จาก Elementor 3.8 ได้มีการเปิดตัวฟีเจอร์ใหม่ที่สามารถยกระดับประสบการณ์ของนักพัฒนาและนักออกแบบ ฟีเจอร์ใหม่นั้นคือ Loop Builder ในบทช่วยสอนนี้ เราจะสำรวจว่าคุณสามารถใช้ประโยชน์จากฟีเจอร์นี้เพื่อสร้างเว็บไซต์ที่รวดเร็วและทันสมัยได้อย่างไร ตัวอย่างเช่น เราสามารถสร้างเว็บไซต์อีคอมเมิร์ซที่ดีขึ้นด้วยรายการผลิตภัณฑ์ที่กำหนดเองได้ นอกจากนี้ เรายังจะเจาะลึกถึงวิธีที่คุณสามารถทำให้ทั้งสองทำงานร่วมกับ Flexbox Containers และขั้นตอนการทำงานที่ได้รับการปรับปรุงที่มาพร้อมกับฟังก์ชัน Remove Kit ใหม่ได้ ด้วยการเปิดตัวครั้งนี้ Elementor ได้เริ่มกลไกใหม่ที่รับประกันความน่าเชื่อถือและความทนทานของเว็บไซต์ที่ดีขึ้น มาเริ่มกันเลย

ตัวสร้างลูปคืออะไร
Elementor 3.8 Pro ได้สร้างส่วนเสริมที่สำคัญให้กับแพลตฟอร์มด้วยการเปิดตัว Loop Builder คุณลักษณะใหม่นี้ช่วยให้ผู้ใช้สามารถออกแบบรายการหลักสำหรับเนื้อหาที่ทำซ้ำ เช่น รายการ โพสต์ และผลิตภัณฑ์ ซึ่งช่วยให้คุณสามารถปรับแต่งเค้าโครงบนเพจได้ ตามที่ผู้เชี่ยวชาญจากภายนอกกล่าวไว้ การสร้างเทมเพลตรายการหลักช่วยให้มีความยืดหยุ่นมากขึ้นเมื่อเปรียบเทียบกับวิดเจ็ตโพสต์แบบเดิม

ในระยะแรกของ Loop Builder ผู้ใช้สามารถสร้างรายการหลักสำหรับโพสต์และประเภทโพสต์ที่กำหนดเอง และรวมเนื้อหาแบบไดนามิกจากโพสต์ของพวกเขา นี่เป็นวิธีที่ง่ายและมีประสิทธิภาพในการออกแบบการแสดงโพสต์ พอร์ตโฟลิโอ รายการ และอื่นๆ เนื่องจาก WooCommerce ได้รับการรองรับแล้ว คุณจึงสามารถเพิ่มคุณค่าให้กับส่วนอีคอมเมิร์ซของคุณได้
