ส่วนฮีโร่แบบเต็มหน้าจอจะดูสวยงามในเว็บไซต์ใดๆ แต่ดูน่าดึงดูดกว่าในบทความบล็อก แม้จะมีรูปภาพแบบเต็มหน้าจอ แต่ก็มีความเป็นไปได้ในการออกแบบมากมายสำหรับตำแหน่งที่ชื่อและข้อมูลเมตาอาจดูไม่ธรรมดา ความคิดทั้งหมดทำได้ง่ายมากด้วย Divi Theme Builder ในบทความนี้ เราจะมาดูวิธีรวมภาพคุณลักษณะแบบเต็มหน้าจอลงในเทมเพลตโพสต์บล็อก Divi ของคุณ

ตัวอย่างการออกแบบ
ในขณะที่เรากำลังจะสร้างโมดูลการออกแบบที่แตกต่างกันสามโมดูล เรามาดูกันว่าพวกเขามีลักษณะอย่างไร
อันดับแรก ลักษณะของโมดูลชื่อโพสต์แบบเต็มหน้าจอจะมีลักษณะอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

จากนั้นโมดูลชื่อโพสต์แบบเต็มหน้าจอแบบอื่นที่มีชื่อเหนือพื้นหลังจะมีลักษณะอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

สุดท้ายนี้ ฮีโร่แบบเต็มหน้าจอที่มีข้อมูลเมตาจะมีลักษณะอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

เทมเพลตบล็อกโพสต์ฟรี
มีเทมเพลตโพสต์บล็อกฟรีมากมายในร้านค้าเทมเพลต Divi คุณสามารถเลือกรูปแบบใดก็ได้และกำหนดรูปร่างที่โดดเด่นเพื่อเพิ่มความสวยงามให้กับบล็อกของคุณ สำหรับโพสต์ของวันนี้ ฉันจะใช้เทมเพลตฟรีจากร้าน Divi ชื่อ Blog Post Template สำหรับ Divi's Fashion Designer Layout นอกจากนั้น ฉันจะใช้ Header And Footer สำหรับ Layout นักออกแบบแฟชั่นของ Divi ด้วย ทั้งสองเทมเพลตใช้งานได้ฟรีอย่างสมบูรณ์
จะอัปโหลดเทมเพลต Divi ได้อย่างไร
คุณสามารถอัปโหลดเทมเพลตโพสต์บล็อกที่มีอยู่หรือสร้างใหม่ตั้งแต่ต้น เราจะอัปโหลดหนึ่งรายการ อย่างไรก็ตาม เทคนิคในการสร้างฮีโร่แบบเต็มหน้าจอยังคงเหมือนเดิม
- ไปที่ Divi
- คลิกไอคอนพกพา
- ไปที่แท็บนำเข้า
- เลือกไฟล์ JSON ของคุณ
- คลิกเพื่อนำเข้า
- บันทึกการตั้งค่า

ขั้นตอนการออกแบบ
เราจะเห็นวิธีการออกแบบสองสามวิธีในการตกแต่งส่วนฮีโร่แบบเต็มหน้าจอ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีที่ 1: ชื่อโพสต์แบบเต็มหน้าจอ
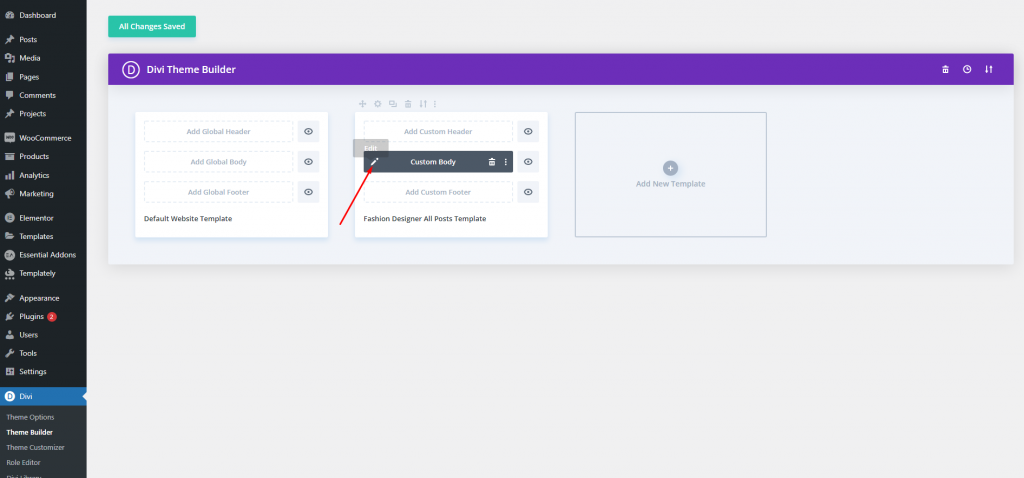
เราจะใช้ประโยชน์จากโมดูลชื่อบทความ หากคุณต้องการแสดงข้อมูลทั้งหมดพร้อมกัน นี่เป็นตัวเลือกที่ดี เมื่อคุณพบการออกแบบของคุณแล้ว ให้คลิกไอคอนแก้ไขเพื่อเปิด

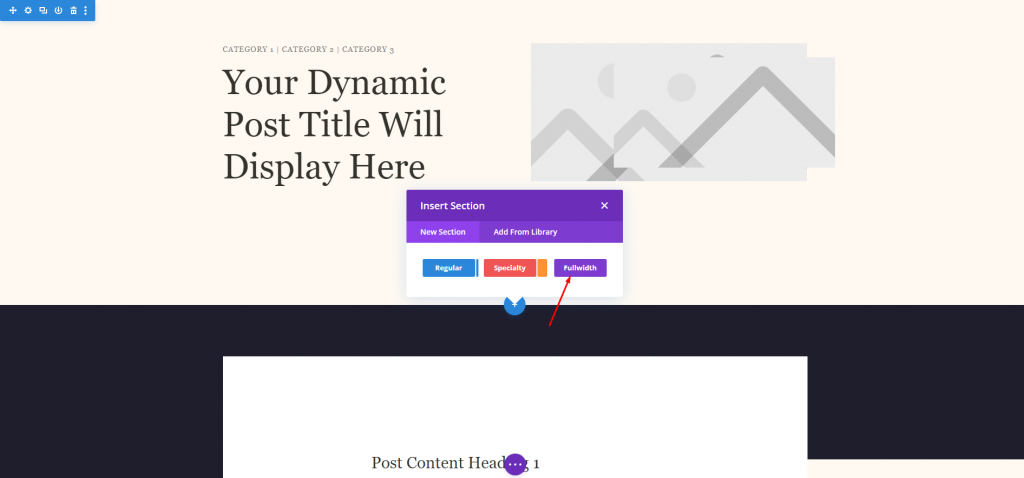
เทมเพลตมีส่วนรูปภาพคุณลักษณะที่สร้างไว้ล่วงหน้า เราจะลบมันและเพิ่มส่วนเต็มความกว้างใหม่

