รูปภาพเด่นเป็นวิธีที่ดีในการเพิ่มความดึงดูดสายตาและบริบทให้กับโพสต์ WordPress ของคุณ นอกจากนี้ยังสามารถช่วยคุณปรับปรุง SEO และการนำเสนอบนโซเชียลมีเดียได้ เนื่องจากสามารถใช้เป็นภาพขนาดย่อและตัวอย่างสำหรับเนื้อหาของคุณได้

อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องการซ่อนรูปภาพเด่นจากโพสต์ WordPress ของคุณ ไม่ว่าจะด้วยเหตุผลด้านความสวยงามหรือการใช้งาน
ตัวอย่างเช่น คุณอาจต้องการซ่อนรูปภาพเด่นจากหน้าแรก หน้าเก็บถาวร หรือโพสต์เดี่ยวๆ ของคุณ เพื่อหลีกเลี่ยงการซ้ำกัน ความยุ่งเหยิง หรือความว้าวุ่นใจ หรือคุณอาจต้องการซ่อนภาพเด่นจากหมวดหมู่ แท็ก หรือประเภทโพสต์บางประเภท เพื่อสร้างรูปลักษณ์ที่สม่ำเสมอและเป็นมืออาชีพมากขึ้น
ไม่ว่าเหตุผลของคุณจะเป็นอย่างไร การซ่อนรูปภาพเด่นใน WordPress นั้นไม่ยากอย่างที่คิด จริงๆ แล้ว มีหลายวิธีที่คุณสามารถใช้เพื่อบรรลุเป้าหมายนี้ได้ ขึ้นอยู่กับความชอบและระดับทักษะของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในโพสต์บล็อกนี้ เราจะแสดง 4 วิธีที่มีประสิทธิภาพในการซ่อนรูปภาพเด่นใน WordPress และแนะนำคุณตลอดแต่ละขั้นตอนพร้อมคำแนะนำและภาพหน้าจอที่ชัดเจน
ในตอนท้ายของโพสต์บล็อกนี้ คุณจะสามารถซ่อนรูปภาพเด่นใน WordPress ได้อย่างง่ายดายและปรับแต่งเว็บไซต์ของคุณตามที่คุณต้องการ
4 วิธีที่เราจะพูดถึง ได้แก่:
- อย่าอัปโหลดภาพเด่นสำหรับโพสต์เฉพาะ
- การใช้คุณสมบัติซ่อนรูปภาพเด่นในธีมของคุณ (ถ้ามี)
- การใช้โค้ดเพื่อซ่อนรูปภาพเด่น
- ใช้ปลั๊กอินเพื่อซ่อนภาพเด่นแบบมีเงื่อนไข
พร้อมที่จะเริ่มต้นหรือยัง? มาดำดิ่งกัน
วิธีที่ 1: อย่าอัปโหลดรูปภาพเด่นสำหรับโพสต์เฉพาะเจาะจง
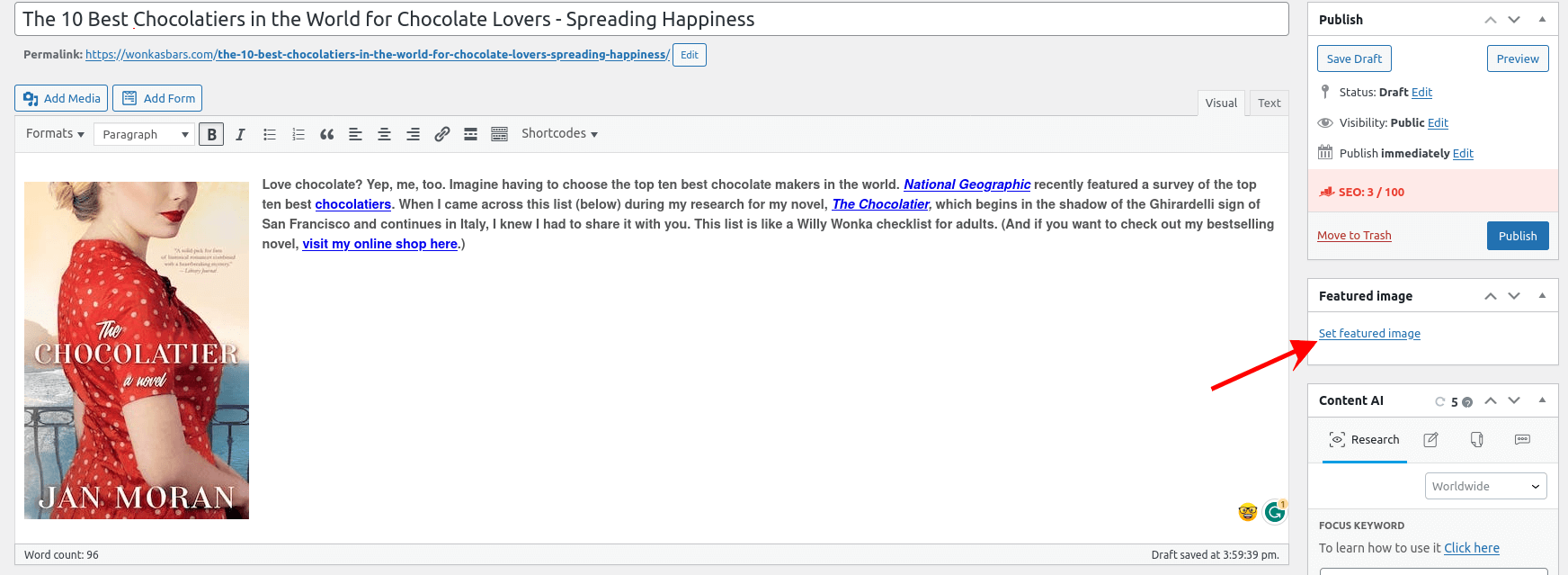
วิธีหนึ่งที่จะไม่มีภาพเด่นในโพสต์ของคุณคือการไม่อัปโหลดภาพนั้นเลย

