การรวมข้อจำกัดความรับผิดชอบเป็นแนวทางที่ยอดเยี่ยมในการถ่ายทอดข้อมูลที่สำคัญไปยังผู้อ่านของคุณ เป็นขั้นตอนเริ่มต้นที่ยอดเยี่ยมในการปกป้องตัวคุณเองและเว็บไซต์ของคุณจากความเสี่ยงทางกฎหมาย ประกาศเกี่ยวกับพันธมิตรที่ระบุว่าความคิดเห็นของนักเขียนอาจไม่ใช่ความคิดเห็นของบริษัทแม่ เป็นต้น เป็นตัวอย่างของการปฏิเสธความรับผิดชอบ มักพบในส่วนท้าย โชคดีที่ข้อจำกัดความรับผิดชอบนั้นง่ายต่อการรวมไว้ใน Divi บทความนี้จะกล่าวถึงสามวิธีในการเพิ่มข้อจำกัดความรับผิดชอบในส่วนท้ายของ Divi

ดูตัวอย่าง
เราจะเห็นข้อจำกัดความรับผิดชอบสองประเภทในการออกแบบนี้ - แบบคงที่และแบบติดหนึบ ดีไซน์ทั้งสองแบบเป็นมิตรกับอุปกรณ์พกพา คุณจึงสัมผัสประสบการณ์เดียวกันได้บนหน้าจอขนาดเล็ก
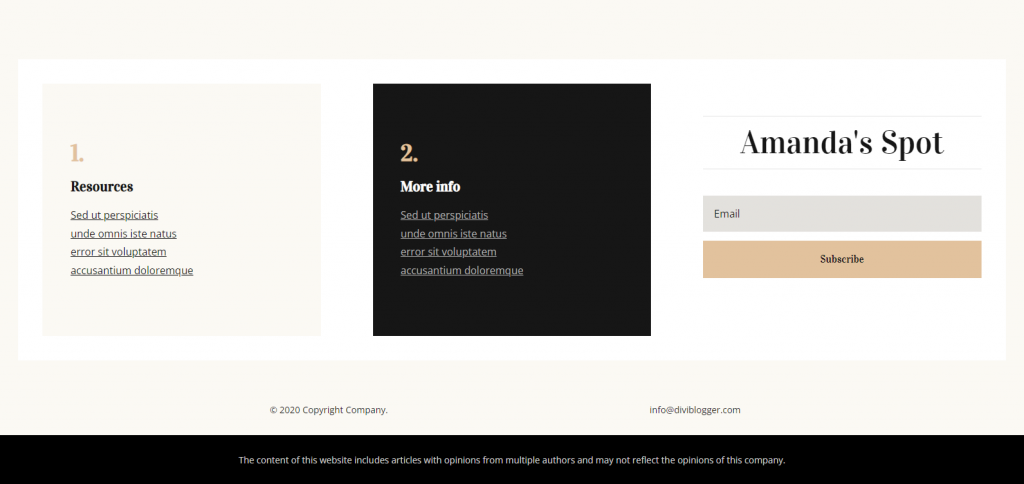
นี่คือการออกแบบสำหรับข้อจำกัดความรับผิดชอบแบบคงที่

และข้อความปฏิเสธความรับผิดชอบมีลักษณะเช่นนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยDivi Footer อัพโหลด

เราจะใช้การออกแบบส่วนท้ายฟรีสองแบบจากบล็อกธีมที่สง่างาม คุณสามารถค้นหาได้โดยค้นหาบล็อกสำหรับ "ส่วนท้ายฟรี" แตกไฟล์ที่ดาวน์โหลดมาเพื่อใช้ จากนั้นไปที่ Divi
คำปฏิเสธความรับผิดชอบต่อ Divi Footer
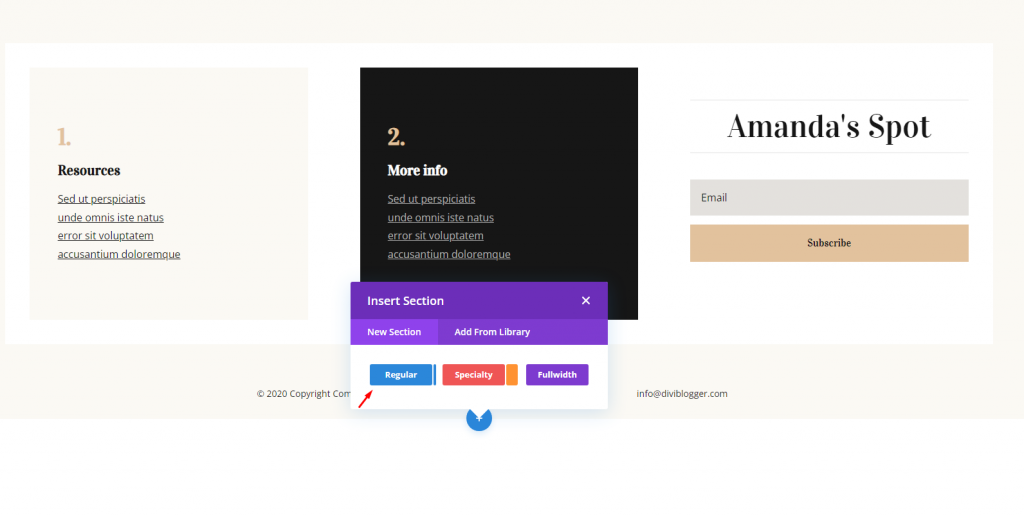
เราจะสร้างข้อจำกัดความรับผิดชอบแบบตายตัวในส่วนใหม่ที่ด้านล่างสุดของตัวอย่างนี้ ตัวอย่างนี้มีเทมเพลตส่วนท้ายจาก ส่วนหัวและส่วนท้ายของ Blogger Layout Pack ของ Divi หากต้องการสร้างส่วนใหม่ ให้วางเมาส์เหนือแถวสุดท้ายแล้วคลิกสัญลักษณ์สีน้ำเงิน จากนั้นคลิกปกติ

