Divi MadMenu เป็นโมดูลที่ออกแบบโดยนักพัฒนาบุคคลที่สามที่ผสานรวมกับ Divi Builder ได้อย่างลงตัว เพิ่มโมดูลใหม่ 2 โมดูลที่ช่วยให้ผู้ใช้สร้างการออกแบบเมนูที่ไม่ซ้ำใครและดึงดูดสายตา โมดูลเหล่านี้มาพร้อมกับคุณสมบัติที่หลากหลาย รวมถึงความสามารถในการเพิ่มคำกระตุ้นการตัดสินใจ (CTA) สร้างแบบฟอร์มการเข้าสู่ระบบแบบป๊อปอัป และเมนูแบบเลื่อนเข้า นอกจากนี้ ผู้ใช้ยังสามารถสร้างเมนูแนวตั้ง ทำให้มีความยืดหยุ่นมากขึ้นในการออกแบบเว็บไซต์ ในบทความนี้ เราจะพิจารณาโมดูล Divi MadMenu ให้ละเอียดยิ่งขึ้น ตรวจสอบคุณลักษณะและความสะดวกในการใช้งาน ในตอนท้ายของบทวิจารณ์นี้ ผู้อ่านจะเข้าใจได้ดีขึ้นว่าผลิตภัณฑ์นี้เหมาะสมกับความต้องการในการออกแบบเว็บไซต์ของตนหรือไม่

โมดูลของ Divi MadMenu
MadMenu ขยาย Divi Builder ด้วยสองโมดูลใหม่ แต่ละโมดูลอธิบายไว้ด้านล่าง:
- โมดูลเดิมที่มีคุณสมบัติหลักคือ Divi MadMenu มีปุ่ม ป๊อปอัป สไลด์อิน และตัวเลือกเค้าโครงที่หลากหลาย
- โมดูลเมนูแนวตั้ง Divi MadMenu เป็นโมดูลใหม่ที่เพิ่มตัวเลือกเมนูแนวตั้งให้กับธีม Divi

คุณสมบัติของ Divi MadMenu
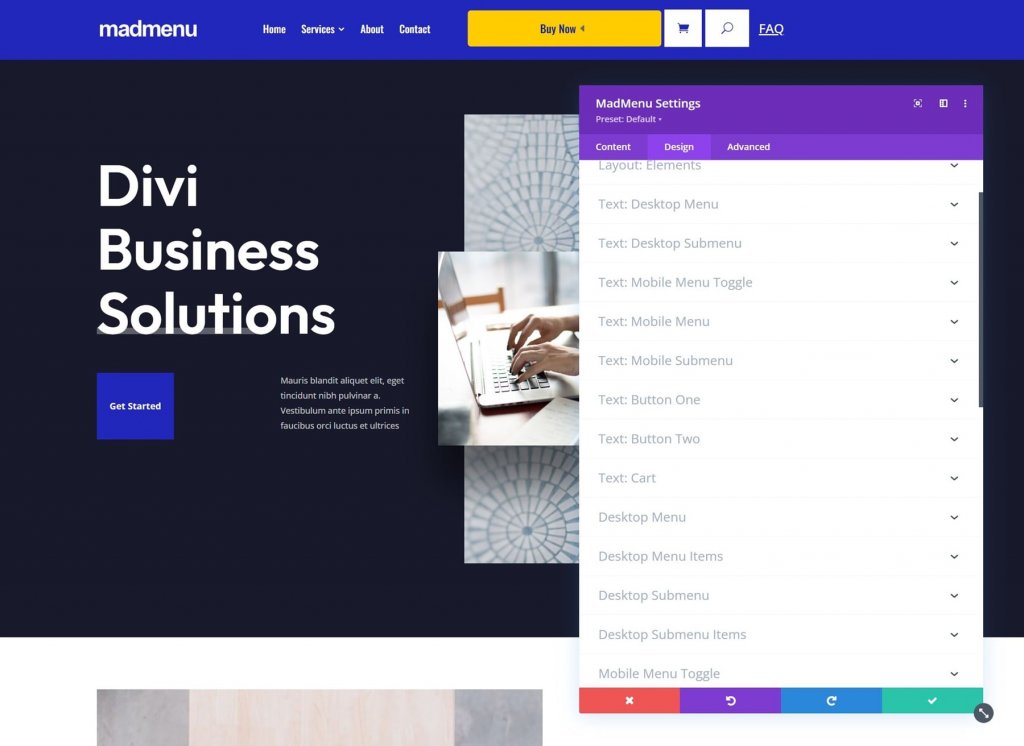
ในโพสต์นี้ เราจะดูโมดูล MadMenu โดยทั่วไป โมดูลนี้เพิ่มคุณสมบัติใหม่จำนวนหนึ่ง นี่คือภาพรวมของแท็บเนื้อหาและเครื่องมือที่มีอยู่
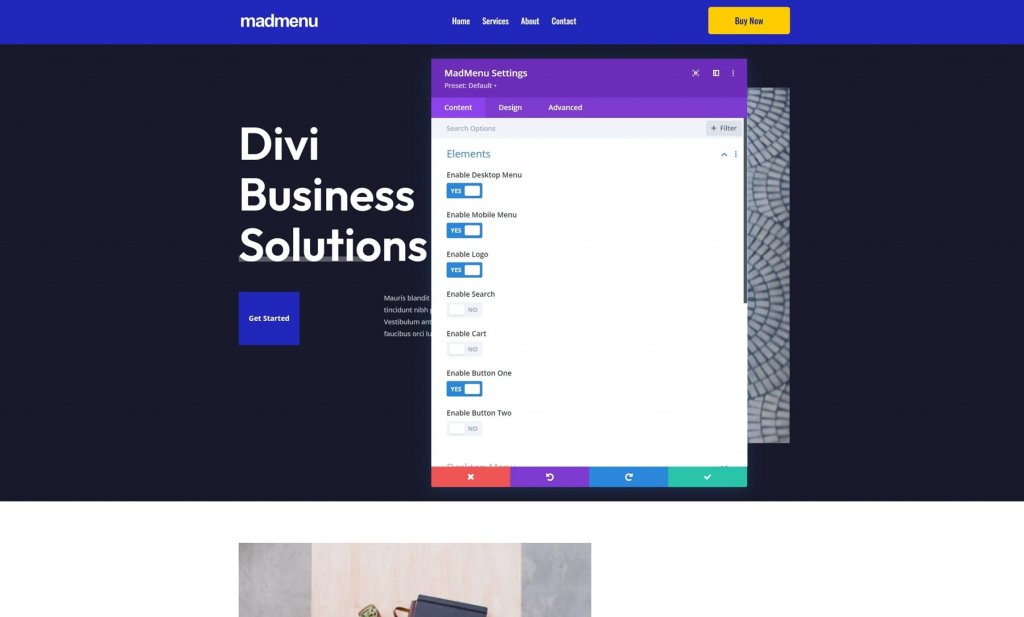
องค์ประกอบ
องค์ประกอบคือรายการทั้งหมดที่สามารถเพิ่มลงในเมนูได้ ซึ่งรวมถึงการตัดสินใจว่าจะใช้เมนูเดสก์ท็อปหรือมือถือ ตลอดจนการเปิดใช้งานโลโก้ การค้นหา ตะกร้าสินค้า ปุ่มหนึ่ง และปุ่มที่สอง ในแท็บเนื้อหา แต่ละองค์ประกอบจะถูกเลือกและปรับเปลี่ยนในส่วนของตัวเอง คุณต้องเปิดใช้งานที่นี่แล้วกำหนดค่าด้านล่าง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
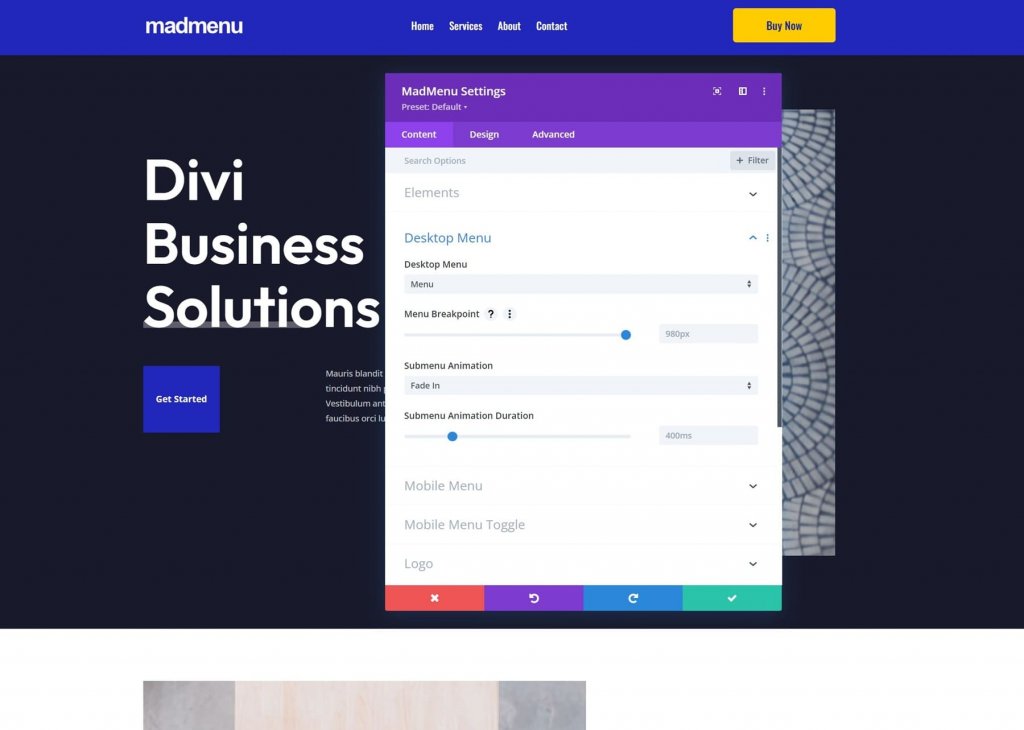
เมนูเดสก์ท็อป
เลือกเมนูที่จะแสดง เบรกพอยต์ที่เปลี่ยนเมนูของคุณเป็นเวอร์ชันเมนูมือถือ ภาพเคลื่อนไหวของเมนูย่อย และระยะเวลาของภาพเคลื่อนไหว

