ไอคอนเมนูแฮมเบอร์เกอร์เป็นองค์ประกอบสำคัญสำหรับการนำทางบนมือถือบนเว็บไซต์สมัยใหม่ แต่ไอคอนเริ่มต้นของ Divi ขาดบุคลิกภาพ ด้วยรูปภาพ SVG คุณสามารถปรับแต่งเมนูแฮมเบอร์เกอร์ของคุณได้อย่างง่ายดายด้วยไอคอนภาพเคลื่อนไหวที่เข้ากับแบรนด์ของคุณ

แอนิเมชันแฮมเบอร์เกอร์ SVG แบบกำหนดเองสามารถสร้างความแตกต่างได้อย่างมหัศจรรย์ ผู้เยี่ยมชมของคุณจะประทับใจกับความคิดสร้างสรรค์ที่เพิ่มขึ้นเมื่อเรียกดูเมนูของไซต์ของคุณบนโทรศัพท์และแท็บเล็ต ไอคอนที่กำหนดเองจะสื่อสารสไตล์ของแบรนด์คุณทันที
ในบทช่วยสอนนี้ ฉันจะอธิบายวิธีการอัปโหลดและใช้งานไอคอนแฮมเบอร์เกอร์ SVG แบบเคลื่อนไหวแบบกำหนดเองใน Divi เพียงไม่กี่ขั้นตอนง่ายๆ คุณก็สามารถใช้งานปุ่มสลับเมนูแฮมเบอร์เกอร์แบบเคลื่อนไหวที่ไม่ซ้ำใคร ซึ่งจะยกระดับประสบการณ์เว็บไซต์โดยรวมของคุณ มาเริ่มกันเลย!
ไอคอนแฮมเบอร์เกอร์ Divi Mobile และ SVG
ด้วยการมอบคุณสมบัติที่ดีที่สุดและเป็นที่ต้องการมากที่สุดให้กับคุณ Divi Mobile กำลังพัฒนาอย่างต่อเนื่องเพื่อช่วยคุณสร้างเว็บไซต์ Divi ที่น่าทึ่ง ตัวเลือกในการเพิ่มไอคอนแฮมเบอร์เกอร์ SVG เป็นคุณสมบัติหนึ่งที่ได้รับการร้องขอบ่อยครั้ง และด้วย Divi Mobile v1.6.4+ คุณสามารถอัปโหลดโค้ด SVG ได้โดยตรงจากเครื่องมือปรับแต่งธีม Divi
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเหตุใดจึงต้องใช้โค้ด SVG เพราะคุณสามารถใช้คลาสกับเส้นทางต่างๆ ในโค้ด SVG เพื่อเปลี่ยนแง่มุมใดๆ ของรูปภาพ SVG ของคุณด้วย CSS
