ลิงก์ Anchor ใช้เพื่อนำทางไปยังเนื้อหาเฉพาะบนหน้า เป้าหมายคือการนำไปสู่ส่วนต่างๆ ของหน้า

นอกจากนี้ ลิงก์ Anchor ยังส่งผลดีต่อ SEO ของเว็บไซต์ของคุณ แต่สิ่งที่คุณอาจไม่รู้ก็คือคุณลักษณะลิงก์สมอสามารถใช้ในวิธีที่แยบยลมากสำหรับไซต์ของคุณ ดังนั้นสิ่งที่เราจะได้เห็นในบทความนี้เป็นเทคนิคบางอย่างที่คุณสามารถนำไปปฏิบัติกับ Divi โดยใช้ลิงก์สมอ
1. สร้างเมนูนำทางหน้าเดียว

การสร้างเมนูการนำทางแบบ หน้าเดียวสะดวกมาก โดยเฉพาะสำหรับเว็บไซต์หน้าเดียวหรือหน้า Landing Page อันที่จริง เป้าหมายที่นี่คือการสร้างลิงก์ในเมนูเพื่อย้ายจากส่วนหนึ่งไปยังส่วนอื่นของหน้าของคุณ
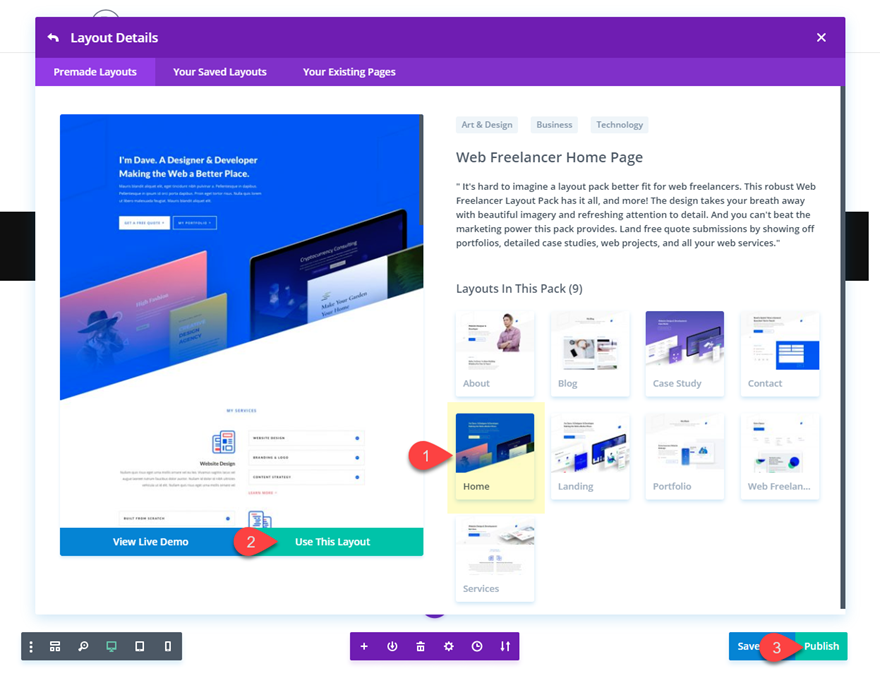
เพื่อดูว่ามันดำเนินไปอย่างไร เราสามารถใช้เค้าโครงที่กำหนดไว้ล่วงหน้าได้ ดังนั้น คุณต้องสร้างหน้าใหม่ เปิด Visual Builder จากนั้นเลือก "เลือกเค้าโครงที่กำหนดไว้ล่วงหน้า" จากนั้นคุณจะแสดงเลย์เอาต์ที่เป็นปัญหาบนหน้าของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
