Divi เป็นธีม WordPress ที่ทรงพลังและยืดหยุ่นซึ่งช่วยให้ผู้ใช้สร้างเว็บไซต์ที่สวยงามได้อย่างง่ายดาย หนึ่งในเหตุผลหลักสำหรับความนิยมคือปลั๊กอินที่มีอยู่มากมายซึ่งสามารถใช้เพื่อปรับปรุงฟังก์ชันการทำงานได้ หนึ่งในปลั๊กอินดังกล่าวคือ Woo Essential ซึ่งออกแบบมาเฉพาะสำหรับผู้ใช้ Divi ที่ใช้งานร้านค้าออนไลน์โดยใช้ WooCommerce

Woo Essential เป็นปลั๊กอินที่อัดแน่นไปด้วยฟีเจอร์ที่มีเครื่องมือมากมายที่จะช่วยคุณปรับแต่งร้านค้า WooCommerce และทำให้เป็นมิตรกับผู้ใช้มากขึ้น ไม่ว่าคุณจะต้องการปรับแต่งหน้าผลิตภัณฑ์ กระบวนการชำระเงิน หรือการแจ้งเตือนทางอีเมล Woo Essential ช่วยคุณได้ ด้วยอินเทอร์เฟซที่ใช้งานง่ายและตัวเลือกการปรับแต่งมากมาย ปลั๊กอินนี้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการยกระดับร้านค้าออนไลน์ของตนไปอีกขั้น
ในบทความนี้ เราจะมาดูคุณลักษณะและประโยชน์ของ Woo Essential อย่างใกล้ชิด และวิธีที่จะช่วยให้คุณสร้างร้านค้าออนไลน์ที่ประสบความสำเร็จมากขึ้นด้วย Divi
Woo Essential โมดูล
Woo Essential ขยาย Divi Builder ด้วย 8 ส่วนประกอบใหม่ ฟังก์ชันบางอย่างจำเป็นต้องใช้ปลั๊กอิน YITH WooCommerce เปรียบเทียบและปลั๊กอิน YITH WooCommerce Wishlist ตัวแปรฟรีเพียงพอสำหรับวัตถุประสงค์นี้ หากคุณไม่ได้โหลดสิ่งเหล่านี้ คุณจะได้รับการแจ้งเตือน หลังจากเปิดใช้งานปลั๊กอิน Woo Essential แล้ว เพียงเลือกการแจ้งเตือนเพื่อติดตั้งและเปิดใช้งาน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
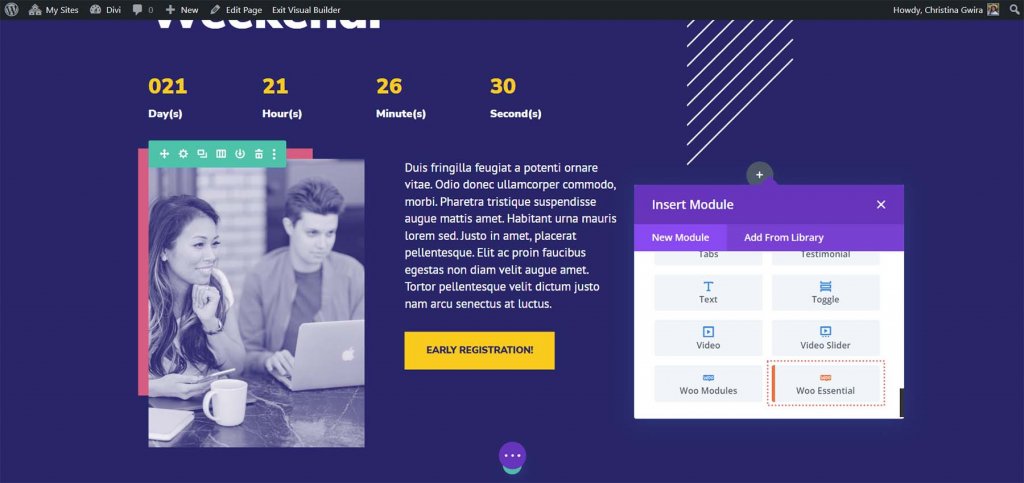
เริ่มเลยในตอนแรก คุณจะไม่เห็นส่วนประกอบทั้งหมดใน Divi Builder จะมีโมดูลเดียวชื่อ Woo Essential แทน เลือกส่วนนี้

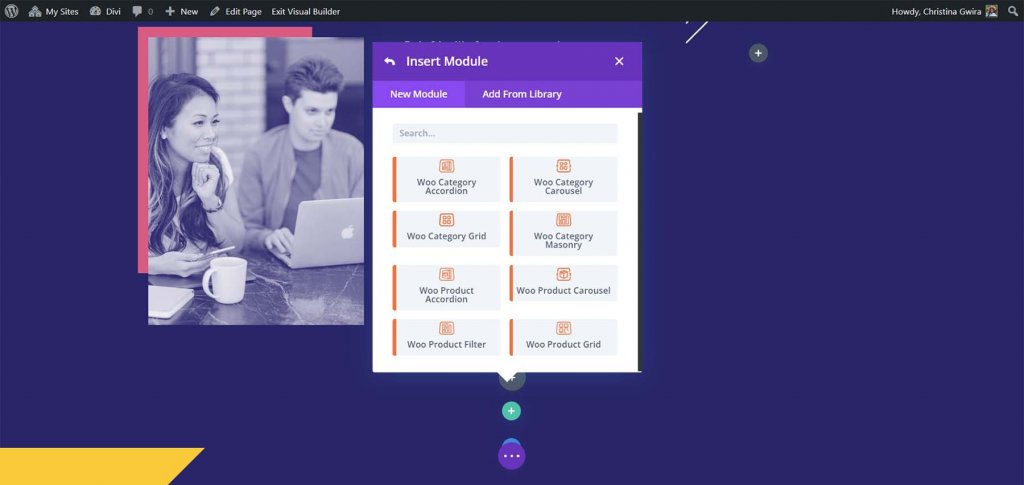
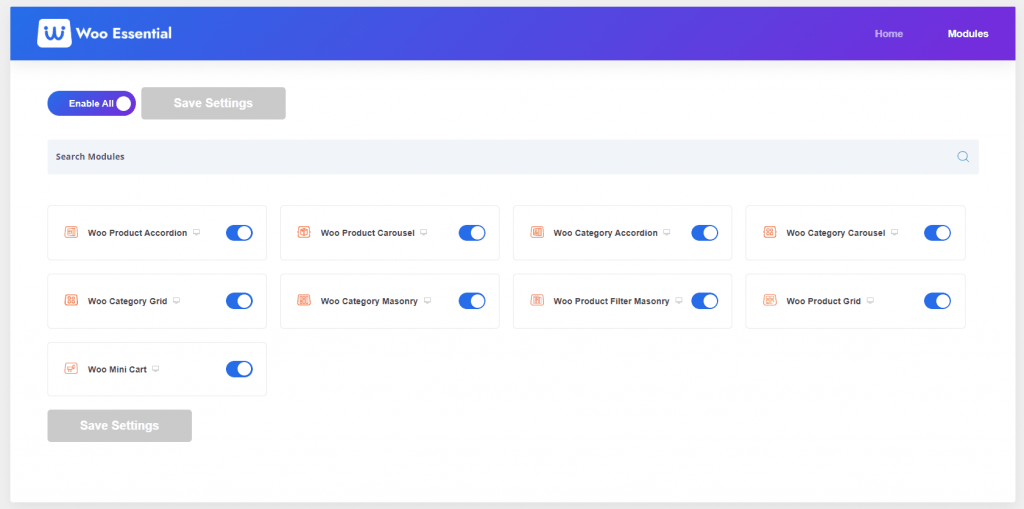
โมดอลจะแสดง Woo Essential Modules ทั้งหมด หากต้องการแสดงผลิตภัณฑ์ WooCommerce ตอนนี้คุณสามารถเพิ่มโมดูลไปยังเลย์เอาต์ Divi ใดก็ได้

