Elementor เวอร์ชัน 3.11 นำเสนอคุณสมบัติใหม่ที่น่าตื่นเต้นที่ช่วยให้ผู้ใช้สามารถปรับแต่งการออกแบบเว็บไซต์และปรับปรุงประสบการณ์ผู้ใช้ คุณลักษณะเหล่านี้ประกอบด้วย Loop Carousel และ Copy & Paste ระหว่างเว็บไซต์

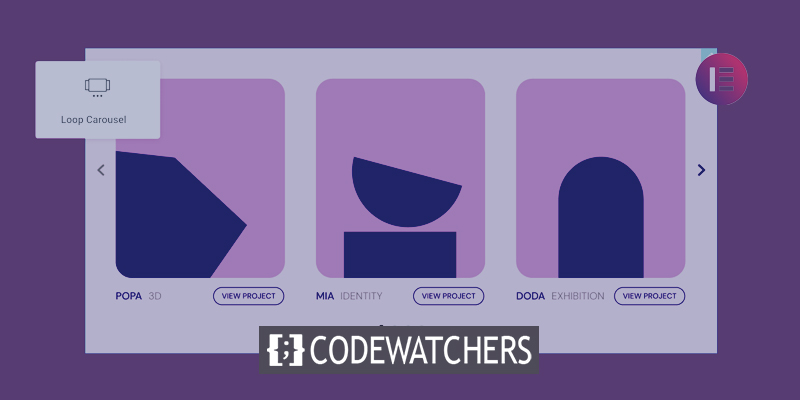
Loop Carousel ช่วยให้ผู้ใช้สามารถแสดงโพสต์ โพสต์ที่กำหนดเอง หรือผลิตภัณฑ์ในรูปแบบม้าหมุนวนที่ทันสมัยและสะดุดตา ซึ่งช่วยยกระดับการออกแบบเว็บไซต์ไปอีกขั้น ด้วยคุณลักษณะใหม่นี้ ผู้ใช้สามารถแสดงเนื้อหาของตนได้อย่างง่ายดายและดึงดูดผู้เข้าชมเว็บไซต์ของตนได้มากขึ้น
นอกจากนี้ ฟีเจอร์คัดลอก & วางระหว่างเว็บไซต์ช่วยเพิ่มความคล่องตัวให้กับเวิร์กโฟลว์ของการคัดลอกองค์ประกอบจากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่ง คุณลักษณะนี้มีประโยชน์อย่างยิ่งสำหรับผู้ใช้ที่จัดการหลายเว็บไซต์หรือผู้ที่ต้องการทำซ้ำองค์ประกอบจากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่งโดยไม่ต้องสร้างใหม่ตั้งแต่ต้น
รายการแบบไดนามิกในภาพหมุน
วิดเจ็ต Loop Carousel ใหม่เป็นฟีเจอร์ระดับมืออาชีพที่ขยายการทำงานของ Loop Builder ซึ่งเปิดตัวใน Elementor 3.8 และช่วยให้คุณวาง Loop Carousel ได้ทุกที่บนเว็บไซต์ของคุณ แทนที่จะใช้ตาราง คุณสามารถใช้ Loop Carousel เพื่อแสดงรายการโพสต์ โพสต์ที่กำหนดเอง หรือผลิตภัณฑ์ของคุณในรูปแบบวงเวียนวนซ้ำไม่สิ้นสุด
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการสร้าง Loop Carousel ของคุณเองจำเป็นต้องสร้าง (หรือใช้) เทมเพลตรายการหลัก เลือกคิวรีเพื่อกำหนดเนื้อหาที่จะแสดง และออกแบบ Carousel ใน Elemor ด้วยวิธีเดียวกับที่คุณทำกับ Carousel อื่นๆ
การออกแบบเทมเพลตรายการหลัก
คุณจะได้รับแจ้งให้สร้างเทมเพลตเมื่อคุณลากวิดเจ็ต Loop Carousel ไปที่ Editor คุณสามารถสร้างได้โดยการคลิกปุ่มในตัวแก้ไขหรือแผงวิดเจ็ต หรือคุณสามารถเลือกเทมเพลตที่มีอยู่แล้วก็ได้ คุณยังสามารถสร้างเทมเพลตใหม่ได้โดยไปที่ Theme Builder และเพิ่ม Loop Item ใหม่
