การฝึกฝนศิลปะการนำเสนอให้เชี่ยวชาญเป็นสิ่งสำคัญสำหรับการสร้างเว็บไซต์ที่โดดเด่น รูปภาพเด่นมีบทบาทสำคัญในการเพิ่มความดึงดูดสายตาให้กับโพสต์ เพจ และคลังข้อมูลของคุณ อย่างไรก็ตาม มีหลายครั้งที่คุณอาจต้องการเก็บภาพสปอตไลท์เหล่านี้ไว้เป็นความลับ ไม่ว่าจะเพื่อความสวยงามของการออกแบบ โปรโมชั่นพิเศษ หรือเพียงเพื่อทดลองกับรูปลักษณ์ที่แตกต่างกัน

หากคุณเคยพบว่าตัวเองสงสัยว่าจะซ่อนภาพเด่นเหล่านั้นบนเว็บไซต์ WordPress ของคุณได้อย่างไร แสดงว่าคุณมาถูกที่แล้ว ในคู่มือที่ครอบคลุมนี้ เราจะเปิดเผยวิธีการอันชาญฉลาดเจ็ดวิธีในการซ่อนภาพเด่นของคุณอย่างงดงาม ตั้งแต่การปรับแต่ง CSS ที่ง่ายและรวดเร็วไปจนถึงโซลูชันที่ขับเคลื่อนด้วยปลั๊กอิน เราช่วยคุณได้
ไม่ว่าคุณจะเป็นผู้ชื่นชอบ WordPress มากประสบการณ์หรือเป็นมือใหม่ที่ต้องการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ มาร่วมกับเราในการเดินทางครั้งนี้เพื่อค้นหาเทคนิคที่หลากหลายที่สามารถเปลี่ยนวิธีการนำเสนอเนื้อหาของคุณได้ มาดำดิ่งสู่โลกแห่งการปรับแต่ง WordPress และเรียนรู้วิธีใช้พลังของการมองไม่เห็นสำหรับภาพเด่นของคุณ