เรามาดูรายละเอียดเพิ่มเติมในแต่ละโมดูล Woo Essentials กัน ฉันจะสาธิตการตั้งค่าเริ่มต้นก่อน ตามด้วยตัวอย่างคุณลักษณะการออกแบบบางอย่าง
แอ่วหมวดหีบเพลง
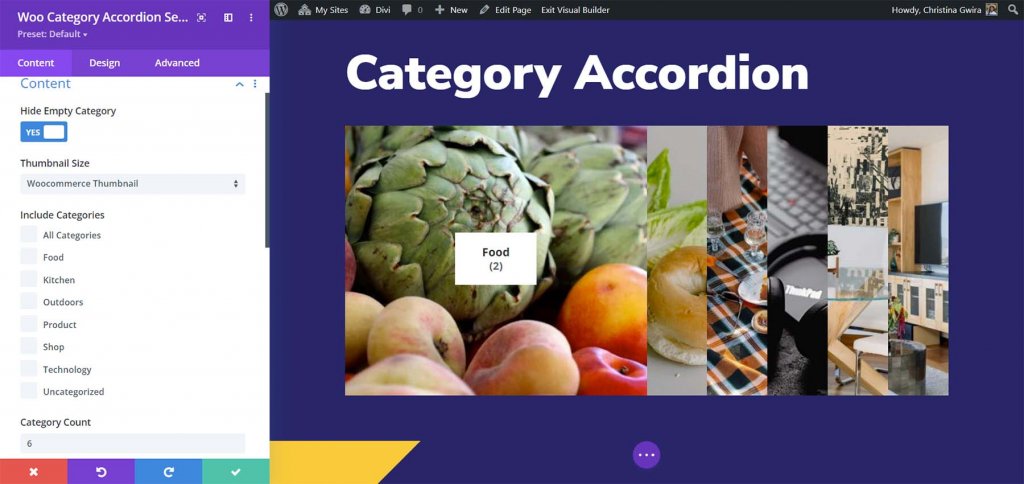
Woo Category Accordion Module แสดงภาพหมวดหมู่สินค้า เมื่อโฮเวอร์ รูปภาพจะขยายเพื่อแสดงคำอธิบายของหมวดหมู่ตลอดจนจำนวนรายการในหมวดหมู่นั้น หากคุณตั้งค่าภาพหมวดหมู่ไว้ ภาพนั้นจะแสดงขึ้น

คุณมีอำนาจเหนือการออกแบบของแต่ละองค์ประกอบ ฉันได้เพิ่มเงากล่อง ปัดมุม และเปลี่ยนสีและขนาดฟอนต์สำหรับชื่อหมวดหมู่ จำนวน และคำอธิบายในตัวอย่างนี้ นอกจากนี้ ฉันได้เพิ่มช่องว่างภายในและความสูงของบรรทัดในการสรุป
ม้าหมุนหมวดหมู่ Woo
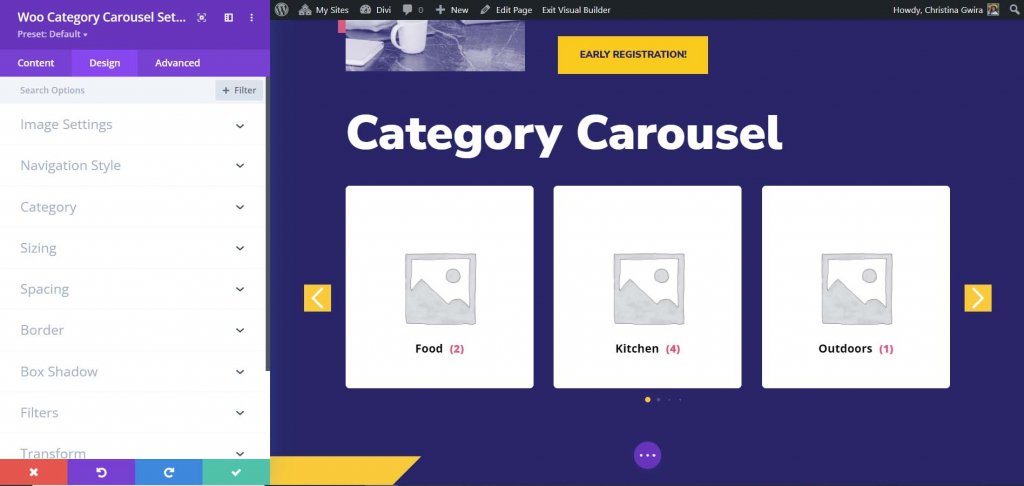
Woo Category Carousel สร้างสไลด์โชว์พร้อมการนำทางและการเลื่อนอัตโนมัติ มีตัวเลือกมากมายสำหรับการปรับการหมุน

