Elementor และ Bricks Builder เป็นเครื่องมือสร้างเพจยอดนิยมสองตัวที่ช่วยให้ผู้ใช้สร้างการออกแบบเว็บไซต์ที่ซับซ้อนโดยไม่ต้องเขียนโค้ด หนึ่งในคุณสมบัติหลักของเครื่องมือสร้างเพจเหล่านี้คือความสามารถในการใช้งาน CSS Grid ซึ่งเป็นเครื่องมืออันทรงพลังสำหรับการสร้างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ แต่ตัวเลือก CSS Grid ใดดีกว่าสำหรับเว็บไซต์ของคุณ?

ในบทความนี้ เราจะเปรียบเทียบ Elementor CSS Grid และ Bricks Builder CSS Grid เพื่อช่วยให้คุณตัดสินใจได้อย่างมีข้อมูล เราจะสำรวจข้อดีของแต่ละตัวเลือก ให้ตัวอย่างเว็บไซต์ที่สร้างขึ้นโดยใช้แต่ละตัวเลือก และเสนอคำแนะนำตามความต้องการของเว็บไซต์ของคุณ มาดำน้ำกันเถอะ!
CSS Grid? คืออะไร
CSS Grid เป็นระบบเลย์เอาต์ใน CSS ที่ช่วยให้นักพัฒนาสร้างเลย์เอาต์กริดที่ซับซ้อนและตอบสนองโดยไม่ต้องใช้การลอยตัวหรือการวางตำแหน่ง เป็นระบบโครงร่างสองมิติที่ให้คุณกำหนดแถวและคอลัมน์สำหรับเนื้อหาของคุณ จากนั้นวางเนื้อหาของคุณในเซลล์กริดที่ต้องการ สิ่งนี้ช่วยให้คุณควบคุมเค้าโครงและการออกแบบเว็บไซต์ของคุณได้อย่างแม่นยำ CSS Grid ได้รับการสนับสนุนโดยเบราว์เซอร์หลักๆ ทั้งหมด และกำลังกลายเป็นวิธีที่ต้องการอย่างรวดเร็วสำหรับการสร้างเค้าโครงที่ซับซ้อนในการออกแบบเว็บ ด้วย CSS Grid คุณสามารถสร้างเลย์เอาต์แบบไดนามิกและตอบสนองซึ่งทำงานได้ดีบนอุปกรณ์ทุกชนิด ทำให้เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการออกแบบเว็บสมัยใหม่
Elementor CSS ตาราง
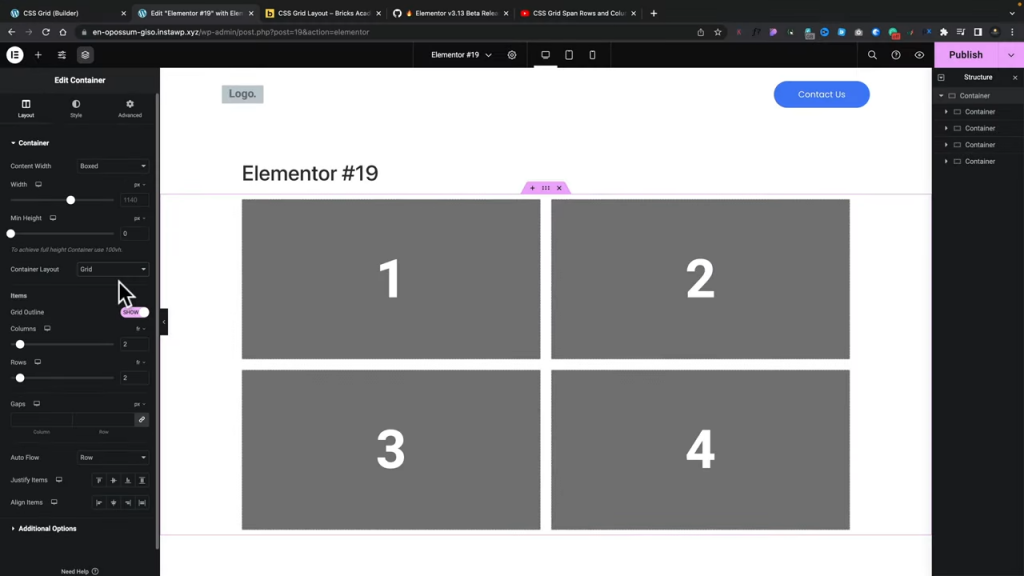
