การมีเนื้อหาคุณภาพสูงบนเว็บไซต์ของคุณเป็นสิ่งสำคัญ แต่สิ่งที่สำคัญไม่แพ้กันก็คือวิธีที่ผู้เยี่ยมชมมีส่วนร่วมกับไซต์ ประสบการณ์ผู้ใช้ได้รับอิทธิพลโดยตรงจากปัจจัยหลายประการ หนึ่งในนั้นคือการนำทาง การตรวจสอบให้แน่ใจว่าบุคคลสามารถค้นหาหน้าที่ต้องการได้อย่างง่ายดายเป็นสิ่งสำคัญยิ่ง ดังนั้นจึงเป็นเรื่องยากที่จะพบเว็บไซต์ที่มีหน้าเว็บมากกว่า 2-3 หน้าซึ่งขาดเมนูบางรูปแบบ อย่างไรก็ตาม ความเพียงพอและการใช้งานของเมนูนี้ถือเป็นข้อพิจารณาที่สำคัญ

วัตถุประสงค์ของคุณควรมุ่งเน้นไปที่การบรรลุการนำทางที่ตรงไปตรงมาและใช้งานง่าย ไม่ว่าผู้เยี่ยมชมเพจจะเข้ามาที่ใดก็ตาม พวกเขาควรจะสามารถนำทางได้ด้วยการคลิกเพียงไม่กี่ครั้ง หากพวกเขาพบกับความยากลำบากในการค้นหาสิ่งที่พวกเขาแสวงหา ความคับข้องใจอาจทำให้พวกเขาออกจากไซต์ได้
วิธีปรับปรุงการนำทางเว็บไซต์ของคุณ
ทำให้โลโก้ของคุณโดดเด่น
หากโลโก้ของคุณผสมผสานกับเมนูของคุณ โลโก้นั้นอาจไม่มีใครสังเกตเห็น โดยเฉพาะอย่างยิ่งหากไม่อยู่ในตำแหน่งซ้ายบนตามปกติ ตรวจสอบให้แน่ใจว่าโลโก้ของคุณโดดเด่นโดยแยกออกจากรายการเมนู สิ่งนี้ช่วยเพิ่มการมองเห็น เพิ่มการมองเห็นแบรนด์ และลดความยุ่งยากในการนำทางไซต์โดยการแบ่งองค์ประกอบในส่วนหัวอย่างชัดเจน นอกจากนี้ยังอำนวยความสะดวกในการค้นหาและคลิกที่โลโก้เมื่อจำเป็น

เชื่อมโยงโลโก้ไปที่หน้าแรก
บุคคลจำนวนมากได้พัฒนานิสัยการคลิกโลโก้ของเว็บไซต์เพื่อไปที่หน้าแรก เนื่องจากการออกแบบนี้แพร่หลายในหลายไซต์ มันทำหน้าที่เป็นวิธีการที่ตรงไปตรงมาและเป็นไปตามสัญชาตญาณที่สุดสำหรับผู้เยี่ยมชมในการรีเซ็ตการท่องเว็บโดยไม่คำนึงถึงหน้าปัจจุบันของพวกเขา ในกรณีที่เว็บไซต์มีหน้าเว็บจำนวนมาก บุคคลอาจสับสนได้ง่ายและพยายามกลับไปที่หน้าแรกเพื่อปฐมนิเทศ โดยเฉพาะอย่างยิ่งเมื่อเข้าถึงไซต์ผ่านอุปกรณ์เคลื่อนที่ซึ่งการนำทางอาจมีความท้าทายมากขึ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
