ไม่ว่าคุณจะใช้ไซต์ประเภทใด คุณต้องมีแบบฟอร์มติดต่อเพื่อเชื่อมต่อกับผู้เยี่ยมชมของคุณ แบบฟอร์มการติดต่อสามารถสร้างลีด สร้างการเชื่อมต่อและความสัมพันธ์ ให้ผู้ใช้แจ้งปัญหาเกี่ยวกับไซต์ของคุณ และทุกสิ่งทุกอย่างในระหว่างนั้น

การสร้างแบบฟอร์มการติดต่อใน elementor นั้นไม่ซับซ้อนเลย อันที่จริงด้วยตัวสร้างเพจ Elementor มันง่ายกว่าที่เคย ’!
บางครั้งคุณอาจต้องการผู้ติดต่อประเภทต่างๆ แต่คุณไม่ต้องการใช้มากกว่าหนึ่งช่องสำหรับแบบฟอร์มการติดต่อแต่ละประเภท อันที่จริงคุณไม่จำเป็นต้องทำ! ตอนนี้คุณสามารถเพิ่มแบบฟอร์มการติดต่อได้ตั้งแต่ 2 แบบฟอร์มขึ้นไปในวิดเจ็ตแท็บ ฟังดูซับซ้อน? ไม่ต้องกังวล เราช่วยคุณได้ ในบทความนี้ we’ จะแสดงวิธีสร้างแบบฟอร์มการติดต่อสองแบบด้วย Elementor จากนั้นใส่ไว้ในแท็บต่างๆ ในวิดเจ็ตเดียว
เริ่มกันเลย Let’s
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตัวอย่างการออกแบบ
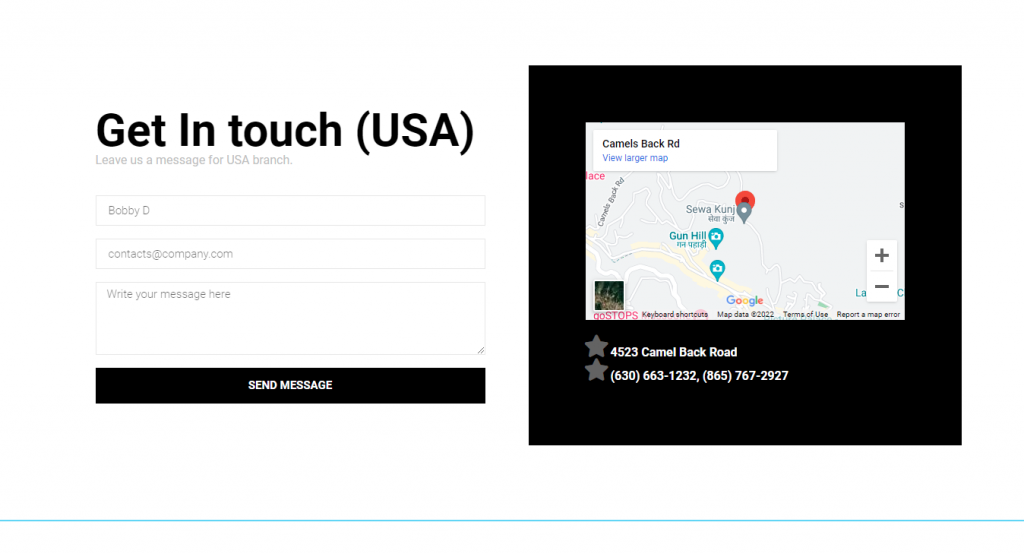
นี่คือสิ่งที่ดูเหมือนเมื่อเราทำเสร็จแล้ว
ขั้นตอนการออกแบบ
ในการเริ่มงาน เราต้องสร้างแบบฟอร์มติดต่อสองแบบและบันทึกเป็นเทมเพลต ขั้นแรก ไปที่หน้าเทมเพลตจากแดชบอร์ด WP แล้วเลือกเพิ่มใหม่

