Divi 4.11 นำเสนอตัวเลือกเงื่อนไขชุดใหม่ ซึ่งจะช่วยให้คุณใช้ตรรกะการแสดงผลขั้นสูงกับโมดูล แถว หรือส่วนใดๆ การซ่อนหรือแสดงองค์ประกอบตามชุดเงื่อนไขที่คุณกำหนด เช่น บทบาทของผู้ใช้ วันที่และเวลา โพสต์ข้อมูล ที่ตั้งเว็บไซต์ และอื่นๆ ตัวอย่างเช่น คุณสามารถเปิดใช้งานแบนเนอร์ส่งเสริมการขายแบบลอยซึ่งปรากฏในช่วงเริ่มต้นของการลดราคาและหายไปในตอนท้าย

เมื่อผู้ใช้เช็คอิน คุณสามารถแสดงเนื้อหาที่ไม่ซ้ำกับพวกเขา รวมถึงองค์ประกอบเฉพาะสำหรับผู้ใช้เฉพาะตามบทบาทของผู้ใช้ Divi มาพร้อมกับเงื่อนไขมากมายและหลายวิธีในการปรับใช้ ดังนั้นเรามาเจาะลึกและตรวจสอบคุณสมบัติเฉพาะของคุณสมบัติใหม่อันทรงพลังนี้กัน
วิธีใช้ตัวเลือกเงื่อนไขใหม่ให้เกิดประโยชน์สูงสุด

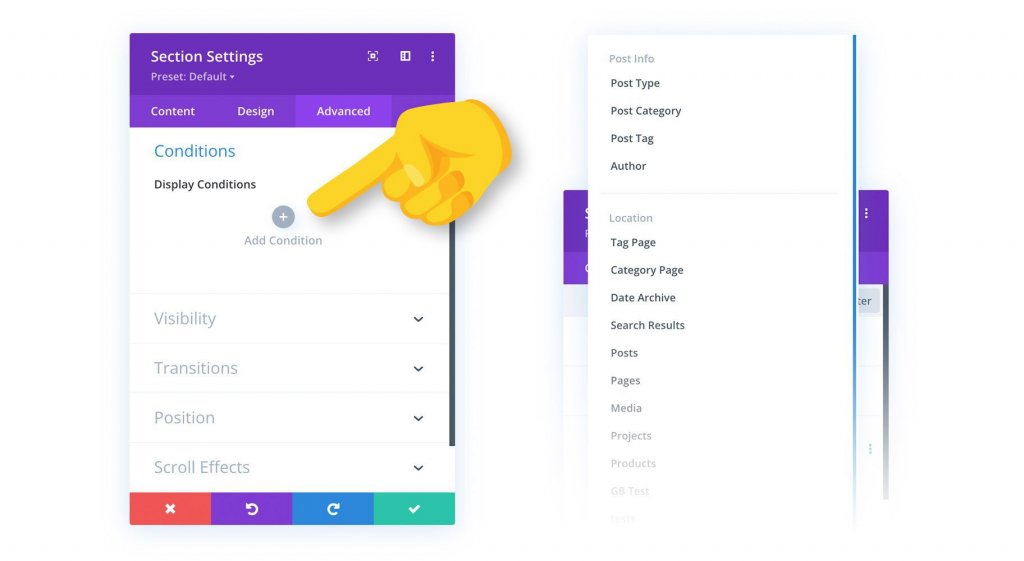
ในแท็บ ขั้นสูง ของป๊อปอัป การตั้งค่า Divi คุณจะพบกลุ่มตัวเลือก เงื่อนไข ใหม่ คุณสามารถเพิ่มเงื่อนไขใหม่ได้ที่นี่เพื่อควบคุมการมองเห็นองค์ประกอบ หากตรงตามเกณฑ์ องค์ประกอบนั้นจะแสดงให้ผู้เข้าชมเห็น มิเช่นนั้นจะถูกซ่อนไว้ คุณสามารถเพิ่มเงื่อนไขมากมายเพื่อสร้างชุดกฎที่ซับซ้อน และคุณสามารถเลือกได้ว่าจะแสดงองค์ประกอบโดยพิจารณาจากเงื่อนไขทั้งหมดหรืออย่างใดอย่างหนึ่งของคุณ