นอกจากนี้ การรวมลิงก์ไปยังหน้าแรกไว้ในโลโก้ยังเป็นประโยชน์สำหรับผู้ใช้ที่มาถึงเว็บไซต์ผ่านผลลัพธ์ของเครื่องมือค้นหาและเข้าสู่หน้าภายใน การคลิกที่โลโก้ช่วยให้พวกเขากลับไปยังหน้าแรกได้อย่างสะดวกหากต้องการเจาะลึกเข้าไปในเนื้อหาของเว็บไซต์
เมนูตอบสนอง
การดูแลให้เมนูของคุณดึงดูดสายตาในทุกอุปกรณ์ถือเป็นสิ่งสำคัญ เนื่องจากประมาณครึ่งหนึ่งของการเข้าชมเว็บทั่วโลกนั้นมาจากอุปกรณ์มือถือ จึงขอแนะนำให้ลงทุนเวลาหรือทรัพยากรเพิ่มเติมในการจ้างนักออกแบบเว็บไซต์ที่มีทักษะหรือซื้อปลั๊กอินเพื่อเพิ่มประสิทธิภาพการนำทางสำหรับผู้ใช้มือถือ
พิจารณาใช้เมนูแฮมเบอร์เกอร์แม้บนเว็บไซต์เวอร์ชันเดสก์ท็อปของคุณหากเหมาะสมกับการออกแบบและฟังก์ชันการทำงาน แม้ว่าโดยทั่วไปจะเกี่ยวข้องกับอินเทอร์เฟซของแท็บเล็ตและสมาร์ทโฟน แต่การใช้เมนูสไตล์นี้กับทุกความละเอียดในบางครั้งสามารถปรับปรุงความสอดคล้องของเลย์เอาต์โดยรวมได้ วิธีการนี้จะช่วยลดการปรับเลย์เอาต์เมื่อผู้เยี่ยมชมสลับระหว่างการเบราส์บนเดสก์ท็อปและมือถือ
โปรดจำไว้ว่าเว็บไซต์ของคุณทั้งหมดจะต้องเหมาะกับอุปกรณ์เคลื่อนที่ หากการตั้งค่าปัจจุบันของคุณมีไม่เพียงพอในด้านนี้ โปรดดูบทความของเราสำหรับคำแนะนำในการปรับปรุงความเข้ากันได้ของอุปกรณ์เคลื่อนที่
แก้ไขลิงค์ที่ใช้งานไม่ได้
หน้าเว็บเสื่อมลงเมื่อเวลาผ่านไป ส่งผลให้เกิดข้อผิดพลาดที่อาจเกิดขึ้น โดยทั่วไปแล้วหน้าเว็บจะคงอยู่ประมาณ 100 วันก่อนเกิดปัญหา ด้วยเหตุนี้ ลิงก์อาจใช้งานไม่ได้ตามอายุของหน้า ไม่ว่าจะอยู่บนไซต์ของคุณเองหรือลิงก์จากที่อื่นก็ตาม การปรากฏตัวของหน้าแสดงข้อผิดพลาด 404 ทำให้ผู้เยี่ยมชมหงุดหงิด และมักกระตุ้นให้พวกเขาออกไป
การจัดการกับลิงก์ที่ใช้งานไม่ได้เป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ขนาดใหญ่ที่มีหน้าและลิงก์จำนวนมากทำให้การตรวจสอบด้วยตนเองไม่สามารถทำได้ WordPress มีปลั๊กอินที่หลากหลายเพื่อตรวจจับลิงก์ที่เสียหายในหน้า โพสต์ ความคิดเห็น และไดเร็กทอรี ในบรรดาสิ่งเหล่านี้ Broken Link Checker โดดเด่นในฐานะหนึ่งในโซลูชั่นที่มีประสิทธิภาพสูงสุด

