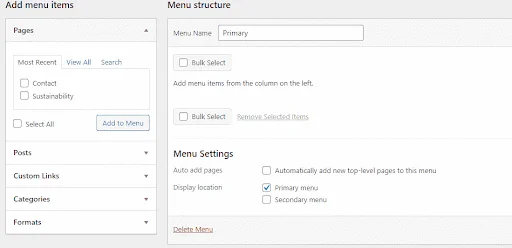
เนื่องจากเมนูเป็นองค์ประกอบการนำทางหลักของคุณ คุณจะต้องตั้งค่าเป็นองค์ประกอบหลักต่อไป
เพื่อให้บรรลุเป้าหมายนี้ ให้ไปที่บริเวณการตั้งค่าเมนู และยืนยันว่าได้ทำเครื่องหมายที่ปุ่มตัวเลือกสำหรับเมนูหลักแล้ว
จากนั้นคลิกสร้างเมนู
การเพิ่มองค์ประกอบลงในเมนู
ในเมนู WordPress ของคุณ คุณสามารถเพิ่มหน้า บทความ ลิงก์ที่กำหนดเอง และหมวดหมู่ได้หลายประเภท อย่างไรก็ตาม การเพิ่มหน้าลงในเมนูถือเป็นหัวข้อหลักของหลักสูตรนี้
ขณะนี้เว็บไซต์มีสองหน้าหลักสำหรับบทช่วยสอน: ความยั่งยืนและการติดต่อ ดังที่เห็นใน GIF ด้านล่าง หน้าเว็บต่างๆ จะอยู่ในส่วนล่าสุด คุณจะต้องเลือกปุ่มดูทั้งหมดเพื่อดูทุกหน้าในเว็บไซต์ของคุณหากมีหลายหน้า
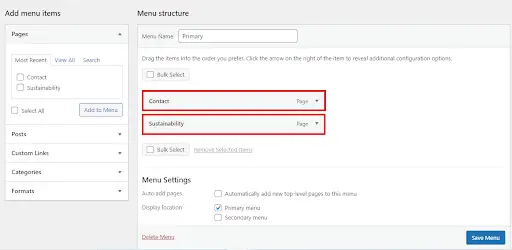
คลิกช่องทำเครื่องหมายถัดจากชื่อเพจที่คุณต้องการเพิ่ม จากนั้นคลิกปุ่มเพิ่มในเมนู ดังที่แสดงด้านล่าง เพื่อเพิ่มเพจที่เหมาะสมลงในเมนู

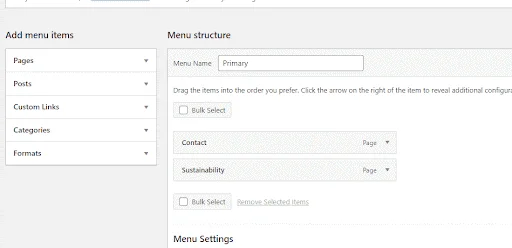
ส่วนโครงสร้างเมนูจะได้รับการอัปเดตตามหน้าที่เลือก

คุณสามารถสร้างรายการแบบเลื่อนลงหรือรายการเมนูย่อยโดยใช้ WordPress ได้ ตัวอย่างเช่น คุณสามารถคลิกและลากรายการความยั่งยืนไปทางขวาตามที่ระบุไว้ด้านล่าง หากคุณต้องการให้ปรากฏเป็นรายการเมนูแบบเลื่อนลง

รายการความยั่งยืนในตัวอย่างด้านบนจะเป็นรายการย่อยของรายการเมนูติดต่อ กล่าวแตกต่างออกไป ข้อมูลจะปรากฏบนเว็บไซต์เฉพาะเมื่อคุณวางเมาส์เหนือรายการเมนูผู้ติดต่อ อย่างไรก็ตาม เนื่องจากเว็บไซต์ตัวอย่างมีเพียงสองหน้า บทเรียนจึงหยุดใช้ฟังก์ชันนี้
บันทึกและเผยแพร่
ตอนนี้บันทึกและเผยแพร่เมนู

