การเพิ่มหัวกระดาษติดหนึบลงในเว็บไซต์ของคุณมักจะเป็นทางเลือกที่ปลอดภัยสำหรับหน้าจอขนาดใหญ่ (เดสก์ท็อป) เนื่องจากมีพื้นที่มากกว่าบนมือถือหรือแท็บเล็ต การเพิ่มส่วนหัวที่ติดหนึบบนอุปกรณ์มือถือที่มีวิวพอร์ตขนาดเล็ก (โดยเฉพาะโทรศัพท์) ต้องใช้ทักษะเพิ่มขึ้นเล็กน้อย คุณไม่ต้องการให้ส่วนหัวที่ติดหนึบนั้นกินพื้นที่วิวพอร์ตมากเกินไป ฉันหมายความว่าไม่มีประโยชน์ในการปรับปรุงประสบการณ์การนำทางด้วยส่วนหัวที่ติดหนึบ หากคุณไม่เห็นหน้าที่คุณเข้าชม ด้วยเหตุนี้ บางครั้งจึงง่ายต่อการติดตั้งหัวกระดาษปักหมุดที่สร้างขึ้นสำหรับมือถือโดยเฉพาะ

บทช่วยสอนนี้จะสอนวิธีติดตั้งส่วนหัวเหนียวที่กำหนดเองสำหรับมือถือโดยใช้ Divi การใช้คุณสมบัติในตัวของ Divi (รวมถึงตัวเลือกตำแหน่งที่ติดหนึบ) เราจะแสดงวิธีแสดงส่วนหัวที่ติดหนึบที่ออกแบบเองโดยสมบูรณ์ซึ่งรวมเอาองค์ประกอบที่สำคัญเหล่านั้น (เช่น โลโก้ ปุ่ม และสัญลักษณ์เมนู) โดยไม่ต้องทำ ขึ้นพื้นที่มากเกินไป
มาเริ่มกันเลย!
ตัวอย่างการออกแบบ
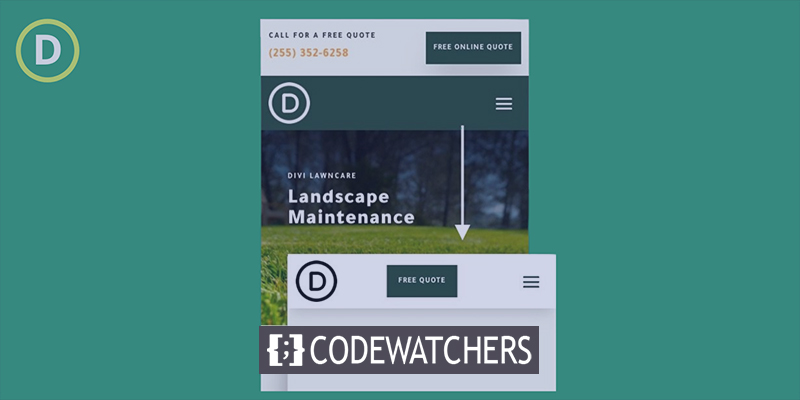
นี่คือลักษณะการออกแบบของเราจะแสดงผลบนมือถือ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการนำเข้าเทมเพลต
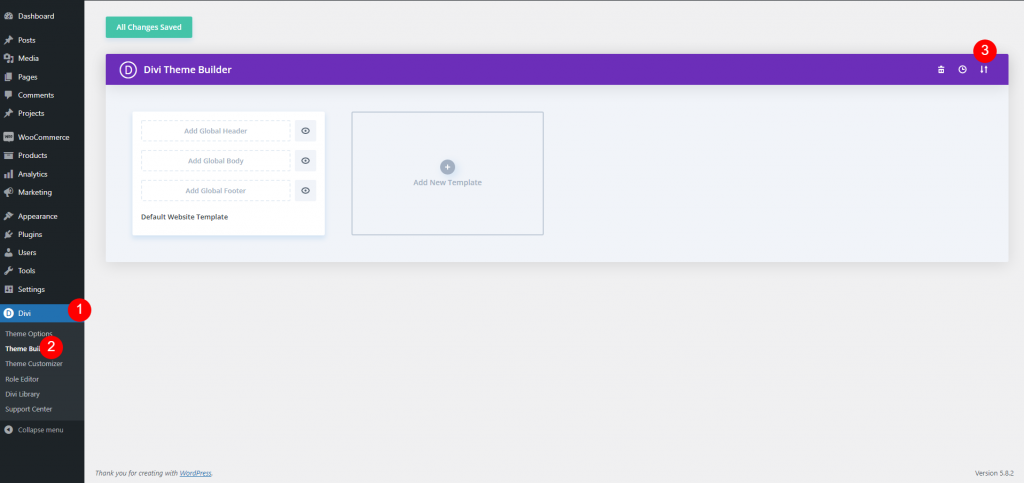
หากต้องการมีการออกแบบนี้บนเว็บไซต์ของคุณ คลิกที่นี่ เพื่อดาวน์โหลดไฟล์ ไปที่แดชบอร์ดของคุณและไปที่ Divi 
ตอนนี้ให้คลิกปุ่มพกพา แล้วหน้าต่างป๊อปอัปจะปรากฏขึ้นตรงหน้า ย้ายไปที่แท็บนำเข้าและอัปโหลดไฟล์

