ด้วยตัวเลือกสไตล์มากมายในโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi ผู้ใช้จึงสามารถปรับเปลี่ยนแต่ละองค์ประกอบโมดูลได้เป็นรายบุคคล ภาพซ้อนทับที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือรูปภาพของโปรเจ็กต์คือตัวอย่างหนึ่งของสิ่งนี้ การวางซ้อนนั้นจัดสไตล์ได้ง่าย และคุณสามารถใช้ CSS เพื่อทำการเปลี่ยนแปลงเพิ่มเติมได้ เพื่อช่วยคุณในการสร้างสไตล์ที่โดดเด่นสำหรับโปรเจ็กต์ของคุณ เราจะแนะนำวิธีแก้ไขโอเวอร์เลย์โปรเจ็กต์ในพอร์ตโฟลิโอที่กรองได้ของ Divi ในโพสต์นี้

ดูตัวอย่างการออกแบบ
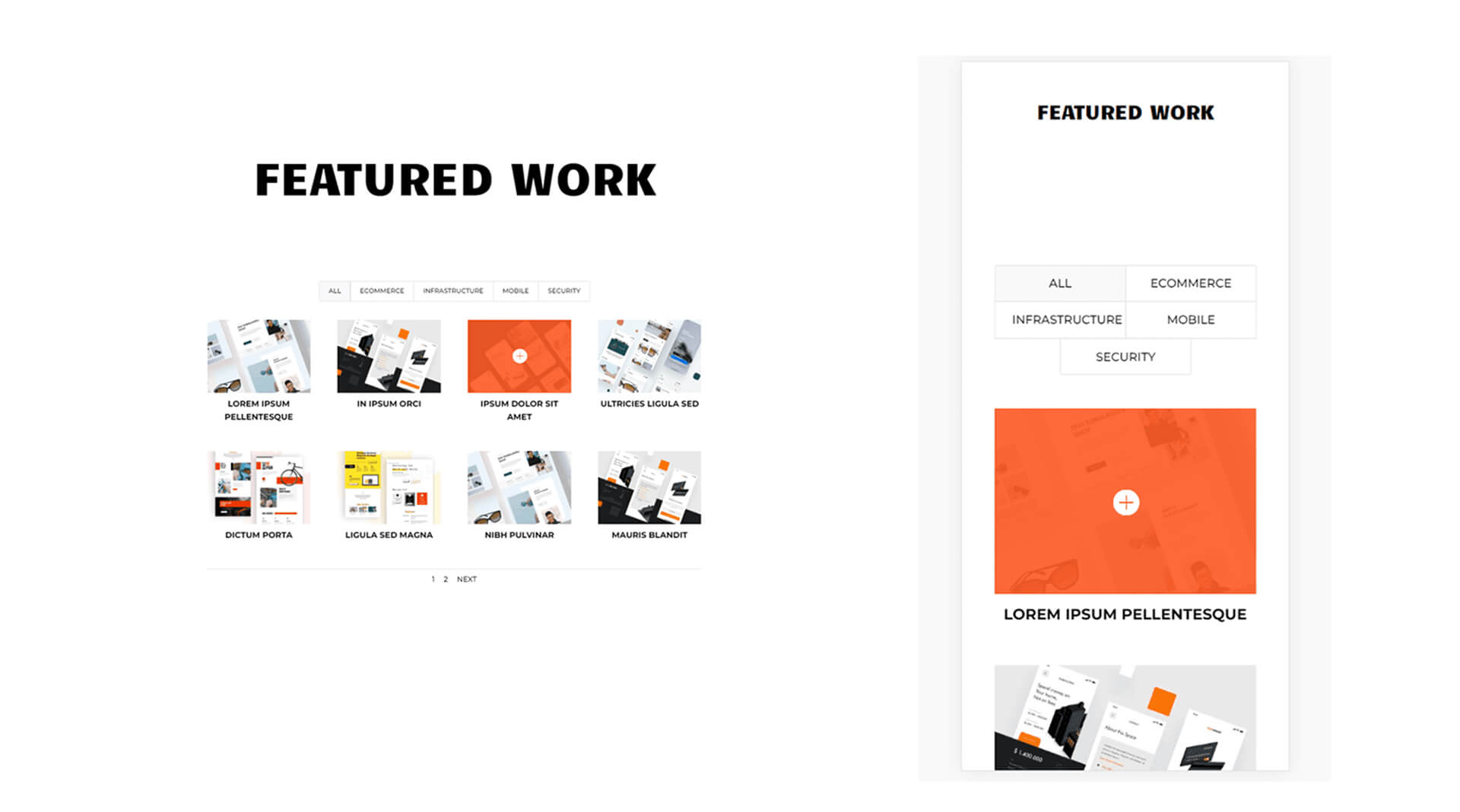
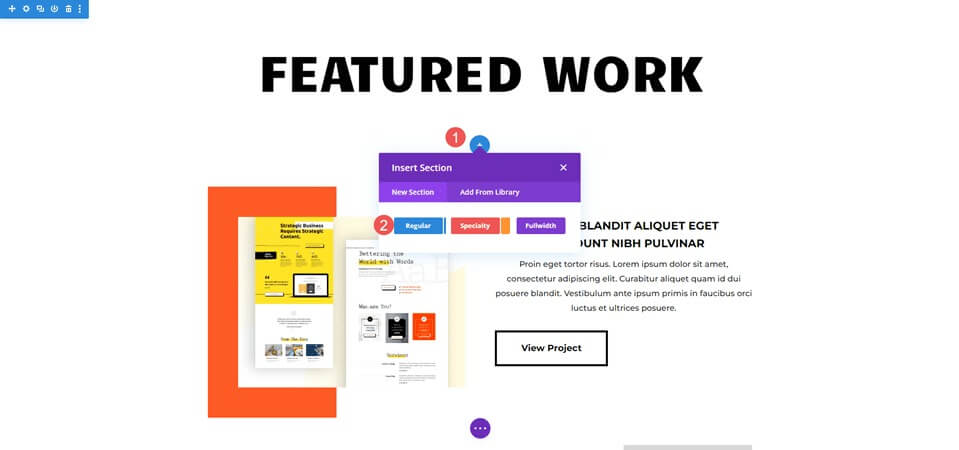
มาดูสิ่งที่เราจะสร้างในบทช่วยสอนนี้ แม้ว่าโทรศัพท์จะไม่มีเมาส์ให้เลื่อนไปเหนือ แต่ฉันได้ยกตัวอย่างการใช้งานมาให้แล้ว เป็นความคิดที่ดีที่จะสร้างโดยคำนึงถึงโทรศัพท์เป็นหลัก เนื่องจากโอเวอร์เลย์จะปรากฏขึ้นเมื่อผู้ใช้คลิก

