คุณต้องการสร้างส่วนหัวที่เล็กลงเมื่อโหลดหน้าเว็บ? เมื่อผู้เยี่ยมชมเลื่อนหน้าลง ส่วนหัวที่ย่อเล็กลงจะเป็นเอฟเฟกต์ที่ดีในการสร้างความประทับใจให้ผู้เยี่ยมชม แม้ว่าคุณจะไม่ได้วางแผนที่จะใช้เอฟเฟกต์นี้ แต่ก็ควรค่าแก่การคิดว่าจะเป็นส่วนเสริมที่ดีให้กับเว็บไซต์ของคุณหรือไม่

ที่นี่ เราจะสอนวิธีใช้ Elementor Pro เพื่อลดขนาดส่วนหัวของไซต์ WordPress ของคุณ ด้วยความช่วยเหลือของ CSS ที่กำหนดเอง เราจะแสดงให้คุณเห็นอย่างชัดเจนถึงสิ่งที่คุณต้องทำเพื่อให้งานสำเร็จลุล่วง
การย่อ Header? . คืออะไร
ส่วนหัวที่ย่อขนาดเป็นส่วนหัวเดียวกันกับที่คุณเห็นเมื่อเว็บไซต์ปรากฏขึ้น แต่จะเล็กกว่าเล็กน้อยเมื่อคุณเริ่มเลื่อน ในการเริ่มต้น มีส่วนหัวบนมาตรฐาน ส่วนหัวจะ "ย่อ" เมื่อผู้ใช้เลื่อนหน้าลง และคุณสามารถปรับได้ว่าจะให้ย่อขนาดเท่าใดและโปร่งแสงเพียงใด
แม้ว่าจะเล็กลง แต่ส่วนหัวก็ยังอยู่ที่นั่นเมื่อคุณเลื่อนลงมาที่หน้า มีตัวเลือกต่างๆ เช่น ฝังส่วนหัวทั้งหมดและเปิดเผยเมื่อผู้ใช้เลื่อนกลับขึ้นเท่านั้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยข้อดีของการย่อส่วนหัว
หากคุณใช้ส่วนหัวที่ย่อขนาด คุณจะมีพื้นที่มากขึ้นสำหรับเนื้อหาของคุณเอง มีการแข่งขันน้อยกว่าสำหรับความสนใจจากส่วนหัวแบบเต็ม ซึ่งหมายความว่าคุณสามารถมุ่งเน้นที่เนื้อหาหลักของคุณ
หากคุณซ่อนส่วนหัวทั้งหมดเมื่อผู้ใช้เลื่อนลง คุณจะไม่สามารถให้ผู้ใช้เข้าถึงเมนูการนำทางทั้งหมดของคุณได้ตลอดเวลา