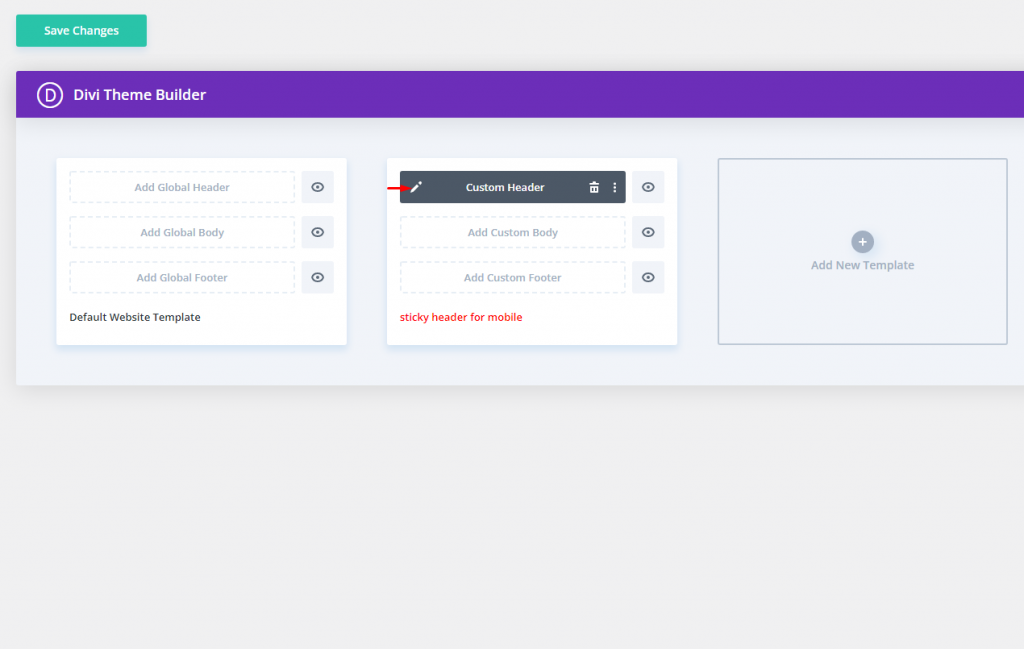
แล้วมันก็จะออกมาประมาณนี้

การเพิ่มประสิทธิภาพองค์ประกอบส่วนหัวบนสุดบนมือถือ
เค้าโครงส่วนหัวนี้แบ่งออกเป็นสองส่วน พื้นที่ด้านบนประกอบด้วยโลโก้ คำกระตุ้นการตัดสินใจ และปุ่ม ส่วนล่างมีตำแหน่งหนึบและมีเมนูอยู่แล้ว
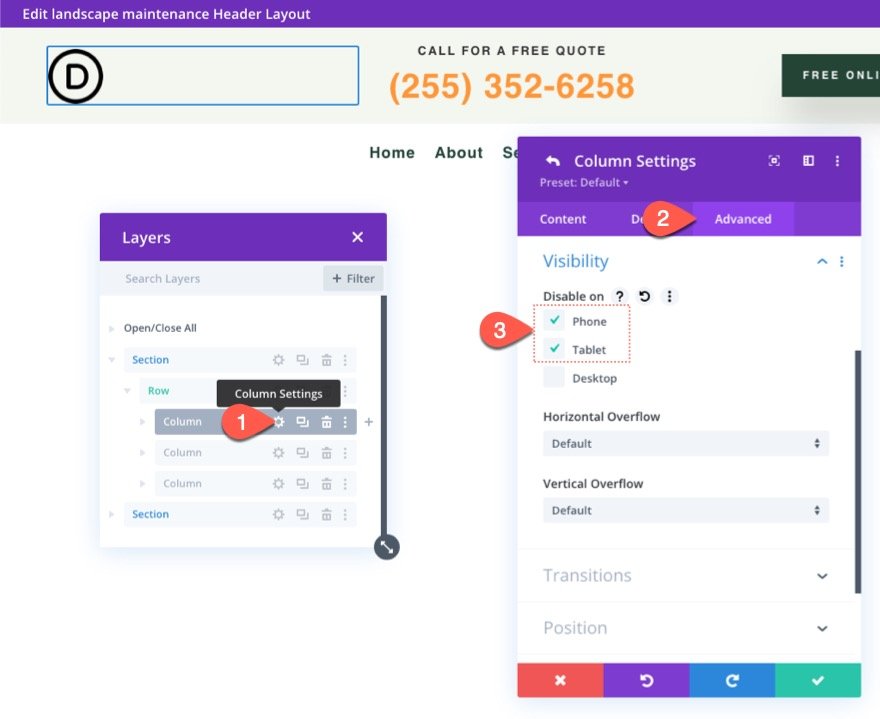
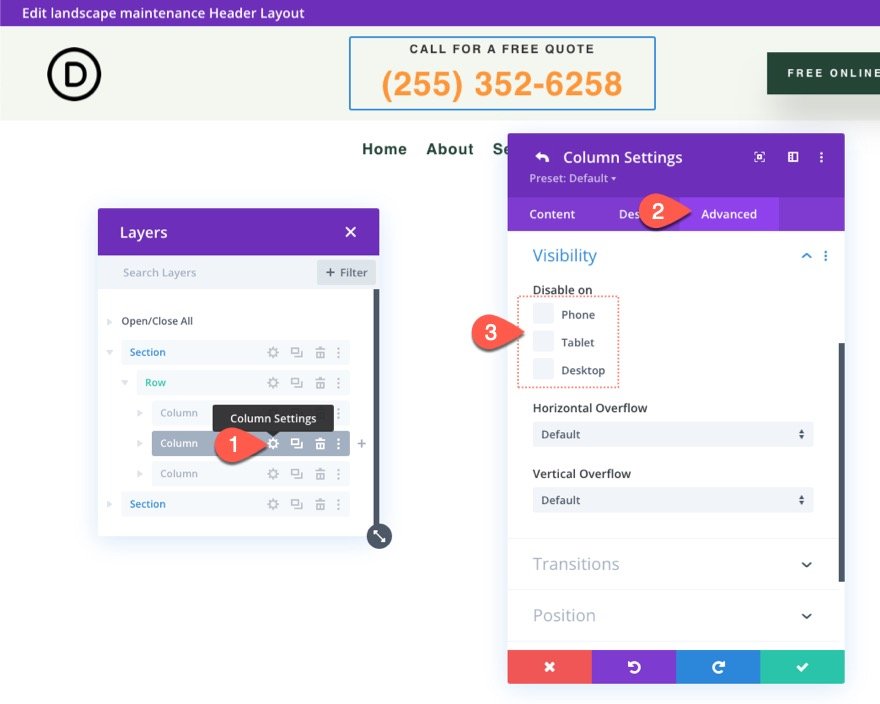
เราต้องซ่อนโลโก้ไว้ที่ด้านบนสุดของแท็บเล็ตและโทรศัพท์ เนื่องจากเราเพิ่มโลโก้ลงในเมนู Sticky ใหม่บนมือถือ โดยไปที่การตั้งค่าสำหรับคอลัมน์ 1 ในแถวของส่วนบนสุด และบนแท็บขั้นสูง ให้เลือกปิดใช้งานบนโทรศัพท์และแท็บเล็ต บนมือถือ การดำเนินการนี้จะซ่อนทั้งคอลัมน์และโลโก้ที่อยู่ภายใน

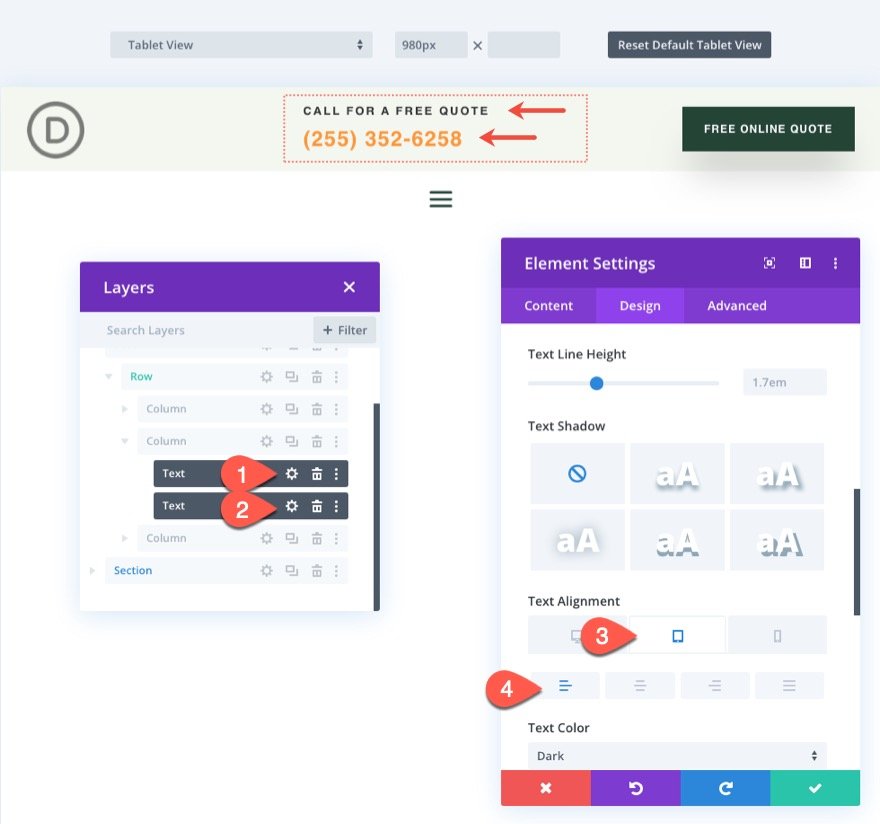
ถัดไป ในแถวเดียวกัน ให้ตรวจสอบการตั้งค่าสำหรับคอลัมน์ 2 และตรวจดูให้แน่ใจว่าไม่มีอุปกรณ์ใดถูกปิดใช้งาน เนื่องจากโลโก้ของเราจะถูกปิดการใช้งานบนมือถือ เราจึงมีพื้นที่สำหรับคำกระตุ้นการตัดสินใจนี้

