พื้นที่แสดงความคิดเห็นของบล็อกมีศักยภาพที่จะเป็นเจ้าภาพการอภิปรายที่น่าสนใจ อาจมีประเด็นเมื่อคุณต้องการพัฒนาชุมชนออนไลน์ เราสามารถหยุดผู้เยี่ยมชมไซต์ของคุณไม่ให้แสดงความคิดเห็นในโพสต์ของคุณได้โดยใช้ฟังก์ชันตัวเลือกเงื่อนไข ของ Divi สิ่งนี้อาจใช้ได้กับชุมชนที่เปิดให้สมาชิกโดยเฉพาะหรือเป็นประโยชน์ของไซต์สมาชิก

บทช่วยสอนนี้จะสอนวิธีจำกัดการเข้าถึงโมดูลความคิดเห็นของ Divi ให้กับผู้ใช้ที่เข้าสู่ระบบเท่านั้น ทำให้คุณสามารถสื่อสารกับชุมชนของคุณได้แบบเรียลไทม์ บทเรียน Divi นี้สร้างขึ้นโดยใช้เทมเพลต โพสต์บล็อกของ Film Lab เป็นพื้นฐาน
สร้างส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น
เราสามารถเลือกชุดของพารามิเตอร์ที่โมดูล แถว คอลัมน์ และส่วนต่างๆ สามารถโต้ตอบได้โดยใช้ฟังก์ชัน Condition ของ Divi ในสถานการณ์ของเรา เราจะต้องกำหนดข้อจำกัดการแสดงผลตามสถานะการเข้าสู่ระบบของผู้ใช้ ขั้นตอนที่เราจะปฏิบัติตามในบทช่วยสอนนี้เพื่อสร้างพื้นที่แสดงความคิดเห็นสำหรับสมาชิกเท่านั้นมีดังนี้:
- ใช้ Divi Theme Builder เพื่ออัปโหลดเทมเพลตโพสต์บล็อกของคุณ (หรือสร้างเอง!)
- สร้างโมดูลเข้าสู่ระบบสำหรับส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น
- ตั้งค่าเงื่อนไขการแสดงผลของแถวโมดูลการเข้าสู่ระบบให้ใช้งานได้
- ตั้งค่าแถวที่ถือเงื่อนไขการแสดงผลของโมดูลความคิดเห็นเป็นใช้งาน
- บันทึกเทมเพลตและทดสอบในหน้าต่างส่วนตัว
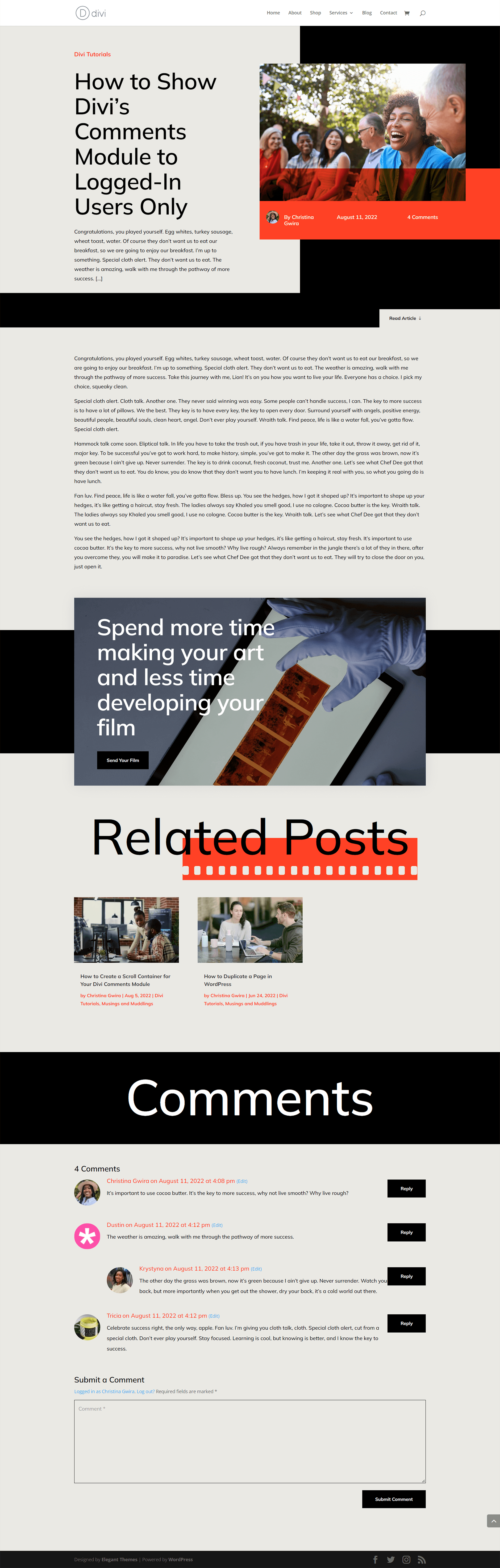
ก่อน
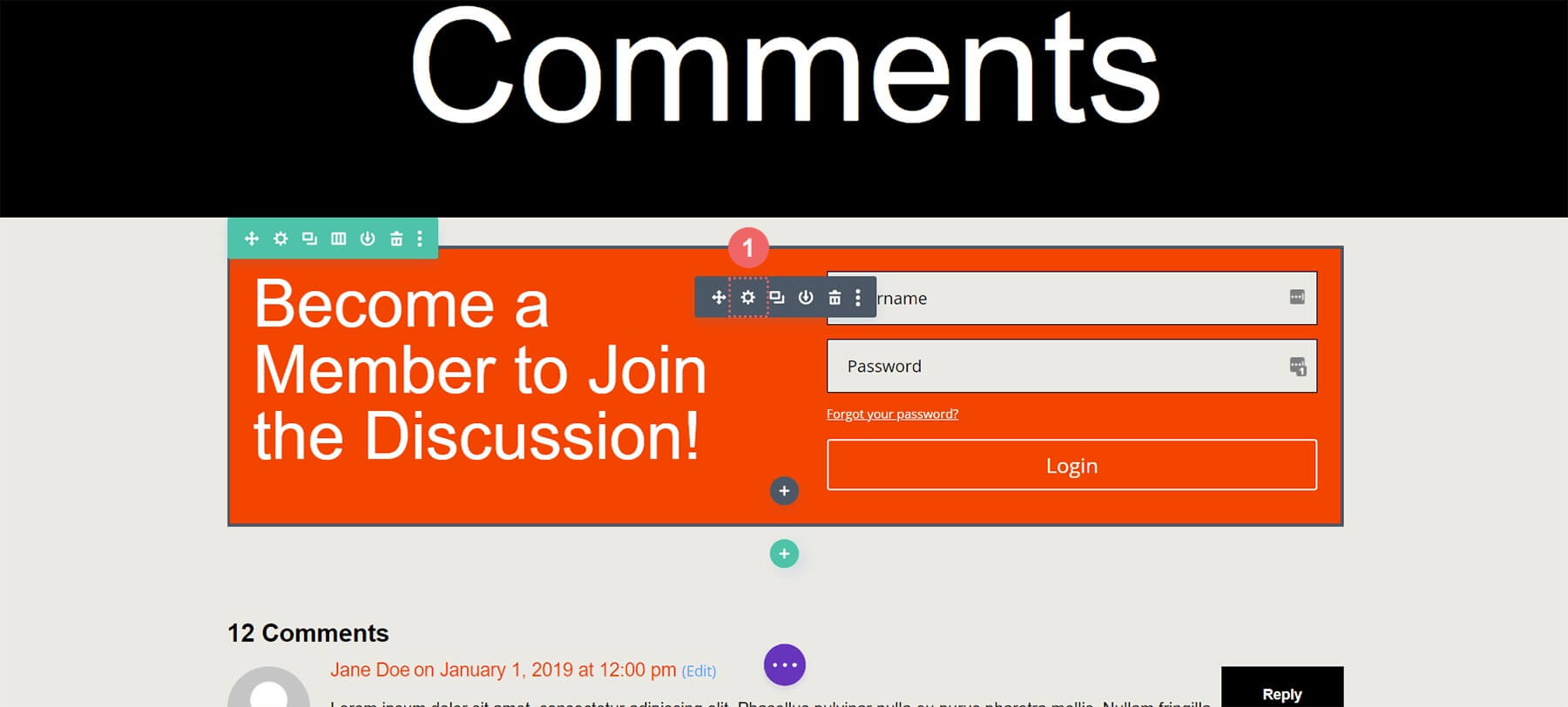
หากไม่มีส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น เทมเพลตโพสต์บล็อกของ Film Lab จะมีลักษณะเช่นนี้ โปรดทราบว่าทุกคนสามารถเยี่ยมชมบล็อกโพสต์ อ่าน และมีส่วนร่วมในพื้นที่แสดงความคิดเห็นได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
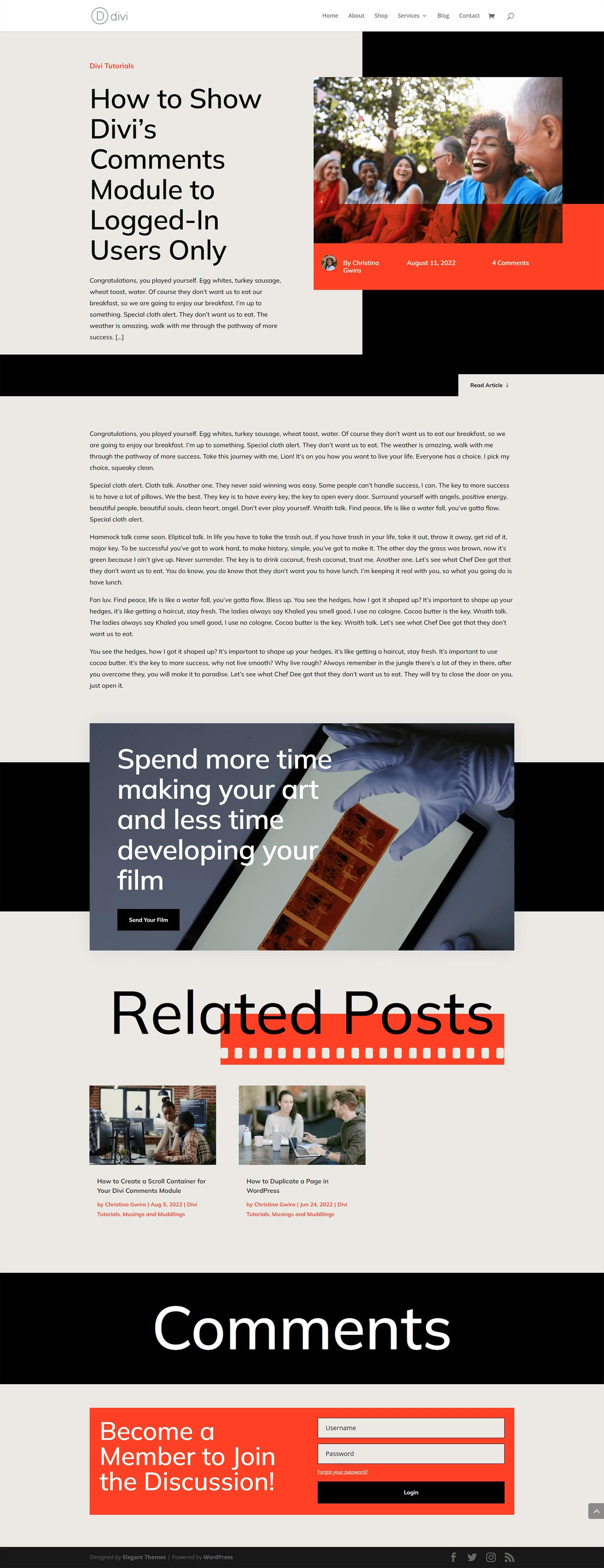
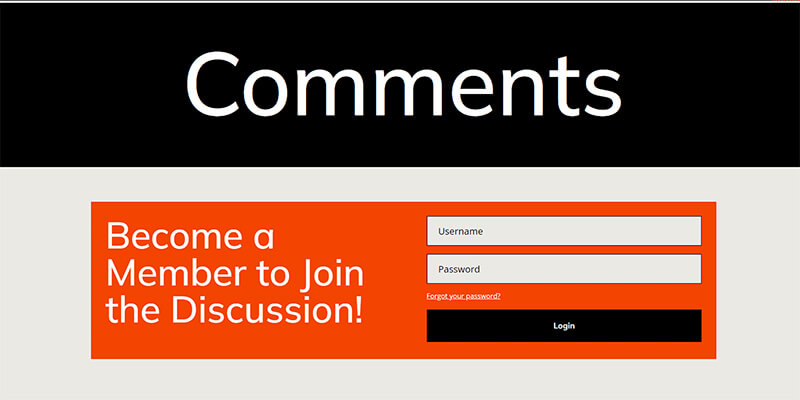
หลังจาก
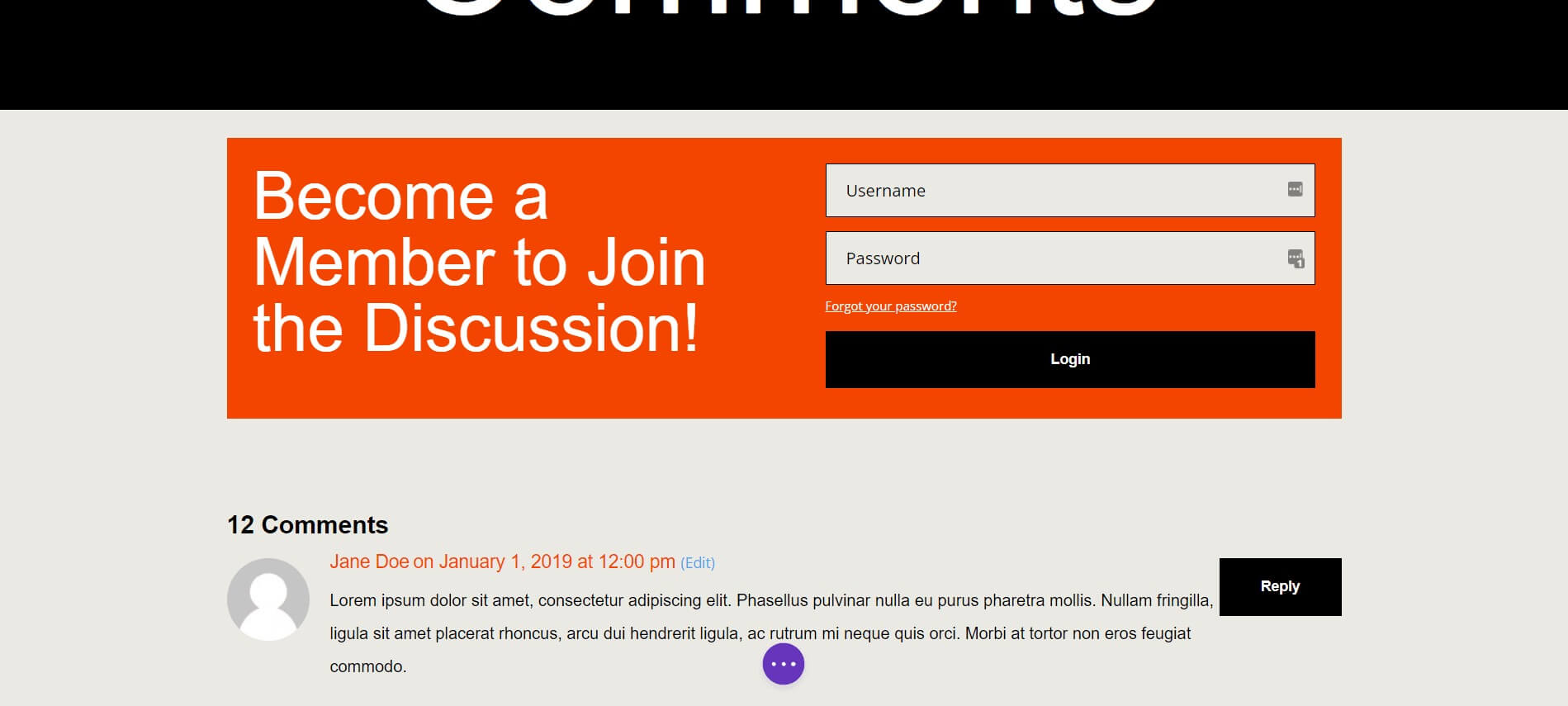
หากไม่มีส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น เทมเพลตโพสต์บล็อกของ Film Lab จะมีลักษณะเช่นนี้ โปรดทราบว่าทุกคนสามารถเยี่ยมชมบล็อกโพสต์ อ่าน และมีส่วนร่วมในพื้นที่แสดงความคิดเห็นได้

