ด้วย Elementor 3.7 คุณสามารถแปลพื้นที่ทำงานของคุณ เพิ่มไอคอนที่กำหนดเองไปยังวิดเจ็ตพิเศษ เปลี่ยนการทดสอบ Flexbox Container เพิ่มตัวขัดตัวเลขสำหรับข้อมูลตัวเลข และอื่นๆ

ด้วยการเปิดตัว Elementor เวอร์ชันใหม่ ตอนนี้คุณสามารถแก้ไขการตั้งค่าของคุณ ปรับปรุงเวิร์กโฟลว์ของคุณ และปรับแต่งการออกแบบของคุณเพิ่มเติม จากนั้นคุณอาจจดจ่อกับการสร้างเว็บไซต์โดยมีการหยุดชะงักน้อยที่สุด
เวอร์ชันนี้ยังเสนอการปรับปรุงที่สำคัญและการแก้ไขจุดบกพร่องที่ย้ายการทดสอบคอนเทนเนอร์ Flexbox ไปสู่สถานะเสถียร
UI ที่เป็นมิตรกับภาษา

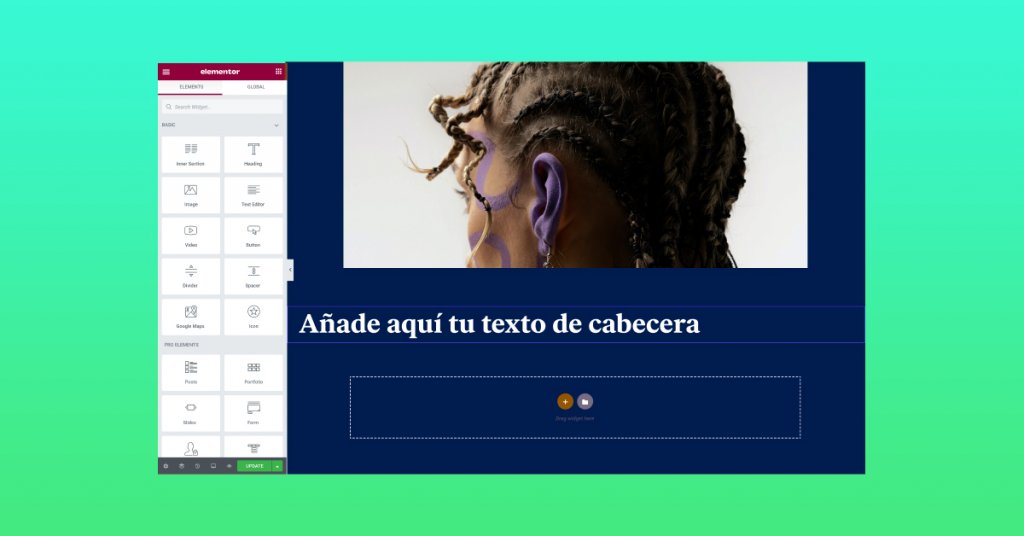
การทำงานในภาษาต้นฉบับของคุณจะช่วยให้คุณทำงานได้อย่างรวดเร็วและมีประสิทธิภาพมากขึ้น เนื่องจากคุณไม่จำเป็นต้องแปลคำและวลีในหัวของคุณอย่างต่อเนื่อง หรือที่แย่กว่านั้นคือ Google ต้องบอกว่าบางครั้งคุณอาจพบว่าตัวเองทำงานบนเว็บไซต์ที่ไม่ได้ใช้ภาษาแม่ของคุณ จนถึงตอนนี้ หากเป็นกรณีนี้และคุณเปลี่ยนภาษาของเว็บไซต์ใน WordPress เช่น เป็นภาษาสเปน พื้นที่ทำงานทั้งหมดใน Elementor จะเป็นภาษาสเปนด้วย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยด้วยเวอร์ชันนี้ โดยไม่คำนึงถึงภาษาของเว็บไซต์ของคุณ คุณสามารถตั้งค่า Elementor Editor เป็นภาษาใดก็ได้ที่คุณต้องการ และแม้กระทั่งเปลี่ยนวิธีการของเว็บไซต์จาก RTL