Elementor 3.10 มีฟีเจอร์มากมายที่รอคอยอย่างใจจดใจจ่อที่จะปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ รุ่นนี้มีการเปิดตัวองค์ประกอบที่ซ้อนกันชุดแรก แท็บ หน่วยแบบกำหนดเองใหม่สำหรับการควบคุมขนาด ไลบรารีคอนเทนเนอร์ใหม่ และการอัปเกรดเพิ่มเติม

Elementor และ Elementor Pro 3.10 มอบโอกาสในการออกแบบที่เป็นนวัตกรรม ปลดล็อกความเป็นไปได้ที่ไม่มีที่สิ้นสุดด้วยการรวมองค์ประกอบที่ซ้อนกัน ด้วยหน่วยที่กำหนดเองใหม่ในการควบคุมขนาด คุณสามารถออกแบบเว็บไซต์ด้วยระดับความแม่นยำที่ไม่เคยมีมาก่อน นอกจากนี้ ไลบรารีที่ใช้คอนเทนเนอร์ใหม่และการปรับปรุงประสิทธิภาพทำให้เวอร์ชันเหล่านี้เป็นที่ต้องการมากยิ่งขึ้น
องค์ประกอบที่ซ้อนกัน - ยกระดับการออกแบบเว็บไซต์ของคุณ ’s

Nested Elements นำเสนอวิธีการปฏิวัติแนวคิดในการออกแบบเว็บไซต์ ด้วยคุณสมบัตินี้ ผู้ใช้สามารถฝังองค์ประกอบใดๆ ไว้ในอีกองค์ประกอบหนึ่งได้โดยใช้ความแข็งแกร่งของ Flexbox Containers คล้ายกับวิธีที่คอนเทนเนอร์สามารถซ้อนกันภายในอีกอันหนึ่งโดยไม่จำกัด องค์ประกอบที่ซ้อนกันช่วยให้สามารถซ้อนองค์ประกอบใดๆ ได้ ไม่ว่าจะเป็นวิดเจ็ตหรือคอนเทนเนอร์
เมื่อ Flexbox Containers เสถียรแล้ว Elementor วางแผนที่จะรวมความสามารถในการซ้อนเข้ากับวิดเจ็ตที่มีอยู่หลายตัว เช่น Carousel, Accordion, Tabs และอื่นๆ ในการเปิดตัวในอนาคต นอกจากนี้ Elementor ยังจะแนะนำวิดเจ็ต Nested ใหม่ล่าสุด รวมถึง Mega Menu
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิดเจ็ตแท็บ
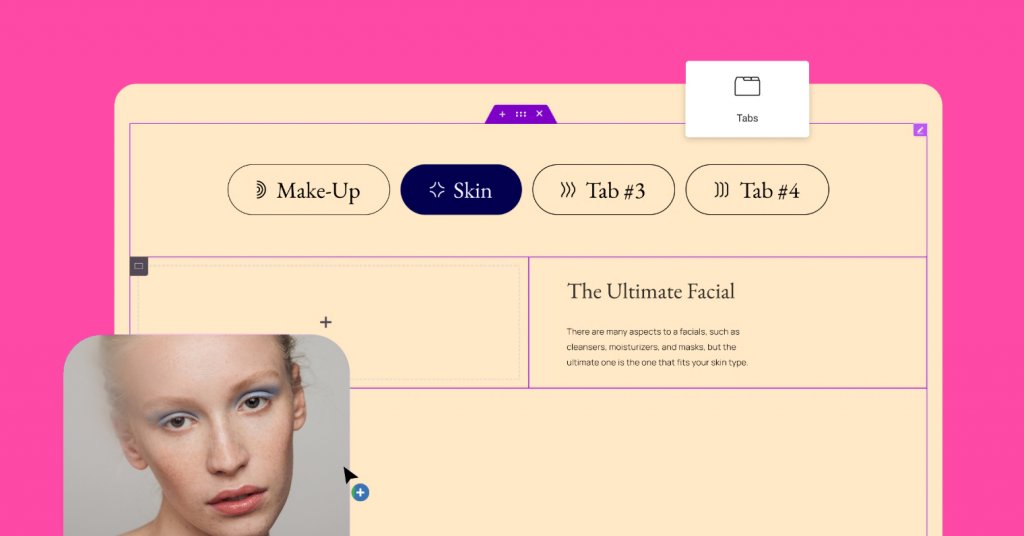