ตารางหมวดหมู่ Woo
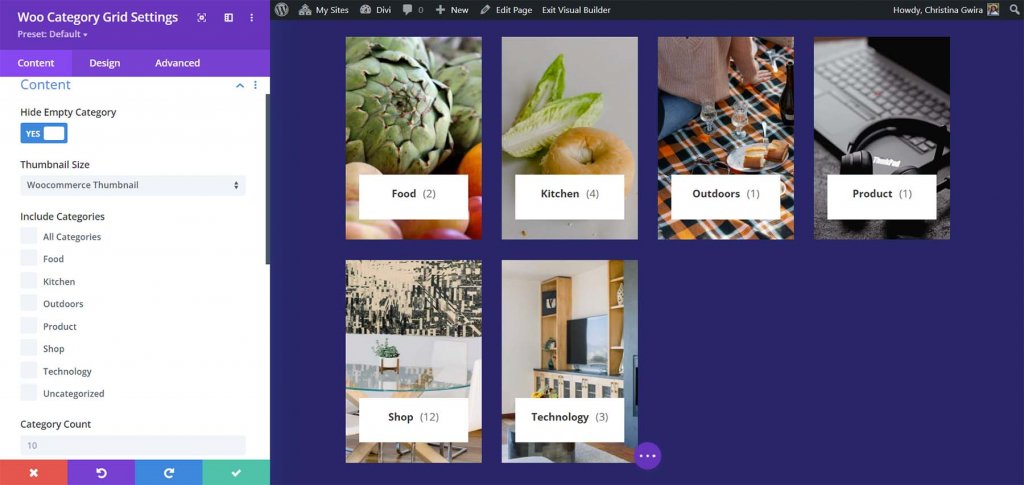
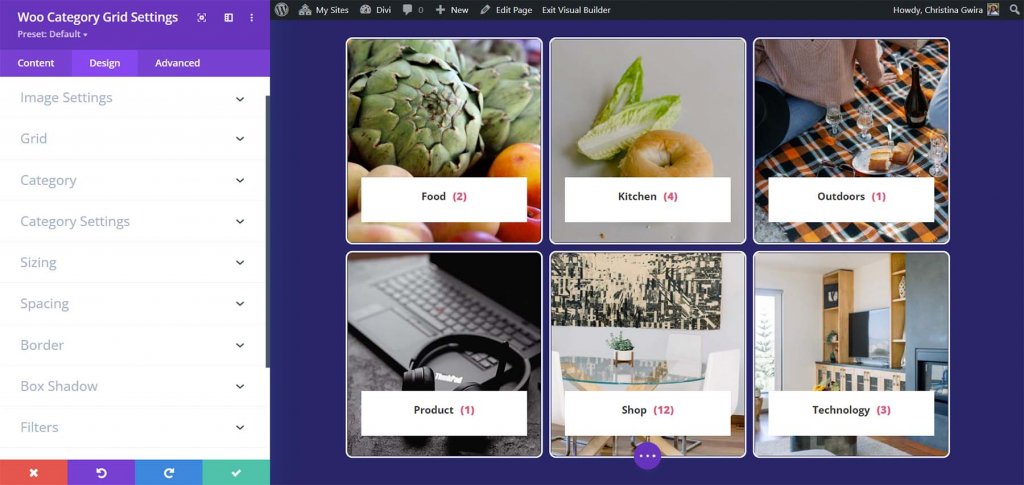
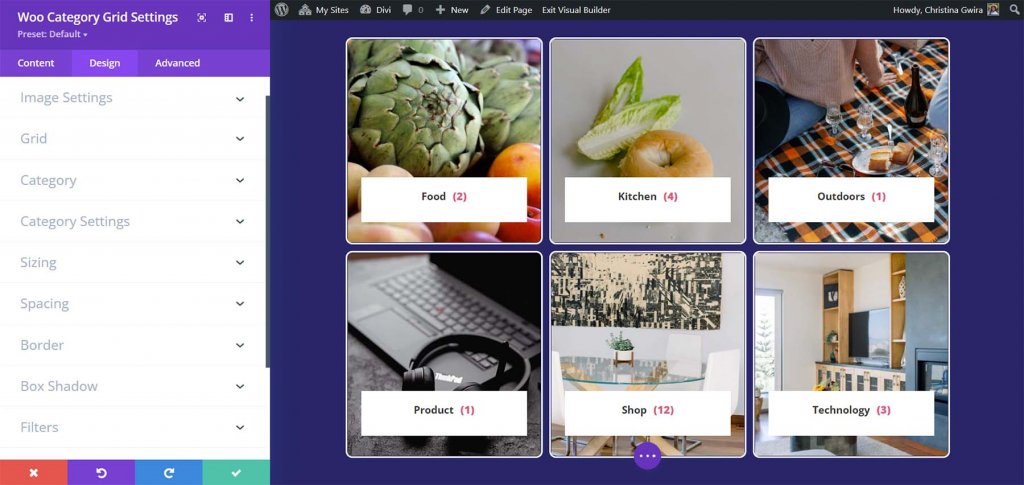
Woo Category Grid จัดเรียงกลุ่มเป็นกริดของการ์ด คุณสามารถปรับเปลี่ยนกริดได้โดยเปลี่ยนจำนวนคอลัมน์

ฉันเพิ่มเส้นขอบ ปัดเศษมุม เปลี่ยนฟอนต์ และปรับจำนวนตารางและค่าช่องว่างสำหรับอันนี้

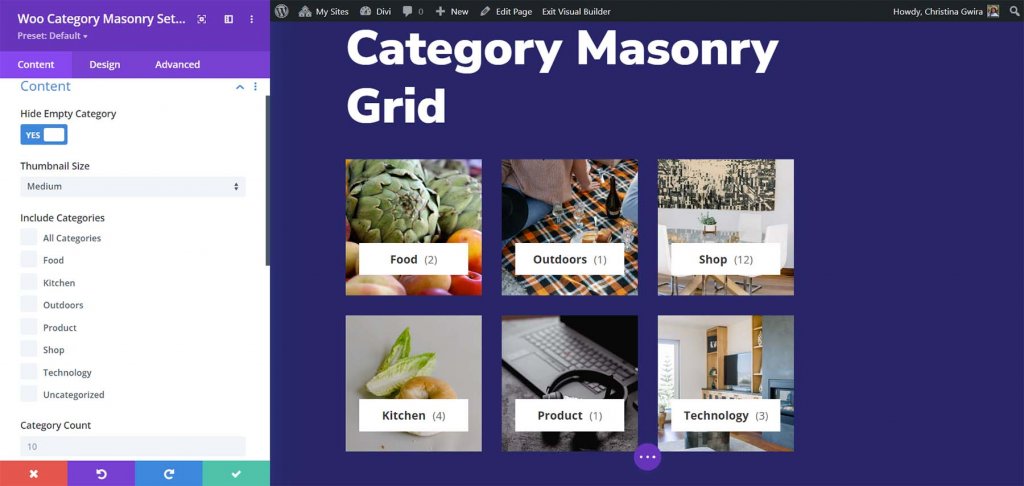
Woo หมวดการก่ออิฐ
Woo Category Masonry Module จัดเรียงหมวดหมู่ในเมทริกซ์