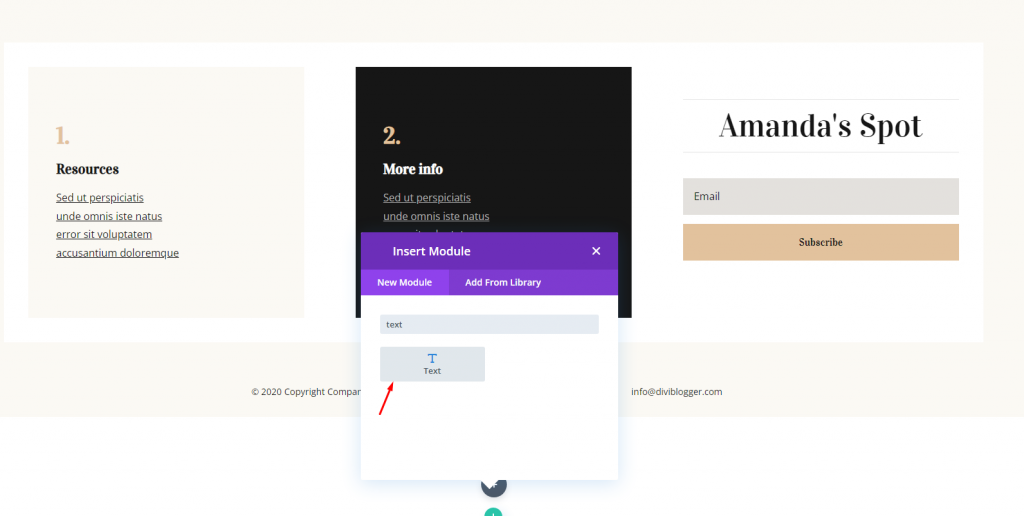
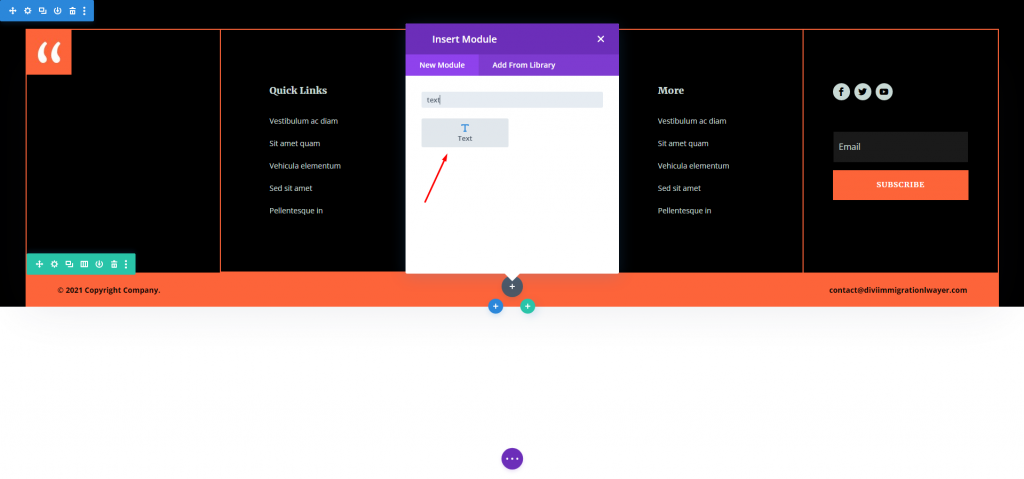
ตอนนี้แทรกแถวเต็มความกว้างและเพิ่มโมดูลข้อความลงไป