ด้วยการเปิดตัววิดเจ็ตแท็บใหม่ ผู้ใช้จะมีโอกาสขยายความคิดสร้างสรรค์ด้านการออกแบบและเข้าถึงความซับซ้อนในระดับสูง วิดเจ็ตแท็บใหม่เป็นแบบคอนเทนเนอร์ มีการปรับปรุงหลักสามประการเมื่อเปรียบเทียบกับวิดเจ็ตแท็บดั้งเดิม
- แท็บและชื่อเรื่อง – วิดเจ็ตแท็บใหม่ช่วยให้ผู้ใช้ปรับเค้าโครงและการวางตำแหน่งของแท็บ ทำให้สามารถระบุตำแหน่งของแท็บที่เกี่ยวข้องกับเนื้อหาของ tab’s - ที่ด้านบน ด้านล่าง หรือด้านใดด้านหนึ่ง ผู้ใช้ยังมีตัวเลือกสไตล์เพิ่มเติม รวมถึงความสามารถในการเพิ่มไอคอนให้กับชื่อแท็บ
- พื้นที่เนื้อหาใหม่ – พื้นที่เนื้อหาของแต่ละแท็บจะกลายเป็นคอนเทนเนอร์หลัก ด้วยพลังของคอนเทนเนอร์ Flexbox สิ่งนี้ทำให้ผู้ใช้สามารถวางองค์ประกอบใดๆ ปรับเลย์เอาต์ และนำเสนอเนื้อหาใดๆ ที่พวกเขาต้องการ ’ เหมือนกับผืนผ้าใบเปล่าของ Editor
- การตั้งค่าการตอบสนองใหม่ – เพื่อปรับปรุงการออกแบบและประสบการณ์ผู้ใช้ตามขนาดอุปกรณ์ ผู้ใช้สามารถเลือกเบรกพอยต์ที่แท็บจะแสดงเป็นหีบเพลงโดยอัตโนมัติ สิ่งนี้ทำให้ไม่จำเป็นต้องสร้างเนื้อหาที่แตกต่างกันสำหรับแต่ละอุปกรณ์และปรับปรุงประสิทธิภาพ
หากต้องการใช้วิดเจ็ตแท็บบนเว็บไซต์ การทดสอบ Flexbox Container และ Nested Elements จะต้องเปิดใช้งาน เมื่อเปิดใช้งานแล้ว วิดเจ็ตแท็บใหม่จะแทนที่วิดเจ็ตที่มีอยู่ในแผงวิดเจ็ตโดยอัตโนมัติโดยไม่กระทบต่อการออกแบบแท็บที่มีอยู่บนเว็บไซต์
หน่วยที่กำหนดเอง – เลือกหน่วยที่คุณต้องการ

การควบคุมตัวเลขภายใน Editor อยู่ระหว่างการอัปเกรด ทำให้ผู้ใช้สามารถเลือกหน่วยที่ต้องการและผสมหน่วยตัวเลข รวมทั้งเรียกใช้การคำนวณฟังก์ชัน CSS ตัวแก้ไขประกอบด้วยองค์ประกอบต่างๆ พร้อมตัวเลือกสำหรับการปรับขนาด รวมทั้งการเติมและระยะขอบ ขนาดแบบอักษร และอื่นๆ ด้วยการใช้หน่วยปรับขนาดเหล่านี้อย่างมีประสิทธิภาพ ความแม่นยำในการออกแบบและการตอบสนองของเว็บไซต์จะดีขึ้น