ในกรณีนี้ ฉันได้เปลี่ยนแบบอักษรและปรับหมายเลขกริดและช่องว่างแล้ว

Woo สินค้าหีบเพลง
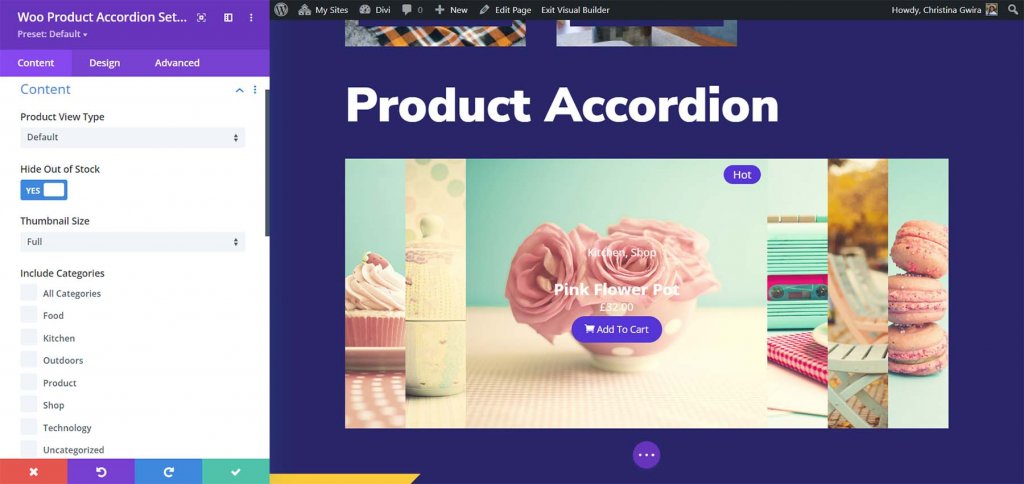
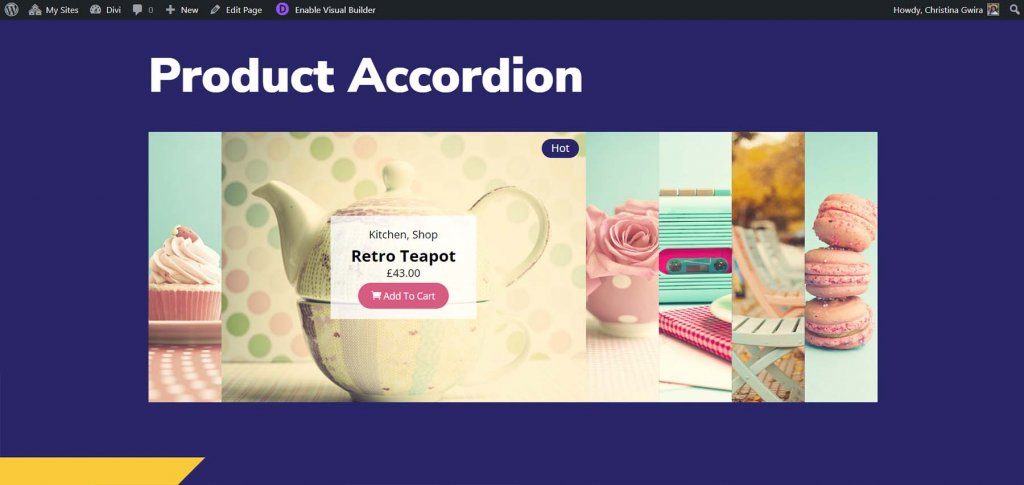
หีบเพลง Woo Product ทำหน้าที่คล้ายกับหีบเพลง Woo Category แต่จะแสดงผลิตภัณฑ์เอง เมื่อวางเมาส์เหนือ จะขยายเพื่อเปิดเผยรายละเอียดสินค้า เลือกปุ่ม Add to Cart, ราคา, การให้ดาว, คำอธิบาย, ป้ายแนะนำสินค้า, ประเภทป้ายลดราคา และข้อความป้ายลดราคาที่จะแสดง คุณยังสามารถเปลี่ยนวิธีการทำงานของหีบเพลง ตามค่าเริ่มต้น รูปภาพเด่นจะแสดงในโมดูลผลิตภัณฑ์ทั้งหมด

ในกรณีนี้ ฉันได้แก้ไขพื้นหลังของเนื้อหา สีตัวอักษร สีป้าย ขนาดตัวอักษรของชื่อผลิตภัณฑ์ และสีของปุ่มหยิบใส่ตะกร้า

ม้าหมุนผลิตภัณฑ์ Woo
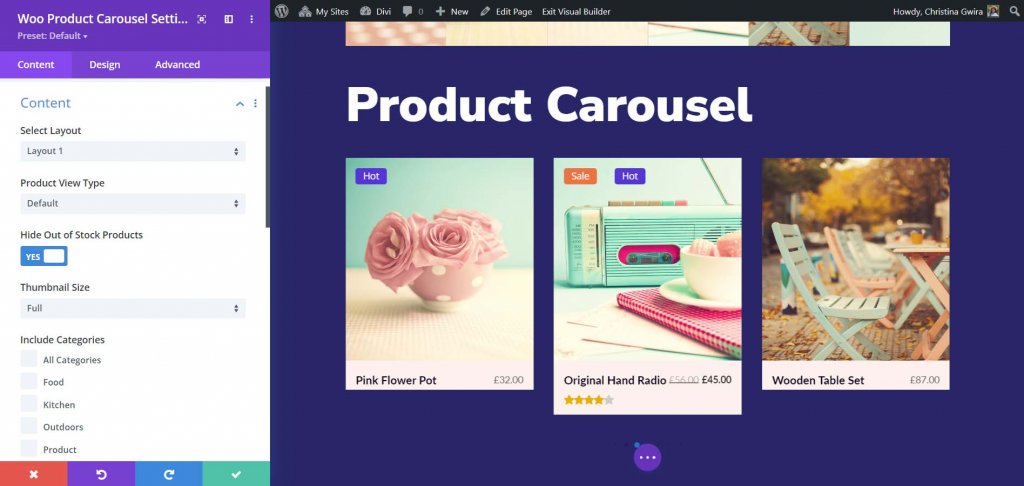
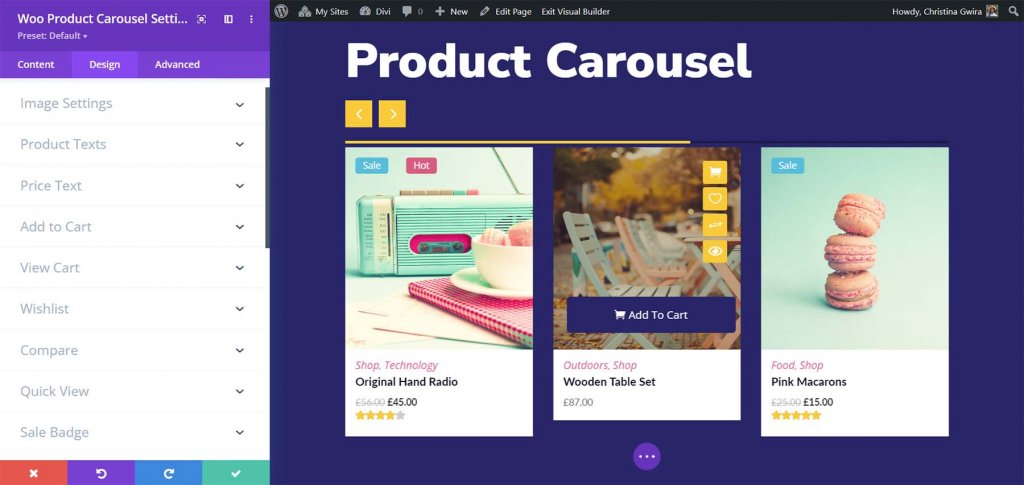
Woo Product Carousel แสดงสินค้าในหนึ่งในหกเลย์เอาต์ที่แตกต่างกัน แต่ละอันมีเอฟเฟ็กต์โฮเวอร์ที่ไม่ซ้ำกันสำหรับคีย์ คุณยังสามารถเลือกองค์ประกอบที่จะแสดง เปลี่ยนการตั้งค่าวงล้อ และอื่นๆ

ทุกองค์ประกอบสามารถปรับเปลี่ยนแยกกันได้ ในตัวอย่างนี้ ฉันได้เปลี่ยนสี เส้นขอบ และแบบอักษรจำนวนหนึ่ง ฉันยังรวมการเคลื่อนไหวของลูกศร เมื่อวางเมาส์เหนือ เค้าโครง 3 จะวางรถเข็นและลิงก์อื่นๆ ที่ด้านล่างของรูปภาพ

