คุณอาจคุ้นเคยกับเรื่องราวที่มีอยู่ใน WhatsApp, Facebook, YouTube หรือ Instagram แล้ว ฟีเจอร์นี้เปิดให้ใช้งานตั้งแต่ปี 2559 โดยเริ่มแรกโดย Facebook บน Messenger ในชื่อ "Messenger Day"

เรื่องราวบนเว็บได้เข้าสู่ WordPress ในปีนี้ใน ฐานะปลั๊กอินเบต้าที่ ให้บริการโดย Google มีลักษณะอย่างไรและผลกระทบของคุณลักษณะใหม่นี้ที่มีต่อเนื้อหา (และการเข้าชม) ของคุณเป็นอย่างไร ลองหากัน
Web Stories คืออะไร?

Web Stories ทำงานในลักษณะเดียวกับที่เราได้รับบน WhatsApp และ Facebook โดยมีวัตถุประสงค์เพื่อช่วยให้คุณแชร์เนื้อหา (รูปภาพ วิดีโอ ข้อความ) ที่ใช้เวลา 24 ชั่วโมงแต่ภายในเว็บไซต์ของคุณ เนื่องจากเทคโนโลยีนี้ขับเคลื่อนโดย เทคโนโลยี AMP ผลกระทบของการรับส่งข้อมูลอาจดูน่าทึ่ง เนื่องจากเราทราบดีว่าหน้า AMP นั้นควรโหลดได้เร็ว ( แม้ว่าจะมีคำเตือนอยู่รอบๆ )