ออกแบบเทมเพลตรายการหลักของคุณตามที่คุณต้องการ โดยใช้วิดเจ็ตใดๆ ที่มีให้คุณ ปรับลำดับ ขนาด เลย์เอาต์ และลักษณะอื่นๆ เพื่อให้ตรงกับข้อกำหนดการออกแบบของคุณ วิดเจ็ตสามารถใช้เพื่อปรับปรุงการออกแบบเทมเพลตของคุณ หรืออาจเป็นไดนามิกและเติมข้อมูลตามเนื้อหาที่คุณกำหนดให้กับวิดเจ็ตด้วยแท็กไดนามิก
การกำหนดเนื้อหาที่แสดง
แท็บ Query ช่วยให้คุณระบุเนื้อหาที่ควรแสดงใน Loop Carousel สิ่งนี้จะเติมเนื้อหาที่คุณเลือกในแต่ละการ์ดแบบหมุนแบบไดนามิก ณ จุดนี้ คุณจะต้องตัดสินใจว่าจะแสดงโพสต์ของคุณ ประเภทโพสต์ที่กำหนดเอง ผลิตภัณฑ์ แลนดิ้งเพจ และเนื้อหาอื่นๆ หรือไม่ จากนั้น เมื่อใช้ปุ่มสลับรวม/ไม่รวม คุณสามารถดูแลจัดการเนื้อหาที่คุณต้องการแสดงตามอนุกรมวิธานต่างๆ ของเนื้อหาของคุณ
เมื่อคุณตัดสินใจได้แล้วว่าเนื้อหาประเภทใดที่จะรวมไว้ใน Loop Carousel ของคุณ คุณสามารถเปลี่ยนลำดับ วันที่ ชื่อเรื่อง ลำดับเมนู และพารามิเตอร์ที่แก้ไขล่าสุดเพื่อแสดงรายการของคุณในแบบที่คุณต้องการ
ปรับแต่งม้าหมุนของคุณ
ในการปรับแต่ง Loop Carousel คุณสามารถเลือกจำนวนการ์ดที่จะแสดงพร้อมกันและใช้ตัวเลือกสไตล์ทั้งหมดที่มีอยู่ในวิดเจ็ตแบบหมุนอื่นๆ เช่น ควรเล่นอัตโนมัติหรือไม่ ความเร็วในการเลื่อนควรเป็นเท่าใด หยุดชั่วคราวเมื่อวางเมาส์เหนือ และไม่จำกัด เลื่อน
นอกจากนี้ คุณสามารถใช้การตั้งค่าขั้นสูงของวงล้อเพื่อรวมเอฟเฟ็กต์การเคลื่อนไหว เพิ่มเส้นขอบ มาสก์ และอื่นๆ

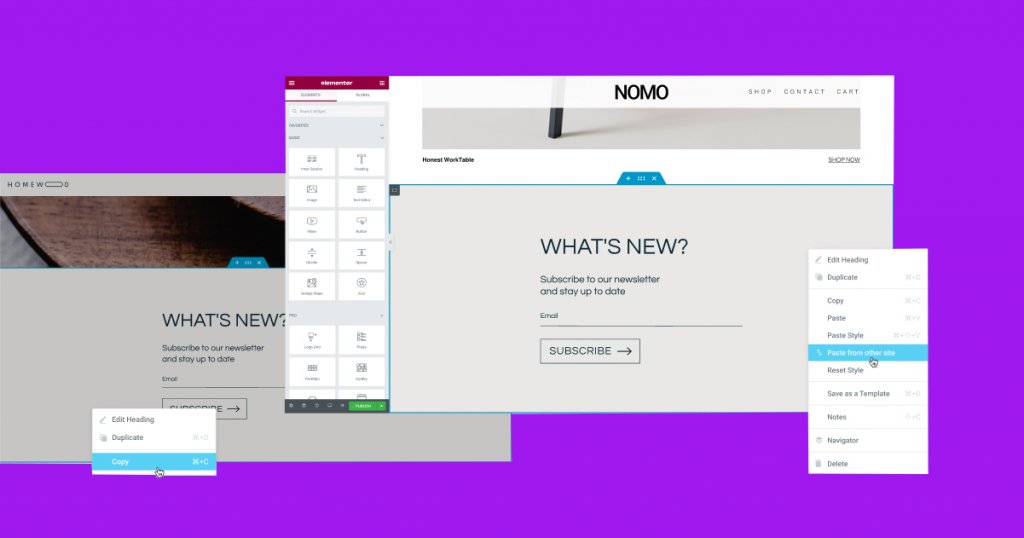
คัดลอก & วางจากบรรณาธิการของเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่งทันที
ในฐานะผู้เชี่ยวชาญของ Elementor ตอนนี้คุณสามารถคัดลอกและวางองค์ประกอบใดๆ ที่คุณออกแบบในเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่งได้อย่างง่ายดายโดยใช้ฟีเจอร์ใหม่ คัดลอก & วางระหว่างเว็บไซต์ คุณลักษณะใหม่นี้ช่วยให้คุณปรับปรุงเวิร์กโฟลว์และประหยัดเวลาโดยไม่จำเป็นต้องสร้างไฟล์ JSON สำหรับองค์ประกอบ ส่งออก และนำเข้าไปยังเว็บไซต์อื่น