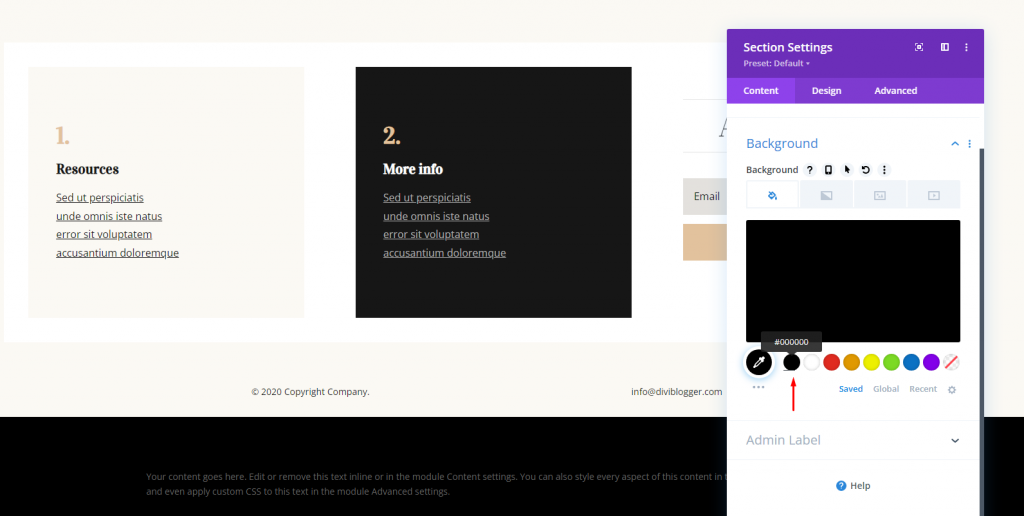
ตอนนี้ทำการปรับเปลี่ยนบางส่วนเอง เราจะกลับไปที่โมดูลข้อความเพื่อแก้ไขเพิ่มเติม ขั้นแรก เปิดการตั้งค่าส่วน เปลี่ยนพื้นหลัง และตั้งค่าเป็นสีดำ
- ความเป็นมา: #000000

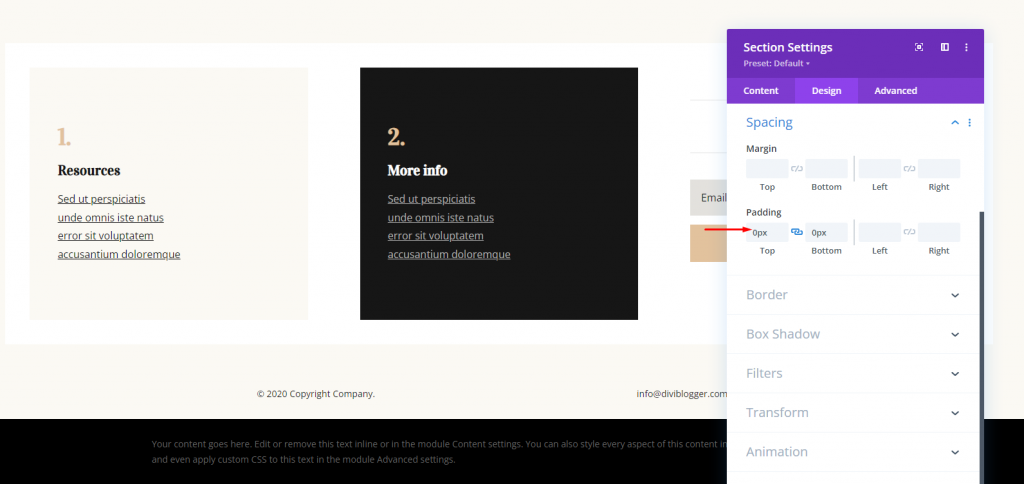
เปิดแท็บ ออกแบบ และเปลี่ยนช่องว่างภายใน จากนั้นคุณก็เสร็จสิ้นในส่วนนี้
- ช่องว่างภายใน: บน 0px ล่าง 0px