ในระดับหนึ่ง การทำเช่นนี้จะช่วยให้คุณมีพื้นที่เพิ่มเติมสำหรับเนื้อหาของคุณในขณะที่ยังช่วยให้คุณสามารถแสดงเมนูทั้งหมดได้ เหนือสิ่งอื่นใด เอฟเฟกต์นี้น่าพึงพอใจและเพิ่มความพิเศษให้กับผู้เข้าชมเว็บไซต์ของคุณในขณะที่พวกเขาสำรวจมัน
วิธีสร้างส่วนหัวที่หดตัว
เมื่อคุณเตรียมส่วนหัวไว้ล่วงหน้าแล้ว คุณก็พร้อมแล้ว ส่วนที่เหลือของโพสต์จะแนะนำให้คุณย่อขนาด คุณจะได้รับประโยชน์จาก CSS ที่กำหนดเองมากมาย อย่างไรก็ตาม เราจะให้รหัสที่คุณต้องการและแสดงวิธีเปลี่ยนรหัสให้ตรงกับไซต์ของคุณ
แก้ไขด้วย Elementor
ในการเริ่มต้น แก้ไขเทมเพลตส่วนหัวด้วย Elementor Theme Builder
หากต้องการแก้ไขเทมเพลตส่วนหัวโดยใช้ Elementor ให้ไปที่เครื่องมือสร้างธีมเทมเพลตในแดชบอร์ด WordPress แล้วเลือกแก้ไขด้วย Elementor
การดูแลทำความสะอาด CSS ขั้นพื้นฐาน
คุณจะต้องล้างส่วนหัวเล็กน้อยก่อนที่จะใช้โค้ด CSS ที่คุณเห็นในหัวข้อถัดไป
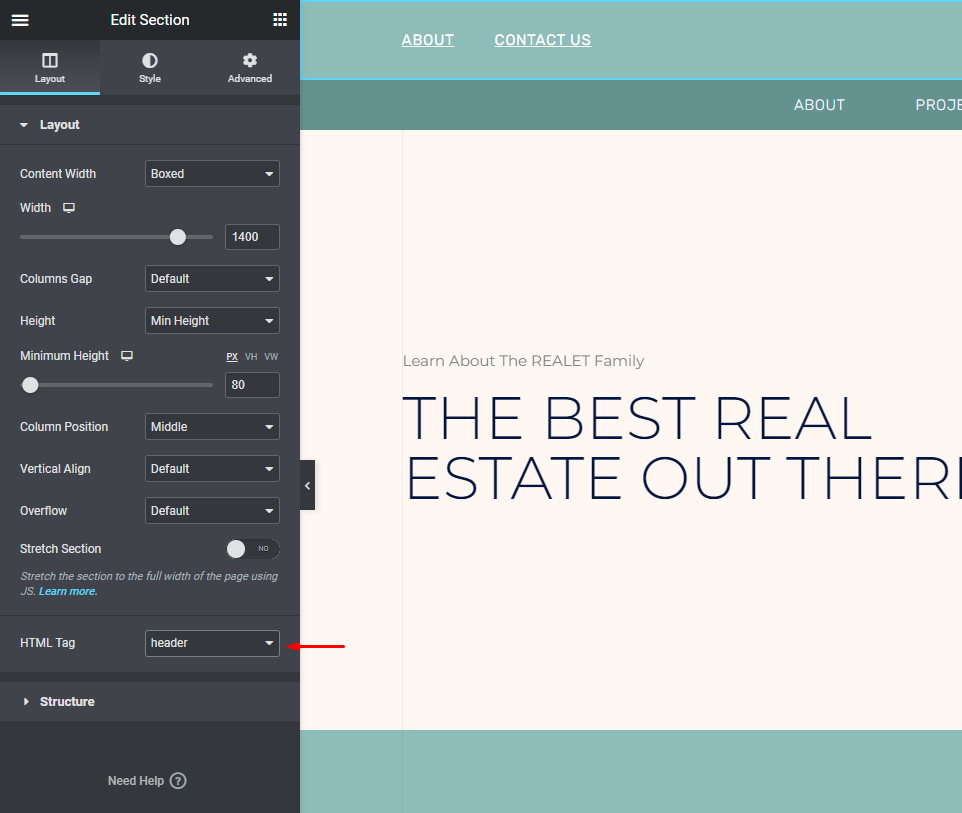
ขั้นตอนแรกคือการเข้าถึงการตั้งค่าของส่วนหัว ตั้งค่าดรอปดาวน์แท็ก HTML เป็นส่วนหัวของแท็บเลย์เอาต์

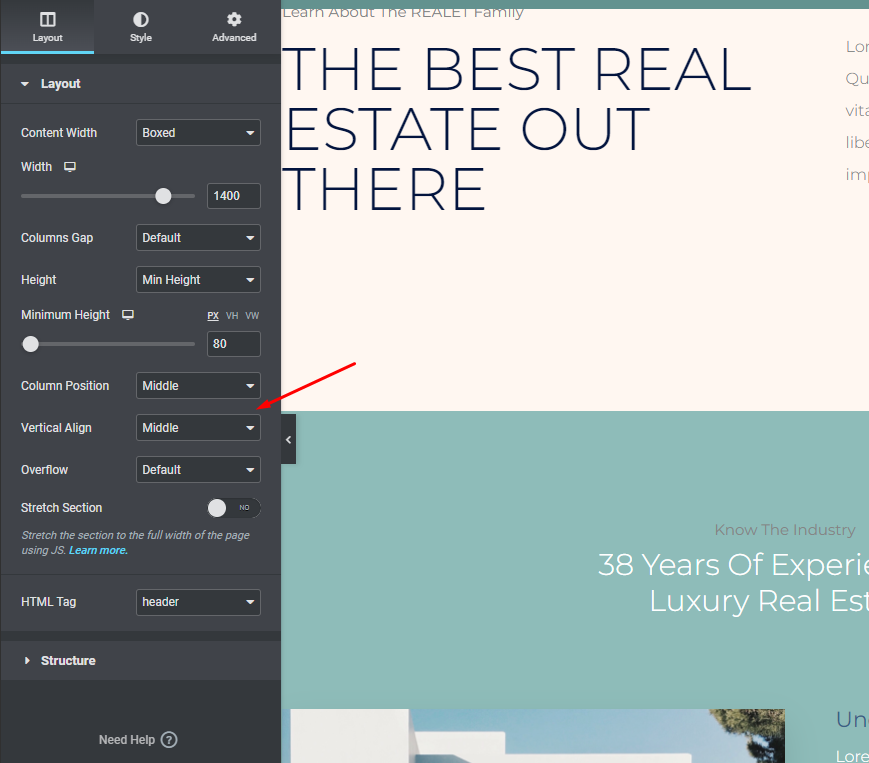
ไม่ควรมีความสูงขั้นต่ำ และควรตั้งค่าการจัดตำแหน่งแนวตั้งให้อยู่ตรงกลางในแท็บเลย์เอาต์

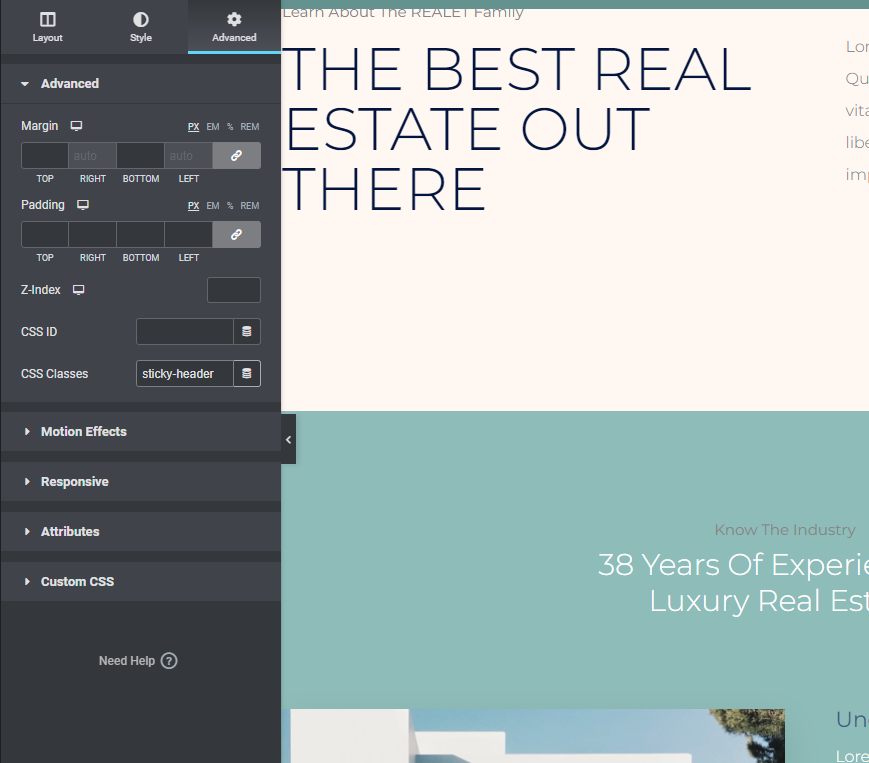
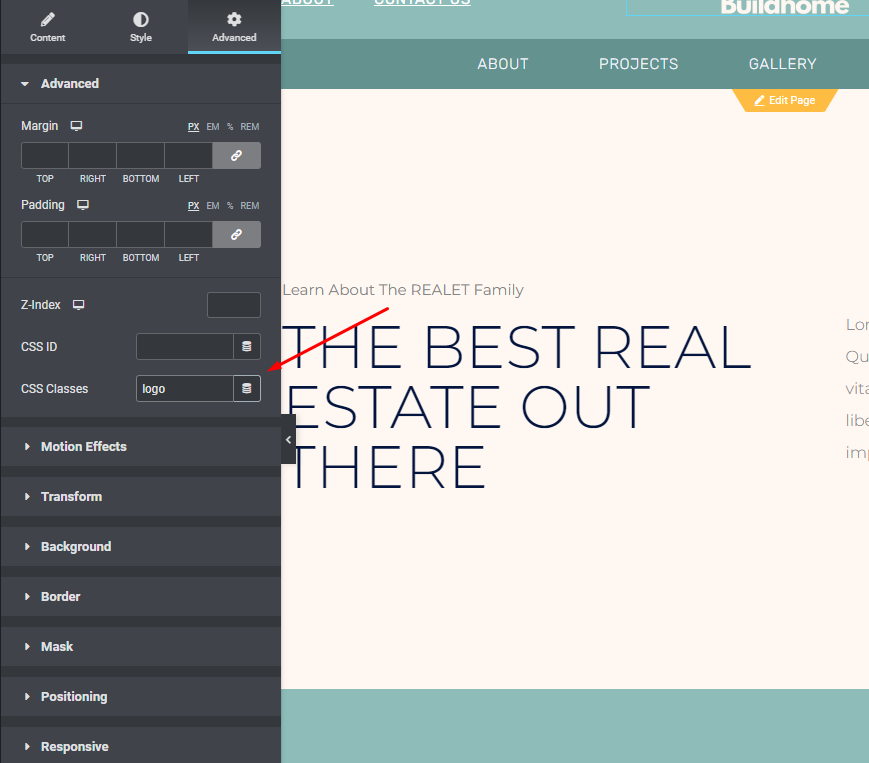
ไปที่แท็บขั้นสูงและเปลี่ยนคลาส CSS ของส่วนหัวเป็นส่วนหัวแบบแท่ง

สุดท้าย เปิดวิดเจ็ตรูปภาพที่มีโลโก้ของคุณ แล้วเลือกตัวเลือกขั้นสูงจากเมนูแบบเลื่อนลง จากนั้น ในพื้นที่ CSS Classes ของรูปภาพโลโก้ของคุณ ให้ป้อนโลโก้:

เอฟเฟกต์การเคลื่อนไหวเพื่อสร้างแท่งหัวของคุณ
ฟังก์ชัน Motion Effects ของ Elementor อาจใช้เพื่อให้ส่วนหัวของคุณอยู่ที่ด้านบนสุดของหน้าในขณะที่ผู้ดูเลื่อนลงมา
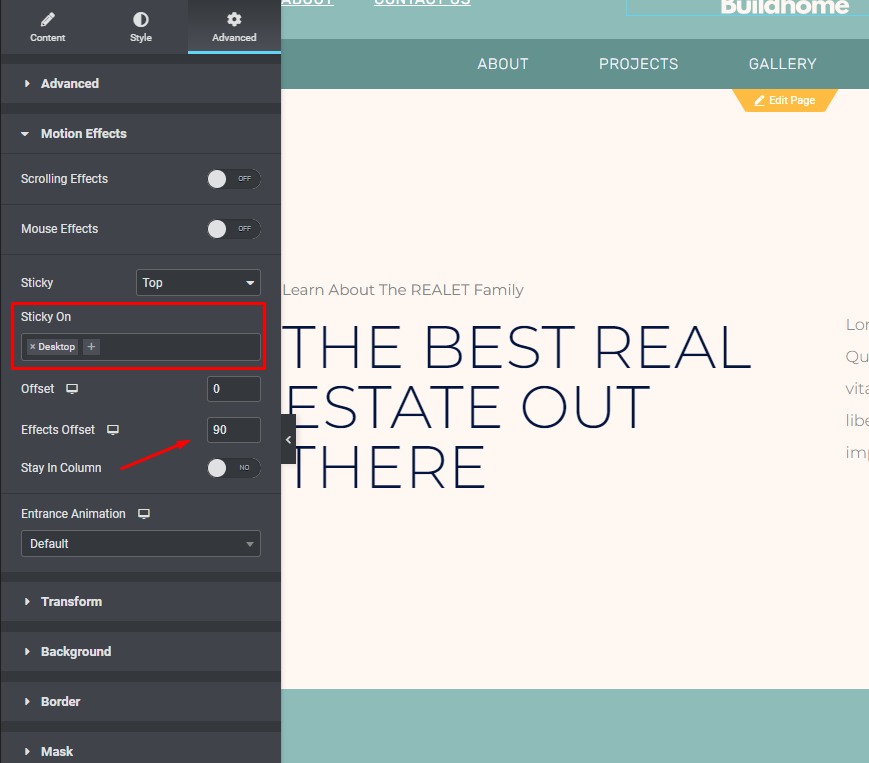
คุณสามารถเข้าถึงการตั้งค่าส่วนหัวของส่วนได้โดยคลิกที่การตั้งค่า หลังจากนั้น ให้คลิกที่หน้า Advanced แล้วตรวจสอบตัวเลือก Motion Effects
- สมมติว่า Top ถูกเลือกไว้ใต้ Sticky ในเมนูแบบเลื่อนลง
- โปรดกำจัดอุปกรณ์อื่นๆ ที่ไม่อยู่ในกล่อง "ติดหนึบ"
- Effects Offset ควรตั้งไว้ที่ 90 (ความสูงของส่วนหัวของคุณ)

CSS ที่กำหนดเอง
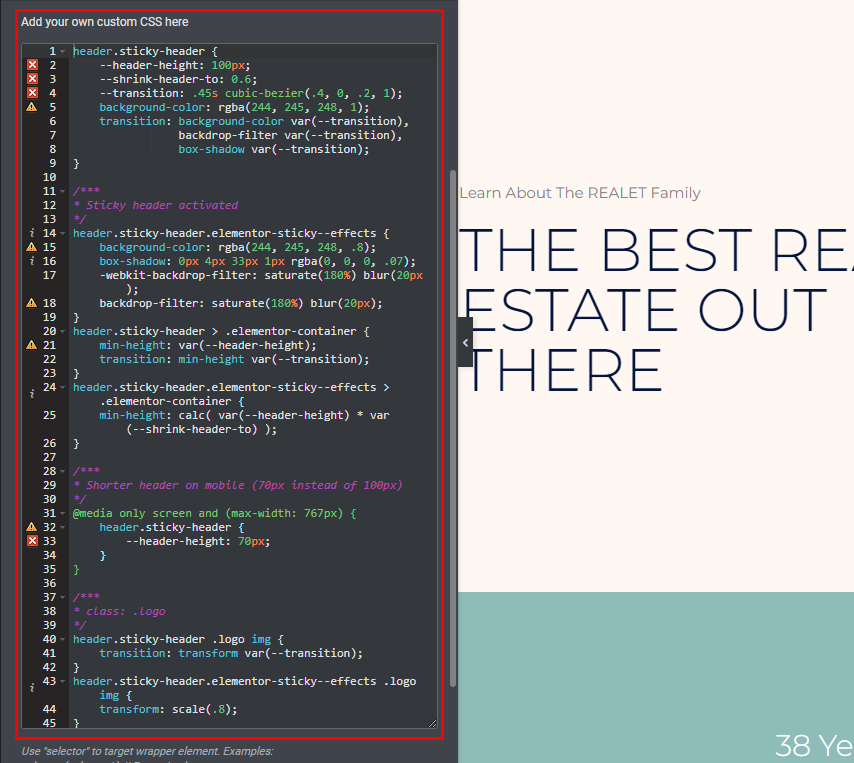
ขั้นตอนสุดท้ายก่อนที่เราจะเสร็จสิ้นคือการเพิ่มโค้ด CSS ที่กำหนดเอง นี่คือรหัสพื้นฐานที่คุณจะใช้ เราจะพูดถึงวิธีปรับแต่งมันในหัวข้อถัดไป:
รหัส CSS ต่อไปนี้จะ:
- หากต้องการเข้าถึงเมนูแฮมเบอร์เกอร์ ให้ไปที่มุมซ้ายบนของอินเทอร์เฟซ Elementor แล้วคลิก
- สามารถเลือกรูปแบบธีมได้จากเมนูแบบเลื่อนลงของสไตล์สากล
- เลือก CSS ที่กำหนดเอง (มันจะเป็นสีน้ำเงินแทนที่จะเป็นองค์ประกอบ "ปกติ" หรือสีแดงเมื่อเปิดอินเทอร์เฟซสไตล์ธีม)
/***
* class: .sticky-header
*/
header.sticky-header {
--header-height: 100px;
--shrink-header-to: 0.6;
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: rgba(244, 245, 248, 1);
transition: background-color var(--transition),
backdrop-filter var(--transition),
box-shadow var(--transition);
}
/***
* Sticky header activated
*/