วิธีซ่อนรูปภาพเด่นบน WordPress
เราจะสำรวจ 7 วิธีในการซ่อนภาพเด่นบน WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- อัปโหลดภาพเด่นโดยคัดเลือก
- ลบรูปภาพเด่นที่อัปโหลด
- ปิดการใช้งานภาพเด่นที่ตั้งค่าอัตโนมัติ
- ซ่อนรูปภาพเด่นใน WordPress ผ่านการตั้งค่าธีม
- ใช้โค้ดเพื่อซ่อนรูปภาพเด่นใน WordPress
- เปิดใช้งานปลั๊กอินซ่อนรูปภาพเด่น
- เปิดใช้งานปลั๊กอินป้องกันไฟล์
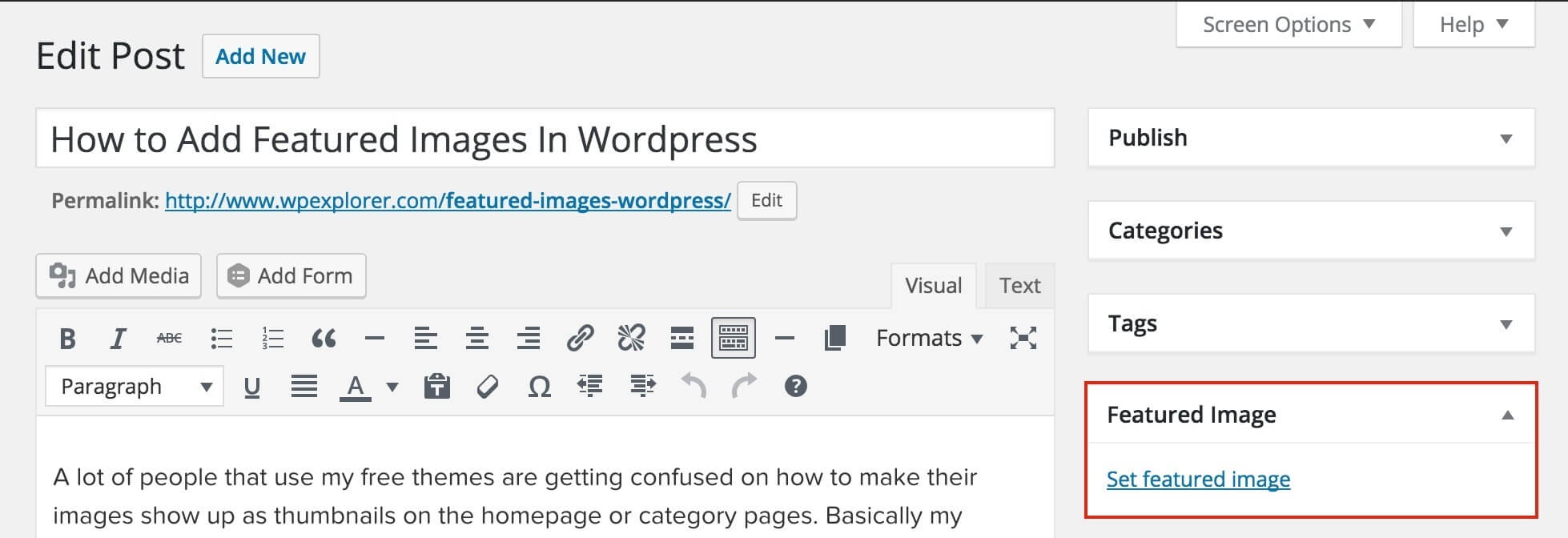
อัปโหลดภาพเด่นโดยคัดเลือก
แนวทางที่ตรงไปตรงมาที่สุดเกี่ยวข้องกับการอัปโหลดและกำหนดค่าภาพเด่นของคุณในลักษณะที่ชาญฉลาดและเป็นระเบียบ จำเป็นอย่างยิ่งที่จะต้องรักษารายการโพสต์ในบล็อกที่ได้รับการดูแลจัดการซึ่งมีการกำหนดโครงร่างรูปภาพที่มีเนื้อหาไว้อย่างรอบคอบ ด้วยคำจำกัดความที่พิถีพิถันและการวางแผนเชิงกลยุทธ์สำหรับภาพของคุณ คุณจะสามารถควบคุมและจัดการการแสดงผลได้อย่างมีประสิทธิภาพ
ในกรณีที่คุณต้องการละเว้นจากการแสดงภาพเด่นของโพสต์ทั้งหมด ให้ปล่อยส่วนภาพเด่นว่างไว้ การละเว้นเชิงกลยุทธ์นี้ช่วยให้แน่ใจว่าภาพที่กำหนดยังคงถูกปกปิดในทุกแพลตฟอร์มและทุกสถานที่