เปิดใช้งานการซ้อนทับบนโมดูลพอร์ตโฟลิโอที่กรองได้
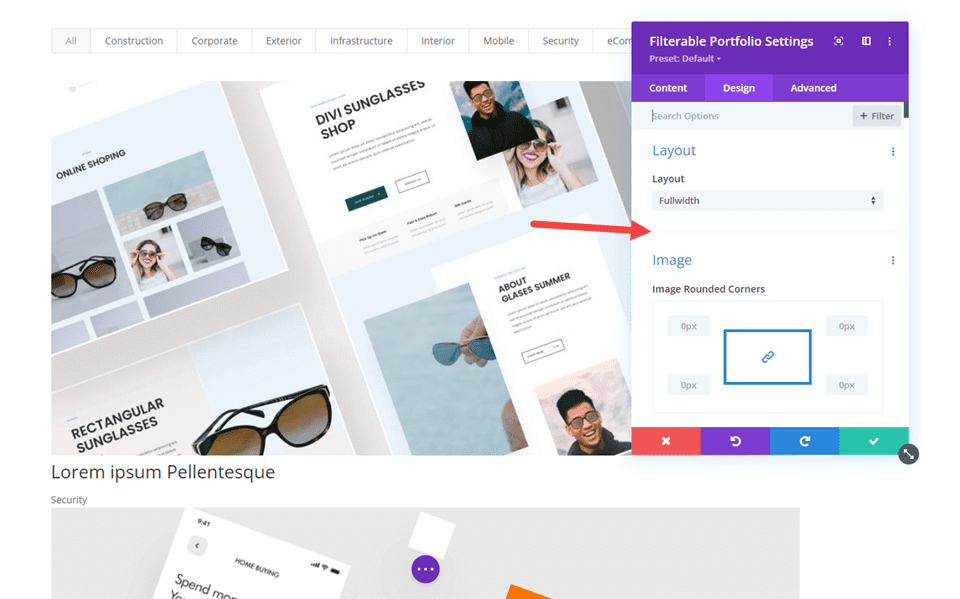
โมดูลพอร์ตโฟลิโอที่กรองได้ไม่ได้มาพร้อมกับการซ้อนทับที่เปิดใช้งานตามค่าเริ่มต้น เนื่องจากการวางซ้อนถูกจำกัดไว้เฉพาะเค้าโครงตารางเท่านั้น ตามค่าเริ่มต้น เค้าโครงจะถูกตั้งค่าเป็นเต็มความกว้าง หากต้องการดูโอเวอร์เลย์ เราต้องเปิดใช้งานเค้าโครงกริด