การสร้างเทมเพลตกริด

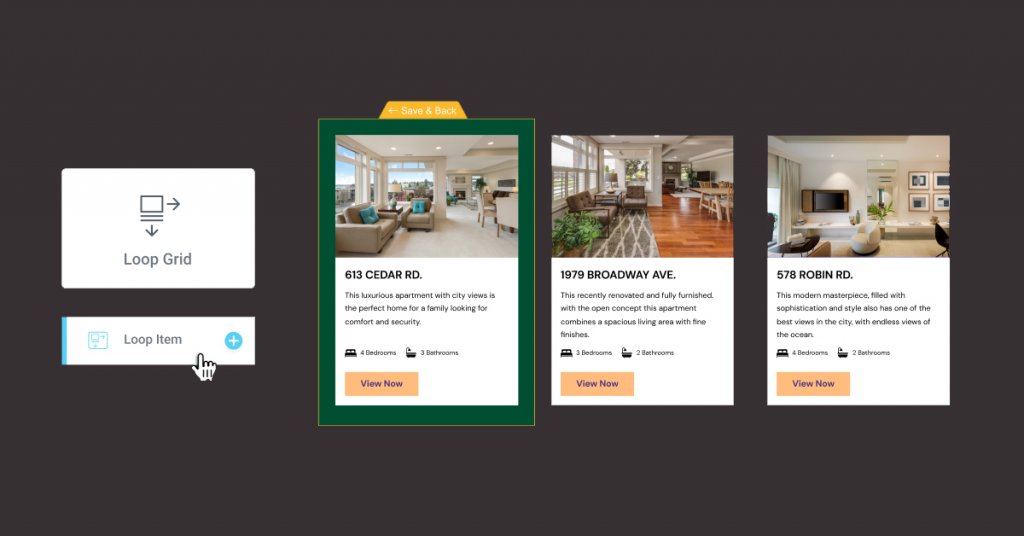
ในการเริ่มต้น เราจะสร้างหน้าใหม่เหมือนที่เราเคยทำใน Elementor ตอนนี้คุณจะต้องลาก Loop Widget บนผืนผ้าใบ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
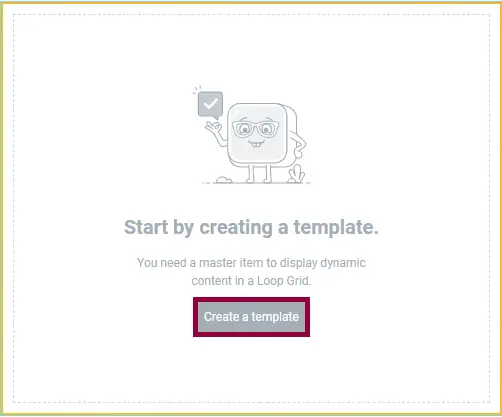
โปรดทราบว่าก่อนที่จะสร้าง Loop Grid เราจำเป็นต้องสร้างเทมเพลตก่อน นั่นคือสิ่งที่เราจะทำ โปรดทราบว่าคุณสามารถสร้าง Loop Grid จากเทมเพลตที่มีอยู่ได้

ดำเนินการต่อโดยคลิกที่ " บันทึก " สมมติว่าคุณต้องการสร้างตารางวนซ้ำแบบกำหนดเองสำหรับบทความของคุณ เทมเพลตนี้จะใช้สำหรับแต่ละรายการวนซ้ำ
ปรับแต่งรายการวนซ้ำ
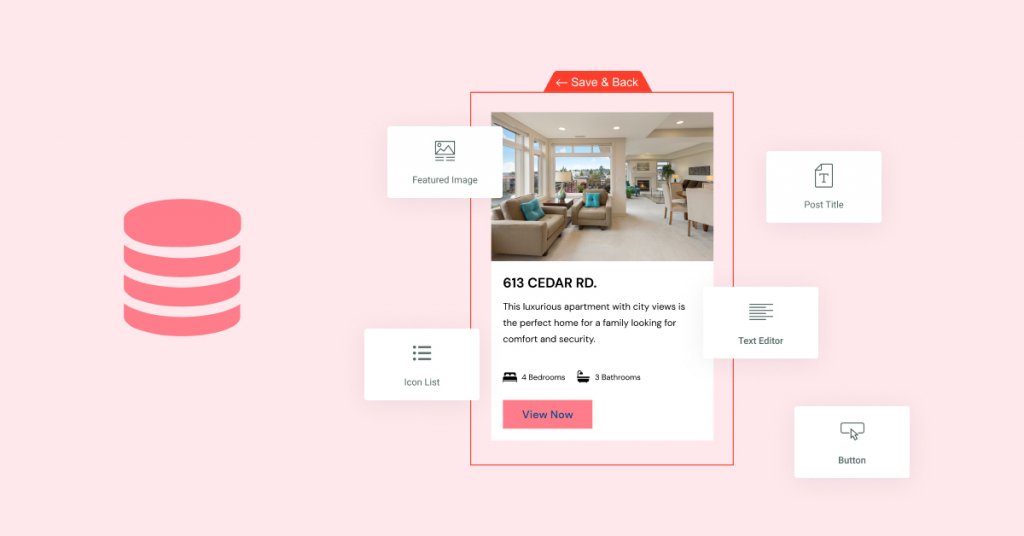
ในการออกแบบเทมเพลตรายการหลัก Elementor มีวิดเจ็ตมากมายที่สามารถใช้ได้ วิดเจ็ตเหล่านี้สามารถกำหนดฟิลด์ไดนามิกที่มีอยู่บนเว็บไซต์ หรือสามารถปล่อยให้คงที่เพื่อปรับปรุงการออกแบบของรายการหลัก ด้วยเหตุนี้ นักออกแบบจึงสามารถปรับแต่งเทมเพลตรายการหลักให้เหมาะกับความต้องการของพวกเขาได้ ทำให้ง่ายต่อการสร้างเทมเพลตที่ดึงดูดสายตาและใช้งานได้จริง

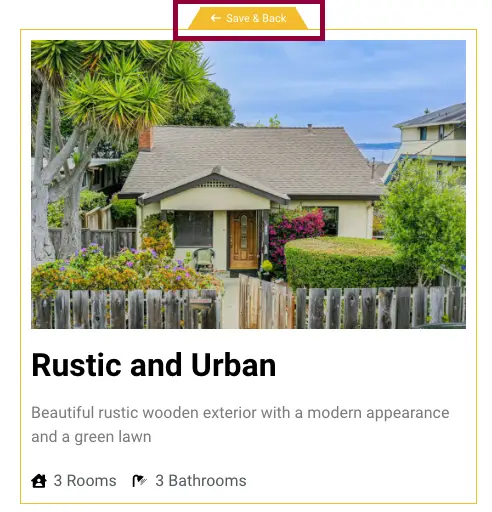