ลบรูปภาพเด่นที่อัปโหลด
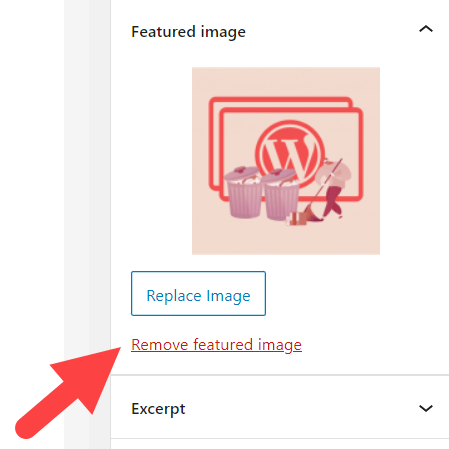
หลังจากกำหนดรูปภาพเด่นสำหรับโพสต์ของคุณแล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อกำจัดรูปภาพดังกล่าว วิธีการนี้ใช้ได้ผลกับทั้ง Classic Editor และ Gutenberg Editor
ค้นหาส่วนรูปภาพเด่นภายในโพสต์หรือเพจของคุณ
คลิกที่ปุ่ม "ลบภาพเด่น"

ดูตัวอย่างและอัปเดตโพสต์ของคุณเพื่อดำเนินการให้เสร็จสิ้น
อย่างไรก็ตาม บางครั้ง WordPress อาจตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับโพสต์บล็อกทั้งหมดของคุณโดยอัตโนมัติ หรือกำหนดรูปภาพแรกในโพสต์เป็นรูปภาพเด่น ดังนั้น โพสต์ของคุณอาจยังคงแสดงภาพเด่นแม้ว่าจะถูกลบไปแล้วหรือไม่มีการอัพโหลดภาพก็ตาม
ประสบปัญหานี้? ปฏิบัติตามวิธีการที่อธิบายไว้ด้านล่าง
ปิดการใช้งานภาพเด่นที่ตั้งค่าอัตโนมัติ
การนำเสนอภาพเด่นของคุณครอบคลุมสองประเด็นสำคัญ:
- โพสต์/เพจ: โดยทั่วไปจะอยู่ที่จุดเริ่มต้นของโพสต์หรือเพจ
- หน้าแกลเลอรีบล็อก: ภาพเด่นจะปรากฏในรายการโพสต์บนเว็บไซต์ของคุณ
หากคุณได้รวมปลั๊กอินรูปภาพเด่นไว้ ปลั๊กอินดังกล่าวจะสร้างรูปภาพเด่นเริ่มต้นสำหรับเนื้อหาของคุณโดยอัตโนมัติ โดยพื้นฐานแล้ว รูปภาพเด่นที่สร้างขึ้นอัตโนมัติเหล่านี้จะไม่ปรากฏให้เห็นในแต่ละโพสต์ของคุณ แต่จะปรากฏบนหน้าแกลเลอรี่โพสต์
โปรดทราบว่าฟังก์ชันและการกำหนดค่าของแต่ละปลั๊กอินอาจแตกต่างกันไป ขอแนะนำให้ตรวจสอบว่าปลั๊กอินของคุณมีตัวเลือกในการปิดใช้งานการสร้างภาพเด่นโดยอัตโนมัติหรือไม่ หากคุณประสบปัญหาใดๆ การติดต่อทีมสนับสนุนของปลั๊กอินเพื่อขอความช่วยเหลือถือเป็นขั้นตอนที่รอบคอบ
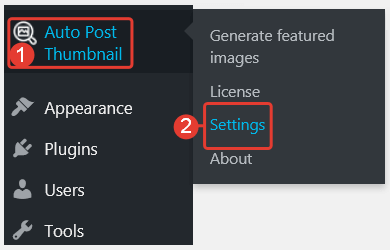
ตัวอย่างเช่น หากคุณใช้ปลั๊กอินรูปภาพเด่นอัตโนมัติ และต้องการปิดใช้งานรูปภาพเด่นอัตโนมัติ ให้ทำตามขั้นตอนเหล่านี้:
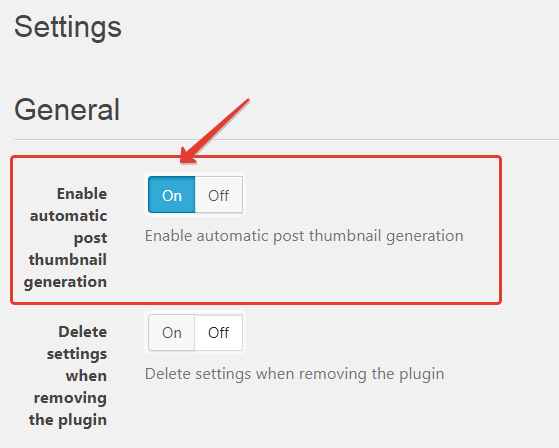
ในแดชบอร์ดผู้ดูแลระบบของคุณ ให้ไปที่รูปขนาดย่อของโพสต์อัตโนมัติ → การตั้งค่า