การติดตั้งเทมเพลตโพสต์บล็อก
ก่อนที่จะสร้างส่วนสำหรับสมาชิกเท่านั้น เราต้องติดตั้งเทมเพลตที่เราตั้งใจจะปรับแต่ง สามารถดาวน์โหลดเทมเพลตโพสต์บล็อกของ Film Lab เพื่อจุดประสงค์นี้ได้
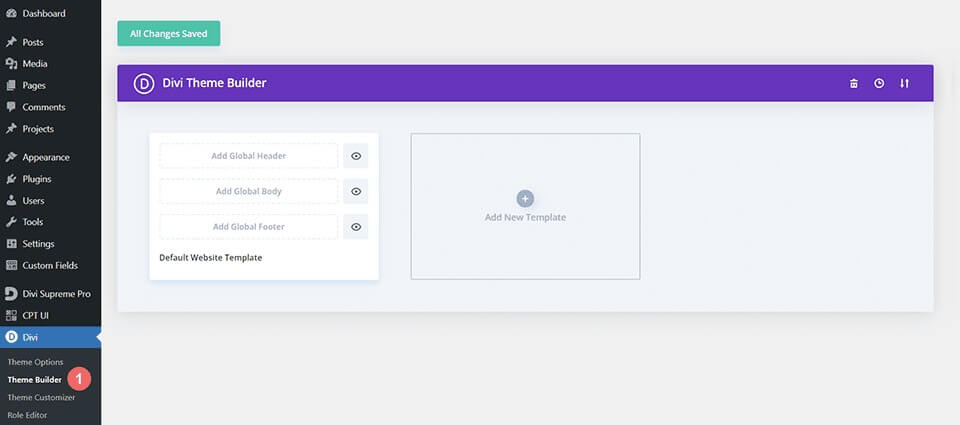
เครื่องมือสร้างธีม Divi
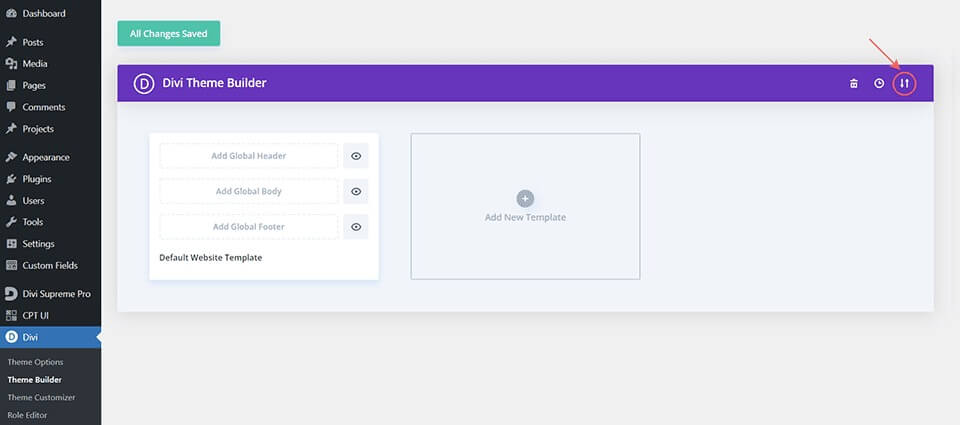
หากต้องการอัปโหลดเทมเพลต ให้ไปที่ตัวสร้างธีม Divi ในพื้นที่ผู้ดูแลระบบ WordPress ของเว็บไซต์ของคุณ

อัปโหลดเทมเพลตเว็บไซต์
ที่มุมขวาบนของ Theme Builder ให้ค้นหาไอคอนที่มีลูกศรสองอัน คลิกที่ไอคอนนี้

ไปที่แท็บนำเข้า เลือกไฟล์ JSON ที่ดาวน์โหลดมาก่อนหน้านี้ แล้วคลิก 'นำเข้าเทมเพลตตัวสร้างธีม Divi' เพื่ออัปโหลด

บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi
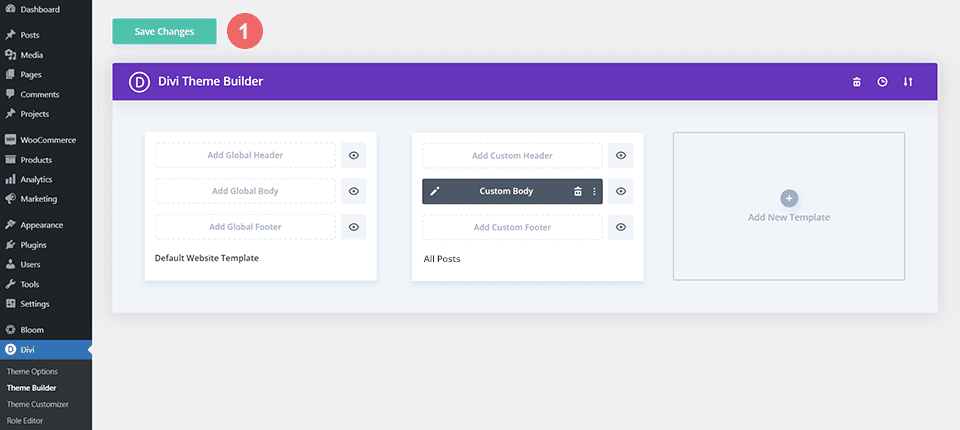
เมื่ออัปโหลดไฟล์เสร็จแล้ว คุณจะเห็นเทมเพลตใหม่โดยตั้งค่าพื้นที่เนื้อหาเป็น "โพสต์ทั้งหมด" บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi ของคุณทันทีเพื่อเปิดใช้งานเทมเพลต

การปรับเปลี่ยนเทมเพลต
เปิดเทมเพลตโพสต์
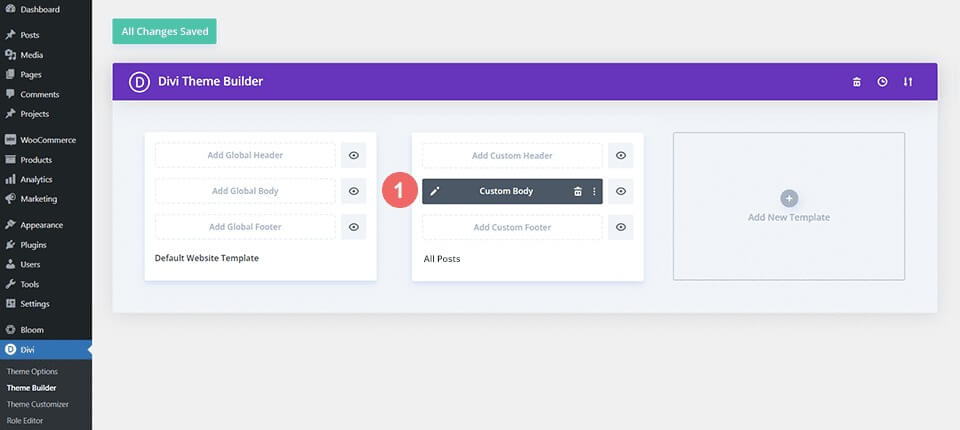
เมื่อติดตั้งเทมเพลตและกำหนดให้กับโพสต์บล็อกทั้งหมดบนไซต์ของเราแล้ว เราก็สามารถเริ่มสร้างส่วนความคิดเห็นสำหรับสมาชิกเท่านั้นได้ เราเริ่มต้นด้วยการเปิดเทมเพลต

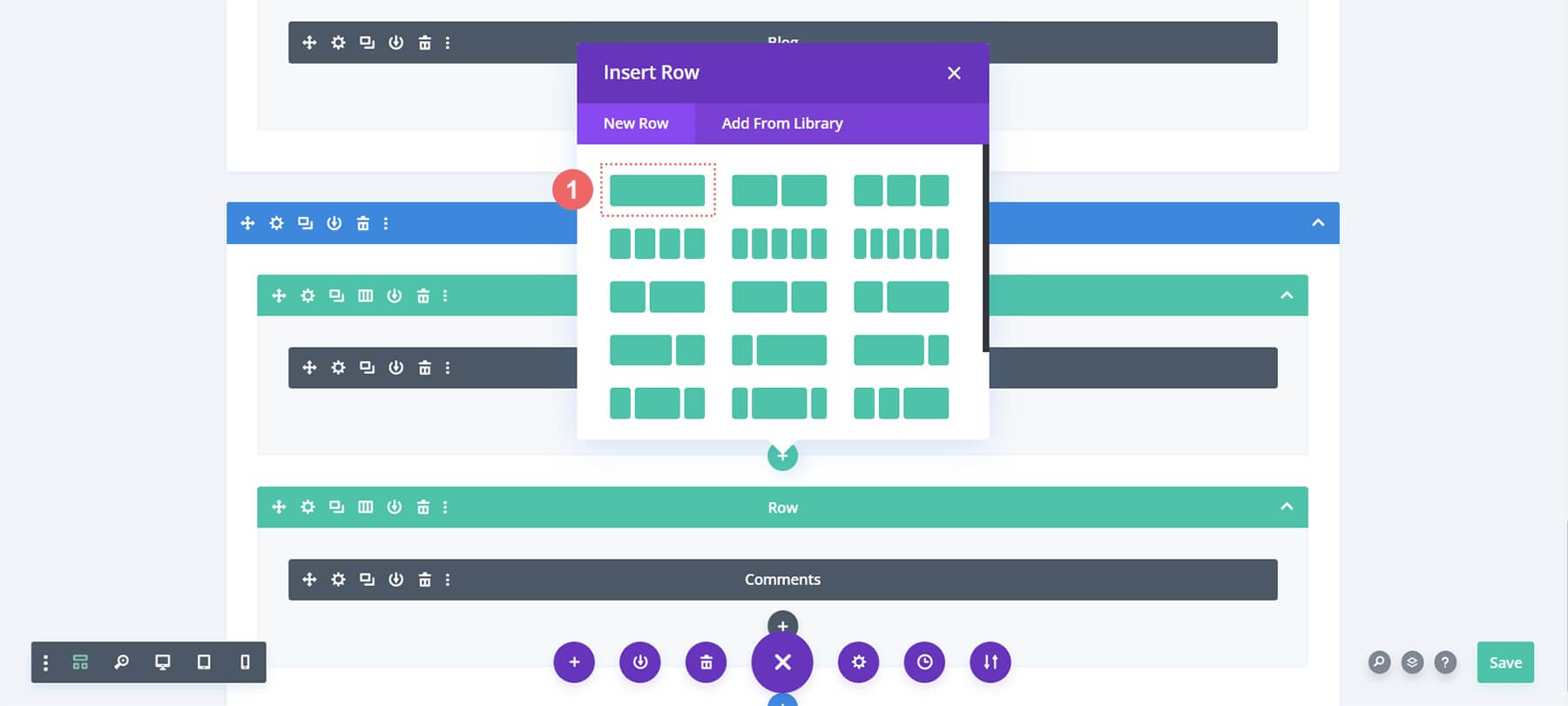
เพิ่มแถวใหม่สำหรับโมดูลการเข้าสู่ระบบ
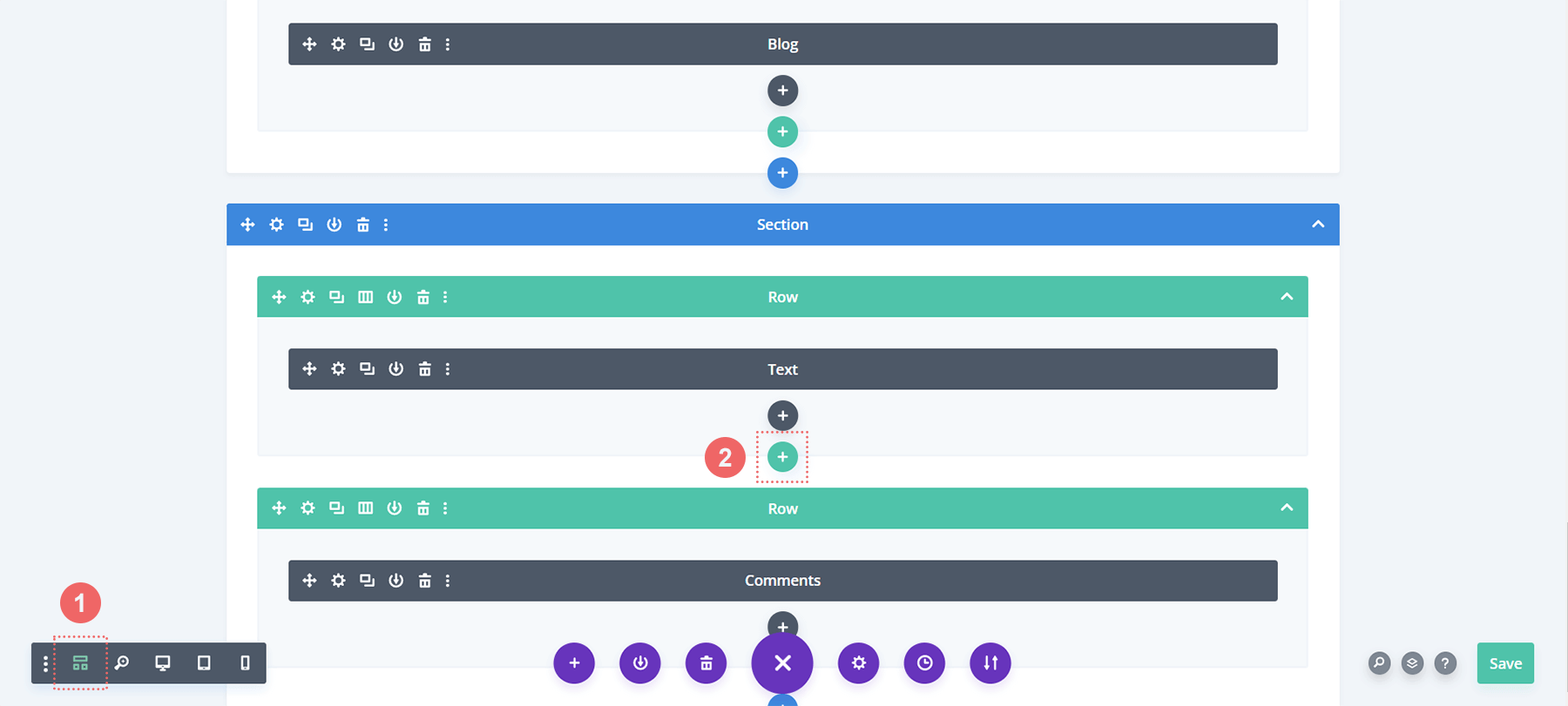
ภายในส่วนเดียวกันกับโมดูลความคิดเห็น ให้แทรกแถวใหม่ในเทมเพลต การเปลี่ยนไปใช้มุมมอง Wireframe ช่วยให้ดำเนินการได้ง่ายขึ้น คลิกไอคอนเครื่องหมายบวกสีเขียวเพื่อเพิ่มแถวใหม่เหนือแถวที่มีโมดูลความคิดเห็น

