ในการออกแบบเว็บไซต์สมัยใหม่ องค์ประกอบแบบไดนามิกจะช่วยเพิ่มการมีส่วนร่วมและการโต้ตอบของผู้ใช้ได้อย่างมาก ในบรรดาองค์ประกอบไดนามิกเหล่านี้ เครื่องเล่นเพลงไดนามิกเป็นคุณสมบัติสำคัญในการทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณได้รับประสบการณ์เสียงที่ดื่มด่ำในขณะที่เรียกดูไซต์ของคุณ

ในบทช่วยสอนนี้ เราจะพูดถึงแง่มุมทางเทคนิคของการรวมเครื่องเล่นเพลงแบบไดนามิกเข้ากับเฟรมเวิร์ ก Elementor ด้วยพลังของปลั๊กอิน JetEngine เป้าหมายของเราคือการช่วยให้นักพัฒนาและนักออกแบบเว็บไซต์ได้รับความรู้และทักษะที่จำเป็นในการบูรณาการเครื่องเล่นเพลงไดนามิกบนเว็บไซต์ของตนได้อย่างราบรื่น
ข้อกำหนดเบื้องต้น
ก่อนที่จะเริ่มใช้งานเครื่องเล่นเพลงไดนามิกใน Elementor คุณต้องแน่ใจว่าคุณมีข้อกำหนดเบื้องต้นที่จำเป็นก่อน ข้อกำหนดสำคัญในการเริ่มต้นมีดังต่อไปนี้:

ปลั๊กอิน Elementor และ JetEngine: ตรวจสอบให้แน่ใจว่าเว็บไซต์ WordPress ของคุณมีทั้งปลั๊กอิน Elementor และ JetEngine ติดตั้งและเปิดใช้งาน ปลั๊กอินเหล่านี้จะเป็นรากฐานสำหรับการสร้างและจัดการเนื้อหาแบบไดนามิก รวมถึงเครื่องเล่นเพลง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยความรู้พื้นฐานเกี่ยวกับ HTML, CSS และ JavaScript : แม้ว่าคุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ด แต่ความเข้าใจพื้นฐานเกี่ยวกับ HTML, CSS และ JavaScript จะเป็นประโยชน์ในการปรับแต่งและปรับปรุงฟังก์ชันการทำงานของเครื่องเล่นเพลงแบบไดนามิก
ไฟล์เสียง MP3 สำหรับเพลง : เตรียมไฟล์เสียง MP3 ที่คุณต้องการใช้สำหรับเครื่องเล่นเพลง ตรวจสอบให้แน่ใจว่าไฟล์เหล่านี้มีรูปแบบที่ถูกต้องและตั้งชื่อตามความต้องการขององค์กรของคุณ
เมื่อมั่นใจว่าเป็นไปตามข้อกำหนดเบื้องต้นเหล่านี้ คุณจะมีความพร้อมที่จะปฏิบัติตามบทช่วยสอนและใช้งานเครื่องเล่นเพลงไดนามิกใน Elementor ได้สำเร็จ
การตั้งค่าไฟล์เสียง
การตั้งค่าไฟล์เสียงของคุณอย่างถูกต้องเป็นสิ่งสำคัญก่อนที่จะรวมเครื่องเล่นเพลงแบบไดนามิกใน Elementor ทำตามขั้นตอนเหล่านี้เพื่อให้แน่ใจว่าบูรณาการได้อย่างราบรื่น:
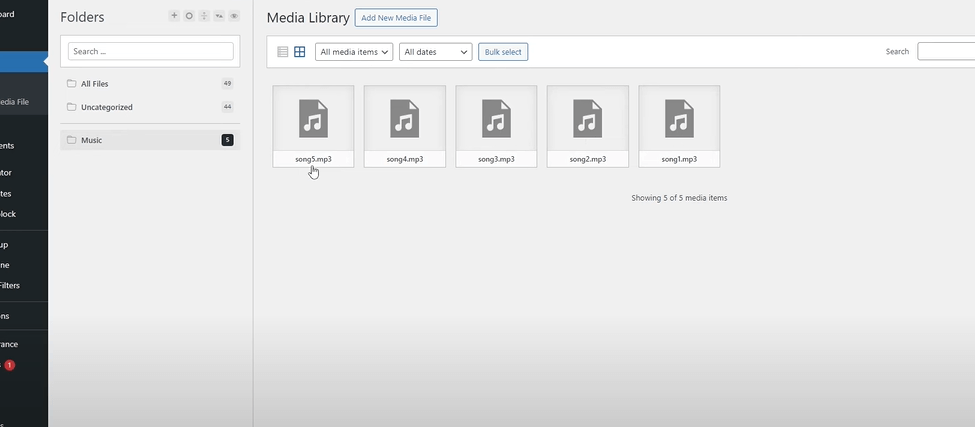
เริ่มต้นด้วยการอัปโหลดไฟล์เสียง MP3 ไปยังไลบรารีสื่อของเว็บไซต์ WordPress ตรวจสอบให้แน่ใจว่าไฟล์เสียงทั้งหมดถูกอัพโหลดในโฟลเดอร์เดียวกันเพื่อรวมเข้ากับเครื่องเล่นเพลง