เลื่อนลงไปที่ตัวเลือก "เปิดใช้งานการสร้างภาพขนาดย่อของโพสต์อัตโนมัติ" และปิด

ด้วยการปรับการตั้งค่าเหล่านี้อย่างระมัดระวัง คุณจะสามารถควบคุมการแสดงภาพเด่นบนเว็บไซต์ WordPress ของคุณได้ดียิ่งขึ้น มั่นใจได้ถึงการนำเสนอภาพที่ปรับแต่งและสวยงาม
ซ่อนรูปภาพเด่นใน WordPress ผ่านการตั้งค่าธีม
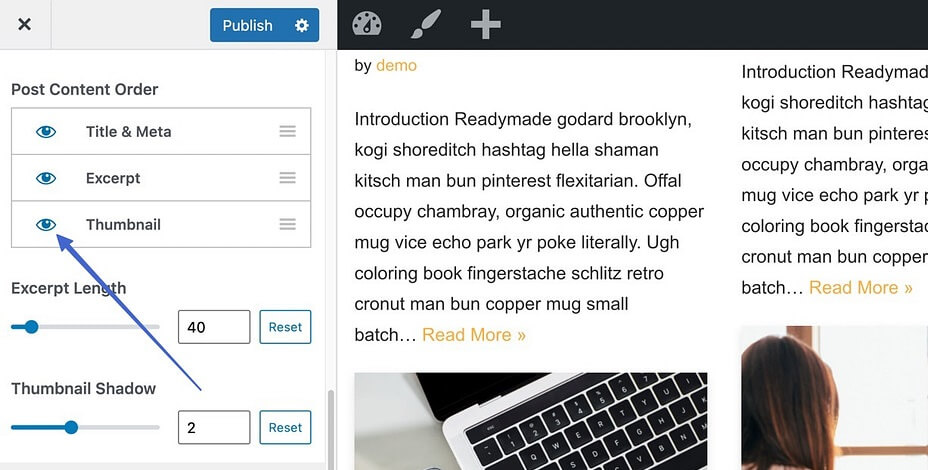
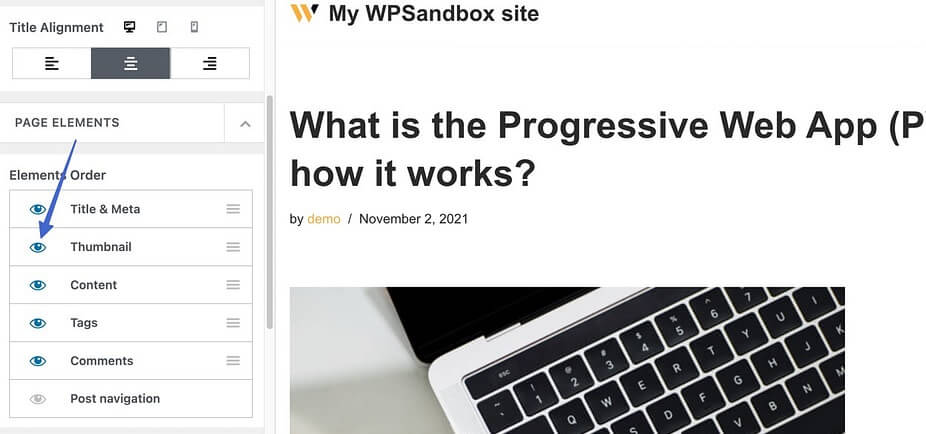
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้ งานธีม Neve จากนั้นไปที่ลักษณะที่ปรากฏ → ปรับแต่ง และเลือกเค้าโครง → บล็อก/เอกสารสำคัญ ภายในเมนูลำดับเนื้อหาโพสต์ ให้คลิกไอคอนรูปตาที่อยู่ใต้ส่วนภาพขนาดย่อ

การทำเช่นนี้ คุณจะปิดการใช้งานการแสดงภาพขนาดย่อในหน้าแกลเลอรีบล็อกของคุณ ดังนั้น มีเพียงชื่อโพสต์ คำอธิบาย และข้อมูลเมตาที่คุณรวมไว้เท่านั้นที่จะมองเห็นได้