การเพิ่มเมนูนำทางโดยใช้ Elementor
ตอนนี้คุณสามารถใช้ตัวแก้ไข Elementor เพื่อเพิ่มเมนูการนำทางไปยังเว็บไซต์หลังจากสร้างด้วยตัวแก้ไขเริ่มต้นของ WordPress
ผ่านแดชบอร์ด WordPress ให้เปิดตัวแก้ไข Elementor หากต้องการแก้ไขหน้า Elementor ให้นำทางไปยังพื้นที่หน้า วางเมาส์เหนือหน้า จากนั้นคลิกปุ่มแก้ไขที่แสดง
ตัวแก้ไข WordPress จะแสดงให้คุณเห็นตามค่าเริ่มต้น หากต้องการเปิดตัวสร้างเพจ Elementor ให้คลิกปุ่มแก้ไขด้วย Elementor ที่ด้านบนของตัวแก้ไขเริ่มต้น

เนื่องจากไม่มีเมนูนำทางบนเว็บไซต์ Elementor บทช่วยสอนในขณะนี้ ผู้ใช้จึงไม่สามารถเรียกดูหน้าเว็บภายในอื่นๆ ได้ ข้อผิดพลาด WordPress ที่พบบ่อยที่สุดประการหนึ่งคือการออกแบบการนำทางที่ไม่ดี ซึ่งเป็นสิ่งที่คุณควรพยายามป้องกัน

มาปรับปรุงหน้าเว็บด้านบนด้วยการเพิ่มเมนู Elementor
การเพิ่มส่วนหัว
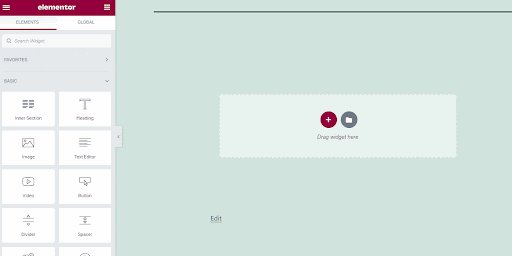
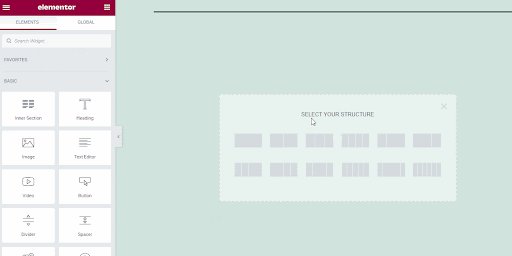
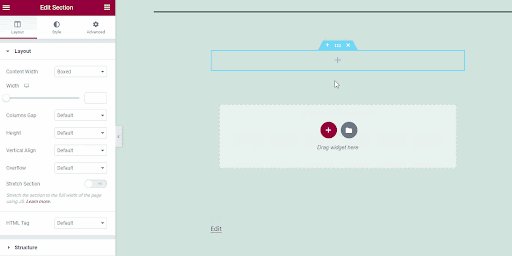
ขั้นแรก ดังที่แสดงด้านล่าง ให้คลิกปุ่ม + บนหน้าตัวแก้ไข และเลือกตัวเลือกแถวเดียวเพื่อเพิ่มส่วนหัวใหม่

การเพิ่มวิดเจ็ตเมนู Nav
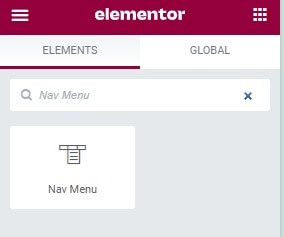
ในกล่องวิดเจ็ต Elementor ให้มองหาวิดเจ็ตเมนู Nav

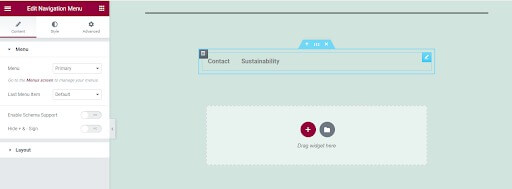
ลากและวางวิดเจ็ตเมนูการนำทางลงในส่วนหัวเพื่อเพิ่มเมนูนำทางที่คุณสร้างขึ้น
เมนูนำทางที่คุณสร้างด้วยตัวแก้ไขในตัวของ WordPress ควรมองเห็นได้