ถัดไป ให้กรอกข้อมูลเป็นหลัก แล้วคลิกสร้างเทมเพลต

ตอนนี้ สร้างแบบฟอร์มการติดต่อของคุณเองหรือเพิ่มจากเทมเพลตที่สร้างไว้ล่วงหน้า เราเลือกใช้แบบพรีเมด

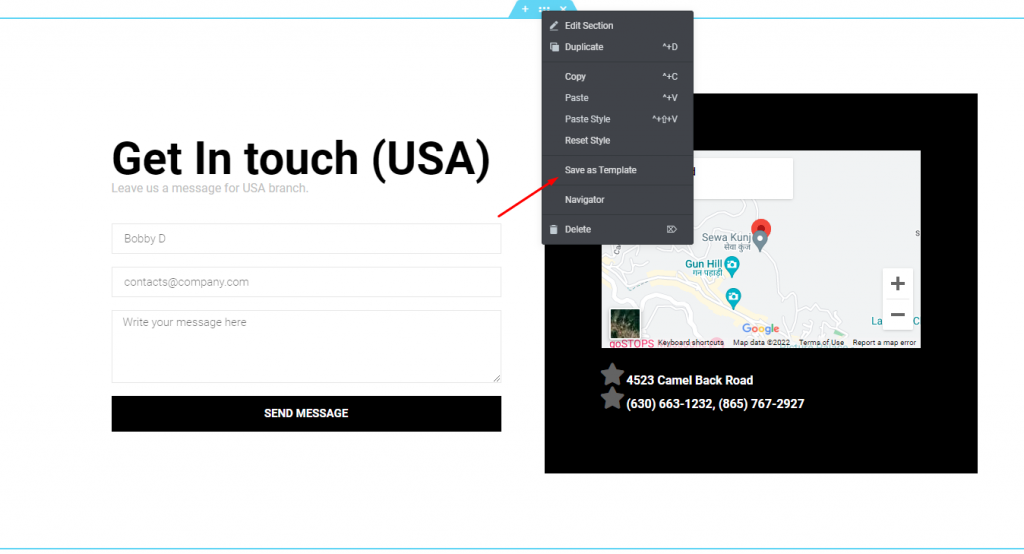
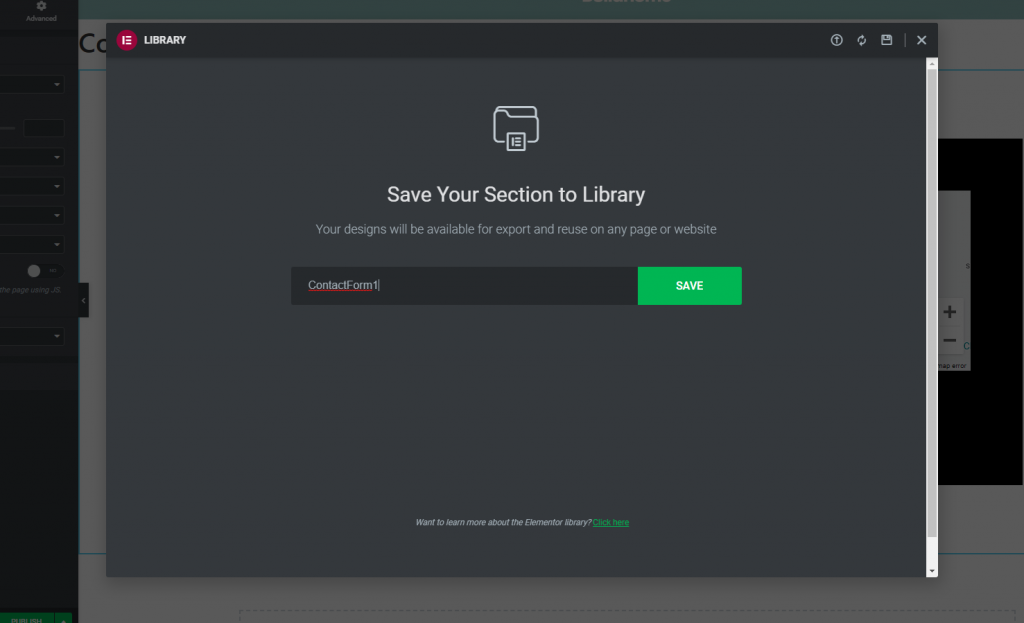
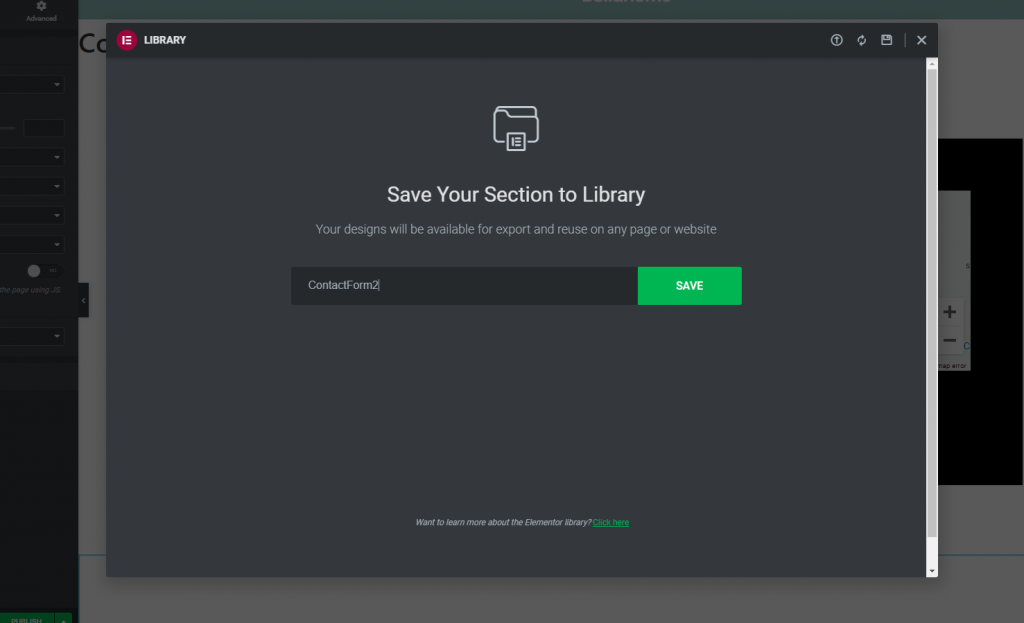
ตอนนี้บันทึกแบบฟอร์มเป็นเทมเพลต