ซ่อนภาพขนาดย่อของโพสต์จากเว็บไซต์ทั้งหมด
นอกจากหน้ารายการโพสต์แล้ว ธีม Neve ยังมีตัวเลือกในการปกปิดรูปภาพเด่นในโพสต์และเพจทั้งหมดของคุณ
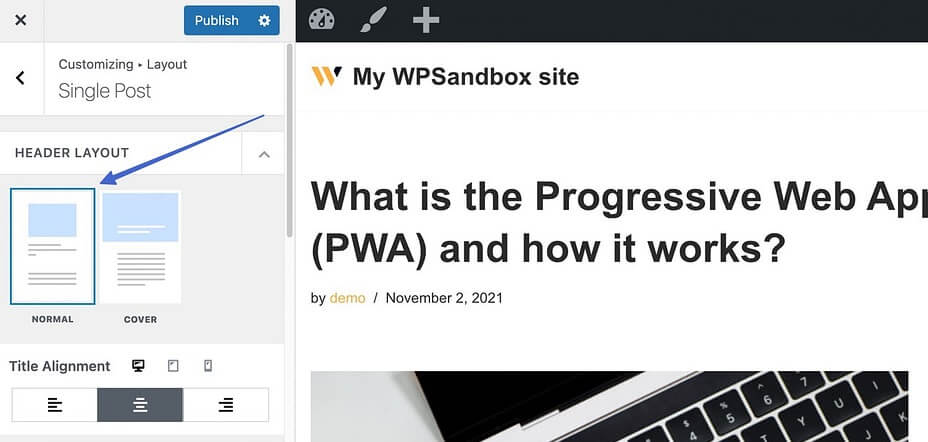
ไปที่รูปลักษณ์ → ปรับแต่งภายในแดชบอร์ด WordPress ของคุณ และไปที่เค้าโครง → โพสต์เดี่ยว
ตรวจสอบให้แน่ใจว่าคุณเลือกโหมด "ปกติ" ใต้ตัวเลือกเค้าโครงส่วนหัว

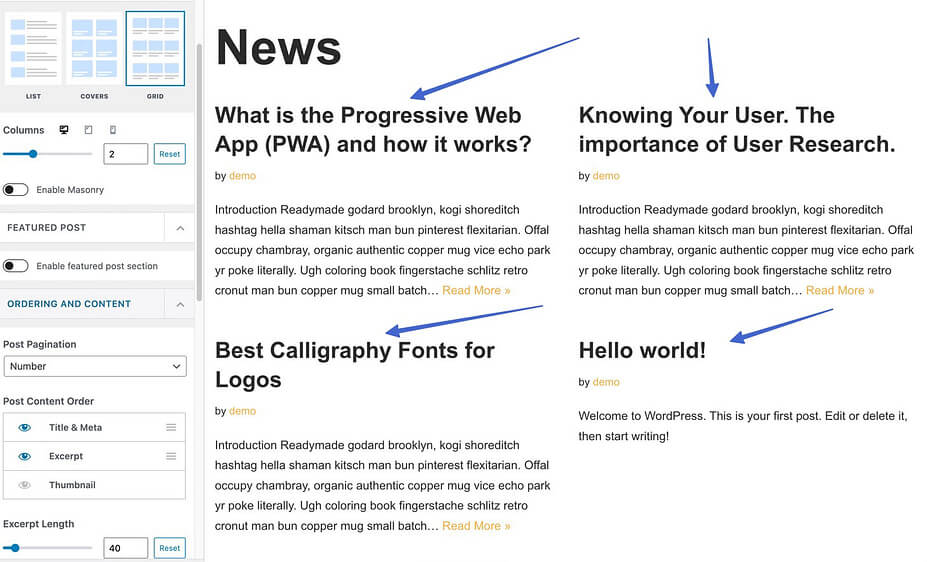
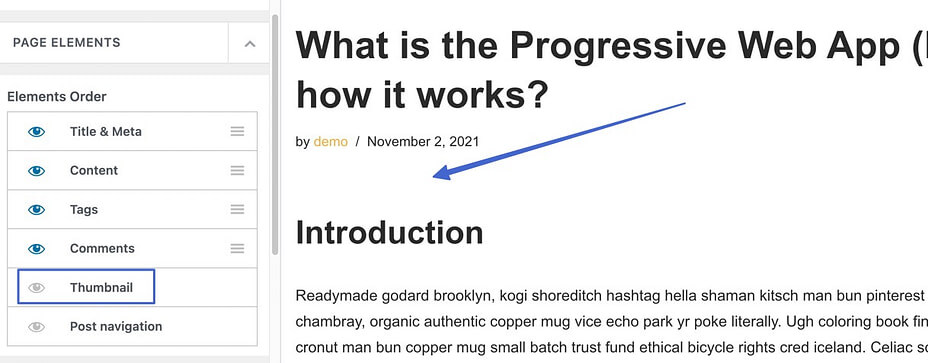
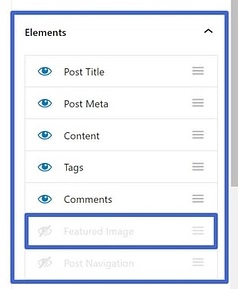
ไปที่ส่วนลำดับองค์ประกอบและยกเลิกการเลือกไอคอนรูปตาที่อยู่ติดกับองค์ประกอบภาพขนาดย่อ