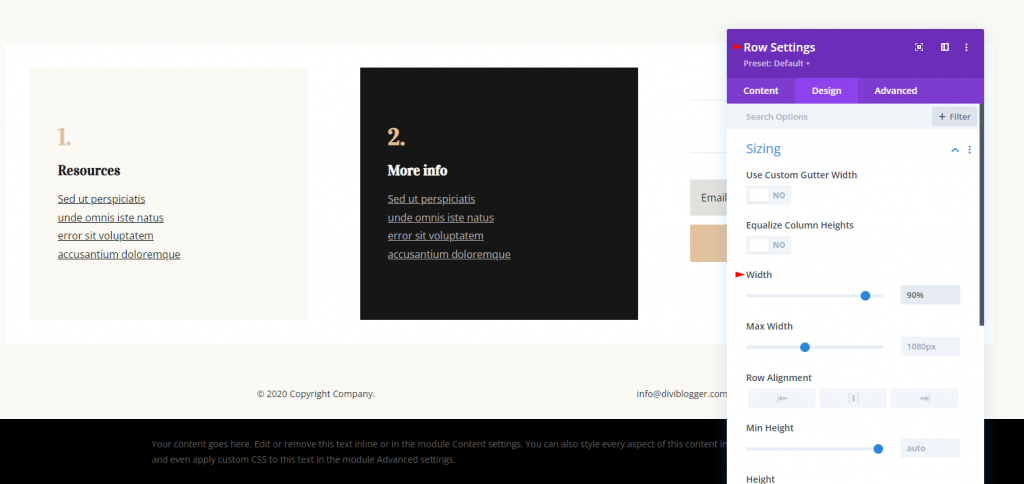
ตอนนี้เปิดการตั้งค่าแถวแล้วย้ายไปที่แท็บออกแบบ ที่นั่นเปลี่ยนความกว้าง
- ความกว้าง: 90%

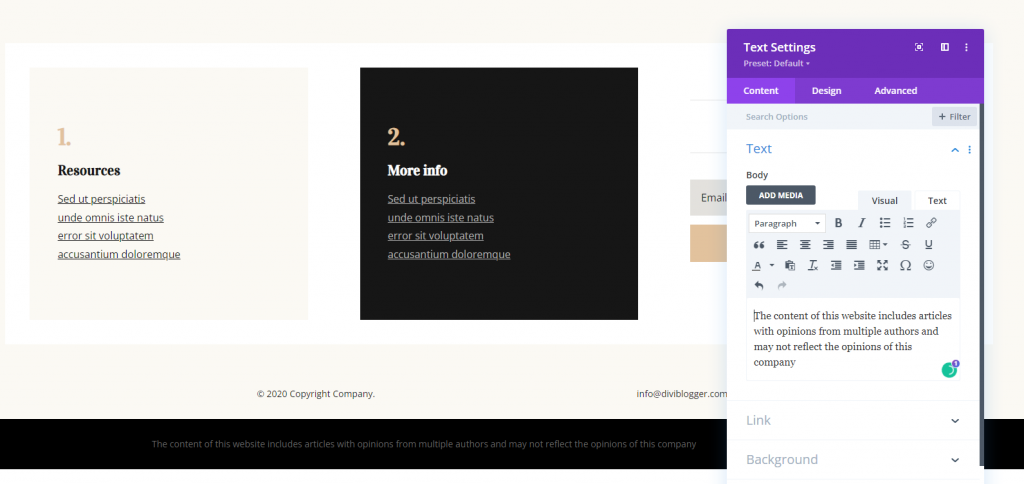
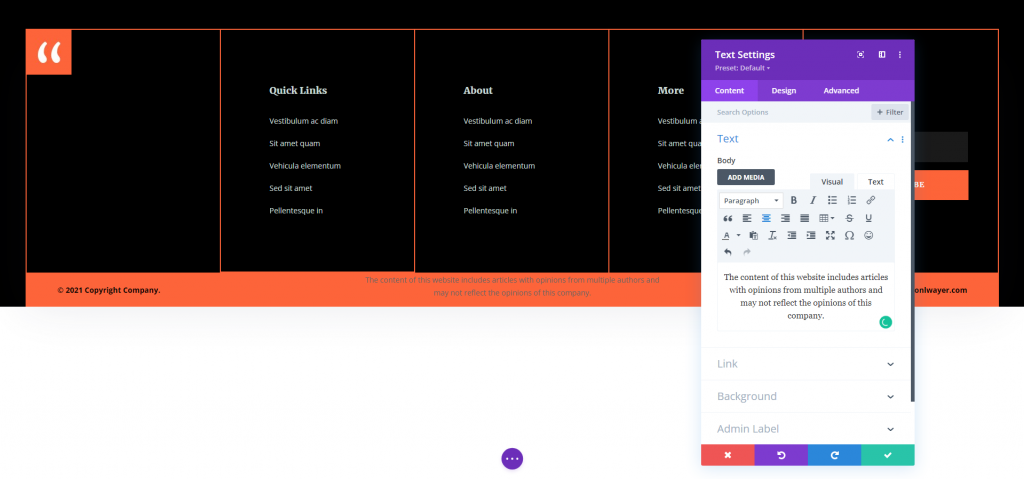
ตอนนี้เปิดโมดูลข้อความและเพิ่มข้อความต่อไปนี้ในเนื้อหา
- เนื้อหา: เนื้อหาของเว็บไซต์นี้รวมถึงบทความที่มีความคิดเห็นจากผู้เขียนหลายคน และอาจไม่สะท้อนความคิดเห็นของบริษัทนี้

