การเพิ่มแบบฟอร์มติดต่อในส่วนท้ายของเว็บไซต์อาจมีผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้และอัตราการแปลงของเว็บไซต์ ช่วยให้ผู้ใช้ติดต่อกับเจ้าของเว็บไซต์หรือทีมสนับสนุนได้อย่างง่ายดาย ปรับปรุงการบริการลูกค้าและสร้างความไว้วางใจกับผู้ใช้ นอกจากนี้ยังสามารถช่วยนำลูกค้าเป้าหมายและเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าด้วยการทำให้พวกเขาดำเนินการและติดต่อเจ้าของเว็บไซต์ได้ง่ายขึ้นเมื่อมีคำถามหรือข้อเสนอแนะ โดยรวมแล้ว การใส่แบบฟอร์มติดต่อในส่วนท้ายของเว็บไซต์ช่วยให้ผู้คนใช้งานและมีส่วนร่วมกับไซต์ได้ง่ายขึ้น ซึ่งจะนำไปสู่ประสิทธิภาพของเว็บไซต์ที่ดีขึ้นและการเติบโตของธุรกิจ

คุณสามารถใส่แบบฟอร์มการติดต่อที่ส่วนท้ายของ ไซต์ Divi ของคุณ ด้วย Divi Theme Builder การทำเช่นนี้ทำได้ง่ายๆ เราไม่สามารถวางไว้ที่ใดก็ได้เพราะมีบางสิ่งที่ต้องคำนึงถึงเพื่อความสะดวกในการใช้งาน ในโพสต์นี้ เราจะดูวิธีเพิ่มแบบฟอร์มติดต่อที่ส่วนท้ายของ ไซต์ Divi ของคุณ ลองดูตัวอย่างเพื่อช่วยคุณเริ่มต้น
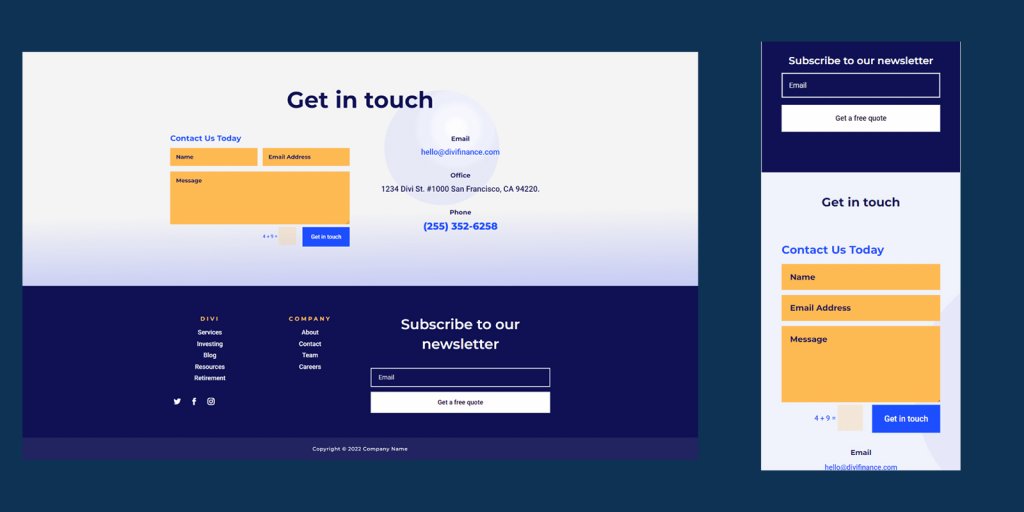
ดูตัวอย่างการออกแบบ
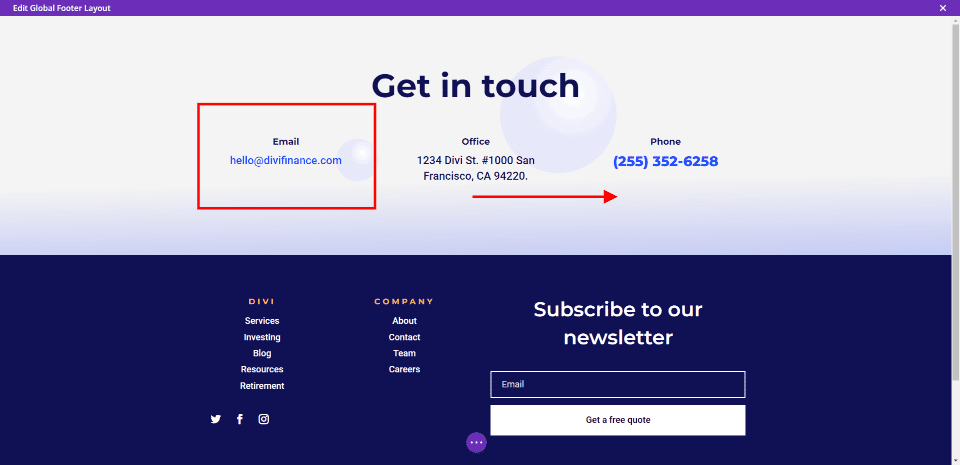
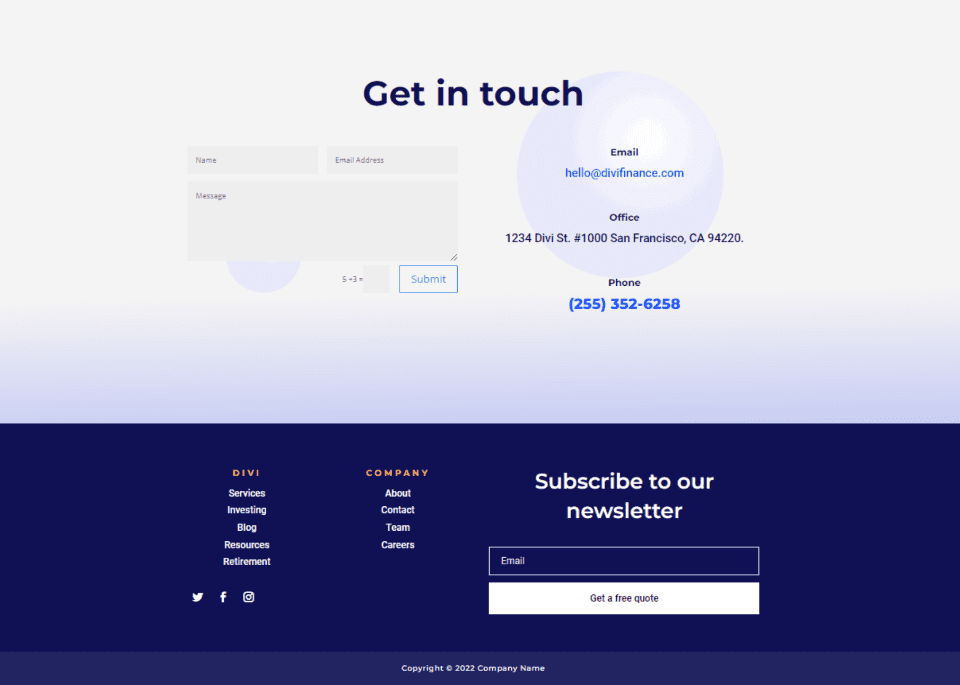
ต่อไปนี้คือการแสดงตัวอย่างการออกแบบส่วนท้าย ซึ่งคุณสามารถดูได้ว่าแบบฟอร์มการติดต่อได้รับการผสานรวมอย่างสวยงามและใช้งานได้อย่างสมบูรณ์ เราได้แสดงผลทั้งในรุ่นเดสก์ท็อปและมือถือ