ต่อไป เราจะเพิ่มหนึ่งคอลัมน์ในแถวใหม่นี้

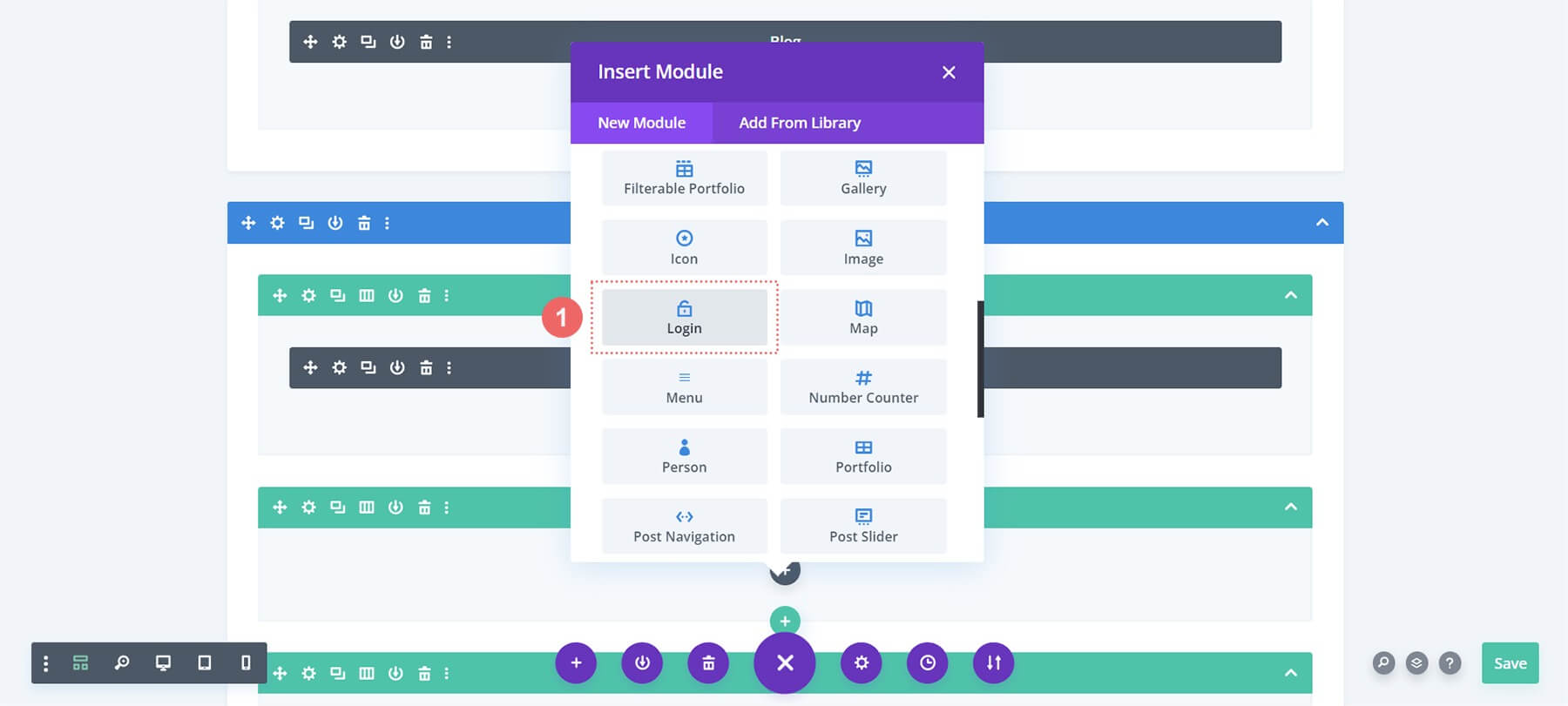
เพิ่มโมดูลเข้าสู่ระบบ
ในแถวใหม่ เราจะรวมโมดูลการเข้าสู่ระบบ ซึ่งจะอนุญาตให้ผู้ใช้สามารถเข้าสู่เว็บไซต์ของเราและเข้าถึงส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น เลื่อนดูกล่องโมดอลของโมดูลจนกว่าคุณจะพบตัวเลือกการเข้าสู่ระบบ

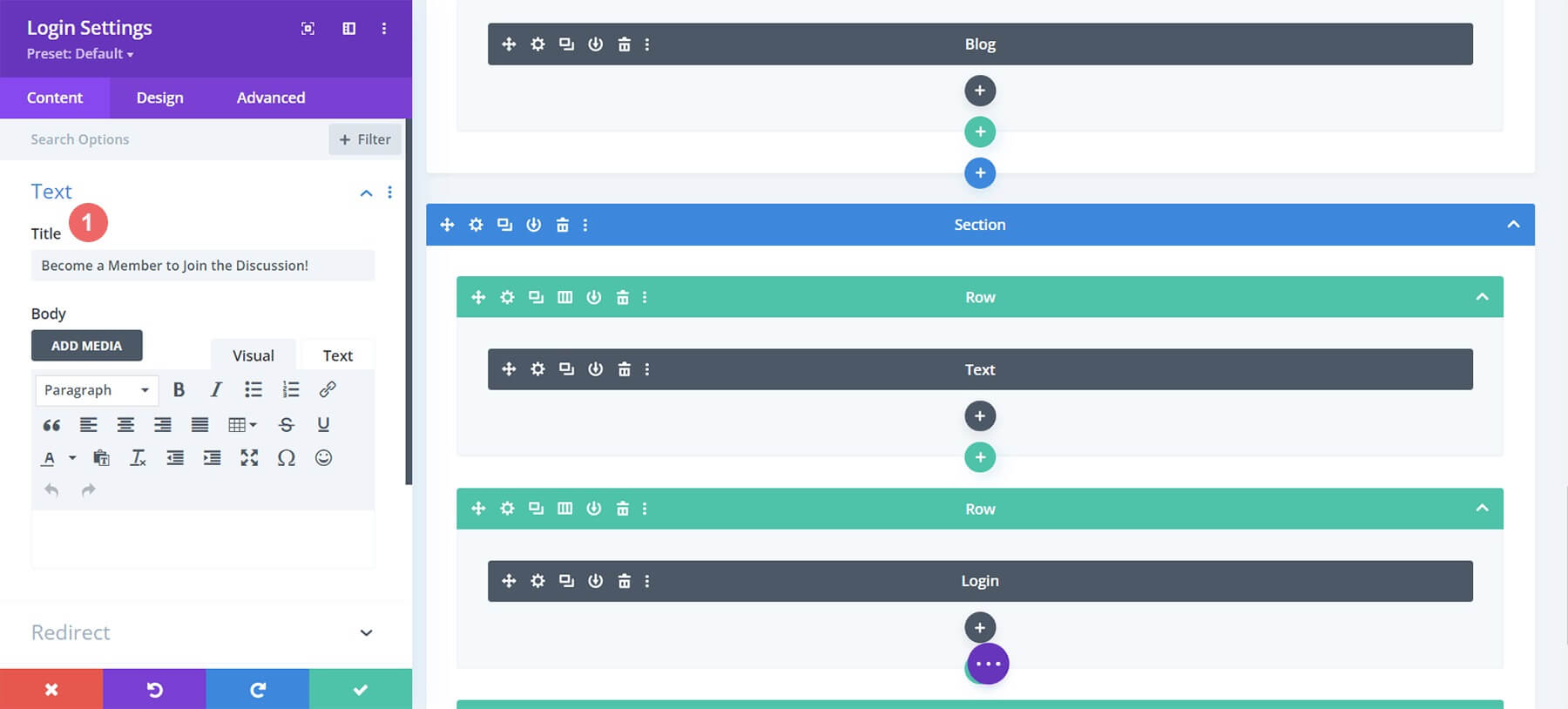
เพิ่มข้อความในโมดูลการเข้าสู่ระบบ
มาเพิ่มชื่อให้กับโมดูลการเข้าสู่ระบบ เราสามารถใช้ชื่อนี้เพื่อแจ้งให้ผู้ใช้เข้าสู่ระบบก่อนที่จะดูส่วนความคิดเห็น