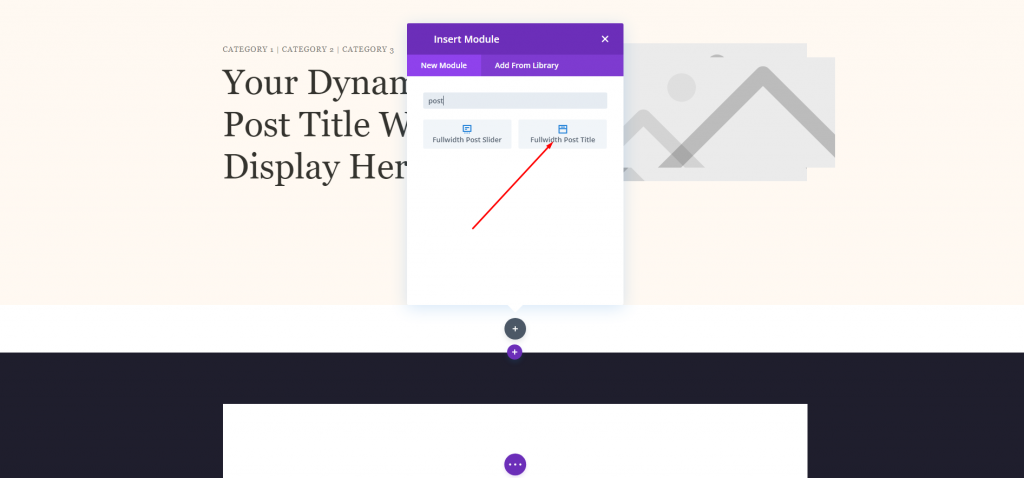
เราจะเพิ่มชื่อโพสต์แบบเต็มความกว้างในส่วนใหม่นี้

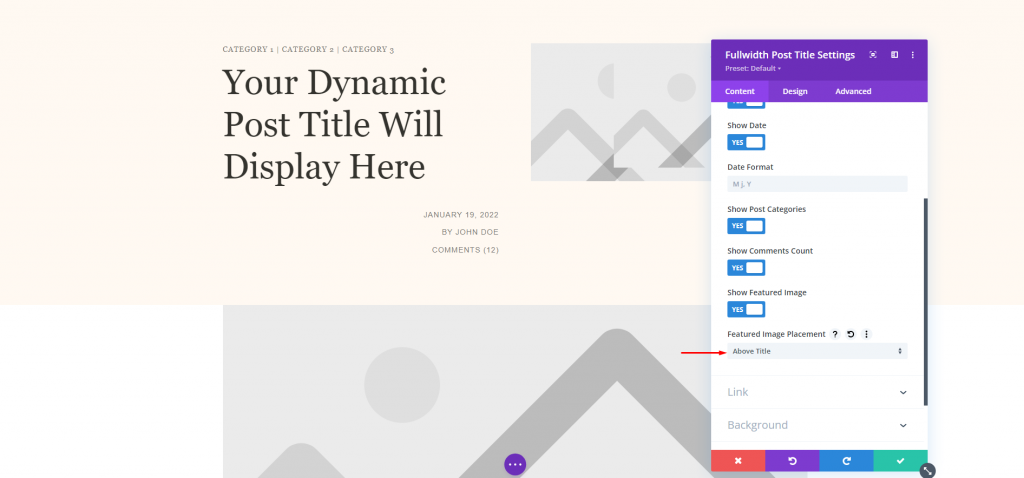
เปลี่ยนส่วนรูปภาพเด่นและทำให้ทุกอย่างเหมือนเดิม
- ตำแหน่งภาพเด่น: เหนือชื่อเรื่อง

ตั้งค่าสีพื้นหลังใหม่ให้กับโมดูล
- สี: #fff9f2

ข้อความชื่อเรื่อง
ตอนนี้จากแท็บการออกแบบ ทำการเปลี่ยนแปลงต่อไปนี้สำหรับข้อความชื่อเรื่อง
- แบบอักษร: Playfair Display
- การจัดตำแหน่ง: ชิดซ้าย
- สี: #34332e
- ขนาดตัวอักษร: 65px สำหรับเดสก์ท็อป 42px สำหรับโทรศัพท์
- ความสูงของสาย: 1.2em

Meta Text
ตอนนี้ลงมาที่การตั้งค่าข้อความเมตาจากแท็บการออกแบบและทำการเปลี่ยนแปลงต่อไปนี้
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ปานกลาง
- สไตล์: ตัวพิมพ์ใหญ่
- การจัดตำแหน่งเดสก์ท็อป: ขวา
- การจัดตำแหน่งโทรศัพท์: ซ้าย
- สี: #7b7975
- ขนาดตัวอักษร: 14px สำหรับเดสก์ท็อป 10px สำหรับโทรศัพท์
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.6em

ภาพพื้นหลังชื่อเรื่อง
ในตอนนี้ เนื่องจากเป้าหมายของเราคือการนำชื่อมาทับรูปภาพเด่น ให้กลับไปที่แท็บเนื้อหาและเปลี่ยนการตั้งค่าต่อไปนี้จากองค์ประกอบและพื้นหลัง
- ตำแหน่งรูปภาพเด่น: ภาพพื้นหลังชื่อ/เมตา
- สีไล่ระดับด้านซ้าย: #fff9f2
- ไล่สีด้านขวา: rgba(255,255,255,0)
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 30%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

วิธีที่ 2: ฮีโร่แบบเต็มหน้าจอพร้อม Metadata
สำหรับข้อมูล เทคนิคนี้จะใช้โมดูลข้อความที่มีเนื้อหาแบบไดนามิก หากคุณต้องการแสดงองค์ประกอบทั้งหมดในสถานที่ต่างๆ นี่เป็นวิธีแก้ปัญหาที่ยอดเยี่ยม หากต้องการดำเนินการต่อ ให้อัปโหลดเทมเพลตและนำส่วนแรกออก เราจะทำซ้ำโมดูลและการตั้งค่าในคอลัมน์ด้านซ้าย แต่เราจะแนะนำคุณตลอดเพื่อให้คุณสามารถกำหนดค่าได้

การตั้งค่ามาตรา
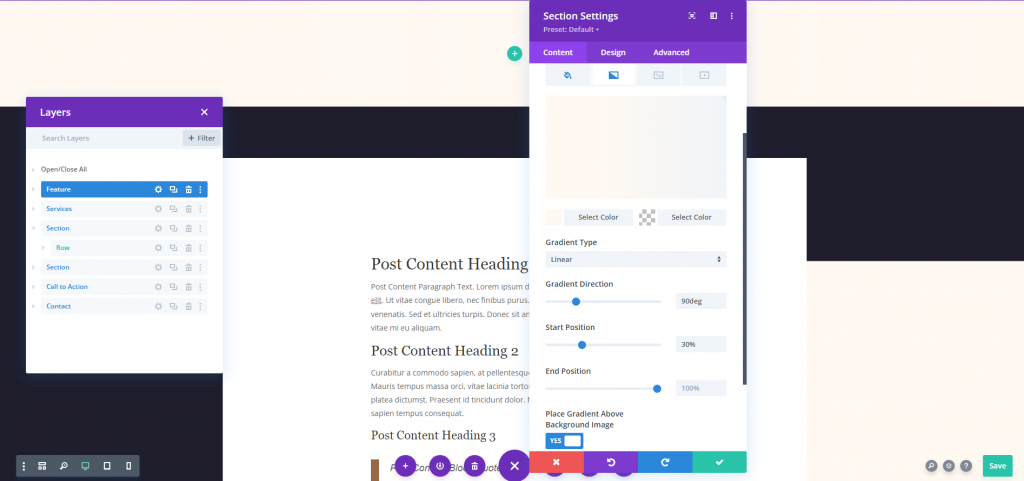
เปิดการตั้งค่าส่วนที่ทำเครื่องหมายแล้วทำการตั้งค่าต่อไปนี้
- สีไล่ระดับด้านซ้าย: #fff9f2
- ไล่สีด้านขวา: rgba(255,255,255,0)
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 30%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