นำเข้าเค้าโครงส่วนท้ายของ Divi
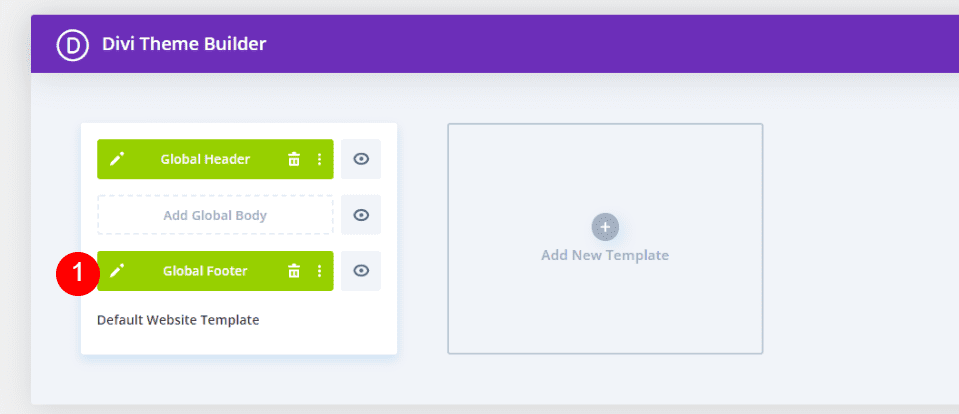
ไปที่ Divi > Theme Builder ในแผงควบคุม WordPress เลือก "เพิ่มส่วนท้ายส่วนกลาง" หากคุณไม่มีส่วนท้ายส่วนกลาง ให้เลือกเพิ่มเทมเพลตใหม่หรือเลือกเทมเพลตส่วนท้ายที่คุณต้องการเพิ่มแบบฟอร์มการติดต่อ ส่วนท้ายใหม่จะถูกนำมาใช้ ในตัวอย่างนี้ เราจะเพิ่มแบบฟอร์มติดต่อไปยัง ส่วนท้ายของ Financial Services Layout Pack ที่มีขนาด &
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
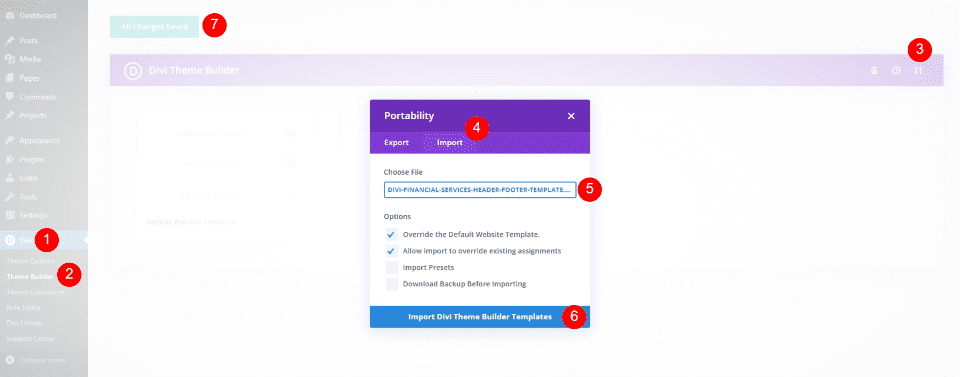
เริ่มเลยที่มุมบนขวาของ Theme Builder ให้คลิกไอคอนที่ระบุว่า "Portability" ค้นหาเทมเพลตส่วนหัวและส่วนท้ายของคุณบนคอมพิวเตอร์ของคุณ คลิกที่เทมเพลต จากนั้นคลิก นำเข้าเทมเพลตตัวสร้างธีม Divi บันทึกการเปลี่ยนแปลงของคุณ