Elementor CSS Grid เป็นเครื่องมืออันทรงพลังที่ช่วยให้คุณสามารถสร้างเลย์เอาต์ที่สวยงามและตอบสนองได้สำหรับเว็บไซต์ของคุณ โดยไม่จำเป็นต้องเขียนโค้ดที่ซับซ้อน คุณลักษณะนี้เป็นส่วนหนึ่งของตัวสร้างเพจ Elementor ซึ่งเป็นหนึ่งในปลั๊กอิน WordPress ที่ได้รับความนิยมสูงสุดในปัจจุบัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยด้วย Elementor CSS Grid คุณสามารถสร้างกริดได้ทุกขนาดและซับซ้อน พร้อมความสามารถในการปรับจำนวนคอลัมน์ ความสูงของแถว และรางน้ำตามที่คุณต้องการ กริดมีการตอบสนองอย่างสมบูรณ์ ซึ่งหมายความว่าจะปรับให้พอดีกับหน้าจอทุกขนาดโดยอัตโนมัติ ตั้งแต่เดสก์ท็อปไปจนถึงอุปกรณ์เคลื่อนที่

ข้อดีอย่างหนึ่งของการใช้ Elementor CSS Grid คือความยืดหยุ่น คุณสามารถใช้เพื่อสร้างเลย์เอาต์ที่หลากหลาย ตั้งแต่การออกแบบสองคอลัมน์ธรรมดาไปจนถึงเลย์เอาต์หลายคอลัมน์ที่ซับซ้อนซึ่งมีองค์ประกอบซ้อนทับกันผ่านมุมมองกริด

ทำให้เป็นเครื่องมือที่เหมาะสำหรับการสร้างทุกอย่างตั้งแต่หน้า Landing Page ไปจนถึงไซต์อีคอมเมิร์ซ
ข้อดีอีกอย่างของ Elementor CSS Grid ก็คือการใช้งานง่าย คุณไม่จำเป็นต้องเป็นนักพัฒนาเว็บที่มีประสบการณ์เพื่อใช้งานอย่างมีประสิทธิภาพ อินเทอร์เฟซแบบลากและวางทำให้ง่ายต่อการสร้างและปรับเลย์เอาต์ และฟีเจอร์แสดงตัวอย่างแบบเรียลไทม์ช่วยให้คุณเห็นว่าการออกแบบของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
นอกจากความยืดหยุ่นและความสะดวกในการใช้งานแล้ว Elementor CSS Grid ยังมีคุณสมบัติขั้นสูงมากมาย รวมถึงความสามารถในการเพิ่ม CSS แบบกำหนดเองไปยังรายการกริดแต่ละรายการ ควบคุมการจัดตำแหน่งขององค์ประกอบภายในกริด และสร้างภาพเคลื่อนไหวและการเปลี่ยนภาพที่ซับซ้อน นี่คือคุณสมบัติที่แข็งแกร่งที่สุดของ Elementor CSS Grid -
- ส่วนหนึ่งของปลั๊กอินตัวสร้างเพจยอดนิยมสำหรับ WordPress
- มีเวอร์ชันเบต้า
- ชุมชนขนาดใหญ่ของผู้ใช้และนักพัฒนา
- ภาพเคลื่อนไหวและการเปลี่ยนภาพขั้นสูง
ตาราง CSS ตัวสร้างอิฐ
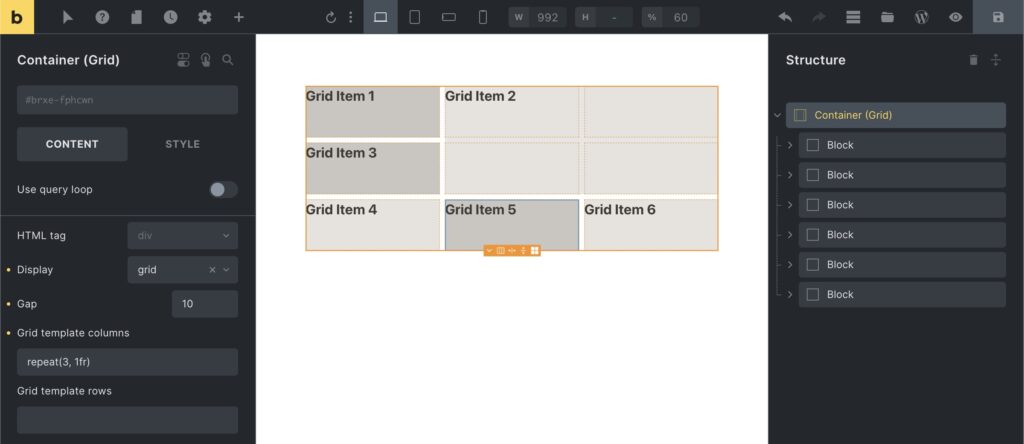