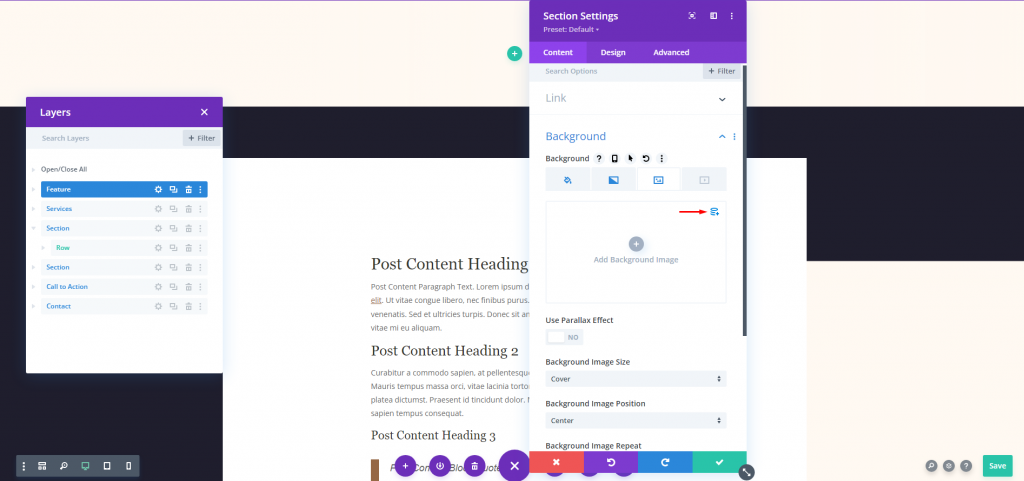
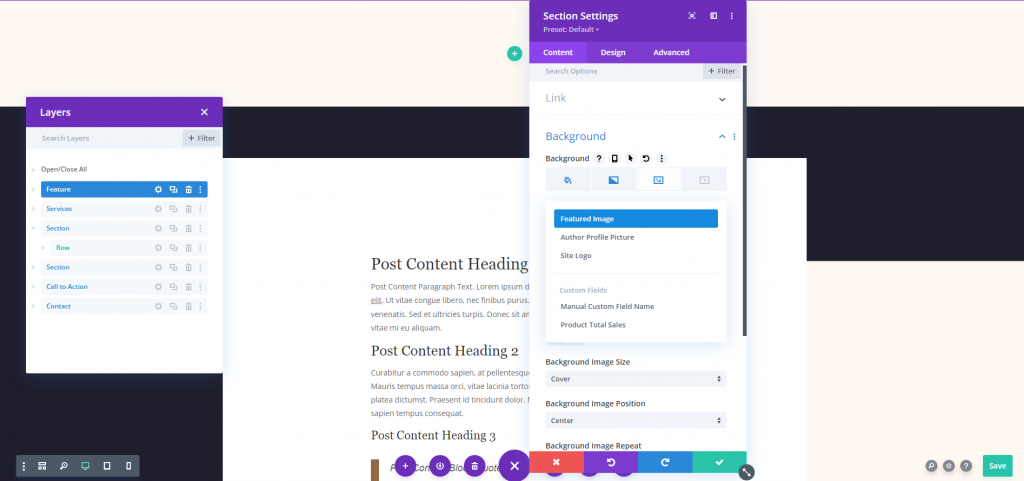
ตอนนี้ย้ายไปที่ส่วนรูปภาพแล้วเลือกตัวเลือกเนื้อหาแบบไดนามิก

เลือกรูปภาพเด่นในตัวเลือก

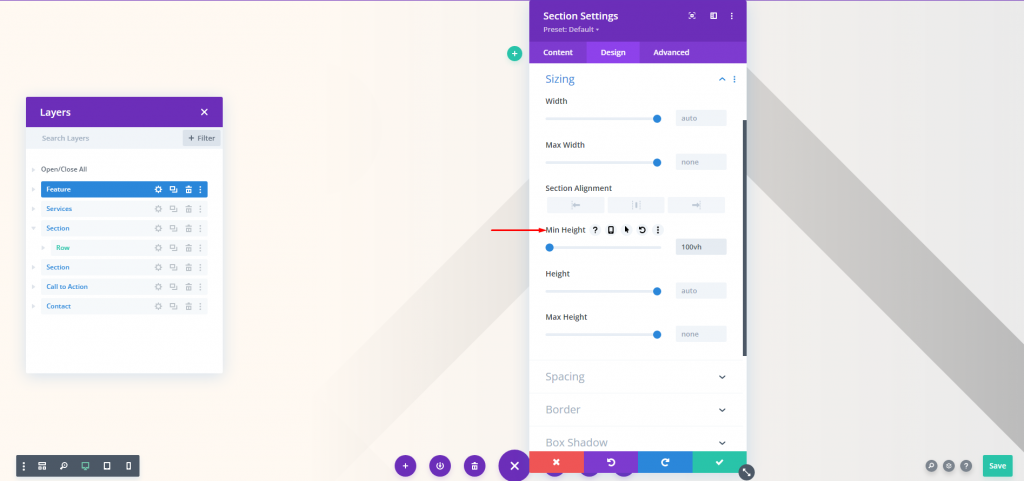
ย้ายไปยังแท็บการออกแบบและปรับความสูงขั้นต่ำ
- ความสูงขั้นต่ำ: 100vh

ข้อความชื่อเรื่อง
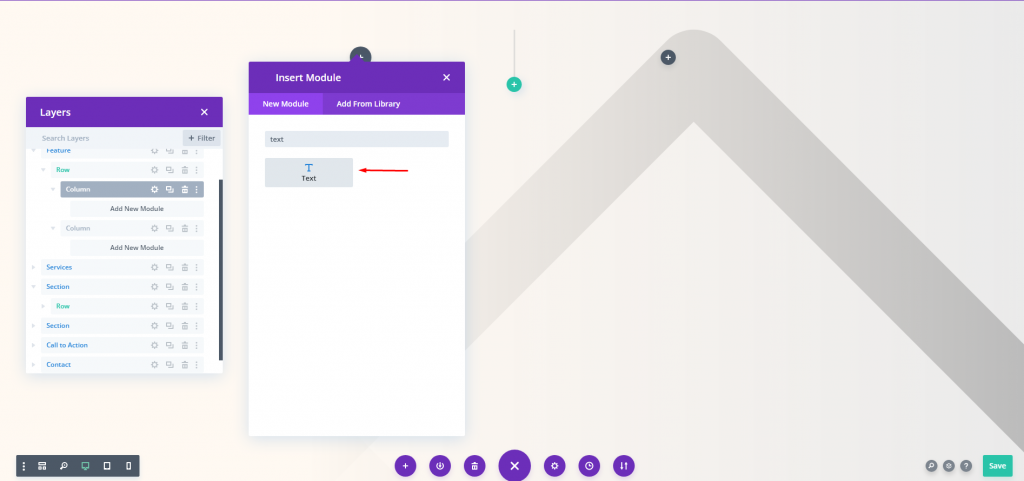
ตอนนี้เพิ่มแถวสองคอลัมน์ จากนั้นเพิ่มโมดูลข้อความในคอลัมน์แรก