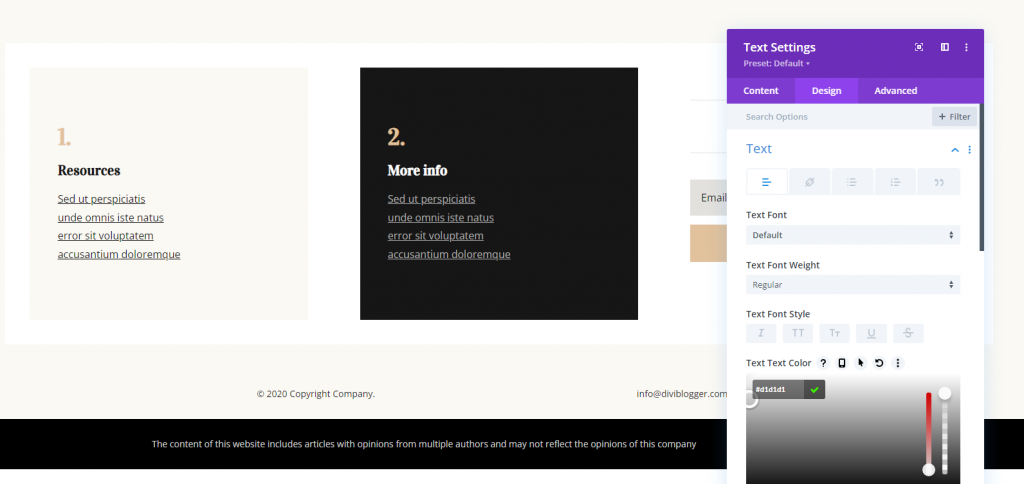
สุดท้าย จากแท็บออกแบบ ให้เปลี่ยนสีข้อความ
- สีข้อความ: #d1d1d1

โปรดบันทึกงานของคุณ และเราเสร็จแล้ว
ข้อจำกัดความรับผิดชอบที่เหนียวแน่นสำหรับ Divi Footer
ส่วนประกอบที่เหนียวแน่นจะคงอยู่เมื่อคุณเลื่อนดู คุณมีอำนาจในการควบคุมว่าจะทำงานอย่างไรและที่ไหน เราจะสร้างข้อจำกัดความรับผิดชอบแบบติดหนึบซึ่งจะแสดงที่ด้านบนสุดของส่วนท้ายและคงอยู่ที่นั่นจนกว่าจะถึงด้านล่างสุดของหน้า

เราจะใส่ข้อจำกัดความรับผิดชอบที่ระบุว่าข้อความดังกล่าวแสดงถึงความคิดเห็นของผู้เขียน และไม่ควรนำไปใช้แทนความช่วยเหลือจากผู้เชี่ยวชาญ ฉันใช้ส่วนท้ายจาก Header And Footer ของ Divi's Immigration Lawyer Layout Pack สำหรับตัวอย่างนี้
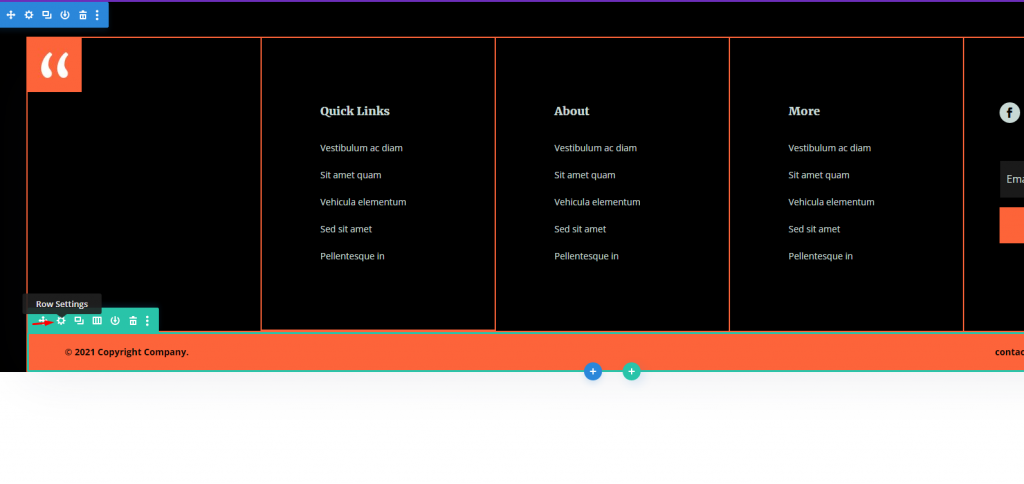
เลือกตัวเลือกเค้าโครงโดยวางเมาส์เหนือแถวด้านล่าง ขณะนี้มีสองคอลัมน์ในแถวนี้ เลือกอันที่มี 1/4, 1/2, 1/4 คอลัมน์ สิ่งนี้ทำให้เรามีพื้นที่มากมายสำหรับข้อจำกัดความรับผิดชอบ ตอนนี้ ลากและวางโมดูลข้อความตรงกลาง