ในบทช่วยสอนนี้ เราจะใช้และแก้ไขตัวอย่างข้อมูลที่เราพบทางออนไลน์เพื่อสร้างเมนูแฮมเบอร์เกอร์ Divi ด้วยไอคอน SVG และทำให้เข้ากันได้กับ Divi Mobile
มาเริ่มกันเลยเนื่องจากเราต้องเพิ่มและอาจอัปเดตบางคลาสในโค้ดปัจจุบัน

การเพิ่มโค้ดไอคอน SVG
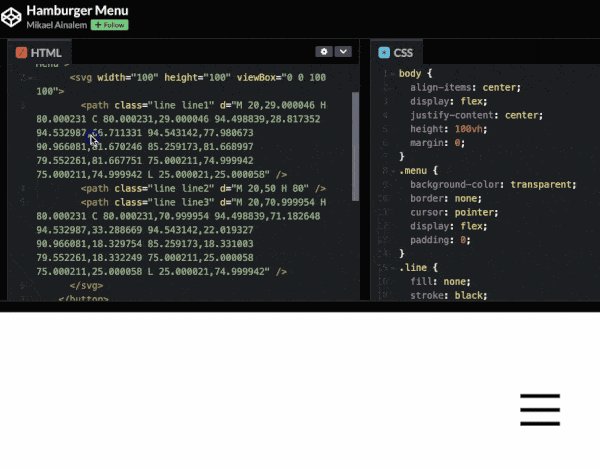
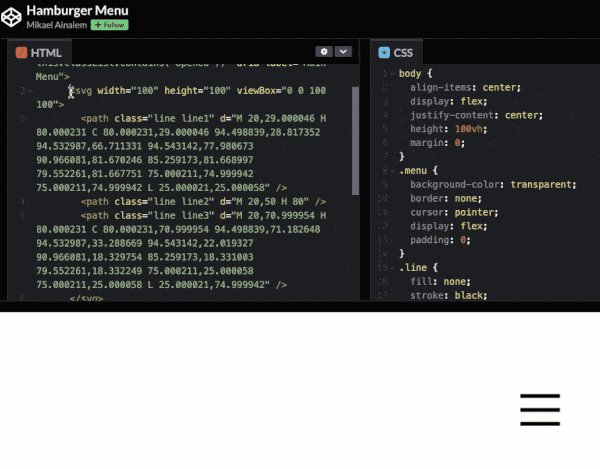
ง่ายมาก สิ่งที่เราต้องทำคือคัดลอกโค้ด HTML จากองค์ประกอบ svg> เปิดและปิด เพื่อสร้างโค้ด SVG จากโค้ดตัวอย่างด้านบน หลังจากนั้นเราจะดำเนินการเพิ่มลงในการตั้งค่าของ Divi Mobile
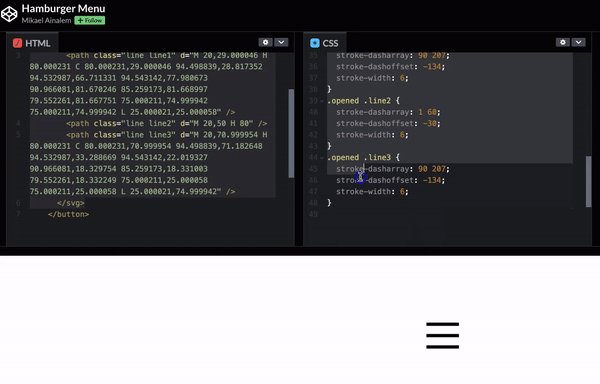
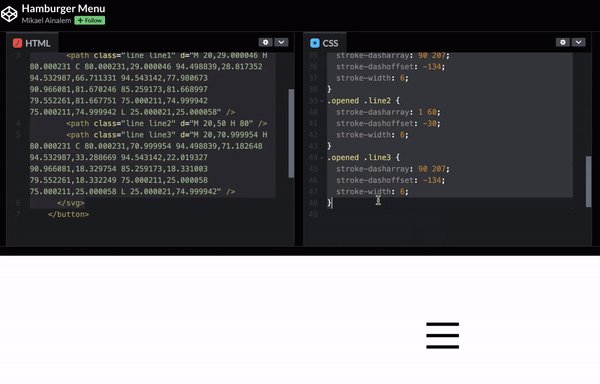
เริ่มต้นด้วยการเปิดตัวแก้ไขโค้ดและคัดลอกโค้ดของแท็บ HTML

เมื่อไปที่การตั้งค่า Divi Mobile ในตัวปรับแต่งธีม Divi เราจะสามารถเพิ่มโค้ด SVG นี้ลงในเมนูแฮมเบอร์เกอร์ Divi ของเราได้
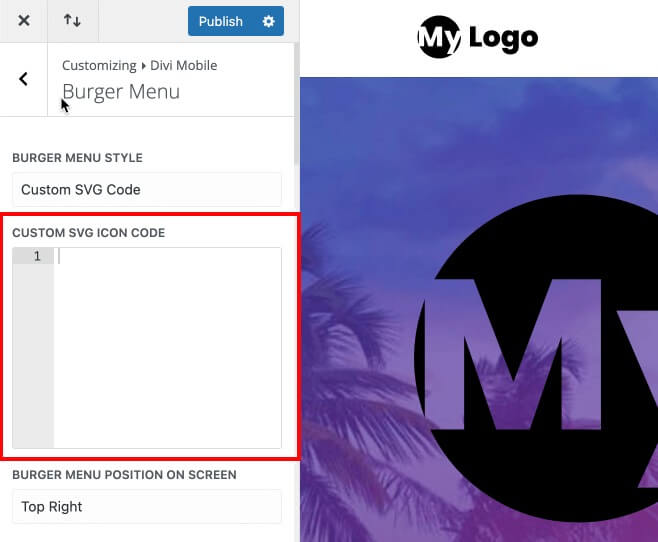
เข้าถึงหน้าเมนูเบอร์เกอร์โดยไปที่ Divi > ตัวปรับแต่งธีม > Divi Mobile
การตั้งค่ามือถือ Divi
- รูปแบบเมนูเบอร์เกอร์: รหัส SVG ที่กำหนดเอง
- รหัสไอคอน SVG แบบกำหนดเอง: วางโค้ด SVG ที่คัดลอกไว้ที่นี่
ตอนนี้บันทึกและเผยแพร่
และไอคอนของคุณจะมีลักษณะคล้ายกับความสับสนแปลก ๆ ที่แสดงด้านล่างหากคุณใช้โค้ด SVG ที่เราเลือก นี่เป็นเพราะวิธีการเขียนโค้ดนี้มากกว่าวิธีที่ Divi Mobile แสดงผลไอคอน แต่อย่ากังวล เราจะแก้ไขปัญหานั้นในขั้นตอนต่อไปนี้
หากต้องการขายต่อ ให้เพิ่มรหัส SVG ต่อไปนี้