เราเชื่อว่าผู้ที่ใช้ Web Stories สามารถไฮไลต์เนื้อหาของตนบน Google และเข้าถึงได้รวดเร็ว เช่นเดียวกับผลการค้นหาที่เป็นสื่อสมบูรณ์ เรื่องราวของคุณจะปรากฏบน Google จึงเป็นวิธีใหม่ในการดึงดูดการเข้าชมเว็บไซต์ของคุณมากขึ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากคุณมีการเข้าชมที่ดีบนเว็บไซต์ของคุณ นี่อาจเป็นวิธีที่ดีในการแบ่งปันประกาศ ผ่านปุ่มลอยที่โหลดเรื่องราวของคุณบนหน้าที่เยี่ยมชม
เนื่องจากปลั๊กอินค่อนข้างใหม่ เราจึงไม่มีรายการกรณีการใช้งานทั้งหมด แต่คุณลองนึกภาพว่ามีความเป็นไปได้มากน้อยเพียงใดสำหรับสิ่งนี้ มาสำรวจปลั๊กอินกันแบบเจาะลึกกัน
เนื้อหาที่รองรับสำหรับ Web Stories
ในขณะที่คุณทราบอยู่แล้วว่า Web Stories อนุญาตให้คุณแบ่งปันเนื้อหาทางออนไลน์ แต่เนื้อหาประเภทใดที่อนุญาตให้คุณแบ่งปันได้?
รูปภาพ วิดีโอ และ GIF
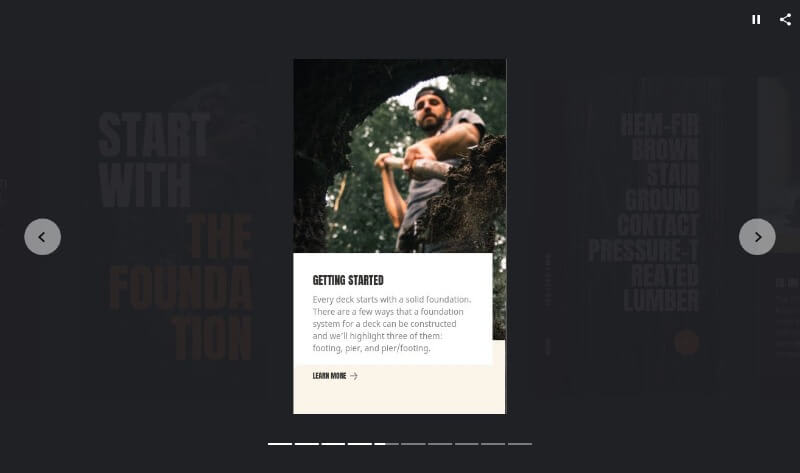
Web Stories สร้างขึ้นด้วยสื่อสมบูรณ์ที่มองเห็นได้ และไม่ว่าคุณจะใช้รูปภาพ วิดีโอ หรือเนื้อหา GIF ก็ตามนั้นขึ้นอยู่กับคุณ รูปภาพและวิดีโอขยายเพื่อเติมเต็มหน้าจอของผู้อ่าน มอบประสบการณ์ที่ราบรื่นและมีส่วนร่วมอย่างเต็มที่ AMP ให้คุณระบุประเภทไฟล์เพื่อพิจารณาการเชื่อมต่อเครือข่ายของผู้ใช้และความสามารถของเบราว์เซอร์
ข้อความและเสียง
ถ่ายทอดข้อเท็จจริงและตัวเลขผ่านประโยคสั้นๆ หนึ่งหรือสองประโยค (เหมาะสำหรับอุปกรณ์เคลื่อนที่) คุณสามารถเลือกจากสีแบบอักษรต่างๆ เพื่อให้อ่านง่ายขั้นพื้นฐาน หรือเพิ่มองค์ประกอบภาพ เช่น การไล่ระดับสีแบบไล่ระดับแบบโปร่งใสสีดำ เพื่อให้แน่ใจว่าสามารถอ่านได้แม้บนภาพพื้นหลังแบบสุ่ม ยิ่งไปกว่านั้น คุณสามารถใช้ไฟล์เสียงสั้น ๆ ในทุกหน้าเพื่อให้ข้อมูลเสียงพูดหรือเพลงประกอบ