เป็น LTR และในทางกลับกันโดยไม่มีผลกระทบต่อ Editor ยิ่งไปกว่านั้น ข้อความตัวยึดตำแหน่งสำหรับวิดเจ็ตจะเป็นภาษาเดียวกับเว็บไซต์ที่คุณกำลังสร้าง สิ่งนี้ไม่เพียงแต่ให้บริบทเชิงพื้นที่แก่คุณเท่านั้น แต่ยังทำให้ง่ายต่อการให้บริการเว็บไซต์แก่ลูกค้าหรือสมาชิกในทีมที่ต้องการทำงานในภาษาของเว็บไซต์และช่วยให้ผู้แก้ไขหลายคนทำงานในภาษาของตนเองได้
เครื่องขัดตัวเลข

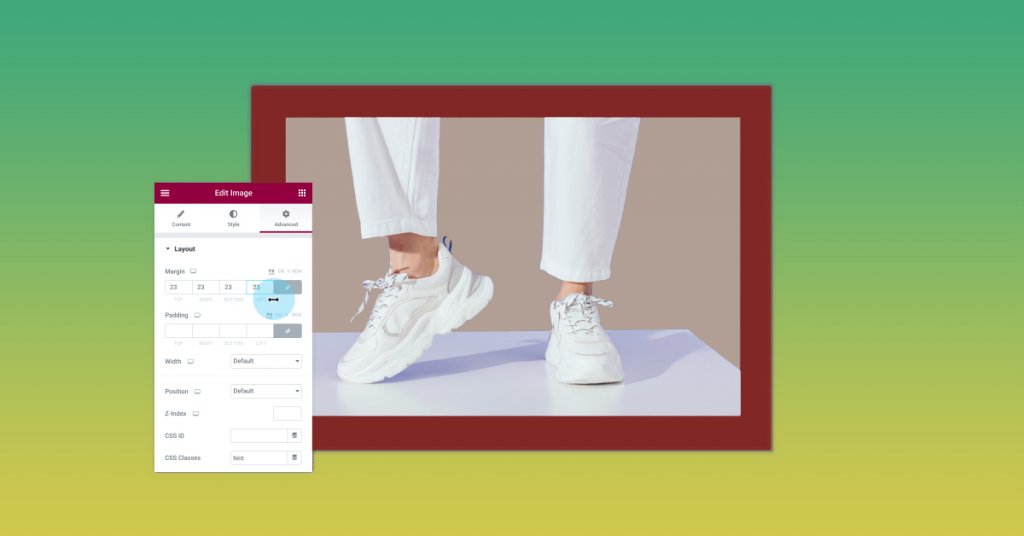
คุณอาจทราบถึงคุณสมบัติตัวขัดตัวเลขจากเครื่องมือออกแบบอื่นๆ เช่น Adobe XD หรือ Figma ซึ่งออกแบบมาเพื่อปรับปรุงกระบวนการเปลี่ยนค่าตัวเลขในโปรแกรมเหล่านี้ เครื่องขัดตัวเลขเป็นวิธีที่ง่ายและสะดวกยิ่งขึ้นในการเปลี่ยนช่องว่างภายใน ระยะขอบ ดัชนี Z และตัวแปรตัวเลขอื่นๆ ใน Elementor 3.7
การวางเมาส์เหนือป้ายกำกับของฟิลด์ตัวเลขหรือคลิกที่ฟิลด์ตัวเลขในขณะที่กดปุ่มเมาส์ค้างไว้เพื่อแสดง "Object Resizing Cursor" ในแนวนอน และเลื่อนเมาส์ไปทางซ้ายหรือขวา จะแสดงตัวเลื่อนตัวเลข คุณยังสามารถเปลี่ยนค่าได้โดยกดแป้น ctrl หรือแป้นคำสั่งบนแป้นพิมพ์เพื่อประสบการณ์ที่ดียิ่งขึ้น
การเปลี่ยนระหว่าง Editor และ WordPress ได้ง่ายขึ้น

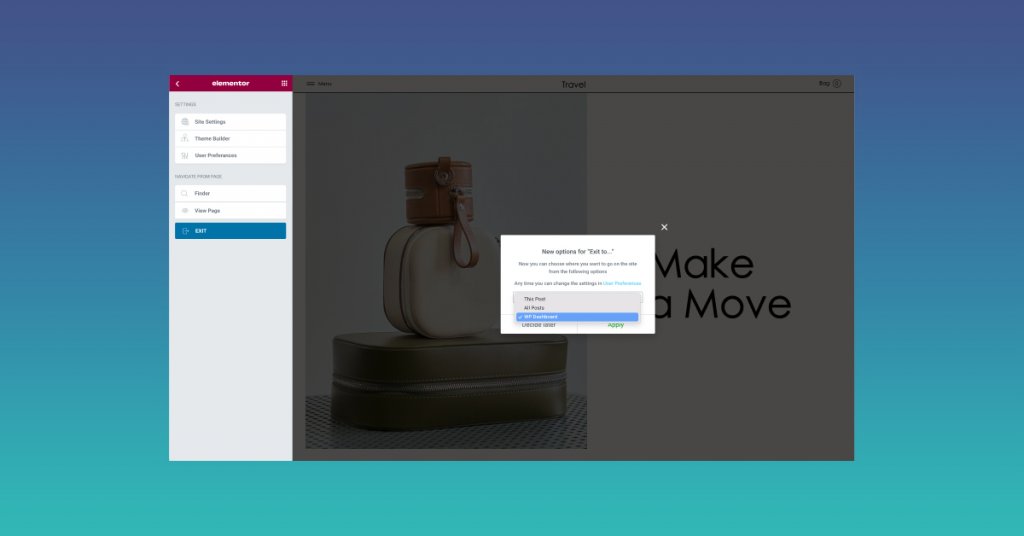
หลังจากอัปเดตเป็น Elementor 3.7 คุณจะได้รับป๊อปอัปขอให้คุณเลือกตำแหน่งการตั้งค่าการออกเริ่มต้นของคุณในครั้งต่อไปที่คุณต้องการออกจากตัวแก้ไข ตัวเลือกที่สดใหม่คือ:
การเลือก "โพสต์นี้" จะนำคุณไปยังหน้าหรือโพสต์ที่คุณกำลังอัปเดตใน WordPress แบ็กเอนด์
ตามสิ่งที่คุณแก้ไข การคลิก "โพสต์ทั้งหมด" จะนำคุณไปยังรายการโพสต์หรือหน้าทุกรายการใน WordPress
คุณจะถูกนำไปที่ WordPress Dashboard ทันทีโดยพิมพ์ "WP Dashboard"
นอกจากนี้ ส่วนการตั้งค่าผู้ใช้ของ Elementor ยังช่วยให้คุณแก้ไขการตั้งค่านี้ได้ทุกเมื่อที่ต้องการ
ไอคอนที่กำหนดเอง

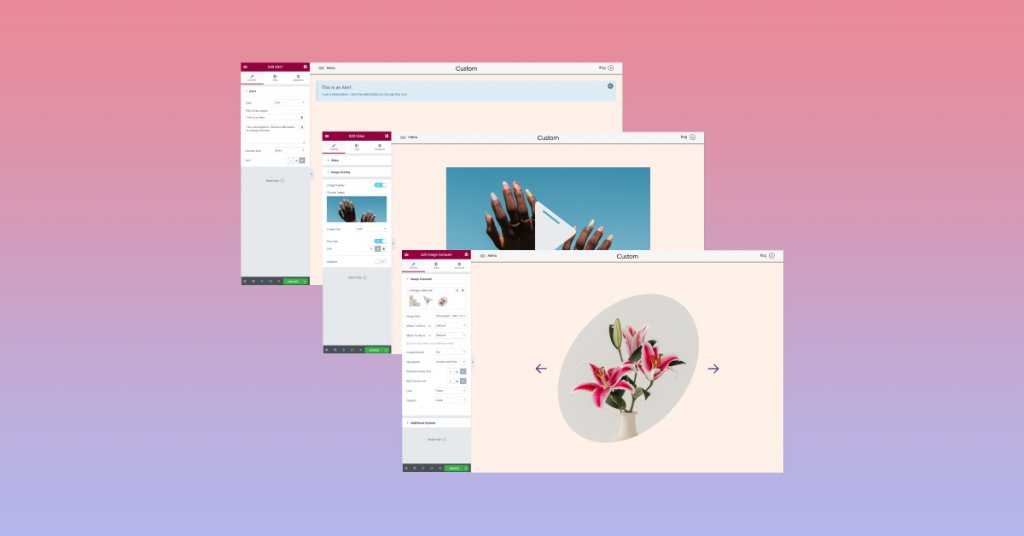
ข้อจำกัดในการออกแบบยังคงหายไปใน Elementor 3.7 และตอนนี้แก้ไขไอคอนที่กำหนดไว้ล่วงหน้าได้แล้ว ตั้งแต่เวอร์ชันนี้ ไอคอนสต็อกของวิดเจ็ตต่อไปนี้สามารถเปลี่ยนแปลงได้ด้วยไอคอนเฉพาะของคุณเอง:
- การแจ้งเตือน: กด 'X' เพื่อยกเลิกการเตือน
- วิดีโอ: ไอคอน "เล่น" บนวิดีโอซ้อนทับ
- ภาพหมุน – ลูกศรก่อนหน้าและถัดไป
คุณสามารถเลือกไอคอนใดก็ได้ที่คุณชอบจากฐานข้อมูลไอคอนหรืออัปโหลด SVG ของคุณเอง จากนั้นจัดรูปแบบให้เข้ากับตัวตนของเว็บไซต์ของคุณ เราจะอนุญาตให้ใช้ไอคอนที่กำหนดเองในวิดเจ็ตเพิ่มเติมในรุ่นต่อๆ ไป
การอัปเดตคอนเทนเนอร์ Flexbox
เนื่องจาก Elementor ยังคงรวบรวมความคิดเห็นของคุณและปรับปรุงความสามารถในการใช้งานต่อไป Flexbox Containers โครงสร้างเลย์เอาต์ใหม่ใน Editor for Elementor ยังคงถือเป็นเวอร์ชันทดลองอัลฟ่า นี่เป็นเพียงการเปลี่ยนแปลงบางส่วนที่คุณจะเห็นจากการอัปเดตนี้ หากคุณได้เปิดใช้งานการทดสอบ:
- ในแผงควบคุม แท็บเลย์เอาต์มีการเปลี่ยนแปลงเพื่อให้ค้นหาการควบคุมของคอนเทนเนอร์ได้ง่ายขึ้น
- หมายเหตุแท็ก 'a' ของแรปเปอร์ HTML ได้รับการอัปเดตเพื่อป้องกันไม่ให้เลย์เอาต์ล้มเหลวเมื่อรายการที่ซ้อนกันถูกห่อด้วยแท็ก 'a' อื่น
- ตัวเลือกคลิกขวาใหม่เพื่อเพิ่มคอนเทนเนอร์ใหม่ผ่านวิดเจ็ตคอนเทนเนอร์
- เพื่อให้เข้าถึงคอนเทนเนอร์ได้ง่ายขึ้น เราได้เพิ่มองค์ประกอบเลย์เอาต์ใหม่ในพาเนลแล้ว
- ตอนนี้คอนเทนเนอร์ทั้งหมดมีช่องว่างภายในเริ่มต้นที่ 10px
- เพิ่มตัวเลือกสำหรับการเติมคอนเทนเนอร์ทั่วทั้งไซต์ในหมวดหมู่เลย์เอาต์ของการตั้งค่าไซต์ (ซึ่งอาจใช้เพื่อแทนที่ช่องว่างภายใน 10px เริ่มต้น)
- Elements Gap ในวิดเจ็ตคอนเทนเนอร์ตอนนี้มีหน่วย "EM" ซึ่งปรับปรุงการตอบสนอง
- ผู้ใช้ไม่สามารถดึงคอนเทนเนอร์หลักลงในคอนเทนเนอร์ย่อยได้อีกต่อไป ซึ่งเป็นปัญหา
- แก้ไขข้อผิดพลาดที่ทำให้วิดเจ็ตหายไปเมื่อวางแนวของคอนเทนเนอร์เป็นคอลัมน์
- แก้ไขข้อผิดพลาดที่ทำให้วิดเจ็ตตัวแบ่งและตัวแบ่งทำงานไม่ถูกต้องในคอนเทนเนอร์
ปรับแต่งเพิ่มเติม
การปรับและแก้ไขข้อบกพร่องมากมายรวมอยู่ใน Elementor ทุกรุ่น การปรับเปลี่ยนเหล่านี้อาจดูเหมือนไม่มีนัยสำคัญในตอนแรก แต่บางส่วนจะปรับปรุงวิธีที่คุณใช้ Elementor เป็นประจำอย่างมีนัยสำคัญ ในขณะที่บางส่วนอาจไม่ได้ลงทะเบียนด้วยซ้ำ