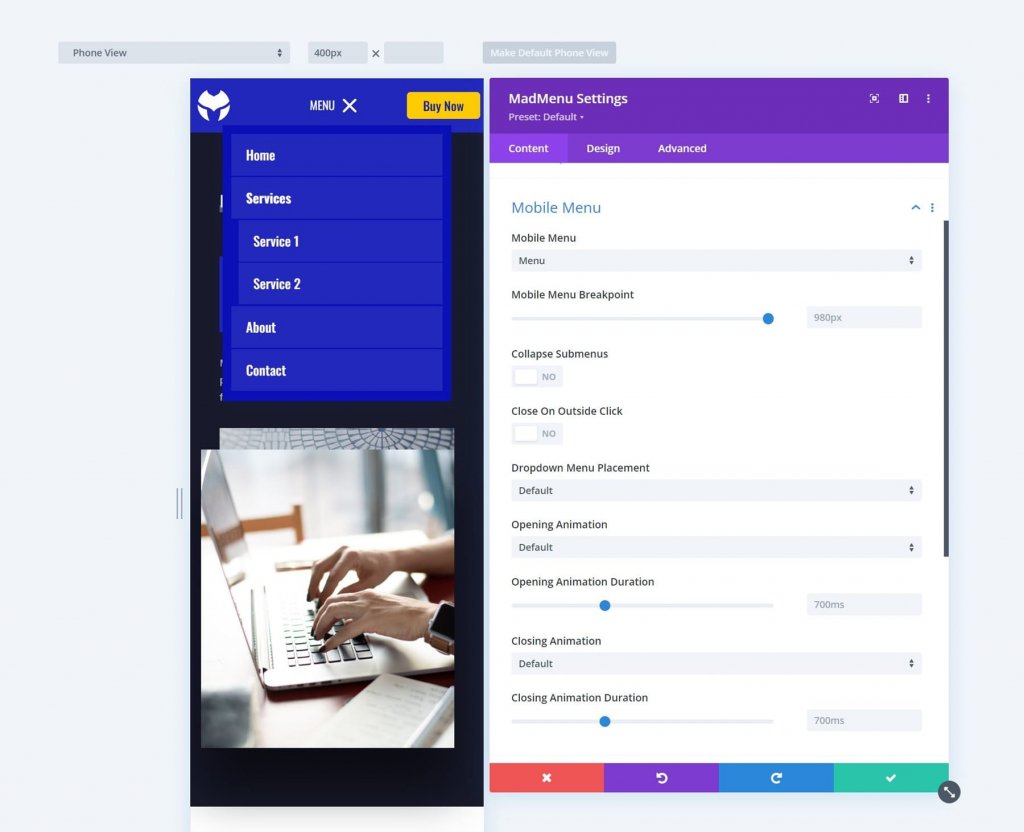
เมนูมือถือ
เมนูมือถือช่วยให้คุณแยกความแตกต่างของเมนูรุ่นมือถือจากรุ่นเดสก์ท็อป เลือกเมนูมือถือที่จะแสดง ตั้งค่าเบรกพอยต์ เลือกว่าจะยุบหรือไม่ ปิดเมื่อคลิกภายนอก วางตำแหน่งเมนูแบบเลื่อนลง และปรับการตั้งค่าภาพเคลื่อนไหว