ด้วยการอัปเดตนี้ คุณสามารถคัดลอกองค์ประกอบใดๆ ใน Editor ของเว็บไซต์หนึ่งโดยใช้คำสั่ง Copy (CMD/CTRL + C หรือคลิกขวาที่องค์ประกอบแล้วเลือกคัดลอก) จากนั้นวางลงใน Editor ของเว็บไซต์อื่นโดยคลิกขวาที่- คลิกที่ตำแหน่งที่คุณต้องการวางและเลือก ‘Paste จากไซต์อื่น ’ จากนั้นคุณจะได้รับแจ้งให้คลิก CMD/CTRL + V เพื่อยืนยันว่าคุณต้องการวางองค์ประกอบ
เพื่อให้แน่ใจว่าการออกแบบทั่วทั้งเว็บไซต์ของคุณมีความสอดคล้องกัน องค์ประกอบที่คุณวางจากเว็บไซต์อื่นจะนำรูปแบบส่วนกลาง (สีและแบบอักษร) ของเว็บไซต์เป้าหมายที่คุณวางไปใช้ สิ่งนี้ช่วยให้คุณรักษาเวิร์กโฟลว์ได้ดีขึ้น เนื่องจากคุณไม่ต้องปรับสไตล์ด้วยตัวเองเพื่อให้เข้ากับเว็บไซต์ของคุณ

ความเร็วเว็บไซต์ & ความเข้ากันได้
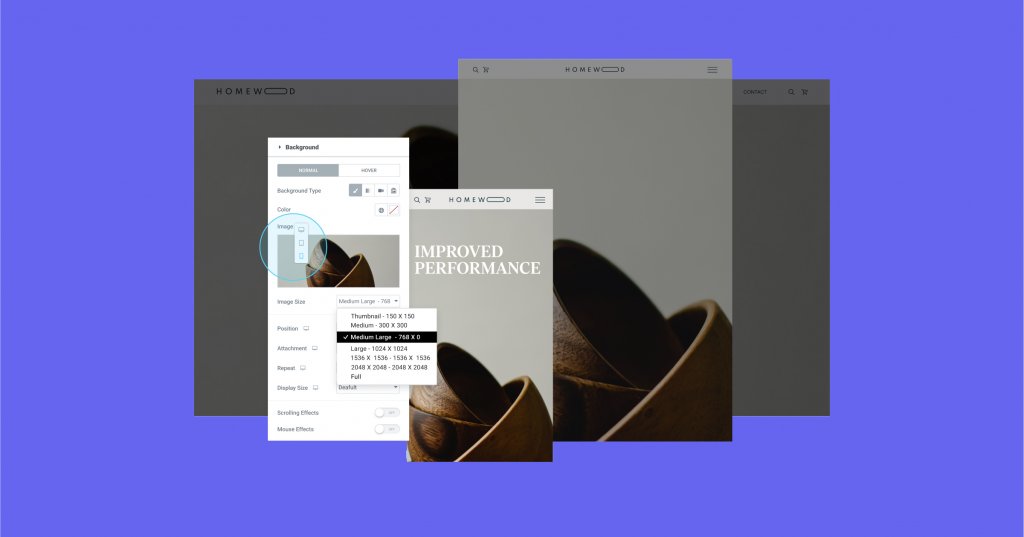
ในฐานะผู้เชี่ยวชาญของ Elementor สิ่งสำคัญคือต้องพิจารณาผลกระทบของขนาดรูปภาพที่มีต่อรูปลักษณ์และประสิทธิภาพของเว็บไซต์ การเลือกขนาดภาพที่เล็กเกินไปอาจส่งผลให้หน้าจอขนาดใหญ่มีความละเอียดต่ำ ในขณะที่การเลือกภาพที่ใหญ่เกินไปอาจส่งผลเสียต่อประสิทธิภาพการทำงาน โดยเฉพาะบนอุปกรณ์ขนาดเล็ก
เพื่อแก้ไขปัญหานี้ WordPress จะตัดภาพที่อัปโหลดทุกภาพโดยอัตโนมัติให้มีขนาดหรือความละเอียดภาพต่างๆ กัน รวมถึงภาพขนาดย่อ ขนาดกลาง ขนาดกลางขนาดใหญ่ แบบเต็ม และอื่นๆ คุณลักษณะนี้ช่วยให้เจ้าของเว็บไซต์ปรับขนาดภาพตามเบรกพอยต์ต่างๆ
การอัปเดตล่าสุดของ Elementor เวอร์ชัน 3.11 มีคุณลักษณะใหม่ที่ช่วยให้ผู้ใช้สามารถปรับขนาดภาพพื้นหลังได้ตามต้องการ ซึ่งหมายความว่าเจ้าของเว็บไซต์สามารถเลือกภาพที่ใหญ่ขึ้นสำหรับเดสก์ท็อปและภาพที่เล็กลงสำหรับอุปกรณ์เคลื่อนที่ได้ ซึ่งช่วยปรับปรุงประสิทธิภาพของเว็บไซต์โดยไม่ลดทอนรูปลักษณ์ภายนอก