แก้ไขการวางแนวข้อความสำหรับโมดูลข้อความสองโมดูลที่สร้างคำกระตุ้นการตัดสินใจในคอลัมน์ 2 ดังต่อไปนี้เพื่อวัตถุประสงค์ด้านสุนทรียศาสตร์:
- การจัดตำแหน่งข้อความ (แท็บเล็ตและโทรศัพท์): ซ้าย

ส่วนเหนียวสำหรับมือถือ
อุปกรณ์เคลื่อนที่ต้องลดความสูงของส่วนหัวติดหนึบให้มากที่สุดเพื่อไม่ให้ใช้วิวพอร์ตมากเกินไปเมื่อเลื่อน เป็นผลให้เราจะไม่ทำให้ส่วนบนของส่วนหัวมีความเหนียว เราจะเพิ่มส่วนเหนียวใหม่ที่จะปรากฏเฉพาะบนมือถือแทน ในลักษณะนี้ เราอาจรวมส่วนประกอบเฉพาะสำหรับมือถือในขณะที่ไม่ใช้พื้นที่แนวตั้งมากเกินไปในสถานะติดหนึบ
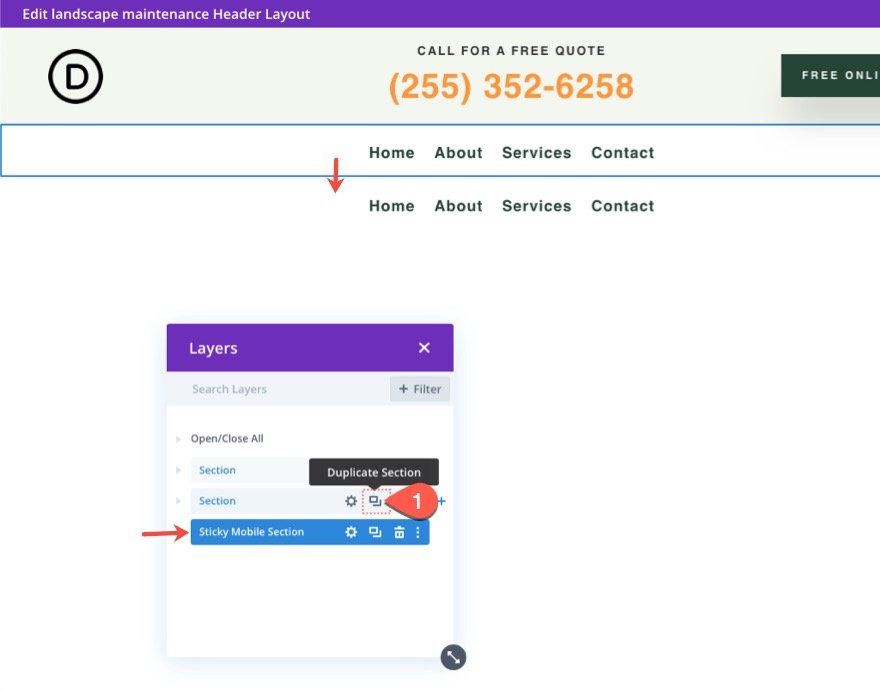
ทำซ้ำส่วนด้านล่างแบบเก่าที่มีเมนูเพื่อสร้างส่วนหัวแบบติดหนึบใหม่ คุณอาจเลือกติดป้ายกำกับส่วนใหม่ว่า "ส่วนมือถือติดหนึบ" เพื่อให้ค้นหาได้ง่ายขึ้นในภายหลัง

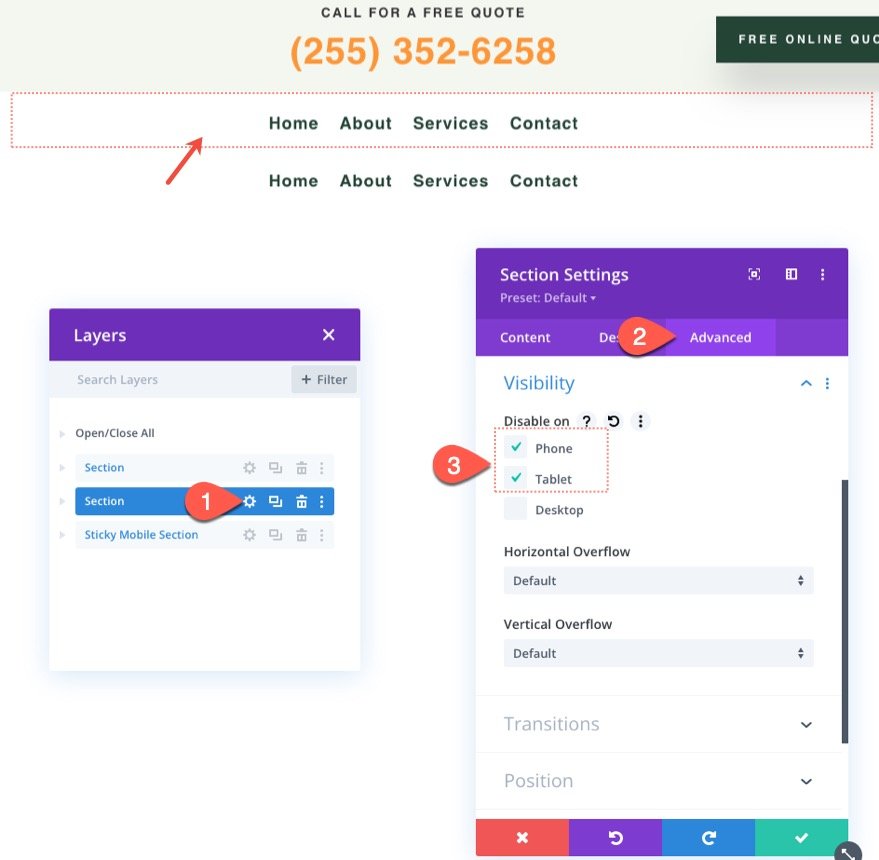
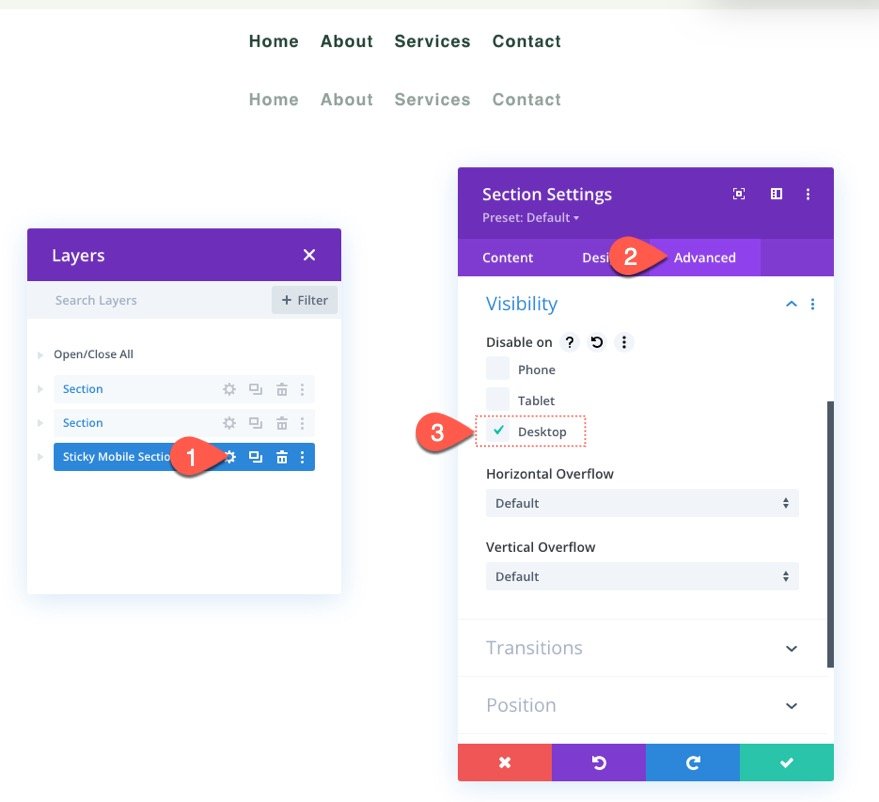
เนื่องจากเราจะรวมเมนูไว้ในพื้นที่ตรึงมือถือของเรา ไปที่การตั้งค่าสำหรับส่วนที่ติดหนึบที่มีอยู่แล้วเลือกปิดการใช้งานบนโทรศัพท์และแท็บเล็ต