ใช้เกล็ดขนมปัง
Breadcrumbs ทำหน้าที่เป็นตัวช่วยอันล้ำค่าสำหรับผู้เยี่ยมชมเว็บไซต์ที่เปิดดูหลายหน้า โดยเฉพาะบนไซต์ที่มีเนื้อหามากมาย อย่างไรก็ตาม ประโยชน์ใช้สอยของพวกเขามีมากกว่าการย้อนรอยขั้นตอนเท่านั้น และยังทำหน้าที่เป็นตัวบ่งชี้ตำแหน่งอีกด้วย
ไม่ว่าเว็บไซต์ของคุณจะมีหน้าต่างๆ มากมายหรือมีเพียงไม่กี่หน้า การแสดงเส้นทางจะแนะนำผู้เยี่ยมชมในการทำความเข้าใจการเดินทางของพวกเขา และอำนวยความสะดวกในการกลับไปยังหน้าก่อนหน้าได้อย่างง่ายดาย
ฟังก์ชันนี้มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่ขยายออกไป ซึ่งการติดตามเส้นทางไปยังหน้าปัจจุบันอาจเกี่ยวข้องกับการข้ามผ่านลิงก์ต่างๆ
สำหรับผู้ใช้ WordPress การรวม breadcrumbs เข้ากับเว็บไซต์ทำได้อย่างง่ายดายด้วยวิธีการต่างๆ แนวทางหนึ่งคือการใช้ปลั๊กอินเช่น All in One SEO ซึ่งมีคุณลักษณะ breadcrumbs ที่ใช้งานง่าย
การใช้รหัสย่อเป็นวิธีที่สะดวกในการรวมฟังก์ชันการทำงานของ breadcrumb เข้ากับไซต์ WordPress โดยไม่จำเป็นต้องแก้ไขโค้ดหรือแก้ไขไฟล์ธีมอย่างกว้างขวาง
หากต้องการใช้งาน breadcrumbs โดยใช้รหัสย่อบนเว็บไซต์ WordPress ของคุณ ให้ปฏิบัติตามขั้นตอนต่อไปนี้:
หากต้องการตั้งค่ารหัสย่อสำหรับ breadcrumbs ใน WordPress คุณสามารถ:
เข้าถึงแดชบอร์ด WordPress ของคุณ ไปที่ "ลักษณะที่ปรากฏ" และเลือก "ตัวแก้ไข" จากนั้นเปิดไฟล์ functions.php
หรือคุณสามารถใช้ FTP เพื่อเข้าถึงการติดตั้ง WordPress ของคุณได้ ไปที่ไดเร็กทอรีธีม (/wp-content/themes/your-theme-name/) และค้นหาไฟล์ function.php
เมื่อคุณเปิดไฟล์ functions.php แล้ว ให้เพิ่มโค้ดที่ให้มาเพื่อสร้างรหัสย่อที่ต้องการสำหรับ breadcrumbs
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');แทนที่ความคิดเห็นตัวยึดตำแหน่ง "โค้ดแสดงเส้นทางของคุณที่นี่" ด้วยโค้ดที่เหมาะสมที่สร้างการนำทางแสดงเส้นทางสำหรับเว็บไซต์ของคุณ รหัสนี้สามารถสร้างขึ้นเองหรือมาจากปลั๊กอิน breadcrumb ที่รองรับฟังก์ชันรหัสย่อ ตรวจสอบให้แน่ใจว่าโค้ดสร้างโครงสร้าง HTML สำหรับเบรดครัมบ์