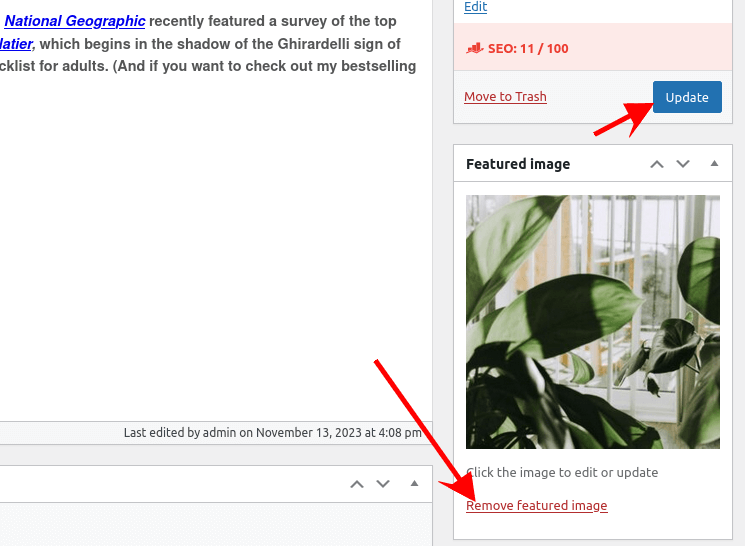
คุณยังสามารถลบภาพเด่นได้หากคุณเคยอัปโหลดไว้ก่อนหน้านี้ คุณสามารถทำได้โดยคลิกที่ " ลบภาพเด่น "
เมื่อเสร็จแล้วให้คลิกที่ ' อัปเดต '