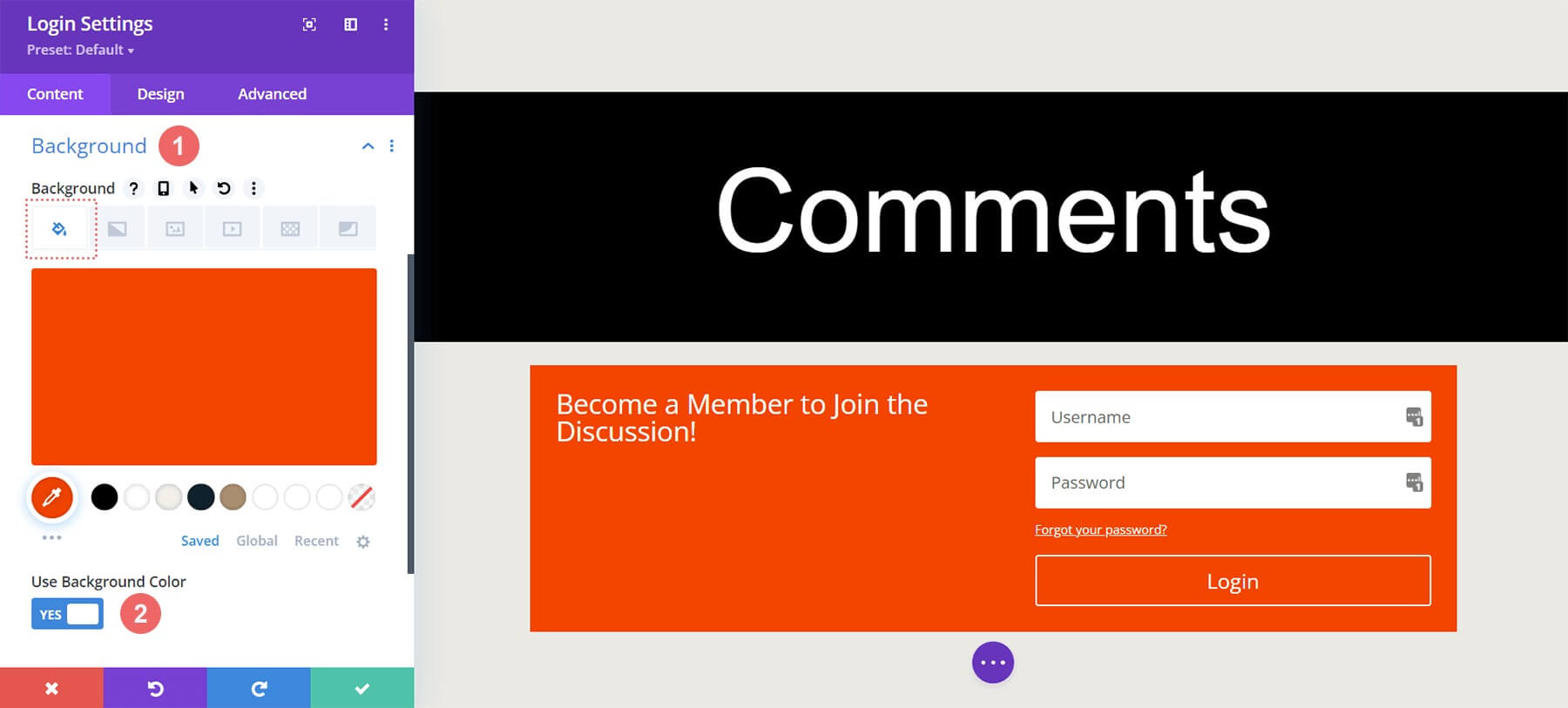
โมดูลเข้าสู่ระบบสไตล์
ตอนนี้ เราจะจัดสไตล์โมดูลการเข้าสู่ระบบที่เพิ่มใหม่ให้ตรงกับการสร้างแบรนด์เทมเพลตบล็อกของ Film Lab คลิกไอคอนถังสีเพื่อให้พื้นหลังโมดูลมีสีเติมทึบ #ff4125 จากนั้นเปิดใช้งานการสลับใช้สีพื้นหลัง

พื้นหลัง
- สีพื้นหลัง: #ff4125
- ใช้สีพื้นหลัง: ใช่
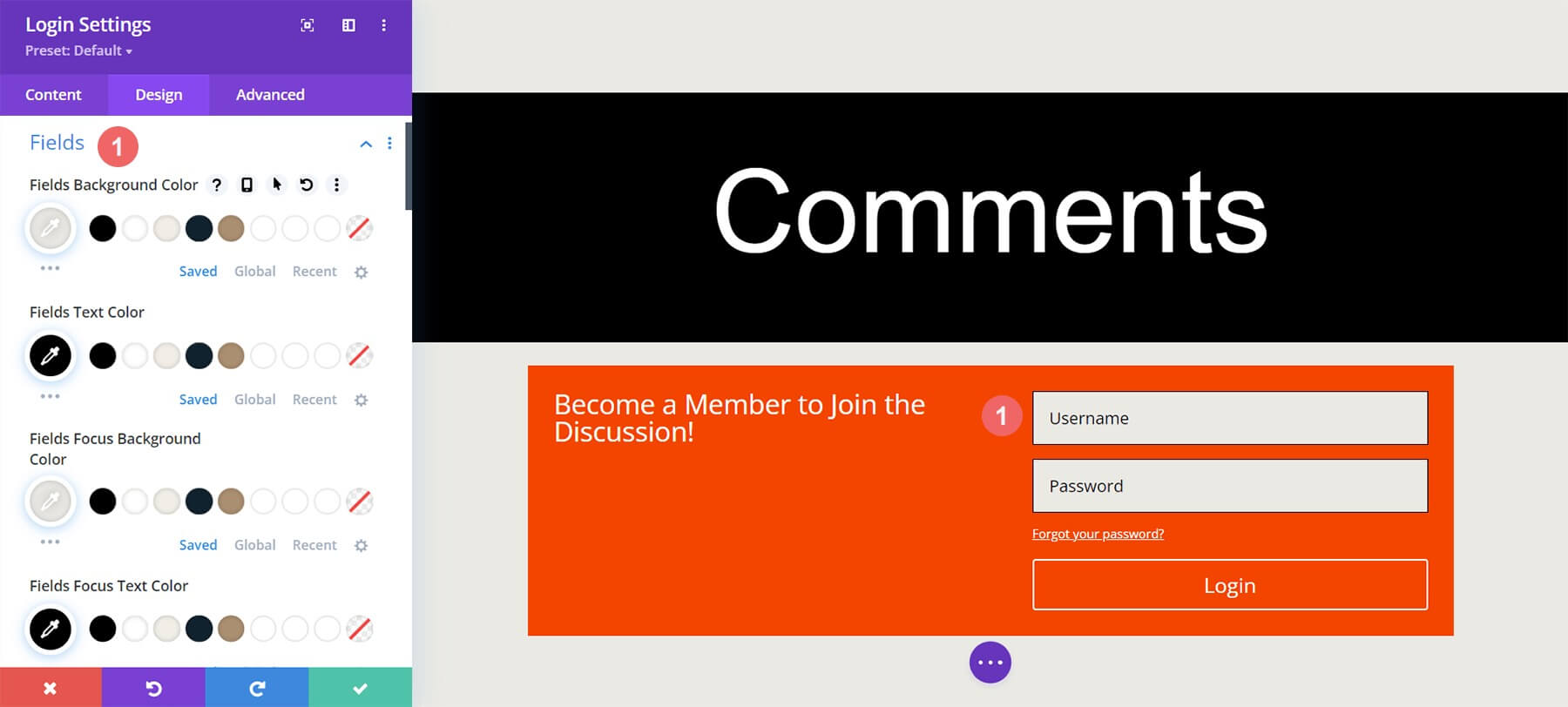
จัดแต่งทรงผมฟิลด์
สำหรับช่องต่างๆ เราจะใช้สีพื้นหลังเดียวกันกับส่วนที่มีข้อความสีดำ:

ฟิลด์: การจัดรูปแบบพื้นหลังและข้อความ
- สีพื้นหลังของฟิลด์: #eae9e4
- สีข้อความของฟิลด์: #000000
- สีพื้นหลังโฟกัสของฟิลด์: #eae9e4
- ฟิลด์โฟกัสสีข้อความ: #000000
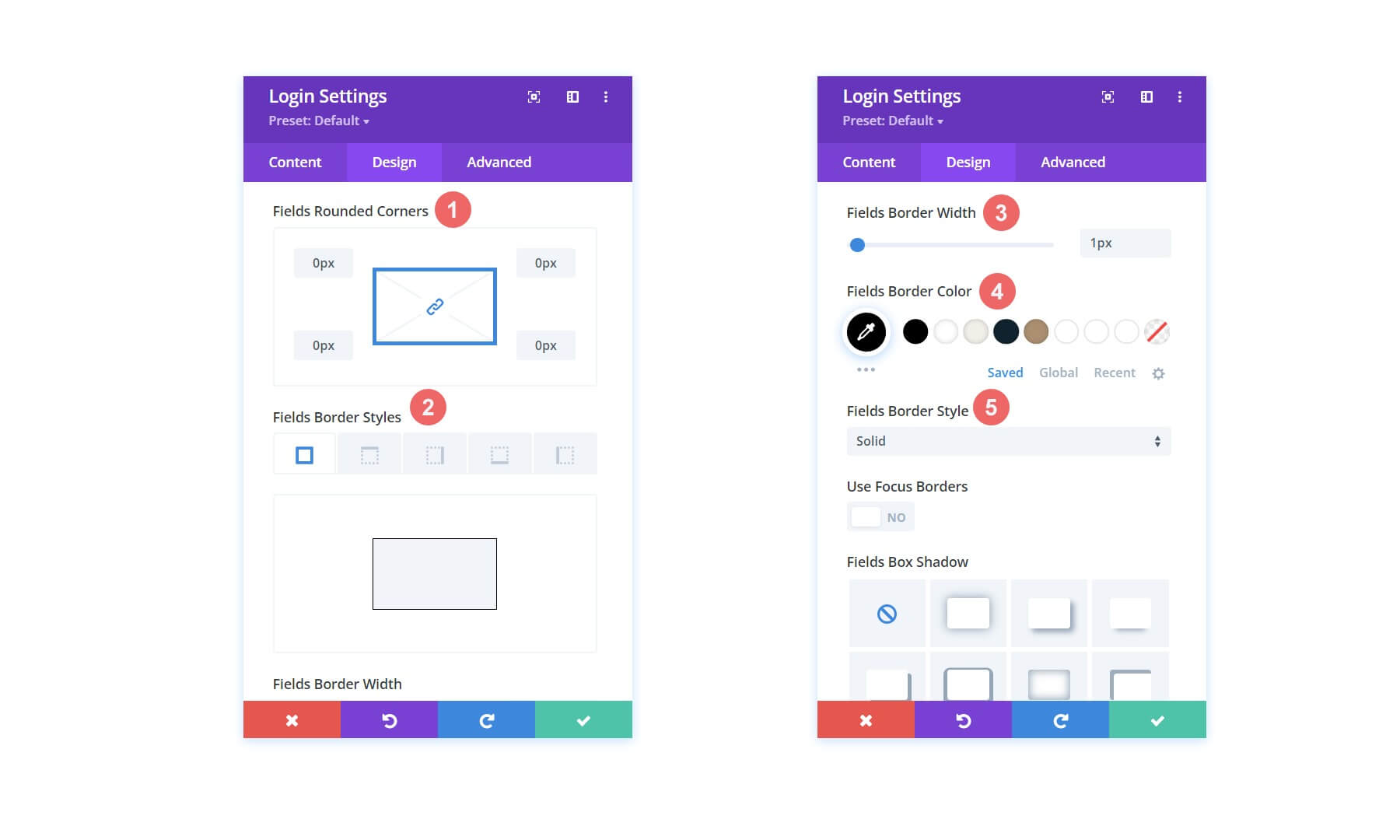
นอกจากนี้ เรายังจะให้เส้นขอบของฟิลด์และไม่มีมุมโค้งมนเพื่อเลียนแบบโมดูลความคิดเห็น:

ฟิลด์: การจัดรูปแบบพื้นหลังและข้อความ
- มุมโค้งมนของฟิลด์: 0
- ลักษณะเส้นขอบของฟิลด์: ทั้งหมด
- ความกว้างของเส้นขอบของฟิลด์: 1px
- สีเส้นขอบของฟิลด์: #000000
- รูปแบบเส้นขอบของฟิลด์: ทึบ
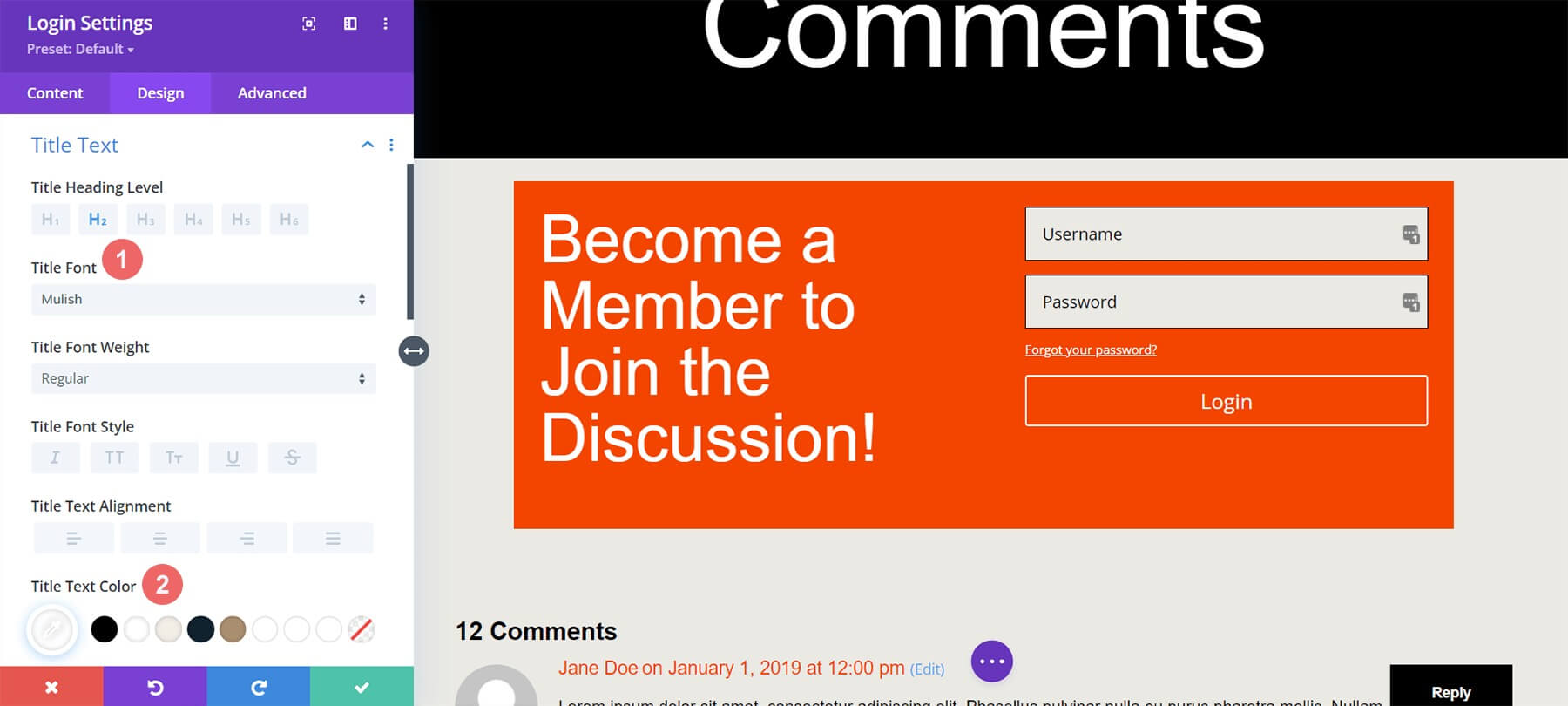
การจัดรูปแบบชื่อเรื่อง
ชื่อจะใช้แบบอักษรเดียวกับเทมเพลตและเป็นสีขาว:

ข้อความชื่อเรื่อง
- ข้อความหัวเรื่อง: H2
- แบบอักษรของชื่อเรื่อง: Mulish
- สีข้อความของชื่อเรื่อง: #ffffff
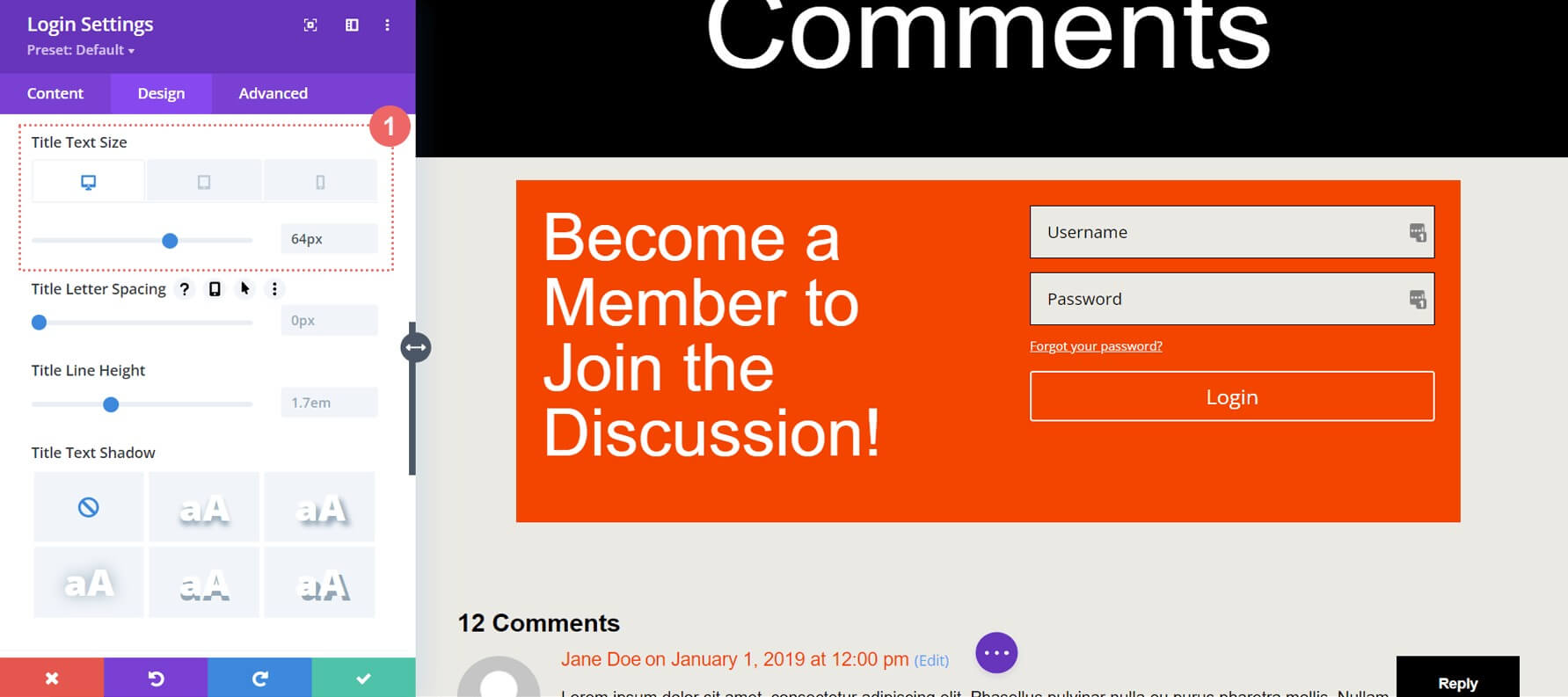
โปรดทราบว่าเรากำลังเพิ่มขนาดที่ปรับเปลี่ยนตามอุปกรณ์เพื่อให้ดูดีบนทุกหน้าจอ:

ข้อความชื่อเรื่อง: ขนาดตัวอักษร
ขนาดตัวอักษรข้อความชื่อเรื่อง (เดสก์ท็อป): 64px
ขนาดตัวอักษรข้อความชื่อเรื่อง (แท็บเล็ต): 48px
ขนาดตัวอักษรข้อความชื่อเรื่อง (มือถือ): 48px
จัดสไตล์ปุ่ม
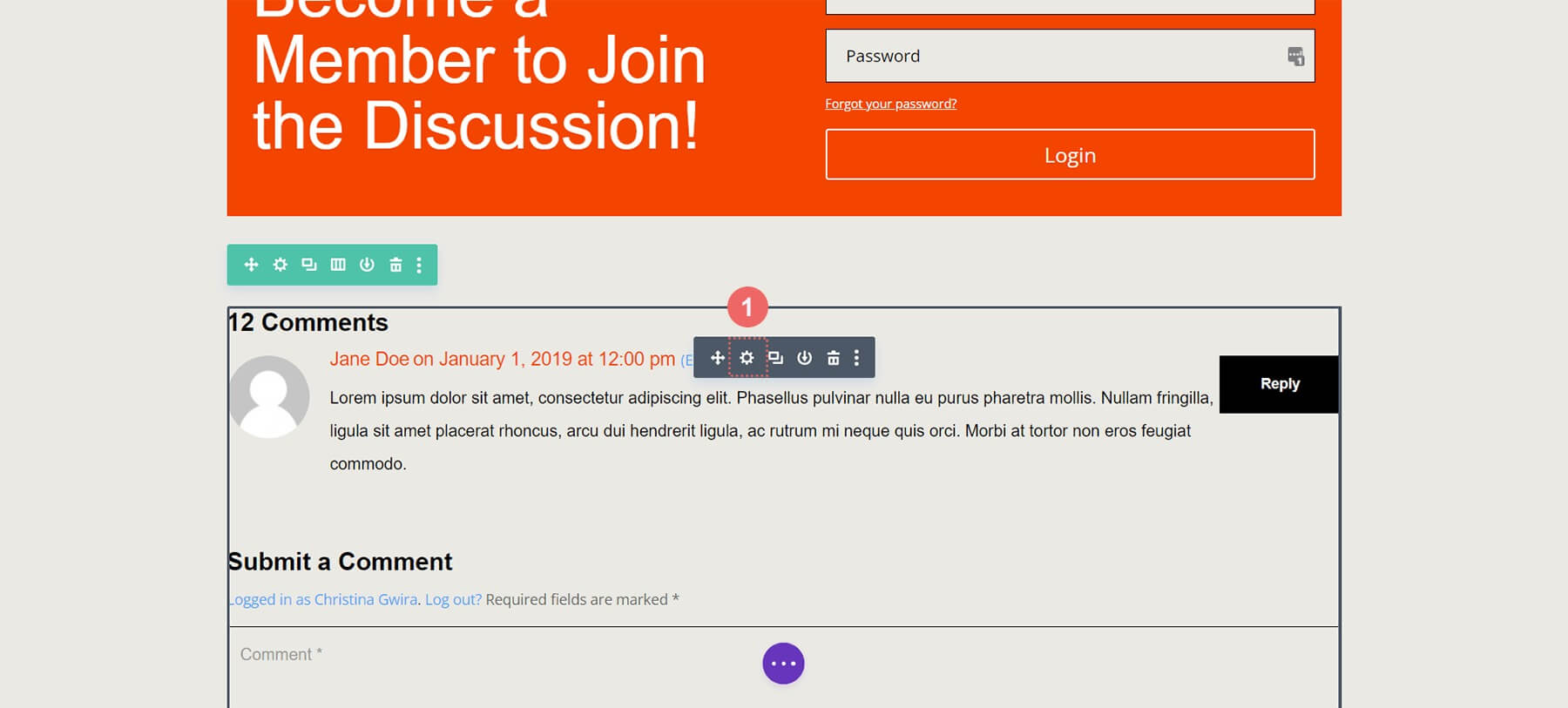
เพื่อประหยัดเวลา ให้คัดลอกและวางการตั้งค่าปุ่มของโมดูลความคิดเห็นลงในโมดูลเข้าสู่ระบบ คลิกไอคอนการตั้งค่าของโมดูลความคิดเห็น