ในส่วนของการอัปเดตนี้ การควบคุมขนาดในการตั้งค่าของภาพพื้นหลังได้ถูกเปลี่ยนชื่อเป็น "ขนาดที่แสดง" การควบคุมนี้กำหนดการตั้งค่า CSS ของขนาดรูปภาพ รวมถึงตัวเลือกต่างๆ เช่น อัตโนมัติ ครอบคลุม บรรจุ และกำหนดเอง ด้วย Elementor 3.11 เจ้าของเว็บไซต์จะสามารถควบคุมขนาดรูปภาพของตนได้มากขึ้น ทำให้สามารถปรับประสิทธิภาพและรูปลักษณ์ของเว็บไซต์ให้เหมาะสมสำหรับหน้าจอทุกขนาด
กฎขั้นสูงใหม่ & การตั้งเวลา
ในฐานะผู้เชี่ยวชาญของ Elementor ตอนนี้คุณสามารถกำหนดเวลาแสดงป๊อปอัปในช่วงเวลาที่กำหนดได้ ทำให้ง่ายต่อการแสดงโปรโมชันต่อผู้เยี่ยมชมในเวลาที่เหมาะสม ด้วยคุณลักษณะใหม่นี้ คุณสามารถกำหนดเวลาได้อย่างแม่นยำว่าป๊อปอัปควรปรากฏขึ้นเมื่อใดโดยอิงตามเขตเวลาของเว็บไซต์ของคุณหรือเขตเวลาของผู้เยี่ยมชม
ก่อนหน้านี้ การเปิดใช้งานป๊อปอัปด้วยตนเองและปิดใช้งานป๊อปอัปเมื่อไม่ต้องการใช้อีกต่อไปนั้นเป็นกระบวนการที่น่าเบื่อ ด้วยคุณสมบัติใหม่นี้ คุณสามารถตั้งค่าป๊อปอัปล่วงหน้าและหยุดแสดงโดยอัตโนมัติหลังจากแคมเปญหรือข้อความสิ้นสุดลง
คุณลักษณะวันที่และช่วงเวลาใหม่สามารถเข้าถึงได้ภายใต้กฎขั้นสูงในเงื่อนไขการแสดงผลของป๊อปอัป คุณยังสามารถรวมทริกเกอร์ เงื่อนไขการแสดงผล และกฎขั้นสูงเพื่อให้แน่ใจว่าผู้เยี่ยมชมแต่ละคนเห็นข้อความที่เหมาะสมที่สุดในเวลาและสถานที่ที่เหมาะสม
ไม่ว่าคุณจะโปรโมตแคมเปญวันหยุดหรือกิจกรรมอื่นๆ ตอนนี้ Elementor ตั้งเวลาแสดงป๊อปอัปได้ง่ายกว่าที่เคย คุณลักษณะนี้ช่วยประหยัดเวลาและความพยายามในขณะเดียวกันก็มั่นใจได้ว่าการส่งเสริมการขายของคุณจะถูกมองเห็นโดยผู้คนที่เหมาะสมในเวลาที่เหมาะสม
การปรับปรุงเพิ่มเติม
Elementor ได้ทำการอัปเดตเพิ่มเติมเพื่อปรับปรุงประสบการณ์ผู้ใช้และการเข้าถึง หนึ่งในการเปลี่ยนแปลงรวมถึงการเปลี่ยนชื่อหน้า 'การทดสอบ' ในการตั้งค่าของ Elementor เป็น 'คุณลักษณะ' การอัปเดตนี้ทำขึ้นเพื่อให้ผู้ใช้สามารถเปิดหรือปิดใช้งานคุณสมบัติเฉพาะตามความชอบของผู้ใช้ได้ง่ายขึ้น