Bricks Builder เป็นเครื่องมือสร้างเพจยอดนิยมที่มีเครื่องมืออันทรงพลังมากมายสำหรับสร้างการออกแบบเว็บไซต์ที่ซับซ้อน หนึ่งในคุณสมบัติที่โดดเด่นคือระบบ CSS Grid ซึ่งช่วยให้ผู้ใช้สร้างเค้าโครงที่ตอบสนองได้อย่างง่ายดาย
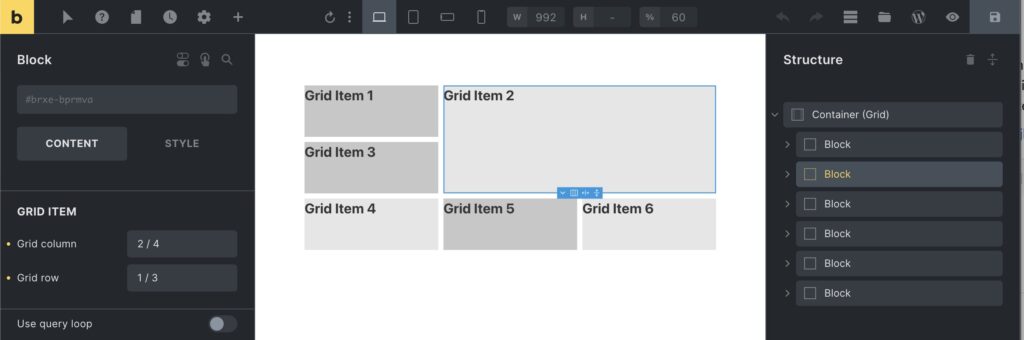
Bricks Builder CSS Grid เป็นระบบที่ยืดหยุ่นซึ่งช่วยให้คุณสร้างกริดได้ทุกขนาดและซับซ้อน คุณสามารถปรับจำนวนคอลัมน์ ความสูงของแถว และรางน้ำได้ตามใจชอบ และกริดก็ตอบสนองได้อย่างเต็มที่ ทำให้มั่นใจได้ว่าการออกแบบของคุณจะดูดีบนอุปกรณ์ทุกชนิด

ข้อดีอย่างหนึ่งของการใช้ Bricks Builder CSS Grid คือระดับการควบคุมที่มีให้ คุณสามารถปรับแต่งทุกส่วนของเส้นตารางได้ ตั้งแต่ขนาดและตำแหน่งของแต่ละองค์ประกอบไปจนถึงระยะห่างระหว่างองค์ประกอบเหล่านั้น ทำให้ง่ายต่อการสร้างเลย์เอาต์ที่ไม่ซ้ำใครและน่าสนใจซึ่งโดดเด่นกว่าใคร

ข้อดีอีกอย่างของ Bricks Builder CSS Grid คือใช้งานง่าย อินเทอร์เฟซแบบลากและวางทำให้ง่ายต่อการสร้างและปรับเลย์เอาต์ และฟีเจอร์แสดงตัวอย่างแบบเรียลไทม์ช่วยให้คุณเห็นว่าการออกแบบของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ ทำให้ง่ายต่อการทดลองกับเค้าโครงต่างๆ และค้นหาการออกแบบที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
นอกจากความยืดหยุ่นและใช้งานง่ายแล้ว Bricks Builder CSS Grid ยังมีฟีเจอร์ขั้นสูงมากมาย รวมถึงความสามารถในการเพิ่ม CSS แบบกำหนดเองให้กับรายการกริดแต่ละรายการ ควบคุมการจัดตำแหน่งขององค์ประกอบภายในกริด และสร้างภาพเคลื่อนไหวและการเปลี่ยนภาพขั้นสูง นี่คือคุณสมบัติที่แข็งแกร่งที่สุดของ Bricks Builder CSS Grid -
- ซอฟต์แวร์สร้างเพจแบบสแตนด์อโลน
- ตัวเลือกการปรับแต่งขั้นสูงเพิ่มเติม
- การสนับสนุน CSS แบบกำหนดเองสำหรับรายการกริดแต่ละรายการ