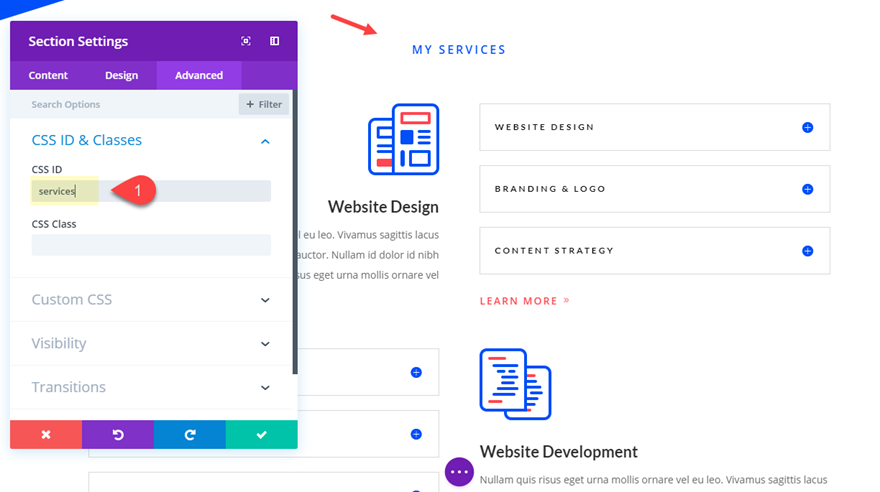
ตอนนี้ สำหรับแต่ละส่วนที่คุณต้องการเชื่อมโยง คุณต้องเพิ่ม CSS ID เปิดการตั้งค่าส่วน คลิกแท็บขั้นสูง และเพิ่มรหัส CSS ต่อไปนี้:
CSS ID: บริการ

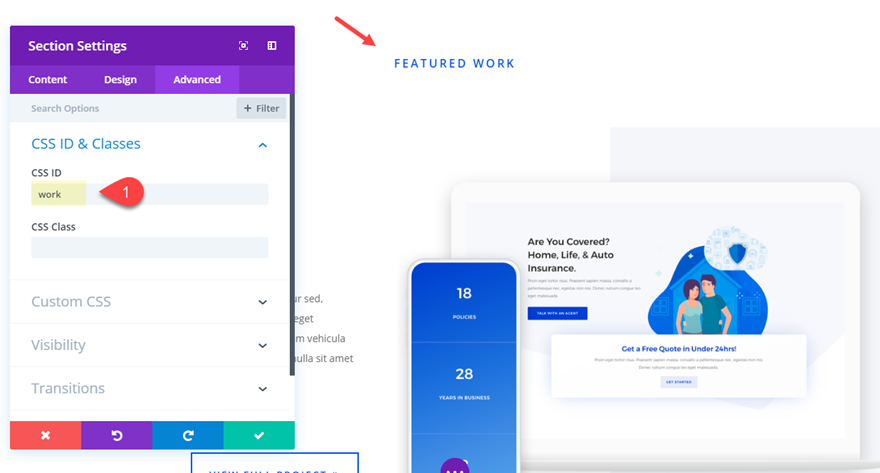
หลังจากนั้น คุณจะมองหาส่วน " งานเด่น " เพื่อเพิ่ม CSS ID ดังนี้:
CSS ID: งาน

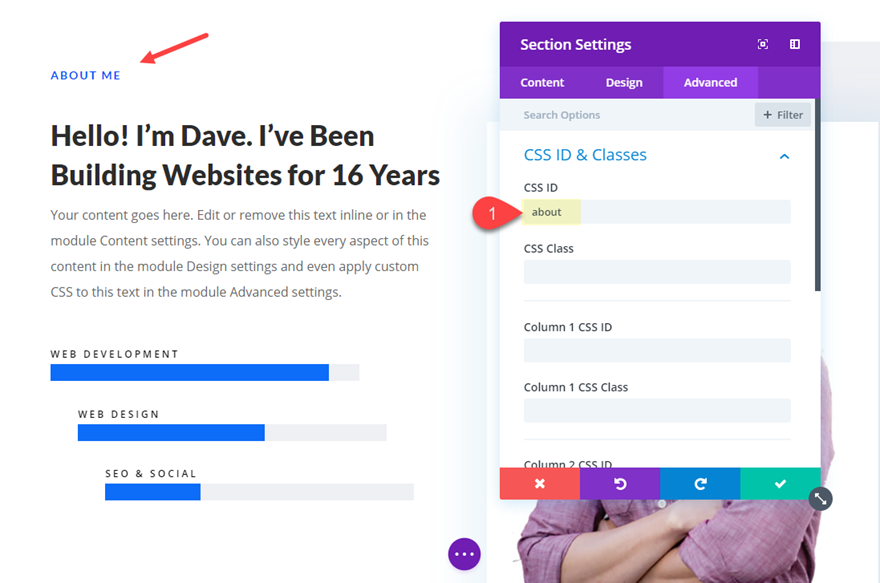
สุดท้าย เพิ่ม CSS ID ต่อไปนี้ในส่วน " เกี่ยวกับเรา ":
CSS ID: about

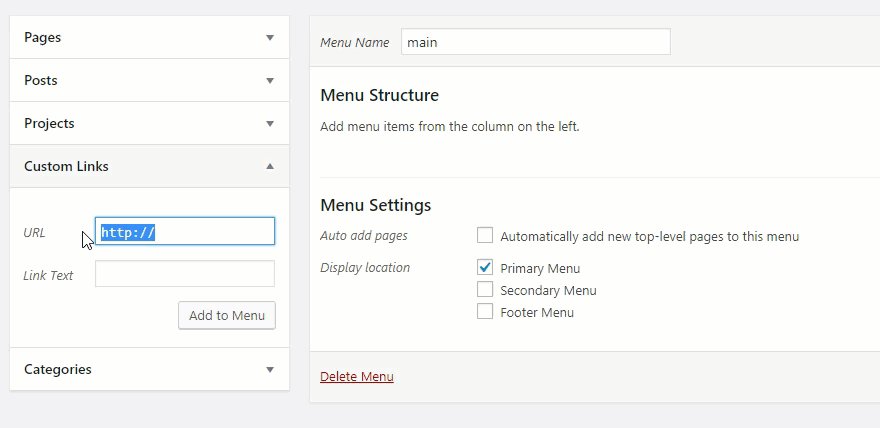
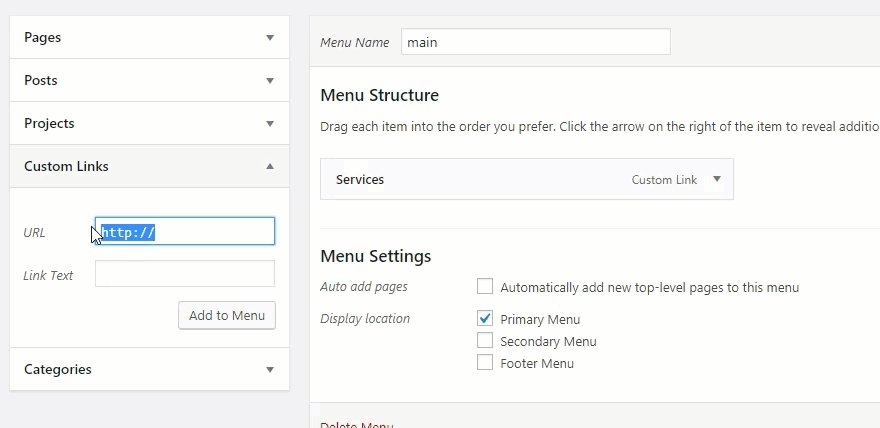
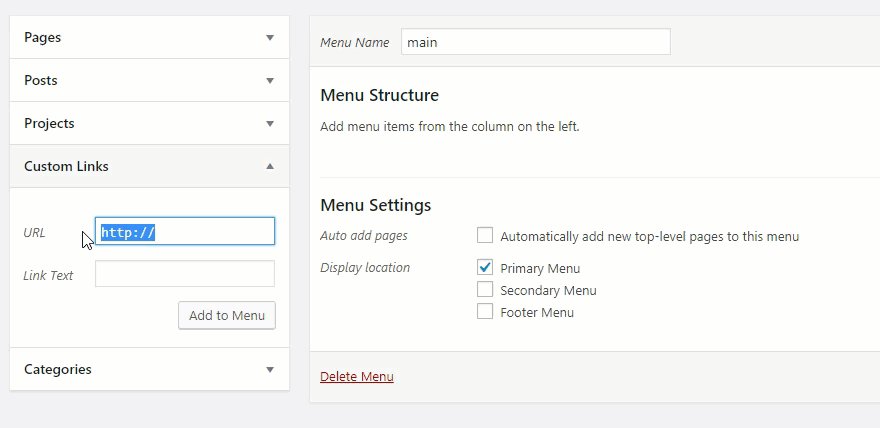
จากแดชบอร์ด ไปที่ ลักษณะที่ปรากฏ และสร้างเมนูหลักใหม่ จากนั้นสร้างลิงก์ที่กำหนดเองสามรายการด้วย URL และข้อความลิงก์ต่อไปนี้:
เมื่อการกำหนดค่าเหล่านี้เสร็จสมบูรณ์ มาสร้างลิงก์สมอของเรากัน ไปที่แดชบอร์ดและเลือกลักษณะที่ปรากฏ
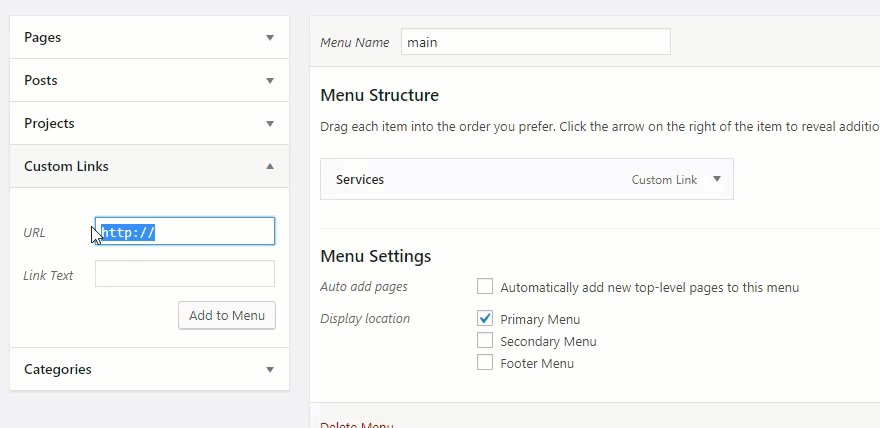
ลิงก์ที่กำหนดเอง 1
URL: #services
ข้อความลิงก์: บริการ
ลิงก์ที่กำหนดเอง2
URL: #งาน
ข้อความลิงก์: งาน
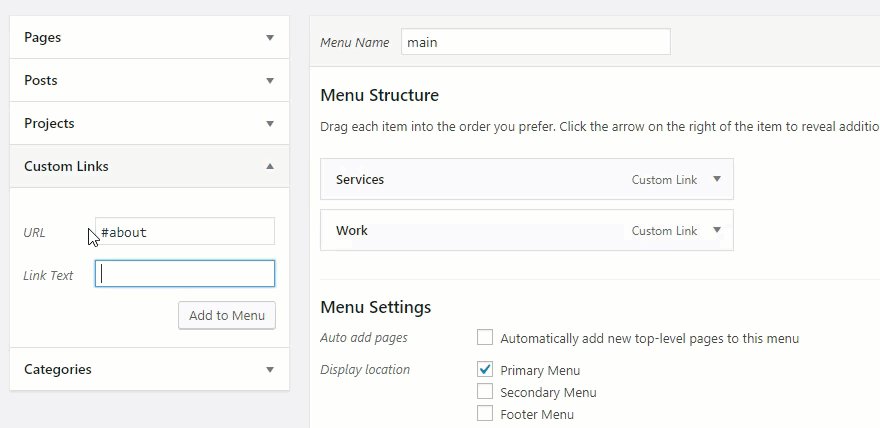
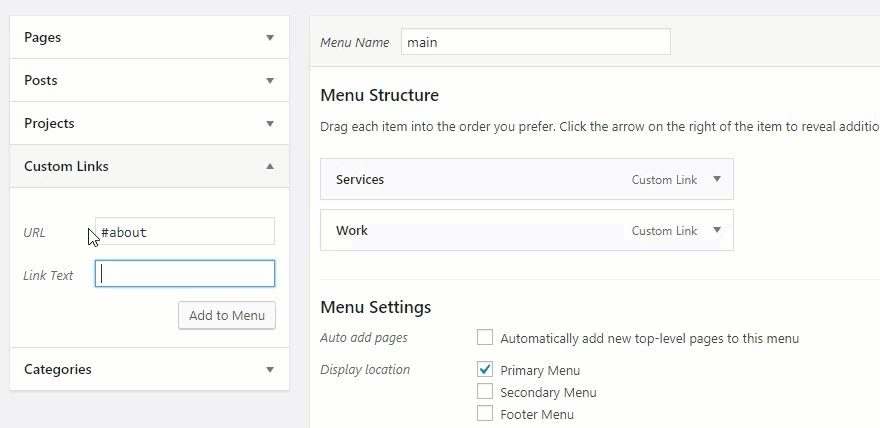
ลิงก์ที่กำหนดเอง 3
URL: #about
ลิงก์ข้อความ: เกี่ยวกับ

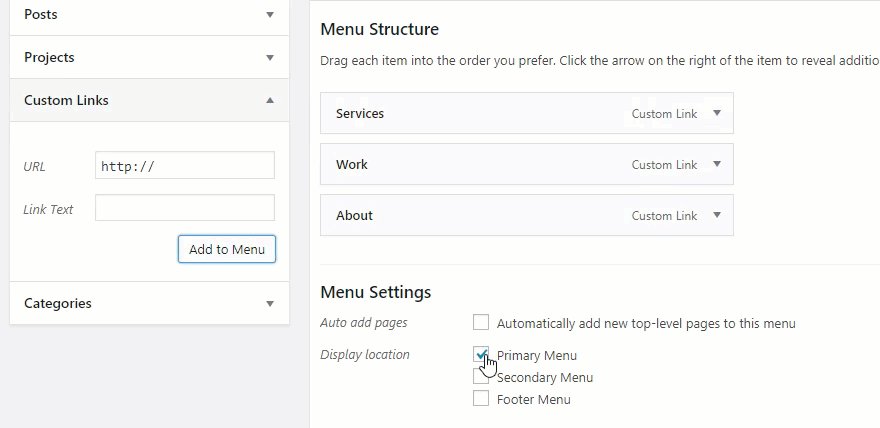
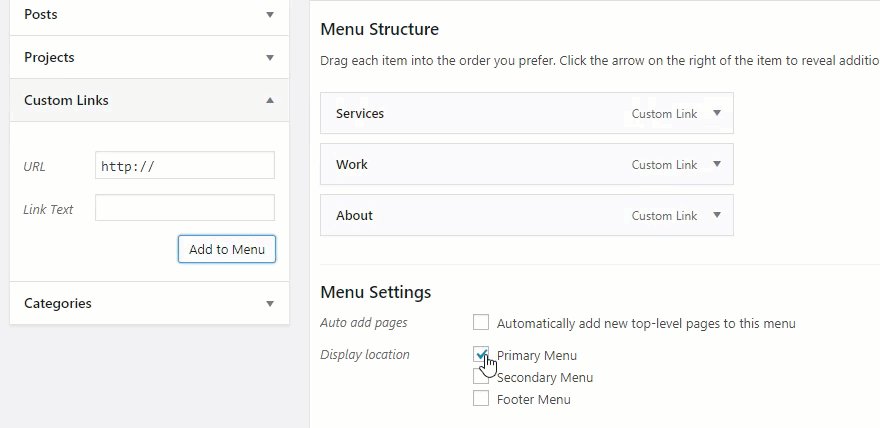
คุณต้องตั้งค่าตำแหน่งที่แสดงของคุณ ตั้งค่าตำแหน่งที่แสดงของคุณเป็นเมนูหลักก่อนที่จะบันทึกเมนู
ไปที่หน้าของคุณและทดสอบว่ามันทำงานอย่างไร น่าสนใจใช่มั้ยล่ะ!
2. เพิ่ม Anchor Links ไปที่หัวข้อของคุณ
การเพิ่มลิงก์สมอไปยังส่วนหัวของคุณนั้นมีประโยชน์มากเพราะช่วยอำนวยความสะดวกในการนำทางบนเว็บไซต์ของคุณอย่างมาก โดยเฉพาะอย่างยิ่งเมื่อมีหน้ายาวที่มีเนื้อหามากมาย