จากนั้นคลิกที่ปุ่ม แก้ไข ถัดจากเทมเพลตส่วนท้าย การดำเนินการนี้จะนำเราไปยังตัวสร้าง ซึ่งเราจะทำการเปลี่ยนแปลงเทมเพลตส่วนท้าย

เพิ่มแบบฟอร์มการติดต่อในส่วนท้ายของ Divi
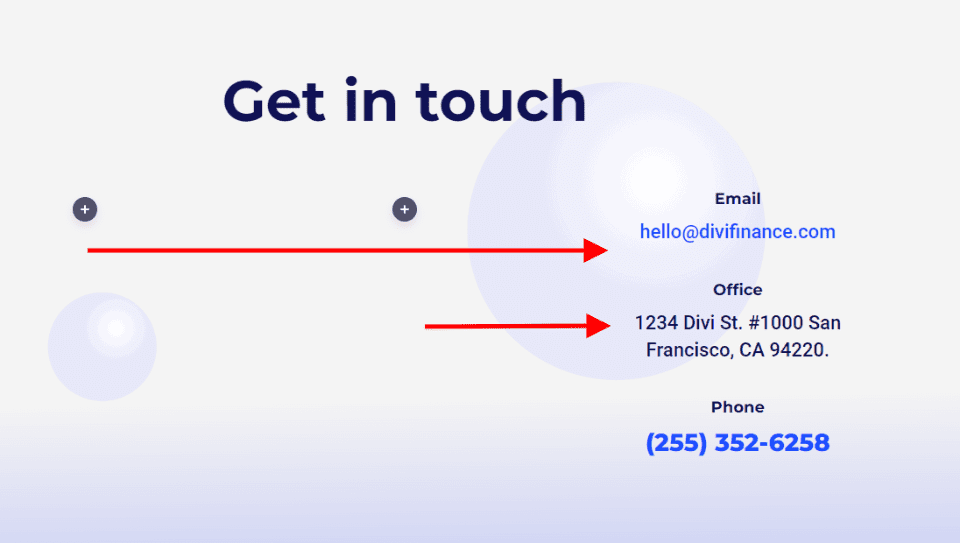
แบบฟอร์มการติดต่อจะถูกเพิ่มลงในรูปแบบส่วนท้ายถัดไป ขั้นแรก เราจะต้องเปลี่ยนการออกแบบเค้าโครง เราจะเห็นว่าการออกแบบมีสองส่วน ชื่อของส่วนที่ด้านบนช่วยให้คุณทราบว่ามีข้อมูลติดต่อ ส่วนนี้มีข้อมูลติดต่อสามประเภทที่เรียงกันทั่วทั้งหน้า
เราจะใส่ข้อมูลเกี่ยวกับวิธีการติดต่อทางด้านขวา เหนือแบบฟอร์มสำหรับการสมัครรับอีเมล จากนั้น ทางด้านซ้าย เราจะใส่โมดูลแบบฟอร์มการติดต่อ Divi สิ่งนี้ทำให้ส่วนนี้ใหญ่ขึ้นและเพิ่มรูปแบบให้กับแต่ละด้านของส่วนท้ายเพื่อให้ดูเท่ากัน

ย้ายข้อมูลการติดต่อ
ขั้นแรก ให้ย้ายโมดูลข้อความไปที่คอลัมน์ด้านขวาโดยการลากและวาง วางอีเมลที่ด้านบน Office ตรงกลาง และโทรศัพท์ที่ด้านล่างสุด