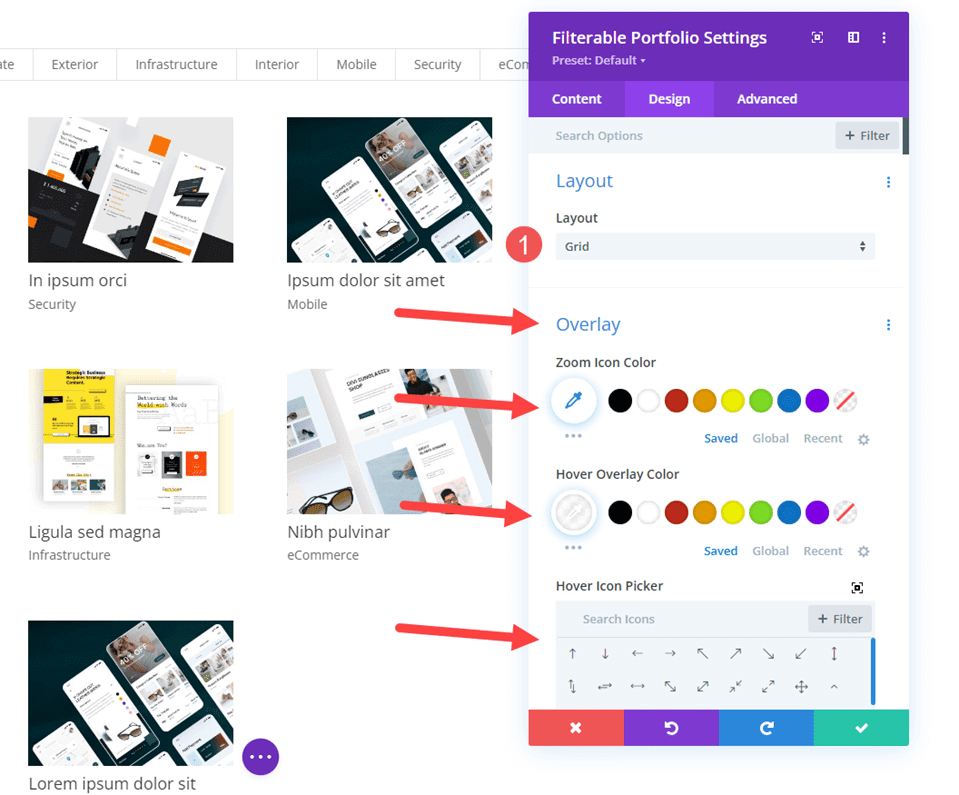
เลือกตารางเป็นตัวเลือกเค้าโครงเพื่อให้มองเห็นภาพซ้อนทับได้ ไปที่แท็บออกแบบในโมดูลพอร์ตโฟลิโอที่กรองได้เพื่อทำสิ่งนี้ให้สำเร็จ เค้าโครงเป็นตัวเลือกแรก กดไอคอนเมนูและเลือกกริด ถัดไป ใต้การวางซ้อน คุณจะสังเกตเห็นชุดตัวเลือกเพิ่มเติม ซึ่งประกอบด้วยตัวเลือกไอคอนโฮเวอร์ สีไอคอนซูม และสีโอเวอร์เลย์โฮเวอร์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การเพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้
ก่อนอื่น เราต้องเพิ่มส่วนใหม่ใต้ส่วนการได้ยิน