ในการทำเช่นนี้ คุณจะต้องเริ่มต้นด้วยการเปิดโมดูลที่มีข้อความในชื่อของคุณ ตรวจสอบให้แน่ใจว่าแท็บข้อความเปิดอยู่ ค้นหาแท็กส่วนหัว (h1, h2, h3 เป็นต้น) จากนั้นป้อนตัวระบุในวงเล็บของแท็กส่วนหัวเริ่มต้น นี่คือตัวอย่างส่วนหัว h3 ที่มีตัวระบุ " webdesign ":
>h3 id="webdesign"/h3 จากที่นั่น ตราบใดที่คุณใช้ URL ลิงก์ของ Anchor ที่ถูกต้อง คุณก็สามารถลิงก์ไปยังส่วนหัวนั้นได้จากทุกที่ สำหรับตัวอย่างนี้ควรมีลักษณะดังนี้:
www.yourdomain.com/page/#webdesign
และสิ่งนี้ใช้ไม่ได้กับตัวสร้าง Divi เท่านั้น ตัวอย่างเช่น ใน WordPress ให้เปิดแท็บ Text ค้นหาส่วนหัวที่คุณต้องการ และเพิ่ม id ในแท็กส่วนหัวดังที่แสดงด้านล่าง:
3. ฝังลิงก์สมอในปุ่มสลับ
ปุ่มสลับมีประโยชน์มากสำหรับประสบการณ์ที่คุณต้องการนำเสนอให้กับผู้ใช้บนเว็บไซต์ของคุณ โดยทั่วไปจะใช้เพื่อให้ผู้ใช้เปลี่ยนการตั้งค่าระหว่างสองสถานะ แต่การรวมลิงก์สมอจะมีประโยชน์ในการอำนวยความสะดวกในการเข้าถึงการสลับ โดยเฉพาะอย่างยิ่งหากหน้าเว็บของคุณยาวพอ
