พื้นที่ส่วนท้ายของเว็บไซต์ WordPress ของคุณมีความสำคัญมาก เมื่อใช้อย่างถูกต้อง จะสามารถช่วยผู้ใช้ในการค้นหาข้อมูลและขยายการแสดงตนบนเว็บไซต์ของคุณ ดังนั้น ส่วนท้ายของ WordPress ควรได้รับการออกแบบมาอย่างดีและใช้งานได้ดี ในโพสต์นี้ เราจะพูดถึงองค์ประกอบส่วนท้าย Divi สี่ส่วนที่คุณสามารถใช้ได้ในส่วนท้ายของเว็บไซต์ของคุณ นอกจากนี้ เราจะมาดูวิธีรวมเข้ากับ Divi

แม้ว่าเราจะพูดถึงสี่ส่วนที่แตกต่างกัน แต่แต่ละส่วนก็มีการกำหนดค่าที่เป็นไปได้ที่หลากหลาย เราจะนำเสนอความเป็นไปได้ที่แตกต่างกันสิบหกแบบ รวมทั้งทางเลือกต่างๆ สำหรับหลายๆ อย่าง มีวิธีการเพิ่มเติมมากมายในการสร้างองค์ประกอบทั้งสี่นี้ แต่สิ่งนี้ควรช่วยให้คุณเริ่มต้นได้
Footer Elements One : ข้อมูลการติดต่อ
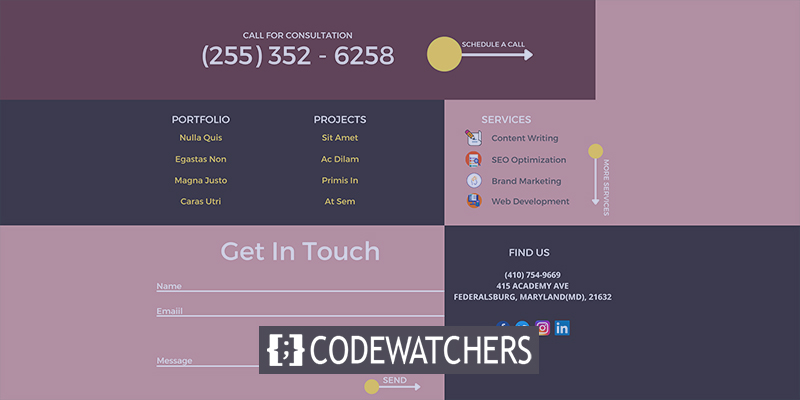
ในการเริ่มต้น เราจะศึกษาข้อมูลการติดต่อ ข้อมูลนี้ช่วยให้ลูกค้าติดต่อคุณและค้นหาตำแหน่งทางกายภาพของคุณได้ แม้ว่าข้อมูลนี้จะถูกนำเสนอในเชิงลึกบ่อยครั้งบนหน้าการติดต่อ แต่ก็มีประโยชน์ที่จะมีข้อมูลบางส่วนในส่วนท้าย รูปแบบที่สั้นกว่าของข้อมูลนี้ใช้งานได้ดีกับองค์ประกอบส่วนท้ายใน Divi
ข้อมูลการติดต่อเบื้องต้น

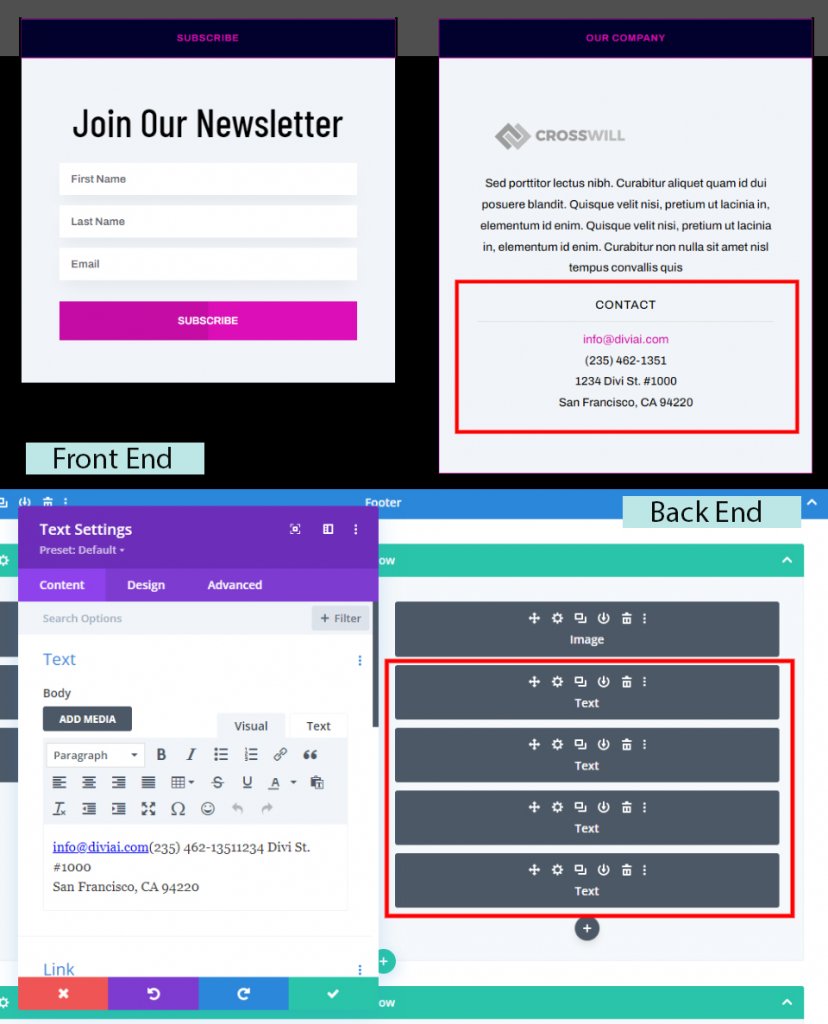
ที่อยู่อีเมล หมายเลขโทรศัพท์ และที่อยู่จริงถือเป็นข้อมูลติดต่อพื้นฐาน นอกจากนี้ คุณสามารถเพิ่มเวลาทำการและข้อมูลอื่นๆ ให้กับร้านค้าได้ สิ่งเหล่านี้มักถูกเพิ่มเข้าไปร่วมกับโมดูลข้อความที่แยกจากกัน โมดูลอื่นๆ มีลักษณะเฉพาะ เช่น ชื่อเรื่อง ตัวแบ่ง และเส้นขอบโวหาร
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยแบบฟอร์มการติดต่อ