จากนั้นเราจะเพิ่มแถวคอลัมน์เดียว

ตอนนี้ถึงเวลาเพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้ ตอนนี้เราสามารถเลือกเนื้อหาและจัดรูปแบบโมดูลได้แล้ว

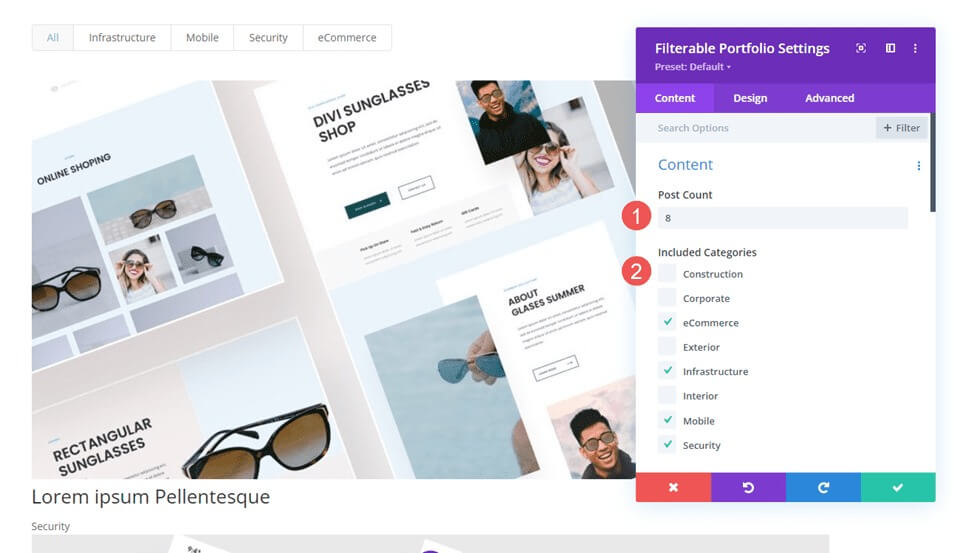
ผลงานที่กรองได้ - เนื้อหา
ตั้งค่าจำนวนโพสต์เป็น 8 ก่อน เพื่อให้มีโปรเจ็กต์สองแถวในสี่คอลัมน์ จากนั้นเลือกหมวดหมู่ของคุณจากรายการหมวดหมู่ที่รวมไว้
- จำนวนโพสต์: 8
- หมวดหมู่ที่รวม: ทางเลือกของคุณ

ผลงานที่กรองได้ - องค์ประกอบ
ถัดไป ปิดใช้งานการแสดงหมวดหมู่โดยเลื่อนลงไปที่องค์ประกอบ การตั้งค่าที่เหลือจะยังคงเหมือนเดิม
- แสดงหมวดหมู่: ไม่

ผลงานที่กรองได้ - เค้าโครง
จากนั้นเลือกแท็บ Design และเลือก Grid สำหรับเค้าโครง ซึ่งจะเปิดใช้งานตัวเลือก Overlay ในขณะนี้ เราจะคงการวางซ้อนไว้ที่การตั้งค่าเริ่มต้น ในส่วนต่อไปนี้ เราจะสร้างภาพซ้อนทับที่แตกต่างกันสามภาพ
- เค้าโครง: ตาราง

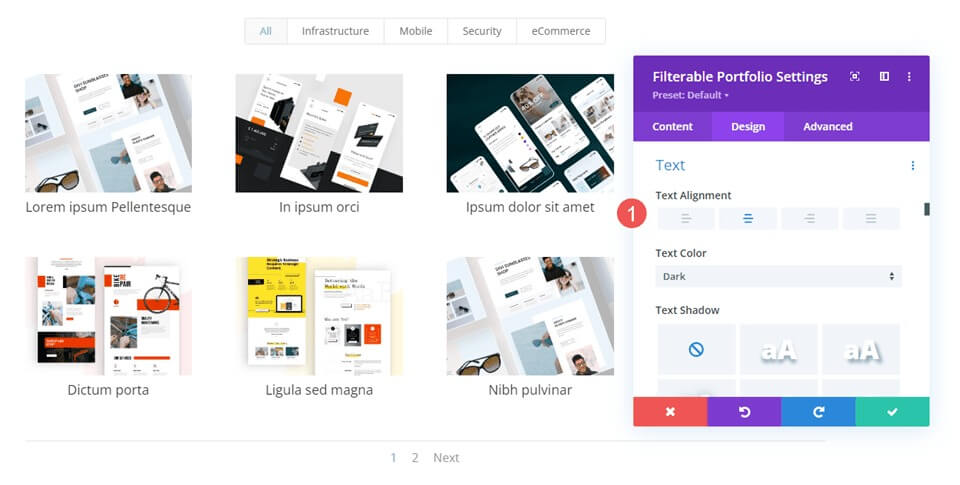
ผลงานที่กรองได้ - ข้อความ
เลือกข้อความโดยปัดลงและจัดกึ่งกลาง
- การจัดตำแหน่ง: กึ่งกลาง