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8);
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07);
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* Shorter header on mobile (70px instead of 100px)
*/
@media only screen and (max-width: 767px) {
header.sticky-header {
--header-height: 70px;
}
}
/***
* class: .logo
*/
header.sticky-header .logo img {
transition: transform var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
transform: scale(.8);
}
ปรับแต่ง CSS
CSS นี้อาจปรับแต่งให้ตรงกับความต้องการเฉพาะของคุณ ดังนั้น มาดูวิธีการทำกันตอนนี้ แนะนำให้ใช้โปรแกรมแก้ไขโค้ด เช่น Visual Studio Code หรือ Atom แทนการแก้ไข CSS โดยตรงในอินเทอร์เฟซ Elementor ผู้ใช้ Windows, Mac และ Linux ล้วนได้รับประโยชน์จากตัวแก้ไขโอเพนซอร์สเหล่านี้
CSS Custom Properties จะเป็นเครื่องมือที่เราเลือกใช้ (หรือตัวแปร CSS) การควบคุมเหล่านี้ช่วยให้คุณปรับแต่งเอฟเฟกต์ส่วนหัวที่ลดลงได้อย่างละเอียด หากคุณทำการเปลี่ยนแปลงเพียงครั้งเดียวในพร็อพเพอร์ตี้ที่กำหนดเอง โค้ด CSS ทั้งหมดจะได้รับการอัปเดตเพื่อแสดงการเปลี่ยนแปลงนั้น
มีทั้งหมดห้าปัจจัยที่คุณสามารถปรับเปลี่ยนได้ทั้งหมด คุณไม่จำเป็นต้องเปลี่ยนด้วยซ้ำ หากคุณไม่ต้องการ – ก็แค่เก็บมันไว้อย่างที่เป็นอยู่ถ้าคุณชอบวิธีการทำงานของมัน!
เพื่อช่วยคุณ เราได้รวมตัวแปร CSS ห้าตัวและค่าเริ่มต้นของตัวแปรไว้ด้านล่าง:
- –ส่วนหัว-ความสูง: 90px;
- –ความทึบ: 0.90;