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>คุณจะเห็นว่ามีคลาสที่กำหนดให้กับเส้นทางในโค้ด SVG นี้ แต่ก็ไม่ได้เป็นเช่นนั้นเสมอไป เพื่อให้สามารถเปลี่ยนแต่ละเส้นทางด้วยโค้ด CSS ได้ คุณอาจต้องเพิ่มคลาส เช่น บรรทัด, บรรทัด 1, บรรทัด 2 และบรรทัด 3 เป็นครั้งคราว และไม่ เราไม่ได้หมายถึงแฟนเก่าที่เป็นพิษของคุณในลักษณะนั้น แต่เรากำลังพูดถึงการสร้างภาพเคลื่อนไหวให้กับเส้นทางเพื่อสร้างไอคอนเมนูแฮมเบอร์เกอร์แบบเคลื่อนไหวที่เก๋ไก๋
ตอนนี้เราแค่ต้องโอนโค้ด CSS ไปยังเว็บไซต์ Divi ของเรา
รหัส CSS ภาพเคลื่อนไหว
เราจำเป็นต้องเพิ่ม CSS บางตัว ซึ่งให้มาอย่างสมเหตุสมผลในตัวอย่าง เพื่อช่วยให้สิ่งต่าง ๆ เรียงกันเล็กน้อยและเพิ่มการเคลื่อนไหวของไอคอนของเรา ขั้นแรก เราจะเพิ่ม CSS ที่เปลี่ยนแปลง จากนั้นในส่วนสุดท้ายของบทช่วยสอน Divi นี้ เราจะพูดถึงการปรับเปลี่ยนที่เราทำเพื่อให้ทุกอย่างทำงานร่วมกันอย่างกลมกลืน
มีสามวิธีที่เราสามารถเพิ่ม CSS ของเราได้ ซึ่งมีดังต่อไปนี้:
ตัวเลือกธีม Divi
เพียงไปที่ Divi > ตัวเลือกธีม จากแดชบอร์ด WordPress จากนั้นใส่โค้ด CSS ลงในช่อง Custom CSS สิ่งนี้จะทำให้ CSS สามารถใช้งานได้ตลอดการติดตั้ง Divi ของคุณ
เครื่องมือปรับแต่งธีม
เพียงไปที่ Divi > ตัวปรับแต่งธีม หรือ ลักษณะที่ปรากฏ > ปรับแต่ง จากแดชบอร์ด WordPress จากนั้นใส่โค้ด CSS ลงในช่อง Custom CSS คล้ายกับวิธีที่ทำให้ CSS สามารถเข้าถึงได้จากทุกที่ในการติดตั้ง Divi ของคุณ
โมดูลรหัส
เพียงเพิ่มโมดูลโค้ด เปิดแท็กเปิดและปิดสคริปต์> และวางโค้ด CSS ลงบนหน้าเว็บที่เราสร้างไว้ก่อนหน้านี้ วิธีนี้จะจำกัดไม่ให้ CSS เข้าถึงได้เฉพาะบนหน้านั้นเท่านั้น
