คุณต้องการลดความซับซ้อนของกระบวนการชำระเงินสำหรับลูกค้าของคุณบนเว็บไซต์ WordPress ของคุณหรือไม่? หากเป็นเช่นนั้น คุณอาจต้องการรวมรหัส QR สำหรับ การชำระเงิน Stripe บนเว็บไซต์ของคุณ ผู้ใช้สามารถใช้โทรศัพท์มือถือเพื่อสแกนบาร์โค้ดรูปแบบใดรูปแบบหนึ่งที่เรียกว่าโค้ด QR หรือโค้ดตอบกลับด่วน

Stripe หนึ่งในเกตเวย์การชำระเงินที่ใช้กันอย่างแพร่หลายและปลอดภัยที่สุดบนอินเทอร์เน็ต พร้อมใช้งานให้พวกเขาใช้เมื่อคลิกที่ลิงก์การชำระเงิน คุณสามารถเพิ่มคอนเวอร์ชัน ลดการละทิ้งรถเข็น และปรับปรุงกระบวนการชำระเงินได้โดยใช้การชำระเงินแบบ Stripe พร้อมรหัส QR
นอกจากนี้ยังช่วยให้คุณประหยัดเงินและความพยายามโดยขจัดความจำเป็นในการติดตั้งปลั๊กอินหรือการเขียนสคริปต์ที่ซับซ้อน
ฉันจะแนะนำคุณเกี่ยวกับการใช้รหัส QR เพื่อรับการชำระเงิน Stripe บนเว็บไซต์ WordPress ของคุณโดยไม่จำเป็นต้องเขียนโค้ดใดๆ ในบล็อกโพสต์นี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยบทช่วยสอนนี้จะอธิบายว่าการชำระเงิน Stripe ด้วยรหัส QR คืออะไร ทำไมคุณควรใช้ และวิธีใช้ปลั๊กอินที่ตรงไปตรงมาเพื่อสร้างและแสดงบนเว็บไซต์ของคุณ
ใช้เวลาเพียงไม่กี่นาทีในการใช้ Stripe พร้อมรหัส QR สำหรับการยอมรับการชำระเงินออนไลน์หลังจากอ่านคู่มือนี้ เอาล่ะไปกันเลย!
การสร้างแบบฟอร์มการชำระเงินสำหรับ Stripe
หากต้องการเริ่มรับการชำระเงินออนไลน์จากลูกค้า คุณต้องเพิ่มแบบฟอร์มการชำระเงินแบบ Stripe บนเว็บไซต์ของคุณก่อน
WPForms เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการทำให้สำเร็จ เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุด ใช้งานง่ายและเข้ากันได้กับ Stripe ได้อย่างราบรื่น ด้วยเครื่องมือสร้างแบบลากและวาง คุณสามารถแก้ไขเทมเพลตฟอร์มต่างๆ ที่มีอยู่มากมายได้
คุณจะต้องมีใบอนุญาต WPForms Pro สำหรับบทช่วยสอนนี้เนื่องจากมาพร้อมกับส่วนขยาย Stripe นอกจากนี้ยังมี WPForms Lite เวอร์ชันฟรีให้บริการอีกด้วย แม้ว่าจะมีค่าธรรมเนียมการทำธุรกรรม 3% สำหรับการชำระเงินผ่านแบบฟอร์มของคุณ แต่ก็ช่วยให้คุณสามารถยอมรับการชำระเงินแบบ Stripe ได้
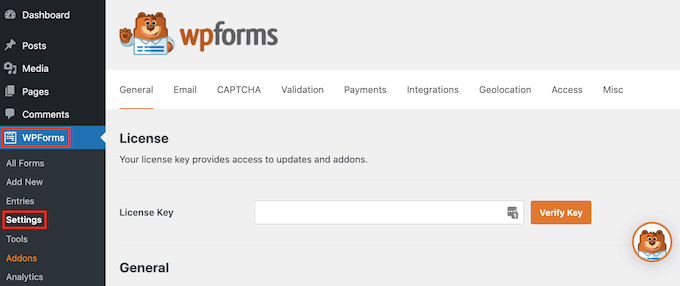
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms หลังจากเปิดใช้งานแล้ว ให้ไปที่ WPForms »การตั้งค่า บนแดชบอร์ด WordPress ของคุณ และป้อนรหัสลิขสิทธิ์ของคุณซึ่งสามารถพบได้ในพื้นที่บัญชีของคุณบนเว็บไซต์