ตอนนี้เปิดโมดูลข้อความและเพิ่มข้อความต่อไปนี้ในเนื้อหา
- เนื้อหา: เนื้อหาของเว็บไซต์นี้รวมถึงบทความที่มีความคิดเห็นจากผู้เขียนหลายคน และอาจไม่สะท้อนความคิดเห็นของบริษัทนี้

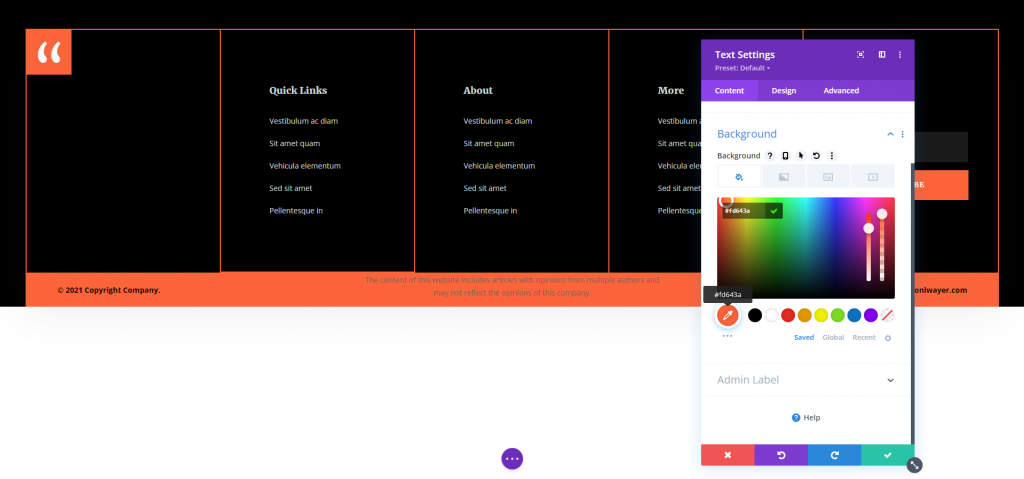
เลื่อนลงไปที่พื้นหลังและเปลี่ยนสีตามรายการด้านล่าง ฉากหลังนี้มีอยู่แล้วในแถว แต่เราต้องการรวมไว้ในโมดูลเพื่อให้ปรากฏเมื่อมองเห็นโมดูลภายนอกแถวนี้
- ความเป็นมา: #fd643a

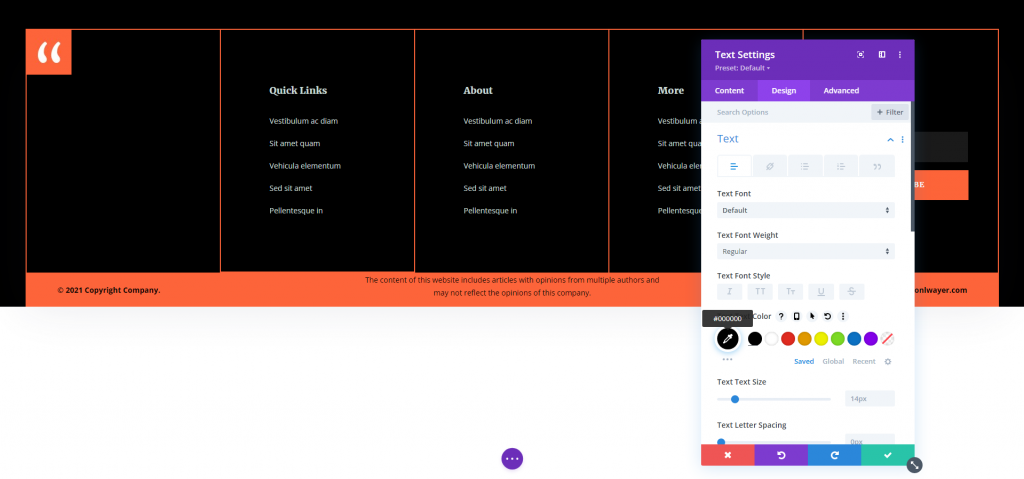
ตอนนี้เข้าสู่แท็บการออกแบบแล้วเลือกสีดำเป็นสีข้อความ และปล่อยให้แบบอักษรและน้ำหนักไม่เปลี่ยนแปลง
- สีข้อความ: #000000