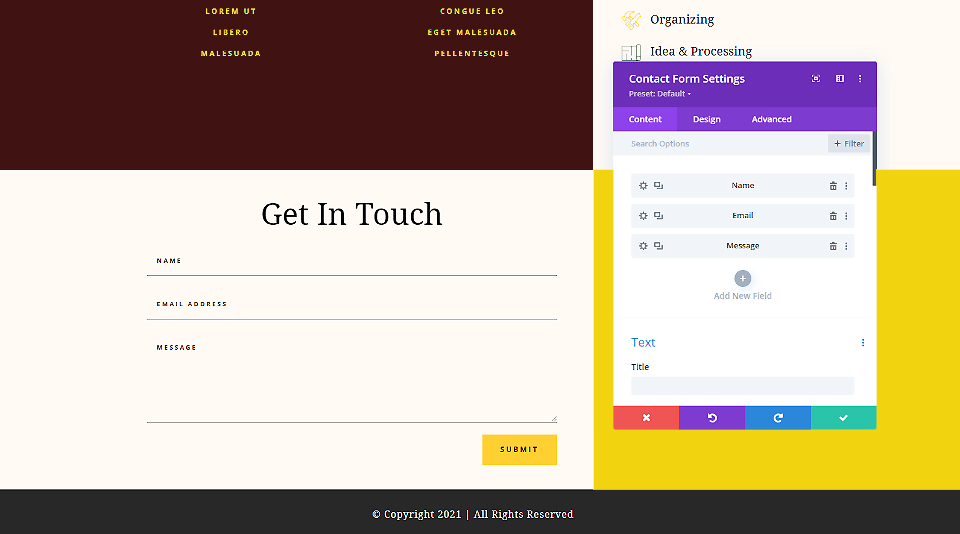
รวมแบบฟอร์มการติดต่อเพื่อให้ผู้เข้าชมสามารถติดต่อคุณได้อย่างรวดเร็ว ทำได้โดยใช้โมดูลแบบฟอร์มการติดต่อ เพิ่มฟิลด์ได้มากเท่าที่คุณต้องการ แต่ให้ส่วนท้ายเรียบง่าย
ติดตามโซเชียลมีเดีย

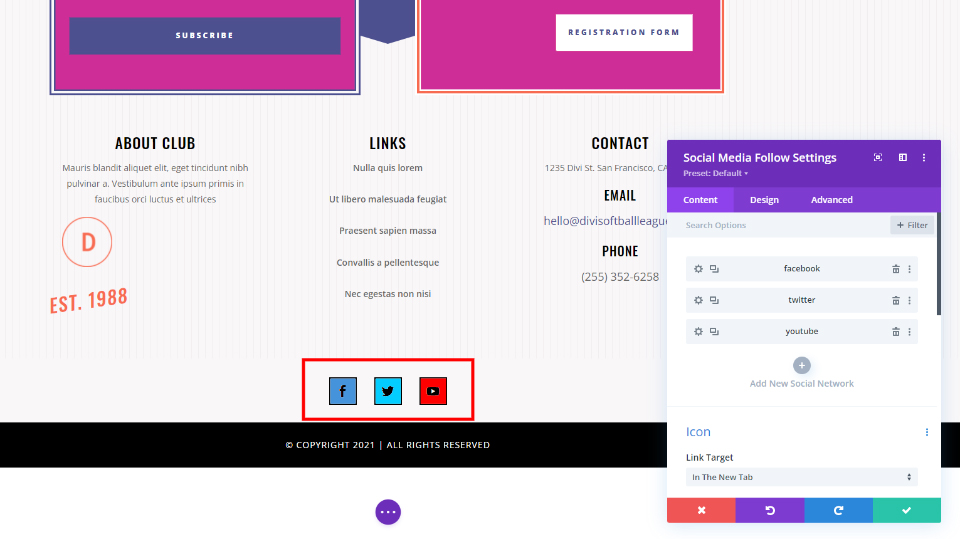
ปุ่มติดตามเครือข่ายโซเชียลเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับส่วนท้ายเกือบทุกส่วน เพิ่มโดยใช้คุณสมบัติ Social Media Follow ซึ่งให้คุณเลือกจากแพลตฟอร์มโซเชียลมีเดียมากกว่า 30 แห่ง
แผนที่