เพิ่มแบบฟอร์มการติดต่อ
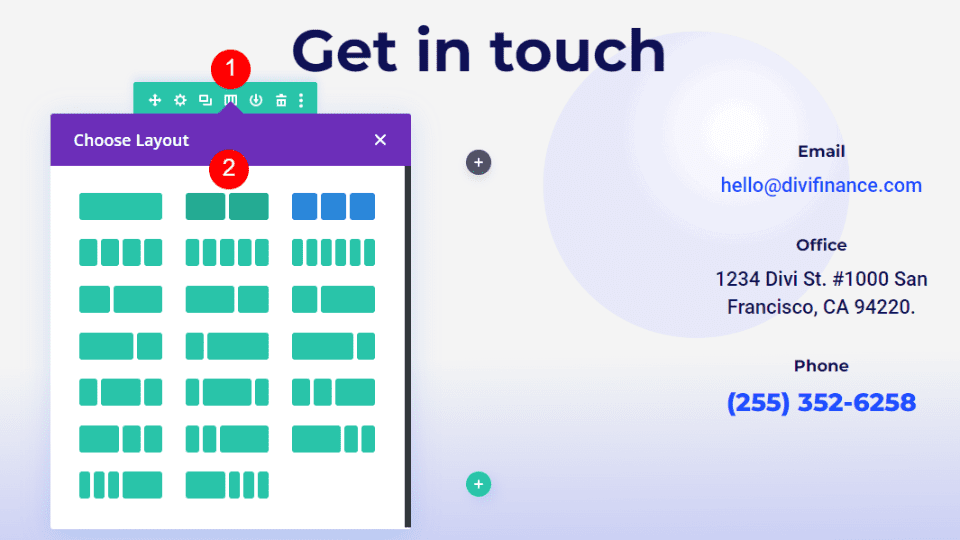
ถัดไป แก้ไขแถวเพื่อให้มีเพียงสองคอลัมน์ ไม่ใช่สามคอลัมน์

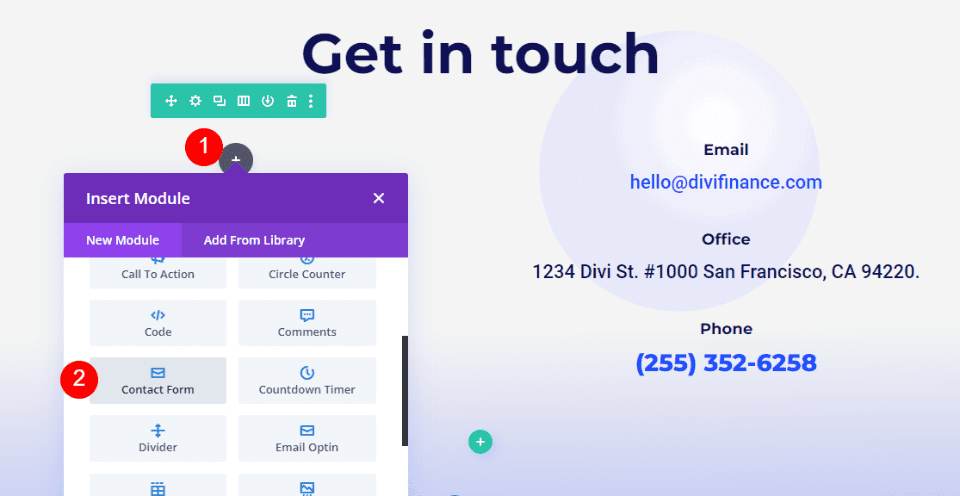
สุดท้าย เพิ่มโมดูลแบบฟอร์มการติดต่อลงในคอลัมน์ทางด้านซ้าย

ตอนนี้เลย์เอาต์ Divi มีแบบฟอร์มให้ผู้คนติดต่อเรา แบบฟอร์มการติดต่อและแบบฟอร์มอีเมลในอีกด้านหนึ่งของเค้าโครงทำงานร่วมกันได้ดี มันใช้งานได้ แต่จนกว่าเราจะจัดรูปแบบ มันจะดูไม่ดีกับเค้าโครง

แบบฟอร์มการติดต่อส่วนท้าย Divi สไตล์
ตอนนี้ มาดูวิธีจัดรูปแบบโมดูลแบบฟอร์มติดต่อ Divi เพื่อให้เข้ากับเค้าโครง เราจะดูตัวอย่างสองตัวอย่าง รวมทั้งตัวอย่างที่เรากำลังดำเนินการอยู่ เราจะนำแนวคิดการออกแบบของเรามาจากเค้าโครง
ข้อความ
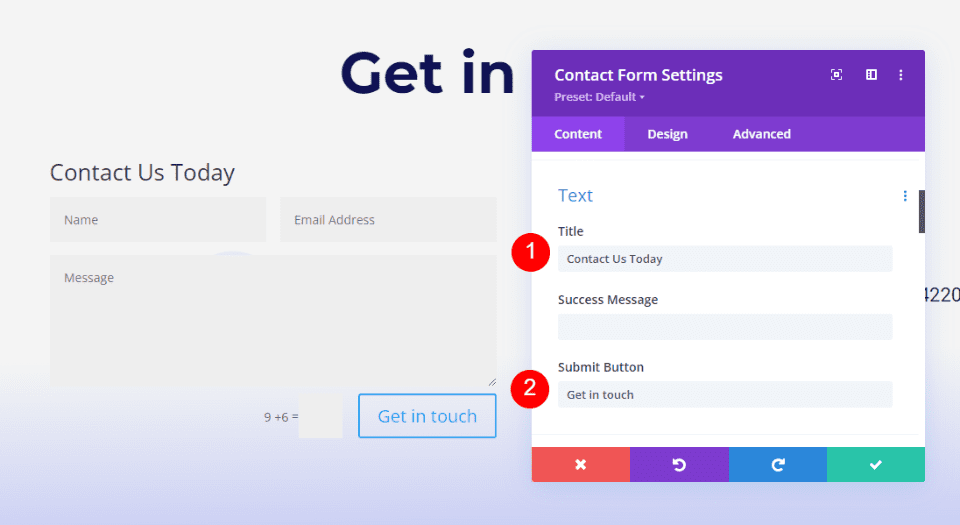
เปิดการตั้งค่าสำหรับโมดูลแบบฟอร์มการติดต่อ พิมพ์ข้อความสำหรับชื่อเรื่องและปุ่ม "ส่ง"
- ชื่อเรื่อง: ติดต่อเราเลย
- ปุ่มส่ง: ติดต่อ