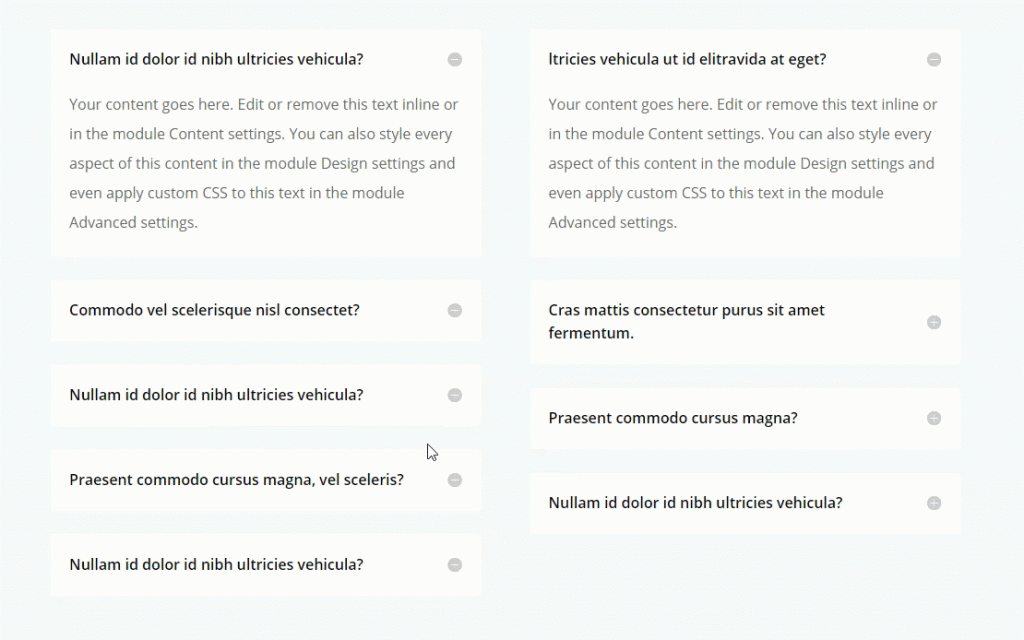
มาอธิบายกระบวนการด้วยหน้าคำถามที่พบบ่อย หน้าประเภทนี้รวมระบบสลับเข้ากับการทำงานได้อย่างง่ายดาย ในการเริ่มต้น เราจะสร้างหน้าใหม่และเปิดใช้งานตัวสร้างภาพที่นั่น ตอนนี้คุณต้องเลือกตัวเลือก "เลือกรูปแบบที่กำหนดไว้ล่วงหน้า" ในหน้าต่างป๊อปอัป Load from Library ค้นหาเลย์เอาต์ของคำถามที่พบบ่อยนักบัญชีโดยพิมพ์ "faq" ในแถบค้นหา จากนั้นคลิกที่เค้าโครงและบนหน้าตัวอย่างที่ปรากฏขึ้น คลิกที่ปุ่ม ใช้เค้าโครงนี้ เพื่อปรับใช้บนหน้าของคุณ
เมื่อเสร็จแล้วเราจะเพิ่มลิงก์สมอ หลังจะถูกรวมเข้ากับปุ่มบนส่วนหัว ดังนั้น เมื่อคลิกที่ปุ่ม หน้าจะเลื่อนไปที่การสลับเฉพาะซึ่งจะเปิดขึ้นพร้อมกันโดยอัตโนมัติ ให้เปิดการตั้งค่าปุ่มและเพิ่ม URL ของลิงก์ต่อไปนี้:
URL ลิงก์ของปุ่ม: # toggle3

จากนั้นคุณต้องเพิ่มคลาส CSS เฉพาะให้กับโมดูลปุ่ม ชื่อคลาสนี้เกี่ยวข้องกับการดำเนินการเปิดสวิตช์เมื่อคุณคลิกปุ่ม
คลาส CSS: open-toggle
ตอนนี้เลื่อนลงไปที่ระดับของปุ่มสลับที่คุณต้องการผูกและเปิดการตั้งค่า บนแท็บขั้นสูง เพิ่มรหัส CSS ต่อไปนี้:
รหัส CSS: toggle3
สิ่งสำคัญคือต้องตรงกับ URL ของลิงก์ปุ่มที่ใช้ก่อนหน้านี้ทุกประการ ข้อแตกต่างประการเดียวที่นี่คือ คุณต้องละเว้น "#"
อย่าลืมบันทึกการตั้งค่าของคุณ

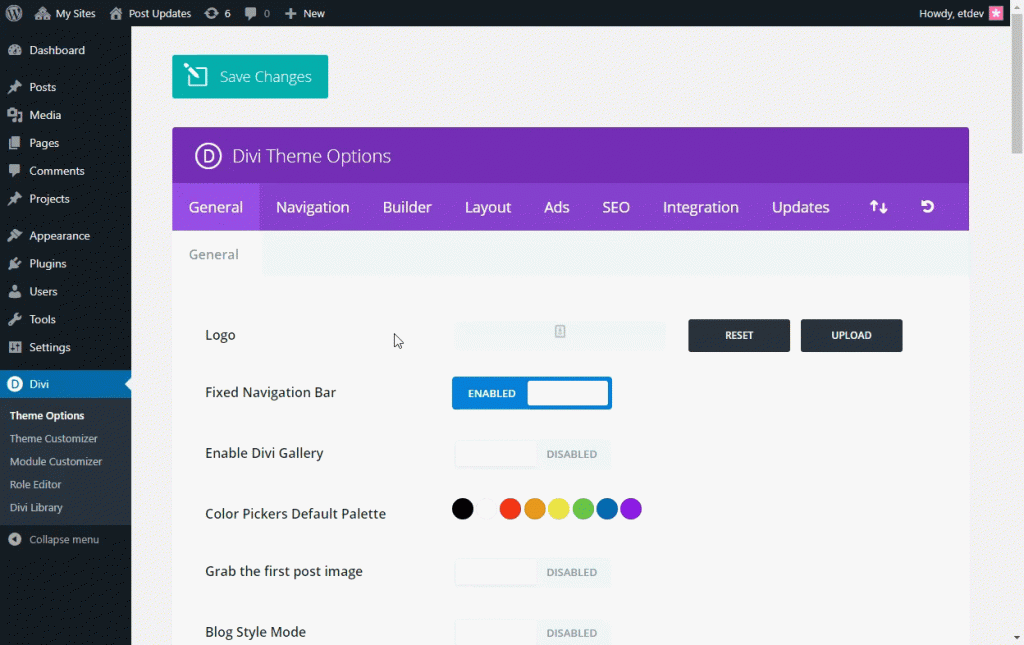
ขั้นตอนสุดท้ายคือการเพิ่มโค้ดที่กำหนดเองลงในเนื้อหาของเพจ ในการดำเนินการนี้ ไปที่ Divi Theme Options เปิดแท็บ Integration จากนั้นวางสิ่งต่อไปนี้ในส่วนเนื้อหาตามที่แสดงใน GIF ด้านล่าง
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); คุณต้องห่อโค้ดในแท็กสคริปต์ที่เหมาะสม