หลังจากทำการเปลี่ยนแปลงที่จำเป็นแล้ว ให้บันทึกการแก้ไขลงในไฟล์ functions.php
ตอนนี้คุณสามารถใช้รหัสย่อ [breadcrumbs] ภายในโพสต์ เพจ หรือวิดเจ็ตของคุณเพื่อแสดงการนำทาง breadcrumb เพียงแทรก [breadcrumbs] ในตำแหน่งที่ต้องการซึ่งคุณต้องการให้แสดง breadcrumbs
อย่าลืมอัปเดตหรือเผยแพร่โพสต์หรือเพจของคุณเพื่อเป็นสักขีพยานในการนำทาง breadcrumb
รายการเมนูสั้น
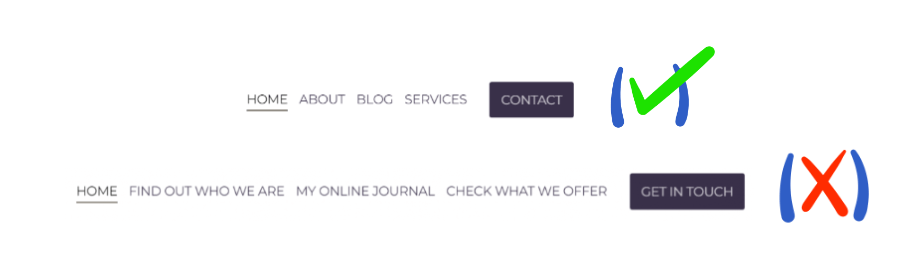
การนำทางจะต้องใช้งานง่าย ช่วยให้ผู้คนสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องใช้ชื่อที่กระชับ เมนูไม่ควรมีชื่อหน้าที่ยาวหรือคำอธิบายโดยละเอียดของผลิตภัณฑ์/บริการ

แม้แต่ชื่อที่ขยายเพิ่มเพียงไม่กี่ชื่อก็อาจทำให้เมนูทั้งหมดไม่สามารถอ่านได้ โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ควรใช้คำที่กระชับ เช่น "ติดต่อ" แทนการใช้วลีที่มีรายละเอียด เช่น "ติดต่อเรา" จะดีกว่า ชื่อที่ยาวอาจทำให้ผู้เข้าชมที่พยายามดิ้นรนหาตัวเลือกที่ต้องการหงุดหงิด ทำให้พวกเขาละทิ้งเว็บไซต์ของคุณไปหาคู่แข่ง ชื่อรายการเมนูจะต้องคงความเกี่ยวข้องและง่ายต่อการเข้าใจสำหรับผู้ใช้
ใช้เมนูแบบเลื่อนลง

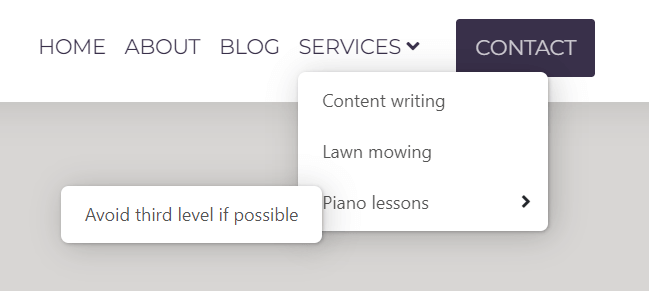
พิจารณาจัดลำดับความสำคัญของรายการสำหรับเมนู แม้ว่าบางส่วนอาจเป็นที่ต้องการ แต่ก็อาจไม่รับประกันตำแหน่งระดับแรก นี่คือจุดที่เมนูแบบเลื่อนลงมีประโยชน์ ด้วยการรวมเมนูแบบเลื่อนลงหนึ่งหรือสองสามเมนูเข้าด้วยกัน เว็บไซต์จะรักษารูปลักษณ์ที่เป็นระเบียบเรียบร้อยและมีโครงสร้าง ในขณะเดียวกันก็เสนอตัวเลือกที่กว้างขึ้นแก่ผู้เยี่ยมชม อย่างไรก็ตาม ให้ใช้ความยับยั้งชั่งใจในการใช้งาน โดยทั่วไปแล้ว เมนูแบบเลื่อนลงสองสามรายการก็เพียงพอแล้ว ตั้งเป้าที่จะใช้เฉพาะเมนูระดับที่สอง เนื่องจากเมนูระดับที่สามอาจขัดขวางการนำทาง โดยเฉพาะในมุมมองอุปกรณ์เคลื่อนที่