เขตข้อมูล
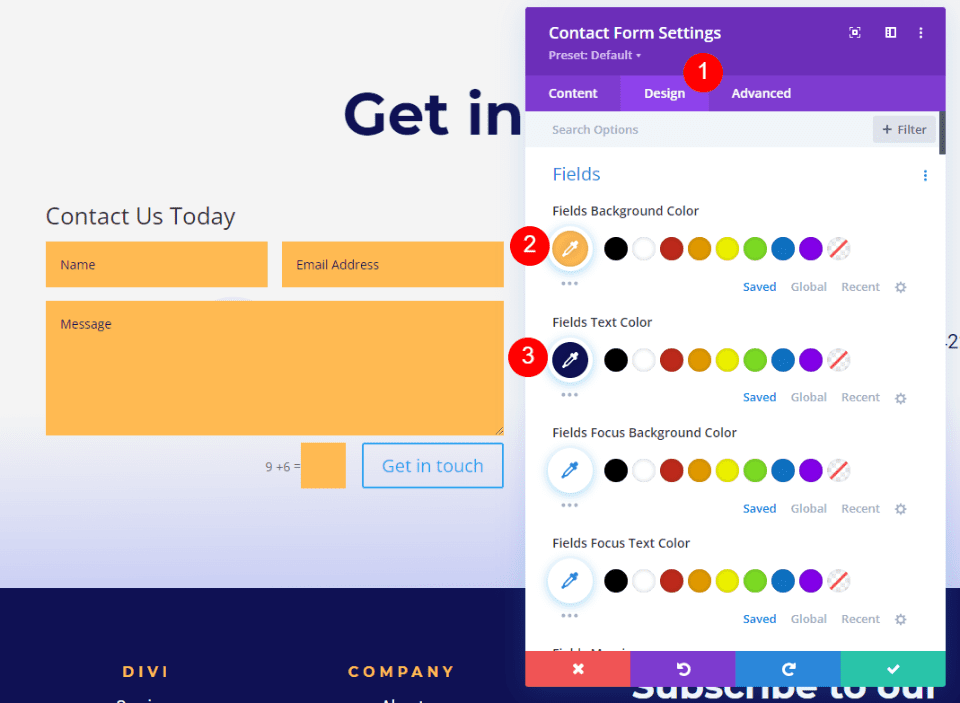
คลิกแท็บออกแบบถัดไป เปลี่ยนสีพื้นหลังของฟิลด์เป็น #ffba52 และสีข้อความของฟิลด์เป็น #0f1154 ปล่อยให้สีของโฟกัสเป็นไปตามที่เป็นอยู่ ดังนั้น พวกเขาสามารถใช้สีเดียวกันกับฟิลด์อื่นๆ
- สีพื้นหลัง: #ffba52
- สีข้อความ: #0f1154

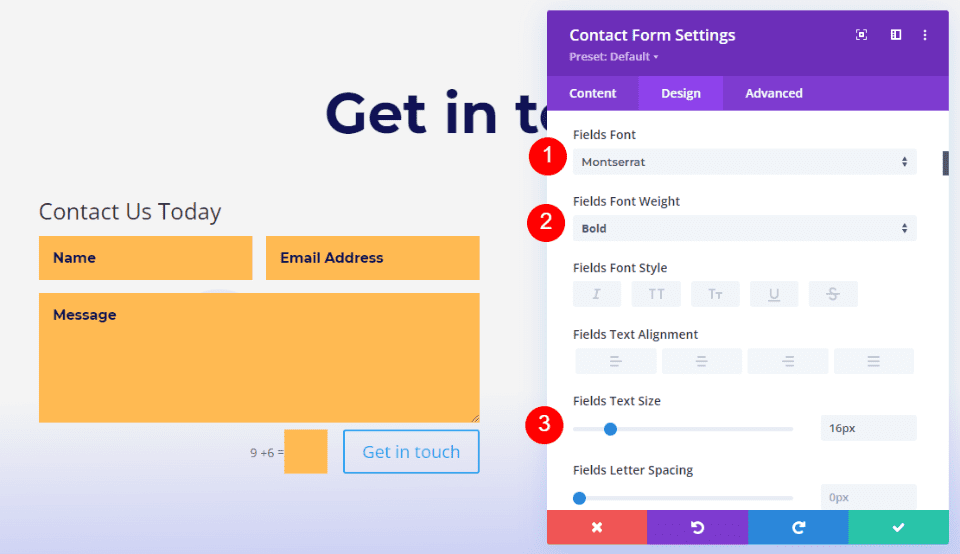
ตอนนี้ เปลี่ยนการตั้งค่าต่อไปนี้
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- ขนาด: 16px