เปิดการตั้งค่าคอลัมน์ Sticky สำหรับอุปกรณ์พกพาใหม่ แล้วเลือกซ่อนบนเดสก์ท็อป

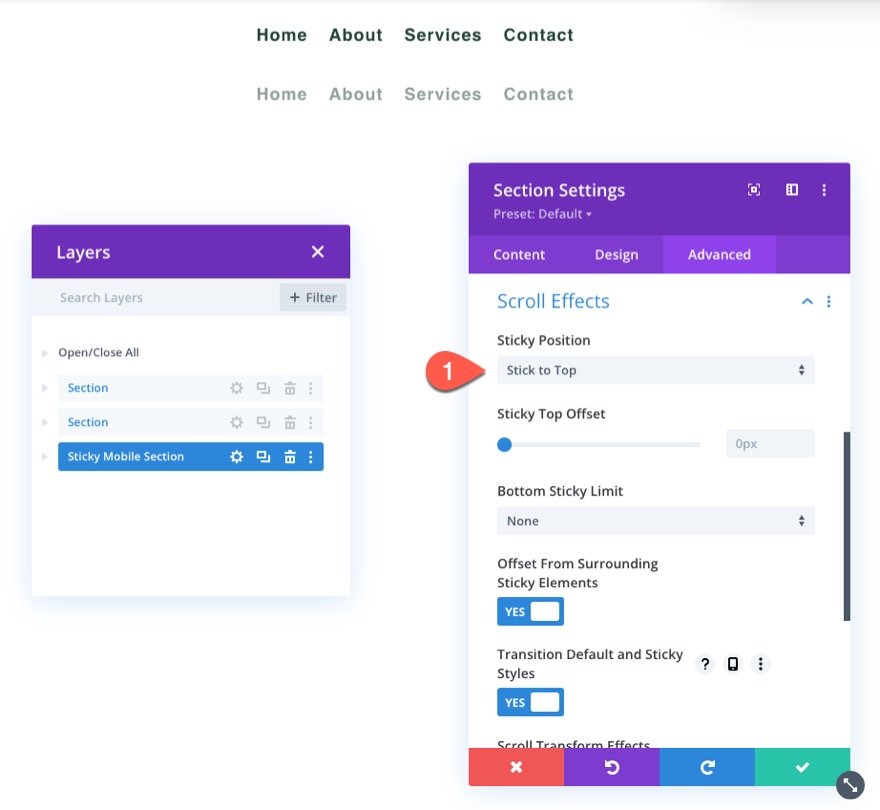
กำหนดตำแหน่ง Sticky ให้กับส่วน Sticky มือถือใหม่ดังต่อไปนี้:
- ตำแหน่งหนึบ: Stick to Top

อัปเดตการปรับขนาดแถว
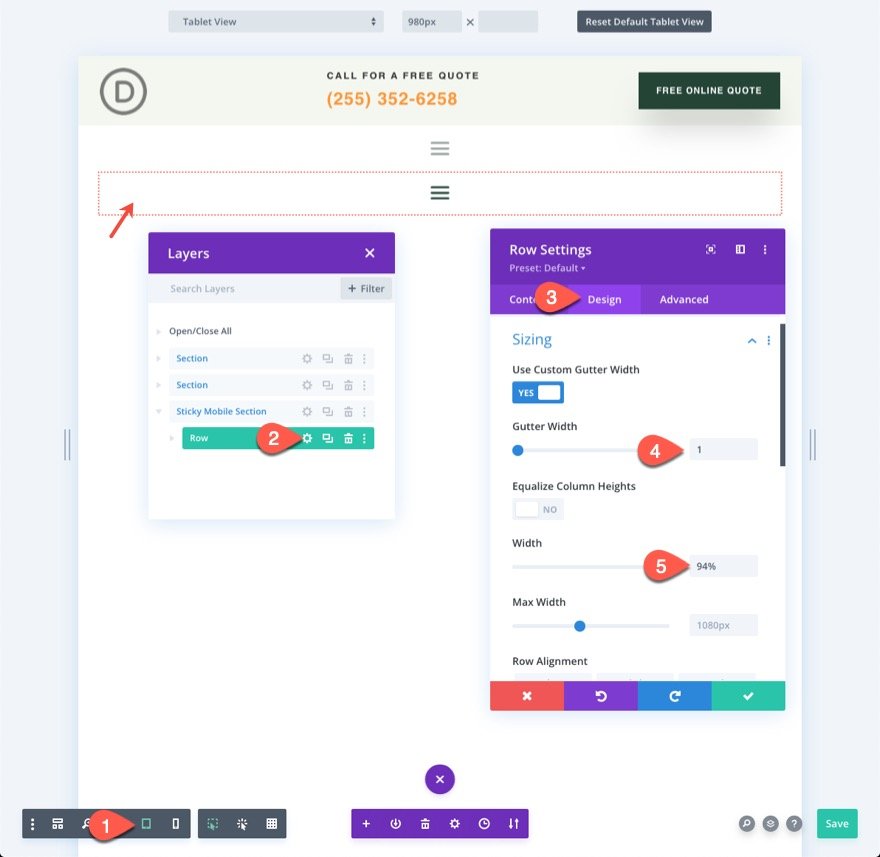
เป็นความคิดที่ดีที่จะเริ่มแก้ไขในมุมมองแท็บเล็ตในขั้นตอนนี้เพื่อให้มีแนวคิดที่ดีขึ้นเกี่ยวกับรูปลักษณ์ของการออกแบบบนมือถือ โดยไปที่เมนูการตั้งค่าที่ด้านล่างของตัวสร้างและเลือกไอคอนแท็บเล็ต
จากนั้น เปิดการตั้งค่าแถวและทำการเปลี่ยนแปลงต่อไปนี้กับตัวเลือกการปรับขนาด:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 94%
ซึ่งจะทำให้เรามีพื้นที่เพิ่มเติมบนมือถือ