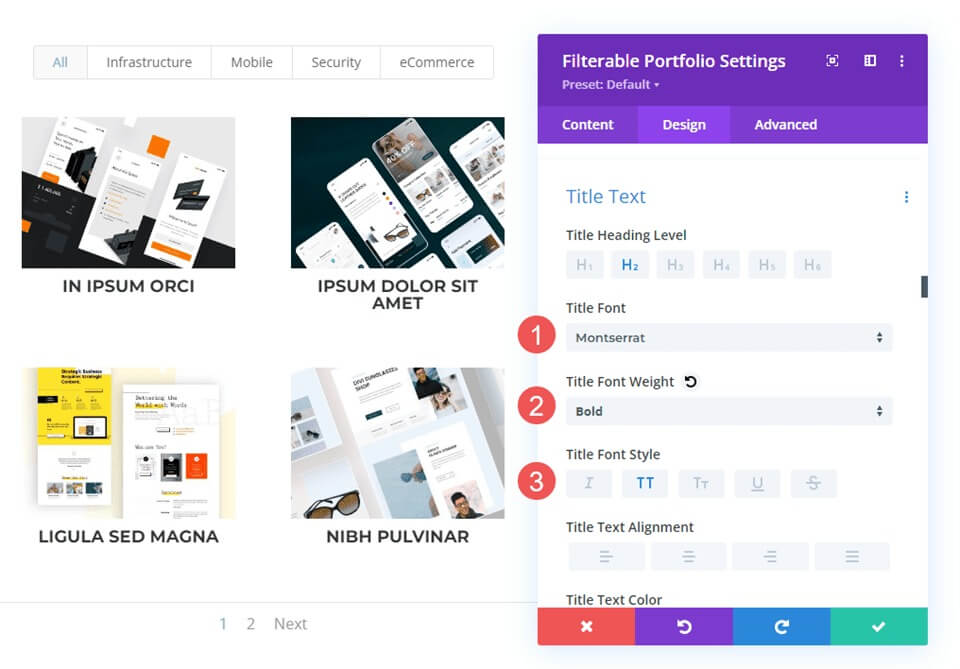
ผลงานที่กรองได้ - ข้อความชื่อเรื่อง
นำทางไปยังข้อความชื่อเรื่อง เลือกมอนต์เซอร์รัตเป็นแบบอักษร ตัวหนาสำหรับน้ำหนัก และ TT สำหรับสไตล์
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สไตล์: TT

จากนั้น ปล่อยให้ขนาดตัวอักษรเป็นค่าเริ่มต้น ปรับความสูงของบรรทัดเป็น 1.6 em และตั้งค่าสีเป็นสีดำ
- สี: #000000
- ความสูงของเส้น: 1.6em

ผลงานที่กรองได้ - ข้อความเกณฑ์การกรอง
หลังจากนั้น เลือกกรองข้อความเกณฑ์โดยเลื่อนลงและเปลี่ยนแบบอักษรเป็นมอนต์เซอร์รัต สไตล์เป็น TT สีเป็นสีดำ และความสูงของบรรทัดเป็น 1.6em
- แบบอักษร: มอนต์เซอร์รัต
- สไตล์: TT
- สี: #000000
- ความสูงของเส้น: 1.6em