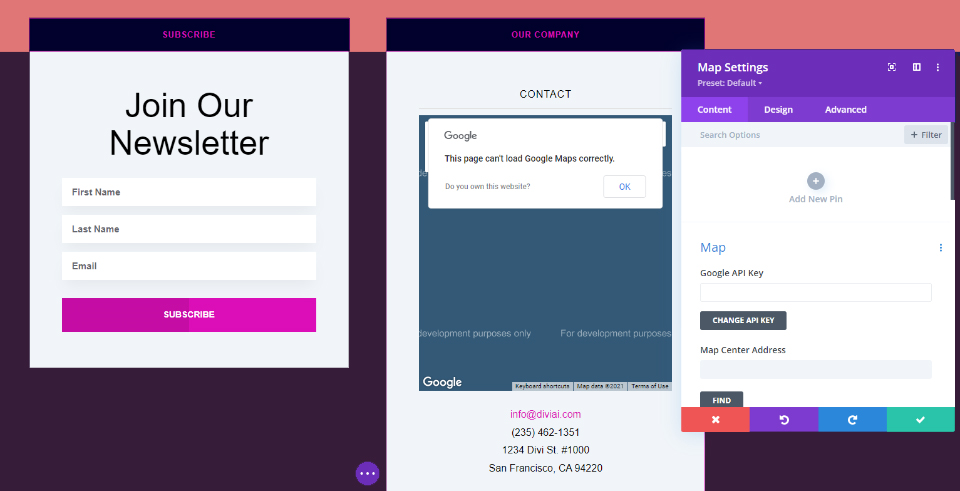
แผนที่เหมาะอย่างยิ่งสำหรับการนำทางคุณไปยังตำแหน่งจริงหรือสถานที่จัดงาน ง่ายต่อการรวมเข้าด้วยกันผ่านโมดูลแผนที่ อาจเป็นแบบเต็มความกว้างหรือใช้เพียงคอลัมน์เดียว นอกจากนี้ คุณสามารถรวม Google แผนที่ HTML ลงในโมดูลข้อความหรือโค้ด
ส่วนท้ายองค์ประกอบที่สอง: คำกระตุ้นการตัดสินใจ
รองลงมาคือ CTA คำกระตุ้นการตัดสินใจเป็นส่วนท้ายที่มีประสิทธิภาพใน Divi การรวมคำกระตุ้นการตัดสินใจไว้ในส่วนท้าย คุณจะมีโอกาสส่งเสริมสิ่งที่สำคัญต่อเป้าหมายธุรกิจของคุณอีกครั้ง ซึ่งอาจเป็นรูปเป็นร่างของการสมัครรับข้อมูลทางอีเมล การเป็นสมาชิก ลิงก์ไปยังหน้าร้านค้าของคุณ หรือการเตือนความจำเพื่อขอข้อมูล
สมัครสมาชิก

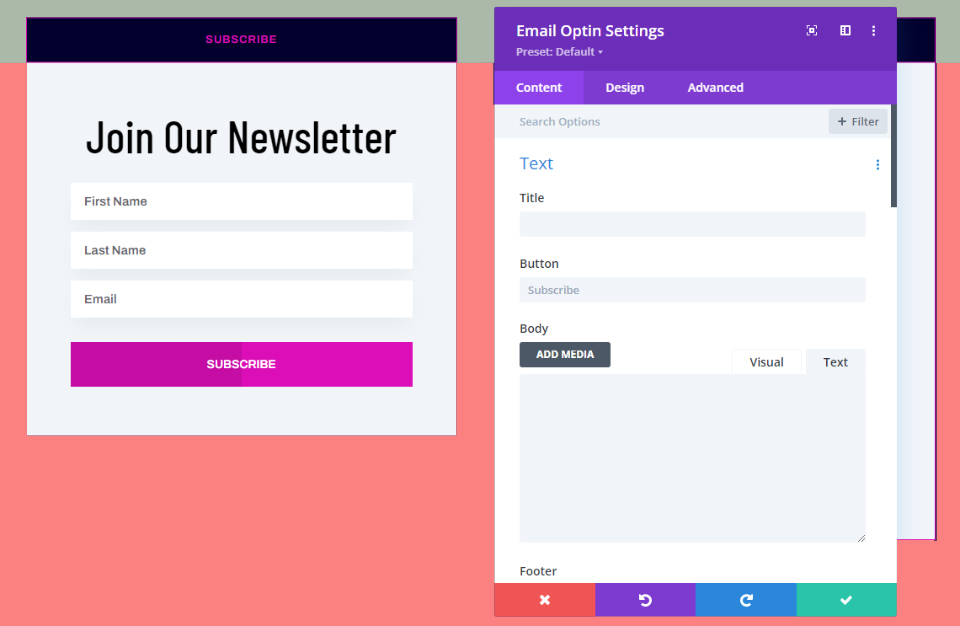
การสมัครรับรายชื่ออีเมลหรือจดหมายข่าวของคุณนั้นง่ายพอๆ กับการเพิ่มโมดูลการเลือกรับอีเมล อันนี้สร้างชื่อโดยใช้โมดูลข้อความ แต่คุณอาจใช้โมดูล Email Optin ได้หากต้องการ
ซื้อคำกระตุ้นการตัดสินใจ