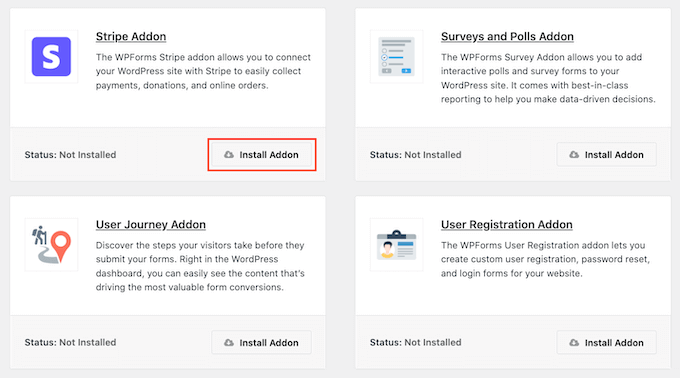
หลังจากป้อนรหัสใบอนุญาตของคุณแล้ว อย่าลืมคลิกที่ปุ่ม ยืนยันรหัส หลังจากตรวจสอบแล้ว ให้ไปที่หน้า WPForms » Addons และติดตั้ง Stripe addon

คลิกปุ่ม " ติดตั้ง Addon " จากนั้น WPForms จะติดตั้งและเปิดใช้งานให้คุณทันที
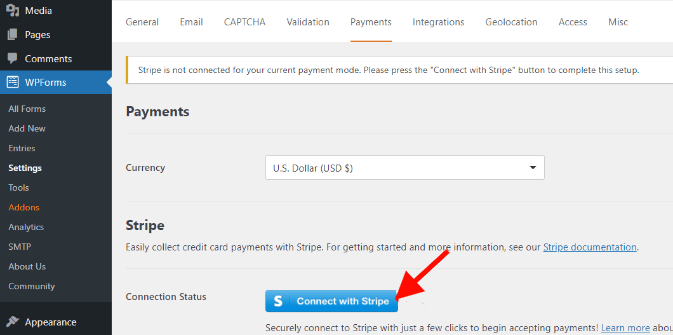
จากแผงผู้ดูแลระบบ WordPress ไปที่แท็บ ' การชำระเงิน' โดยไปที่ WPForms » การตั้งค่า
จากนั้น หากต้องการเชื่อมโยงบัญชีของคุณกับ WPForms เพียงคลิกปุ่ม " เชื่อมต่อด้วยแถบ " และทำตามคำแนะนำบนหน้าจอ

ไปที่ WPForms »เพิ่มใหม่ เมื่อเชื่อมต่อ Stripe แล้ว
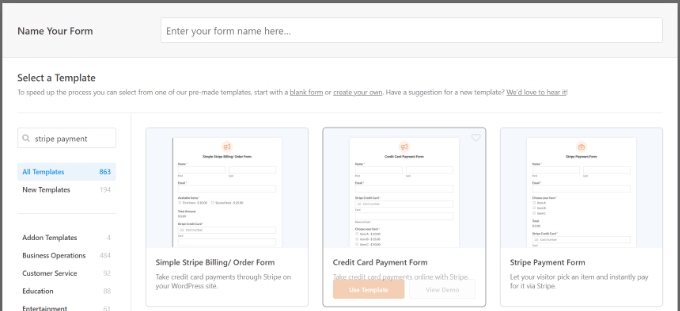
มีเทมเพลตฟอร์มมากมายจาก WPForms คุณมีตัวเลือกในการปรับแต่งแบบฟอร์มคำสั่งซื้อ แบบฟอร์มติดต่อ หรือแบบฟอร์มการชำระเงินแบบ Stripe ในแบบที่ไม่ซับซ้อน
แต่เพื่อประโยชน์และวัตถุประสงค์ของบทช่วยสอนนี้ เราจะใช้แบบฟอร์มการชำระเงินแบบ Stripe

