Elementor กำลังเปิดตัว Elementor 3.8 และ Elementor 3.8 Pro รุ่นเบต้าใหม่ซึ่งมีคุณลักษณะบางอย่างที่ผู้คนรอคอย นี่เป็นข่าวที่น่าตื่นเต้นมากสำหรับนักพัฒนาเว็บ นอกจากนี้ พวกเขายังใช้เวลานี้เพื่อแสดงให้คุณเห็นกระบวนการเผยแพร่ใหม่ ซึ่งจะทำให้ Elementor เผยแพร่ในอนาคตคาดการณ์และเชื่อถือได้มากขึ้น

Elementor 3.8 ใหม่มีดังต่อไปนี้:
- ตัวสร้างลูป (Pro)
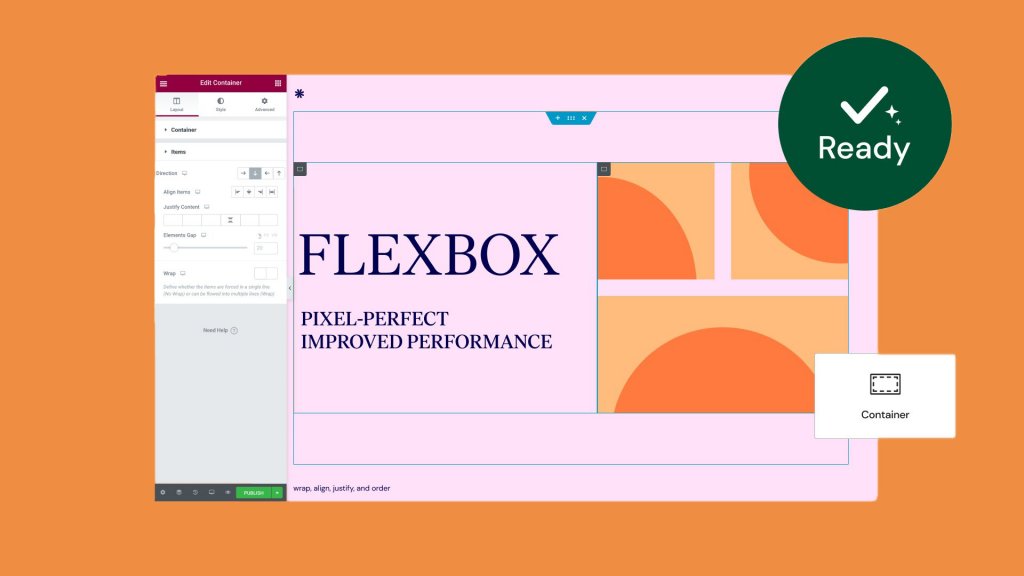
- Flexbox Containers Beta – ถูกทำเครื่องหมายว่าเสถียร
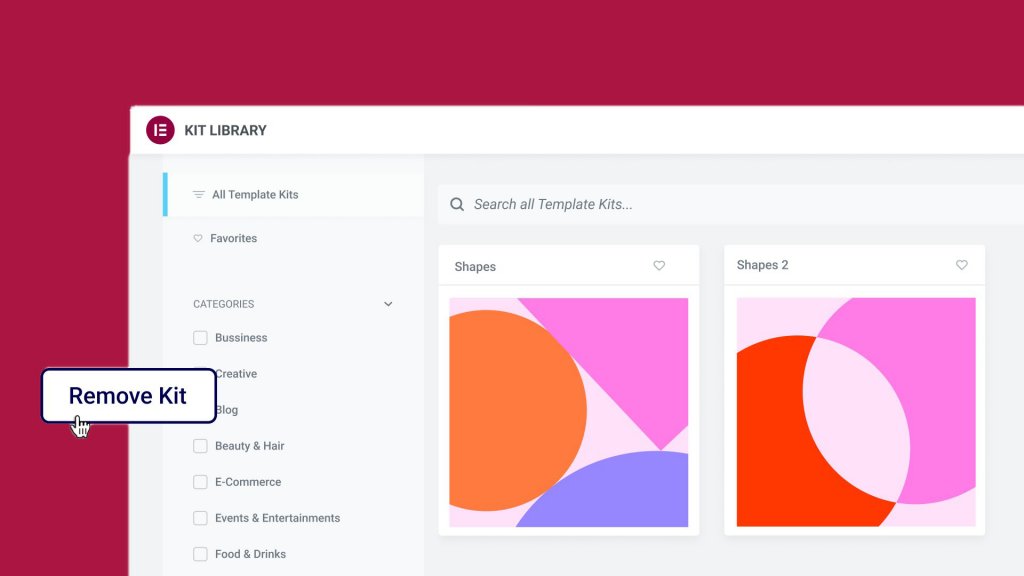
- Remove Kit – เปลี่ยนชุดอุปกรณ์กลับเป็นสภาพเดิม
ตัวสร้างลูป

ตัวสร้างลูปจะถูกนำมาใช้ในการทำซ้ำครั้งแรกใน Elementor 3.8 คุณสามารถสร้างรายการหลักสำหรับเนื้อหาที่ซ้ำกัน (เช่น การวนซ้ำ) เช่น รายการ และปรับเปลี่ยนลักษณะที่ปรากฏบนหน้าโดยใช้ตัวสร้างลูป คุณสามารถรับการออกแบบและความยืดหยุ่นของเนื้อหาแบบไดนามิกได้มากขึ้นด้วยเทมเพลตรายการหลักมากกว่าที่คุณจะทำได้ด้วยวิดเจ็ต Posts
การแก้ไข Loop Builder ในอนาคตจะให้ความเข้ากันได้กับ WooCommerce อย่างสมบูรณ์ นอกเหนือจากคุณสมบัติอื่นๆ ที่จะปรับปรุงเว็บไซต์ของคุณ เฟสแรกของ Loop Builder รวมถึงความสามารถในการสร้างรายการหลักสำหรับโพสต์และประเภทโพสต์ที่กำหนดเอง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการสร้างเทมเพลตรายการหลัก
เทมเพลตรายการหลักของคุณสามารถสร้างได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี:
- การแก้ไขแบบแทนที่: ลากวิดเจ็ต Loop Grid ไปยังหน้า จากนั้นคลิกปุ่ม "สร้างเทมเพลต" เพื่อเปิดใช้งานการแก้ไขแบบแทนที่
- ผ้าใบสีดำ: คุณสามารถเพิ่มเทมเพลตใหม่ได้จากเมนูเทมเพลตในผู้ดูแลระบบ WordPress หรือโดยการเพิ่มเทมเพลตรายการลูปใหม่จากตัวสร้างธีม
วิดเจ็ตเกือบทั้งหมดใน Elementor สามารถใช้สร้างเทมเพลตรายการหลักของคุณได้ คุณสามารถกำหนดตัวแปรไดนามิกบนเว็บไซต์ของคุณให้กับแต่ละวิดเจ็ตที่คุณใช้ หรือคุณสามารถปล่อยให้ตัวแปรเหล่านี้คงที่และใช้ตัวแปรเหล่านี้เพื่อปรับปรุงรูปลักษณ์ของรายการหลักของคุณ
กำลังแสดงลูป