โลโก้เมนูและเค้าโครง
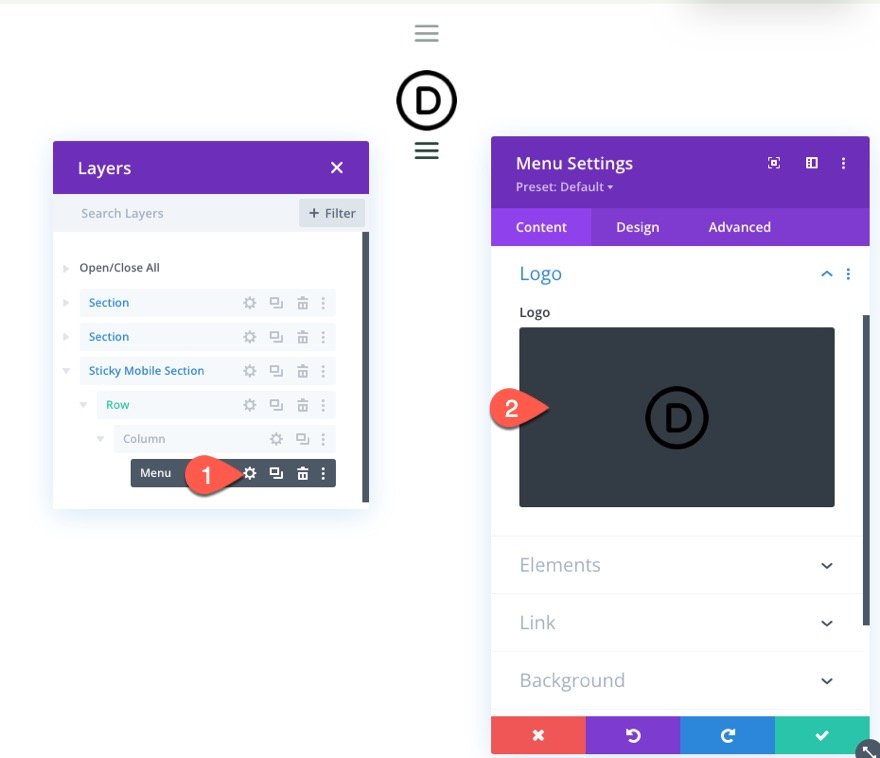
จากนั้น ในการตั้งค่าเมนู ให้เพิ่มโลโก้ลงในเมนู

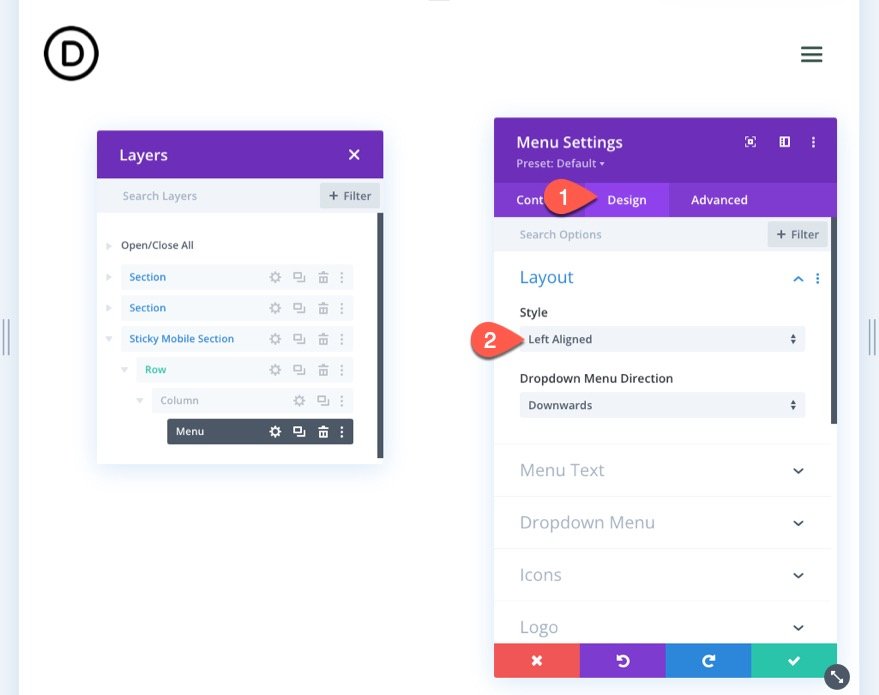
อัปเดตสไตล์ของเลย์เอาต์ภายใต้แท็บการออกแบบ:
- สไตล์: จัดชิดซ้าย

การเพิ่มสไตล์ Sticky State ให้กับ Sticky Elements
เมื่อส่วนต่างๆ สำหรับส่วนหัว Sticky สำหรับอุปกรณ์พกพาพร้อมแล้ว เราสามารถเริ่มปรับแต่งสไตล์ขององค์ประกอบในสถานะ Sticky ได้
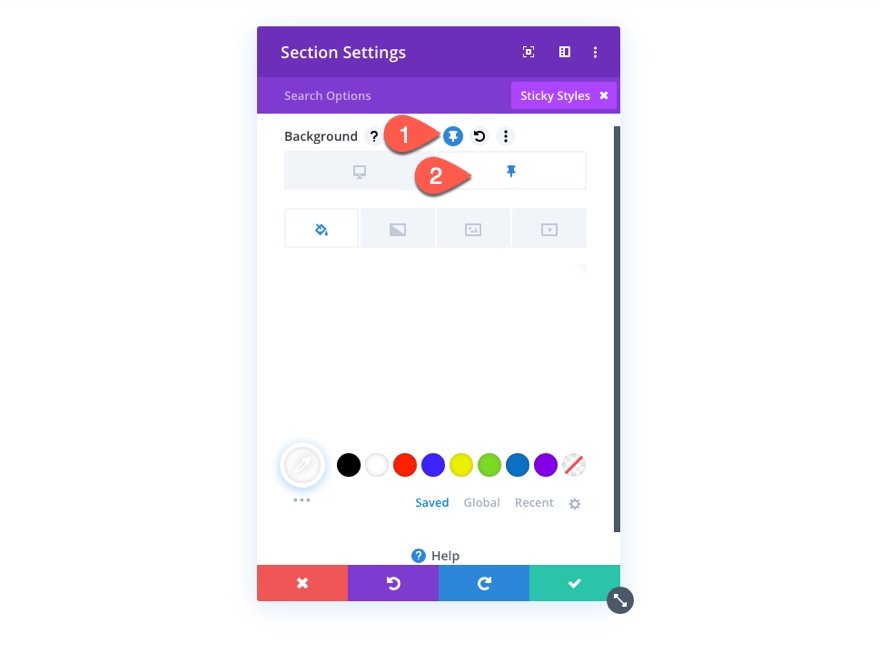
เนื่องจากส่วนนี้มีตำแหน่งที่ปักหมุด คุณจึงสามารถสลับตัวเลือกตำแหน่งที่ติดหนึบเมื่อออกแบบส่วนหรือองค์ประกอบย่อยใดๆ ภายในส่วนนั้น เมื่อวางเมาส์เหนือตัวเลือกรูปแบบ คุณสามารถสลับการจัดรูปแบบตำแหน่งปักหมุดโดยคลิกที่ไอคอนรูปหมุด