ตัวอย่างเงื่อนไขตัวเลือก
ตัวเลือกเงื่อนไขของ Divi สามารถใช้ได้หลายวิธี! ต่อไปนี้คือตัวอย่างเพียงไม่กี่เกณฑ์จากเกณฑ์มากมายของ Divi เพียงสามข้อ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการสร้างแบนเนอร์ส่งเสริมการขายที่เกิดซ้ำโดยใช้วันที่และเวลา

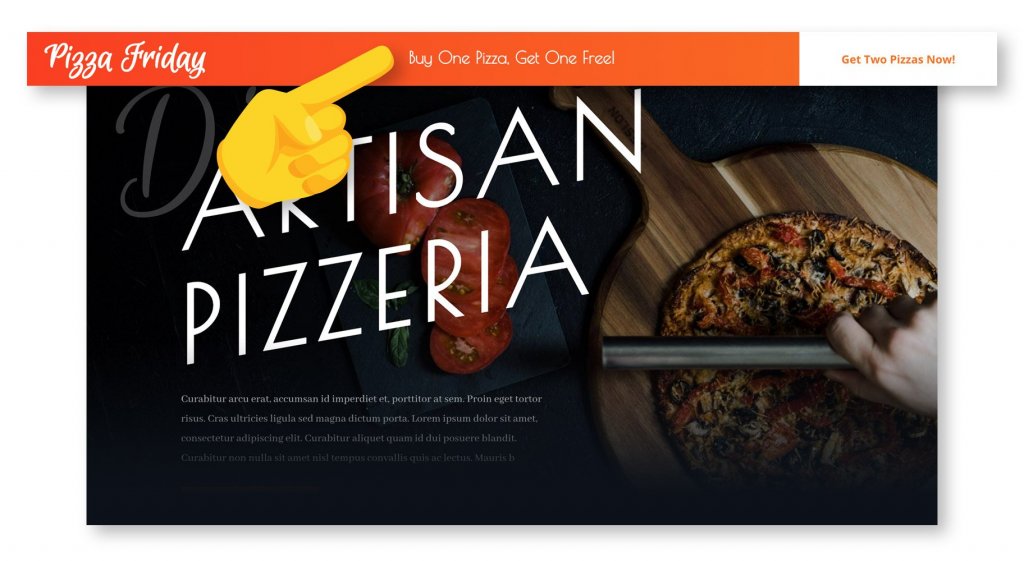
การตั้งค่าเงื่อนไขของ Divi ช่วยให้คุณสามารถแสดงรายการตามวันที่และเวลา ตลอดจนสร้างกำหนดการเนื้อหาที่ทำซ้ำได้ ในกรณีนี้ ฉันกำลังสร้างเว็บไซต์สำหรับร้านพิชซ่า ทุกวันศุกร์ ร้านพิชซ่าจะเฉลิมฉลอง " Pizza Fridays " โดยเสนอ " พิซซ่าซื้อ 1 ชิ้น รับฟรี 1 ชิ้น " พิเศษ และอยากให้ทุกคนที่เข้าชมเว็บไซต์ในวันศุกร์ทราบเกี่ยวกับเรื่องนี้
ในการส่งเสริมการขาย ฉันได้ออกแบบแถบโปรโมชันแบบลอยตัวและใช้ตัวเลือกตำแหน่งของ Divi เพื่อจัดตำแหน่งไว้ที่ด้านบนของเบราว์เซอร์ หลังจากนั้น ฉันจึงใช้ความสามารถด้านแอนิเมชันของ Divi เพื่อทำให้หลุดเมื่อมีคนดูหน้าเว็บ เพื่อให้แน่ใจว่าผู้คนจะสังเกตเห็น!