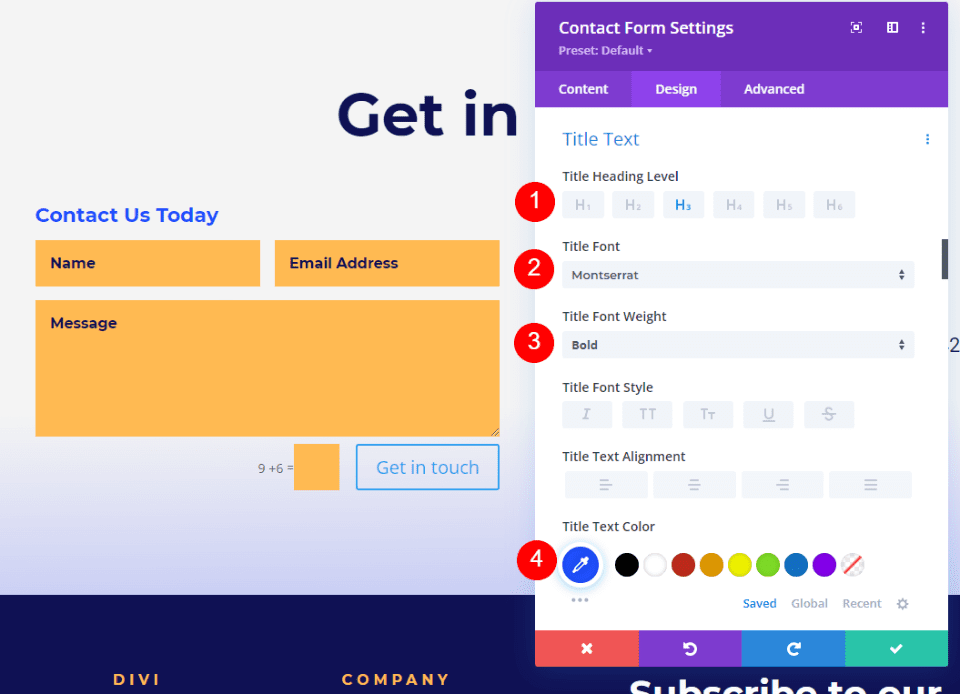
ข้อความชื่อเรื่อง
จากนั้น เลื่อนลงมาจนกว่าคุณจะเห็นข้อความชื่อเรื่อง หัวเรื่องระดับ H3 เป็นตัวเลือกที่เหมาะสม ชื่อของส่วนนี้เขียนด้วย H2 ดังนั้นการเลือก H3 จะทำให้หน้าดูถูกต้อง เลือกแบบอักษรมอนต์เซอร์รัต เปลี่ยนน้ำหนักเป็นตัวหนาและสีเป็น #1d4eff
- ระดับหัวเรื่อง: H3
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สี: #1d4eff

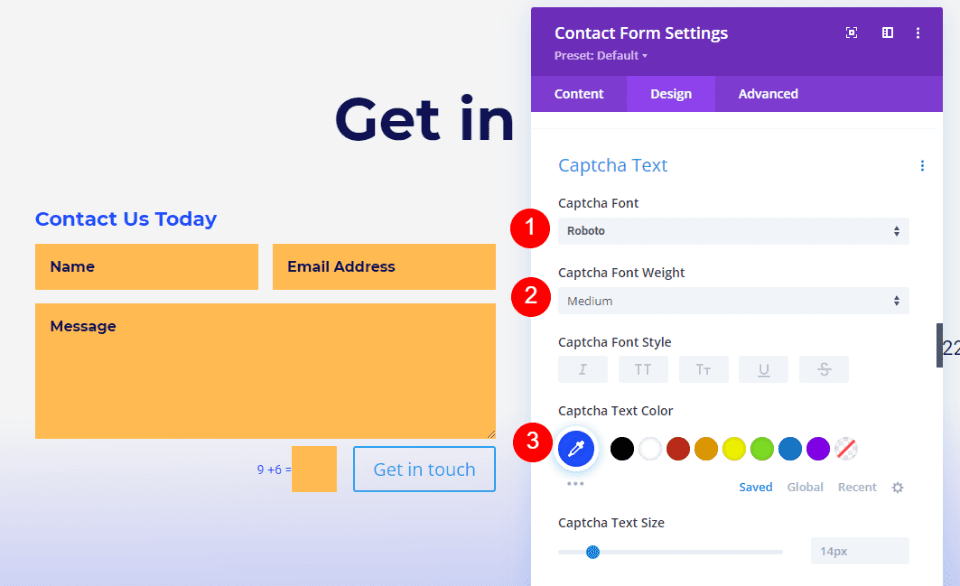
ข้อความแคปต์ชา
จากนั้น เลื่อนลงมาจนกว่าคุณจะเห็น "ข้อความแคปต์ชา" ในการตั้งค่านี้ เราจะเปลี่ยนข้อความ Captcha และเพิ่ม CSS เพื่อเปลี่ยนสีของฟิลด์ เปลี่ยนแบบอักษรเป็น Roboto ขนาดเป็นขนาดกลาง และสีเป็น #1d4eff CSS จะมาในตอนท้าย
- ตัวอักษร: หุ่นยนต์
- น้ำหนัก: ปานกลาง
- สี: #1d4eff