สีพื้นหลัง
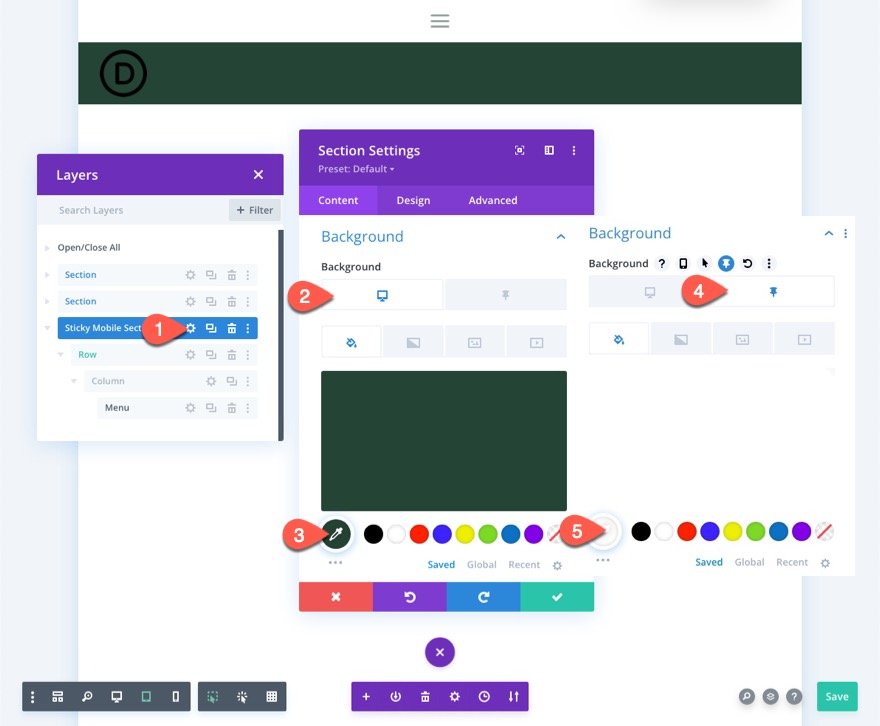
ตอนนี้เพิ่มสีพื้นหลังให้กับส่วนที่ติดหนึบ
- สีพื้นหลัง (เดสก์ท็อป): #244435
- สีพื้นหลัง (เหนียว): #fff

กล่องเงา
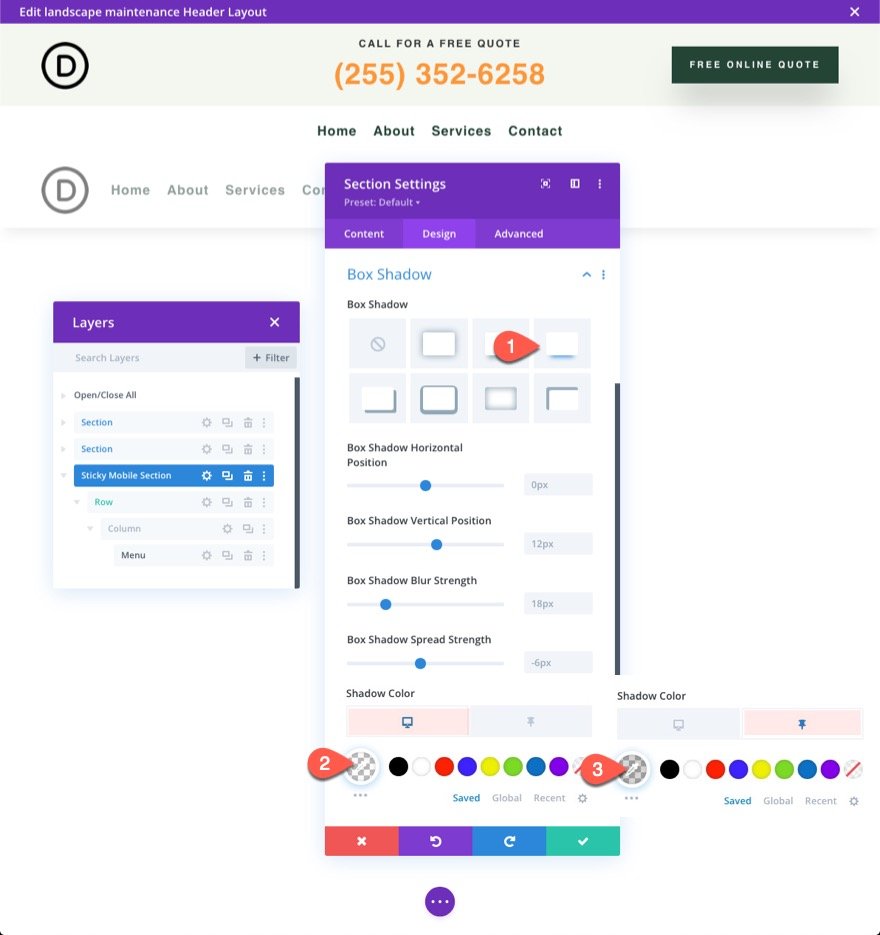
จากแท็บการออกแบบ ให้เพิ่ม box-shadow ในสถานะติดหนึบดังนี้:
- กล่องเงา: ดูภาพหน้าจอ
- สีเงา (เดสก์ท็อป): โปร่งใส
- สีเงา (เหนียว): rgba(0,0,0,0.1)