เมื่อใช้วิดเจ็ต Loop Grid คุณสามารถใช้เทมเพลตลูปที่คุณสร้างบนหน้าใดก็ได้ ด้วยวิดเจ็ตนี้ คุณสามารถเลือกชื่อเทมเพลตและแหล่งข้อมูล WordPress เพื่อแสดงเนื้อหา และปรับแต่งเลย์เอาต์ สไตล์ และการแบ่งหน้าตามที่คุณต้องการ
- เนื่องจาก Loop ขึ้นอยู่กับ Flexbox Containers คุณต้องเปิดใช้งานการทดสอบ Flexbox Containers เพื่อใช้งาน Loop Builder บนเว็บไซต์ของคุณ
- คุณต้องเปิดใช้งานการทดสอบแบบวนซ้ำหลังจากเริ่มการทดสอบ Flexbox Containers
คุณมีเว็บไซต์ที่โฮสต์บนคลาวด์? .หรือไม่
โปรดทราบว่าชื่อเทมเพลตลูปได้เปลี่ยนจาก "Loop" เป็น "Loop Item" เพื่อหลีกเลี่ยงความสับสนกับปลั๊กอินบุคคลที่สามอื่นๆ ด้วยเหตุนี้ เทมเพลตลูปใดๆ ที่คุณสร้างด้วย Elementor เวอร์ชันก่อนหน้าบนคลาวด์ จะถูกลบออก เราเสียใจอย่างจริงใจต่อปัญหาที่อาจเกิดขึ้น สิ่งนี้จะได้รับการแก้ไขในเวอร์ชันใหม่และเทมเพลตจะบันทึกอย่างถูกต้อง
สร้าง In-place Loop
- ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีโพสต์อย่างน้อย 6 โพสต์ โดยแต่ละโพสต์ควรมีชื่อโพสต์ รูปภาพเด่น และข้อความเพิ่มเติมที่คุณต้องการใช้
- สร้างหน้าใหม่ เพิ่มวิดเจ็ต Loop Grid โดยใช้ Elementor แล้วปรับแต่ง
- ในโหมดแก้ไขของบรรณาธิการหรือบนแผง ให้เลือกปุ่ม สร้างเทมเพลต
- ตรวจสอบให้แน่ใจว่าแผงวิดเจ็ตเสนอวิดเจ็ตที่เกี่ยวข้องกับโพสต์ก่อนเมื่อคุณไปที่โหมดแก้ไขแบบแทนที่ภายในคอนเทนเนอร์ของรายการหลัก
- วิดเจ็ตไดนามิก (และสแตติก) ใดๆ สามารถวางลงในพื้นที่เทมเพลตได้
- คลิกแฮนเดิล "บันทึก & ย้อนกลับ" สีเหลืองเมื่อการออกแบบรายการหลักเสร็จสมบูรณ์
- ตรวจสอบให้แน่ใจว่าคุณกลับไปที่หน้าหลัก
- ตรวจสอบให้แน่ใจว่าการออกแบบเทมเพลตหลักใช้เพื่อเติมโพสต์เพิ่มเติมในลูปโดยอัตโนมัติ
- หากต้องการเปลี่ยนไปใช้การออกแบบเทมเพลตหลัก ให้คลิกปุ่มหรือที่จับ "แก้ไขเทมเพลต"
- จากนั้นบันทึกการเปลี่ยนแปลงของคุณและกลับไปที่หน้าหลัก
- ตรวจสอบให้แน่ใจอีกครั้งว่าโพสต์อื่นๆ ในลูปได้รับการออกแบบตามรายการหลักที่อัปเดต
- เปลี่ยนการตั้งค่าคอลัมน์ รายการต่อหน้า และก่ออิฐภายใต้การควบคุมเค้าโครง
- ตรวจสอบให้แน่ใจว่าการควบคุมทั้งหมดทำงานตามที่คาดไว้โดยการตรวจสอบส่วนการสืบค้น