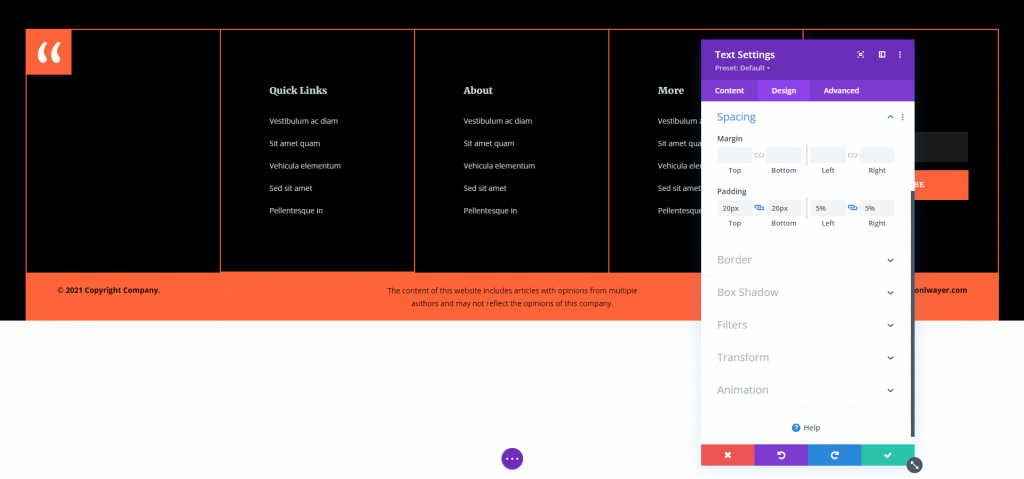
จากตัวเลือกการเว้นวรรค ให้เพิ่มช่องว่างภายใน
- ช่องว่างภายใน: 20px บน, 20px ล่าง, ซ้าย 5%, ขวา 5%

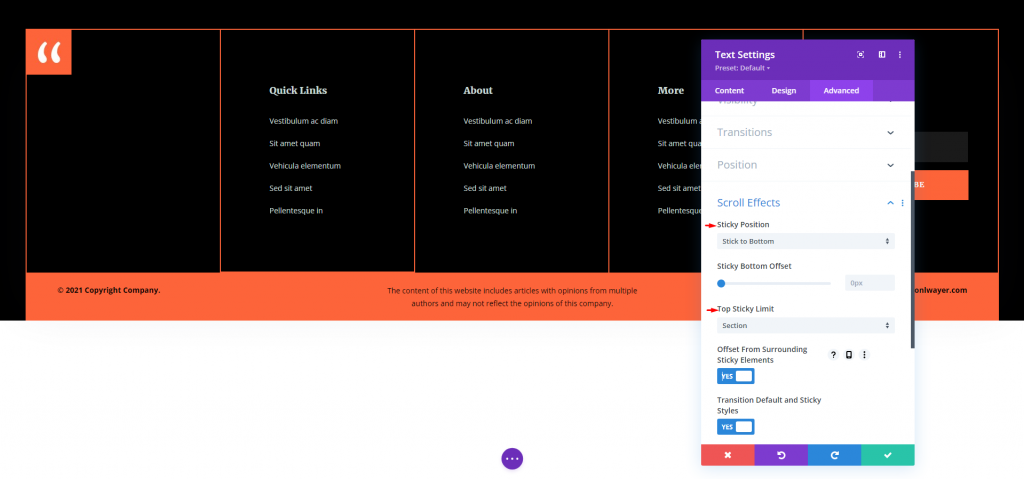
เปิดตัวเลือกเอฟเฟกต์การเลื่อนจากแท็บขั้นสูงและทำการเปลี่ยนแปลงต่อไปนี้
- ตำแหน่งติดหนึบ: ติดที่ด้านล่าง
- ขีด จำกัด ติดหนึบสูงสุด: Section