คลิกที่ปุ่มเผยแพร่เพื่อลบภาพขนาดย่อออกจากมุมมองโพสต์

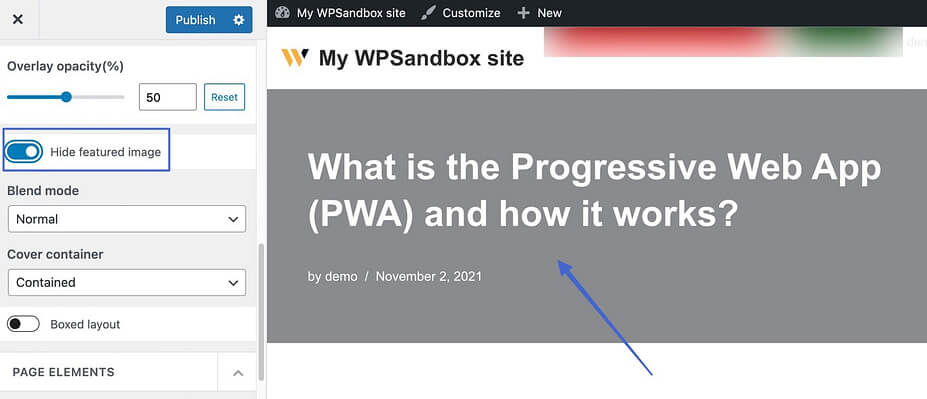
หากคุณใช้เค้าโครงหน้าปกแทนเค้าโครงส่วนหัวปกติ ให้ทำตามขั้นตอนเหล่านี้:
เลื่อนลงไปที่ส่วนเลย์เอาต์และเปลี่ยนตัวเลือกซ่อนรูปภาพเด่นเป็นเปิด

คลิกปุ่มเผยแพร่เพื่อดูการหายไปของภาพเด่นอย่างราบรื่น
โปรดทราบว่าวิธีการนี้จะปกปิดรูปภาพเด่นสำหรับทุกโพสต์ในเว็บไซต์ของคุณ ในขณะที่รูปภาพเหล่านั้นยังคงปรากฏให้เห็นบนหน้ารายชื่อบล็อก ตัวเลือกนี้ถือเป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการรักษารูปลักษณ์ที่เป็นระเบียบเรียบร้อยสำหรับโพสต์ของคุณ โดยที่รูปภาพเด่นจะถูกเก็บไว้บนหน้าแกลเลอรี่ของบล็อกเท่านั้น
ซ่อนรูปภาพเด่นในโพสต์บล็อกเฉพาะ
ท้ายที่สุดแล้ว ธีม Neve นำเสนอโซลูชันสำหรับการปกปิดภาพขนาดย่อโดยเฉพาะในแต่ละโพสต์ โดยยังคงการตั้งค่าการมองเห็นเริ่มต้นไว้
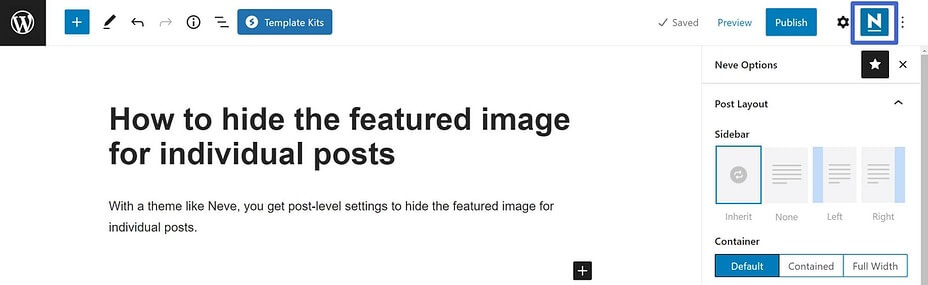
หากต้องการเริ่มต้นกระบวนการนี้ ให้เข้าถึงโพสต์ที่คุณต้องการซ่อนภาพเด่น เมื่ออยู่ในหน้าจอแก้ไขโพสต์ ให้ค้นหาและคลิกไอคอน N ที่มุมขวาบนเพื่อแสดงตัวเลือก Neve