ตั้งชื่อเทมเพลตแล้วคลิกบันทึก

แบบฟอร์มการติดต่อหนึ่งเสร็จสิ้น สร้างแบบฟอร์มการติดต่ออื่นแบบเดียวกับที่คุณสร้างบริษัทและบันทึกด้วยชื่ออื่น

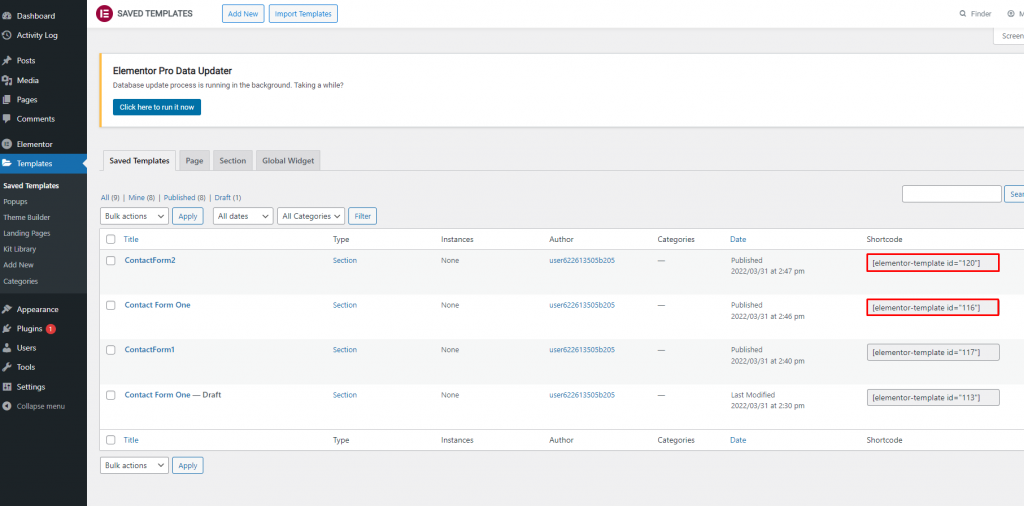
ตอนนี้รวบรวมรหัสย่อสำหรับทั้งสองเทมเพลตจากแดชบอร์ด WP ตัวเลือกเทมเพลตที่บันทึกไว้

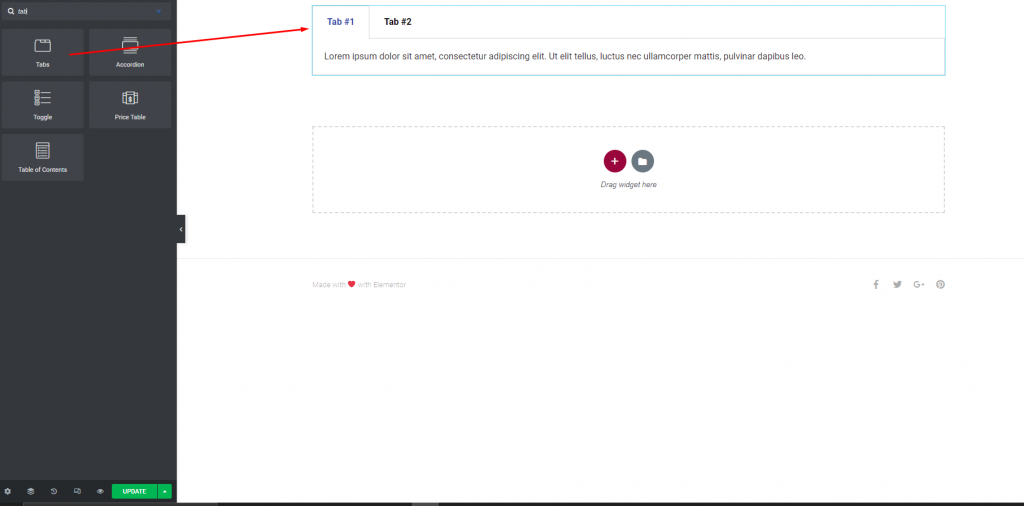
ไปที่หน้าติดต่อของคุณและเพิ่มวิดเจ็ตแท็บ

ใส่รหัสย่อที่รวบรวมไว้ในแท็บต่างๆ

ตัวอย่างจะมีอยู่ในหน้าสด
จบความคิด
ฉันหวังว่าคุณจะเข้าใจการกวดวิชา ใน Elementor Pro คุณสามารถใช้รหัสย่อเพื่อวางข้อมูลอื่นนอกเหนือจากแบบฟอร์มการติดต่อในวิดเจ็ตแท็บ การทำเช่นนี้จะทำให้คุณได้รับประโยชน์ในหลาย ๆ ด้าน ใช้เคล็ดลับนี้ รักษาความรู้องค์ประกอบของคุณและนำไปใช้ในโครงการในอนาคต แบ่งปันบทแนะนำนี้กับเพื่อนและครอบครัวของคุณด้วย