แอนิเมชั่นและการโต้ตอบ
ง่ายต่อการสร้างเอฟเฟ็กต์ภาพและการโต้ตอบที่แตะได้เพื่อให้ผู้อ่านมีส่วนร่วม ชื่อเรื่องสามารถหล่น จาง หรือเคลื่อนไหวบนหน้าได้ กำหนดค่าเรื่องราวของคุณเพื่อไปยังหน้าถัดไปโดยอัตโนมัติเมื่อตัวอย่างวิดีโอเสร็จสิ้น จัดเตรียมการแบ่งปันทางสังคมและลิงก์ที่เกี่ยวข้องในตอนท้ายของเรื่องราวของคุณ เพื่อให้ผู้ใช้สามารถแบ่งปันหรือเจาะลึกเนื้อหาอื่น ๆ บนไซต์ของคุณได้
ข้อดีของการใช้ Web Stories คืออะไร
แม้ว่าจะดูเหมือนเป็นฟีเจอร์แฟนซี แต่ก็มีข้อดีอะไรบ้างที่ใช้งานได้? คำตอบคือใช่ นี่คือสิ่งที่ Web Stories สามารถช่วยคุณได้
สร้างเนื้อหาที่น่าสนใจและดี

Web Stories ทำให้การสร้างเรื่องราวทำได้ง่ายที่สุดจากมุมมองทางเทคนิค สิ่งนี้เป็นไปได้ด้วยตัวแก้ไขที่ให้มาซึ่งขับเคลื่อนด้วยส่วนต่อประสานผู้ใช้แบบลากและวาง
เรื่องราวที่แชร์และเชื่อมโยงได้ง่าย
Web Stories เป็นส่วนหนึ่งของเว็บแบบเปิด และสามารถแชร์และฝังข้ามไซต์และแอปต่างๆ ได้โดยไม่ถูกจำกัดอยู่ในระบบนิเวศเดียว
ติดตามและวัดประสิทธิภาพ
รองรับความสามารถในการวิเคราะห์และ bookend สำหรับการแชร์แบบไวรัลและการสร้างรายได้
เวลาโหลดเร็ว
เรื่องราวบนเว็บนั้นรวดเร็วเพื่อให้ผู้ชมของคุณมีส่วนร่วม ดังที่เราได้กล่าวไปแล้วว่านี่เป็นหนึ่งในประโยชน์ที่ได้รับจาก AMP
การเล่าเรื่องที่สมจริง