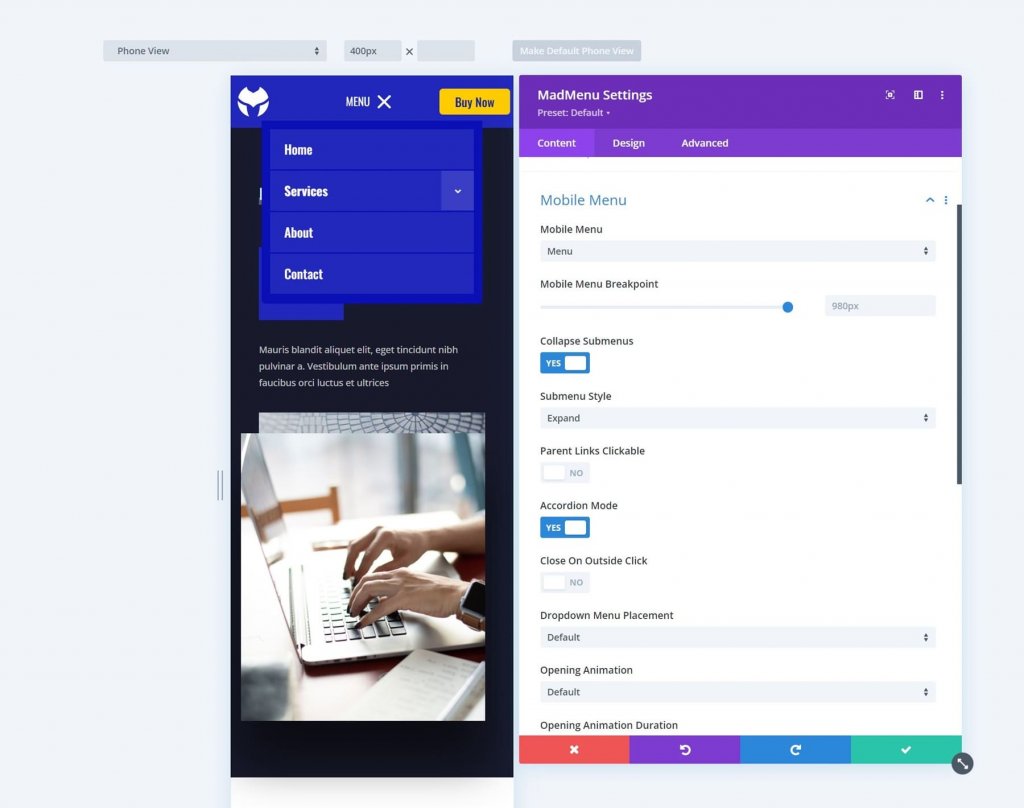
ยุบเมนูย่อย ปิดเมนูย่อยตามค่าเริ่มต้น เมื่อคุณยุบ คุณจะสามารถเลือกวิธีการเปิดเมื่อคุณคลิก เลือกขยาย เลื่อนไปทางขวา หรือเลื่อนไปทางซ้าย รวมถึงตัวเลือก Use Submenu Header Text ซึ่งให้คุณเลือกจาก Parent Item Text, Custom Text หรือ No Text

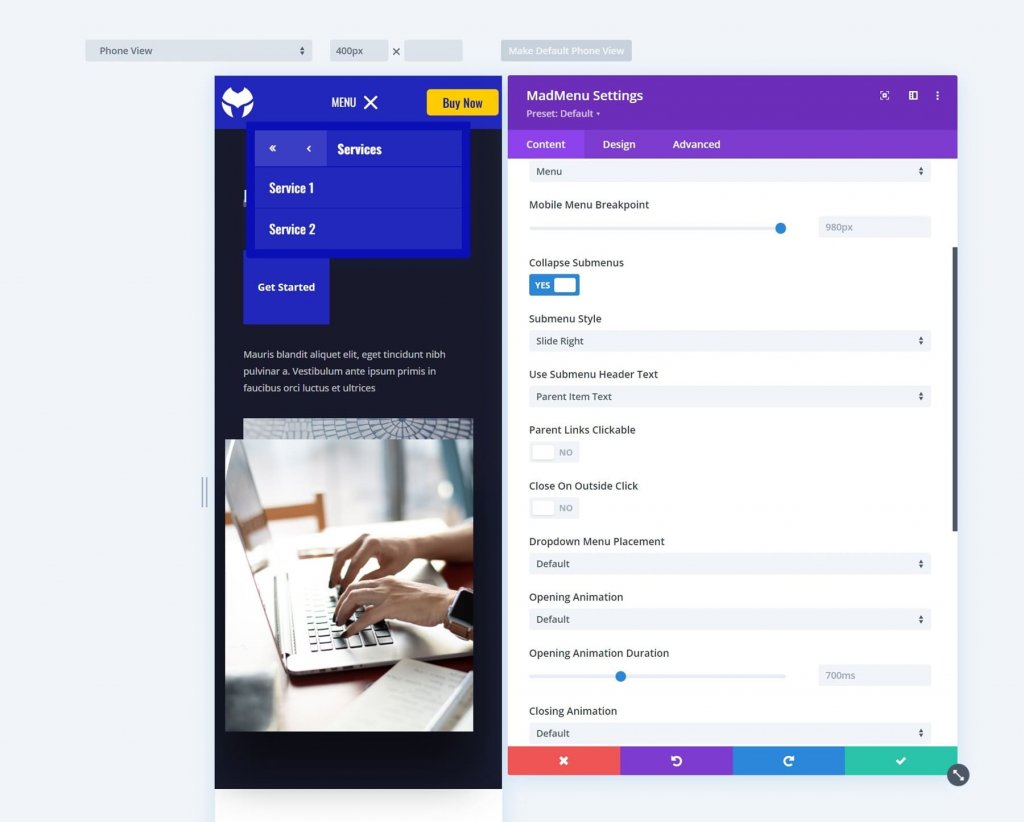
เลื่อนไปทางขวาและเลื่อนไปทางซ้าย เลื่อนลูกศรไปทางขวาและซ้ายตามลำดับ คุณสามารถย้ายเมนูไปในทิศทางนั้นได้ Slide Right คือชื่อของสไลด์ จะแสดงเมนูย่อยเป็นเปิด พร้อมลูกศรแสดงว่าเป็นเมนูย่อย ข้อความรายการหลักใช้สำหรับข้อความส่วนหัวของเมนูย่อย