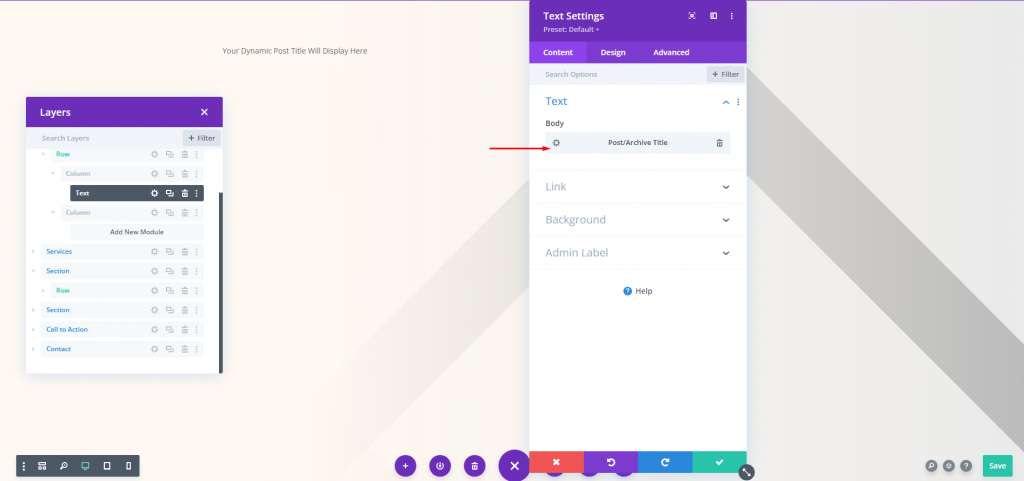
ตอนนี้ใช้เนื้อหาแบบไดนามิกสำหรับโมดูลนี้
- เนื้อหาแบบไดนามิก: ชื่อโพสต์/ที่เก็บถาวร

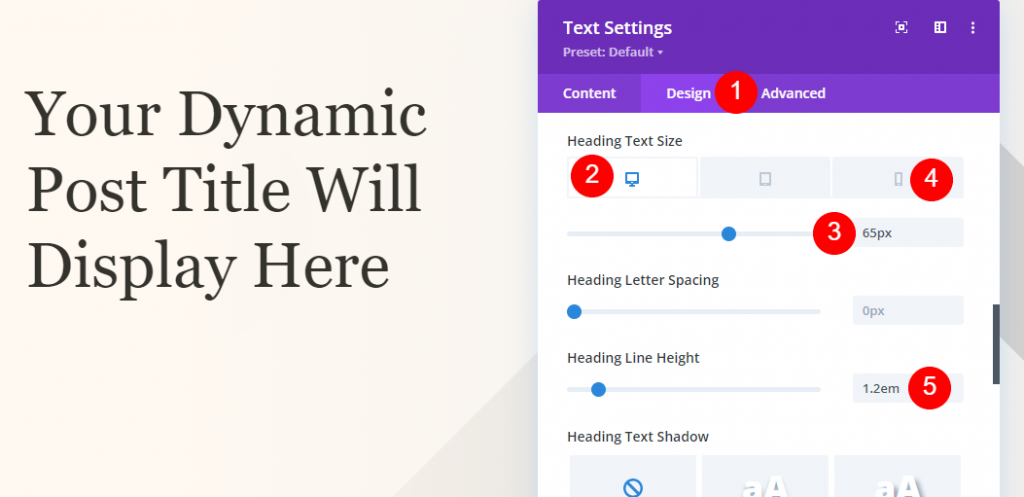
จากแท็บการออกแบบ ให้เปลี่ยนการตั้งค่าต่อไปนี้
- แบบอักษร: Playfair Display
- การจัดตำแหน่ง: ชิดซ้าย
- สี: #34332e
- ขนาดข้อความ: เดสก์ท็อป 65px และโทรศัพท์ 42px
- ความสูงของสาย: 1.2em

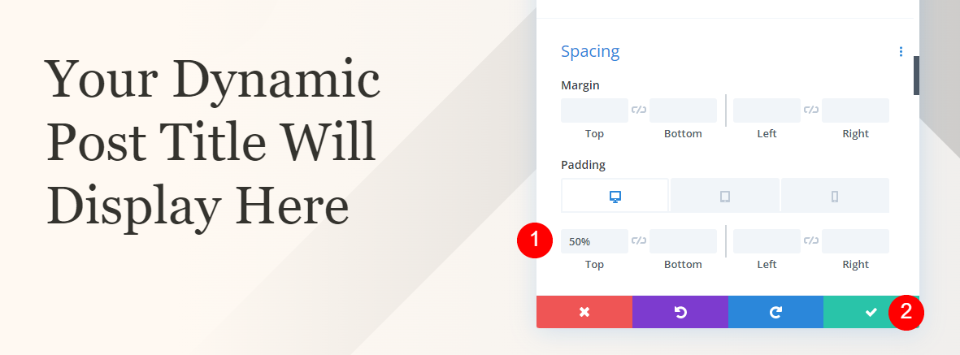
ไปที่การตั้งค่าการเว้นวรรคและเปลี่ยนค่าต่อไปนี้
- ช่องว่างภายในด้านบน: 50%

ส่วนหมวดหมู่ข้อมูลเมตา
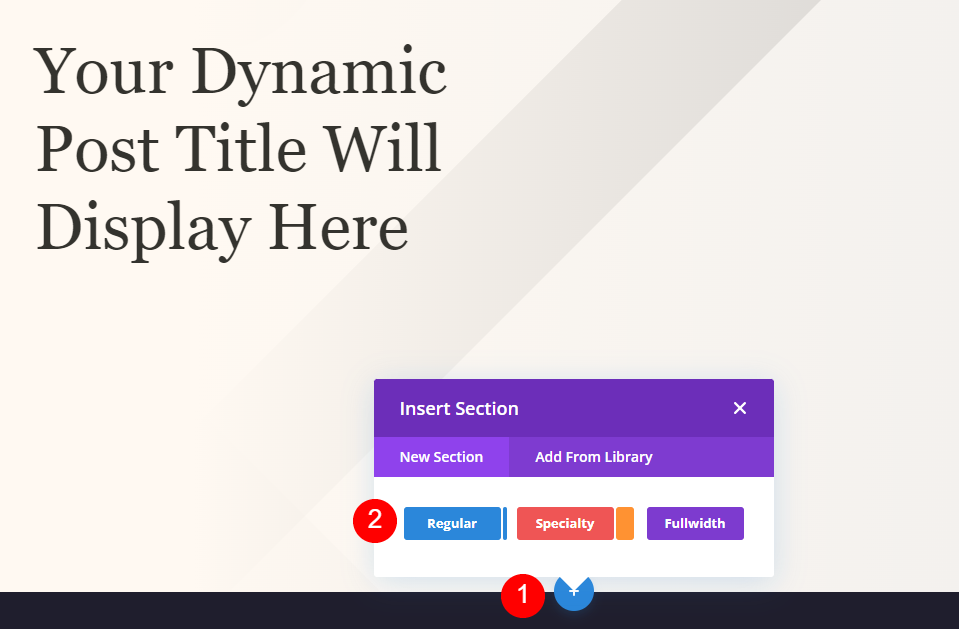
ตอนนี้เพิ่มส่วนปกติใต้ส่วนฮีโร่