หลังจากทำเช่นนี้ คุณจะไม่มีภาพเด่นปรากฏบนโพสต์ที่คุณเผยแพร่

วิธีที่ 2: การใช้ซ่อนคุณสมบัติรูปภาพเด่นในธีมของคุณ (ถ้ามี)
รูปภาพเด่นจะปรากฏทั้งใน โพสต์/เพจ และ หน้าบล็อก
ดังนั้น คุณอาจต้องการซ่อนภาพเด่นของคุณจากทั้งสองภาพหรือเพียงภาพเดียว
เรากำลังดำเนินการตามวิธีนี้โดยใช้ ธีม Neve
ซ่อนภาพเด่นจากหน้ารายการบล็อก
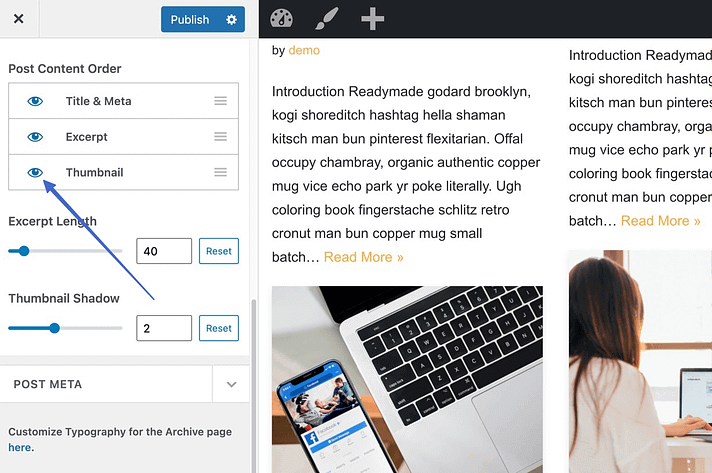
หลังจากติดตั้ง Neve ให้ไปที่ ลักษณะที่ปรากฏของ WordPress > ปรับแต่ง และเลือก เค้าโครง > บล็อก/เอกสารสำคัญ
ค้นหาส่วน ลำดับเนื้อหาโพสต์ และเลือกโดยคลิกไอคอนรูปตาถัดจากรูปขนาดย่อ

การดำเนินการนี้จะปิดการแสดง "ภาพขนาดย่อ" ซึ่งเป็นอีกคำหนึ่งของภาพเด่น
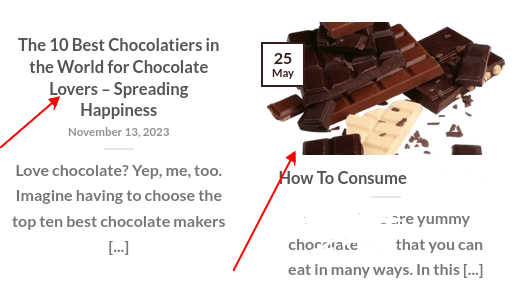
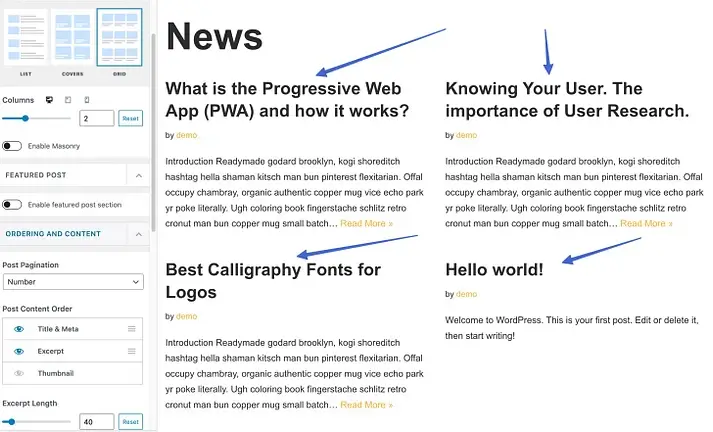
ด้วยเหตุนี้ รูปภาพเด่นในแต่ละบทความจึงถูกซ่อนอยู่ในหน้าบล็อก ด้วยเหตุนี้ สิ่งที่อยู่บนหน้าบล็อกจึงมีเพียงชื่อโพสต์ คำอธิบาย และข้อมูลเมตาเพิ่มเติมใดๆ ที่คุณเลือกที่จะระบุ

ซ่อนภาพเด่นจากหน้าโพสต์เดียวทั้งหมด
นอกจากนี้ยังสามารถเลือกซ่อนรูปภาพเด่นทั้งหมดบนโพสต์ได้ด้วยธีม Neve
รูปภาพเด่นสำหรับแต่ละบทความจะถูกซ่อนไว้หากคุณใช้เทคนิคที่อธิบายไว้ในส่วนนี้ ในทางกลับกัน คุณจะค้นพบวิธีลบรูปภาพเด่นสำหรับโพสต์ที่ต้องการได้ในส่วนถัดไป
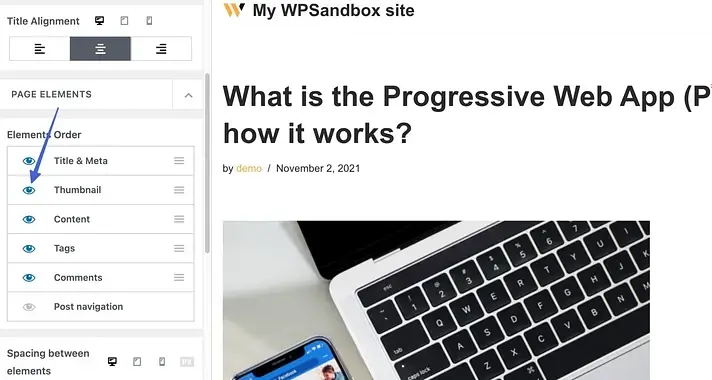
ในการเริ่มต้น ไปที่ WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง และเลือก เค้าโครง > โพสต์เดียว
เลื่อนลงไปที่ส่วน ลำดับองค์ประกอบ ของเครื่องมือปรับแต่ง หากเค้าโครงส่วนหัวของคุณเป็นแบบปกติ