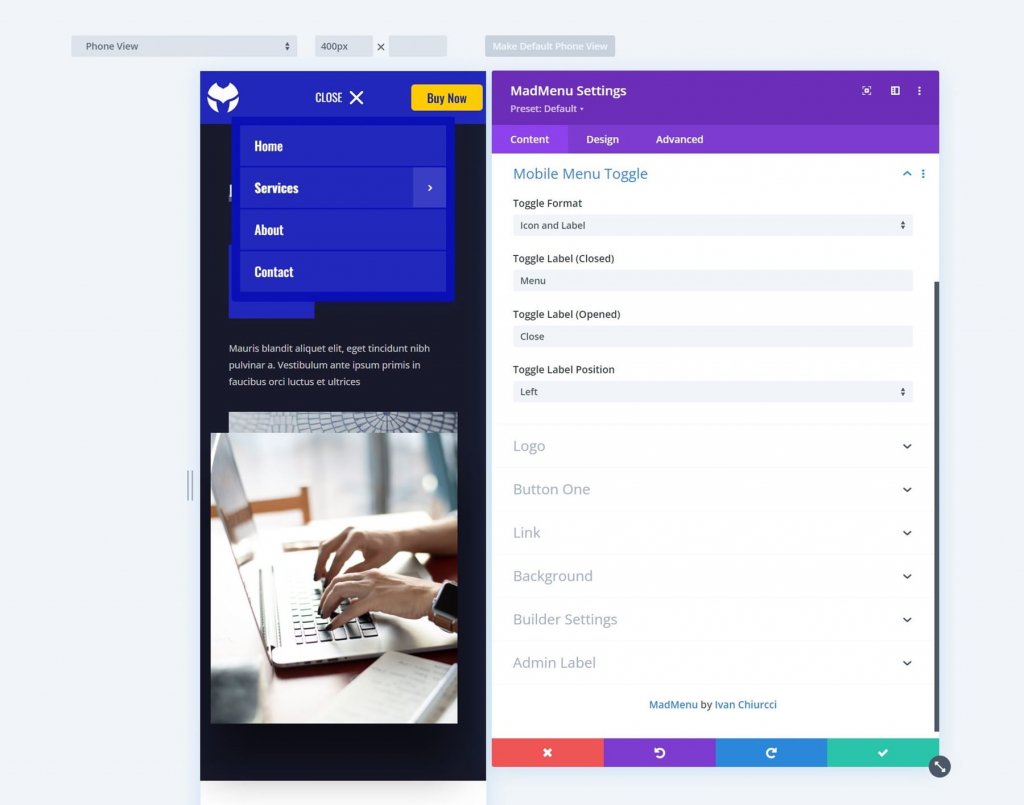
สลับเมนูมือถือ
เปิดใช้งานเพื่อแสดงเฉพาะไอคอน ป้ายกำกับ หรือทั้งไอคอนและป้ายกำกับ เลือกรูปแบบ เปิดและปิดฉลาก และตำแหน่งฉลาก ตำแหน่งระบุว่าฉลากควรอยู่ทางด้านขวาหรือด้านซ้ายของไอคอนเมนู

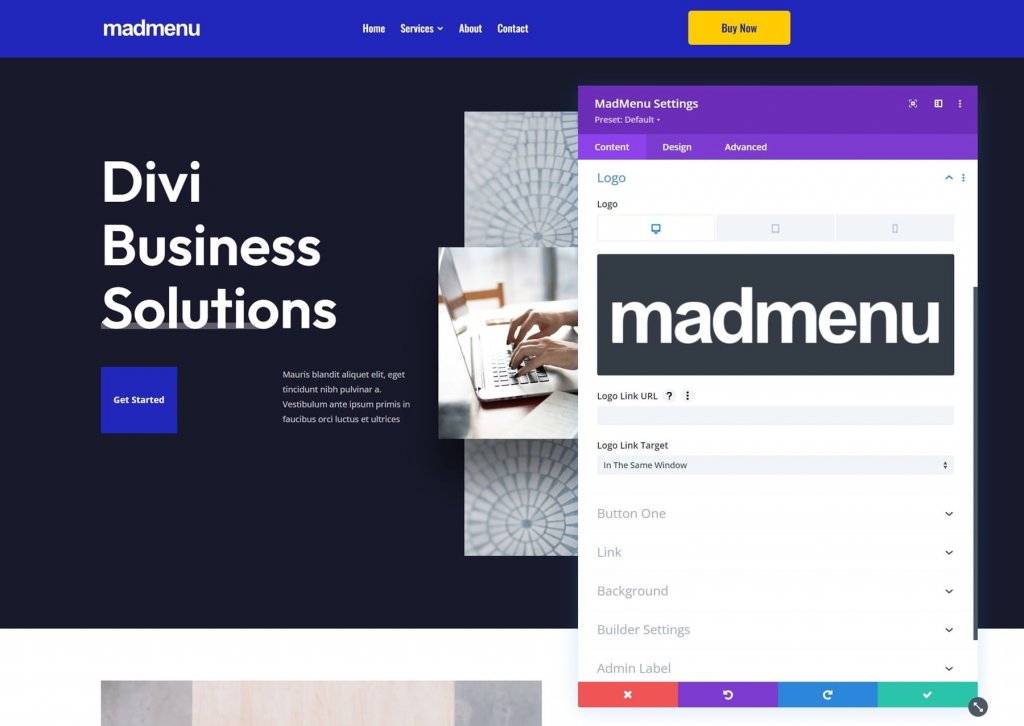
โลโก้
เลือกโลโก้ ป้อน URL และระบุว่าควรเปิดลิงก์ในหน้าต่างเดียวกันหรือหน้าต่างอื่น

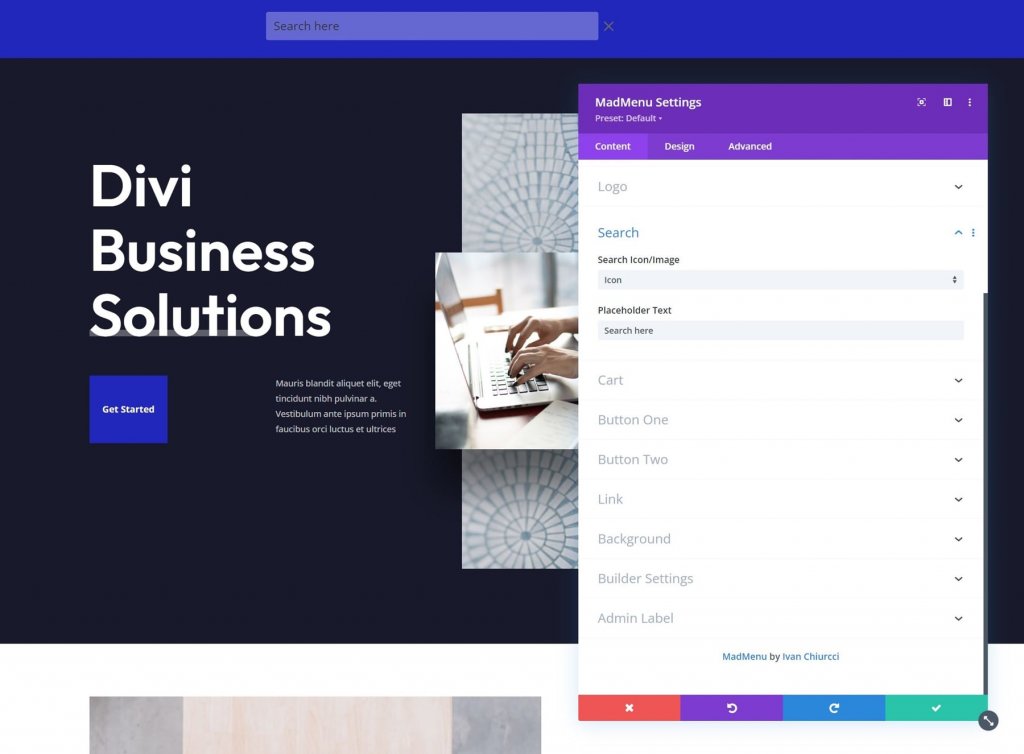
ค้นหา
เลือกไอคอนหรือรูปภาพแล้วป้อนข้อความตัวยึด เมื่อคลิกไอคอนค้นหา ข้อความที่พักจะปรากฏภายในช่องค้นหา