Web Stories เป็นช่องทางใหม่และทันสมัยในการเข้าถึงผู้อ่านที่มีอยู่ โดยมอบประสบการณ์ที่ไม่เหมือนใครและสร้างสรรค์
ขอแนะนำปลั๊กอิน Web Stories
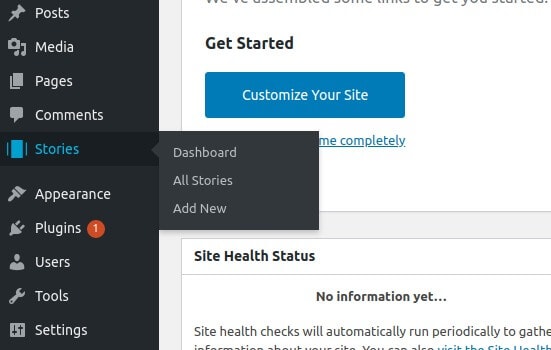
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินเบต้าบน WordPress แล้ว คุณจะเห็นเมนู "เรื่องราว" ที่เพิ่มในเมนูด้านข้างของผู้ดูแลระบบ

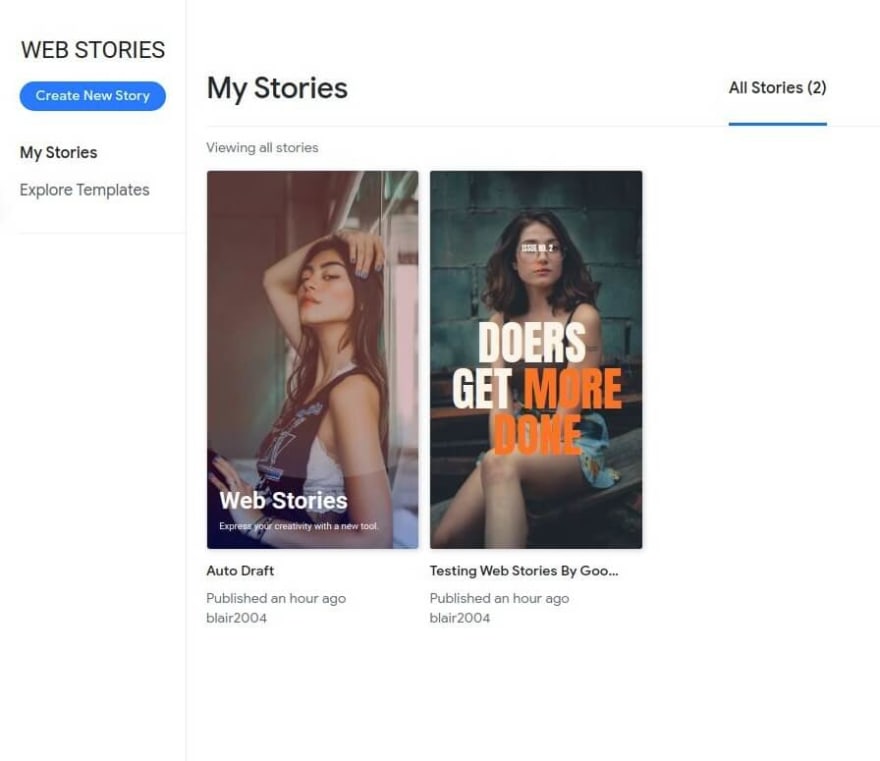
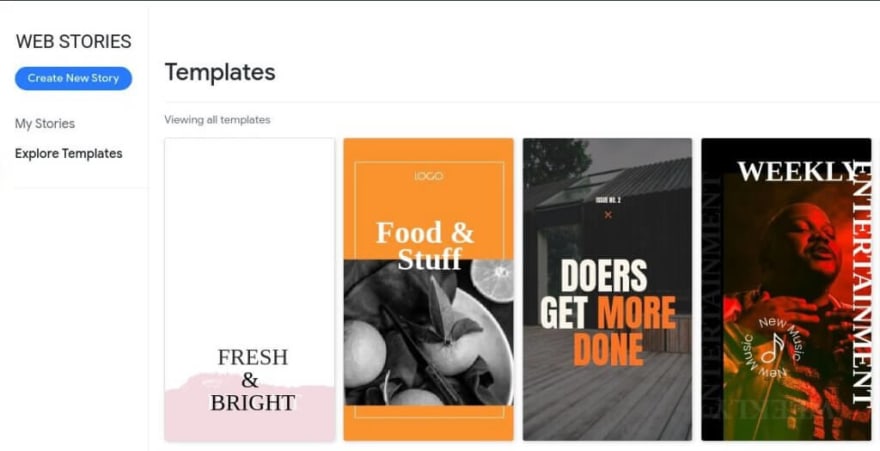
เมื่อคลิกที่ "แดชบอร์ด" คุณจะไปถึงแผงจริงที่แสดงเรื่องราวที่คุณสร้างขึ้นทั้งหมดรวมถึงส่วนต่างๆ เพื่อ :
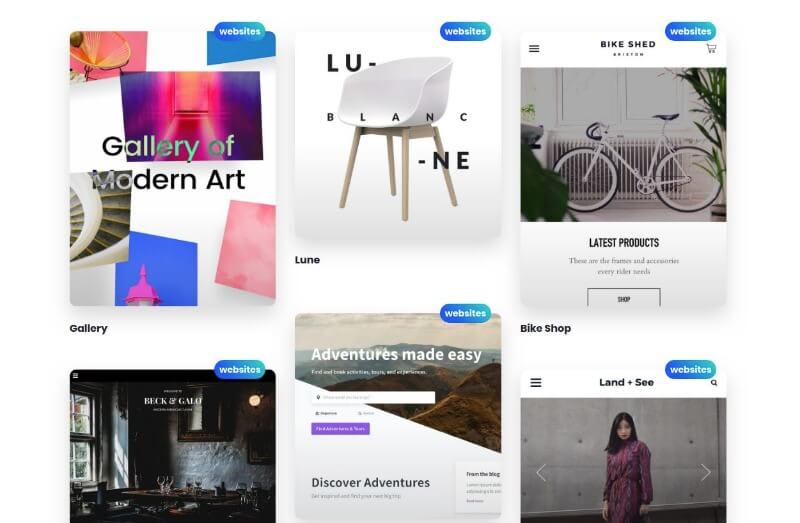
- สำรวจเทมเพลต
- สร้างตั้งแต่เริ่มต้น

