ไอคอนและข้อความแต่ละอย่างมีจุดเด่นและจุดบกพร่องที่ทำให้มันเป็นคู่ที่สมบูรณ์แบบเมื่อสร้างเว็บไซต์ ไอคอนเพียงอย่างเดียวอาจกำกวมเกินไป โดยไม่มีบริบทหรือความหมายที่ตายตัว ข้อความอาจดูจืดชืด และแน่นอนว่าจะไม่ดึงดูดความสนใจได้มากขนาดนั้น รวมทั้งสองเข้าด้วยกันแล้วคุณจะได้รับสิ่งที่ดีที่สุดจากทั้งสองโลก บ่อยครั้ง you’ จะเห็นการจับคู่เมื่อแสดงคุณลักษณะ บริการ หรือองค์ประกอบอื่นๆ ที่ต้องแสดงเป็นความแตกต่าง แต่เป็นส่วนหนึ่งของกลุ่ม
การจับคู่นี้แพร่หลายมากจนธีมพรีเมียมจำนวนมากมาพร้อมกับรหัสย่อเพื่อแทรกไอคอนที่มีข้อความเป็นองค์ประกอบการออกแบบได้อย่างรวดเร็ว หากธีมของคุณไม่ ’t ก็ไม่ต้องกังวล ขอบคุณ Qi Addons สำหรับ Elementor คอลเลกชันที่ใหญ่ที่สุดของส่วนเสริม Elementor ฟรีของ web’ คุณจะสามารถเพิ่มไอคอนทั้งหมดพร้อมข้อความที่คุณต้องการได้ในเวลาไม่นาน สิ่งที่คุณต้องมีคือ Elementor และไอคอนพร้อมวิดเจ็ตข้อความ
การเพิ่มไอคอนด้วยข้อความ
หากต้องการใช้ปลั๊กอิน Essential Addons สำหรับ Elementor เพื่อเพิ่มไอคอนพร้อมข้อความใน WordPress คุณจะต้องทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ก่อนอื่น