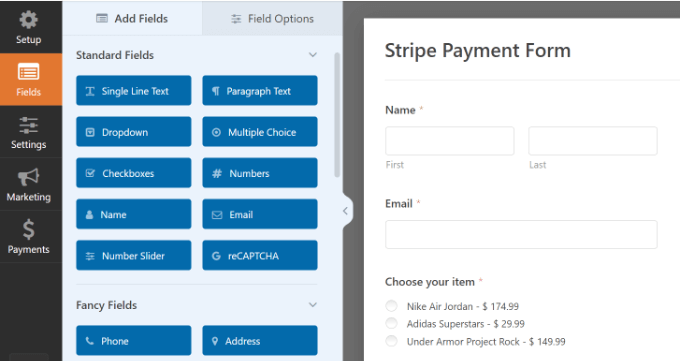
คุณสามารถเพิ่มฟิลด์แบบฟอร์มเพิ่มเติม เช่น เมนูแบบเลื่อนลง ช่องทำเครื่องหมาย อีเมล โทรศัพท์ ที่อยู่ เว็บไซต์ และอื่นๆ ลงในเทมเพลตโดยใช้ WPForms

คุณสามารถเลือกปรับแต่งแบบฟอร์มเพิ่มเติมได้
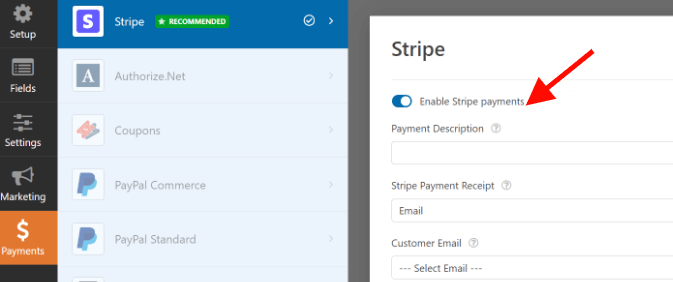
เมื่อคุณปรับแต่งแบบฟอร์มของคุณเสร็จแล้ว ให้ย้ายไปที่แท็บการชำระเงินแล้วเลือกแถบ

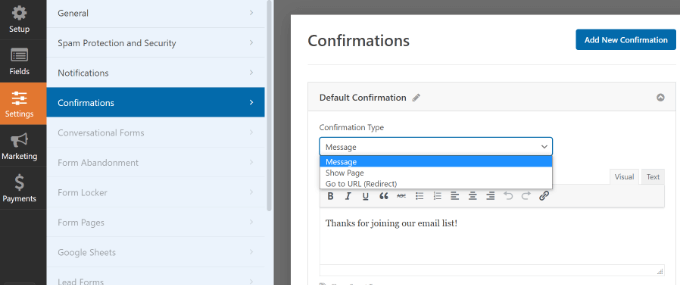
จากนั้นคุณสามารถไปที่ตัวเลือกแท็บการตั้งค่าเพื่อแก้ไขการตั้งค่าการยืนยันและการแจ้งเตือน
ตัวอย่างเช่น คุณสามารถตัดสินใจได้ว่าจะเกิดอะไรขึ้นหลังจากที่ผู้ใช้ส่งแบบฟอร์ม ด้วย WPForms คุณสามารถแสดงเพจ ข้อความ หรือแม้แต่ส่งผู้คนไปยัง URL ได้

เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม 'บันทึก' เพื่อบันทึกการเปลี่ยนแปลงของคุณ จากนั้นคลิกปุ่ม 'ฝัง' ที่ด้านบน