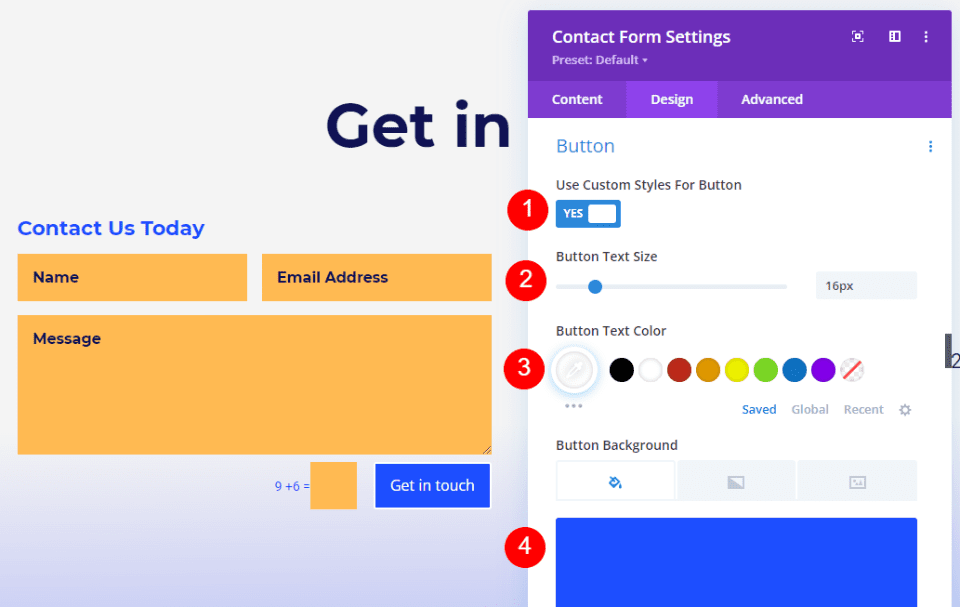
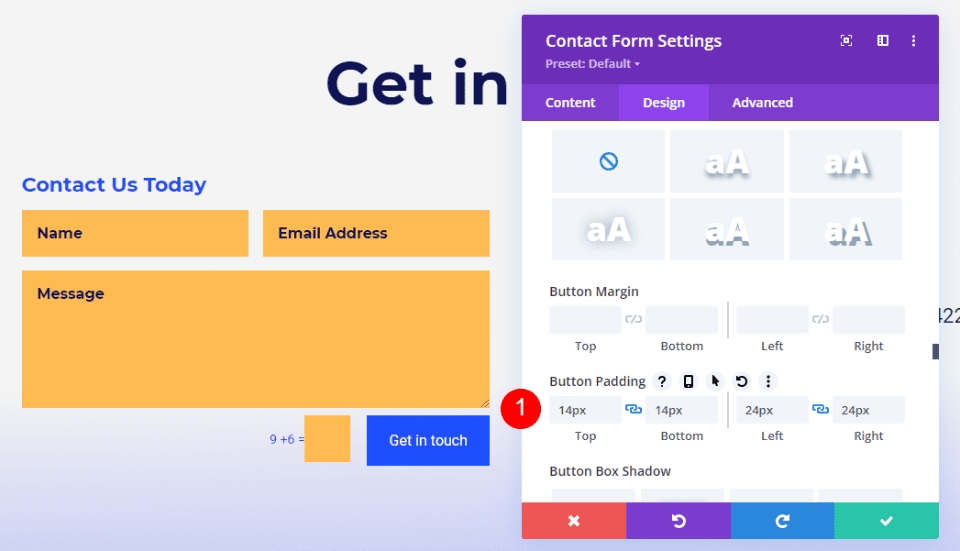
ปุ่ม
จากนั้นไปที่ด้านล่างของหน้าและเปิดใช้สไตล์ที่กำหนดเองสำหรับปุ่ม เปลี่ยนขนาดของแบบอักษรเป็น 16px สีของแบบอักษรเป็นสีขาว และสีของพื้นหลังเป็น #1d4eff
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาด: 16px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #1d4eff

