เมื่อผู้ใช้ต้องเข้าสู่ระบบเว็บไซต์ของคุณอีกครั้งและถูกเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบ จะสร้างความฟุ้งซ่านและบางครั้งส่งผลให้พวกเขาเด้งออกจากเว็บไซต์ของคุณ

จำเป็นอย่างยิ่งที่จะต้องมอบประสบการณ์ที่น่าพึงพอใจและสะอาดให้กับผู้ใช้ของคุณ ดังนั้นจึงจำเป็นต้องมีป๊อปอัปการเข้าสู่ระบบ สิ่งนี้จะเพิ่มเวลาบนเว็บไซต์ของคุณและทำให้เว็บไซต์ของคุณดูสะอาดตาและไม่รก ในบทช่วยสอนนี้ เราจะเข้าใจวิธีสร้างป๊อปอัปแบบฟอร์มเข้าสู่ระบบบน WordPress โดยใช้ Elementor
วิธีสร้างป๊อปอัปเข้าสู่ระบบด้วย Elementor
ในการเริ่มต้น ตรงไปที่ แดชบอร์ด WordPress ของคุณและไปที่ ปลั๊กอิน
ตรวจสอบให้แน่ใจว่าคุณได้ ติดตั้ง และ เปิดใช้งาน Elementor Website Builder ระดับพรีเมียม บน WordPress ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
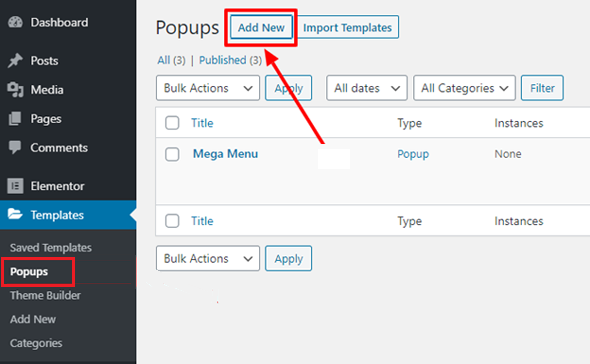
เริ่มเลยจากนั้นไปที่หน้า ป๊อปอัป จากตัวเลือก เทมเพลต แล้วกด Add New

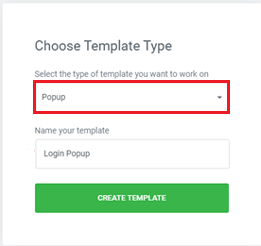
ถัดไป คุณจะต้องเลือกประเภทของป๊อปอัปและชื่อป๊อปอัป

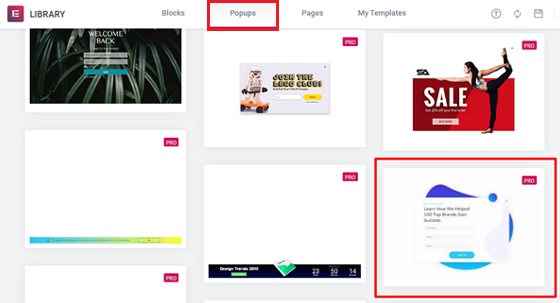
คุณสามารถเลือกจาก ไลบรารีป๊อปอัป จาก ป๊อปอัปที่ ออกแบบไว้ล่วงหน้าจำนวนมากที่พร้อมใช้งาน คุณยังสามารถ ปรับแต่ง เทมเพลตที่ออกแบบไว้ล่วงหน้าใดๆ หรือสร้างเทมเพลตใหม่ตั้งแต่เริ่มต้น

สำหรับบทช่วยสอนนี้ ให้เลือกเทมเพลตป๊อปอัปและปรับแต่งตามความต้องการของเรา ขั้นแรกให้ใช้ไอคอน ' + ' ดูตัวอย่างเทมเพลตที่คุณต้องการใช้ จากนั้นใช้ปุ่ม แทรก เพื่อเพิ่มลงในเว็บไซต์ของคุณ
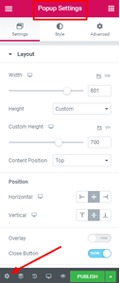
ถัดไป คุณต้องไปที่การตั้งค่าป๊อปอัปและซ่อนโอเวอร์เลย์เพื่อให้ปุ่ม 'X' ทำงานได้ หากไม่ซ่อนปุ่มนี้ ผู้ใช้จะไม่สามารถปิดป๊อปอัปได้ ส่งผลให้ผู้ใช้ออกจากเว็บไซต์ของคุณ

แอนิเมชั่นป๊อปอัปจะมีบทบาทในการทำให้ดูเป็นมืออาชีพมากขึ้น นอกจากนี้ คุณต้องตั้งค่าปุ่มปิดให้พอดีกับขนาด
ในแท็บสไตล์ ให้ทำการเปลี่ยนแปลงต่อไปนี้
- ขนาด - 25
- ตำแหน่งแนวตั้ง - 9
- ตำแหน่งแนวนอน - 18