โลโก้และไอคอนติดหนึบ
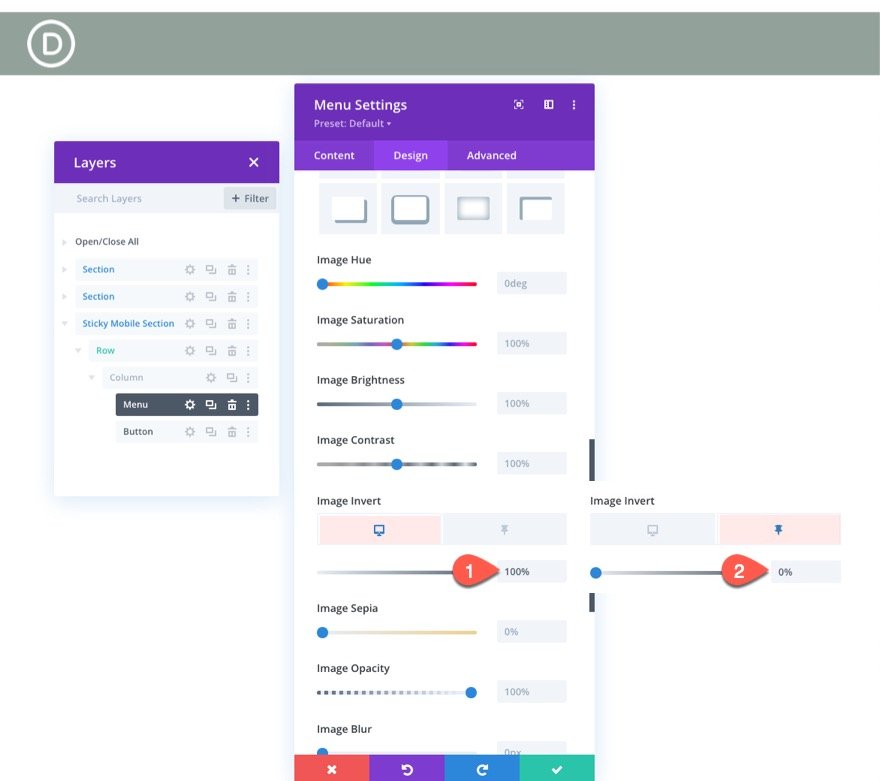
จากนั้น อัปเดตรูปภาพโลโก้ด้วยตัวกรองที่เปลี่ยนโลโก้สีเข้มเป็นรูปภาพโลโก้สีอ่อนตามค่าเริ่มต้น แล้วเปลี่ยนกลับเป็นโลโก้สีเข้มในสถานะติดหนึบ อัปเดตสิ่งต่อไปนี้ในตัวเลือกโลโก้:
- กลับภาพ (เดสก์ท็อป): 0%
- กลับภาพ (เหนียว): 100%

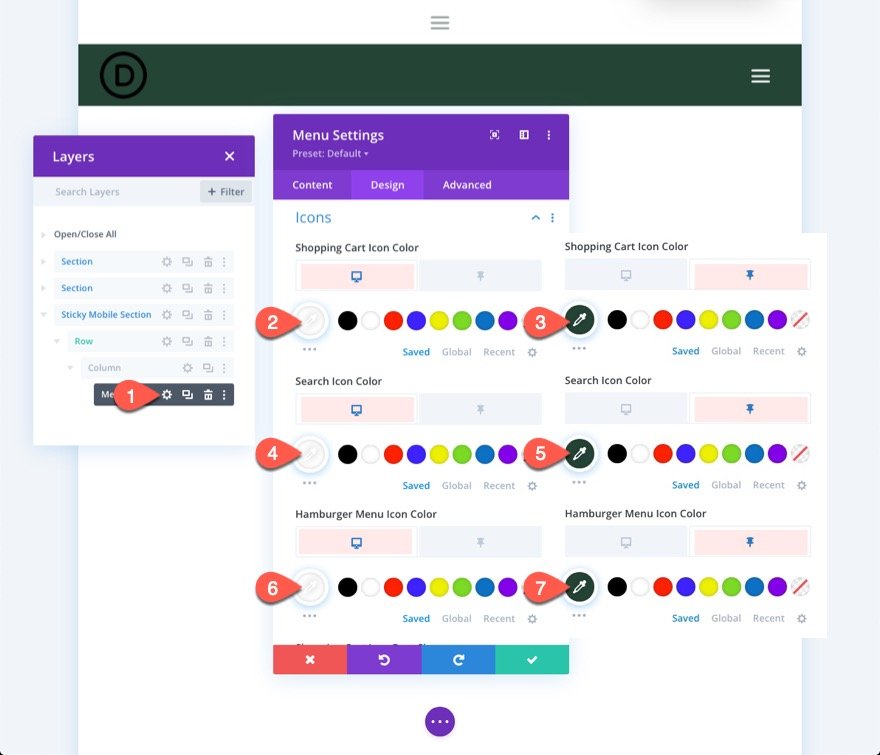
เรายังต้องเปลี่ยนสีของไอคอนดังนี้:
- สีไอคอนรถเข็นช็อปปิ้ง (เดสก์ท็อป): #fff
- สีไอคอนรถเข็นช็อปปิ้ง(เหนียว): #244435
- ค้นหาไอคอนสี (เดสก์ท็อป): #fff
- ค้นหาไอคอนสี(เหนียว): #244435
- สีไอคอนเมนูแฮมเบอร์เกอร์ (เดสก์ท็อป): #fff
- ไอคอนเมนูแฮมเบอร์เกอร์ สี(เหนียว): #244435

ปุ่มหัวหนึบ
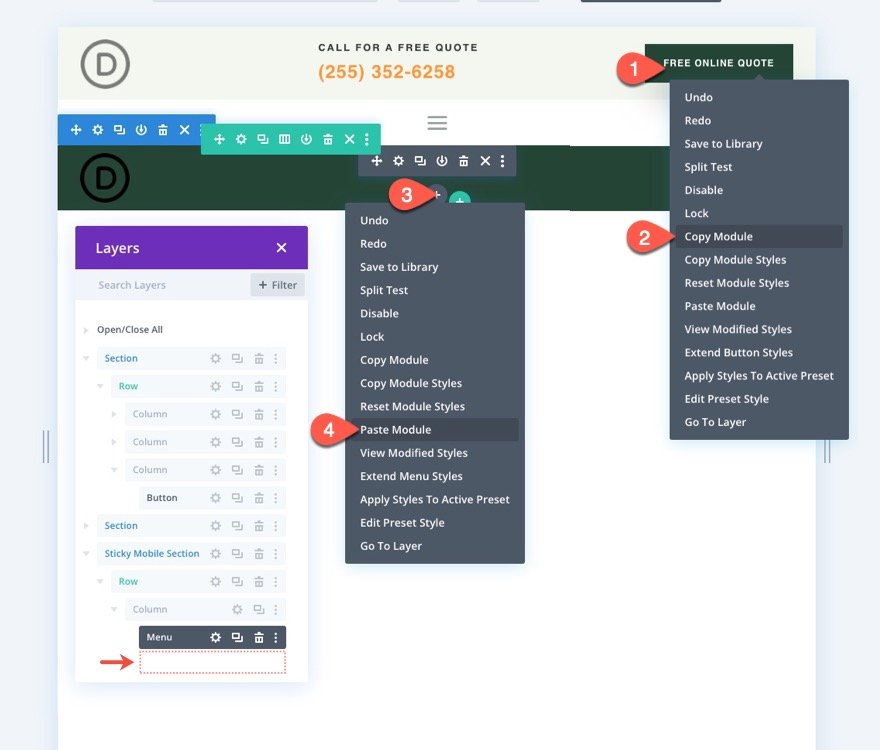
ขณะนี้ ปุ่มในส่วนด้านบนของส่วนหัวไม่ปรากฏในส่วนหัวติดหนึบบนมือถือ อย่างไรก็ตาม เราสามารถทำซ้ำปุ่มและวางไว้ในพื้นที่ตรึงมือถือใหม่ ซึ่งปรากฏเฉพาะในโหมดติดหนึบ
ทำซ้ำรายการที่มีอยู่ในคอลัมน์ 3 ของแถวส่วนบนสุดเพื่อเพิ่มปุ่ม จากนั้น วางโมดูลปุ่มไว้ใต้เมนูในส่วนปักหมุดมือถือ