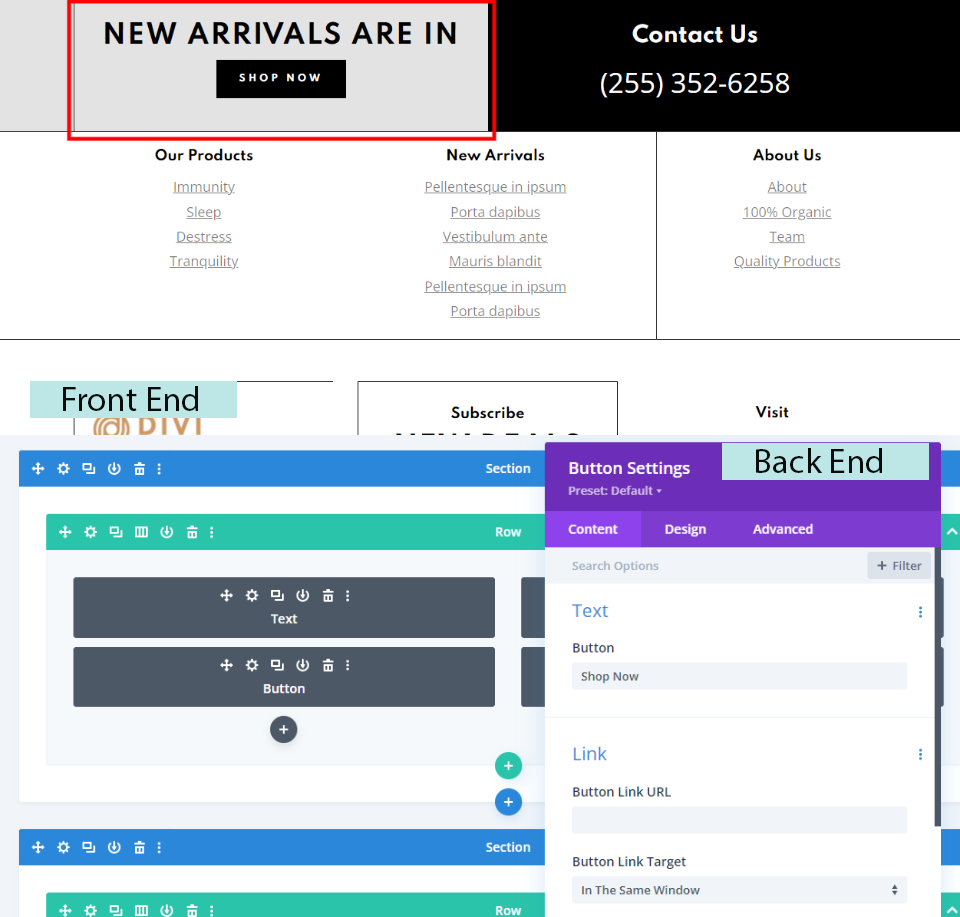
สร้างลิงก์ไปยังร้านค้าออนไลน์ของคุณเพื่อแจ้งให้ผู้เยี่ยมชมทราบความพร้อมของคุณ CTA การซื้อของควรมีขนาดใหญ่กว่าและโดดเด่นกว่าลิงก์อื่นๆ ส่วนใหญ่ ตัวอย่างเช่น อาจเป็นแบบเต็มความกว้างหรืออยู่ภายในคอลัมน์ อันนี้ใช้โมดูลข้อความสำหรับชื่อและโมดูลปุ่มสำหรับไฮเปอร์ลิงก์ นอกจากนี้ ตอนนี้คอลัมน์มีสีพื้นหลังแล้ว
โครงการ CTA