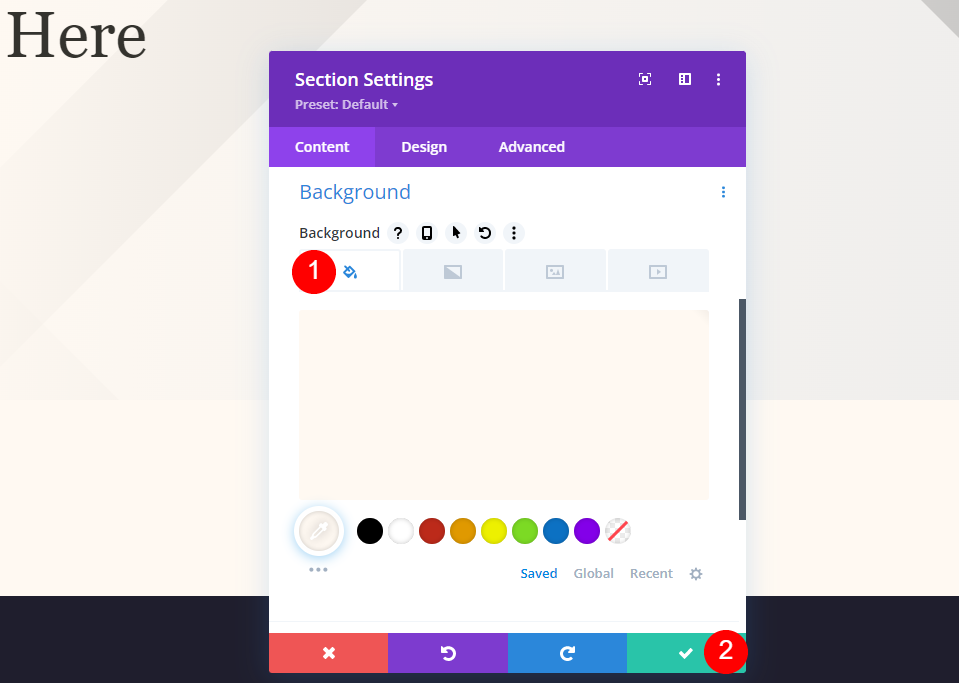
ตอนนี้เพิ่มสีพื้นหลังให้กับส่วนนี้
- สีพื้นหลัง: #fff9f2

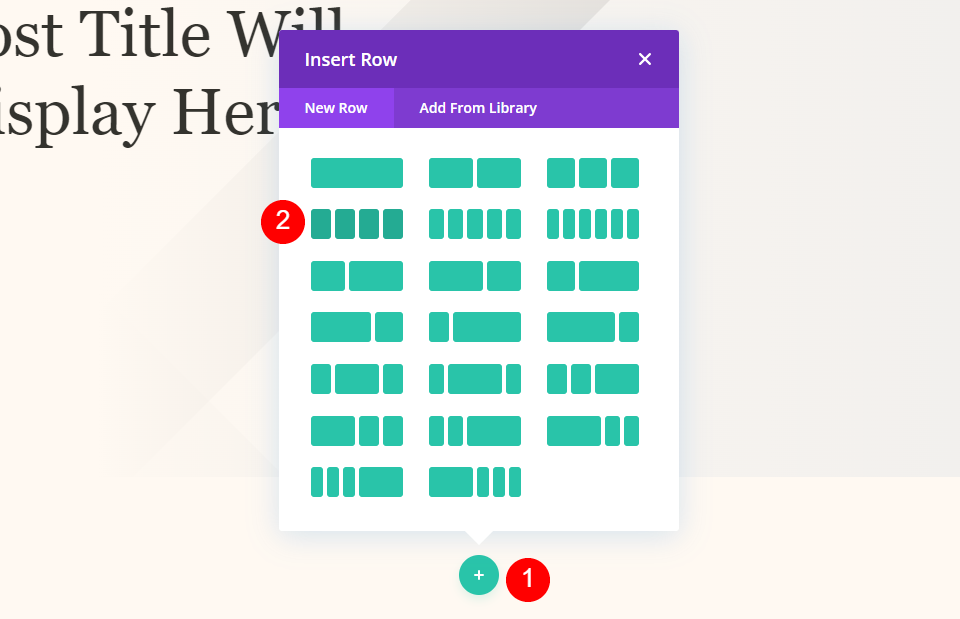
เพิ่มแถวคอลัมน์ 4 แถวในส่วนใหม่

ข้อความหมวดหมู่ข้อมูลเมตา
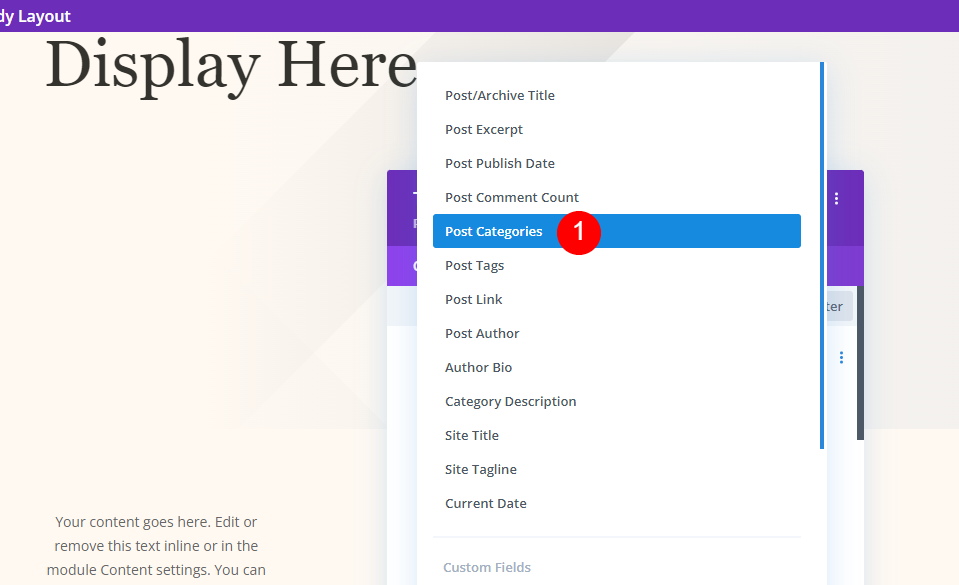
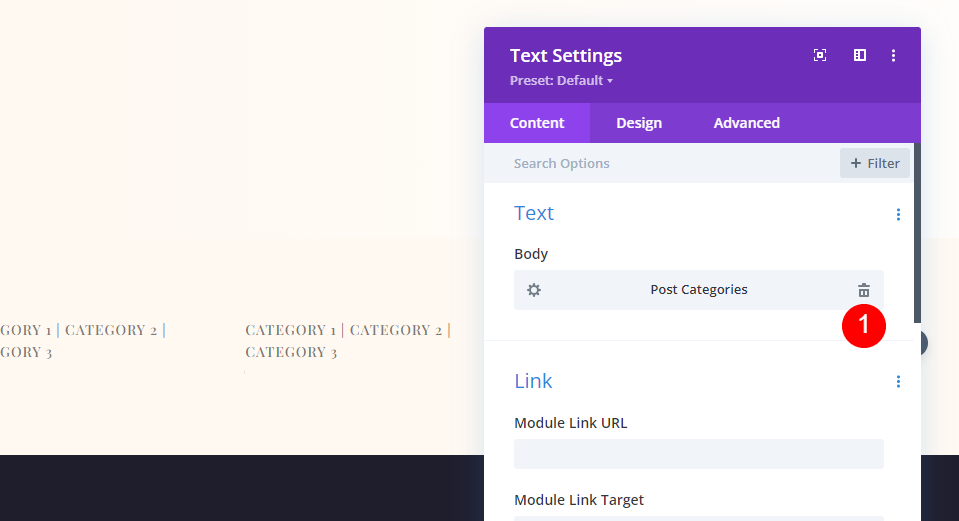
ตอนนี้เพิ่มโมดูลข้อความในคอลัมน์แรกและเพิ่มเนื้อหาแบบไดนามิกเข้าไป
- เนื้อหาไดนามิก: โพสต์หมวดหมู่