คุณต้องดาวน์โหลดและเปิดใช้งาน Elementor นี่คือเครื่องมือสร้างเพจยอดนิยมที่คุณอาจติดตั้งไว้แล้ว ถ้าไม่ คุณสามารถดาวน์โหลดได้จากที่เก็บ WordPress
เมื่อคุณติดตั้ง Elementor แล้ว คุณสามารถดำเนินการติดตั้ง Qi Addons สำหรับ Elementor ได้ คุณสามารถทำได้โดยไปที่ที่เก็บ WordPress และค้นหาจากนั้นคลิกติดตั้งและเปิดใช้งาน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
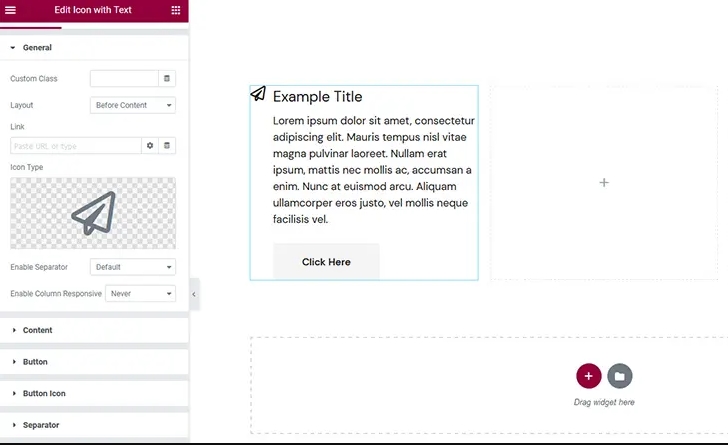
หลังจากนั้น วิธีที่ดีที่สุดในการทำความคุ้นเคยกับวิดเจ็ตคือการไปที่หน้าที่คุณอาจต้องการเพิ่มไอคอนพร้อมข้อความและ – ไปที่วิดเจ็ต ในทางกลับกัน เราสร้างส่วนที่มีสามคอลัมน์เพราะเราสร้างไอคอนสามอันพร้อมข้อความ แค่หาวิดเจ็ตแล้วลากไปที่คอลัมน์ซ้ายสุดก็สำเร็จแล้ว ไอคอนแรกของเราพร้อมข้อความพร้อมที่จะเปลี่ยนแล้ว

การแก้ไขเนื้อหาของไอคอนด้วยข้อความ
มีแท็บจำนวนมากในส่วนเนื้อหาของตัวเลือกปลั๊กอิน แต่ไม่ต้องกังวล นี่หมายความว่าคุณจะสามารถเปลี่ยนการออกแบบของคุณได้หลายวิธี ในแท็บแรก ทั่วไป คุณสามารถเลือกวิธีการจัดวางไอคอนและข้อความได้ หากต้องการเพิ่มลิงก์ไปยังไอคอน และสิ่งอื่นๆ อีกเล็กน้อย