เมื่อคุณออกแบบรายการวนซ้ำเสร็จแล้ว ให้คลิก บันทึกและย้อนกลับ เพื่อกลับไปที่หน้า
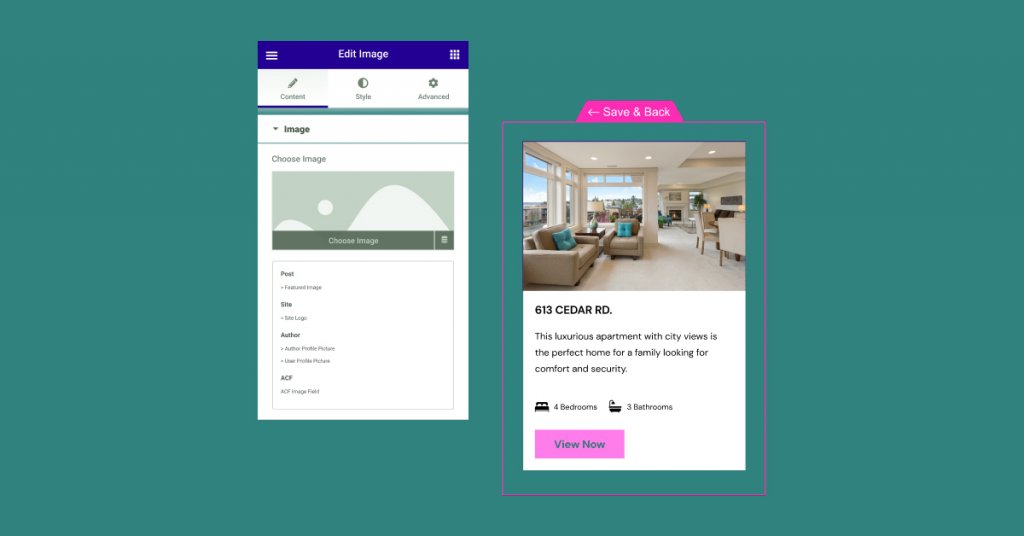
การเลือกแหล่งที่มาของเนื้อหา
เมื่อออกแบบเว็บไซต์ สิ่งสำคัญคือต้องควบคุมวิธีการแสดงเนื้อหาของคุณ นั่นคือที่มาของ Elementor's Loop Builder เมื่อคุณสร้างการออกแบบแล้ว คุณสามารถเลือกเนื้อหาที่คุณต้องการให้แสดงบนเพจได้ คุณสามารถใช้เทมเพลตรายการวนรอบเดียวที่เราสร้างและใช้ในหน้าต่างๆ เพื่อแสดงเนื้อหาที่แตกต่างกัน หรือคุณสามารถสร้างเทมเพลตที่แตกต่างกันสำหรับโพสต์ประเภทต่างๆ

ลองจินตนาการว่าคุณกำลังสร้างเว็บไซต์สำหรับตัวแทนอสังหาริมทรัพย์ เครื่องมือนี้ช่วยให้รายการอสังหาริมทรัพย์แต่ละรายการโดดเด่นด้วยการออกแบบที่กำหนดเอง โดยแสดงข้อมูลที่ไม่ซ้ำใคร เช่น จำนวนห้องนอนและห้องน้ำ ผ่านช่องเนื้อหาแบบไดนามิกที่ปรับให้เหมาะกับรายการแต่ละรายการ อีกทางหนึ่ง เมื่อออกแบบส่วนสำหรับโพสต์บนบล็อก คุณสามารถเลือกแสดงเวลาอ่านโดยประมาณสำหรับแต่ละบทความ ปรับปรุงประสบการณ์ผู้ใช้ด้วยการให้ข้อมูลเชิงลึกอันมีค่าได้อย่างรวดเร็ว
การรวมเนื้อหาแบบไดนามิกเข้ากับเลย์เอาต์ของเว็บไซต์ของคุณทำได้ง่ายด้วยคุณสมบัตินี้ ด้วยการใช้ไอคอนเนื้อหาไดนามิกภายในแต่ละวิดเจ็ตบนเทมเพลตรายการวนซ้ำของคุณ คุณสามารถรวมฟิลด์ไดนามิก เช่น รายละเอียดคุณสมบัติหรือเวลาในการอ่านได้อย่างราบรื่น เพื่อดูแลจัดการฟีดเนื้อหาของคุณ วิดเจ็ต