เมนูเหนียวๆ
หากเว็บไซต์ของคุณมีเนื้อหามากมายและต้องการให้ผู้ใช้เลื่อนลงหลายครั้งในบางหน้า การใช้เมนูแบบติดหนึบอาจเป็นประโยชน์ คุณลักษณะนี้ช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของไซต์ได้อย่างรวดเร็วโดยไม่จำเป็นต้องเลื่อนกลับขึ้นไป ด้วยการผสมผสานเมนูแบบติดหนึบ ผู้ใช้สามารถเรียกดูหน้าต่างๆ ได้อย่างราบรื่น ลดเวลาที่ใช้ในการเลื่อนขึ้นและลง นอกจากนี้ การมองเห็นรายการเมนูอย่างต่อเนื่องช่วยกระตุ้นให้มีการสำรวจหน้าอื่นๆ ซึ่งอาจเพิ่มการมีส่วนร่วม และในกรณีของร้านค้าออนไลน์ จะช่วยส่งเสริมโอกาสที่สูงขึ้นในการซื้อให้เสร็จสิ้นโดยมีการโต้ตอบกับเว็บไซต์เป็นเวลานาน
เพิ่มปุ่ม "กลับสู่ด้านบน"
แม้จะดูไม่มีนัยสำคัญ แต่ก็น่าประหลาดใจที่มีเพียงไม่กี่เว็บไซต์ที่มีปุ่ม "กลับสู่ด้านบน" ปัจจุบันเว็บไซต์จำนวนมากเต็มไปด้วยข้อมูลในหน้าแรก และเว็บไซต์ที่ใช้การโหลดอย่างต่อเนื่องอาจมีเพียงหน้าเดียว ในสถานการณ์เช่นนี้ ปุ่ม "กลับไปด้านบน" จะกลายเป็นสิ่งล้ำค่า แม้ว่าอาจดูเหมือนเป็นการเพิ่มเล็กน้อย แต่การมีอยู่ของสิ่งนี้สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณได้อย่างมาก
ใช้ส่วนท้ายแบบอ้วน
คำนี้หมายถึงส่วนท้ายที่มีลิงก์จำนวนมาก ซึ่งทำหน้าที่เป็นการนำทางรอง ในบางครั้ง มีหน้าเว็บที่คุณต้องการเชื่อมโยง แต่ต้องการให้เมนูหลักแสดงเฉพาะลิงก์ที่สำคัญ โดยหลีกเลี่ยงการใช้เมนูระดับที่สองหรือสาม เจ้าของเว็บไซต์มักจะมองข้ามส่วนท้ายของตน แต่ก็มีพื้นที่เพียงพอสำหรับลิงก์เพิ่มเติมที่เข้าถึงได้รวดเร็ว อะไรก็ตามที่เพิ่มเข้าไปเพียงแค่คลิกเดียวและแสดงในลักษณะที่ไม่ล่วงล้ำ โดยไม่รบกวนการท่องเว็บ

นอกเหนือจากหน้าทั่วไป เช่น ติดต่อ เกี่ยวกับ และข้อกำหนด คุณสามารถรวมลิงก์ไปยังผลิตภัณฑ์หรือบริการที่น่าสนใจที่พบในหน้าภายในได้ ตัวอย่าง ได้แก่ เครื่องมือตรวจสอบสถานะคำสั่งซื้อ ข้อมูลการสนับสนุน หรือเอกสารประกอบการบริการ เนื้อหาไม่เหมาะกับเมนูหลัก แต่มีความสำคัญต่อการค้นพบอย่างรวดเร็ว