- ภาพเคลื่อนไหวและการเปลี่ยนภาพขั้นสูง
Elementor CSS Grid เทียบกับ Bricks Builder CSS Grid
Bricks Builder และ Elementor เป็นทั้งผู้สร้างเพจยอดนิยมที่มีเครื่องมืออันทรงพลังมากมายสำหรับการสร้างการออกแบบเว็บไซต์ที่ซับซ้อน หนึ่งในคุณสมบัติที่โดดเด่นของผู้สร้างเพจเหล่านี้คือระบบ CSS Grid ซึ่งช่วยให้ผู้ใช้สร้างเลย์เอาต์ที่ตอบสนองได้อย่างง่ายดาย
ทั้ง Bricks Builder CSS Grid และ Elementor CSS Grid มีอินเทอร์เฟซแบบลากและวางสำหรับการสร้างเลย์เอาต์ที่ง่ายดาย พร้อมกริดที่ตอบสนองอย่างสมบูรณ์ซึ่งสามารถปรับแต่งด้วยคอลัมน์และแถวที่กำหนดเอง ทั้งคู่รองรับ CSS แบบกำหนดเองสำหรับรายการกริดแต่ละรายการ และอนุญาตให้คุณดูตัวอย่างการเปลี่ยนแปลงแบบเรียลไทม์ นอกจากนี้ ทั้งคู่ยังมีแอนิเมชั่นและการเปลี่ยนภาพขั้นสูงเพื่อปรับปรุงประสบการณ์ผู้ใช้
ข้อแตกต่างหลักระหว่างทั้งสองคือ Bricks Builder CSS Grid เป็นซอฟต์แวร์สร้างเพจแบบสแตนด์อโลน ในขณะที่ Elementor CSS Grid เป็นส่วนหนึ่งของปลั๊กอินสร้างเพจ Elementor สำหรับ WordPress Elementor CSS Grid มีชุมชนผู้ใช้และนักพัฒนาขนาดใหญ่ และมีเวอร์ชันฟรีให้ใช้งาน ในทางกลับกัน Bricks Builder CSS Grid มีเฉพาะเวอร์ชันพรีเมียมเท่านั้น และมีชุมชนผู้ใช้และนักพัฒนาขนาดเล็กกว่า อย่างไรก็ตาม มีตัวเลือกการปรับแต่งขั้นสูงมากกว่าคู่แข่ง ท้ายที่สุด ทางเลือกระหว่างทั้งสองจะขึ้นอยู่กับความต้องการและความชอบของคุณ
ห่อ
ตัวเลือกระหว่าง Elementor CSS Grid และ Bricks Builder CSS Grid จะขึ้นอยู่กับความต้องการและความชอบส่วนบุคคลของคุณ ทั้งสองระบบมีเครื่องมือที่ทรงพลังสำหรับการสร้างเลย์เอาต์ที่ตอบสนองได้อย่างสวยงาม ดังนั้นการพิจารณาปัจจัยต่างๆ เช่น การใช้งานง่าย ตัวเลือกการปรับแต่ง และการสนับสนุนจากชุมชนจึงเป็นสิ่งสำคัญเมื่อทำการตัดสินใจ