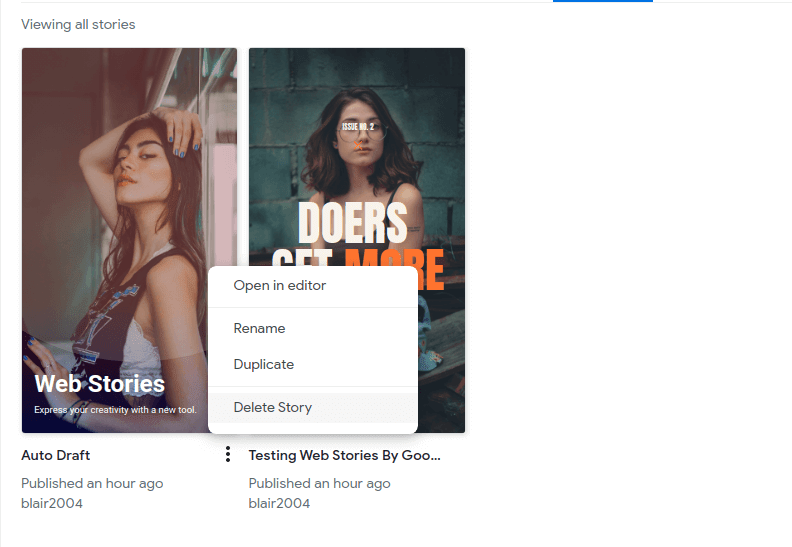
จากแดชบอร์ด คุณสามารถจัดการเรื่องราวทั้งหมดของคุณโดยแก้ไข เปลี่ยนชื่อ ลบ หรือทำซ้ำ

การสำรวจเทมเพลตจะช่วยให้คุณมีเรื่องราวที่พร้อมใช้ซึ่งไม่ต้องดัดแปลงอะไรมากมาย

ขอแนะนำตัวสร้างเรื่องราว
มาลองสร้างตัวอย่างเรื่องราวจาก UI ที่มาจากปลั๊กอิน Web Stories กัน หากคุณมาจาก Web Story Dashboard ให้คลิกที่ " Create New Story " เพื่อไปที่ UI
คุณจะเห็นได้ว่า ui แบ่งออกเป็น 3 ส่วนหลัก
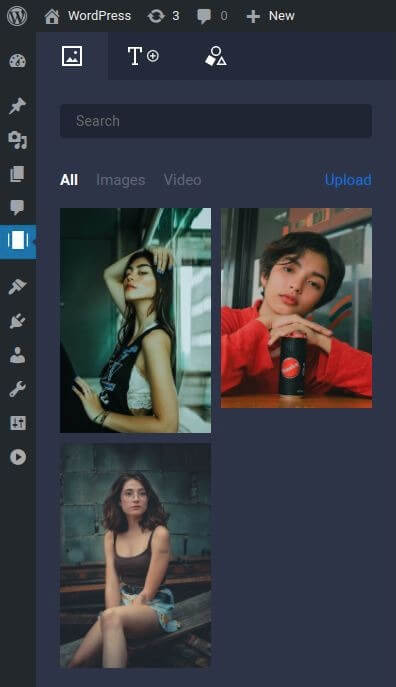
ส่วนส่วนประกอบ
ส่วนส่วนประกอบประกอบด้วยเนื้อหาที่คุณจะใช้สร้างเรื่องราวของคุณ ตามวัสดุ เรารวมถึง:
- รูปภาพ
- วีดีโอ
- เครื่องเสียง
- ข้อความ
- รูปร่าง

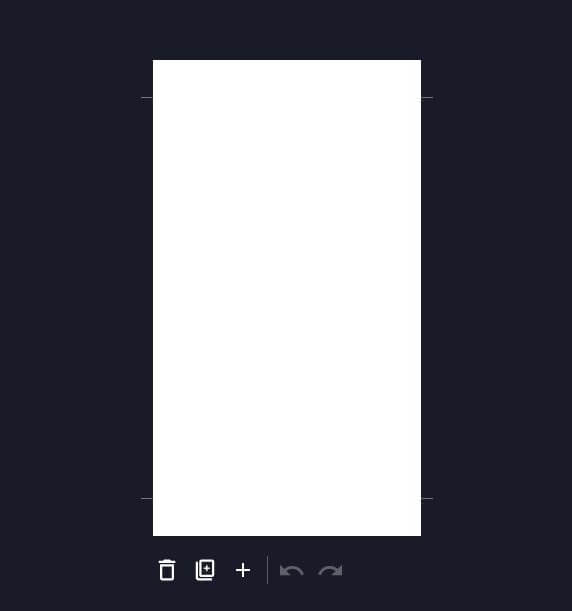
พื้นที่ทำงาน
ตรงกลางเป็นพื้นที่ทำงานสำหรับสร้างแนวความคิด คุณควรสังเกตว่าบอร์ดนี้รองรับเลเยอร์ (คล้ายกับเลเยอร์ photoshop) คุณยังสามารถจัดลำดับใหม่ได้จากส่วนตัวเลือกส่วนประกอบ