ตัวกรองผลิตภัณฑ์ Woo
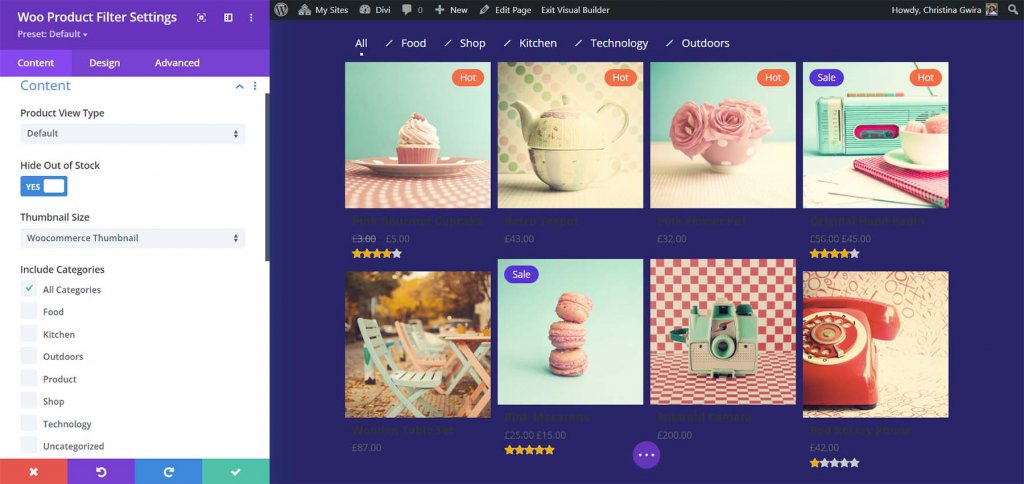
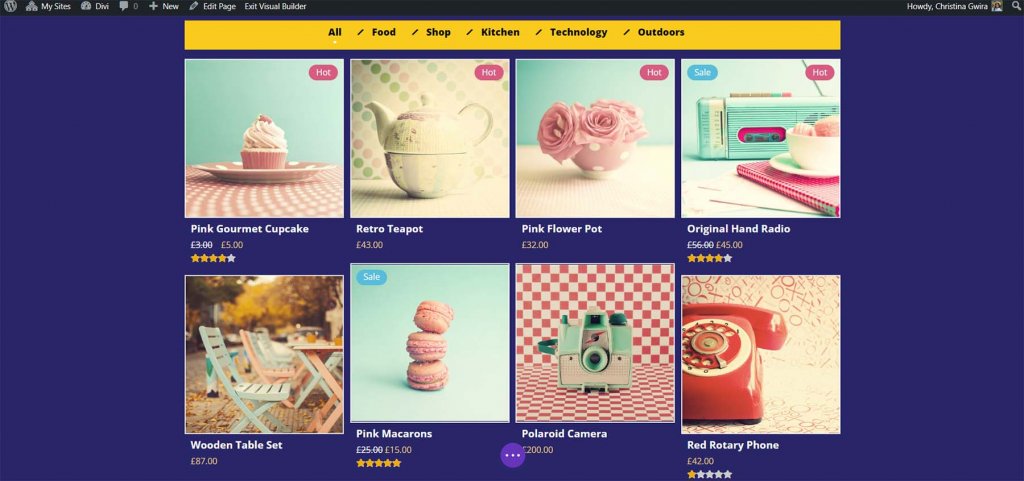
ตัวกรองผลิตภัณฑ์ Woo ขยายตารางผลิตภัณฑ์ WooCommerce ด้วยตัวกรองที่สามารถปรับแต่งได้ คุณสามารถเลือกองค์ประกอบที่จะแสดง

คุณมีอำนาจเหนือองค์ประกอบทั้งหมด รวมถึงตัวกรอง ตาราง แบบอักษร สี และอื่นๆ ในภาพประกอบนี้ ฉันได้เปลี่ยนสี ขนาดฟอนต์ และจำนวนตารางหลายรายการ นอกจากนี้ ฉันได้เพิ่มกล่องเงาลงในตัวกรองและตารางสินค้า

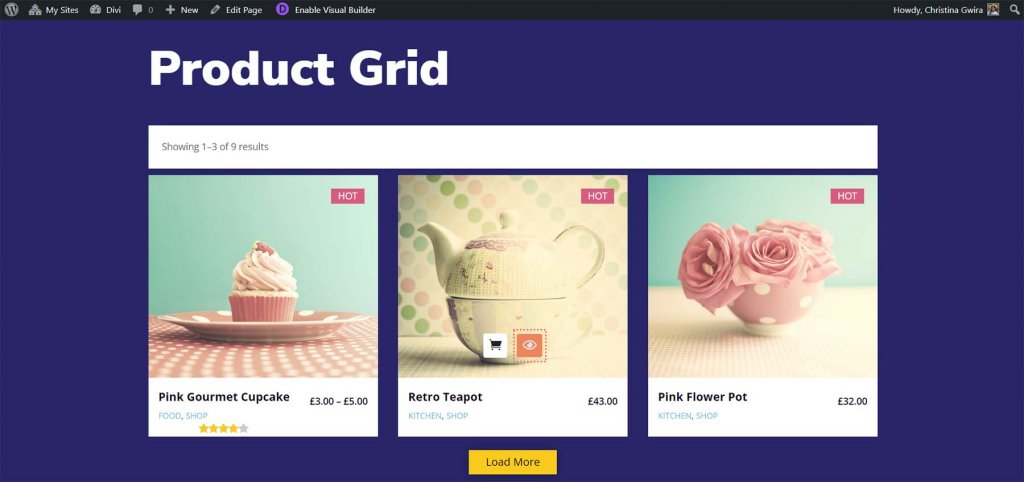
ตารางผลิตภัณฑ์ Woo
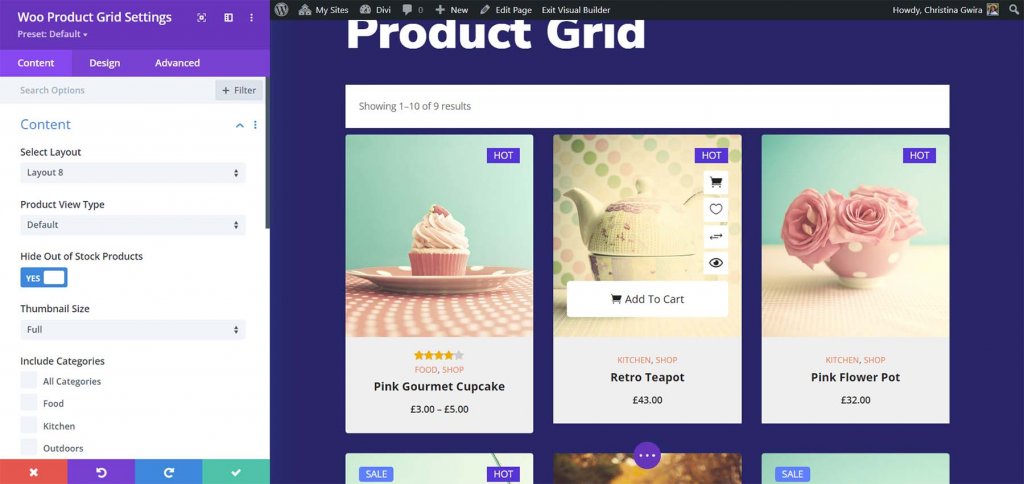
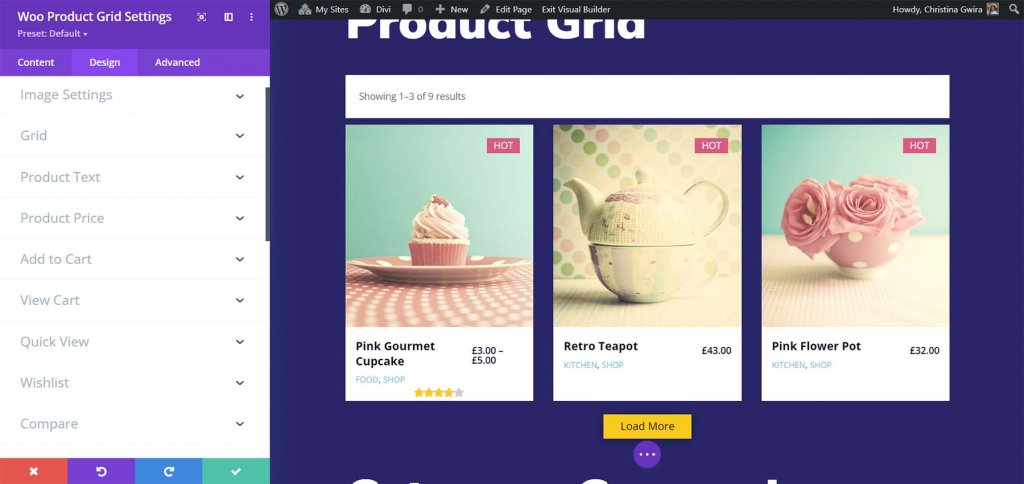
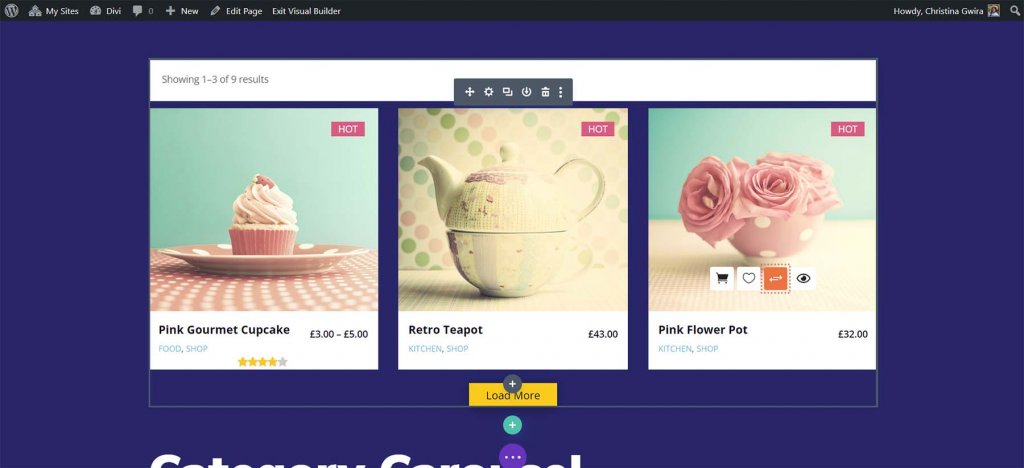
Woo Product Grid Module จัดเรียงสินค้าในตารางและแสดงจำนวนสินค้าในแบนเนอร์ มีตัวเลือกเค้าโครงตารางแปดแบบ ซึ่งจะปรับเปลี่ยนขนาดของรูปภาพและวางตำแหน่งปุ่มบนโฮเวอร์ คุณสามารถปรับแต่งส่วนประกอบที่ปรากฏ เมื่อวางเมาส์เหนือ เลย์เอาต์ 8 จะวางไอคอนทางด้านขวาของรูปภาพและปุ่มเพิ่มในรถเข็นที่ด้านล่างของรูปภาพ