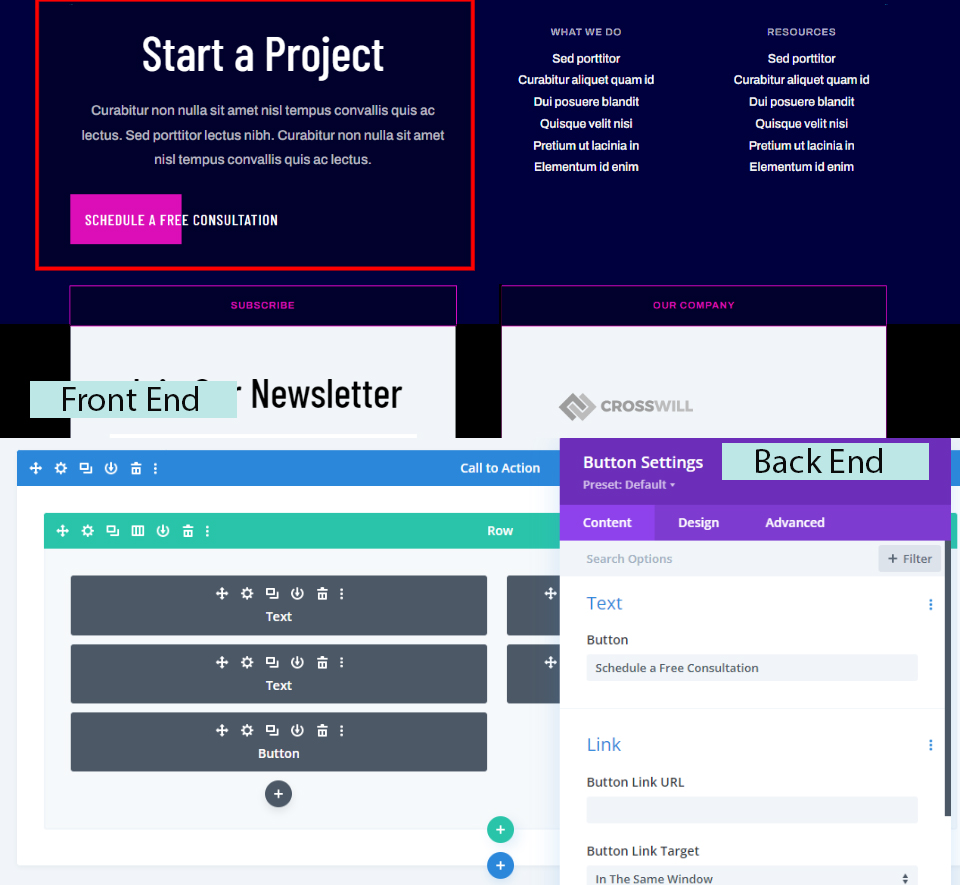
คำกระตุ้นการตัดสินใจของโครงการอาจชักชวนให้ผู้เข้าชมขอใบเสนอราคาหรือติดต่อคุณเพื่อขอข้อมูลเพิ่มเติม พวกมันทำงานได้ดีที่สุดเมื่อพวกมันมีขนาดใหญ่กว่าองค์ประกอบโดยรอบ แต่ยังคงความเรียบง่ายและไม่กระจัดกระจาย CTA สำหรับโครงการนี้สร้างขึ้นโดยใช้ส่วนประกอบข้อความและปุ่ม ปุ่มนี้อาจนำคุณไปยังหน้าอื่นที่มีแบบฟอร์มการติดต่อ
ส่วนท้ายองค์ประกอบที่สาม: ลิงค์
ต่อจากนี้ไป เรามาพูดถึงลิงค์กัน ลิงค์เป็นหนึ่งในคุณสมบัติที่พบบ่อยที่สุดในส่วนท้ายของ WordPress พวกเขาทำงานได้อย่างยอดเยี่ยมในฐานะองค์ประกอบส่วนท้ายของ Divi และใช้งานง่ายมาก พวกเขาสามารถนำผู้เยี่ยมชมไปยังเพจ โพสต์ ความคิดเห็น ผลิตภัณฑ์ กิจกรรม และบริการ และอื่นๆ นอกจากนี้ยังสามารถสร้างได้หลายวิธี
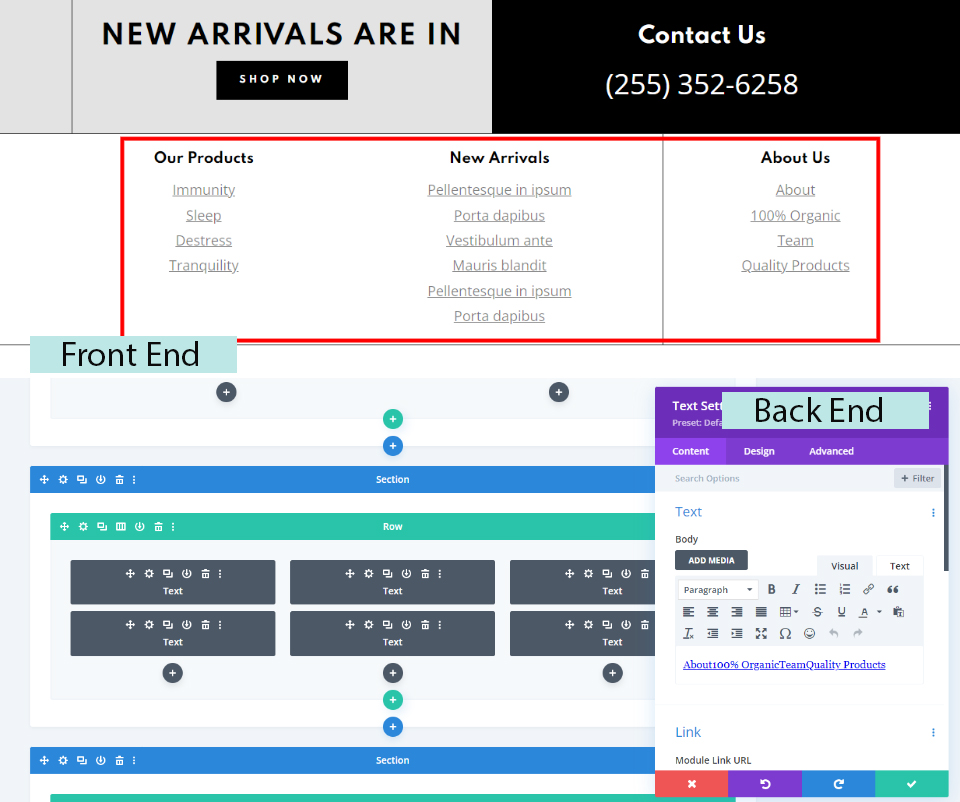
เชื่อมโยงไปยังเพจ