ในแต่ละเรื่องราว จะมีตัวเลือกในการลบ ทำซ้ำ และสร้างหน้าใหม่ เราควรสังเกตว่าพื้นที่ทำงานมีตัวช่วยการจัดตำแหน่งแบบลากและวาง สิ่งนี้น่าจะเป็นประโยชน์อย่างมากสำหรับการสร้างเรื่องราวด้วยการวางแนวที่ถูกต้อง
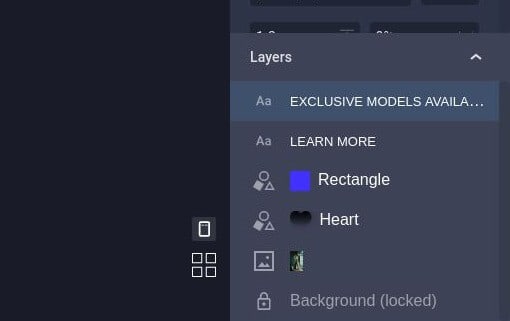
ตัวเลือกส่วนประกอบ
ทุกองค์ประกอบที่มุ่งเน้นการเปลี่ยนแปลงตัวเลือกส่วนประกอบที่อยู่ด้านขวาของหน้าจอ ดังนั้น ตัวเลือกอาจไม่เหมือนกันไม่ว่าคุณจะใช้รูปภาพหรือส่วนประกอบรูปร่าง
ตัวอย่างเช่น หากคุณกำลังแก้ไขส่วนหัว ส่วนนั้นจะแสดงตัวเลือกที่เกี่ยวข้องกับการพิมพ์เพื่อเปลี่ยนขนาดแบบอักษร สี การจัดตำแหน่ง ความทึบ ฯลฯ หากคุณกำลังแก้ไขรูปภาพ คุณจะสามารถปรับขนาดได้ ลิงค์ ความทึบ ตำแหน่ง ฯลฯ
คุณมักจะทำงานกับเลเยอร์ เนื่องจากมันจะช่วยคุณจัดการส่วนประกอบที่เพิ่มลงในพื้นที่ทำงาน โปรดทราบว่าสามารถจัดลำดับเลเยอร์ใหม่ได้ด้วยการลากและวาง

เมื่อคุณสร้างเสร็จแล้ว คุณสามารถเผยแพร่หรือดูตัวอย่างงานของคุณได้ ปลั๊กอินอาจเชิญให้คุณสร้างบล็อกโพสต์ใหม่พร้อมเรื่องราวที่คุณสร้างขึ้น

เรื่องราวมีการตอบสนอง นั่นหมายความว่าจะแสดงอย่างถูกต้องบนมือถือและเดสก์ท็อป
สรุปเกี่ยวกับปลั๊กอิน Web Stories
นั่นคือทั้งหมดสำหรับโพสต์แนะนำนี้ เราเชื่อว่าตัวเลือกทั้งหมดพร้อมช่วยให้คุณสร้างเรื่องราวที่น่าประทับใจได้ คุณควรทราบว่าปลั๊กอินยังไม่สมบูรณ์ ดังนั้น คุณได้ รับเชิญให้ส่งปัญหาที่ คุณจะต้องเผชิญขณะทดสอบปลั๊กอินนี้ จำไว้ว่าคุณสามารถ ดาวน์โหลดปลั๊กอินได้จากที่นี่ คุณคิดอย่างไรเกี่ยวกับคุณลักษณะ Web Stories นี้ คุณจะนำไปใช้บนเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบ.