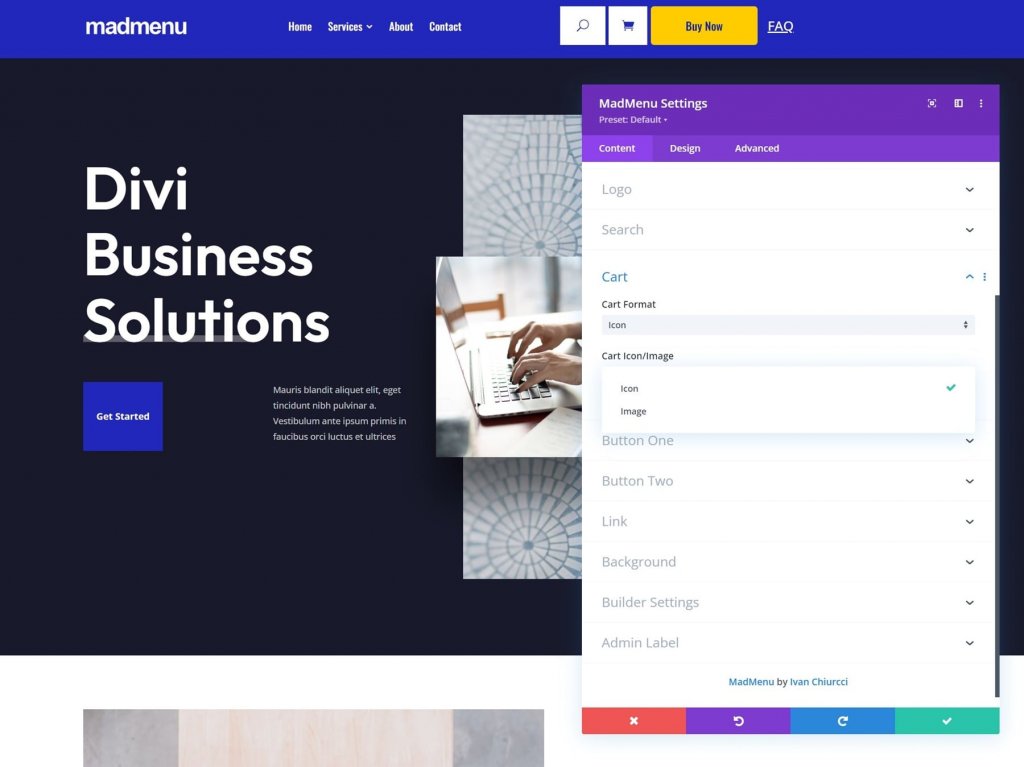
รถเข็น
เลือกรูปแบบรถเข็นและเลือกไอคอนหรือรูปภาพ สิ่งนี้เข้ากันได้กับ WooCommerce และแสดงจำนวนสินค้าในรถเข็น ตัวเลือกรูปภาพประกอบด้วยตัวเลือกรูปภาพรถเข็น ให้คุณใช้รูปภาพใดก็ได้ในไลบรารีสื่อของคุณเป็นลิงก์ตะกร้าสินค้าของคุณ ได้รับการปรับขนาดให้ตรงกับเมนู แต่คุณสามารถเปลี่ยนได้ในการตั้งค่าการออกแบบหากต้องการ