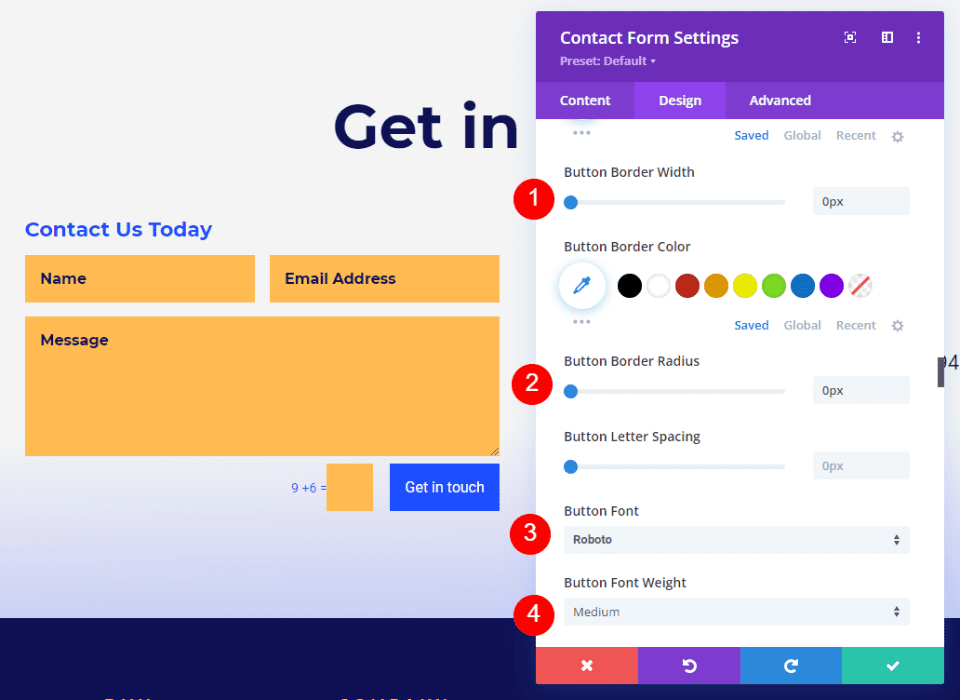
ใส่ทั้งความกว้างของเส้นขอบและรัศมีของเส้นขอบที่ 0px เปลี่ยนฟอนต์เป็น Roboto และขนาดเป็น Medium
- รัศมีเส้นขอบ: 0px
- ความกว้างของเส้นขอบ: 0px
- ตัวอักษร: หุ่นยนต์
- น้ำหนัก: ปานกลาง

ถัดไป ไปที่ด้านล่างสุดแล้วคลิก การเติมปุ่ม และทำการเปลี่ยนแปลงต่อไปนี้
- ช่องว่างภายใน: ด้านบนและด้านล่าง 14px, ซ้ายและขวา 24px

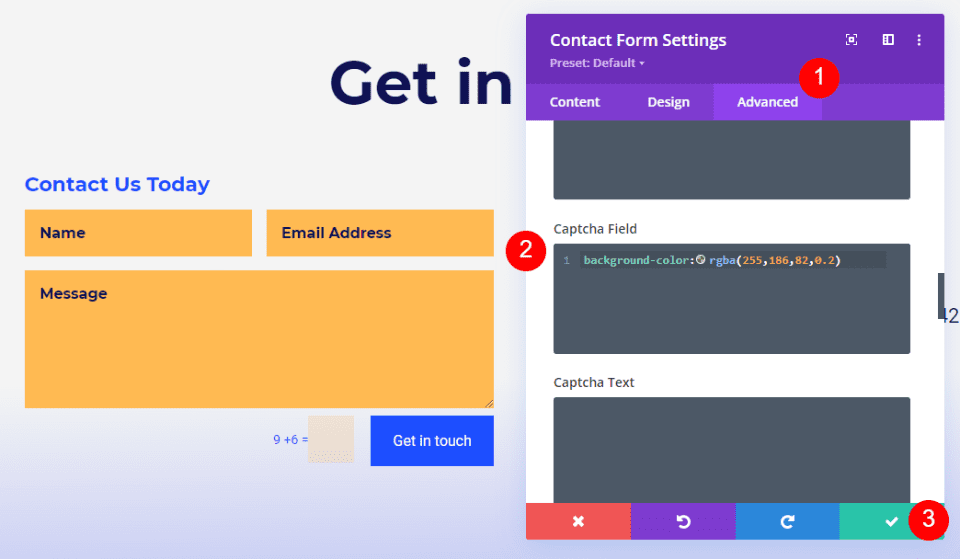
พื้นหลังแคปต์ชา
สุดท้าย คลิกที่ "ขั้นสูง" และเลื่อนลงมาจนกว่าคุณจะเห็น "ฟิลด์แคปต์ชา" พิมพ์ CSS ลงในช่องด้านล่าง สิ่งนี้ทำให้พื้นหลังมีสีแตกต่างจากส่วนอื่นๆ ของฟอร์ม ดังนั้นผู้ใช้จะรู้ว่ามันแตกต่าง ตอนนี้ ปิดโมดูลและบันทึกการเปลี่ยนแปลงที่คุณทำ
ป้อนรหัสต่อไปนี้ในฟิลด์ CSS ของ Captcha
background-color:rgba(255,186,82,0.2)
และคุณทำเสร็จแล้ว!
ด้วยวิธีนี้คุณสามารถสร้างส่วนท้ายที่น่าทึ่งด้วยแบบฟอร์มการติดต่อ
ห่อ
นั่นคือวิธีใส่แบบฟอร์มติดต่อในส่วนท้ายของ ไซต์ Divi ของคุณ โมดูลแบบฟอร์มการติดต่อ Divi นั้นง่ายต่อการเพิ่มไปยังเค้าโครงส่วนท้ายของ Divi และง่ายต่อการจัดรูปแบบให้เข้ากับเค้าโครง Divi ใด ๆ โดยปฏิบัติตามกฎการออกแบบสองสามข้อ คุณสามารถใช้พื้นที่ในส่วนท้ายให้เกิดประโยชน์สูงสุด