การจัดรูปแบบเมนู
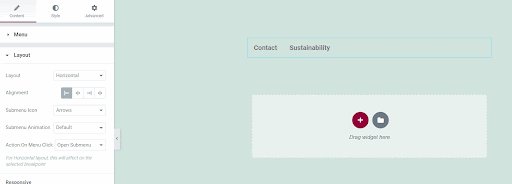
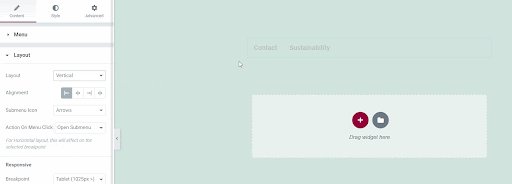
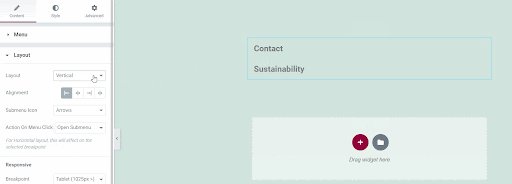
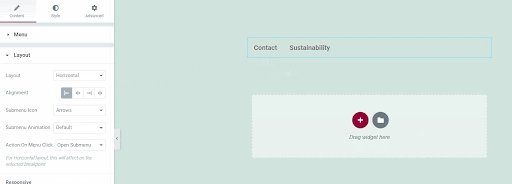
ใช้การตั้งค่าเค้าโครงเมนูในวิดเจ็ตเมนูนำทาง กำหนดค่าสไตล์เมนูเป็นแนวตั้งหรือแนวนอนดังที่แสดงด้านล่าง

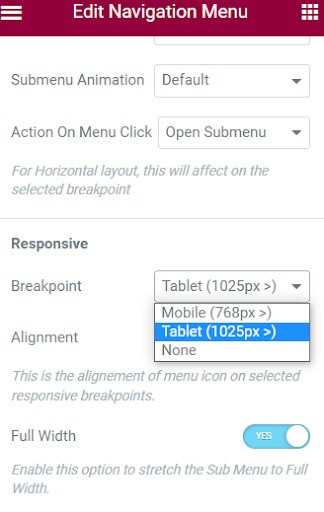
เมื่อออกแบบเว็บไซต์ การตอบสนองเป็นสิ่งที่ต้องคำนึงถึง หน้าเว็บที่ได้รับการออกแบบมาอย่างดีควรแสดงอย่างเหมาะสมบนหน้าจอขนาดต่างๆ โชคดีที่มีคุณสมบัติในวิดเจ็ตเมนู Elementor Nav ที่รับประกันการตอบสนองของเมนูนำทาง
ขั้นแรก คุณสามารถกำหนดเบรกพอยต์ที่ชัดเจนสำหรับอุปกรณ์ต่างๆ ได้ เมนูนำทางสามารถปรับให้เข้ากับการจัดเรียงหน้าจอที่เปลี่ยนแปลงได้โดยใช้เบรกพอยท์ ในขณะนี้ แท็บเล็ตมีเบรกพอยต์เริ่มต้นที่ 1,025 พิกเซล ในขณะที่อุปกรณ์เคลื่อนที่มีเบรกพอยต์ที่ 768 พิกเซล เนื่องจากค่าเหล่านี้เป็นค่าเบรกพอยต์ทั่วไป คุณจึงไม่ควรเปลี่ยนแปลงค่าเหล่านี้

อย่างไรก็ตาม เมื่อพูดถึงการตอบสนอง คุณสามารถซ่อนรายการเมนูและสลับเป็นไอคอนแฮมเบอร์เกอร์บนหน้าจอขนาดเล็กได้ ในกรณีนี้ การคลิกไอคอนแฮมเบอร์เกอร์จะทำให้รายการเมนูปรากฏขึ้น และการคลิกไอคอนปิดจะทำให้รายการเมนูหายไป คุณสมบัตินี้ช่วยให้แน่ใจว่าเมนูการนำทางบนอุปกรณ์เคลื่อนที่ไม่เกะกะ เมนูนำทางจะแสดงเต็มความกว้างบนอุปกรณ์คอมพิวเตอร์