ภายในส่วนองค์ประกอบ ให้ปิดใช้งานตัวเลือกรูปภาพเด่นเพื่อใช้งานการปกปิดที่ต้องการได้อย่างราบรื่น

ใช้โค้ดเพื่อซ่อนรูปภาพเด่นใน WordPress
จะเกิดอะไรขึ้นหากธีมของคุณไม่มีตัวเลือกในตัวในการปกปิดภาพเด่น? อย่ากลัวเลย เพราะคุณสามารถใช้โค้ดเพียงเล็กน้อยเพื่อบรรลุเป้าหมายนี้ได้
ไปที่แผงการดูแลระบบของคุณ จากนั้นเข้าถึงลักษณะที่ปรากฏ → ปรับแต่ง → CSS เพิ่มเติม
ใส่ข้อมูลโค้ดที่ให้มาลงในพื้นที่ที่กำหนด
.entry-content img {
display: none;
}วิธีนี้จะซ่อนรูปภาพเด่นในทุกโพสต์ของคุณได้อย่างมีประสิทธิภาพ
.post-12345 .post-image {
display: none;หรือหากคุณต้องการปกปิดรูปภาพเด่นสำหรับโพสต์ใดโพสต์หนึ่ง ให้ใช้โค้ดต่อไปนี้:
เปิดใช้งานปลั๊กอินซ่อนรูปภาพเด่น
แนวทางนี้เหมาะอย่างยิ่งสำหรับผู้เริ่มต้น เพียงเปิดใช้งานปลั๊กอิน และมันจะปรับปรุงกระบวนการให้คุณ เราจะแนะนำคุณตลอดขั้นตอนในการแสดง/ซ่อนรูปภาพเด่นในโพสต์/เพจโดยใช้ปลั๊กอินฟรี
ไปที่ปลั๊กอิน → เพิ่มใหม่
ค้นหาปลั๊กอิน " แสดงภาพเด่นแบบมีเงื่อนไขในโพสต์และหน้าเดียว " และดำเนินการติดตั้ง → เปิดใช้งาน

เข้าถึงโพสต์/เพจที่คุณต้องการปกปิดรูปภาพเด่น
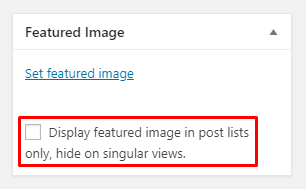
ภายในส่วนรูปภาพเด่น ให้เลือกช่องทำเครื่องหมาย "แสดงรูปภาพเด่นในรายการโพสต์เท่านั้น ซ่อนในมุมมองเดียว"