ดูเหมือนว่าจะสมบูรณ์แบบ แต่เราไม่ต้องการให้แถบโปรโมชันนี้ปรากฏให้เห็น เว้นแต่จะเป็นวันศุกร์ นี่คือจุดเริ่มต้นของตัวเลือกเงื่อนไขใหม่ของ Divi ฉันอาจเพิ่มเงื่อนไข “วันที่และเวลา” และระบุว่าแบนเนอร์นี้จะปรากฏเฉพาะในวันศุกร์เท่านั้น ตอนนี้ เจ้าของเว็บไซต์สามารถตั้งค่าและลืมมันได้ ในขณะที่ผู้ใช้ของพวกเขาตื่นเต้นกับพิซซ่าฟรีทุกสัปดาห์
การสร้างสิ่งพิมพ์ออนไลน์แบบชำระเงินขณะเข้าสู่ระบบ

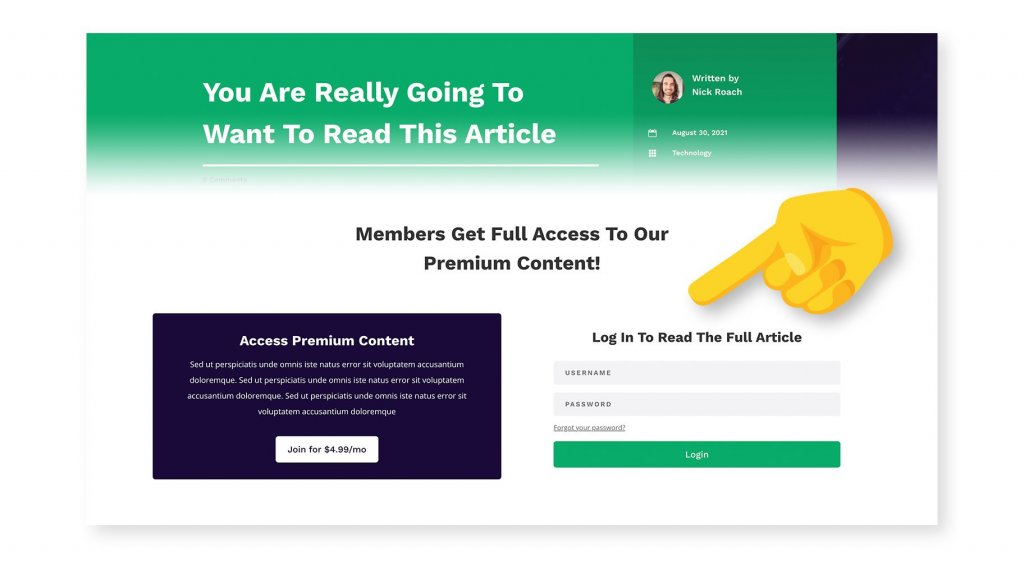
ตัวเลือกเงื่อนไขใน Divi สามารถใช้เพื่อแสดงเนื้อหาเฉพาะแก่ผู้ใช้ที่เข้าสู่ระบบ ในตัวอย่างนี้ ฉันกำลังสร้างเว็บไซต์สำหรับวารสารที่ไม่มีโฆษณาซึ่งได้รับเงินจากลูกค้าที่ชำระเงินซึ่งมีสิทธิ์เข้าถึงเนื้อหาเฉพาะโดยเฉพาะ เฉพาะสมาชิกที่ชำระเงินเท่านั้นจึงจะสามารถเห็นบทความทั้งหมดได้ คนอื่นๆ จะได้รับการแอบดูและเลือกเข้าร่วม คุณอาจเคยเห็นเว็บไซต์แบบนี้มาก่อน และเราสามารถทำซ้ำได้ง่ายๆ ใน Divi!
ด้วยการใช้ฉากหลังแบบไล่ระดับและเอฟเฟกต์การเลื่อนของ Divi ฉันได้สร้างส่วนสร้างสรรค์ที่ซ่อนข้อมูลของบทความเมื่อผู้ที่ไม่ใช่สมาชิกเลื่อนลงมาที่หน้า ส่วนนี้จะซ่อนเนื้อหาของบทความและแจ้งให้ผู้ใช้เข้าสู่ระบบหรือสมัครรับข้อมูล ฉันต้องการให้ส่วนนี้ปรากฏต่อผู้ใช้ที่ไม่ได้เข้าสู่ระบบเท่านั้น นี่คือเวลาที่ตัวเลือกเงื่อนไขของ Divi มีประโยชน์!