คุณสามารถเพิ่มเลขหน้าในแต่ละหน้าได้โดยเพิ่มปุ่มหรือตัวเลือกโหลดเพิ่มเติม ในกรณีนี้ ฉันได้ออกแบบปุ่มโหลดเพิ่มเติม นี่คือเลย์เอาต์ 3 ซึ่งมีคำอธิบายและราคาใต้ภาพและไอคอนใกล้ด้านล่าง

คุณสมบัติที่จำเป็นเพิ่มเติมของ Woo
มีคุณสมบัติมากมายซึ่งส่วนใหญ่รวมอยู่ในโมดูลที่เพิ่มยูทิลิตี้ให้กับรายชื่อ WooCommerce ต่อไปนี้เป็นคุณลักษณะบางอย่างโดยย่อ
Woo รถเข็นขนาดเล็ก
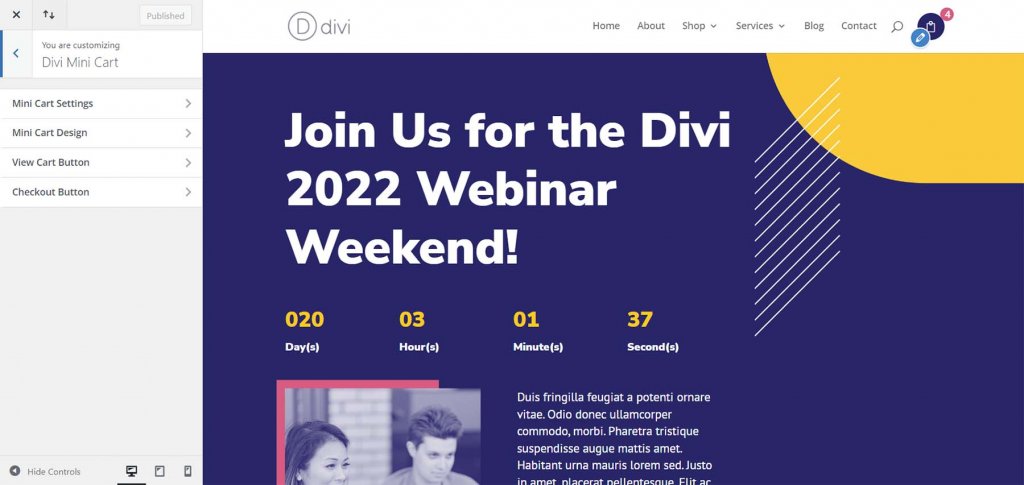
ฟังก์ชัน Mini Cart ช่วยเพิ่มตะกร้าสินค้าด้วยเมนูป๊อปอัป มันรวมอยู่ในส่วนหัวของ WordPress ทันที ใช้ได้กับส่วนหัวเริ่มต้นเท่านั้น ดังนั้นคุณจึงไม่สามารถใช้กับส่วนหัว Divi Builder ได้ ซึ่งหมายความว่าไม่หลากหลายเท่าฟังก์ชันอื่นๆ ของปลั๊กอิน Theme Customizer ให้คุณปรับแต่งแต่ละองค์ประกอบทั้งสามอย่างแยกจากกัน