Loop Grid มอบความยืดหยุ่นในการกรองโพสต์ตามประเภท ผู้เขียน และเงื่อนไขโดยตรงบนเว็บเพจของคุณ วิดเจ็ตนี้ไม่เพียงแต่ช่วยให้สามารถเลือกเนื้อหาได้อย่างแม่นยำ แต่ยังมีตัวเลือกในการจัดระเบียบโพสต์ของคุณตามลำดับจากน้อยไปมากหรือจากมากไปน้อย ทำให้คุณสามารถควบคุมวิธีการนำเสนอเนื้อหาของคุณต่อผู้ชมของคุณได้อย่างเต็มที่
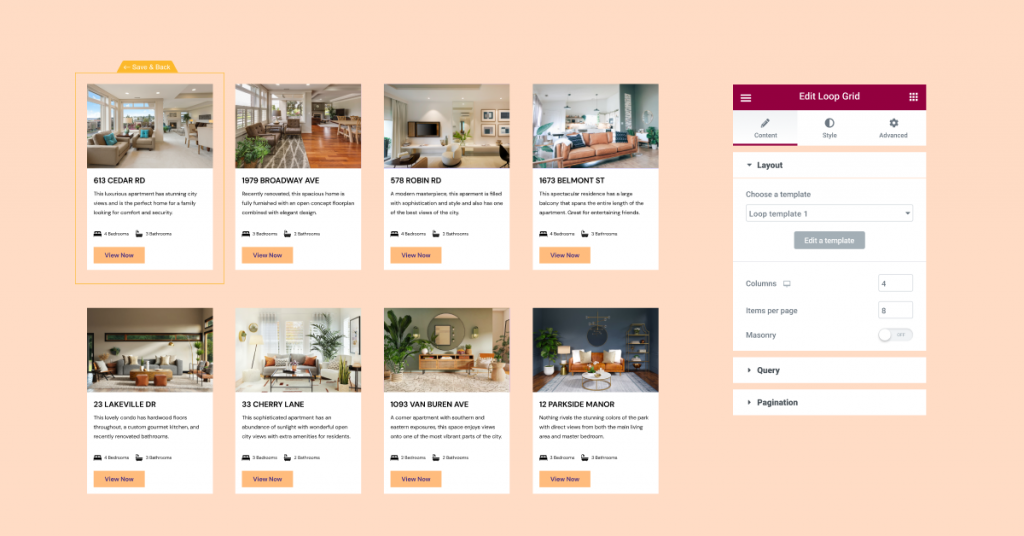
การปรับเค้าโครงรายการ
เมื่อพูดถึงการสร้างเทมเพลตลูป Loop Builder ใน Elementor 3.8 มอบชุดเครื่องมือที่ยืดหยุ่นและใช้งานง่ายแก่ผู้ใช้ หลังจากสร้างเทมเพลตที่ต้องการแล้ว ก็สามารถใช้บนหน้าใดก็ได้โดยการใช้วิดเจ็ต Loop Grid ด้วย Loop Builder เราสามารถเลือกจำนวนคอลัมน์ที่ต้องการแสดง ปรับช่องว่างระหว่างแต่ละรายการ และเลือกว่าจะแสดงรายการทั้งหมดในหน้าเดียวหรือแบ่งออกเป็นหลายหน้า

นอกจากเลย์เอาต์แล้ว ผู้ใช้ยังสามารถเพิ่มตัวเลือกสไตล์ เช่น ภาพพื้นหลังหรือเอฟเฟกต์การเคลื่อนไหว อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือในปัจจุบัน Loop Builder สามารถใช้ได้กับคอนเทนเนอร์เท่านั้น ดังนั้น การเปิดใช้งานการทดลองสองรายการ ได้แก่ Flexbox Containers และ Loop Builder จึงจำเป็นต่อการใช้คุณสมบัตินี้ ด้วยการใช้ Loop Builder ผู้ใช้สามารถปรับแต่งโพสต์และคอลเลกชันผลิตภัณฑ์ของตนได้อย่างง่ายดาย สร้างประสบการณ์ที่ดึงดูดสายตาและมีส่วนร่วมมากขึ้นสำหรับผู้ชม