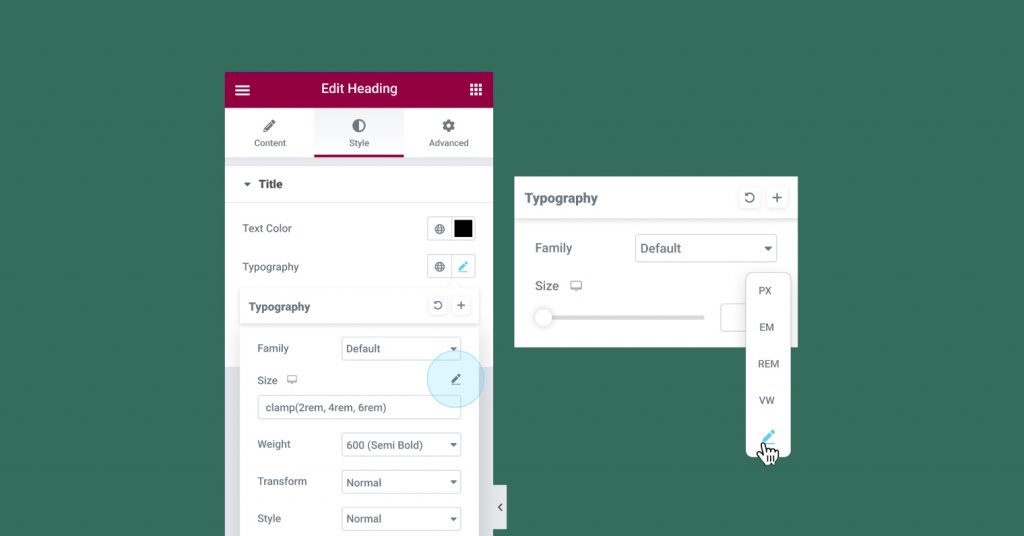
ก่อนการอัปเดตนี้ ผู้ใช้ถูกจำกัดให้เลือกเพียงหนึ่งในประเภทหน่วยต่อไปนี้: PX, EM, REM, % หรือ VW เมื่อปรับช่องว่างภายในหรือระยะขอบ ด้วยการอัปเกรด ตัวเลือกแบบกำหนดเองได้ถูกเพิ่มเข้ามา ทำให้ตัวเลือกยูนิตมีความยืดหยุ่นมากขึ้น ตัวอย่างเช่น ผู้ใช้สามารถเลือก PX สำหรับด้านข้างและ % สำหรับด้านบนและด้านล่าง ป้ายกำกับหน่วยยังถูกย้ายไปยังรายการแบบเลื่อนลงเพื่อรวมตัวเลือกที่กำหนดเอง
การเลือกตัวเลือกกำหนดเองยังช่วยให้ผู้ใช้สามารถคำนวณการวัดค่าภายในช่องป้อนค่า ซึ่งนำไปสู่ความแม่นยำในการออกแบบและการสนับสนุนที่ตอบสนองได้ดียิ่งขึ้น
ตัวอย่างเช่น เมื่อใช้ตัวเลือกกำหนดเองในการควบคุมขนาดตัวพิมพ์ ผู้ใช้สามารถใช้ฟังก์ชัน clamp() CSS เพื่อปรับขนาดตัวพิมพ์เป็นขนาดอุปกรณ์ต่างๆ หรือใช้ฟังก์ชัน calc() CSS เพื่อคำนวณและตั้งค่าที่ผสมหน่วย
ในเวอร์ชันนี้ ตัวเลือกที่กำหนดเองจะถูกเพิ่มในการควบคุมขนาดต่อไปนี้:
- คอนเทนเนอร์ ส่วน และคอลัมน์ – รวมถึงความกว้างที่กำหนดเอง เส้นขอบ และอื่นๆ หากเป็นไปได้
- การออกแบบตัวอักษรจะควบคุมความสูงของบรรทัด – ระยะห่างระหว่างตัวอักษร และระยะห่างระหว่างคำ
พื้นที่เพิ่มเติมจะได้รับการอัปเดตในอนาคต
คอนเทนเนอร์ - ชุดเว็บไซต์ เทมเพลต และบล็อกเต็มรูปแบบ

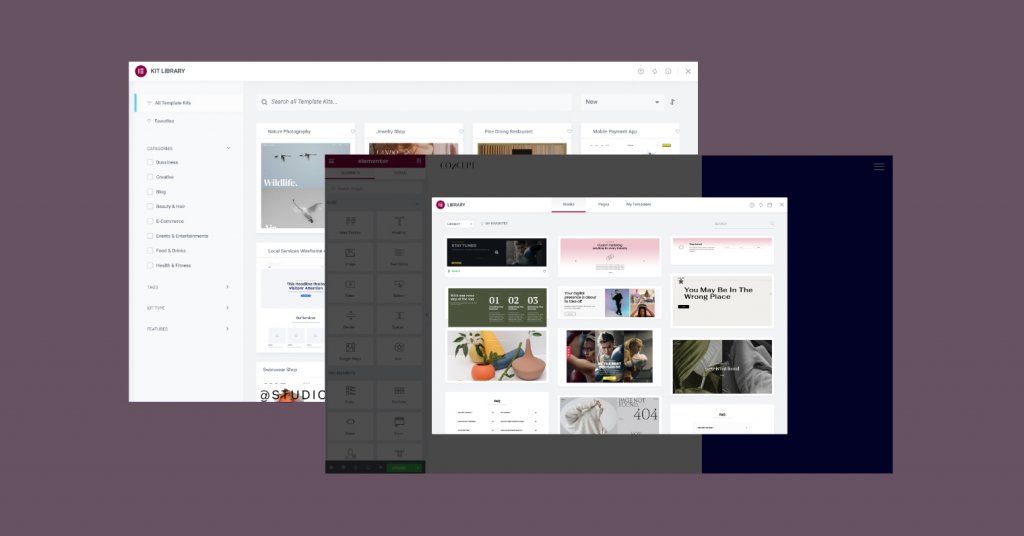