เราต้องใช้เทคนิคที่ 1 หรือ 2 สำหรับบทเรียนนี้ เนื่องจากเมนูแฮมเบอร์เกอร์เป็นเมนูสากล โค้ด CSS จากโค้ดตัวอย่างของเราจากด้านบนสามารถคัดลอกได้แล้ว ต้องใช้เฉพาะ CSS สำหรับคลาสไอคอน SVG บรรทัด บรรทัด 1 บรรทัด 2 และบรรทัด 3 ที่เราทราบอยู่แล้วเท่านั้นที่จำเป็น
คุณจะเห็นคลาสที่เปิดอยู่ ซึ่งอธิบายว่าไอคอนปรากฏอย่างไรหลังจากถูกคลิก อย่าเพิ่งกังวลเรื่องนี้เลย เราจะดูแลมันเมื่อเราแก้ไขโค้ดสำหรับ Divi Mobile

ไปที่ Divi > ตัวเลือกธีม จากแดชบอร์ด Divi หลังจากคัดลอก CSS ของเรา
ตัวเลือกธีม Divi
นี่คือรหัสที่คุณต้องวาง
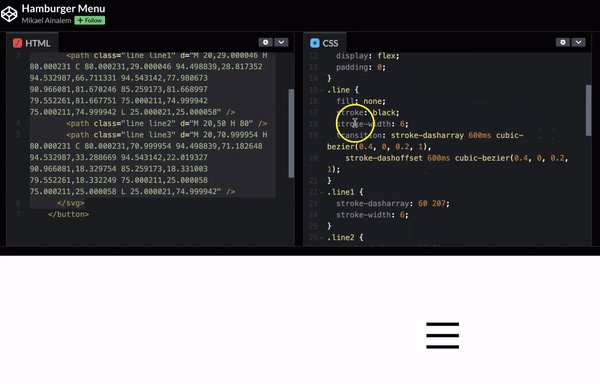
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}ทำให้ CSS เข้ากันได้กับ Divi Mobile
คุณมาถูกที่แล้วหากคุณตัดสินใจที่จะไม่เลือกเส้นทางที่ง่ายดาย และต้องการปรับเปลี่ยนข้อมูลโค้ดเพิ่มเติมสำหรับไอคอน SVG ของคุณ เนื่องจากเราจะดำเนินการทุกอย่างที่เราจำเป็นต้องเปลี่ยนแปลงอย่างรวดเร็วเพื่อให้สิ่งนี้ทำงานได้อย่างไร้ที่ติด้วย Divi Mobile
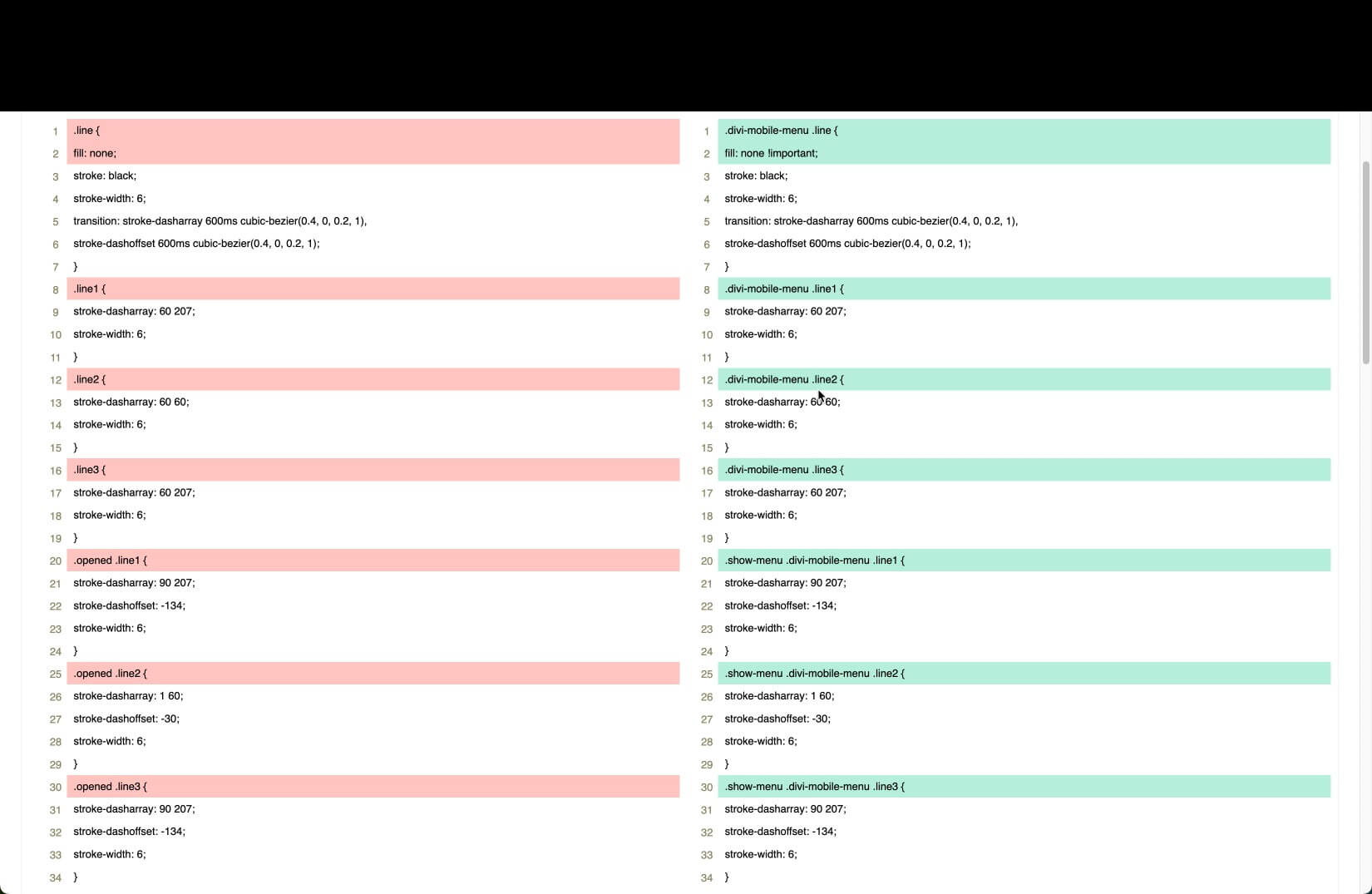
คุณสามารถเปรียบเทียบข้อมูลโค้ดกับโค้ดที่ปรับปรุงแล้วซึ่งเหมาะสมกับ Divi Mobile ได้ในตารางด้านล่าง จริงๆ แล้วเราแค่ต้องทำการปรับเปลี่ยน 3 อย่าง

วิธีการเติมไอคอน: เราต้องเพิ่มเนื่องจาก CSS นี้เรนเดอร์ไอคอนโดยใช้เส้นขีดแทนที่จะเติม จำเป็นอย่างยิ่งที่เราจะแทนที่ Divi Mobile CSS ที่บรรทัดที่ 2 ของโค้ดนี้