ไอคอนรูปตาที่อยู่ติดกับองค์ประกอบภาพขนาดย่อควรยกเลิกการทำเครื่องหมาย

วิธีนี้จะซ่อนรูปภาพเด่น (หรือที่เรียกว่า 'ภาพขนาดย่อ' ในกรณีนี้)

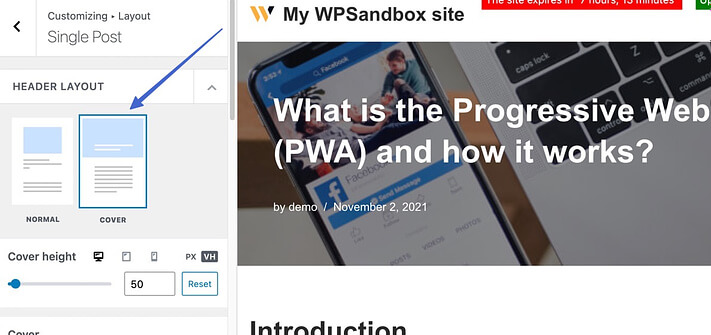
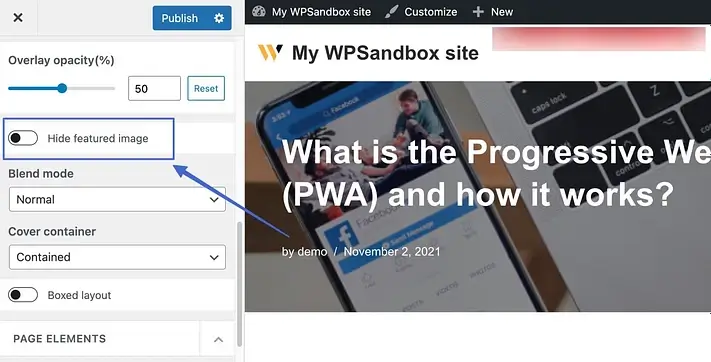
ขั้นตอนมีความแตกต่างเล็กน้อยหากคุณใช้เค้าโครง ส่วนหัวของ Cover

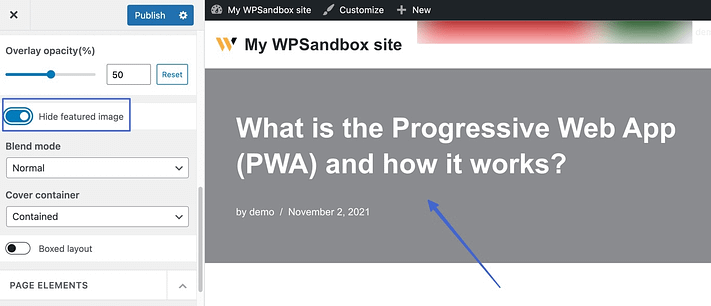
หากต้องการเข้าถึงการตั้งค่ารูปภาพเด่นที่ซ่อนอยู่ ให้ไปที่ส่วน เค้าโครง ของ เครื่องมือปรับแต่ง แล้วเลื่อนลง หลังจากพลิกสวิตช์แล้ว ให้กดปุ่ม เผยแพร่