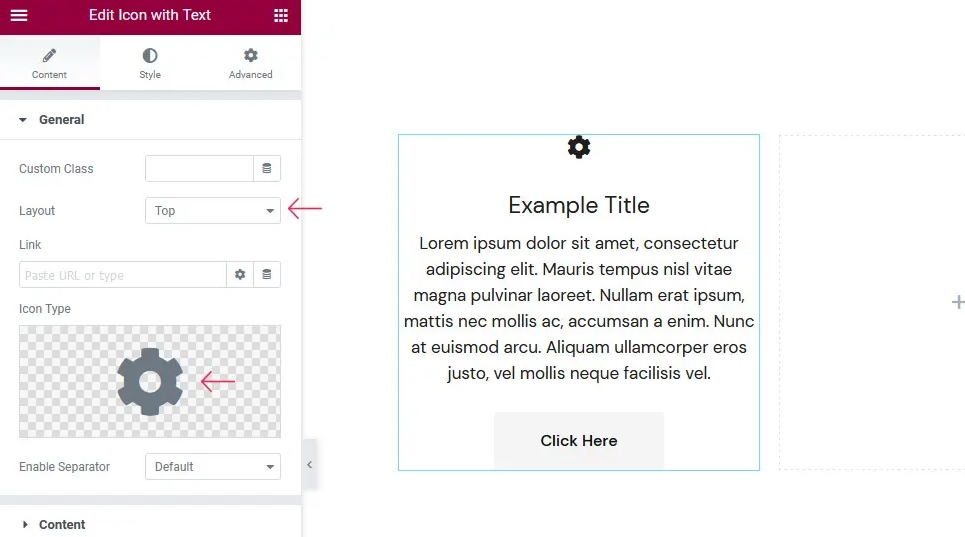
ที่นี่ยังเป็นที่ที่คุณเลือกประเภทของไอคอนที่คุณต้องการใช้หากคุณต้องการใช้ตัวคั่น เช่นเดียวกับกฎการตอบสนองสำหรับคอลัมน์ เราเปลี่ยนไปใช้เลย์เอาต์ด้านบนเป็นการเปลี่ยนแปลงครั้งแรก เราเปลี่ยนไอคอนเป็นฟันเฟืองจากคลังไอคอน จากนั้นเราก็พร้อมดำเนินการต่อ

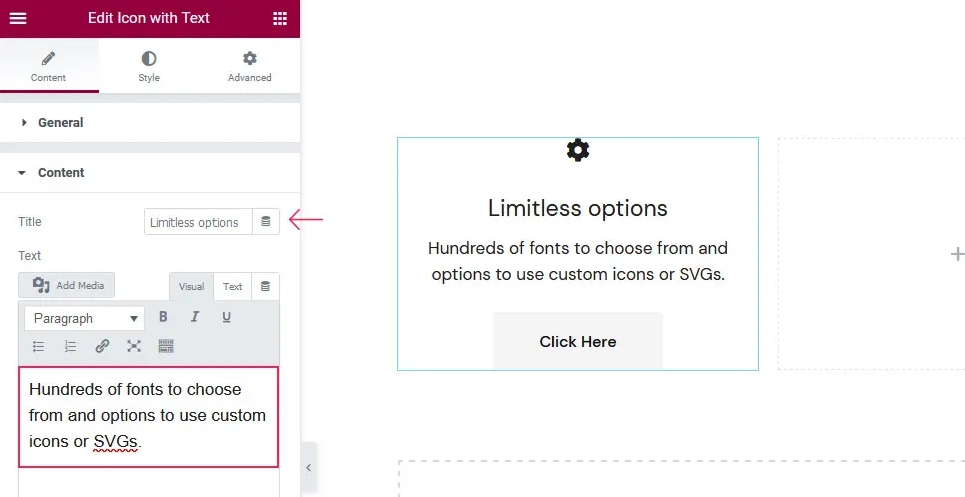
บน แท็บเนื้อหา คุณสามารถเปลี่ยนรูปลักษณ์ของข้อความในคอลัมน์ หรือแม้กระทั่งลบทิ้งไปเลยก็ได้ คุณยังสามารถเปลี่ยนข้อความและใช้ตัวเลือกการจัดรูปแบบที่จำกัดได้ คุณจะต้องตัดสินใจว่าจะจัดเรียงข้อความอย่างไร

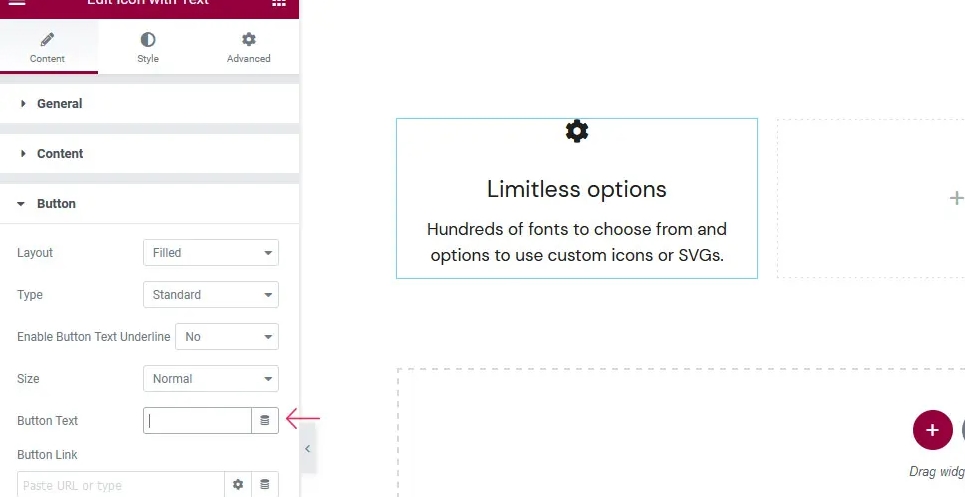
บนแท็ บปุ่มและไอคอนปุ่ม คุณสามารถเลือกได้ว่าปุ่มของคุณควรมีลักษณะอย่างไร ขนาดควรมีไอคอนอย่างไร ควรอยู่ที่ใด และลิงก์ใดที่ปุ่มควรนำไป
ตัวเลือก ข้อความปุ่ม บนแท็ บปุ่ม เป็นสิ่งที่น่าสนใจที่สุดเกี่ยวกับสองแท็บนี้ หากคุณลบข้อความ คุณสามารถกำจัดปุ่มทั้งหมดได้

แท็บสองแท็บสุดท้ายในตัวเลือกเนื้อหามีไว้สำหรับตัวคั่นและภาพเคลื่อนไหวเมื่อเนื้อหาปรากฏขึ้น คุณสามารถเลือกเค้าโครง ตำแหน่ง รูปภาพเส้นขอบ และไอคอนสำหรับตัวคั่น คุณยังสามารถเลือกสไตล์แอนิเมชั่นต่าง ๆ และกำหนดระยะเวลาที่แต่ละสไตล์ใช้ได้อีกด้วย