ลิงค์ไปยังรายการเฉพาะ ข้อมูลทางกฎหมาย ข้อมูลเกี่ยวกับบริษัทและพนักงานของคุณ และหน้าติดต่อของคุณ เป็นต้น นอกจากนี้ ยังมีประโยชน์สำหรับการเชื่อมต่อกับเพจที่คุณไม่ต้องการรวมไว้ในเมนูด้านบนของคุณ โดยทั่วไป การเชื่อมโยงเหล่านี้ถูกสร้างขึ้นด้วยตนเอง โมดูลข้อความถูกใช้เพื่อสร้างลิงก์ทั้งหมดในตัวอย่างนี้
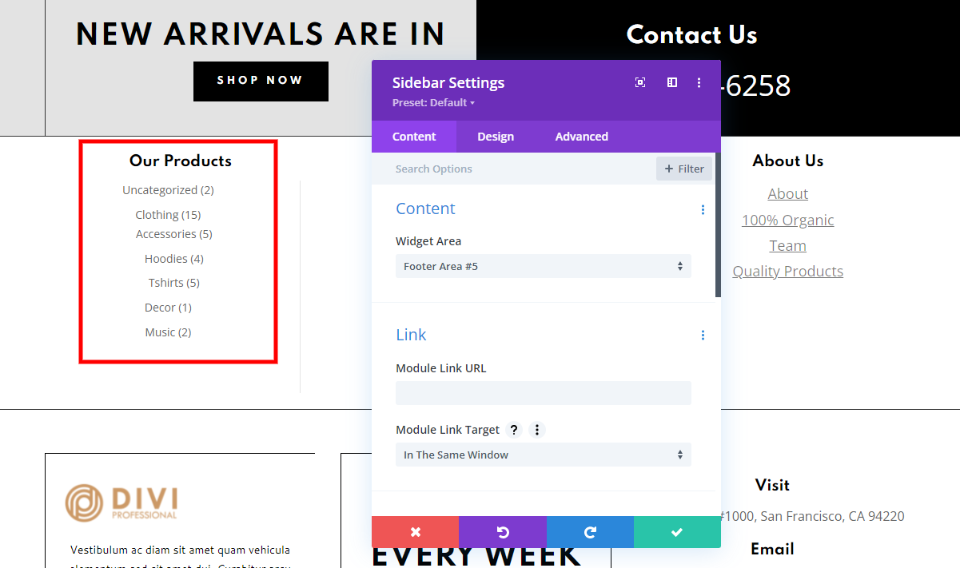
โพสต์และผลิตภัณฑ์

ส่วนท้ายจะแสดงรายการโพสต์และผลิตภัณฑ์ล่าสุดของคุณ นอกจากนี้ คุณสามารถจัดระเบียบผลิตภัณฑ์ WooCommerce ตามหมวดหมู่ ไฮไลต์ เลือกเอง หรือความนิยม เพิ่มวิดเจ็ตที่เหมาะสมในพื้นที่วิดเจ็ต WordPress จากนั้นใช้โมดูลแถบด้านข้างเพื่อเพิ่มลงในส่วนท้าย Divi ของคุณ ตัวอย่างนี้สาธิตวิธีการดูหมวดหมู่ WooCommerce
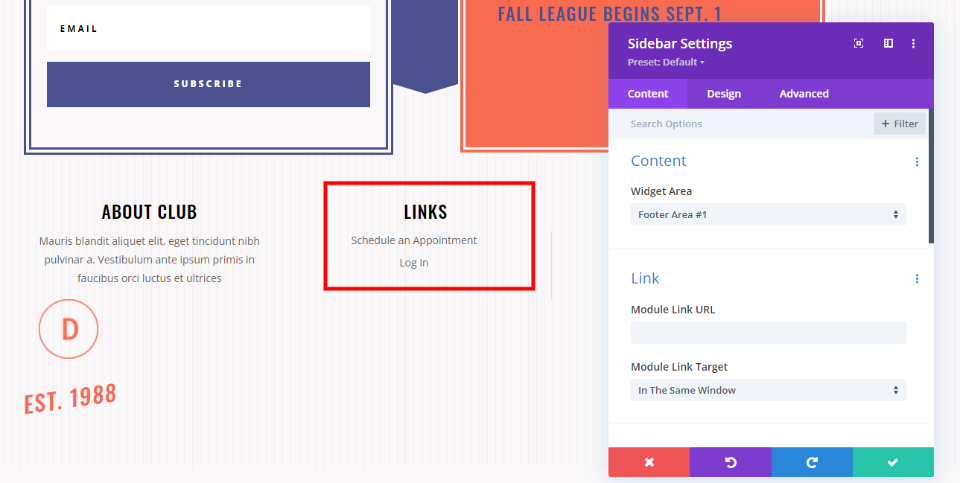
เมนูนำทาง