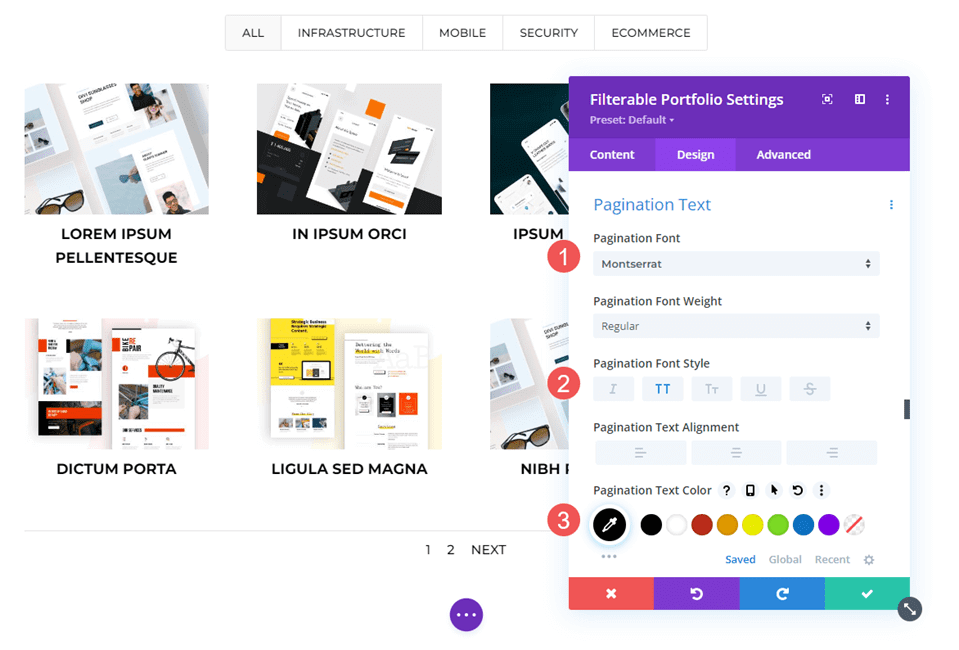
ผลงานที่กรองได้ - ข้อความการแบ่งหน้า
ในตอนท้าย ให้เลือกฟอนต์ Montserrat ตั้งค่า Style เป็น TT และตั้งค่า Color เป็นสีดำ บันทึกงานของคุณ แล้วเราจะดำเนินการสร้างภาพซ้อนทับที่ไม่ซ้ำใครสามภาพต่อไป
- แบบอักษร: มอนต์เซอร์รัต
- สไตล์: TT
- สี: #000000

การสร้างการซ้อนทับโครงการแบบกำหนดเอง
สำหรับตัวอย่างนี้ เราจะทำให้โอเวอร์เลย์เป็นสีดำจนภาพแทบจะส่องผ่านไม่ได้ อันนี้มีไอคอนสีขาวซ้อนทับกับโอเวอร์เลย์สีส้ม
เลือกสีขาวสำหรับไอคอนซูม ใส่ rgba(254,90,37,0.9) เป็นการตั้งค่าสีซ้อนทับ เราจะใช้ไอคอนโฮเวอร์มาตรฐานสำหรับไอคอนนี้ หลังจากปิดโมดูลแล้ว ให้บันทึกการตั้งค่าของคุณ
- สีไอคอน: rgba (254,90,37,0.9)
- สีโอเวอร์เลย์: #ffffff