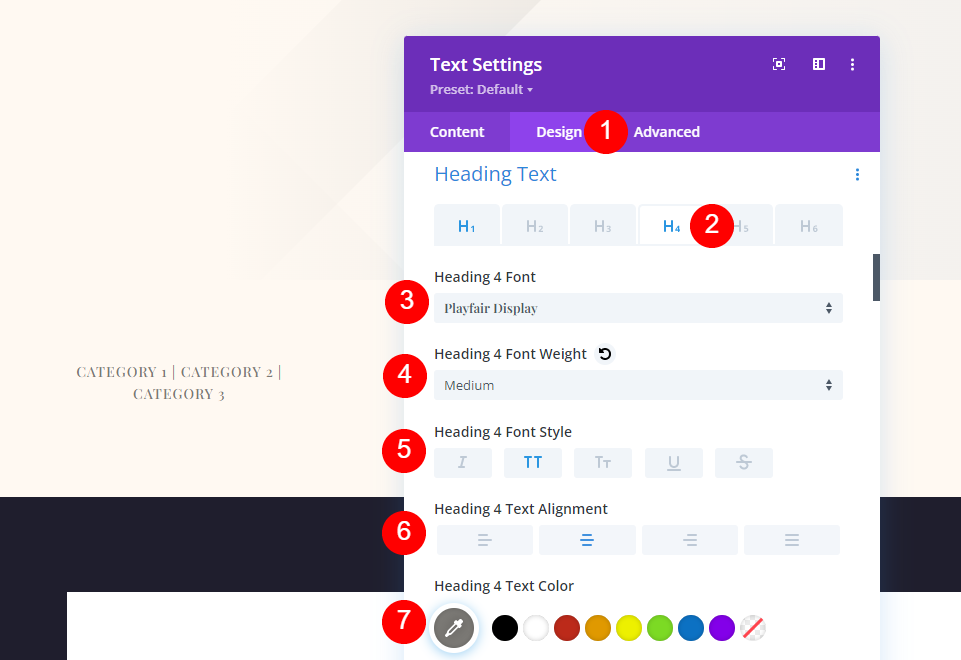
ตอนนี้ย้ายไปที่แท็บออกแบบและเพิ่มการเปลี่ยนแปลงต่อไปนี้
- ข้อความหัวเรื่อง: H4
- แบบอักษร: Playfair Display
- น้ำหนัก: ปานกลาง
- สไตล์: ตัวพิมพ์ใหญ่
- การจัดตำแหน่ง: ศูนย์
- สี: #7b7975
- ขนาดข้อความ: เดสก์ท็อป 14px และโทรศัพท์ 10px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.6em

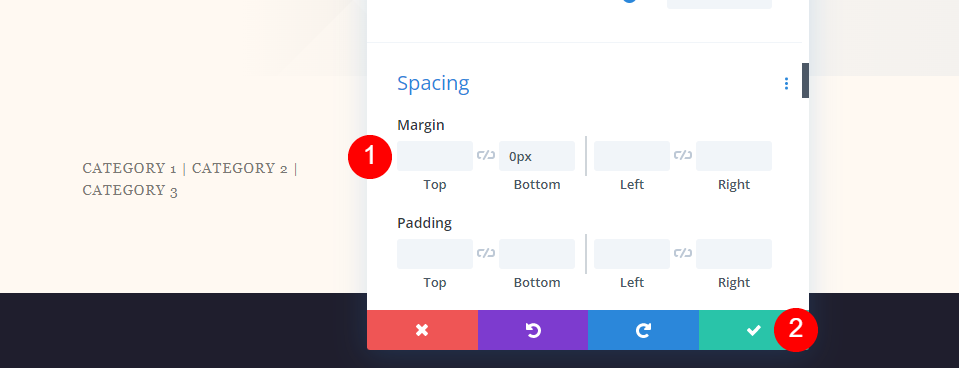
ย้ายไปที่การตั้งค่าระยะห่างและเปลี่ยนค่าต่อไปนี้
- ระยะขอบล่าง: 0px

ข้อความเมตาดาต้า
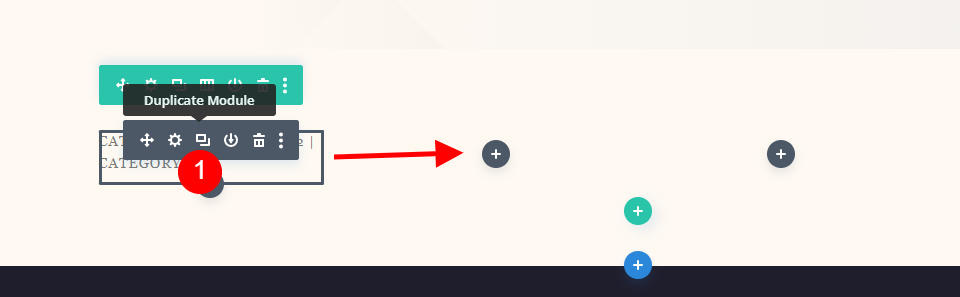
จากนั้น ทำซ้ำโมดูลหมวดหมู่และย้ายไปยังคอลัมน์ถัดไป โมดูล Meta ทั้งหมดมีการตั้งค่าเหมือนกัน เราจะแสดงวิธีการสร้างโมดูลแรก จากนั้นทำซ้ำสองครั้งเพื่อสร้างโมดูลที่เหลือ