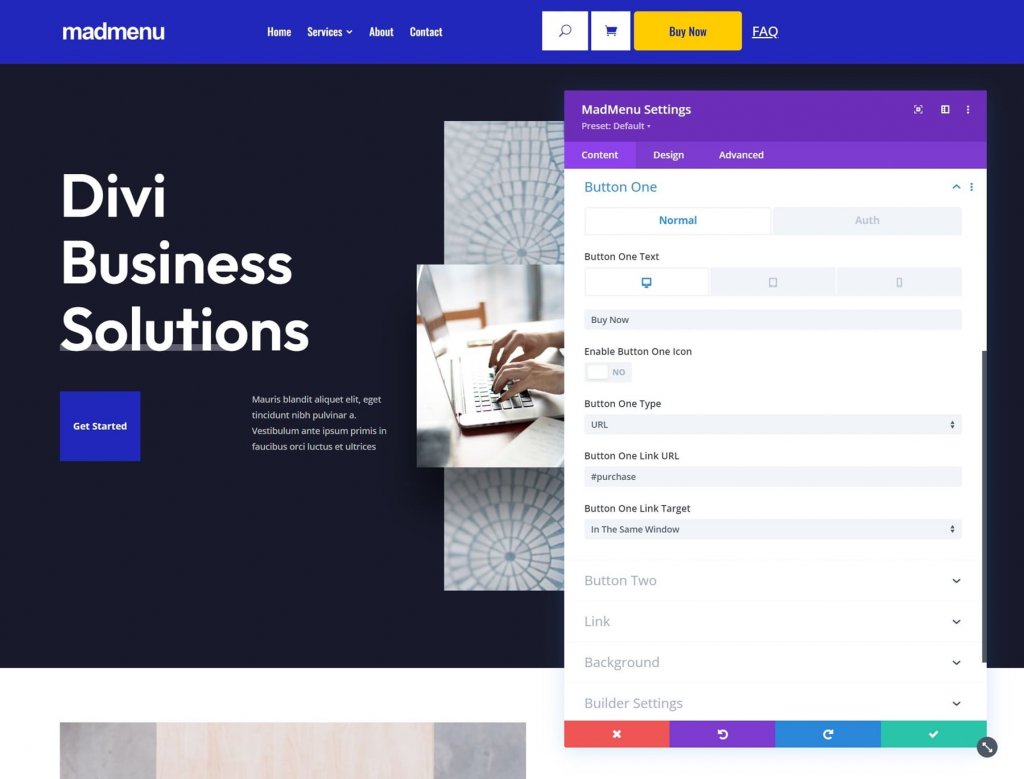
ปุ่มหนึ่งและปุ่มสอง
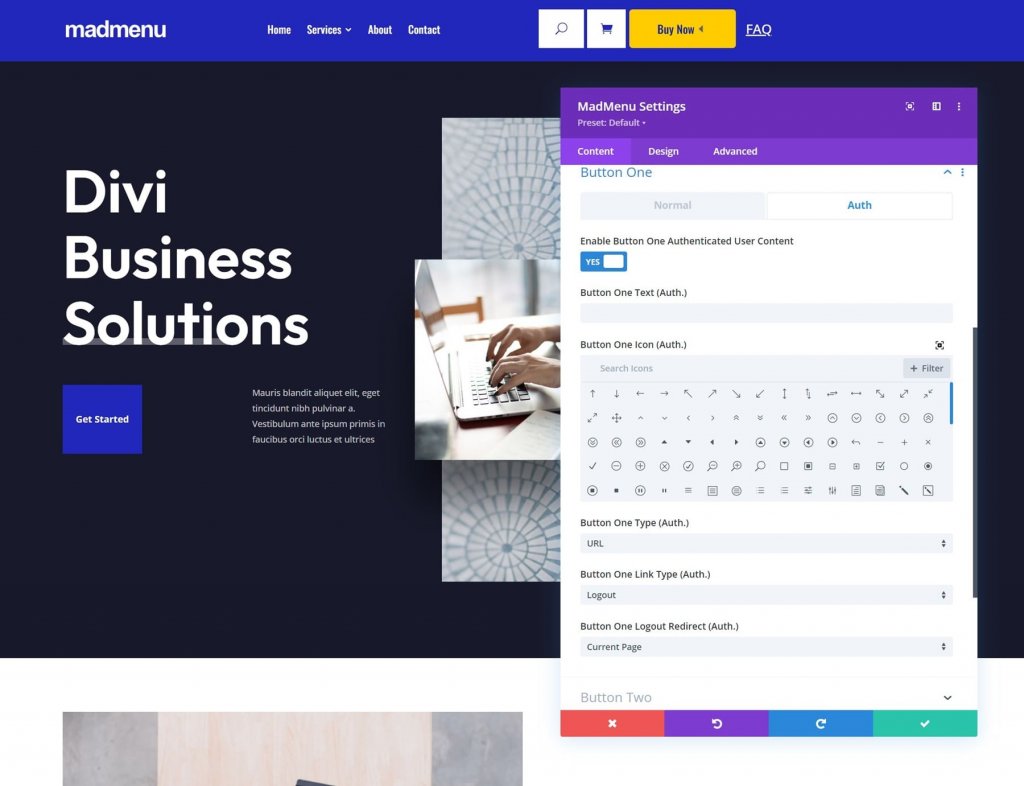
Divi MadMenu ขยายเมนูด้วยปุ่ม CTA สองปุ่ม คุณสามารถรวมปุ่มใดปุ่มหนึ่งหรือทั้งสองปุ่มก็ได้ เพิ่มข้อความไปที่ปุ่ม เปิดใช้งานไอคอน และเลือกระหว่าง URL และป๊อปอัป ปุ่มหนึ่งและปุ่มสองมีฟังก์ชันการทำงานเหมือนกัน

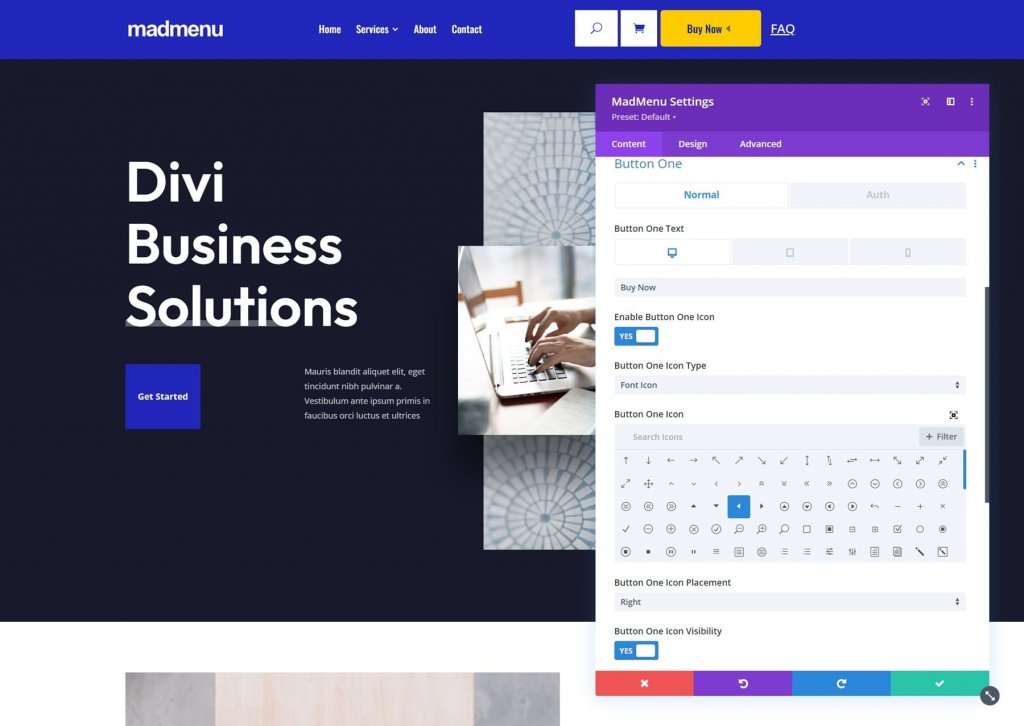
คุณสามารถใช้ไอคอนหรือรูปภาพเป็นไอคอนของปุ่มได้ คุณยังสามารถระบุได้ว่าจะให้แสดงไอคอนเมื่อโฮเวอร์หรือไม่

หากต้องการเปิดใช้งานเนื้อหาผู้ใช้ที่ผ่านการรับรองความถูกต้อง ให้ไปที่แท็บรับรองความถูกต้อง การเปิดใช้งานเนื้อหาของผู้ใช้จะแสดงชุดตัวเลือกใหม่ที่คุณสามารถเลือกระหว่าง URL และแบบฟอร์มการเข้าสู่ระบบสำหรับการให้สิทธิ์ ตั้งค่าประเภทลิงก์และ URL สำหรับการเปลี่ยนเส้นทางออกจากระบบ