เมื่อเปิดการตั้งค่า รูปภาพเด่นของโพสต์จะถูกซ่อน

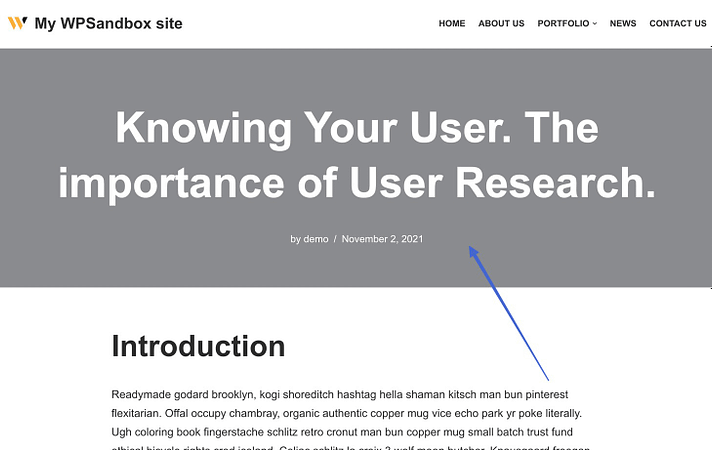
นอกจากนี้ รูปภาพเด่นของโพสต์ทั้งหมดของคุณจะถูกซ่อนอยู่ในทุกโพสต์บนเว็บไซต์ของคุณ

" อย่างไรก็ตาม โปรดจำไว้ว่าโพสต์ที่มีรูปภาพเด่นซ่อนอยู่ในการตั้งค่าธีมจะยังคงดูได้บนหน้าบล็อก ดังนั้นจึงเป็นทางเลือกที่ดีหากคุณต้องการรูปภาพที่มีรูปขนาดย่อบนหน้าบล็อกแต่ไม่เกะกะในโพสต์ "

ซ่อนรูปภาพเด่นสำหรับโพสต์ในบล็อกแต่ละรายการ
สุดท้ายแต่ไม่ท้ายสุด Neve (เช่นเดียวกับธีมอื่นๆ ที่มีชื่อเสียงอื่นๆ) ยังมอบความสามารถในการปิดการใช้งานรูปภาพเด่นตามค่าเริ่มต้นทีละโพสต์
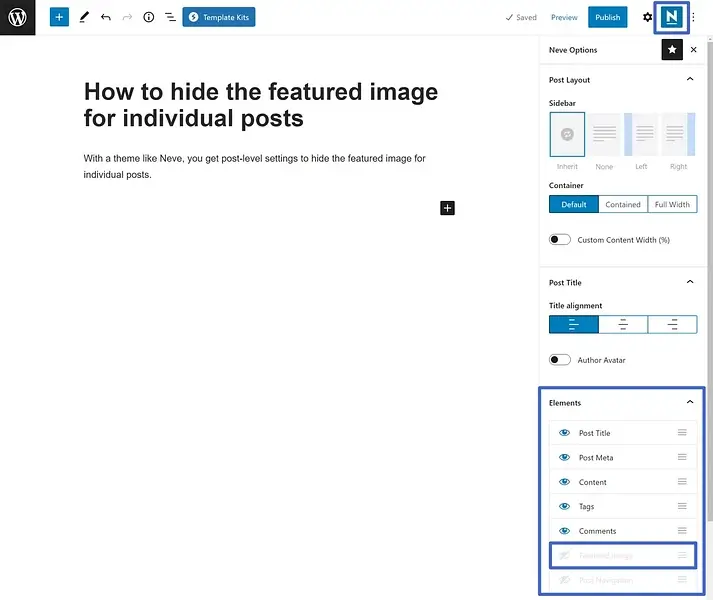
ในการเข้าถึงการตั้งค่านี้ ให้เปิดตัวแก้ไขโพสต์ที่คุณต้องการซ่อนภาพเด่น ถัดไป เพื่อเข้าถึง ตัวเลือก Neve ให้คลิกไอคอน Neve ในพื้นที่ด้านขวาบน
ภาพที่โดดเด่นสามารถปิดการใช้งานได้ในส่วน องค์ประกอบ