เยี่ยมชมการเน้นหน้าเพจ
เมื่อผู้เยี่ยมชมเข้ามาที่หน้าใดหน้าหนึ่ง คุณจะมีตัวเลือกในการเน้นรายการเมนูผ่านการขีดเส้นใต้ การเน้นสี หรือทำให้เป็นตัวหนา สำหรับหน้าที่ไม่ได้เชื่อมโยงโดยตรงในเมนู การระบุส่วนเมนูที่เกี่ยวข้องจะเป็นประโยชน์ สิ่งนี้ทำให้ผู้เยี่ยมชมยังคงมุ่งเน้น โดยเฉพาะอย่างยิ่งในกรณีที่มีหลายหน้า โดยการทราบหน้าหรือส่วนปัจจุบันของตนอยู่เสมอ
เพิ่มแถบค้นหา

คุณลักษณะนี้พิสูจน์ได้ว่าล้ำค่าสำหรับเว็บไซต์ขนาดใหญ่ที่เต็มไปด้วยเนื้อหา ไม่ว่าจะเป็นการรวมแถบค้นหาขนาดกะทัดรัดติดกับเมนูหลักหรือปุ่มค้นหาเฉพาะข้างรายการเมนู ผู้ใช้สามารถไปยังส่วนต่างๆ ของไซต์ได้อย่างง่ายดาย ทำหน้าที่เป็นองค์ประกอบสำคัญของการนำทางไซต์ ตัวเลือกการค้นหาช่วยให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว ผลการค้นหาสามารถแสดงลิงก์โดยตรงไปยังหน้าใดหน้าหนึ่งหรือย่อหน้าที่ครอบคลุมจากเนื้อหาของหน้าก็ได้ ทั้งนี้ขึ้นอยู่กับการกำหนดลักษณะ ด้วยการปรับปรุงกระบวนการค้นหา คุณลักษณะนี้ช่วยเพิ่มประสิทธิภาพและความพึงพอใจของผู้ใช้
วิธีทดสอบการนำทางเว็บไซต์
รูปลักษณ์ของการนำทางไซต์อาจดูไม่มีที่ติสำหรับคุณ แต่อาจไม่เหมาะสำหรับผู้อื่น แม้จะปฏิบัติตามคำแนะนำข้างต้น แต่ก็ยังอาจมีปัญหาที่ไม่มีใครสังเกตได้ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องระบุและแก้ไขข้อกังวลที่อาจเกิดขึ้นโดยทันที ต่อไปนี้เป็นแนวทางหลายประการในการบรรลุเป้าหมายนี้:
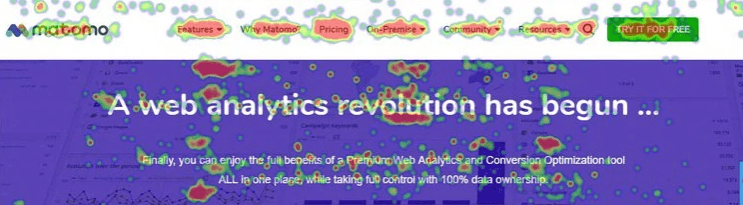
ใช้ซอฟต์แวร์วิเคราะห์
ด้วยการใช้เครื่องมือวิเคราะห์เช่น Matomo คุณสามารถสร้างแผนที่ความร้อนสำหรับเว็บไซต์ของคุณได้ แผนที่ความร้อนนี้แสดงภาพพื้นที่ในเว็บไซต์ของคุณที่มีผู้เข้าชมบ่อยที่สุดและน้อยที่สุด