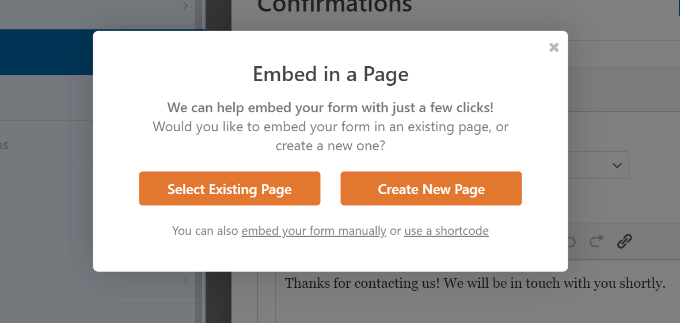
สำหรับบทเรียนนี้ เราจะเลือกตัวเลือก " เลือกเพจที่มีอยู่ " จากป๊อปอัพที่ WPForms จะแสดง ทำให้คุณมีตัวเลือกในการฝังแบบฟอร์มของคุณบนเพจที่มีอยู่แล้วหรือสร้างเพจใหม่

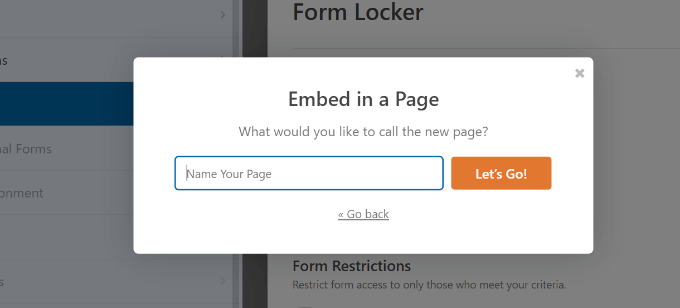
ตอนนี้คุณจะต้องป้อนชื่อบนเพจของคุณ เมื่อเสร็จแล้วให้คลิกที่ปุ่ม ' ไปกันเลย '

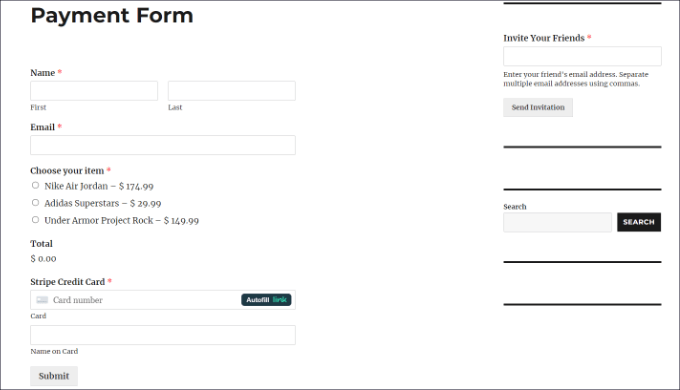
หลังจากนั้น ตัวอย่างแบบฟอร์มการชำระเงิน Stripe ของคุณจะแสดงในตัวแก้ไขเนื้อหา WordPress

คัดลอกลิงก์ไปยังหน้าเว็บที่มีแบบฟอร์มการชำระเงินของคุณอยู่ คุณจะต้องใช้มันเพื่อสร้างโค้ด QR
การเพิ่มรหัส QR ลงในแบบฟอร์มการชำระเงิน Stripe ของคุณ
ตอนนี้แบบฟอร์มการชำระเงิน Stripe ของคุณพร้อมที่จะแสดงทุกที่บนเว็บไซต์ของคุณแล้วโดยการสร้างรหัส QR
มีสองวิธีในการรวมรหัส QR บนเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอิน WordPress หรือคุณลักษณะของ เบราว์เซอร์ Google Chrome ได้
1. สร้างรหัส QR โดยใช้ปลั๊กอิน
คุณสามารถใช้ปลั๊กอิน WordPress เช่น Shortcodes Ultimate เพื่อเพิ่มรหัส QR ลงในเว็บไซต์ของคุณ ด้วยความช่วยเหลือของปลั๊กอินฟรีนี้ คุณสามารถสร้างรหัสย่อประเภทต่างๆ มากกว่า 50 รายการ รวมถึงรหัส QR ด้วย
ติดตั้งและเปิดใช้งานปลั๊กอิน Shortcodes Ultimate หลังจากเปิดใช้งานแล้ว คุณจะเห็นหน้าจอต้อนรับ Shortcode Ultimate