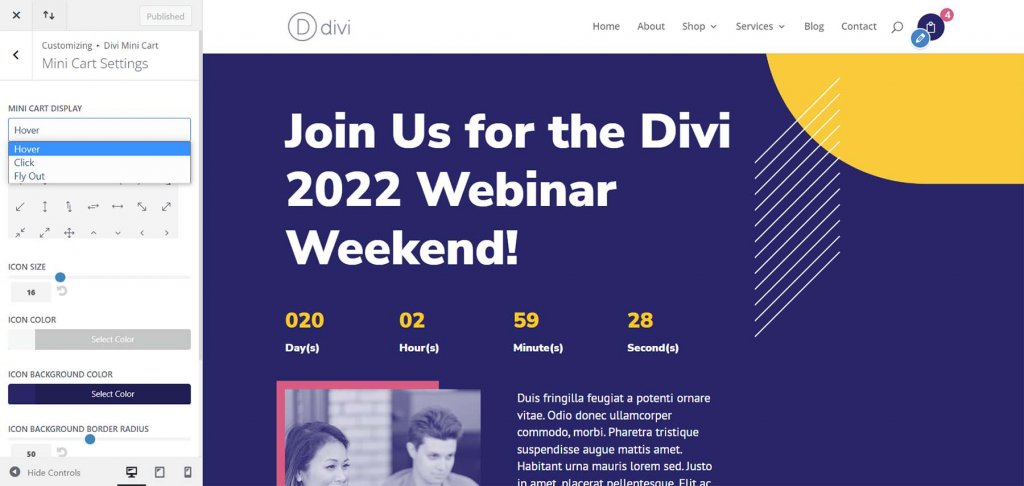
มีส่วนตัวเลือกสี่ส่วน ได้แก่ การตั้งค่ารถเข็นหลัก การออกแบบรถเข็น ปุ่มดูรถเข็น และปุ่มชำระเงิน

เปลี่ยนขนาด รูปร่าง สี ฟอนต์ ไอคอน และวิธีการทำงานอื่นๆ อนุญาตให้เปิดเมื่อแตะ คลิก หรือเลื่อนไปทางขวาหรือซ้าย

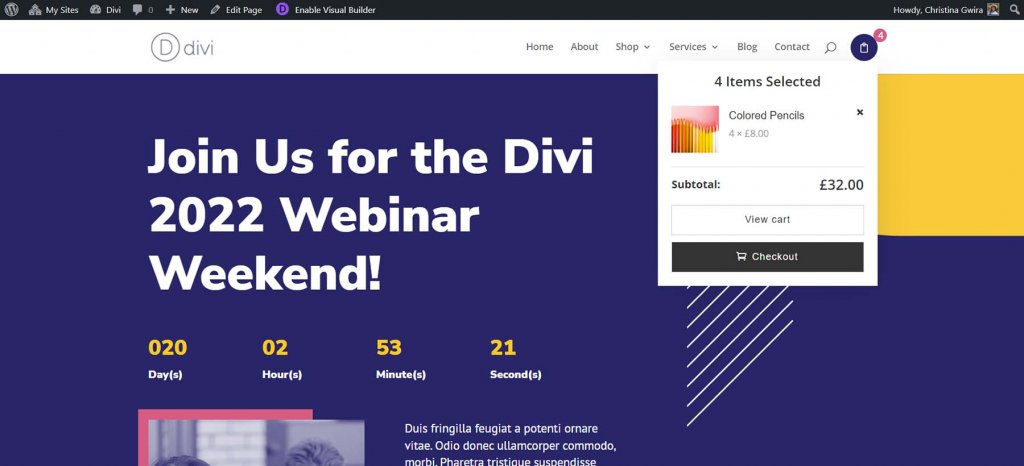
รถเข็นขนาดเล็กแสดงรายการสินค้าในรถเข็นของคุณในรูปแบบขนาดเล็ก นอกจากนี้ยังสามารถเปิดหน้าต่างไปทางขวาหรือซ้ายได้ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ โมดอลจะปรากฏขึ้นในกรณีนี้ ตัวเลือก Fly-In ซึ่งเลื่อนเข้ามาจากทางขวาหรือซ้าย ขยายโมดอลให้เต็มหน้าจอ

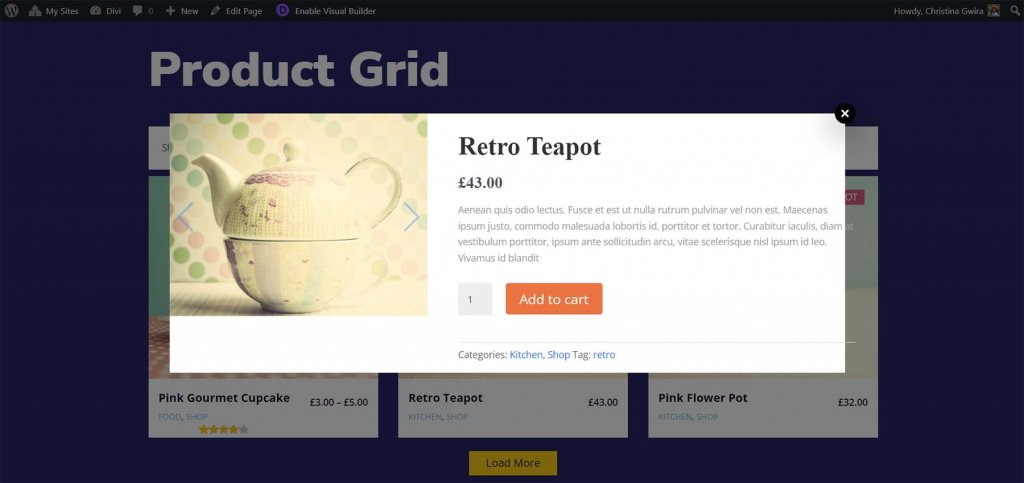
ป๊อปอัป Quickview
สามารถดูรายละเอียดรายการได้โดยไม่ต้องออกจากเว็บไซต์ปัจจุบัน ขณะนี้หลายส่วนมีไอคอนมุมมองด่วน การคลิกที่ไอคอนนี้จะแสดงข้อมูลในหน้าต่างโมดอล ป๊อปอัปนั้นรวดเร็วและช่วยให้คุณเห็นรายละเอียดสินค้าโดยไม่ต้องเปิดหน้าอื่น

ข้อมูลผลิตภัณฑ์ทั้งหมด เช่น ข้อมูลสรุป แกลเลอรี ปุ่มหยิบใส่รถเข็น การจัดหมวดหมู่ และอื่นๆ จะรวมอยู่ในรายละเอียด

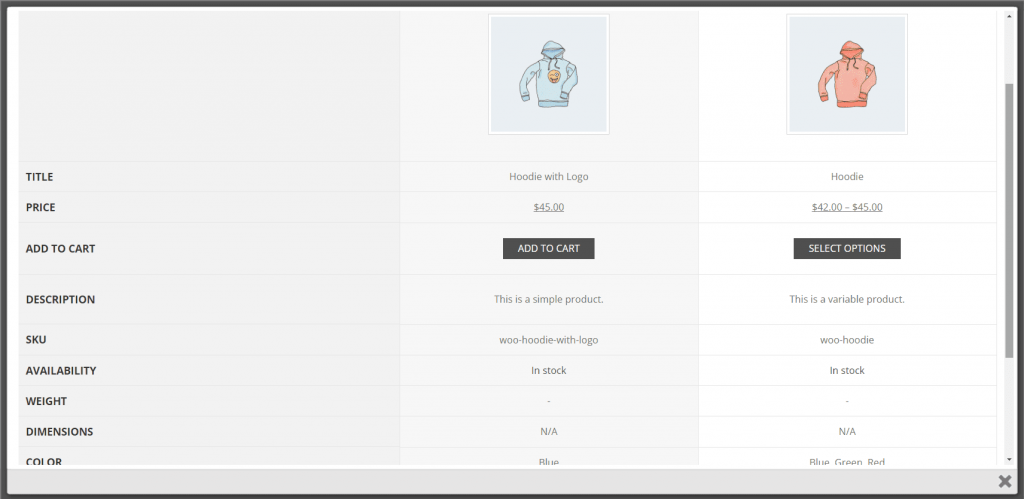
เปรียบเทียบผลิตภัณฑ์
เมื่อเลือกไอคอนเปรียบเทียบ คุณสามารถเปรียบเทียบผลิตภัณฑ์จำนวนมากได้ เนื่องจากขั้นตอนนี้อาจยุ่งยากเล็กน้อยในตอนแรก ผู้ใช้หลายคนอาจไม่ทราบว่าสามารถเปรียบเทียบผลิตภัณฑ์ได้

