สิ่งหนึ่งที่คุณอาจต้องการทำคือปรับระยะขอบหากคุณต้องการปรับแต่งรูปลักษณ์ของเว็บไซต์ WordPress ของคุณ ช่องว่างระหว่างขอบของเว็บไซต์และเนื้อหาเรียกว่า ระยะขอบ

คุณสามารถปรับปรุงความสามารถในการอ่านและรูปลักษณ์ของเว็บไซต์ของคุณได้โดยการแก้ไขระยะขอบเพื่อเพิ่มหรือลบพื้นที่สีขาว วางตำแหน่งเนื้อหาของคุณไว้ที่กึ่งกลางหรือด้านข้าง และอื่นๆ
ด้วยความช่วยเหลือของบทความนี้ คุณจะสามารถจัดการสไตล์เว็บไซต์ของคุณได้อย่างเต็มที่โดยเรียนรู้วิธีเปลี่ยนระยะขอบใน WordPress ทีละขั้นตอน
ไม่ว่าคุณจะมีทักษะระดับใด บทช่วยสอนของเราจะช่วยให้คุณทำการปรับเปลี่ยนที่จำเป็นเพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ WordPress ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยมาร์จิ้นคืออะไร?
ช่องว่างที่มีอยู่ระหว่างเส้นขอบขององค์ประกอบกับเนื้อหาโดยรอบหรือองค์ประกอบอื่น ๆ เรียกว่าระยะขอบ คุณสามารถปรับระยะห่างและการจัดเรียงรายการต่างๆ บนเว็บไซต์ของคุณ เช่น พาดหัว รูปภาพ และย่อหน้า โดยการเปลี่ยนระยะขอบ
ในโพสต์บล็อกนี้ เราจะแสดงวิธีเปลี่ยนระยะขอบใน WordPress โดยใช้สองวิธีที่แตกต่างกัน: การใช้โค้ด CSS และ การใช้ปลั๊กอิน ทั้งสองวิธีง่ายต่อการปฏิบัติตามและไม่ต้องใช้ทักษะการเขียนโค้ดใดๆ
มาเริ่มกันเลย!
วิธีที่ 1: การใช้โค้ด CSS
CSS (Cascading Style Sheets) เป็นภาษาที่ควบคุมรูปลักษณ์เว็บไซต์ของคุณ คุณสามารถใช้โค้ด CSS เพื่อเปลี่ยนระยะขอบของเว็บไซต์หรือองค์ประกอบเฉพาะบนเว็บไซต์ เช่น ย่อหน้า รูปภาพ ส่วนหัว ฯลฯ
หากต้องการเปลี่ยนระยะขอบโดยใช้โค้ด CSS ให้ทำตามขั้นตอนเหล่านี้:
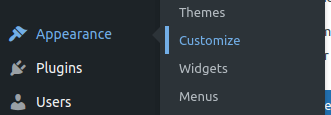
ขั้นตอนที่ 1: ไปที่เครื่องมือปรับแต่ง
เข้าสู่ระบบแดชบอร์ดของคุณและไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง

ขั้นตอนที่ 2: แทรก CSS เพิ่มเติม
ในตัวปรับแต่ง WordPress ให้คลิกที่ CSS เพิ่มเติม ที่ด้านล่างของแผงด้านซ้าย และเพิ่มโค้ดต่อไปนี้:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}โค้ดนี้แก้ไขระยะขอบด้านซ้าย ขวา บน และล่างของเว็บไซต์
ขั้นตอนที่ 3: เผยแพร่การเปลี่ยนแปลงของคุณ
คลิก " เผยแพร่ " เพื่อบันทึกการเปลี่ยนแปลงของคุณหลังจากนั้น
วิธีที่ 2: การใช้ปลั๊กอิน
WordPress มีปลั๊กอินจำนวนหนึ่งที่ทำให้การเปลี่ยนระยะขอบง่ายขึ้นสำหรับผู้ใช้ที่ต้องการใช้แนวทางปฏิบัติจริงมากกว่า " Simple CSS " เป็นปลั๊กอินยอดนิยมสำหรับการใช้งานนี้ นี่คือวิธีที่คุณนำไปใช้:
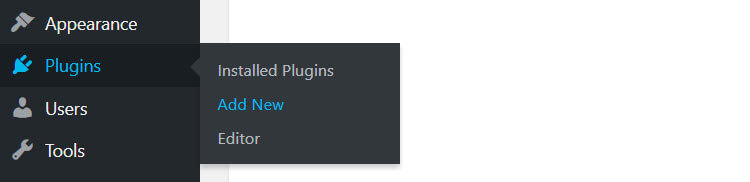
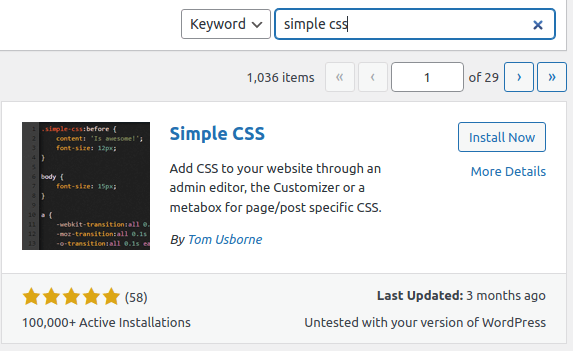
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
ไปที่ Plugin > Add New Plugin จากนั้นค้นหาชื่อของปลั๊กอิน