ขณะนี้คุณสามารถทดสอบหน้าเว็บของคุณเพื่อดูว่าใช้งานได้หรือไม่

4. เพลิดเพลินกับการนำทาง Divi Dot
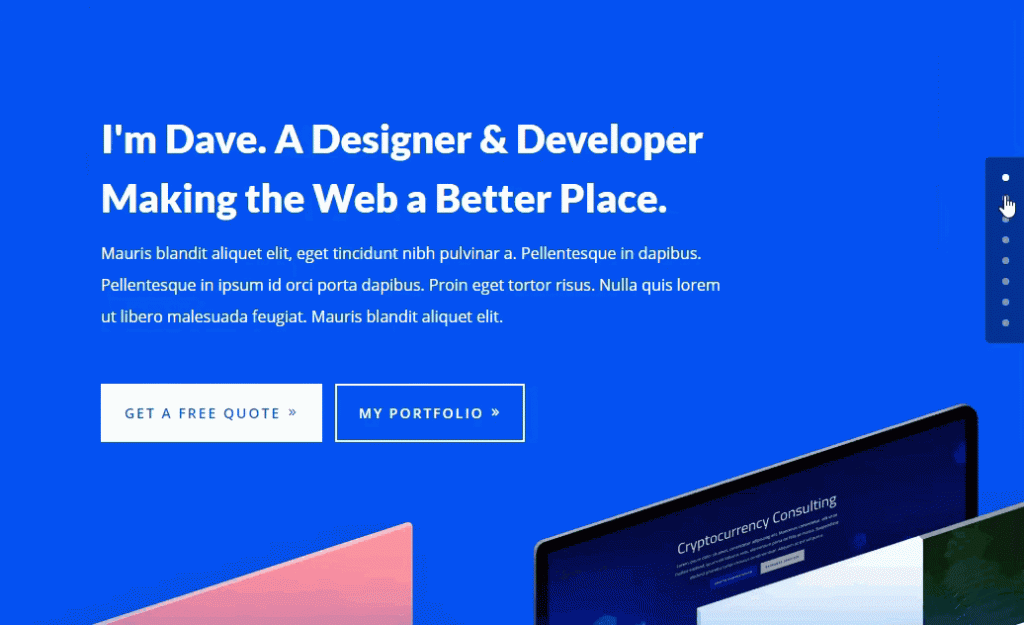
นี่เป็นคุณลักษณะที่เปิดใช้งานได้ง่าย แต่มีประสิทธิภาพมากสำหรับไซต์ของคุณ คุณลักษณะนี้ช่วยให้คุณสร้างลิงก์ Anchor ในเนื้อหาของเว็บไซต์ได้โดยอัตโนมัติ โดยเฉพาะจากส่วนต่างๆ ของคุณ วิธีนี้ช่วยให้คุณไม่ต้องเพิ่มตัวระบุส่วน CSS ด้วยตัวเอง เมื่อคุณเปิดใช้งาน เมนูโปร่งใสจะถูกเพิ่มที่ด้านข้างของเพจของคุณโดยอัตโนมัติ เพียงคลิกที่จุดเพื่อเลื่อนไปยังส่วนหน้าที่เกี่ยวข้อง
หากต้องการเปิดใช้งาน การนำทาง Divi Dot ให้ไปที่การตั้งค่า DIVI ที่ด้านบนขวาของหน้าจอแก้ไขหน้าของคุณ และตั้งค่าตัวเลือกการนำทางจุดเป็น "เปิด"

5. ออกจากหน้าหนึ่งไปยังอีกส่วนหนึ่งในหน้าอื่น