ฉันสามารถใช้ประเภทเงื่อนไข " สถานะการเข้าสู่ระบบ " และระบุว่าองค์ประกอบนี้ควรแสดงเมื่อผู้เยี่ยมชมออกจากระบบเท่านั้น ฉันยังใช้ตัวเลือกเงื่อนไขเพื่อซ่อนเนื้อหาของบทความทั้งหมดได้ สรุป หากคุณไม่ได้เป็นสมาชิกแบบชำระเงินและออกจากระบบ เนื้อหาบทความฉบับสมบูรณ์จะถูกซ่อนและส่วนการปกปิดเนื้อหาจะแสดงขึ้น เมื่อสมาชิกที่ชำระเงินเข้าสู่ระบบ เนื้อหาทั้งหมดจะแสดงขึ้นและเอาการพรางเนื้อหาออก
เนื้อหาในรถเข็น: จับรถเข็น WooCommerce ที่ถูกละทิ้ง

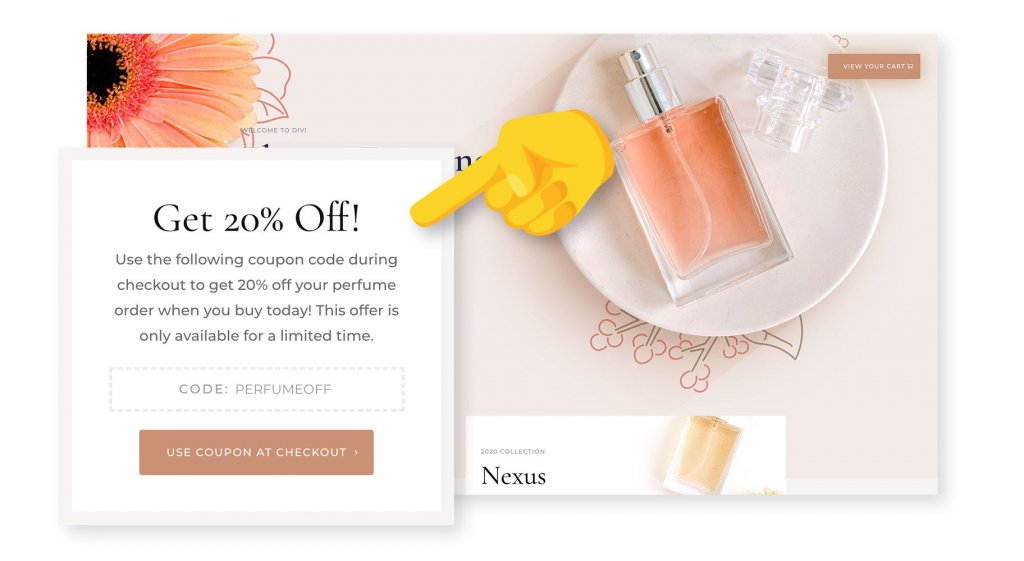
การตั้งค่าเงื่อนไขของ Divi ยังรวมถึงการผสานรวม WooCommerce ที่ไม่ซ้ำกันหลายอย่าง ในกรณีนี้ ฉันต้องการกระตุ้นให้เกิด Conversion โดยให้รหัสโปรโมชันกับลูกค้าที่ออกจากรถเข็นในขณะที่สินค้ายังเต็มอยู่
ฉันสร้างป๊อปอัปแบบลอยตัวเพื่อโปรโมตรหัสคูปอง และฉันแก้ไขส่วนที่ด้านล่างของเบราว์เซอร์โดยใช้ตัวเลือกตำแหน่งของ Divi ป๊อปอัปนี้ดูดีมาก แต่ฉันต้องการให้ปรากฏเมื่อมีคนละทิ้งรถเข็นเท่านั้น นี่คือเวลาที่ตัวเลือกเงื่อนไขของ Divi มีประโยชน์!
ฉันสามารถเพิ่มเงื่อนไข "สินค้าในรถเข็น" และตั้งค่าให้แสดงเฉพาะเมื่อสินค้าอยู่ในตะกร้าของลูกค้าเท่านั้น ฉันยังต้องการให้แน่ใจว่าเราจะไม่แสดงรหัสคูปองนี้ในทันที แต่แสดงเฉพาะกับลูกค้าที่ละทิ้งรถเข็นของตนระหว่างการชำระเงิน ฉันอาจใช้เงื่อนไข "การเข้าชมหน้าเว็บ" เพื่อจำกัดป๊อปอัปนี้สำหรับผู้บริโภคที่เคยเข้าชมหน้าการชำระเงินของ WooCommerce แล้ว
ตอนนี้ หากมีคนเพิ่มสินค้าลงในรถเข็น ดำเนินการชำระเงิน แต่เปลี่ยนใจก่อนชำระเงิน ในครั้งถัดไปที่เยี่ยมชมเว็บไซต์ พวกเขาจะเห็นรหัสส่วนลด 20% นี้ และฉันแน่ใจว่ารหัสจะปิดผนึก ข้อเสนอ!