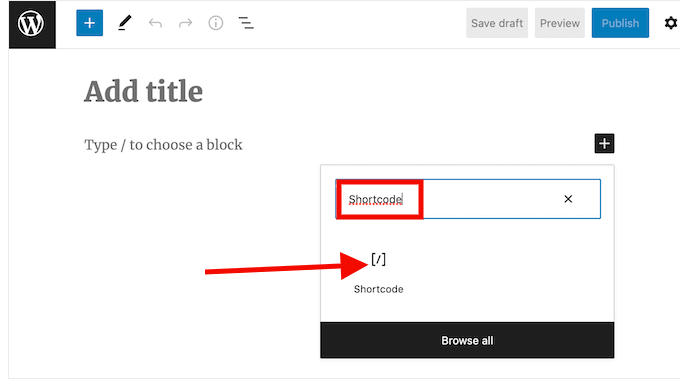
หากต้องการเพิ่มโค้ด QR คุณจะต้องแก้ไขเพจหรือโพสต์ สิ่งที่คุณต้องทำคือเพิ่มบล็อกรหัสย่อเมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา
หากต้องการค้นหาวิดเจ็ต Shortcode และเพิ่มลงในเพจของคุณ

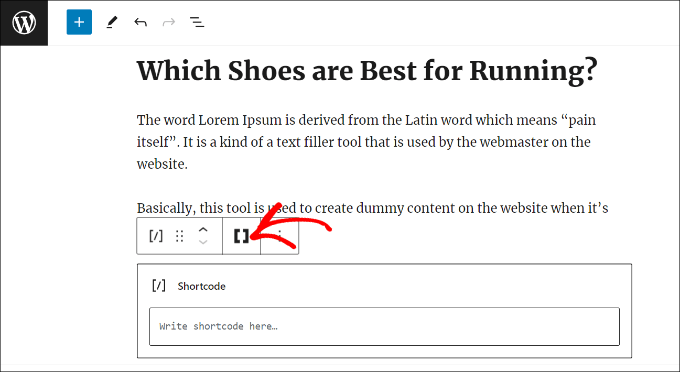
คุณจะเห็นตัวเลือก 'ใส่รหัสย่อ' ในภายหลัง เมื่อแทรกแล้ว ให้คลิกที่ไอคอนวงเล็บเหลี่ยมคู่

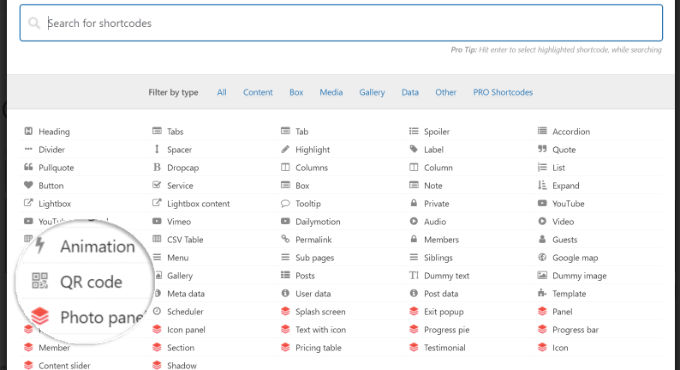
มีคำแนะนำรหัสย่อมากมายที่จะแสดง ไปข้างหน้าและเลือกรหัส QR