ตอนนี้ Flexbox Containers ได้รับการทำเครื่องหมายเป็นเบต้าและเสถียรสำหรับการใช้งานแล้ว แจ้งให้ทีม Library จัดเตรียมชุดเว็บไซต์และไลบรารีเทมเพลตแบบสมบูรณ์ตามคอนเทนเนอร์ พวกเขาทำงานอย่างหนักในช่วงสองสามสัปดาห์ที่ผ่านมาเพื่อสร้างไลบรารีที่ครอบคลุม ทำให้ผู้ใช้เริ่มต้นอย่างรวดเร็วในการสร้างและออกแบบเว็บไซต์เมื่อพวกเขาเปิดใช้การทดสอบ Flexbox Container โดยใช้เทรนด์การออกแบบล่าสุด
การเปิดใช้งานการทดสอบคอนเทนเนอร์ Flexbox บนเว็บไซต์จะให้สิทธิ์เข้าถึงชุดเครื่องมือและไลบรารีเทมเพลตใหม่ ประกอบด้วยเวอร์ชันอัปเดตของชุดเครื่องมือเว็บไซต์และเทมเพลตเพจเต็มรูปแบบที่ได้รับความนิยมสูงสุด ซึ่งทั้งหมดถูกแปลงเป็น Flexbox Containers ตลอดจนชุดเว็บไซต์และเทมเพลตหน้าใหม่
ห้องสมุดยังมีการอัปเดตที่สำคัญอีกสองรายการ ขั้นแรก มีการแนะนำร้านค้าขนาดเล็ก ซึ่งเป็นชุดเว็บไซต์แบบเต็มหน้าเดียวสำหรับเว็บไซต์อีคอมเมิร์ซ พร้อมด้วยปุ่ม PayPal และ Stripe สำหรับเรียกเก็บเงิน ประการที่สอง บล็อกก่อนหน้า เช่น หน้าติดต่อ และหน้า 404 ถูกแทนที่ด้วยการออกแบบใหม่ทั้งหมด
วิดเจ็ตนับถอยหลัง

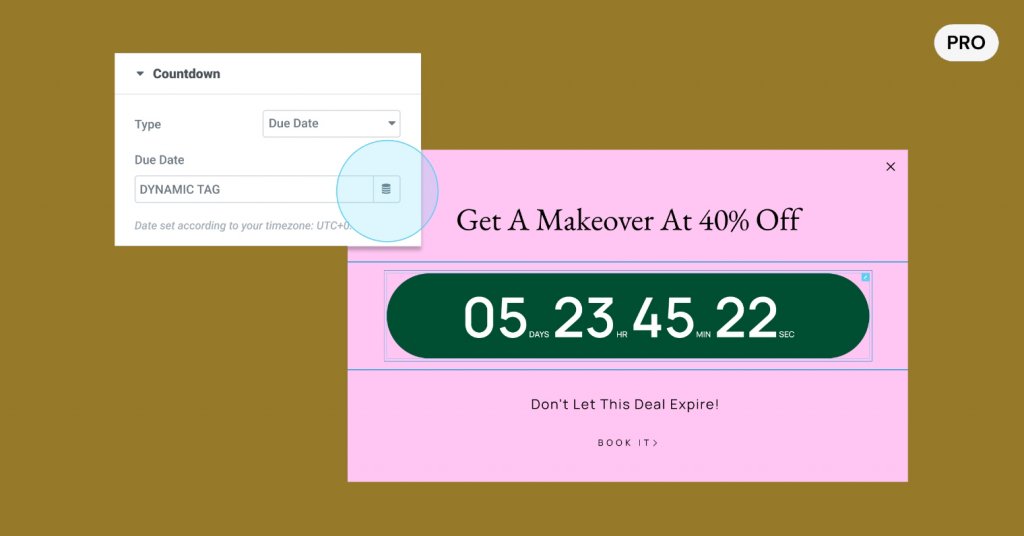
วิดเจ็ตนับถอยหลังซึ่งเป็นเครื่องมือที่มีประโยชน์สำหรับการสร้าง FOMO และเพิ่มอัตราการแปลง ขณะนี้มีคุณลักษณะการควบคุมแท็กแบบไดนามิกสำหรับวันครบกำหนด การอัปเดตนี้ช่วยให้ผู้ใช้สามารถใช้ฟิลด์ที่กำหนดเองของ WordPress รวมถึงฟิลด์ที่กำหนดเองจาก ACF และ PODS เพื่อเติมวันที่ครบกำหนดในแต่ละหน้าแบบไดนามิก
ด้วยการเพิ่มการควบคุมแท็กแบบไดนามิกเหล่านี้ ผู้ใช้สามารถใช้วิดเจ็ตนับถอยหลังในเทมเพลต Single Post และรวมฟิลด์ที่กำหนดเองสำหรับวันครบกำหนดในแต่ละโพสต์ สิ่งนี้ยังช่วยให้ผู้สร้างเว็บไซต์สามารถส่งมอบผลิตภัณฑ์สำเร็จรูปให้กับลูกค้าของพวกเขาได้ ในขณะที่ยังคงอนุญาตให้ลูกค้าอัปเดตวันที่ครบกำหนดใน WordPress โดยไม่ต้องเข้าถึงตัวแก้ไขและอาจเปลี่ยนแปลงการออกแบบ