เงื่อนไขทั้งหมดที่มี
Divi มีตัวเลือกเงื่อนไขมากมายให้เลือก นอกจากนี้ แต่ละเงื่อนไขมีตัวเลือกย่อยหลายตัวที่เพิ่มการเข้าถึงของเงื่อนไขสำหรับสถานการณ์ต่างๆ เงื่อนไขเหล่านี้สามารถใช้เพื่อสร้างชุดกฎการมองเห็นที่ซับซ้อนได้
สถานะผู้ใช้
เงื่อนไขสถานะช่วยให้คุณสามารถปรับแต่งเว็บไซต์ของคุณให้เหมาะกับผู้เยี่ยมชมของคุณโดยพิจารณาจากว่าพวกเขาเข้าสู่ระบบหรือไม่ รวมถึงบทบาทของผู้ใช้ WordPress ที่มอบให้กับบัญชีของพวกเขา
- สถานะการเข้าสู่ระบบ – ซ่อนหรือแสดงส่วนประกอบโดยพิจารณาจากว่าผู้เยี่ยมชมปัจจุบันเข้าสู่ระบบหรือออกจากระบบ
- User Role – ซ่อนหรือแสดงส่วนประกอบขึ้นอยู่กับบทบาทของผู้ใช้ แสดงเนื้อหาพรีเมียมให้กับลูกค้าบางราย เช่น หรือเนื้อหาส่วนตัวสำหรับผู้ติดตามบางราย
ปฏิสัมพันธ์
เงื่อนไขการโต้ตอบช่วยให้คุณสามารถปรับแต่งเนื้อหาสำหรับผู้เยี่ยมชมของคุณตามวิธีการและเวลาที่พวกเขาโต้ตอบกับเว็บไซต์ของคุณ
- วันที่และเวลา – ขึ้นอยู่กับวันที่และเวลา ซ่อนหรือแสดงส่วนประกอบ ทำตารางซ้ำหรือแสดงเนื้อหาตามช่วงเวลาที่กำหนด แสดงข้อมูลกิจกรรมสำหรับกิจกรรมที่จะเกิดขึ้น เช่น หรือแสดงแบนเนอร์ส่งเสริมการขายในขณะที่มีการขายอยู่
- หน้า/หลังการเยี่ยมชม - ซ่อนและแสดงส่วนประกอบโดยพิจารณาจากว่าผู้เยี่ยมชมได้เข้าชมหน้าที่ระบุในเว็บไซต์ของคุณหรือไม่ กำหนดเป้าหมายผู้เยี่ยมชมเว็บไซต์ของคุณอีกครั้งด้วยเนื้อหาส่วนบุคคลตามวิธีที่พวกเขาโต้ตอบกับมัน
- การซื้อผลิตภัณฑ์ - ซ่อนหรือแสดงส่วนประกอบต่อผู้ใช้ที่ซื้อหรือไม่ได้ซื้อผลิตภัณฑ์เฉพาะจากร้านค้า WooCommerce ของคุณ
- เนื้อหาในรถเข็น – ขึ้นอยู่กับว่าผู้ใช้มีสินค้าในตะกร้าสินค้า WooCommerce ซ่อนหรือแสดงองค์ประกอบ กำหนดเป้าหมายสินค้าในร้านค้าของคุณทั้งหมดหรือบางส่วน
- จำนวนการดู – ซ่อนหรือแสดงองค์ประกอบตามจำนวนครั้งที่ผู้เยี่ยมชมเข้าชม สร้างเนื้อหาที่จำกัดเวลาซึ่งจะหมดอายุหลังจากช่วงระยะเวลาหนึ่งซึ่งขึ้นอยู่กับการมีส่วนร่วมของผู้เข้าชม
อุปกรณ์
เงื่อนไขอุปกรณ์ช่วยให้คุณสามารถปรับแต่งเว็บไซต์ของคุณสำหรับผู้ใช้ของเราตามซอฟต์แวร์ที่พวกเขาใช้ในการเรียกดูเว็บไซต์ของคุณ