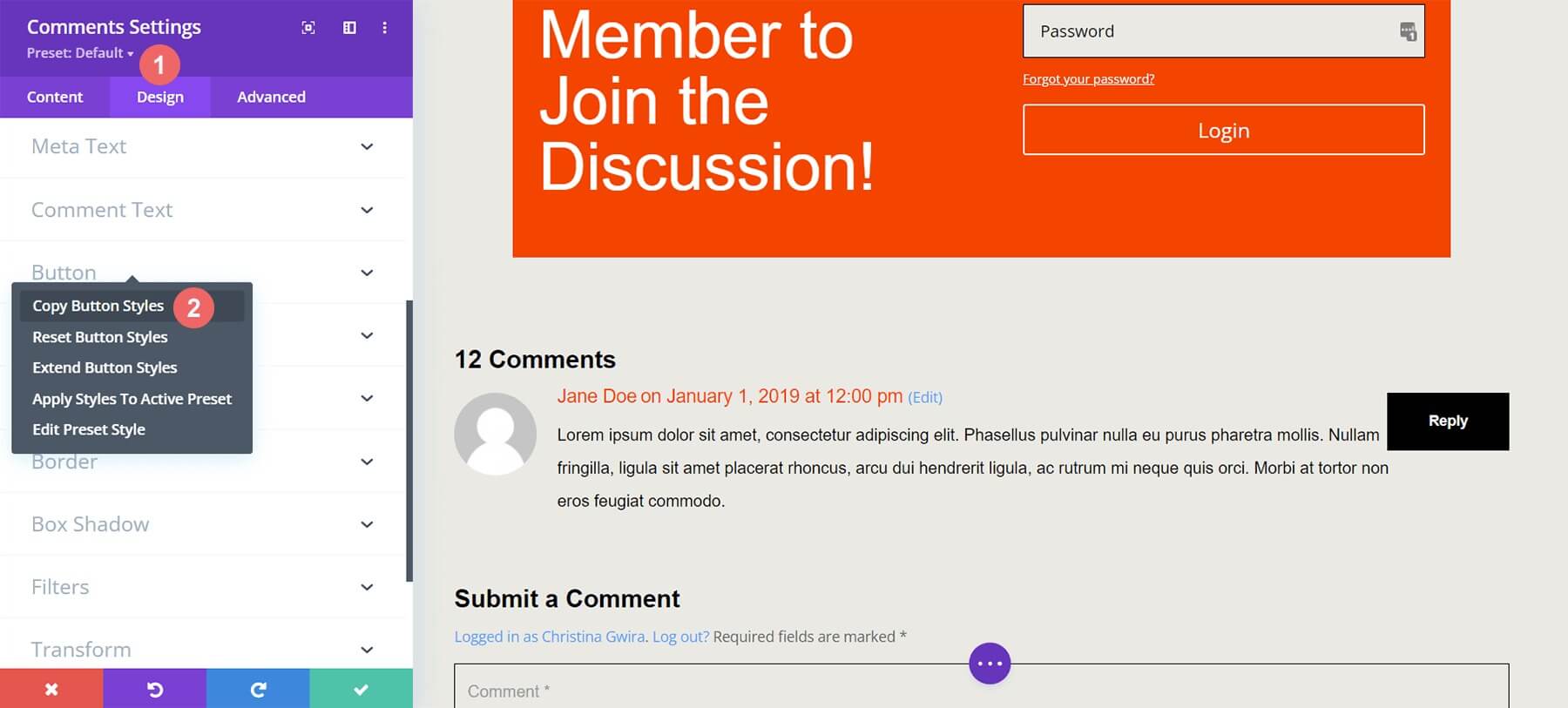
ไปที่การออกแบบ เลื่อนไปที่ปุ่ม คลิกขวาที่แท็บปุ่ม และเลือกคัดลอกลักษณะปุ่ม

ออกจากโมดูลความคิดเห็น เข้าสู่การตั้งค่าโมดูลเข้าสู่ระบบ

คลิกออกแบบ เลื่อนไปที่ปุ่ม คลิกขวาและเลือกวางลักษณะปุ่ม

ตอนนี้ปุ่มตรงกัน!

แสดงเงื่อนไขไปยังโมดูลเข้าสู่ระบบ
เมื่อจัดสไตล์เสร็จแล้ว ตอนนี้เราสามารถเพิ่มเงื่อนไขการแสดงผลข้อแรกได้ ซึ่งสำคัญสำหรับส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น เงื่อนไขการแสดงผลของ Divi เปิดใช้งานสิ่งนี้

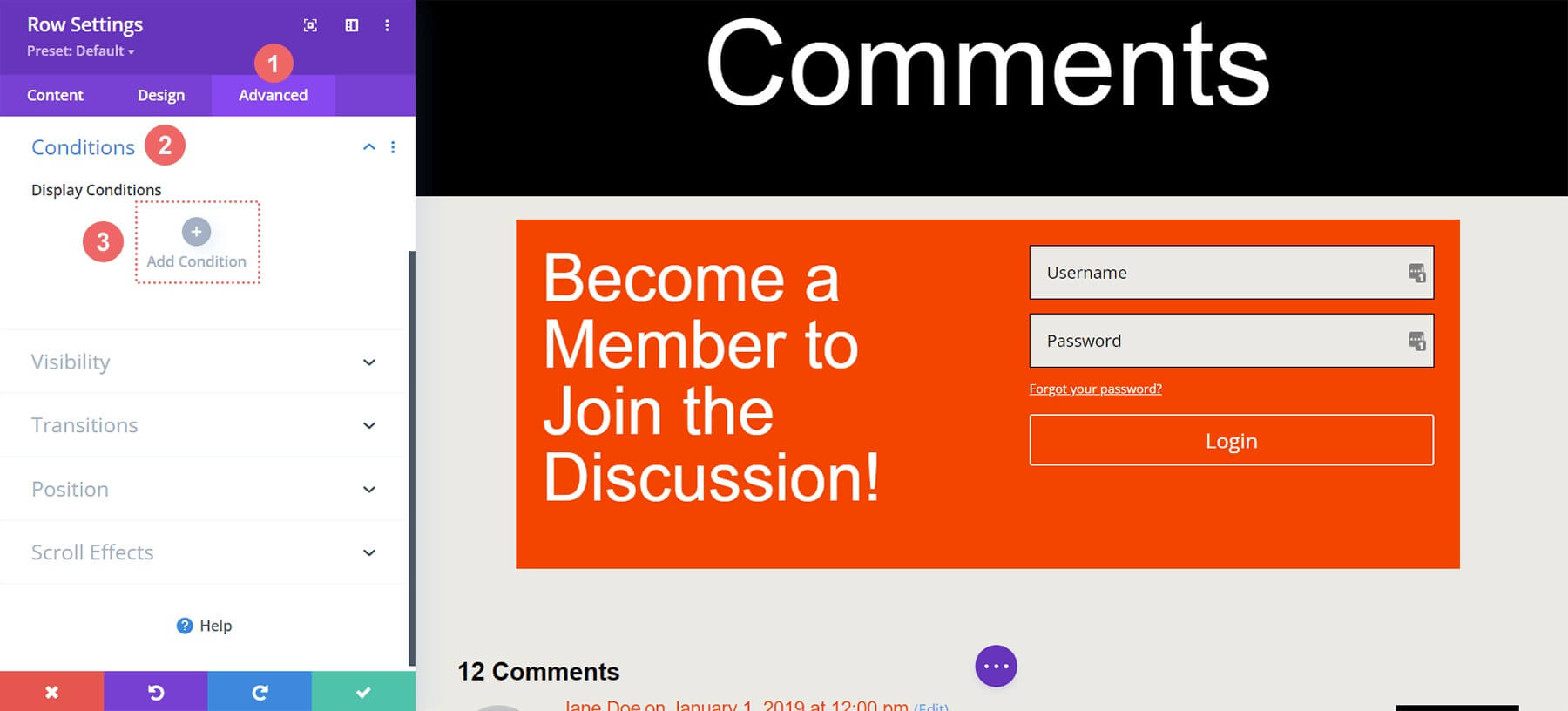
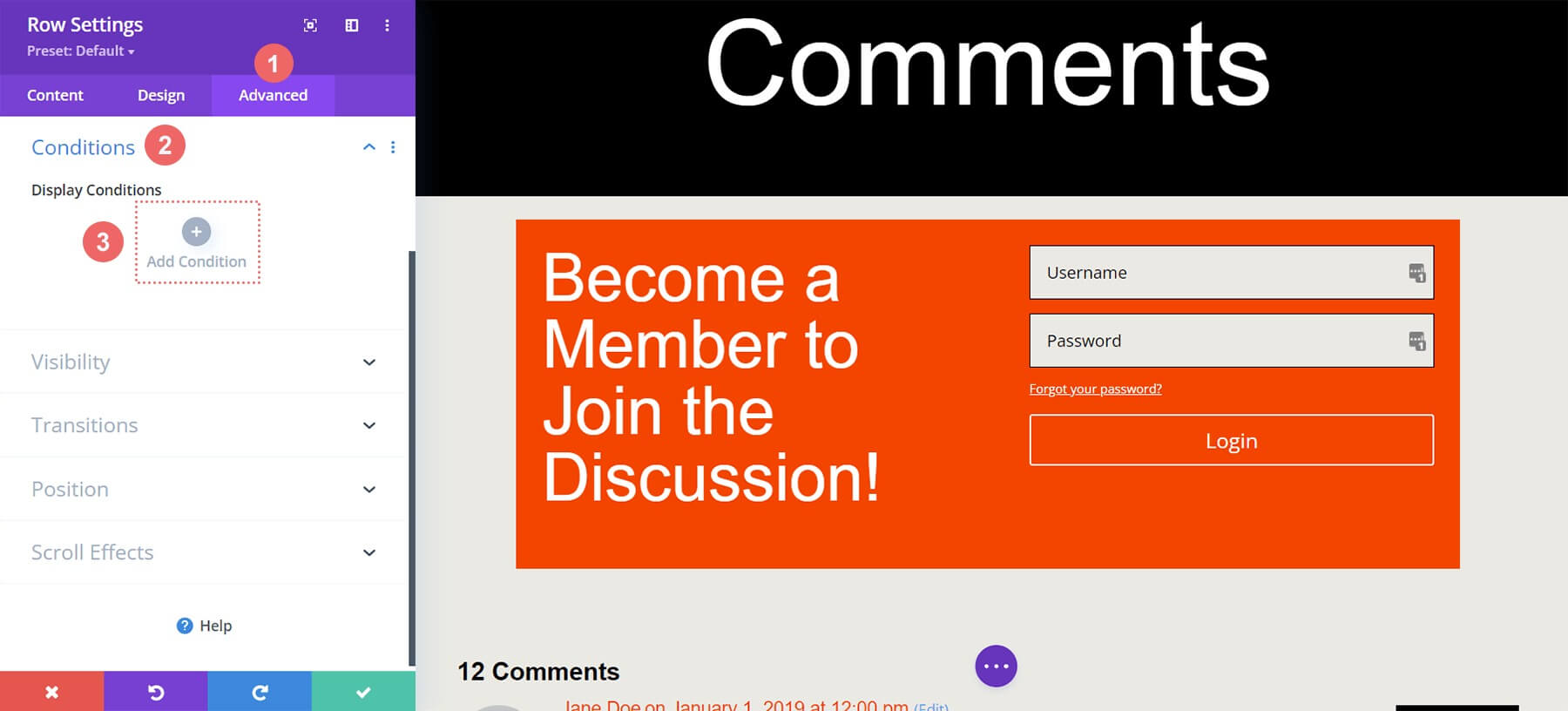
คลิกไอคอนรูปเฟืองการตั้งค่าแถว ไปที่ขั้นสูง จากนั้นเลือกเงื่อนไข คลิกไอคอนเครื่องหมายบวก