จากแท็บ ขั้นสูง เปิดใช้งานตัวเลือก " ป้องกันการปิดบนโอเวอร์เลย์ " แล้วดำเนินการต่อ
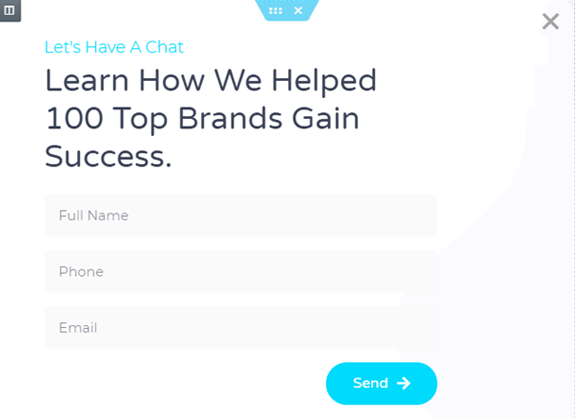
หลังจากทำการเปลี่ยนแปลงทั้งหมดข้างต้นแล้ว คุณต้องปรับแต่งป๊อปอัป คุณสามารถเปลี่ยนหรือลบวิดเจ็ตที่คุณไม่ต้องการได้
สำหรับป๊อปอัปนี้ เราจะลบวิดเจ็ตส่วนหัวแรกและเปลี่ยนชื่อวิดเจ็ตส่วนหัวที่สองด้วยการ ลงชื่อเข้าใช้บัญชีของคุณ เนื่องจากเราต้องการสร้างป๊อปอัปการเข้าสู่ระบบ
ตรวจสอบให้แน่ใจว่าได้เปลี่ยนการจัดตำแหน่งให้อยู่ตรงกลางเพื่อการจัดวางที่ดีขึ้น

ถัดไป คุณต้องตัดสินใจเลือกหน้าที่คุณต้องการให้ผู้ใช้ของคุณถูกเปลี่ยนเส้นทางไป ตัวอย่างเช่น หากคุณมีร้านค้าออนไลน์ คุณอาจต้องการเปลี่ยนเส้นทางพวกเขาไปยังรถเข็นเมื่อลงชื่อเข้าใช้เว็บไซต์ของคุณ
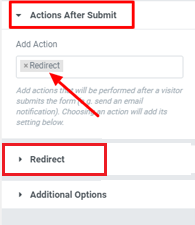
ในการตั้งค่าหน้าเปลี่ยนเส้นทาง ตรงไปที่ตัวเลือก การดำเนินการหลังจากส่ง แล้วเลือก เปลี่ยนเส้นทาง ในช่องถัดจากการเปลี่ยนเส้นทาง ให้วางลิงก์ของหน้าเปลี่ยนเส้นทาง

เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดเสร็จแล้ว คุณสามารถดำเนินการต่อและ เผยแพร่
คุณอาจได้รับป๊อปอัปการกำหนดค่าซึ่งคุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรเลย คุณสามารถ บันทึกและปิด ป๊อปอัปได้
วิธีเชื่อมต่อปุ่มเข้าสู่ระบบด้วยป๊อปอัป
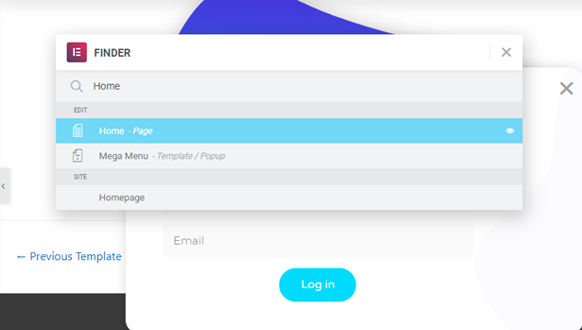
เพื่อให้ปุ่มเข้าสู่ระบบบนป๊อปอัปทำงาน คุณต้องรวมปุ่มเข้าสู่ระบบเข้ากับป๊อปอัปของคุณ ในการเปิด Elementor Finder ให้กด Ctrl + E บนแป้นพิมพ์ของคุณ

ค้นหา หน้าแรก จากนั้นแก้ไขปุ่มจากหน้าแรกเพื่อรวมป๊อปอัปเข้าสู่ระบบ
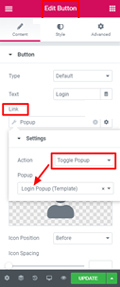
ตรงไปที่ตัวเลือก ลิงก์ ไปที่ ไดนามิก และจากการ ดำเนินการ ให้ เลือก ป๊อปอัป
กด ป๊อปอัป อีกครั้งแล้วเลือก สลับป๊อปอัป เป็นการกระทำ ตอนนี้คุณสามารถตรวจสอบป๊อปอัปบนเว็บไซต์ของคุณได้โดยกดปุ่ม เข้าสู่ระบบ

นี่คือวิธีที่คุณสามารถสร้างป๊อปอัปการเข้าสู่ระบบบนเว็บไซต์ของคุณโดยใช้ Elementor Website Builder เราหวังว่าบทช่วยสอนนี้จะช่วยคุณในการทำให้ไซต์ของคุณดูดีขึ้น อย่าลืมติดตามเราบน Facebook  และ Twitter เพื่อไม่ให้พลาดบทเรียนของเรา