- เบราว์เซอร์ – ขึ้นอยู่กับประเภทของเบราว์เซอร์ที่ใช้ ซ่อนหรือแสดงเนื้อหาต่อผู้ใช้ ปรับแต่งการออกแบบของคุณสำหรับเบราว์เซอร์เฉพาะเพื่อจัดการวิธีการเฉพาะที่เบราว์เซอร์ต่างๆ จัดการกับ CSS หรือนำเสนอเนื้อหาเฉพาะสำหรับเบราว์เซอร์บางประเภท (เช่น ส่วนขยายเบราว์เซอร์)
- ระบบปฏิบัติการ - ซ่อนหรือแสดงคุณสมบัติต่อผู้ใช้ตามระบบปฏิบัติการ ตัวอย่างเช่น คุณสามารถสร้างลิงก์ดาวน์โหลดสำหรับผลิตภัณฑ์ของคุณที่นำผู้ใช้ไปยังไฟล์การติดตั้งที่ถูกต้อง
- คุกกี้ - ซ่อนหรือแสดงส่วนประกอบตามการมีอยู่หรือค่าของคุกกี้เฉพาะที่จัดเก็บไว้ในเบราว์เซอร์ของผู้เยี่ยมชม นี้ช่วยให้คุณมีความยืดหยุ่นมากในการปรับแต่งหน้าสำหรับผู้เข้าชมเฉพาะตามวิธีที่พวกเขาโต้ตอบกับเว็บไซต์และปลั๊กอินของคุณ
คำแนะนำในการโพสต์
เงื่อนไขการโพสต์ข้อมูลช่วยให้คุณสามารถแสดงรายการตามข้อมูลเมตาของโพสต์ เช่น หมวดหมู่ แท็ก ผู้เขียน และประเภท เกณฑ์เหล่านี้สามารถใช้ร่วมกับการกำหนดเทมเพลต Theme Builder เพื่อสร้างเงื่อนไขสองระดับและเลย์เอาต์แบบไดนามิกมากขึ้น
- ประเภทโพสต์ – ซ่อนหรือแสดงรายการในโพสต์บางประเภท
- หมวดหมู่โพสต์ - ซ่อนหรือแสดงรายการในโพสต์ที่อยู่ในหมวดหมู่เฉพาะ
- ซ่อนหรือแสดง องค์ประกอบในโพสต์ที่เผยแพร่โดยนักเขียนเฉพาะ
- แท็กโพสต์ – ซ่อนหรือแสดงรายการในโพสต์ที่มีแท็กเฉพาะ
ที่ตั้งของเว็บไซต์
เงื่อนไขตำแหน่งเว็บไซต์ทำให้คุณสามารถแสดงรายการตามตำแหน่งของหน้าบนเว็บไซต์ของคุณ เกณฑ์เหล่านี้สามารถใช้ร่วมกับการกำหนดเทมเพลต Theme Builder เพื่อสร้างเงื่อนไขสองระดับและเลย์เอาต์แบบไดนามิกมากขึ้น
- หน้าแท็ก - ในบางหน้าแท็ก คุณสามารถซ่อนหรือแสดงส่วนประกอบได้
- หน้าหมวดหมู่ - ซ่อนหรือแสดงส่วนประกอบในหน้าหมวดหมู่แต่ละหน้า
- การเก็บถาวรวันที่ - ซ่อนหรือแสดงส่วนประกอบในหน้าเก็บวันที่แต่ละหน้า
- ผลการค้นหา - ซ่อนหรือแสดงส่วนประกอบในหน้าผลการค้นหาตามเกณฑ์การค้นหาของผู้เข้าชม
- ประเภทโพสต์ – ซ่อนหรือแสดงแอตทริบิวต์ประเภทโพสต์โดยเฉพาะ
- โพสต์/หน้า - ซ่อนหรือแสดงส่วนประกอบในโพสต์หรือหน้าบางหน้าโดยเลือกจากรายการ
ตัวเลือกเงื่อนไข Divi พร้อมใช้งานแล้ว!
ตัวเลือก เงื่อนไขใหม่ของ Divi พร้อมใช้งานแล้ว ดังนั้นดาวน์โหลด Divi แล้วลองใช้เลย! แจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็น และอย่าลืมกลับมาเร็ว ๆ นี้เพื่อรับคุณสมบัติ Divi ที่ยอดเยี่ยมยิ่งขึ้น