เมื่อลิงก์ซ้อนกัน เมนูการนำทางจะดูสวยงาม ในหน้าจอ Widgets ของคุณ คุณสามารถเพิ่มวิดเจ็ตเมนูการนำทางแบบซ้อนลงในพื้นที่ส่วนท้าย จากนั้นใช้โมดูลแถบด้านข้างในส่วนท้าย Divi ของคุณ ภายในตัวเลือกของโมดูล ให้เลือกพื้นที่ส่วนท้าย สิ่งนี้จะสร้างสแต็กแนวตั้งของเมนูการนำทาง ใช้โมดูลเมนูหากคุณต้องการให้เมนูแสดงตามแนวนอน
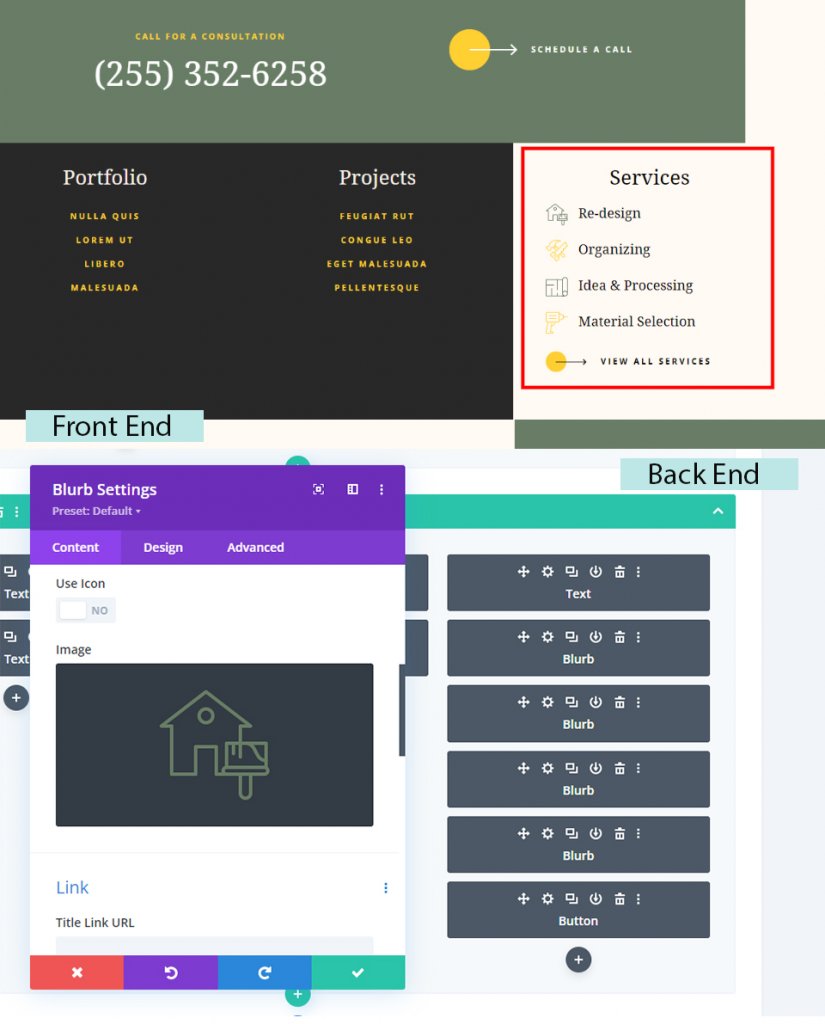
บริการและอื่นๆ

ส่วนท้ายเป็นตำแหน่งที่ยอดเยี่ยมในการให้ลิงก์ไปยังบริการ โครงการ พอร์ตโฟลิโอ ชีวประวัติ กรณีศึกษา และกิจกรรมที่จะเกิดขึ้น และอื่นๆ พวกมันทำงานคล้ายกับลิงก์ทั่วไป ยกเว้นว่าคุณสามารถเน้นมันด้วยรูปภาพหรือไอคอน แทนที่จะลิงก์กับโครงการและบริการทั้งหมดของคุณ ให้เน้นที่ลิงก์สำคัญสองสามข้อ ลิงก์บริการเหล่านี้สร้างขึ้นโดยใช้โมดูล Blurb รวมรูปภาพที่จัดชิดซ้ายและพาดหัวบนหน้าของบริการ ตัวอย่างนี้ใช้โมดูลข้อความเพื่อสร้างโครงการและลิงก์ผลงาน
Footer Elements Four : ข้อมูลบริษัท
สุดท้าย เราจะตรวจสอบข้อมูลของบริษัท นี่เป็นหนึ่งในองค์ประกอบส่วนท้ายที่สำคัญที่สุดใน Divi บ่อยครั้ง เนื้อหาประเภทนี้ไม่พอดีกับส่วนอื่นๆ ของหน้า นอกจากนี้ยังทำหน้าที่เป็นบทสรุปของเนื้อหา เนื้อหานี้มีลิขสิทธิ์ คำแถลงเป้าหมายที่ชัดเจน ข้อมูลบริษัท รูปถ่ายบุคคลหรือสิ่งของ และอื่นๆ กรุณาให้มันง่าย
ประกาศเกี่ยวกับลิขสิทธิ์