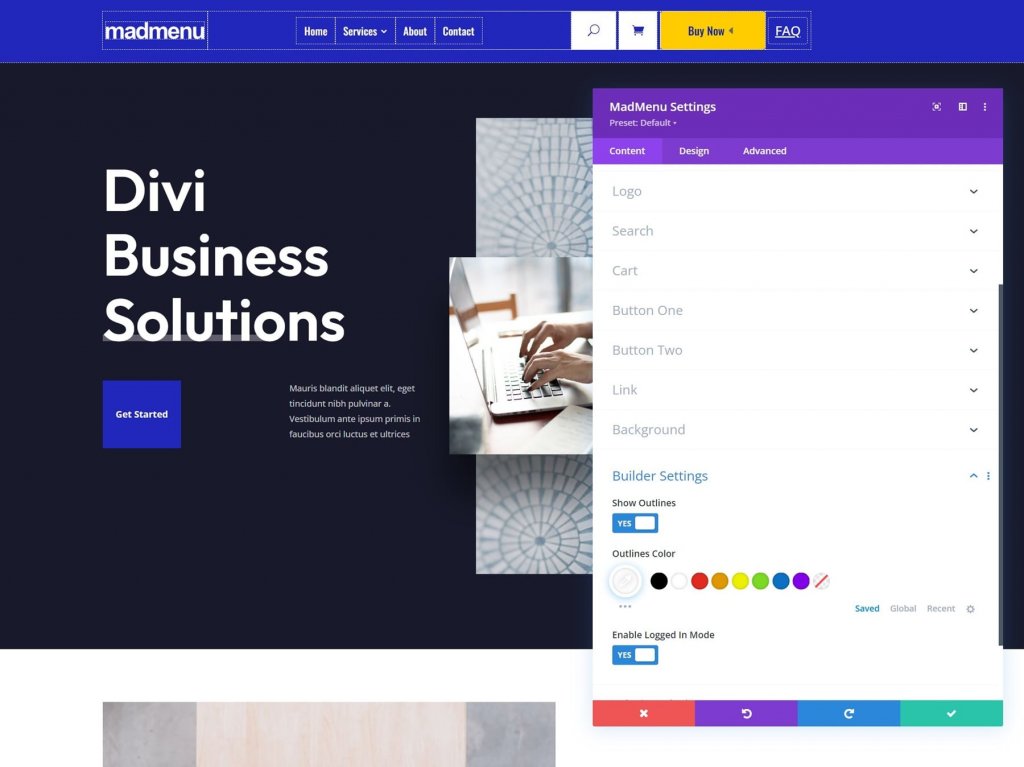
การตั้งค่าตัวสร้าง
Show Outlines วาดเส้นขอบรอบแต่ละองค์ประกอบ คุณสามารถเปลี่ยนสีของโครงร่างได้ การเปิดใช้งานโหมดเข้าสู่ระบบจะแสดงปุ่มหนึ่งและเปลี่ยนข้อความเป็นออกจากระบบ ซึ่งระบุว่าพวกเขาเข้าสู่ระบบแล้ว

ตัวเลือกเค้าโครงสำหรับ Divi MadMenu
แท็บออกแบบประกอบด้วยการตั้งค่าพิเศษมากมายสำหรับปรับแต่งเค้าโครงของเมนู
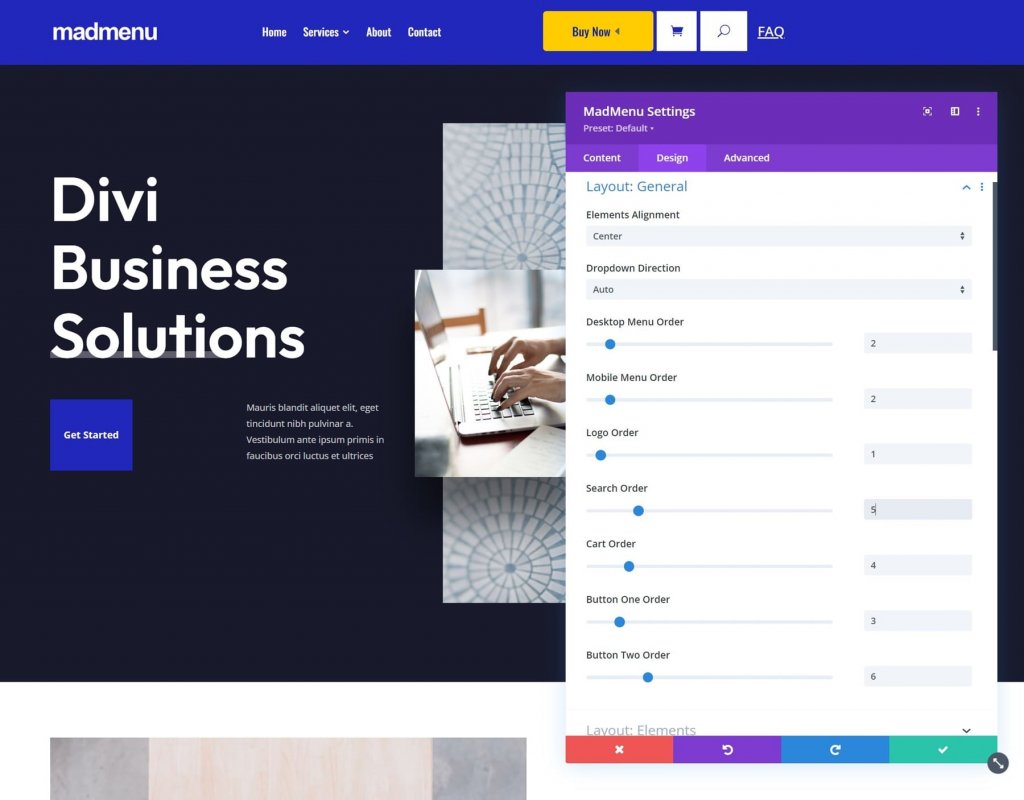
เค้าโครง Divi MadMenu ทั่วไป
การจัดตำแหน่งองค์ประกอบ ทิศทางแบบเลื่อนลง ลำดับเมนู ลำดับโลโก้ ลำดับการค้นหา ลำดับรถเข็น และลำดับปุ่มคือตัวเลือกทั้งหมด การรวมเข้าด้วยกันจะช่วยเปิดความเป็นไปได้ในการจัดวางมากมายเหลือเฟือ