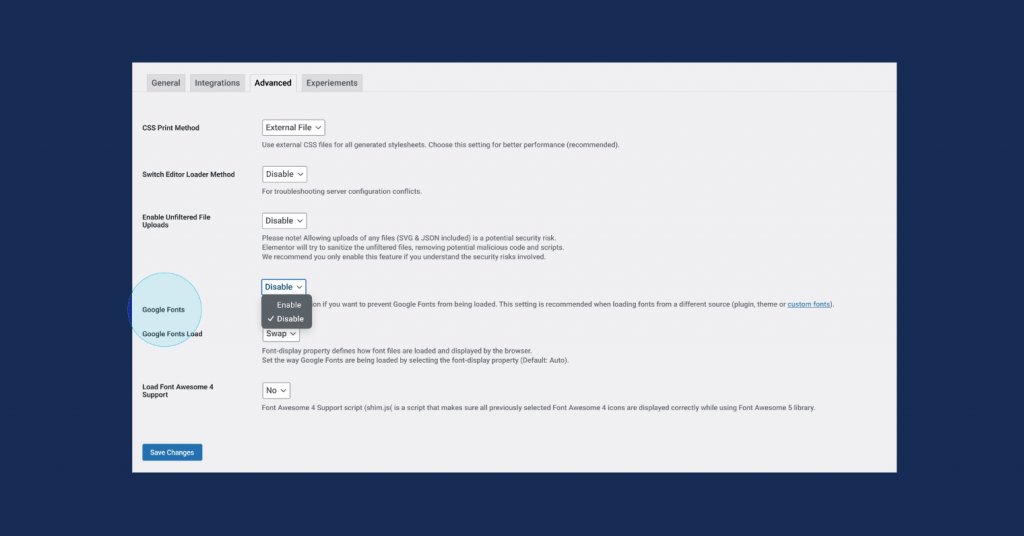
ปิดใช้งาน Google Fonts

Google Fonts ไลบรารีแบบอักษรออนไลน์ที่ใช้กันอย่างแพร่หลาย ช่วยให้ผู้ใช้สามารถเข้าถึงแบบอักษรต่างๆ สำหรับเว็บไซต์ของตนได้ อย่างไรก็ตาม มีการค้นพบเมื่อเร็วๆ นี้ว่า Google Fonts ละเมิดกฎ GDPR และกฎความเป็นส่วนตัวในบางกรณี
เพื่อลดความเสี่ยงนี้ Elementor เสนอตัวเลือกในการลบแบบอักษรของ Google ออกจากเว็บไซต์ เมื่อปิดใช้งานฟอนต์ของ Google ผู้ใช้จะไม่สามารถเข้าถึงไลบรารีฟอนต์ออนไลน์ของ Google ภายใน Editor ได้อีกต่อไป ส่งผลให้จำนวนฟอนต์ที่มีให้เลือกใน Editor ลดลง และจำกัดเพียง 7 ตัวเลือกฟอนต์ หากผู้ใช้เคยใช้ฟอนต์ Google บนเว็บไซต์ของตนแล้ว แต่เลือกที่จะปิดใช้ฟอนต์ Google ฟอนต์ทั้งหมดบนเว็บไซต์จะเปลี่ยนไปใช้หนึ่งในตัวเลือกฟอนต์ที่มีอยู่โดยอัตโนมัติ สำหรับผู้ที่ยังต้องการใช้ฟอนต์ที่ต้องการ ผู้ใช้ Elementor Pro มีตัวเลือกในการอัปโหลดฟอนต์ที่โฮสต์ในเครื่องผ่านฟีเจอร์ Custom Fonts
ปรับปรุงประสิทธิภาพและการเข้าถึง

Elementor 3.10 ยังคงนำมาซึ่งการปรับปรุงในแง่ของประสิทธิภาพและการเข้าถึง การอัปเดตนี้ประกอบด้วยการอัปเดตการปรับปรุงประสิทธิภาพสามรายการและการอัปเดตการปรับปรุงการช่วยสำหรับการเข้าถึงสองรายการ
Lazy Load Google Maps: วิดเจ็ต Google Maps ใน Elementor ช่วยให้วางแผนที่ได้ทุกที่บนเว็บไซต์ ซึ่งเป็นวิธีที่สะดวกสำหรับผู้เยี่ยมชมเว็บไซต์ในการเข้าถึงข้อมูลตำแหน่ง ด้วยการอัปเดตนี้ มีการเพิ่มการโหลดแบบ Lazy Loading ของ Google Map iframes ทำให้เวลาในการโหลดหน้าเว็บเริ่มต้นเร็วขึ้น