จัดรูปแบบไอคอนด้วยข้อความ
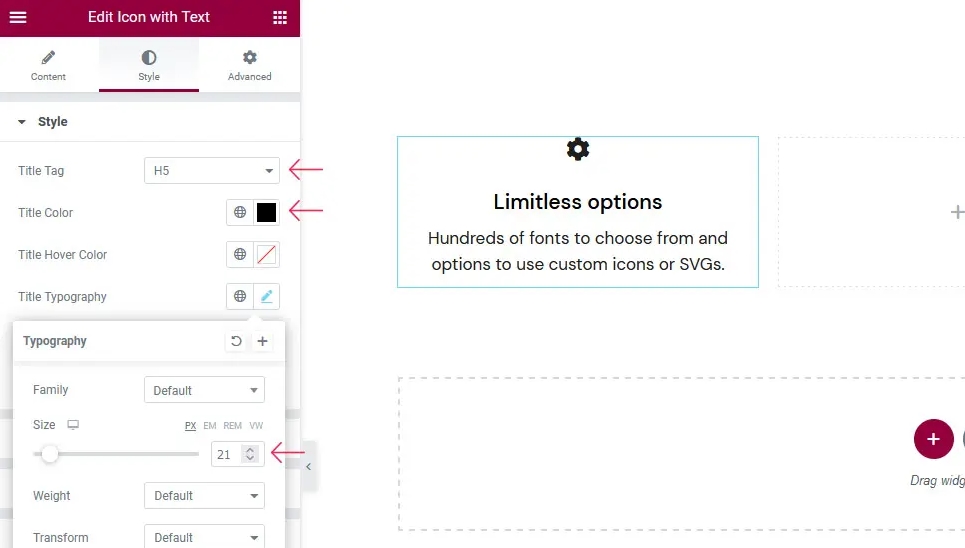
เมื่อคุณใช้ข้อความเพื่อจัดสไตล์ไอคอนของคุณ แท็บสไตล์จะเป็นแท็บแรกที่ปรากฏขึ้น ที่นั่น คุณจะพบตัวเลือกที่ให้คุณเลือกแท็กชื่อเรื่อง สีปกติของชื่อเรื่อง สีโฮเวอร์ของชื่อเรื่อง และแบบอักษร ขนาด และน้ำหนักของชื่อเรื่อง คุณสามารถเลือกสีและรูปแบบของแบบอักษรสำหรับข้อความได้
เราทำการเปลี่ยนแปลงเล็กน้อยกับการตั้งค่าเริ่มต้นที่นี่ เราเปลี่ยนแท็กชื่อเป็น H5 เปลี่ยนสีของชื่อเรื่องเป็นสีดำโดยมีรหัสฐานสิบหก #000000 และทำให้ชื่อเรื่องกว้าง 21 พิกเซล

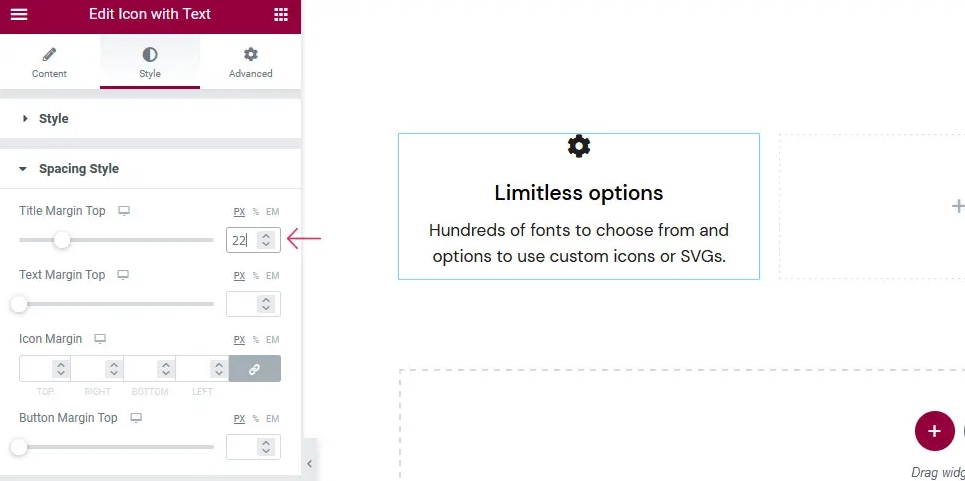
บนแท็บ รูปแบบระยะห่าง การตั้งค่าระยะขอบคือสิ่งสำคัญที่ต้องทำ คุณสามารถเลือกขอบด้านบนสำหรับชื่อ ขอบบนสำหรับข้อความ ขอบรอบๆ ไอคอน และขอบบนสำหรับปุ่ม หากคุณมี
อีกครั้ง เราเลือกทำการเปลี่ยนแปลงเพียงเล็กน้อยโดยทำให้ขอบด้านบนของชื่อเป็น 22 พิกเซล

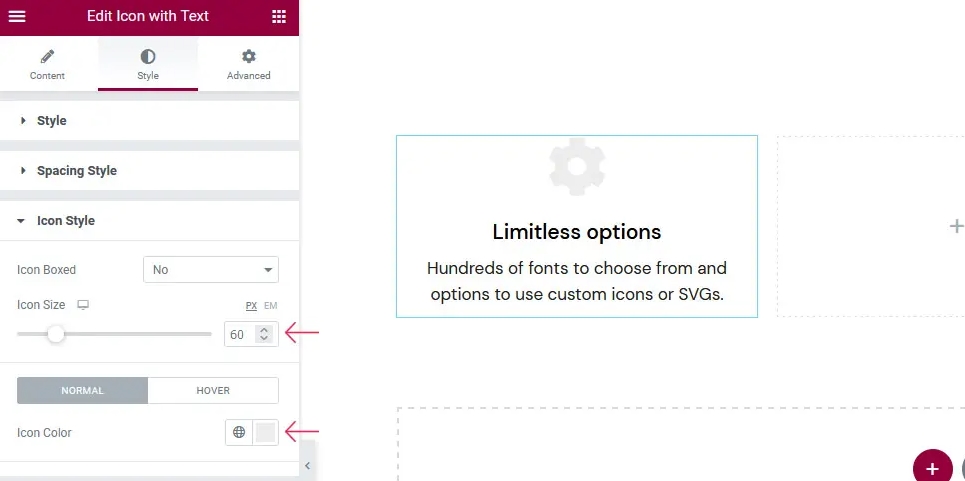