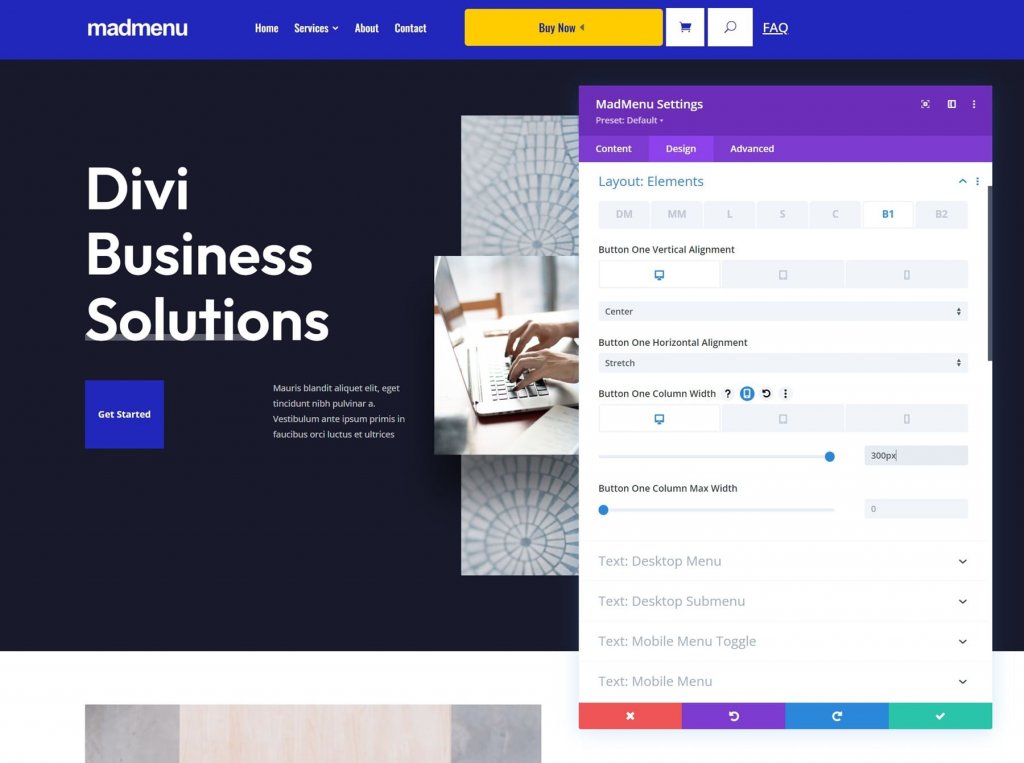
องค์ประกอบเค้าโครง
ตัวเลือกเหล่านี้ช่วยให้คุณปรับแต่งแต่ละองค์ประกอบทีละรายการได้อย่างละเอียด เปลี่ยนการจัดตำแหน่งแนวตั้งและแนวนอน ความกว้าง และความกว้างสูงสุด เมื่อใช้ร่วมกัน จะสามารถสร้างเลย์เอาต์ที่น่าสนใจได้

ตัวเลือกสไตล์
การตั้งค่าการออกแบบเมนูบ้ารวมถึงตัวเลือกโมดูล Divi ทั้งหมดที่คุณคาดหวัง รูปแบบข้อความ สี เส้นขอบ และอื่นๆ พร้อมใช้งานทั้งหมด

การสาธิต Divi MadMenu สิบสาม
เพื่อให้คุณเริ่มต้น Divi MadMenu รวม 13 การสาธิต มาดูตัวอย่างหมายเลข 13 เพื่อทำความเข้าใจว่า Divi MadMenu สามารถทำอะไรได้บ้าง อันนี้ถูกสุ่มเลือกมา แต่ก็ดี มันใช้โมดูล Divi MadMenu หลายตัวเพื่อสร้างการออกแบบที่สะดุดตา เราจะเห็นเวอร์ชันเดสก์ท็อปและมือถือ
การสาธิต Wireframe สิบสาม
สำหรับการตั้งค่าหลัก Demo 13 ใช้โมดูล Divi MadMenu สองโมดูล โมดูลการเข้าสู่ระบบ และโมดูลการค้นหา โมดูลต่างๆ จะแสดงอยู่ในโครงลวดด้านล่าง

นอกจากนี้ยังมาพร้อมกับโมดูล Divi MadMenu อีก 5 โมดูลสำหรับสร้างองค์ประกอบแบบสไลด์เข้า รวมถึงโมดูลการติดตามทางสังคม

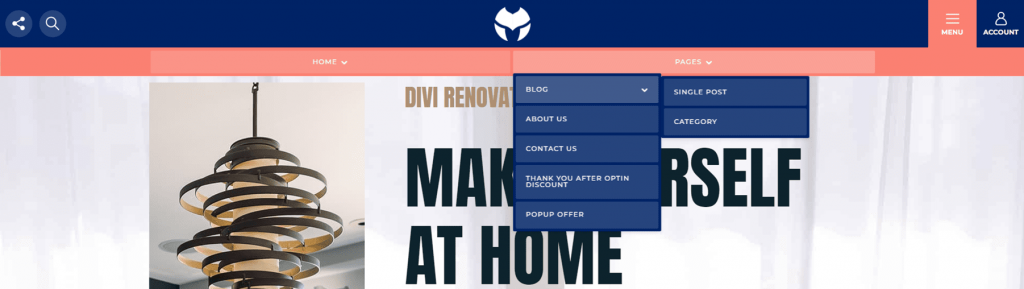
สาธิตการออกแบบ Outlook สิบสาม
นี่คือการสาธิตส่วนหน้า เมนูแฮมเบอร์เกอร์จะเปิดเมนูด้านล่าง โดยปกติจะปิดและจะปิดเมื่อเมนูอื่นๆ ถูกเลือก

จากด้านขวา ไอคอนบัญชีจะเปิดเมนูสไลด์เข้า มีปุ่มปิด ปุ่มออกจากระบบ และลิงก์ไปยังหน้าบัญชีของบุคคลนั้น

จากด้านซ้าย ไอคอนโซเชียลมีเดียจะเปิดเมนูแบบเลื่อนเข้า ไอคอนค้นหาจะแสดงช่องค้นหาใต้ส่วนหัว นี่เป็นเพียงสองรายการเมนูที่จะปรากฏพร้อมกัน

คำสุดท้าย
สรุปการวิเคราะห์ Divi MadMenu สำหรับ Divi ของเรา ในโพสต์นี้ เราแทบไม่ได้เริ่มเกาพื้นผิวเลย ทั้งสองโมดูลใช้งานง่ายและมีตัวเลือกการออกแบบและเลย์เอาต์มากมายสำหรับเมนู Divi ตัวเลือกการเลื่อนเข้านั้นดึงดูดสายตาและตัวเลือกป๊อปอัปทำให้ง่ายต่อการสร้างการเข้าสู่ระบบที่ไม่ซ้ำใคร หากต้องการสร้าง CTA ให้เพิ่มได้ถึงสองปุ่มต่อโมดูล สร้างเลย์เอาต์หลายรายการด้วย โมดูล Divi MadMenu เดียวหรือเพิ่มเพื่อสร้างส่วนหัวที่ไม่ซ้ำใคร การสาธิตนั้นดูยอดเยี่ยมและเป็นจุดเริ่มต้นที่ดีสำหรับการออกแบบของคุณเอง หรือคุณจะใช้ตามที่เป็นอยู่ก็ได้