- ตรวจสอบการควบคุมการแบ่งหน้าและลองใช้ตัวเลือกต่างๆ
- เริ่มต้นด้วยการดูที่ตัวเลือกเลย์เอาต์และการแบ่งหน้าใต้แท็บสไตล์
- ตรวจสอบว่าตัวแก้ไขและฟังก์ชันส่วนหน้าตามที่ตั้งใจไว้
สร้างลูปจากตัวสร้างธีม
- ไปที่ตัวสร้างธีม (มุมมอง UI ใหม่และตาราง WordPress) แล้วคลิกปุ่ม "เพิ่มใหม่" เพื่อสร้างเทมเพลตรายการลูปใหม่
- ตรวจสอบให้แน่ใจว่าคุณเห็นวิดเจ็ตที่เชื่อมโยงกับโพสต์ที่แนะนำ
- วิดเจ็ตไดนามิก (และสแตติก) ใดๆ สามารถวางลงในพื้นที่เทมเพลตได้
- โดยการเลือกไอคอนตัวเลือกเทมเพลต คุณสามารถเปลี่ยนความกว้างของการแสดงตัวอย่าง (ไอคอนล้อเฟือง) หลังจากนั้นเลือกพื้นที่แสดงตัวอย่างและเล่นซอกับตัวเลื่อนความกว้าง
- ในพื้นที่การตั้งค่าทั่วไป เปลี่ยนชื่อของแม่แบบ (จากไอคอนล้อเฟือง)
- คลิก "เผยแพร่" เมื่อการออกแบบรายการหลักเสร็จสมบูรณ์
- สร้างหน้าใหม่ อัปเดตด้วย Elementor จากนั้นเพิ่มวิดเจ็ตสำหรับกริดแบบวนซ้ำ
- ภายใต้ตัวเลือก "เลือกเทมเพลต" ให้เลือกเทมเพลตใหม่
- ทำให้ลูปแสดงอย่างถูกต้องในโหมดแก้ไข และโพสต์อื่นๆ ในลูปจะเติมข้อมูลในตัวเองตามเลย์เอาต์ของเทมเพลตหลัก
- ตรวจสอบว่าตัวแก้ไขและฟังก์ชันส่วนหน้าตามที่ตั้งใจไว้
คอนเทนเนอร์ Flexbox เสถียรแล้ว

หลังจากผ่านการทดสอบมากมายและได้รับการพิจารณาในหลากหลายวิธี การทดสอบ Flexbox Containers เวอร์ชันนี้แสดงให้เห็นว่าอยู่ในช่วงเบต้าและตอนนี้ถือว่าเสถียรแล้ว นั่นหมายความว่าคุณสามารถใช้มันบนเว็บไซต์ของคุณเองได้อย่างมั่นใจ
เราจะพยายามทำให้แน่ใจว่าการเปลี่ยนแปลงหรือการปรับปรุงใดๆ ที่เราทำกับคอนเทนเนอร์นับจากนี้ไปจะเข้ากันได้แบบย้อนหลังด้วย ซึ่งหมายความว่าไม่ควรเปลี่ยนรูปลักษณ์หรือการทำงานบนเว็บไซต์ที่เริ่มการทดสอบแล้ว เนื่องจากบางท่านจะต้องเรียนรู้และคุ้นเคยกับคอนเทนเนอร์ Flexbox ตอนนี้จึงขึ้นอยู่กับคุณที่จะตัดสินใจว่าจะเปิดการทดสอบและใช้คอนเทนเนอร์บนเว็บไซต์ของคุณเมื่อใด [นี่เป็นสาเหตุที่ทำให้พวกเขายังคงอยู่ภายใต้แท็บการทดสอบในการตั้งค่า Elementor ในขณะนี้]
โปรดจำไว้ว่า หากคุณเปิดการทดสอบแล้วใช้คอนเทนเนอร์เพื่อออกแบบเลย์เอาต์ แต่จากนั้นปิดการทดสอบ ส่วนต่างๆ ของเว็บไซต์ที่คุณสร้างด้วยคอนเทนเนอร์อาจหายไป