ดูผลิตภัณฑ์ที่คุณต้องการเปรียบเทียบแยกกันเพื่อเริ่มการเปรียบเทียบ จากนั้นเลือกไอคอนเปรียบเทียบในผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง โมดอลการเปรียบเทียบจะปรากฏขึ้นพร้อมกับรายการที่เปรียบเทียบในตาราง ใช้งานได้ แต่ก็ไม่ชัดเจนเท่าที่ฉันต้องการ มันต้องใช้ความพยายามบางอย่างในการคิดออก เอกสารประกอบด้วยรายละเอียดที่ฉันต้องการ เมื่อดำเนินการเสร็จแล้ว คุณสามารถเลื่อนดูการเปรียบเทียบและยกเลิกโมดอลได้

Woo การตั้งค่าที่จำเป็น
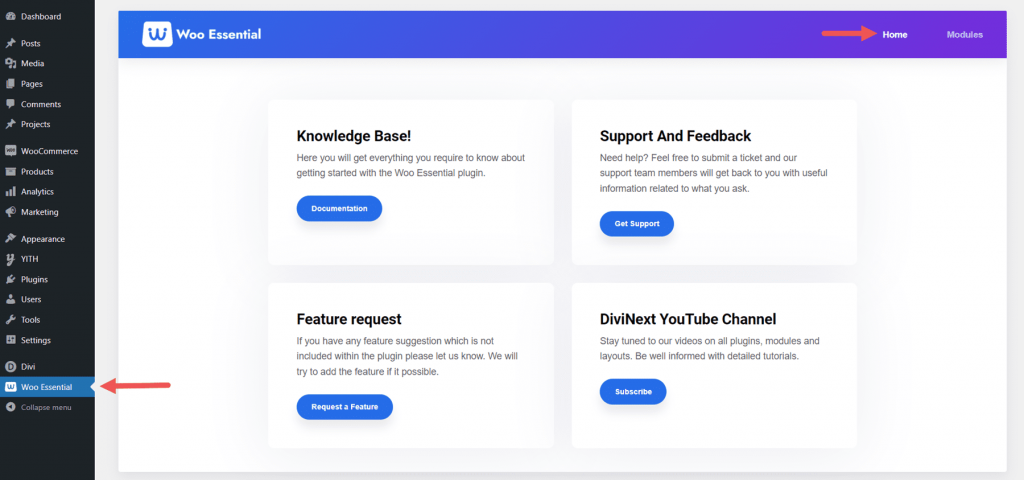
Woo Essential มีการเชื่อมต่อกับแผงผู้ดูแลระบบ WordPress หากต้องการเข้าถึงตัวเลือก ให้คลิกลิงก์นี้ ฐานความรู้ การสนับสนุนและคำติชม คำขอฟีเจอร์ และช่อง DiviNext YouTube สามารถเข้าถึงได้จากแท็บแรก หน้าแรก

ในการเข้าถึงหน้าจอที่สอง ให้คลิกโมดูล คุณสามารถปิดใช้งานหรืออนุญาต Woo Essential Modules ได้จากหน้านี้ สิ่งนี้มีประโยชน์หากคุณต้องการจำกัดแผนไว้เพียงไม่กี่โมดูล ตามค่าเริ่มต้น เปิดใช้งานทั้งหมด

เทมเพลต Woo Essential
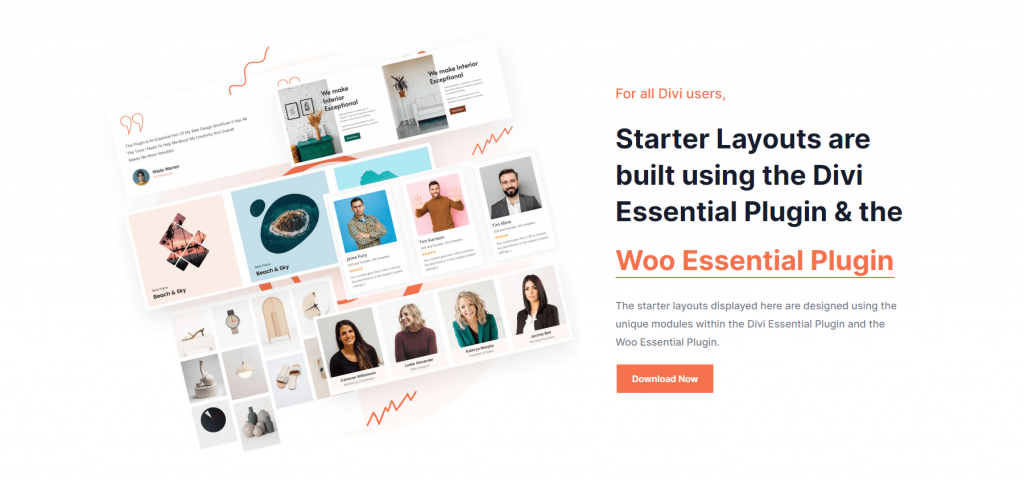
เพื่อช่วยให้คุณเริ่มต้นการออกแบบ เว็บไซต์ของผู้เผยแพร่เสนอเค้าโครงเริ่มต้นฟรีแปดแบบ พวกเขายังต้องการปลั๊กอิน Divi อื่นเพื่อใช้งาน โดยจำกัดความมีประโยชน์ไว้สำหรับผู้ที่มีปลั๊กอินทั้งสอง ดูดีและมีส่วนให้เลือกมากมาย

ห่อ
สรุปการตรวจสอบ Woo Essentials สำหรับ Divi ของเรา โมดูล Divi ทั้งแปดนี้มีตัวเลือกมากมายสำหรับกริดผลิตภัณฑ์และหีบเพลง แสดงและจัดรูปแบบสินค้าและหมวดหมู่แต่ละรายการด้วย Divi Builder ดูเนื้อหาของรถเข็นและรายละเอียดสินค้า และเปรียบเทียบสินค้าได้อย่างง่ายดาย ฉันต้องการเห็น Mini Cart เป็นโมดูล Divi เพื่อให้สามารถแนบกับส่วนหัว Divi Builder อย่างไรก็ตาม มันทำงานได้ดีถ้าคุณใช้ส่วนหัวของ WordPress ที่เป็นค่าเริ่มต้น Woo Essentials นั้นควรค่าแก่การดูหากคุณต้องการเพิ่มกริดที่น่าสนใจมากมายให้กับหน้าผลิตภัณฑ์ WooCommerce ของคุณ