มีตัวเลือกการแสดงผลมากมาย เลื่อนไปที่สถานะผู้ใช้ คลิกสถานะการเข้าสู่ระบบ

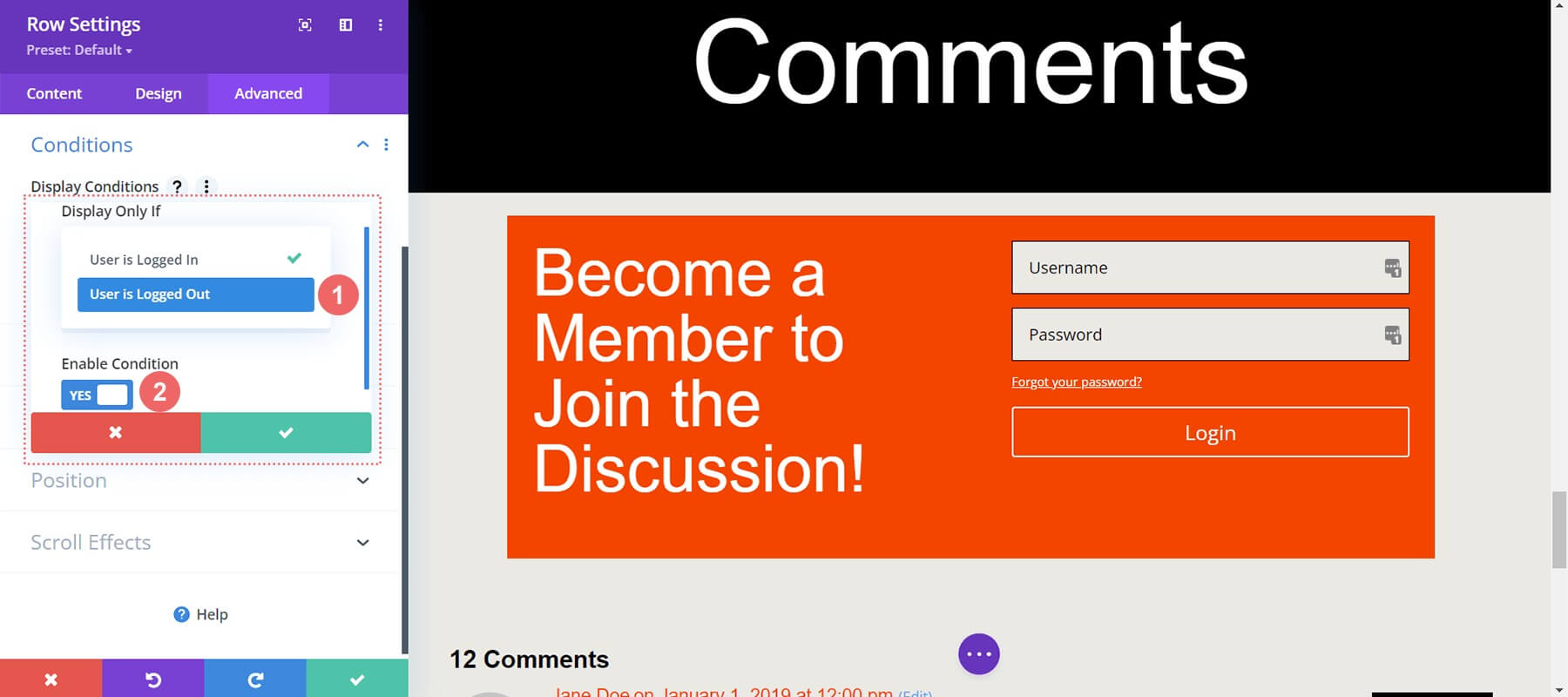
ในโมดอล ให้เปลี่ยน "ผู้ใช้เข้าสู่ระบบ" เป็น "ผู้ใช้ออกจากระบบ" สำหรับส่วนสำหรับสมาชิกเท่านั้น ผู้ใช้จำเป็นต้องมีข้อมูลรับรองการเข้าสู่ระบบที่ถูกต้องเพื่อดูความคิดเห็น

เงื่อนไขการแสดงผล
- แสดงเฉพาะในกรณีที่: ผู้ใช้ออกจากระบบ
- เปิดใช้งานเงื่อนไข: ใช่
เมื่อตั้งค่าเงื่อนไขการแสดงผลแล้ว ให้บันทึกการเปลี่ยนแปลงโดยคลิกปุ่มกาเครื่องหมายสีเขียวของโมเดล สังเกตการแจ้งเตือนปลั๊กอินแคช
แนวโน้มสุดท้าย
ณ จุดนี้ เมื่อเปิดใช้งานเงื่อนไขการแสดงผลสำหรับแถวโมดูลความคิดเห็นและโมดูลการเข้าสู่ระบบ เราสามารถตรวจสอบการทำงานของเราได้ เยี่ยมชมบล็อกโพสต์บนเว็บไซต์โดยใช้หน้าต่างไม่ระบุตัวตนหรือหน้าต่างเรียกดูแบบส่วนตัว

การใช้หน้าต่างส่วนตัวหรือหน้าต่างที่ไม่ระบุตัวตนเหมาะอย่างยิ่งสำหรับการทดสอบ เนื่องจากจะทำให้เราออกจากระบบชั่วคราวขณะท่องเว็บ ต่อมาเมื่อกลับสู่การเรียกดูตามปกติโดยลงชื่อเข้าใช้ไซต์ ส่วนความคิดเห็นควรจะมองเห็นได้อีกครั้ง อีกทางหนึ่งคือการออกจากระบบ WordPress ด้วยตนเองจะแสดงผลิตภัณฑ์ที่เสร็จสมบูรณ์แล้ว!
แม้ว่าบทช่วยสอนนี้จะใช้โมดูลความคิดเห็น แต่หลักการเหล่านี้สามารถนำไปใช้กับโมดูล Divi แถว คอลัมน์ หรือส่วนใดก็ได้โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม รู้สึกอิสระที่จะสำรวจการผสมผสานการแสดงผลต่างๆ เพื่อสร้างประสบการณ์ของคุณเอง
ห่อ
การสร้างชุมชนบนไซต์ WordPress ของคุณช่วยให้คุณสร้างความไว้วางใจที่ลึกซึ้งยิ่งขึ้นกับผู้ใช้ที่มีส่วนร่วม แนวทางที่มีประสิทธิภาพคือการสร้างส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น ซึ่งสมาชิกสามารถโต้ตอบได้อย่างง่ายดาย
เครื่องมือและฟีเจอร์ในตัวของ Divi ทำให้สิ่งนี้ตรงไปตรงมา ด้วยเงื่อนไขการแสดงผลดั้งเดิม คุณสามารถอนุญาตให้เฉพาะผู้ใช้โต้ตอบได้ โมดูลความคิดเห็นเกี่ยวกับสไตล์ยังทำได้ง่ายโดยใช้แท็บออกแบบและเครื่องมือแก้ไขเต็มรูปแบบของ Divi
คุณไม่จำเป็นต้องมีปลั๊กอินสำหรับสมาชิกเพื่อสร้างชุมชนส่วนตัวที่คล่องตัวด้วย Divi การเปิดใช้งานคุณสมบัติหลัก เช่น ความคิดเห็นของผู้ใช้ที่เข้าสู่ระบบสามารถเสริมสร้างความเข้มแข็งให้กับชุมชนของคุณ ในขณะเดียวกันก็ทำให้ไซต์ของคุณไม่ซับซ้อน
ก่อนที่จะติดตั้งปลั๊กอินสำหรับฟังก์ชันสมาชิกขั้นพื้นฐาน โปรดพิจารณาเงื่อนไขการแสดงผลของ Divi เพื่อปรับปรุงไซต์ของคุณตั้งแต่วันนี้