เนื่องจากการเปลี่ยนแปลงและการแก้ไขปัญหาหลายอย่างในเวอร์ชันนี้มีการร้องขอจากชุมชนของเรา เราจึงต้องการแบ่งปันกับคุณ คุณยังสามารถดูบันทึกการ เปลี่ยนแปลง ทั้งหมดได้
- เพิ่มหน่วยความจำของเซิร์ฟเวอร์ระหว่างการโหลดตัวแก้ไขเพื่อป้องกันตัวแก้ไขการหมุนการโหลดของตัวแก้ไข
- ตัวเลือกรัศมีขอบของวิดเจ็ตบางตัว การตั้งค่าวิดเจ็ตโดยทั่วไป และรูปแบบโดยรวม ตอนนี้ใช้หน่วย 'EM'
- โครงสร้างพื้นฐานสำหรับการใช้งานองค์ประกอบที่ซ้อนกัน
- หน้าเว็บทั้งหมดมาพร้อมกับ CSS ที่ปรับปรุงแล้วโดยค่าเริ่มต้น
- การทดสอบเบรกพอยต์ที่กำหนดเองเพิ่มเติมและการโหลดเนื้อหาที่ได้รับการปรับปรุงได้รับการอัปเกรดเป็นแบบเสถียร
- ไม่แนะนำให้ใช้ PHP 5.6 อีกต่อไป
สัมผัสประสบการณ์การออกแบบที่ดีขึ้น
เมื่อพูดถึงการสร้างเว็บไซต์ ผู้สร้างเว็บทุกคนมีขั้นตอนและความชอบด้านสุนทรียภาพเป็นของตัวเอง การปรับปรุงส่วนใหญ่เหล่านี้จะไม่เปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ แต่จะเปลี่ยนวิธีดำเนินการ พัฒนา สร้าง และออกแบบ เนื่องจากคุณจะมีตัวเลือกในการปรับแต่งเพิ่มเติมและสามารถผลิตเว็บไซต์ได้มากขึ้นอย่างรวดเร็วยิ่งขึ้น
ลองใช้คุณสมบัติใหม่เหล่านี้ที่ Elementor 3.7 รวมไว้และแจ้งให้เราทราบในความคิดเห็น