เพิ่มความจำเพาะ: เพื่อหลีกเลี่ยงปัญหาใดๆ เราต้องปรับปรุงความจำเพาะของ CSS เนื่องจาก CSS ใช้ชื่อคลาสที่ค่อนข้างแพร่หลายหลายชื่อ ในการดำเนินการนี้ แต่ละคลาสบรรทัดจะได้รับคลาส .divi-mobile-menu ซึ่งล้อมรอบไอคอนแฮมเบอร์เกอร์ ลองเพิ่มคลาสนี้ก่อนคลาสใดๆ ที่อาจอยู่ใน CSS ที่คัดลอกมา หากคุณประสบปัญหากับตัวอย่างข้อมูลอื่น
เปลี่ยนคลาสสถานะที่ถูกคลิก: คลาส.opened ซึ่งเพิ่มลงในไอคอนเมื่อคลิกไอคอนแฮมเบอร์เกอร์ จะถูกใช้ในบรรทัดที่ 20, 25 และ 30 ซึ่งจะทำให้นินจา CSS เช่นคุณสามารถเปลี่ยนรูปลักษณ์ของไอคอนแฮมเบอร์เกอร์ได้เมื่อสิ่งนี้ เกิดขึ้น ปัญหาหนึ่งคือ Divi Mobile ไม่ได้ใช้ชื่อคลาสนี้ แต่แก้ไขได้ง่าย เพียงแทนที่คลาส.show-menuด้วยคลาสที่นักพัฒนารายอื่นใช้เพื่อแสดงสถานะการคลิกของไอคอนแฮมเบอร์เกอร์
ปลายถนนอยู่ตรงนี้แล้ว!
ห่อ
แค่นั้นแหละ! ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน คุณก็สามารถใช้งานไอคอนแฮมเบอร์เกอร์ SVG แบบเคลื่อนไหวแบบกำหนดเองบน เว็บไซต์ Divi ของคุณได้สำเร็จ การปรับแต่งเล็กๆ น้อยๆ นี้สามารถช่วยเพิ่มประสบการณ์การนำทางบนมือถือของคุณได้อย่างมาก ไอคอนใหม่ของคุณจะสื่อสารถึงบุคลิกของแบรนด์คุณทันทีพร้อมทั้งสลับเมนูที่ดูสะอาดตา
เมื่อคุณสร้างเว็บไซต์ Divi ที่เหลือ ให้มองหาพื้นที่อื่นๆ ที่คุณสามารถรวมกราฟิกและภาพเคลื่อนไหว SVG แบบกำหนดเองได้ ด้วยคลังภาพ SVG ที่คุณสามารถใช้ได้ ความเป็นไปได้ในการวาดภาพประกอบและการโต้ตอบแบบภาพเคลื่อนไหวจึงไม่มีที่สิ้นสุดอย่างแท้จริง ผู้เยี่ยมชมของคุณจะประทับใจกับสัมผัสอันละเอียดอ่อนและมีแบรนด์เหล่านี้ขณะที่พวกเขาสำรวจเนื้อหาของคุณ