ใช้รูปแบบการตั้งชื่อที่สอดคล้องกันสำหรับไฟล์เสียงของคุณเพื่อรักษาความเป็นระเบียบและความชัดเจน เลือกชื่อที่สะท้อนถึงเนื้อหาของแต่ละเพลง และทำให้ง่ายต่อการระบุและเลือกชื่อเหล่านั้นภายในอินเทอร์เฟซ Elementor ไลบรารีสื่อของฉันอาจดูแตกต่างจากของคุณเพราะฉันใช้ปลั๊กอิน Happy Files

ใช้โฟลเดอร์หรือวิธีการจัดหมวดหมู่ภายในไลบรารีสื่อเพื่อจัดระเบียบไฟล์เสียงของคุณอย่างมีประสิทธิภาพ สิ่งนี้จะปรับปรุงกระบวนการเลือกและรวมเพลงที่ต้องการลงในเครื่องเล่นเพลงแบบไดนามิก
การเปิดใช้งานโมดูล JetEngine
หากต้องการเปิดใช้งานการรวมเนื้อหาไดนามิกภายใน Elementor ได้อย่างราบรื่น การเปิดใช้งานโมดูลภายในปลั๊กอิน JetEngine ถือเป็นสิ่งสำคัญ ทำตามขั้นตอนเหล่านี้เพื่อเปิดใช้งานโมดูล JetEngine:
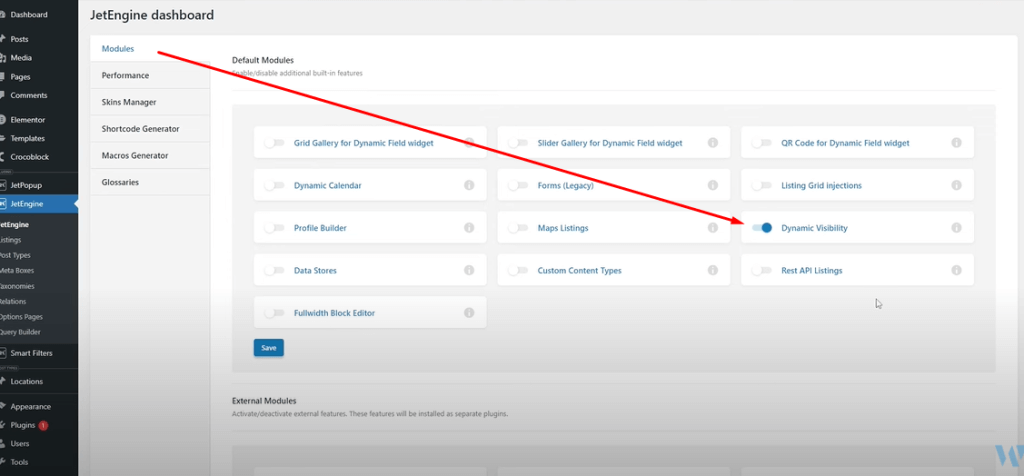
การเข้าถึงการตั้งค่า JetEngine : นำทางไปยังส่วนการตั้งค่าของปลั๊กอิน JetEngine ภายในแดชบอร์ด WordPress ของคุณ ที่นี่คุณจะพบตัวเลือกในการปรับแต่งและกำหนดค่าฟังก์ชันการทำงานของปลั๊กอินในด้านต่างๆ