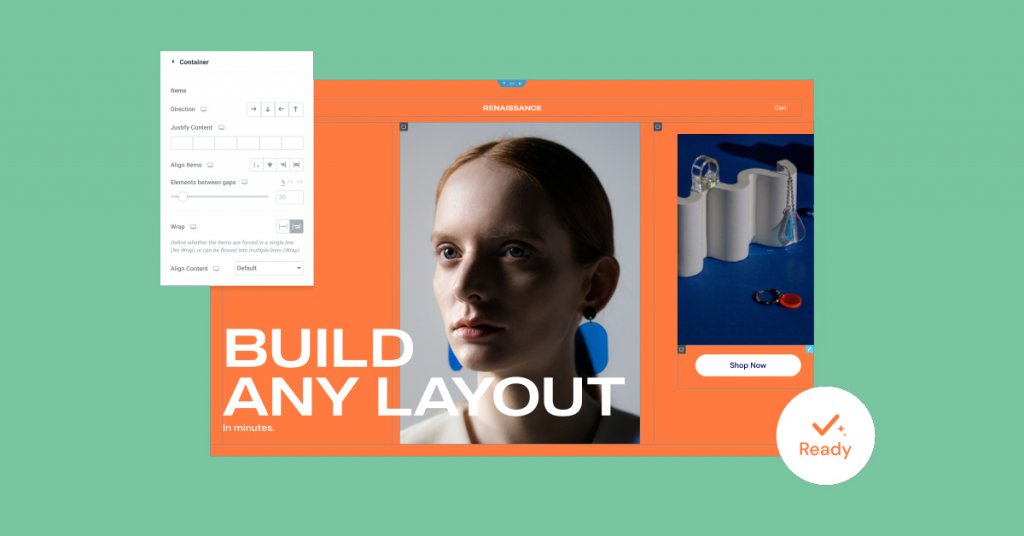
คอนเทนเนอร์ Flexbox: ทุกสิ่งที่คุณต้องการรู้

ในฐานะผู้ตรวจสอบผู้เชี่ยวชาญ ได้รับการยืนยันว่าหลังจากผ่านการทดสอบและตรวจสอบอย่างละเอียดในเงื่อนไขและกรณีการใช้งานต่างๆ แล้ว Flexbox Containers ได้กลายเป็นการทดลองเบต้าหรือเสถียรแล้ว ขึ้นอยู่กับเวอร์ชัน WordPress ที่คุณใช้ ซึ่งหมายความว่าพวกเขาได้รับระดับความเสถียรที่ทำให้ผู้ใช้สามารถรวมเข้ากับการออกแบบเว็บไซต์ได้อย่างมั่นใจ อย่างไรก็ตาม เนื่องจากคอนเทนเนอร์เปลี่ยนจากการทดสอบอัลฟ่าไปเป็นเบต้า สิ่งสำคัญที่ควรทราบคือการเปลี่ยนแปลงใดๆ ที่ทำกับคอนเทนเนอร์อาจส่งผลต่อลักษณะที่ปรากฏบนเว็บไซต์ ดังนั้นจึงขอแนะนำให้ทดสอบเว็บไซต์ที่ใช้งานจริงที่ใช้คอนเทนเนอร์อย่างละเอียดเพื่อให้แน่ใจว่าทุกอย่างดูและทำงานได้ตามที่คาดไว้ แม้ว่าการผสานรวม Flexbox Containers อาจต้องอาศัยการเรียนรู้และทำความคุ้นเคย แต่ผู้ใช้จะได้รับความยืดหยุ่นในการเปิดใช้งานการทดลองและใช้ Containers บนเว็บไซต์ตามดุลยพินิจของตนเอง
เพิ่มเติมใหม่: ลบชุด
ชุดเว็บไซต์มอบวิธีที่ยอดเยี่ยมในการตั้งค่าเว็บไซต์อย่างรวดเร็วโดยนำเสนอองค์ประกอบที่จำเป็นทั้งหมดและสไตล์สากลที่เกี่ยวข้อง อย่างไรก็ตาม จนกระทั่งเมื่อไม่นานมานี้ ไม่มีวิธีง่ายๆ ในการกู้คืนเว็บไซต์ของคุณเป็นสถานะก่อนหน้า หากคุณต้องการเปลี่ยนไปใช้ชุดอุปกรณ์อื่นหรือลบออกทั้งหมด