นอกเหนือจากการเปลี่ยนแปลงนี้ Elementor 3.11 ยังมีการปรับปรุงการช่วยสำหรับการเข้าถึงสำหรับคุณสมบัติ Pro หลายอย่าง ฟีเจอร์ป็อปอัปช่วยให้ผู้ใช้สามารถปิดป๊อปอัปโดยใช้แป้นพิมพ์ได้ ในขณะที่โหมดเต็มหน้าจอของวิดเจ็ตการค้นหาสามารถเข้าถึงได้ด้วยแป้นพิมพ์แล้ว วิดเจ็ตโพสต์ได้รับการอัปเดตด้วย 'ป้ายชื่อ' ใหม่เพื่อปรับปรุงการเข้าถึงสำหรับผู้ใช้ และเพิ่มการรองรับการนำทางด้วยแป้นพิมพ์ในวิดเจ็ต Flip Box
การอัปเดตเหล่านี้แสดงให้เห็นถึงความมุ่งมั่นของ Elementor ในการปรับปรุงการเข้าถึงเว็บไซต์และประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชมทุกคน ด้วยการทำให้ผู้ใช้นำทางและโต้ตอบกับฟีเจอร์เว็บไซต์ได้ง่ายขึ้น Elementor ยังคงเป็นตัวเลือกอันดับต้น ๆ สำหรับผู้ใช้ WordPress ที่ต้องการสร้างเว็บไซต์ที่สวยงามและเข้าถึงได้
ห่อ
ในฐานะนักพัฒนาเว็บที่ใช้ Elementor เวอร์ชันล่าสุดของ 3.11 นำเสนอคุณสมบัติใหม่ที่น่าตื่นเต้นซึ่งสามารถนำการออกแบบเว็บไซต์ของคุณไปสู่อีกระดับ Loop Carousel เป็นส่วนเสริมที่ยอดเยี่ยมที่ช่วยให้สามารถแสดงเนื้อหาแบบไดนามิกได้ ซึ่งจะช่วยเพิ่มประสบการณ์ของผู้เยี่ยมชมเว็บไซต์ของคุณได้อย่างมาก นอกจากนี้ คุณลักษณะใหม่ คัดลอก & วางระหว่างเว็บไซต์ เป็นตัวเปลี่ยนเกมสำหรับประสิทธิภาพของเวิร์กโฟลว์ เนื่องจากช่วยประหยัดเวลาและความพยายามในการสร้างไซต์ใหม่
นอกจากนี้ กฎขั้นสูงของป๊อปอัปใหม่และการปรับปรุงการช่วยสำหรับการเข้าถึงยังมอบโอกาสในการปรับปรุงประสบการณ์ของผู้เข้าชม ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะครอบคลุมและเข้าถึงได้สำหรับผู้ใช้ทุกคน
ด้วยการปรับปรุงและสร้างสรรค์สิ่งใหม่ ๆ ด้วยแนวคิดการออกแบบและคุณลักษณะใหม่ ๆ อย่างต่อเนื่อง คุณสามารถรักษาเว็บไซต์ของคุณให้สดใหม่และน่าดึงดูด ซึ่งอาจส่งผลกระทบอย่างมากต่อความสำเร็จของธุรกิจของคุณ ดังนั้น ลองใช้คุณสมบัติใหม่ของ Elementor และแจ้งให้เราทราบว่ามันทำงานอย่างไรสำหรับคุณ แสดงความคิดเห็นและแบ่งปันประสบการณ์ของคุณกับชุมชน