นอกจากนี้ Matomo ยังสามารถสร้างแผนที่การคลิก โดยระบุตำแหน่งที่แน่นอนบนเว็บไซต์ของคุณที่ผู้ใช้คลิก หากคุณสังเกตเห็นการคลิกลิงก์เมนูบางรายการบ่อยครั้งและมีกิจกรรมในลิงก์เมนูอื่นๆ เพียงเล็กน้อย การพิจารณาปรับเปลี่ยนอาจเป็นประโยชน์ แผนที่ความร้อนช่วยให้คุณวัดได้ว่าผู้ใช้เลื่อนลงไปที่ส่วนท้ายหรือไม่ หากเป็นเช่นนั้น ก็บ่งบอกถึงความสำคัญของการทุ่มเทความพยายามเพิ่มเติมเพื่อสร้างส่วนท้ายที่ครอบคลุม
ใช้การทดสอบ A/B
โดยพื้นฐานแล้ว การทดสอบ A/B เกี่ยวข้องกับการทดลองกับเวอร์ชันต่างๆ ขององค์ประกอบเพื่อพิจารณาว่าเวอร์ชันใดทำงานได้ดีกว่า ตัวอย่างเช่น คุณอาจทดสอบชื่อรายการเมนู สไตล์ หรือจำนวนรายการในเมนูที่แตกต่างกัน ด้วยการวิเคราะห์ตัวชี้วัดการมีส่วนร่วมสำหรับแต่ละเวอร์ชัน คุณสามารถกำหนดตัวเลือกที่เหมาะสมที่สุดได้
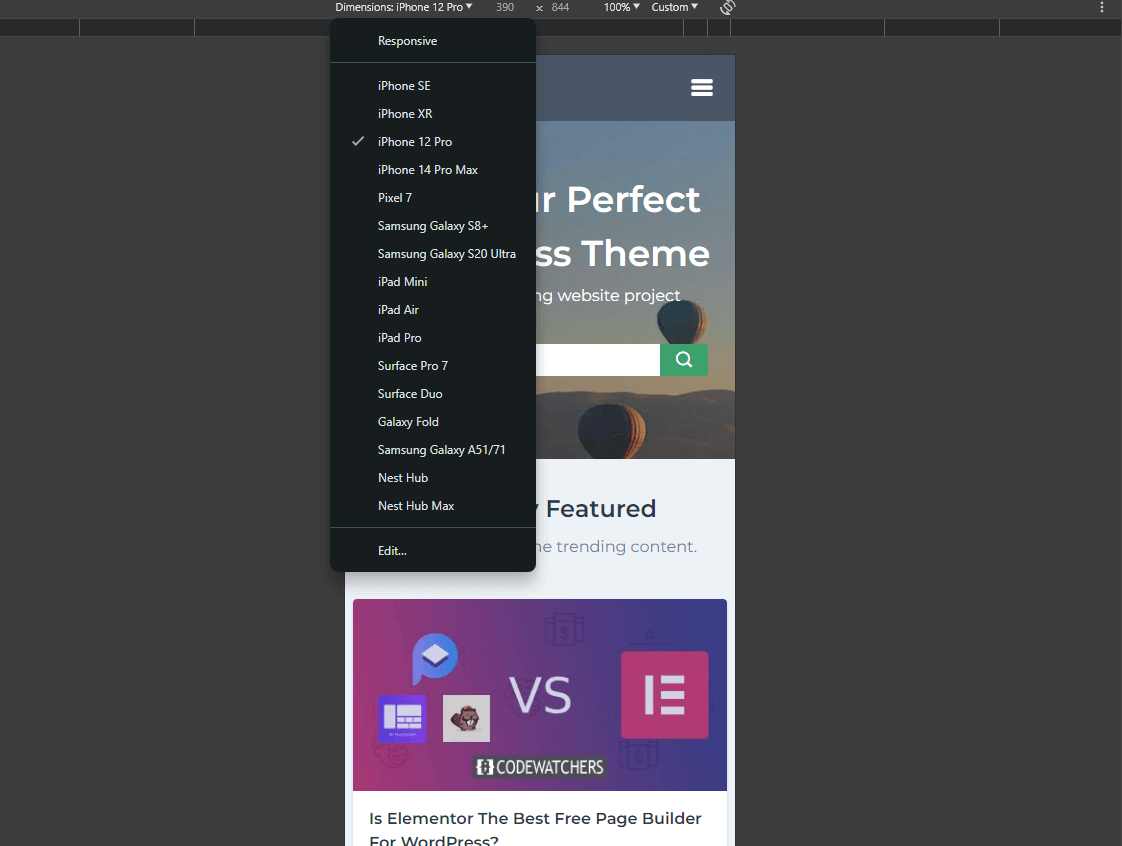
ดูตัวอย่างเว็บไซต์บนอุปกรณ์ต่างๆ

เค้าโครงขององค์ประกอบการนำทางอาจดูน่าพอใจบนคอมพิวเตอร์ของคุณ แต่อุปกรณ์อื่นๆ ล่ะ เข้าถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในเบราว์เซอร์ที่คุณต้องการ (โดยปกติโดยการกดปุ่ม F12 บนแป้นพิมพ์หรือ Control + Shift + M) เพื่อสลับระหว่างมุมมองเดสก์ท็อปและมือถือ คุณสามารถเลือกอุปกรณ์ต่างๆ ได้อย่างง่ายดาย เช่น โทรศัพท์ แท็บเล็ต แล็ปท็อป หรือแม้แต่ทีวี และสังเกตว่าการนำทางของเว็บไซต์จะปรากฏบนอุปกรณ์แต่ละชิ้นอย่างไร
ห่อ
เมื่อพูดถึงการนำทาง เจ้าของเว็บไซต์จำนวนมากมักจะใส่รายการเพียงไม่กี่รายการในเมนูและเชื่อว่างานของตนเสร็จสมบูรณ์แล้ว อย่างไรก็ตาม ในความเป็นจริง มีการปรับปรุงเล็กๆ น้อยๆ มากมายที่สามารถปรับปรุงความเป็นมิตรต่อผู้ใช้ของเว็บไซต์ของคุณได้อย่างมาก การใช้สิ่งเหล่านี้สามารถทำให้คุณได้เปรียบเหนือคู่แข่ง แม้ว่าการนำทางจะไม่ใช่ปัจจัยกำหนดการเข้าชมเว็บไซต์เพียงอย่างเดียว แต่ไม่ต้องสงสัยเลยว่าผู้ใช้จะให้ความสำคัญกับความสามารถในการเรียกดูเว็บไซต์ของคุณและค้นหาสิ่งที่พวกเขาต้องการได้อย่างง่ายดาย โดยไม่คำนึงถึงอุปกรณ์ของพวกเขา การมอบประสบการณ์ที่ดีแก่ผู้ใช้จะช่วยเพิ่มโอกาสที่ผู้ใช้จะกลับมาที่ไซต์ของคุณในอนาคต