- –ย่อส่วนหัวเป็น: 0.80;
- –พื้นหลังเหนียว-สี: #0e41e5;
- –transition: 300ms ง่ายต่อการเข้าออก;
หากคุณดูโค้ดตัวอย่างของเรา คุณจะสังเกตเห็นว่าเราได้รวมคุณสมบัติที่กำหนดเองสองสามรายการไว้แทนเครื่องหมายขีดคู่ "–" หลังโคลอนและก่อนเซมิโคลอน สิ่งที่ต้องทำคือแก้ไขเล็กน้อย
ตัวอย่างเช่น การเปลี่ยนความสูงของส่วนหัวเป็น 100px จะปรากฏดังนี้ก่อนและหลัง:
- ก่อน : –header-height: 90px;
- หลัง : –header-height: 100px;
มาทำความรู้จักกับตัวแปรเหล่านี้กัน
สีพื้นหลังเหนียว (--พื้นหลังเหนียว-สี)
สีฉากหลังของส่วนหัว "หด" ซึ่งแสดงขึ้นเมื่อผู้เยี่ยมชมเลื่อนลง ถูกควบคุมโดยคุณสมบัติ Sticky Background Color การเปลี่ยนสีไม่จำเป็นต้องตรงกับสีของส่วนหัวของคุณ หากนั่นไม่ใช่สิ่งที่คุณต้องการ
ตัวอย่างเช่น ในเทมเพลต Digital Agency พื้นหลังของส่วนหัวมีการไล่ระดับสีในตอนแรก สีของส่วนหัวจะเปลี่ยนเป็นสีน้ำเงินทึบเมื่อผู้เยี่ยมชมเลื่อนลงและส่วนหัวมีขนาดเล็กลง (คุณสามารถเห็นสิ่งนี้ในวิดีโอตัวอย่างตั้งแต่ต้น)
ความสูงของส่วนหัว (--ส่วนหัว-ความสูง)
ใน Elementor แอตทริบิวต์ความสูงของส่วนหัวจะกำหนดความสูงของส่วนหัวของคุณ โดยจะต้องตรงกับความสูงของส่วนหัวของคุณ การตั้งค่านี้เป็น 90px เป็นจุดเริ่มต้นที่ดีในคำแนะนำ
อย่างไรก็ตาม หากคุณตัดสินใจที่จะเปลี่ยนความสูง ตรวจสอบให้แน่ใจว่าได้ทำในคุณสมบัติ CSS เช่นเดียวกับในการตั้งค่าส่วนหัว
เพื่อหลีกเลี่ยงปัญหาเอฟเฟกต์การย่อขนาด เราไม่สนับสนุนความสูงของส่วนหัวที่มากกว่า 100px