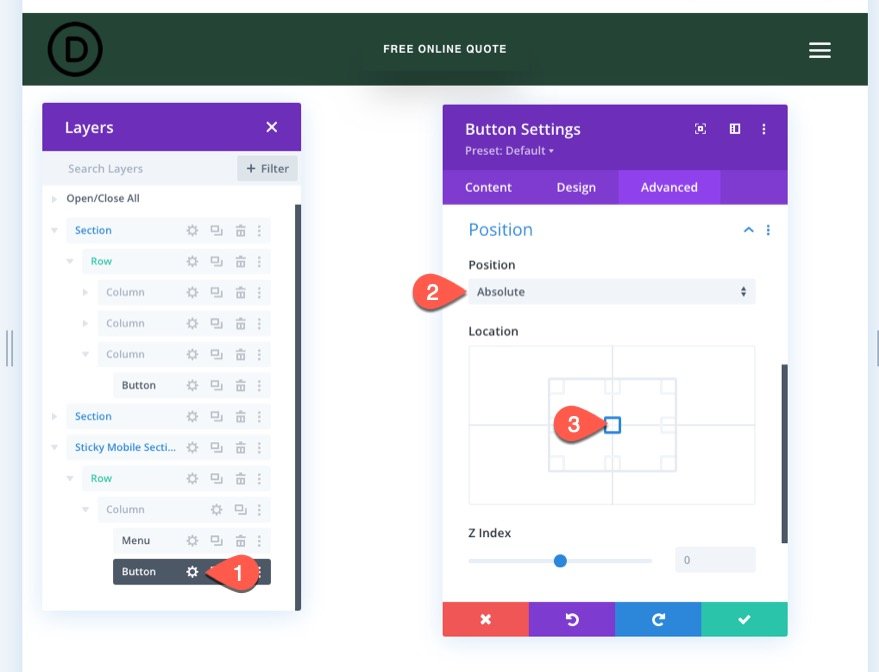
หากต้องการเปลี่ยนตำแหน่งปุ่มด้านบนเมนู ให้ไปที่การตั้งค่าปุ่มและแก้ไขตัวเลือกตำแหน่งดังนี้:
- ตำแหน่ง: Absolute
- ที่ตั้ง: Center

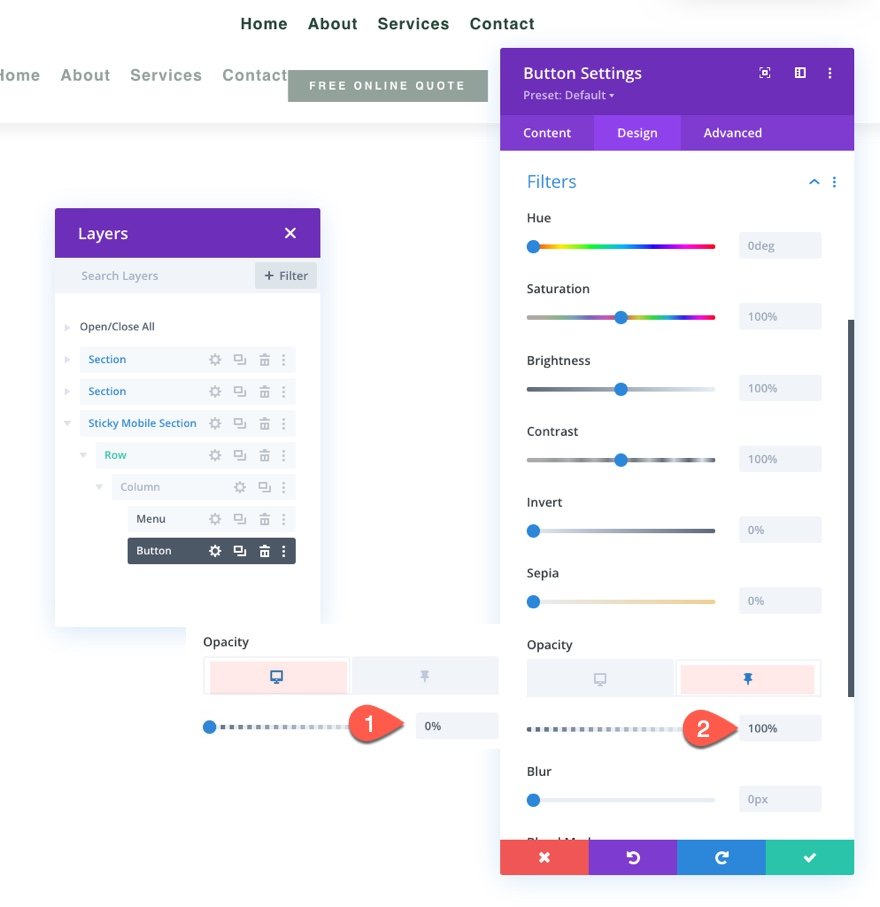
ภายใต้แท็บ Design ให้เปลี่ยนการตั้งค่าความทึบ
- ความทึบ (เดสก์ท็อป): 0%
- ความทึบ (เหนียว): 100%

และเราเสร็จแล้ว
ดูตัวอย่างสุดท้าย
บันทึกเลย์เอาต์ กำหนดเทมเพลตให้กับหน้าบนเว็บไซต์ของคุณ และบันทึกการแก้ไขในตัวสร้างธีมเพื่อดูเอฟเฟกต์ จากนั้นไปที่หน้าที่ตั้งค่าเทมเพลตไว้
นี่คือผลลัพธ์
ห่อ
Divi ช่วยให้คุณคิดว่ามือถือเป็นอันดับแรกเมื่อพูดถึงส่วนหัวที่ติดหนึบ เมื่อเร็ว ๆ นี้เราได้แสดงให้เห็นว่าการใช้คุณสมบัติในตัวของ Divi เพื่อสร้างส่วนหัวที่ติดหนึบสำหรับมือถือนั้นง่ายเพียงใด เมื่อคุณปลดล็อกศักยภาพของตัวเลือกติดหนึบของ Divi ได้อย่างเต็มที่แล้ว คุณสามารถสร้างสรรค์วิธีเปลี่ยนเนื้อหาในส่วนหัวที่ติดหนึบได้ ตัวอย่างเช่น คุณสามารถใช้ฟิลเตอร์เพื่อเปลี่ยนโลโก้จากสว่างเป็นมืด เพิ่มปุ่ม หรือเปลี่ยนสีพื้นหลังแบบเต็มของส่วนหัว แน่นอน นั่นเป็นเพียงจุดเริ่มต้นเท่านั้น คุณสามารถทดลองปรับเปลี่ยนเพิ่มเติมเพื่อให้ตรงกับความต้องการของโครงการในอนาคตของคุณได้!