การเปิดใช้งานโมดูล "การมองเห็นแบบไดนามิก" : ค้นหาแท็บ "โมดูล" ภายในการตั้งค่า JetEngine และตรวจสอบให้แน่ใจว่าโมดูล "การมองเห็นแบบไดนามิก" ถูกเปิดใช้งาน โมดูลนี้มีความสำคัญอย่างยิ่งต่อการนำเงื่อนไขไดนามิกไปใช้และการควบคุมการมองเห็นองค์ประกอบตามพารามิเตอร์เฉพาะ
การเปิดใช้งานโมดูล "การมองเห็นแบบไดนามิก" ใน JetEngine จะปลดล็อกความสามารถอันทรงพลังสำหรับการสร้างเนื้อหาแบบไดนามิกและเชิงโต้ตอบภายในเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ
การใช้งานส่วนหน้า
ตอนนี้เราได้กำหนดการตั้งค่าและโมดูลที่จำเป็นแล้ว ก็ถึงเวลาดำดิ่งสู่การใช้งานส่วนหน้าของเครื่องเล่นเพลงไดนามิกภายใน Elementor ทำตามขั้นตอนเหล่านี้เพื่อรวมเครื่องเล่นเพลงเข้ากับส่วนหน้าของเว็บไซต์ของคุณได้อย่างราบรื่น:
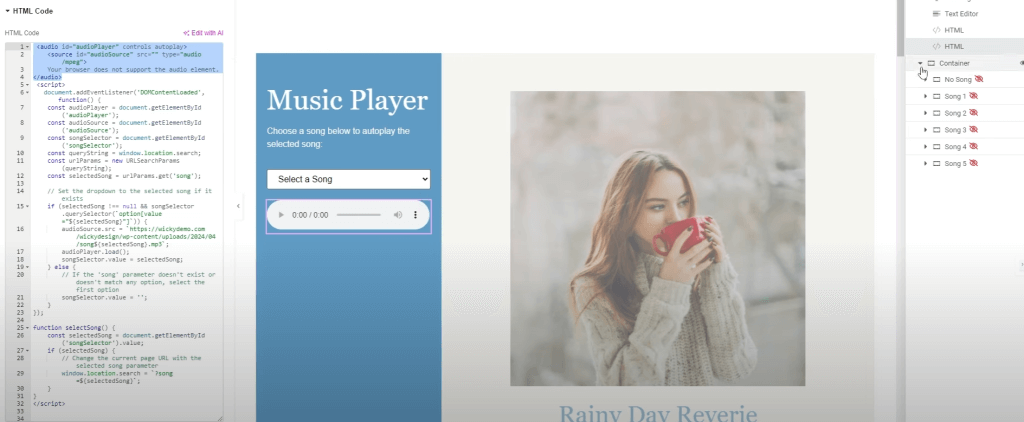
การสร้างเค้าโครงใน Elementor : เปิดตัวแก้ไข Elementor และออกแบบเค้าโครงที่คุณต้องการวางเครื่องเล่นเพลงแบบไดนามิก ใช้อินเทอร์เฟซแบบลากและวางของ Elementor เพื่อสร้างการออกแบบที่ดึงดูดสายตาและใช้งานง่าย

การใช้ HTML และ JavaScript สำหรับฟังก์ชันการทำงานแบบไดนามิก : รวมข้อมูลโค้ด HTML และ JavaScript เพื่อใช้ฟังก์ชันการทำงานแบบไดนามิกของเครื่องเล่นเพลง ซึ่งรวมถึงการเรนเดอร์เครื่องเล่นเสียง การจัดการกิจกรรมการเลือกเพลง และการอัปเดตข้อมูลเพลงแบบเรียลไทม์
รหัส HTML สำหรับเครื่องเล่นเสียง -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>และนี่คือรหัส JS -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>ด้วยการทำตามขั้นตอนเหล่านี้ คุณสามารถรวมเครื่องเล่นเพลงแบบไดนามิกเข้ากับส่วนหน้าของเว็บไซต์ของคุณได้อย่างราบรื่นโดยใช้ Elementor และ JavaScript
เงื่อนไขไดนามิกพร้อมพารามิเตอร์ URL
เงื่อนไขแบบไดนามิกที่มีพารามิเตอร์ URL มีบทบาทสำคัญในการควบคุมพฤติกรรมและการมองเห็นองค์ประกอบภายในเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ คุณสามารถอัปเดตเนื้อหาแบบไดนามิกตามการโต้ตอบของผู้ใช้หรือปัจจัยภายนอกโดยใช้ประโยชน์จากพารามิเตอร์ URL ทำตามขั้นตอนเหล่านี้เพื่อใช้เงื่อนไขไดนามิกกับพารามิเตอร์ URL อย่างมีประสิทธิภาพ:

การทำความเข้าใจพารามิเตอร์ URL : พารามิเตอร์ URL คือคู่คีย์-ค่าที่ต่อท้าย URL ทำให้คุณสามารถส่งข้อมูลจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้ ตัวอย่างเช่น พารามิเตอร์ของ URL เช่น "?song=1" บ่งบอกว่าค่าของ "song" ถูกตั้งค่าเป็น "1"
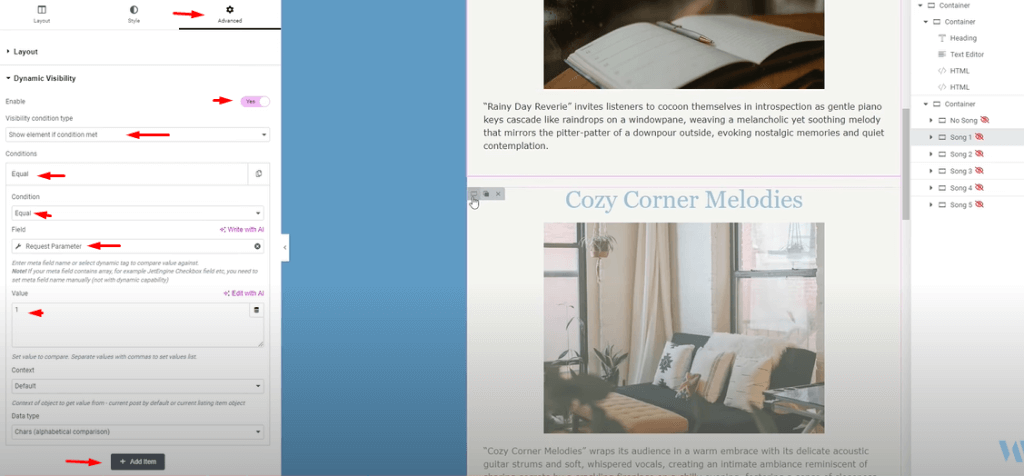
การใช้เงื่อนไขไดนามิกใน Elementor : ภายใน Elementor ให้ใช้คุณสมบัติการมองเห็นแบบไดนามิกเพื่อควบคุมการมองเห็นองค์ประกอบตามพารามิเตอร์ URL คุณลักษณะนี้ช่วยให้คุณสามารถแสดงหรือซ่อนองค์ประกอบแบบไดนามิกตามเงื่อนไขเฉพาะ
การแสดงองค์ประกอบตามพารามิเตอร์ URL : กำหนดค่าเงื่อนไขไดนามิกเพื่อแสดงองค์ประกอบเมื่อตรงตามพารามิเตอร์ URL ที่ระบุ เพื่อให้แน่ใจว่าเนื้อหาที่เกี่ยวข้องจะแสดงต่อผู้ใช้ตามการโต้ตอบหรือการตั้งค่าของพวกเขา
การซ่อนองค์ประกอบตามพารามิเตอร์ URL : กำหนดค่าเงื่อนไขไดนามิกเพื่อซ่อนองค์ประกอบเมื่อมีพารามิเตอร์ URL บางตัวอยู่ ช่วยให้ได้รับประสบการณ์ผู้ใช้ที่เป็นส่วนตัวและปรับแต่งได้ โดยที่เนื้อหาที่ไม่จำเป็นจะถูกซ่อนแบบไดนามิกตามการกระทำของผู้ใช้
ด้วยการใช้เงื่อนไขไดนามิกอย่างมีประสิทธิภาพด้วยพารามิเตอร์ URL คุณสามารถปรับปรุงการโต้ตอบและความเกี่ยวข้องของเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ มอบประสบการณ์การท่องเว็บที่ราบรื่นและเป็นส่วนตัวแก่ผู้ใช้
ห่อ
ขณะที่คุณสำรวจและทดลองใช้ Elementor และ JetEngine ต่อไป อย่าลังเลที่จะปรับแต่งและปรับแต่งเครื่องเล่นเพลงไดนามิกให้เหมาะกับความต้องการและความชอบเฉพาะของคุณ ไม่ว่าคุณจะปรับเค้าโครง เพิ่มคุณสมบัติใหม่ หรือปรับแต่งฟังก์ชันการทำงาน ความยืดหยุ่นของเครื่องมือเหล่านี้ช่วยให้สามารถปรับแต่งได้ไม่รู้จบ
อย่าลืมยอมรับความคิดสร้างสรรค์และนวัตกรรมในขณะที่คุณเริ่มต้นการเดินทางเพื่อสร้างประสบการณ์เว็บแบบไดนามิกและดื่มด่ำ ทดลองใช้องค์ประกอบการออกแบบที่แตกต่างกัน สำรวจฟังก์ชันการทำงานขั้นสูง และก้าวข้ามขอบเขตของสิ่งที่เป็นไปได้ด้วย Elementor และ JetEngine