การโหลดภาพแบบขี้เกียจด้วยขนาดที่กำหนดเอง: ขนาดภาพอาจส่งผลต่อประสิทธิภาพของเว็บไซต์อย่างมาก ในการอัปเดตก่อนหน้านี้ ได้มีการแนะนำความสามารถในการโหลดรูปภาพส่วนใหญ่ที่อัปโหลดไปยังไลบรารีสื่อแบบสันหลังยาว ใน Elementor 3.10 รูปภาพขนาดกำหนดเองสามารถโหลดแบบขี้เกียจได้
การควบคุมการโหลดวิดีโอที่โฮสต์เองล่วงหน้า: วิดีโอที่คล้ายกับรูปภาพอาจส่งผลต่อความเร็วและประสิทธิภาพของเว็บไซต์ โดยเฉพาะอย่างยิ่งกับวิดีโอที่โฮสต์เอง ด้วยการอัปเดตนี้ ตัวเลือกในการโหลดวิดีโอที่โฮสต์เองล่วงหน้า ข้อมูลเมตาของวิดีโอ หรือไม่มีเนื้อหาใดเลยก่อนที่ผู้เยี่ยมชมจะกดเล่นจะพร้อมใช้งาน
การปรับปรุงการช่วยสำหรับการเข้าถึงสำหรับการนำทางเพจ: วิดเจ็ต Block Quote และวิดเจ็ตโพสต์ความคิดเห็น ทั้งจาก Elementor Pro ได้รับการอัปเดตสำหรับมาร์กอัปเพื่อปรับปรุงการเข้าถึงเพิ่มเติมสำหรับผู้ใช้ที่มีความพิการที่ใช้เทคโนโลยีช่วยเหลือสำหรับการนำทางเพจ
ห่อ
Elementor 3.10 เปิดตัวเลือกการออกแบบใหม่มากมายให้ผู้ใช้รวมเข้ากับเว็บไซต์ของตน การเพิ่มวิดเจ็ต Tabs ซึ่งเป็นฟีเจอร์แรกที่ใช้ความสามารถ Nested Elements ทำให้ผู้ใช้สามารถสร้างเลย์เอาต์ขั้นสูงและสร้างสรรค์โดยใช้วิดเจ็ตทั้งหมดของ Elementor ในลักษณะลากและวางที่ง่ายดาย ด้วยการเปิดใช้งาน Flexbox Containers เพื่อใช้งานวิดเจ็ตใหม่นี้ ผู้ใช้จะสามารถเข้าถึงชุดเครื่องมือและไลบรารีเทมเพลตบนคอนเทนเนอร์ใหม่ เพื่อเริ่มต้นกระบวนการออกแบบอย่างรวดเร็ว เราขอแนะนำให้ผู้เยี่ยมชมของเราลองใช้ Elementor 3.10 และแบ่งปันความคิดเห็นในส่วนความคิดเห็นด้านล่าง