ถอดชุด

คุณเคยดาวน์โหลดชุดเว็บไซต์แต่ตัดสินใจไม่ใช้ it? ด้วยการอัปเดตนี้ คุณไม่จำเป็นต้องกู้คืนเว็บไซต์ทั้งหมดเป็นเวอร์ชันก่อนหน้า เลิกทำสไตล์ส่วนกลางทั้งหมดที่ชุดเพิ่มเข้ามาเอง หรือลบหน้าเว็บที่มา กับ.
ชุดอุปกรณ์ใดๆ ที่ดาวน์โหลดหลังจากเวอร์ชันนี้สามารถลบออกได้อย่างง่ายดายโดยไปที่ Elementor Settings > Tools > นำเข้า/ส่งออก แล้วคลิกปุ่ม "Remove Kit" สามารถทำได้จากแดชบอร์ดของ WordPress ปุ่มนี้จะแสดงขึ้นก็ต่อเมื่อคุณดาวน์โหลดชุดอุปกรณ์หลังจากอัปเดตเป็นเวอร์ชันนี้
วิธีการตรวจสอบ
- ไปที่แดชบอร์ดของ WordPress คลิกที่เทมเพลต จากนั้นคลิกที่ Kit Library
- ตรวจสอบเพื่อดูว่าทุกอย่างทำงานได้ดีที่ส่วนหน้าและชุดอุปกรณ์ดาวน์โหลดเนื้อหาทั้งหมดแล้ว
- ลองเพิ่มหน้าใหม่และดูว่ารูปแบบโดยรวมของชุดข้อมูลถูกนำไปใช้กับหน้าใหม่อย่างไร
- ไปที่ Elementor > Tools > Import/Export Kit แล้วคลิกปุ่ม "Remove Kit" ใหม่ที่ด้านล่างของหน้าจอ จากนั้นคลิก "ใช่" ในป๊อปอัปการดำเนินการ การดำเนินการนี้จะทำให้เว็บไซต์ของคุณกลับมาเป็นเหมือนเดิมก่อนที่คุณจะเพิ่มชุดเครื่องมือ
- ตรวจสอบโพสต์และเพจของคุณเพื่อให้แน่ใจว่าได้ลบเพจที่มาพร้อมกับชุดอุปกรณ์แล้ว
- หากคุณสร้างหน้าใหม่ ให้ตรวจสอบเนื้อหาของหน้าเพื่อให้แน่ใจว่าหน้านั้นเหมือนกันและสไตล์โดยรวมของหน้านั้นกลับมาเป็นเหมือนเดิม คุณควรดาวน์โหลดชุดอุปกรณ์เท่านั้น
วิธีการเป็นผู้ทดสอบเบต้า?
หากคุณยังไม่ได้เปิดการทดสอบเบต้าใน Elementor โปรดทำดังต่อไปนี้:
- คลิกที่ Elementor > เครื่องมือ > เวอร์ชัน
- เปิดคุณลักษณะสำหรับผู้ทดสอบเบต้า
- ไปที่ Dashboard > Updates เพื่อรับเวอร์ชันเบต้าของเวอร์ชันล่าสุด
- สิ่งนี้จะช่วยให้คุณพร้อมที่จะทดสอบ Elementor เวอร์ชันล่าสุด
ห่อ
นักพัฒนาพยายามเรียนรู้เพิ่มเติมเกี่ยวกับผู้ที่ใช้ Elementor อยู่เสมอ ใครก็ตามที่ต้องการแบ่งปันความคิด ข้อเสนอแนะ และแนวคิดเกี่ยวกับคุณลักษณะใหม่ ๆ ยินดีที่จะลงทะเบียนเพื่อใช้เวลาอันมีค่ากับเราที่นี่ หรือคุณสามารถรับ Elementor รุ่น Dev