ความทึบ (--ความทึบ)
ระดับที่ส่วนหัวที่ลดลงของคุณเป็นแบบโปร่งแสงถูกควบคุมโดยคุณสมบัติความทึบ:
- 0 หมายความว่าส่วนหัวจะมองไม่เห็น
- 1 หมายความว่าจะไม่มีส่วนหัวที่มองเห็นได้เลย (ไม่มีความโปร่งใส)
ความทึบถูกตั้งค่าเป็น 0.9 ในโค้ดตัวอย่างของเรา ทำให้มีความทึบเกือบทั้งหมด หมายเลขนี้สามารถเปลี่ยนแปลงได้เพื่อให้เหมาะกับความต้องการของคุณ ลดค่าเป็นศูนย์เพื่อให้ชัดเจนยิ่งขึ้น
ย่อส่วนหัวเป็น (--หดส่วนหัวเป็น)
เมื่อผู้เยี่ยมชมเริ่มเลื่อนลง แอตทริบิวต์ Shrink Me จะกำหนดว่าส่วนหัวและโลโก้ของคุณจะย่อขนาดเท่าใด ซึ่งหมายความว่าส่วนหัวและโลโก้ของคุณจะลดลงเป็น 80% ของขนาดเริ่มต้นเป็นต้น
การเปลี่ยนผ่าน (--การเปลี่ยนแปลง)
หากแอตทริบิวต์การเปลี่ยนถูกตั้งค่าเป็น "หด" ส่วนหัวจะย่อจากขนาดเดิมเป็นค่านั้น
เป็นการดีที่สุดที่จะทิ้งบางสิ่งไว้ตามที่เป็นอยู่ แต่คุณมีตัวเลือกในการเปลี่ยนแปลงหากจำเป็น
ดังนั้น CSS ที่อัปเดตสำหรับส่วนหัวที่ย่อขนาดจะเป็น -
header.sticky-header {
--header-height: 100px; /* Set your own header height */
--shrink-header-to: 0.6; /* Shrinks to 60%, values: 0.1 to 1 */
--transition-timing: .45s cubic-bezier(.4, 0, .2, 1); /* values: .1s to 0.5s (or more), replace "cubic-bezier(.4, 0, .2, 1)" with "ease" if you need a simpler transition */
background-color: rgba(244, 245, 248, 1); /* Set your own background color */
transition: background-color var(--transition-timing),
backdrop-filter var(--transition-timing),