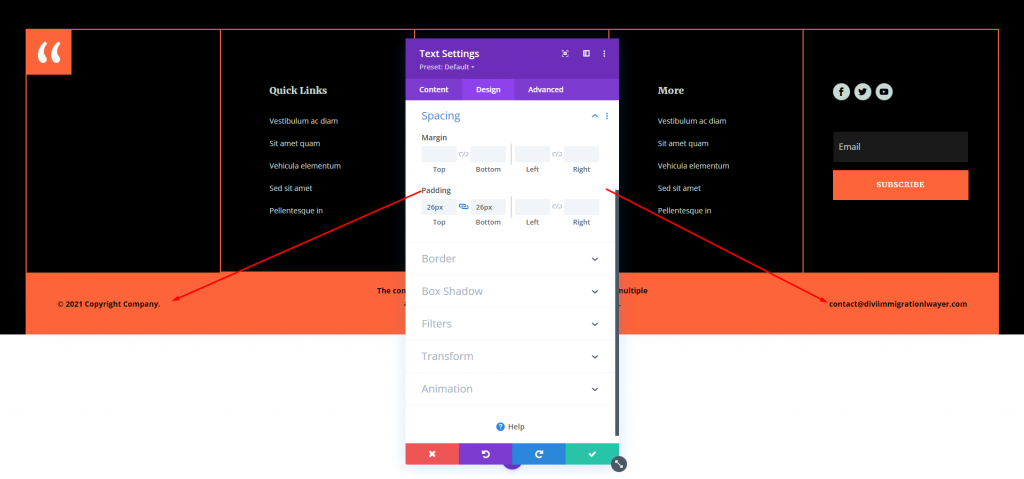
เปิดแท็บออกแบบสำหรับข้อความด้านซ้ายและขวาแล้วเพิ่มช่องว่างภายใน
- Padding: บน 26px ล่าง 26px

บันทึกการตั้งค่าและเราเสร็จแล้ว
ผลลัพธ์สุดท้าย
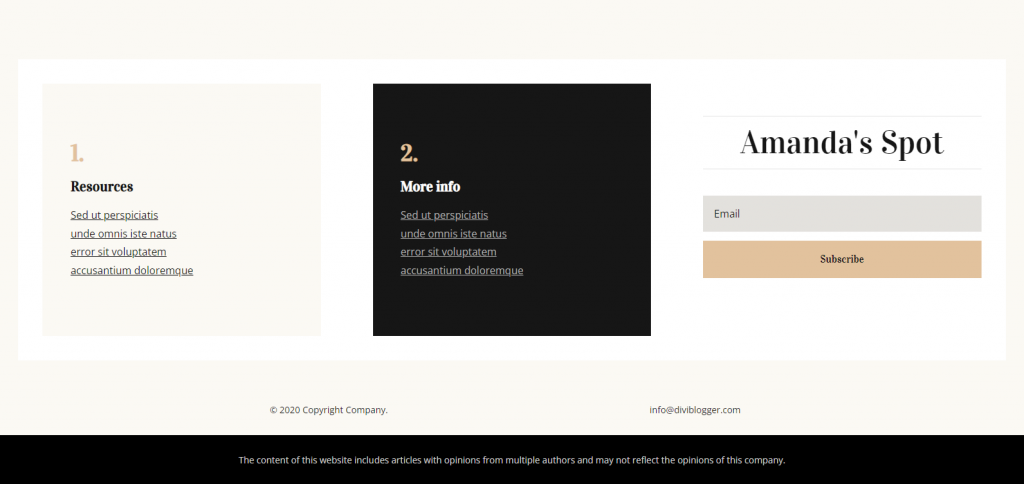
นี่คือผลลัพธ์ของเราสำหรับส่วนข้อจำกัดความรับผิดชอบแบบคงที่และแบบติดหนึบที่ส่วนท้าย
สำหรับการออกแบบคงที่ -

สำหรับการออกแบบที่เหนียวเหนอะหนะ -
คำพูดสุดท้าย
ที่ปิดภาพรวมของเราเกี่ยวกับวิธีการเพิ่มข้อจำกัดความรับผิดชอบในส่วนท้ายของ Divi ข้อจำกัดความรับผิดชอบจำเป็นสำหรับการแจ้งให้ผู้ชมของคุณทราบเกี่ยวกับการใช้คำแนะนำ ลิงค์พันธมิตร และอื่นๆ ส่วนท้ายเป็นสถานที่ที่ยอดเยี่ยมสำหรับสิ่งนี้ บทความนี้กล่าวถึงวิธีการต่างๆ ในการใส่ข้อจำกัดความรับผิดชอบและนำเสนอในลักษณะที่ทำให้โดดเด่นหรือกลมกลืน แน่นอนว่าทุกเว็บไซต์ไม่จำเป็นต้องมีข้อจำกัดความรับผิดชอบ แต่โพสต์นี้จะช่วยให้คุณเริ่มต้นได้