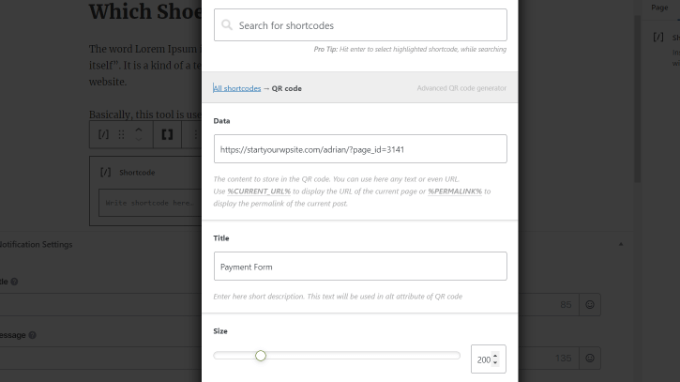
หลังจากนั้น ตัวเลือกต่างๆ ในการป้อนรายละเอียดโค้ด QR ของคุณจะปรากฏขึ้น คุณสามารถแทรก URL ของแบบฟอร์มการชำระเงิน Stripe ที่คุณสร้างไว้ก่อนหน้านี้ได้ในพื้นที่ข้อมูล
นอกจากนี้ ยังสามารถป้อนชื่อเรื่องของโค้ดซึ่งทำหน้าที่เป็นข้อความแสดงแทนได้ ขนาดของรหัส QR ของคุณก็สามารถแก้ไขได้เช่นกัน

คุณสามารถเพิ่มตัวเลือกการปรับแต่งเพิ่มเติมให้กับโค้ด QR ของคุณได้โดยการเลื่อนลง คุณสามารถเปลี่ยนสีพื้นหลัง สีหลัก และองค์ประกอบอื่นๆ ได้ เป็นต้น
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม "ใส่รหัสย่อ" เพื่อ
ปลั๊กอินช่วยให้คุณดูตัวอย่างรหัส QR ของคุณได้
หากต้องการดูการทำงานของรหัส QR ของแบบฟอร์มการชำระเงิน Stripe ให้เผยแพร่เพจของคุณทันที

2. การเพิ่มรหัส QR โดยใช้ Google Chrome
รหัส QR สามารถใช้เพื่อแชร์หน้าเว็บได้หากคุณใช้เบราว์เซอร์ Google Chrome ต้องเข้าถึงหน้าแบบฟอร์มการชำระเงินแบบ Stripe ก่อนในแท็บหรือหน้าต่างใหม่
จากนั้น คุณสามารถคลิกไอคอนแชร์ที่อยู่ในแถบที่อยู่มุมขวาบนของเว็บไซต์ เพียงเลือกตัวเลือก "สร้าง QR Code" จากเมนูนี้

หลังจากนั้นหน้าแบบฟอร์มการชำระเงิน Stripe ของคุณจะมีรหัส QR ที่สร้างโดย Google Chrome
ตอนนี้คุณสามารถดาวน์โหลดรหัส QR ในรูปแบบรูปภาพได้แล้ว

จากนั้นภาพสามารถวางได้ทุกที่บนเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณอาจแสดงรหัส QR บนหน้าผลิตภัณฑ์เพื่อให้ผู้ซื้อสามารถสแกนได้ทันทีเพื่อเข้าถึงแบบฟอร์มการสั่งซื้อ
สรุป
ในโพสต์นี้ เราได้แสดงวิธีรับการชำระเงิน Stripe ด้วยรหัส QR บนไซต์ WordPress ของคุณโดยใช้ WPForms และ Shortcodes Ultimate หรือเครื่องสแกน QR Code ของ Google Chrome นี่เป็นวิธีที่ดีเยี่ยมในการทำให้ลูกค้าชำระค่าสินค้าหรือบริการของคุณได้ง่ายและรวดเร็ว
คุณสามารถสร้างแบบฟอร์มการชำระเงิน Stripe ด้วย WPForms จากนั้นสร้างโค้ด QR โดยใช้คุณลักษณะของเบราว์เซอร์ Google Chrome หรือปลั๊กอิน Shortcodes Ultimate WordPress จากนั้นคุณสามารถแชร์โค้ด QR ทางออนไลน์หรือฝังไว้บนเว็บไซต์ของคุณเป็นปุ่มซื้อได้ ด้วยการสแกนโค้ด QR ลูกค้าของคุณจะสามารถเปิดลิงก์การชำระเงินและดำเนินการซื้อให้เสร็จสิ้นโดยไม่ต้องยุ่งยากใดๆ
เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์และคุณสนุกกับการเรียนรู้วิธีเพิ่มการชำระเงินด้วยรหัส Stripe QR ใน WordPress
ขอบคุณสำหรับการอ่าน!