ผู้เขียน
เปิดการตั้งค่าและลบเนื้อหาแบบไดนามิกสำหรับหมวดหมู่โพสต์

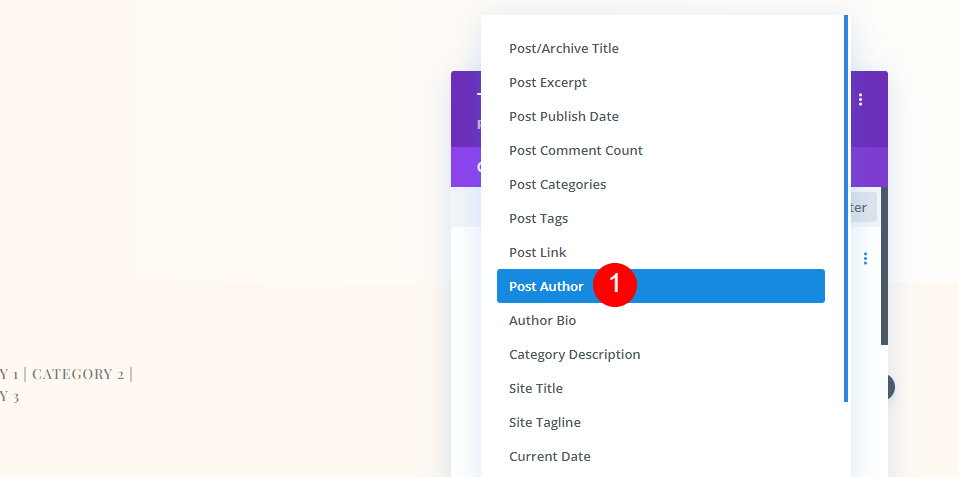
เลือก Post Author เป็นเนื้อหาแบบไดนามิก
- เนื้อหาแบบไดนามิก: ผู้โพสต์

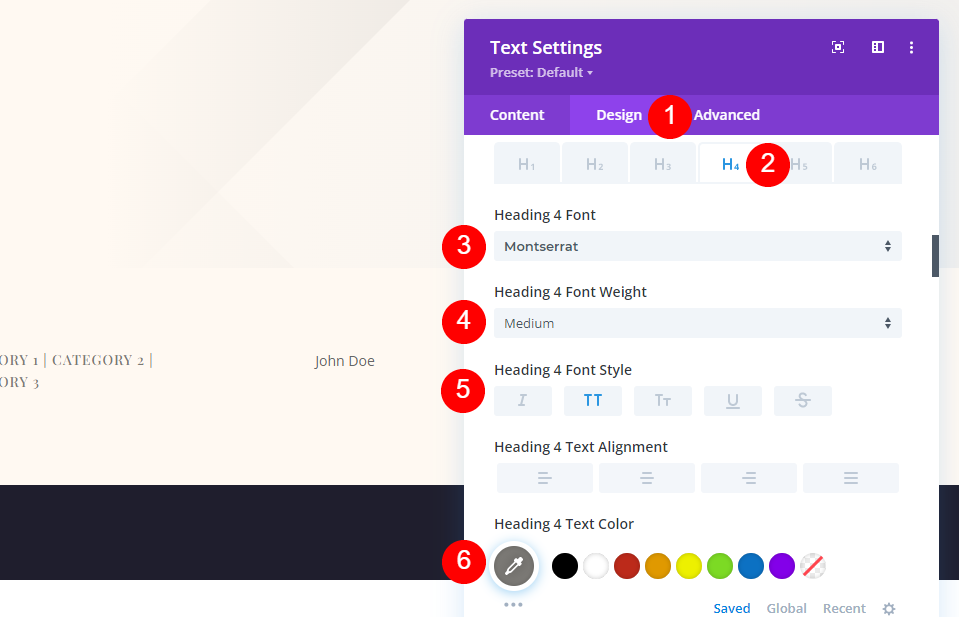
ในแท็บ ออกแบบ ให้เปลี่ยนการตั้งค่าต่อไปนี้
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ปานกลาง
- สไตล์: ตัวพิมพ์ใหญ่
- การจัดตำแหน่งเดสก์ท็อป: กึ่งกลาง
- การจัดตำแหน่งโทรศัพท์: ซ้าย
- สี: #7b7975
- ขนาดตัวอักษร: เดสก์ท็อป 14px, โทรศัพท์ 10px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.6em

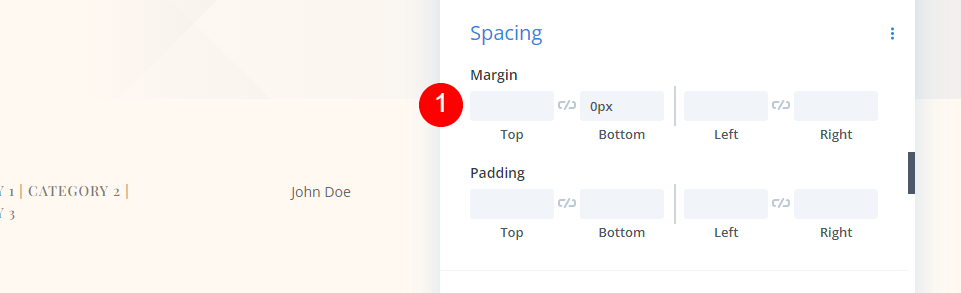
การตั้งค่าขอบด้านล่างควรเป็น 0px
- ระยะขอบล่าง: 0px

วันที่
ลากโมดูล Author ไปยังคอลัมน์ถัดไปหลังจากคัดลอก ลบเนื้อหาไดนามิก จากนั้นเลือก ใช้เนื้อหาไดนามิกและโพสต์วันที่เผยแพร่Â
- เนื้อหาแบบไดนามิก: โพสต์วันที่เผยแพร่