box-shadow var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8); /* Set your own background color on scroll */
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07); /* Delete this line if you don't want shadow on scroll */
-webkit-backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* class: .logo
* Add the class "logo" to your logo to scale your logo to 80% on scroll
*/
header.sticky-header .logo img,
header.sticky-header .logo.elementor-widget-theme-site-logo img,
header.sticky-header .logo .elementor-icon svg {
transition: transform var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects .logo img,
header.sticky-header.elementor-sticky--effects .logo.elementor-widget-theme-site-logo img,
header.sticky-header.elementor-sticky--effects .logo .elementor-icon svg {
transform: scale(.80); /* Shrinks logo to 80%, values: 0.10 to 1 */
}
header.sticky-header .logo .elementor-icon svg {
width: auto;
}จบความคิด
การทำงานกับ Elementor ทำได้ง่ายมาก เนื่องจากเป็นหนึ่งในเครื่องมือสร้างเพจที่เป็นที่ต้องการตัวมากที่สุดสำหรับนักพัฒนาเว็บจำนวนมากทั่วโลก การมีการออกแบบเชิงโต้ตอบดังกล่าวจะนำผู้เข้าชมมายังไซต์ของคุณมากขึ้น หากคุณมีคำถามใด ๆ อย่าลังเลที่จะถาม เรามีบทช่วย สอน Elementor จำนวนมากบนไซต์ของเรา ไปตรวจสอบและแจ้งให้เราทราบว่าเราควรพูดถึงอะไรต่อไป