ขั้นตอนที่ 2: การเข้าถึงปลั๊กอิน
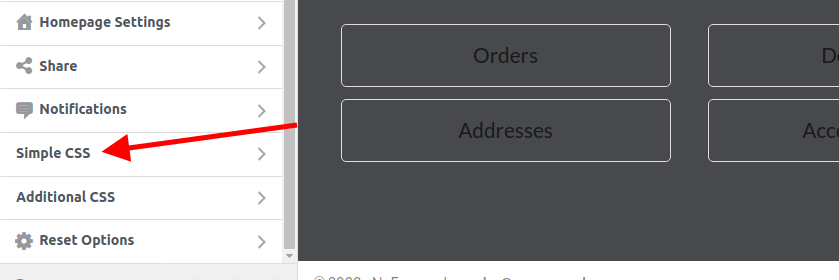
เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ค้นหาและเลือก " ลักษณะที่ปรากฏ " จากเมนูด้านซ้าย จากนั้นเลือก " Simple CSS "

ขั้นตอนที่ 3: แก้ไขระยะขอบ
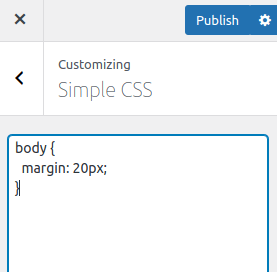
เมื่อเมนู Simple CSS เปิดขึ้น คุณสามารถแก้ไขระยะขอบของคุณได้ ลองดูตัวอย่างด้านล่าง

หมายเหตุ: "ในภาพด้านบน ฉันกำลังเพิ่มระยะขอบให้กับส่วนเนื้อหาของเว็บไซต์ แต่คุณสามารถกำหนดเป้าหมายส่วนใดส่วนหนึ่งได้โดยใช้ ID หรือคลาสของส่วนนั้น
การใช้ค่ากับกฎของคุณ (ระยะขอบ: 20px) จะใช้กับ ด้านบน ขวา ด้านล่าง และ ด้านซ้าย ของส่วนที่คุณกำลังกำหนดเป้าหมาย "
ขั้นตอนที่ 4: บันทึกการเปลี่ยนแปลง
หลังจากใช้ระยะขอบของคุณแล้ว ให้คลิกที่ เผยแพร่
บทสรุป
วิธีง่ายๆ วิธีหนึ่งในการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ และทำให้ดึงดูดสายตาและใช้งานง่ายยิ่งขึ้นคือการปรับระยะขอบใน WordPress
หากต้องการเปลี่ยนระยะขอบขององค์ประกอบเฉพาะบนเว็บไซต์หรือเค้าโครงโดยรวมของเว็บไซต์ คุณสามารถใช้ปลั๊กอินหรือโค้ด CSS
เราหวังว่าโพสต์บนบล็อกนี้จะทำให้คุณมีข้อมูลเชิงลึกเกี่ยวกับการเปลี่ยนแปลงส่วนต่างของ WordPress และกระตุ้นให้คุณทดลองใช้งานบนเว็บไซต์ของคุณเอง
มีความสุขกับ WordPress!