CSS ที่กำหนดเอง
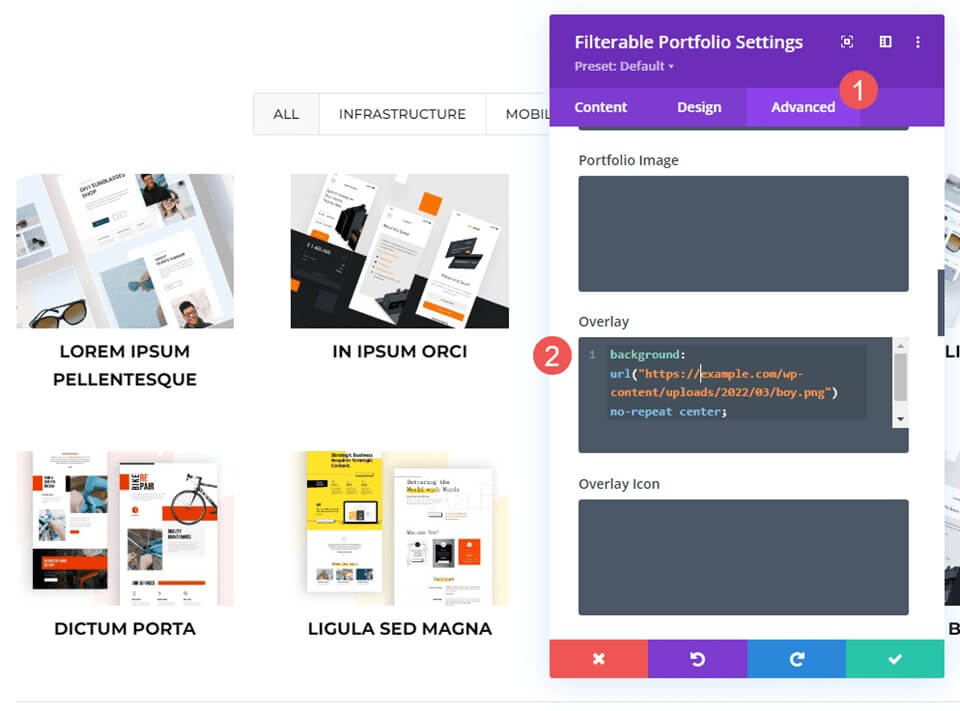
ต่อไป เราจะเปลี่ยนตำแหน่งไอคอนและสลับรูปภาพเด่นโดยใช้ CSS พื้นฐาน ไปที่ไอคอนซ้อนทับและไอคอนซ้อนทับโดยเลือกตัวเลือกขั้นสูงแล้วเลื่อนลง
กรอกข้อมูลในช่องซ้อนทับด้วย CSS นี้ ซึ่งจะทำให้ผู้ใช้สามารถวางเมาส์เหนือภาพเด่นและดูภาพจากไลบรารีสื่อของคุณได้ การตั้งค่าอยู่ตรงกลางและไม่ทำซ้ำ วางรูปภาพที่คุณต้องการแสดงแทน URL
CSS ซ้อนทับ -
background: url("") no-repeat center;

จากนั้นเราจะเปลี่ยนตำแหน่งสัญลักษณ์ใหม่ ในพื้นที่ CSS ไอคอนซ้อนทับ ให้ป้อน CSS นี้ นอกจากนี้ เราจะรวม CSS สำหรับโทรศัพท์และแท็บเล็ตไว้ด้วย โดยปกติแล้วโฮเวอร์จะไม่แสดงบนแท็บเล็ตหรือโทรศัพท์ เนื่องจากผู้ใช้คลิกด้วยนิ้วแทนที่จะใช้เมาส์เพื่อโฮเวอร์ เมื่อผู้ใช้คลิกที่ภาพ การวางซ้อนจะปรากฏขึ้น เมื่อพิจารณาถึงเรื่องนี้แล้ว จะปลอดภัยกว่าที่จะรวมการตั้งค่าแท็บเล็ตและโทรศัพท์ไว้ด้วย
ตอนนี้รูปภาพจะแสดงรูปภาพจากไลบรารีของเรา และไอคอนจะเลื่อนไปที่มุมขวาล่าง
CSS เดสก์ท็อป
margin:50px 86px;CSS แท็บเล็ต
margin:40px 60px;CSS ของโทรศัพท์
margin:70px 100px;
คำสุดท้าย
นี่เป็นการสรุปภาพรวมของเราเกี่ยวกับการปรับแต่งการซ้อนทับโปรเจ็กต์ของ Divi 's Filterable Portfolio Module การออกแบบโมดูลอาจได้รับอิทธิพลอย่างมากจากการตั้งค่าที่ไม่ซับซ้อน ด้วย CSS คุณสามารถปรับการวางซ้อนและไอคอนเพิ่มเติมเพื่อให้เข้ากับรูปลักษณ์ของเว็บไซต์ของคุณได้ ด้วยการกำหนดค่าที่ไม่ซับซ้อนหรือบรรทัด CSS สั้นๆ เพียงไม่กี่บรรทัด โอเวอร์เลย์โปรเจ็กต์ของคุณจึงอาจดูสวยงามบนเค้าโครง Divi ใดๆ