คลิกปุ่มอัปเดตหรือเผยแพร่เพื่อใช้การเปลี่ยนแปลงและทำให้มองเห็นได้บนเว็บไซต์ของคุณ
เปิดใช้งานปลั๊กอินป้องกันไฟล์
สุดท้ายนี้ วิธีการที่น่าสนใจเกี่ยวข้องกับการใช้ปลั๊กอินป้องกันไฟล์เพื่อปิดบังภาพเด่นของคุณจากการเปิดเผยต่อสาธารณะ สิ่งนี้ไม่เพียงแต่ป้องกันภาพของคุณจากการดูโดยไม่ได้รับอนุญาต แต่ยังให้สิทธิ์การเข้าถึงที่ปรับแต่งตามบทบาทของผู้ใช้เฉพาะอีกด้วย
คำแนะนำทีละขั้นตอนมีดังนี้
เปิดใช้งานปลั๊กอิน PDA Gold พร้อมกับตัวเลือกเสริมการจำกัดการเข้าถึง
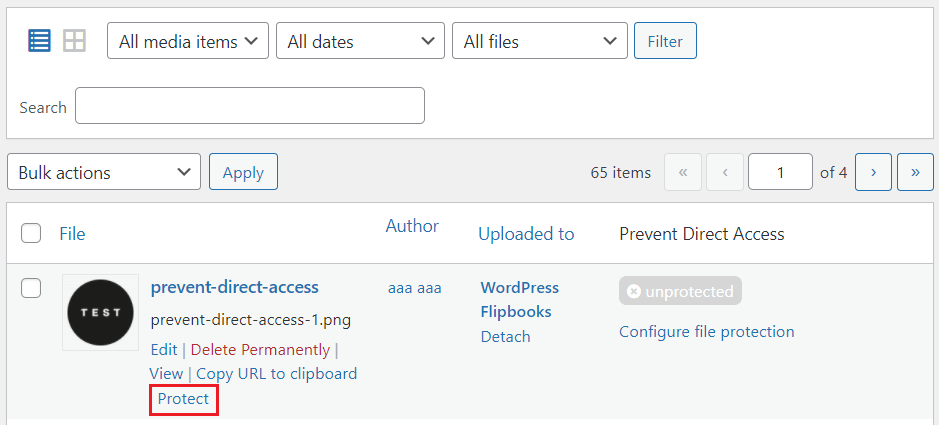
ไปที่ส่วนสื่อ → ห้องสมุด
คลิกปุ่ม "ป้องกัน" เพื่อปกปิดภาพเด่นของคุณจากทั้งมุมมองและเครื่องมือค้นหาเช่น Google

เลือกตัวเลือก "กำหนดค่าการป้องกันไฟล์"
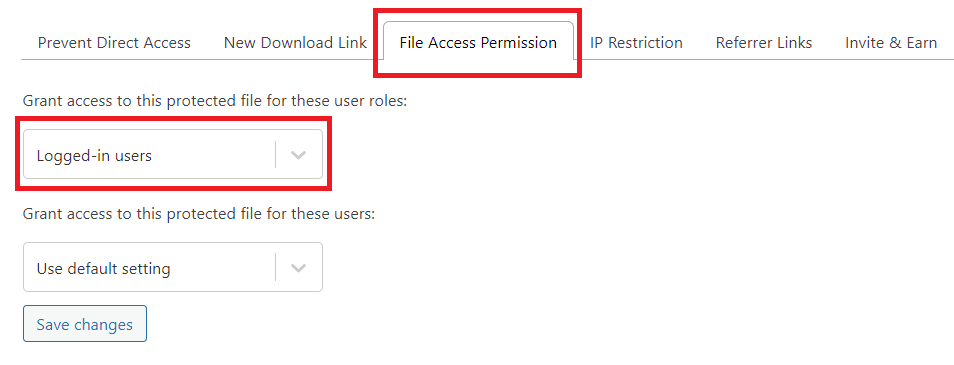
ไปที่แท็บ "สิทธิ์การเข้าถึงไฟล์" และเลือกบทบาทของผู้ใช้ที่คุณต้องการให้สิทธิ์ในการเข้าถึงไฟล์

กดปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อเสร็จสิ้นกระบวนการ
ห่อ
เราได้อธิบายเจ็ดวิธีที่ตรงไปตรงมาในการปกปิดภาพเด่นใน WordPress คุณสามารถเลือกใช้ฟังก์ชันในตัว การตั้งค่าธีม รหัสหรือปลั๊กอินได้ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ ตอนนี้เป็นเวลาที่เหมาะสมในการเลือกแนวทางที่เหมาะสมที่สุดและเตรียมพร้อมที่จะนำไปใช้
หากคุณเผชิญกับความท้าทายใด ๆ ในขณะที่ปฏิบัติตามแนวทางของเรา โปรดแบ่งปันข้อกังวลของคุณในส่วนความคิดเห็นด้านล่าง เหนือสิ่งอื่นใด อย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับบทช่วยสอนอันล้ำค่ามากมาย