โชคดีที่เวอร์ชันล่าสุดของ Website Kit มีคุณสมบัติใหม่ที่เรียกว่า "Remove Kit" ปุ่มนี้จะปรากฏบนแท็บนำเข้า/ส่งออกในแดชบอร์ด WordPress ใต้การตั้งค่า Elementor → เครื่องมือ และช่วยให้ผู้ใช้ลบชุดล่าสุดและสไตล์สากลโดยไม่ต้องกู้คืนเว็บไซต์ทั้งหมดเป็นเวอร์ชันก่อนหน้า
เมื่อใช้คุณสมบัติ Remove Kit เนื้อหาใหม่ใดๆ ที่สร้างขึ้นในหน้าหรือโพสต์ใหม่จะยังคงอยู่ แต่จะใช้สไตล์สากลก่อนหน้าของเว็บไซต์ นอกจากนี้ เพจ โพสต์ และเนื้อหาทั้งหมดที่เพิ่มลงในเว็บไซต์โดยเป็นส่วนหนึ่งของชุดจะถูกลบออก รวมถึงการเปลี่ยนแปลงใด ๆ ที่เกิดขึ้นกับเนื้อหาของชุดอุปกรณ์ ดังนั้นจึงแนะนำให้สร้างเพจใหม่และคัดลอกเนื้อหาใดๆ ก่อนที่จะถอดชุดออก หากคุณต้องการเก็บการเปลี่ยนแปลงเหล่านั้นไว้
เพลิดเพลินกับความยืดหยุ่นในการออกแบบที่มากขึ้นด้วย Elementor
โดยสรุป ผู้ใช้ Elementor สามารถมีความยืดหยุ่นและควบคุมการออกแบบเว็บไซต์ได้มากขึ้นด้วยการอัปเดตล่าสุด Elementor 3.8 Pro ด้วยคุณสมบัติใหม่เหล่านี้ เช่น ตัวเลือกการปรับแต่งที่ได้รับการปรับปรุงสำหรับรายการและความเป็นไปได้ของเค้าโครงขั้นสูงด้วยคอนเทนเนอร์ ผู้ใช้จึงสามารถคาดหวังประสบการณ์การออกแบบที่ดียิ่งขึ้น ขอแนะนำให้สำรวจและใช้การอัปเดตเหล่านี้ให้เต็มศักยภาพ และแบ่งปันคำติชมเกี่ยวกับประสิทธิภาพในความคิดเห็น