จนถึงตอนนี้ คุณได้ใช้ Elementor เพื่อเพิ่มเมนูการนำทางของคุณไปยังเว็บไซต์ได้สำเร็จ ถึงกระนั้นมันก็ดูค่อนข้างเรียบง่าย ภูมิประเทศ รูปลักษณ์ที่ใช้งานง่าย และความน่าดึงดูดทางสายตาสามารถปรับปรุงได้ด้วยการเพิ่มสไตล์ มาปรับปรุงเมนูนำทางด้วยการเพิ่มตัวเลือกการออกแบบเพิ่มเติม
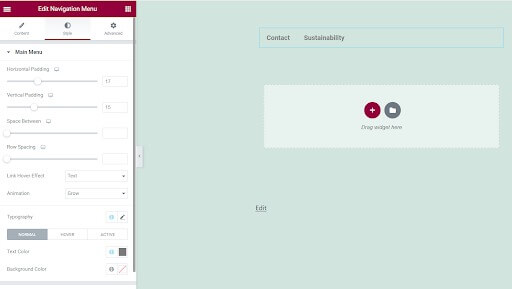
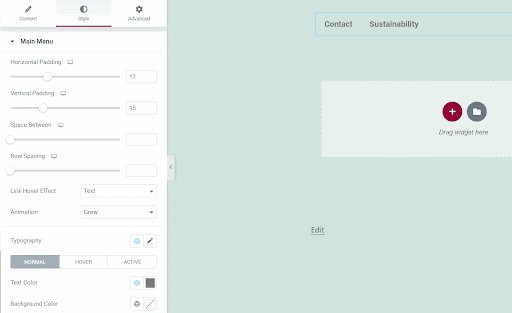
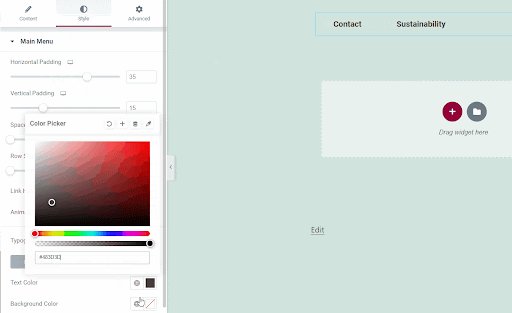
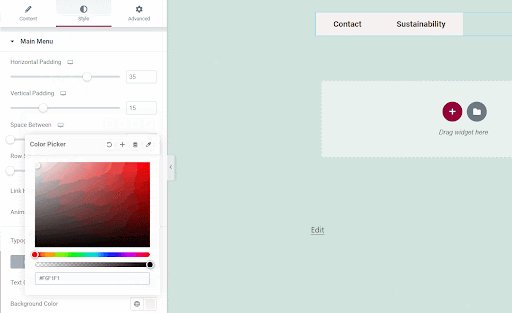
หากต้องการเข้าถึงตัวเลือกการปรับแต่ง ให้ไปที่แท็บสไตล์ที่อยู่ด้านบนของกล่องแก้ไขเมนูการนำทาง

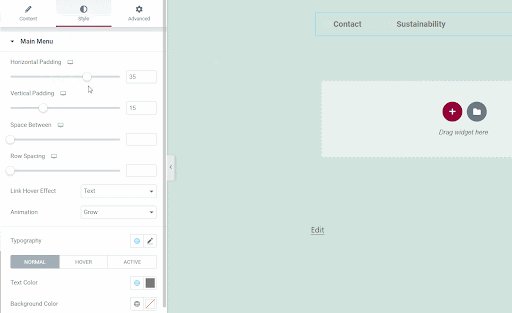
คุณสามารถเปลี่ยนสีข้อความ สีพื้นหลัง ภาพเคลื่อนไหว เอฟเฟ็กต์โฮเวอร์ การเติมบนแกนแนวนอนและแนวตั้ง และคุณสมบัติอื่นๆ ในแท็บสไตล์ได้ แก้ไขพื้นหลัง ระยะห่างจากขอบแนวนอน และสีแบบอักษรของเมนูเพื่อแสดงตัวอย่าง

นั้นคือทั้งหมด. คุณใช้ Elementor เพื่อเพิ่มเมนูนำทางไปยังเว็บไซต์ WordPress สำเร็จแล้ว
ห่อ
ด้วย Elementor คุณสามารถทำอะไรได้อีกมากมาย เช่น เพิ่มรายการแบบเลื่อนลง ภาพเคลื่อนไหว เมนูรอง และสไตล์ที่กำหนดเอง เนื่องจาก WordPress ได้รับความนิยมอย่างมาก การมีทักษะ Elementor จึงมีประโยชน์ในการสร้างและจัดสไตล์หน้าเว็บได้อย่างง่ายดาย ตอนนี้คุณรู้พื้นฐานของการรวมเมนูนำทางที่สะอาดตาและใช้งานได้ดีแล้ว
ความสามารถเพิ่มเติม ได้แก่ การสร้างดรอปดาวน์แบบซ้อน การใช้เอฟเฟกต์โฮเวอร์ การรวมแถบค้นหา และการปรับการตอบสนองบนมือถือให้เหมาะสม ด้วยการฝึกฝน คุณจะสามารถใช้ประโยชน์จาก Elementor เพื่อสร้างเมนูนำทางแบบมืออาชีพที่ปรับปรุงการนำทางเว็บไซต์และประสบการณ์ผู้ใช้