หากคุณต้องการใส่ไอคอนในกล่องหรือไม่ ตัวเลือกที่คุณเห็นในแท็บสไตล์ไอคอนจะแตกต่างกันมาก หากเป็นเช่นนั้น คุณสามารถเลือกจากตัวเลือกมากมายสำหรับรูปร่าง ขนาด และสีของกล่อง หากไม่เปลี่ยน คุณจะสามารถเปลี่ยนขนาด สี และภาพเคลื่อนไหวของไอคอนได้ก็ต่อเมื่อวางเมาส์ไว้เหนือไอคอนเท่านั้น

เราได้เลือกที่จะไม่ใส่ไอคอนของเราในกล่อง แต่เราทำให้ไอคอนของเรากว้าง 60 พิกเซลและเปลี่ยนสีเป็น #ececec เราได้ให้การเคลื่อนไหวขึ้นและลงเล็กน้อยเมื่อมันลอยอยู่

ด้วยแท็บอื่นๆ คุณสามารถเปลี่ยนรูปลักษณ์ของปุ่ม ไอคอนปุ่ม เส้นขอบ ขีดเส้นใต้ ตัวคั่น และไอคอนตัวคั่น รวมถึงลักษณะการจัดรูปแบบ เราเลือกที่จะไม่ใช้องค์ประกอบเหล่านั้นในการออกแบบของเรา แต่หากคุณใช้วิธีอื่น นี่คือตัวเลือกขนาด สี ระยะขอบ และโฮเวอร์ทั้งหมดที่คุณต้องใช้เพื่อทำให้ไอคอนและปุ่มข้อความและตัวคั่นของคุณโดดเด่น ออก.
ห่อ
ด้วย Qi Addons สำหรับ Elementor การเพิ่มการออกแบบที่น่าสนใจและมีประโยชน์ลงในเว็บไซต์ของคุณเป็นเรื่องง่ายและสนุก เช่น ไอคอนพร้อมข้อความ คุณสามารถเลือกจากตัวเลือกต่างๆ มากมาย มากกว่าตัวเลือกที่เราดูในการสาธิตนี้ อย่าลังเลที่จะตรวจสอบทั้งหมดและค้นหาวิธีที่ดีที่สุดในการใช้คุณสมบัติของส่วนเสริมนี้ร่วมกัน