ความคิดเห็น
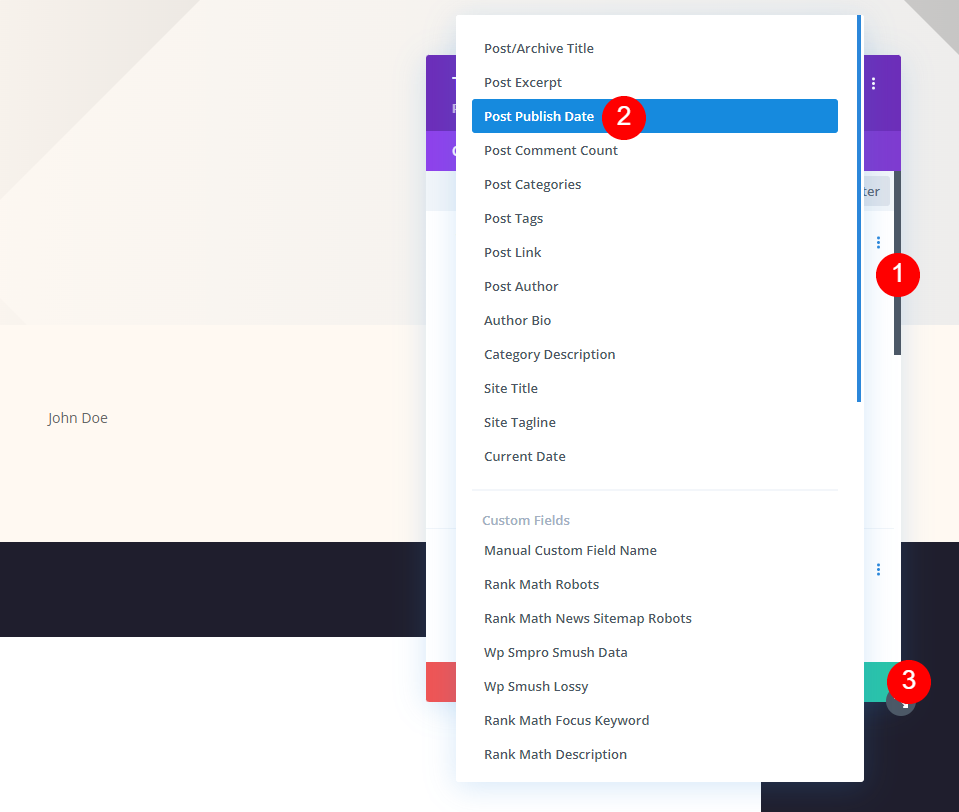
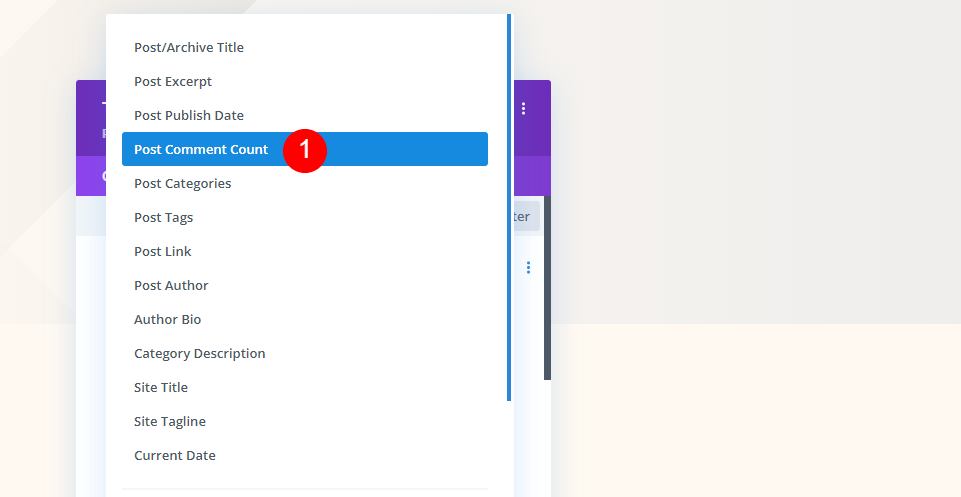
สุดท้าย ให้ลากโมดูลวันที่เผยแพร่ไปยังคอลัมน์สุดท้าย ลบวันที่และเลือกวันที่เพื่อใช้เป็นเนื้อหาแบบไดนามิก เช่นเดียวกับที่คุณทำกับโมดูลอื่นๆ
- เนื้อหาแบบไดนามิก: โพสต์ความคิดเห็น Count

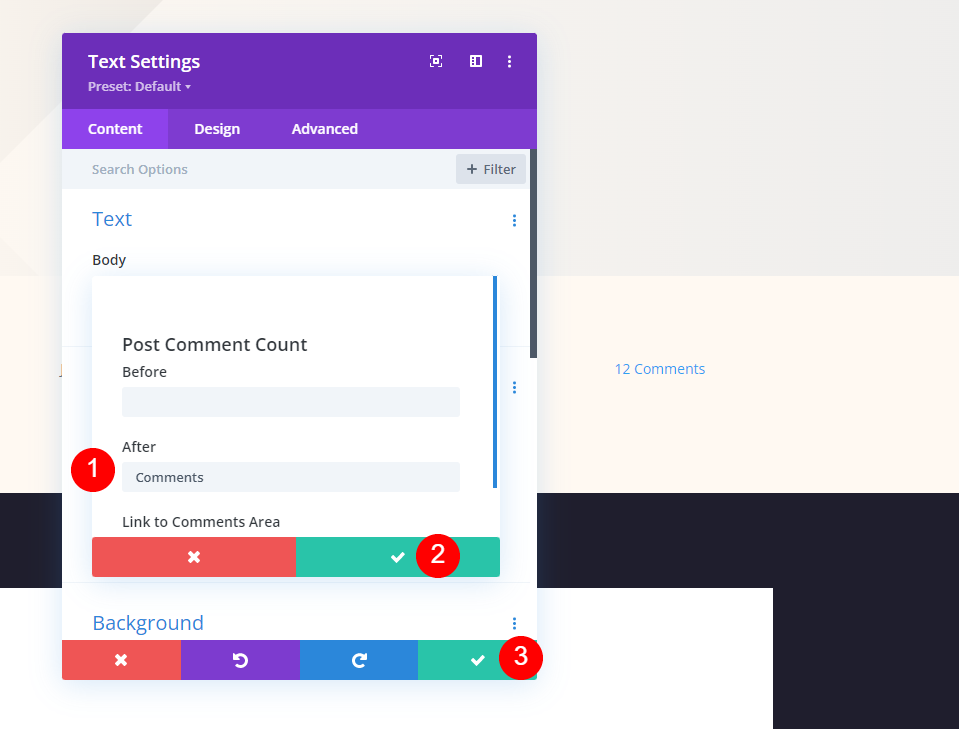
ในฟิลด์ After ให้เพิ่มช่องว่างและคำว่า ความคิดเห็น ในครั้งนี้ ปิดกิริยาช่วยเล็กน้อยก่อน จากนั้นจึงค่อยตั้งค่า
- หลัง: ความคิดเห็น

ผลลัพธ์สุดท้าย
เนื่องจากเราได้สร้างโมดูลการออกแบบที่แตกต่างกันสามโมดูลติดต่อกัน เรามาดูกันว่าพวกเขามีลักษณะอย่างไร
อันดับแรก ลักษณะของโมดูลชื่อโพสต์แบบเต็มหน้าจอจะมีลักษณะอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

จากนั้นโมดูลชื่อโพสต์แบบเต็มหน้าจอแบบอื่นที่มีชื่อเหนือพื้นหลังจะมีลักษณะอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

สุดท้ายนี้ ฮีโร่แบบเต็มหน้าจอที่มีข้อมูลเมตาจะมีลักษณะอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

จบความคิด
ที่สรุปการสนทนาของเราเกี่ยวกับวิธีเพิ่มฮีโร่แบบเต็มหน้าจอในการออกแบบโพสต์บล็อก Divi ของคุณ โมดูล Divi และตัวสร้างธีมนำเสนอทางเลือกที่หลากหลายสำหรับการสร้างส่วนฮีโร่แบบเต็มหน้าจอ วิธีใดวิธีหนึ่งเหล่านี้ใช้ได้ผลดีและมีศักยภาพมหาศาลในการดึงดูดผู้เยี่ยมชมให้มากขึ้น คุณสามารถเพิ่มฮีโร่แบบเต็มหน้าจอให้กับการออกแบบโพสต์บล็อกของ Divi โดยใช้วิธีการเหล่านี้