โดยปกติ ประกาศเกี่ยวกับลิขสิทธิ์จะปรากฏที่ด้านล่างของส่วนท้าย มันถูกสร้างขึ้นโดยใช้โมดูลข้อความ คุณสามารถป้อนปีด้วยตนเองหรือแบบไดนามิก ในการสร้างวันที่ลิขสิทธิ์แบบไดนามิก ให้คลิกไอคอนในตัวแก้ไขเนื้อหาของโมดูลข้อความ เลือกวันที่ปัจจุบัน เลือกกำหนดเองเป็นรูปแบบวันที่ และป้อน Y เป็นรูปแบบวันที่ที่กำหนดเอง
พันธกิจ

พันธกิจสามารถสื่อสารเกี่ยวกับธุรกิจของคุณได้มากมาย สิ่งเหล่านี้มีความสำคัญอย่างยิ่งต่อองค์กรที่ช่วยเหลือผู้อื่นและรับเงินบริจาค เช่น องค์กรการกุศลและโบสถ์ โดยอาศัยความสัมพันธ์ที่ดีกับผู้มีส่วนร่วม นอกจากนี้ พันธกิจยังง่ายต่อการรวมโดยใช้โมดูลข้อความ
การสร้างแบรนด์

การรวมองค์ประกอบการสร้างแบรนด์ เช่น โลโก้ คุณอาจเตือนผู้เยี่ยมชมว่าคุณเป็นใคร ใช้โมดูลรูปภาพเพื่อใส่โลโก้
รูปถ่าย

ภาพถ่ายสามารถเป็นแนวทางที่ยอดเยี่ยมในการสร้างสายสัมพันธ์กับผู้ชมของคุณ พร้อมด้วยโมดูลข้อความสำหรับชื่อหรือข้อมูลติดต่อของคุณ รวมทั้งโมดูลรูปภาพ นอกจากนี้ คุณยังสามารถให้ภาพผลิตภัณฑ์หรือตัวอย่างงานของคุณได้ ในส่วนท้าย ภาพถ่ายพอประมาณหนึ่งหรือสองภาพก็เพียงพอแล้ว
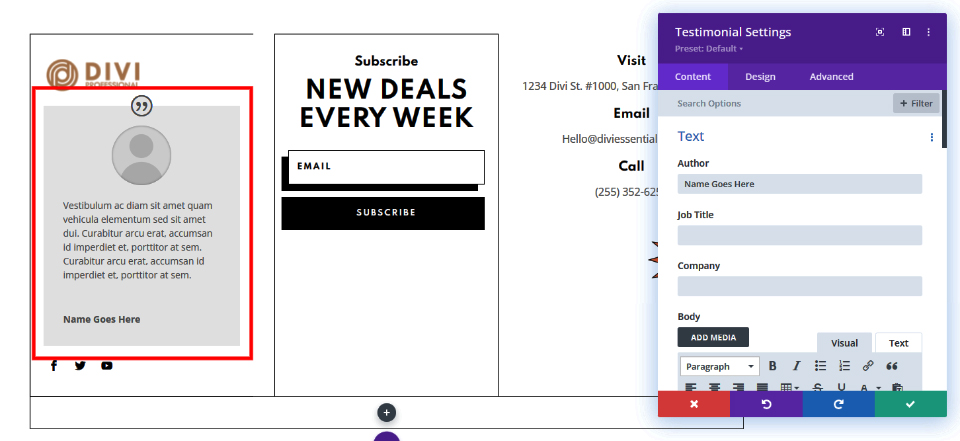
ข้อความรับรอง

คำรับรองสามารถช่วยในการสร้างความน่าเชื่อถือ สร้างโมดูลโดยการรวมโมดูลคำรับรอง สามารถเพิ่มสไลด์เพิ่มเติมได้โดยใช้โมดูล Slider และตั้งค่าให้แสดงทีละสไลด์ ทำให้พวกเขาสั้น
ความคิดสุดท้าย
นั่นเป็นการสรุปการศึกษาของเราเกี่ยวกับคุณสมบัติส่วนท้ายของ Divi สี่ตัวที่ไม่สามารถมองข้ามได้บนเว็บไซต์ของคุณและวิธีรวมเข้าด้วยกัน ข้อมูลเฉพาะขององค์ประกอบจะเหลือให้คุณ แต่ส่วนท้ายทุกส่วนต้องมีสี่องค์ประกอบนี้ แม้ว่าตัวอย่างเหล่านี้จะแสดงเทคนิคหนึ่งในการสร้างรายการเหล่านี้ แต่ก็สามารถสร้างได้โดยใช้โมดูลและตำแหน่งส่วนท้ายที่แตกต่างกัน มีละติจูดมากมายเกี่ยวกับสิ่งเหล่านี้และวิธีที่สร้าง ตรวจสอบให้แน่ใจว่าส่วนท้ายไม่รก แยกส่วนประกอบและส่วนท้ายโดยใช้เส้นขอบและสีพื้นหลังต่างๆ ด้วยการรวมคุณลักษณะส่วนท้ายที่สำคัญทั้งสี่นี้โดยใช้ Divi Theme Builder คุณสามารถเพิ่มมูลค่าและประโยชน์ของส่วนท้ายของคุณสำหรับผู้เยี่ยมชมของคุณ