ทันทีที่คุณเพิ่ม CSS ID ลงในส่วนของหน้า DIVI ช่วยให้คุณไม่เพียงแค่เข้าถึงส่วนเหล่านั้นโดยใช้ลิงก์ยึดเมนูเท่านั้น แต่ยังสามารถเข้าถึงส่วนเหล่านั้นจากหน้าอื่นในเว็บไซต์ของคุณได้อีกด้วย เพื่อให้ใช้งานได้ คุณต้องใช้ URL ของลิงก์สมอเมื่อสร้างลิงก์ในหน้าอื่น
ตัวอย่างเช่น สมมติว่าคุณสร้างส่วนบริการบนหน้าเว็บในไซต์ของคุณและต้องการเข้าถึงจากหน้าอื่น รหัสส่วนอาจเป็น "บริการ" ซึ่งจะส่งผลให้มีลิงก์สมอดังนี้: www.yourdomain.com/page/#services

ทั้งหมดนี้คือสิ่งที่เราสามารถเสนอให้คุณทำกับลิงก์สมอบนไซต์ของคุณด้วย DIVI เป็นเรื่องที่น่าสนใจที่จะเห็นว่าคุณลักษณะนี้สามารถใช้งานได้อย่างมีประสิทธิภาพเพียงใด แต่แน่นอนว่าในทางที่มีประสิทธิภาพ เพราะคุณไม่ควรทำผิดพลาดในการใช้งานโดยเสี่ยงที่จะสูญเสียผู้ใช้ของคุณ
เราหวังว่าคุณจะสามารถใช้เคล็ดลับเหล่านี้เพื่อปรับปรุงประสบการณ์ของคุณและของผู้ใช้ใน DIVI หากคุณต้องการทราบเกี่ยวกับบทความในอนาคตของเรา โปรดติดตามเราบนหน้าโซเชียล Facebook และ Twitter ของเรา