วิธีที่ 3: การใช้โค้ดเพื่อซ่อนรูปภาพเด่น
วิธีที่ซับซ้อนที่สุดในการซ่อนรูปภาพเด่นคือการใช้โค้ด CSS ซึ่งช่วยให้คุณสามารถกำหนดเป้าหมายโพสต์ที่แน่นอนที่คุณต้องการซ่อนรูปภาพได้
อย่างไรก็ตาม เพื่อปรับแต่งตัวอย่างข้อมูลเหล่านี้ให้เข้ากับธีมของคุณ คุณอาจต้องรู้ CSS พื้นฐานบางประการ
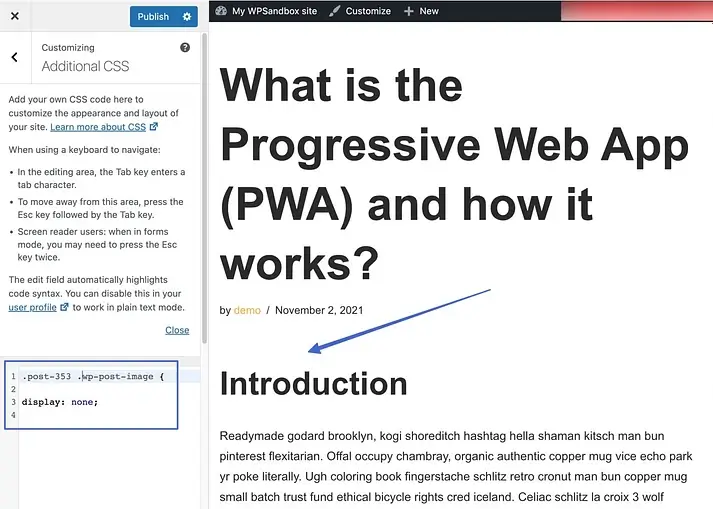
ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง และเลือก CSS เพิ่มเติม เพื่อใช้ CSS เพื่อซ่อนรูปภาพเด่นสำหรับบทความเฉพาะ
คัดลอกและวางโค้ดนี้ลงในช่อง CSS เพิ่มเติม แล้วคลิก เผยแพร่ :
.post-123 .wp-post-image {
display: none;
}แทนที่ 123 ด้วยหมายเลข ID ของโพสต์ที่ต้องการ
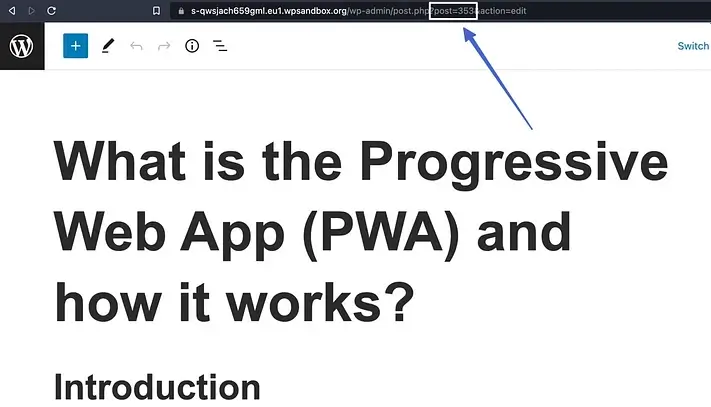
คุณสามารถค้นหาหมายเลข ID ได้โดยเปิดตัวแก้ไขโพสต์ ที่นั่น คุณสามารถดู URL ของตัวแก้ไขในเบราว์เซอร์ ซึ่งอยู่ในรูปแบบ ' post= '

ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม เผยแพร่ หลังจากป้อนรหัสและหมายเลขโพสต์ที่ถูกต้องในพื้นที่ CSS เพิ่มเติม WordPress จะซ่อนเฉพาะรูปภาพเด่นสำหรับบทความนั้นเท่านั้น

โปรดจำไว้ว่าแม้จะมีกลยุทธ์นี้ หน้าบล็อกของเว็บไซต์ของคุณยังคงแสดงภาพขนาดย่อของภาพเด่น

นอกจากนี้ คุณควรจะสามารถดูภาพเด่นในโพสต์อื่นนอกเหนือจากที่คุณซ่อนภาพเด่นไว้ได้
วิธีที่ 4: ใช้ปลั๊กอินเพื่อซ่อนรูปภาพเด่นแบบมีเงื่อนไข
สุดท้ายนี้ คุณอาจพิจารณาใช้ปลั๊กอินเพื่อแสดงหรือซ่อนรูปภาพเด่นแบบมีเงื่อนไข
ปลั๊กอิน " แสดงภาพเด่นแบบมีเงื่อนไขในโพสต์และหน้าเดียว " คือสิ่งที่คุณต้องการสำหรับสิ่งนี้

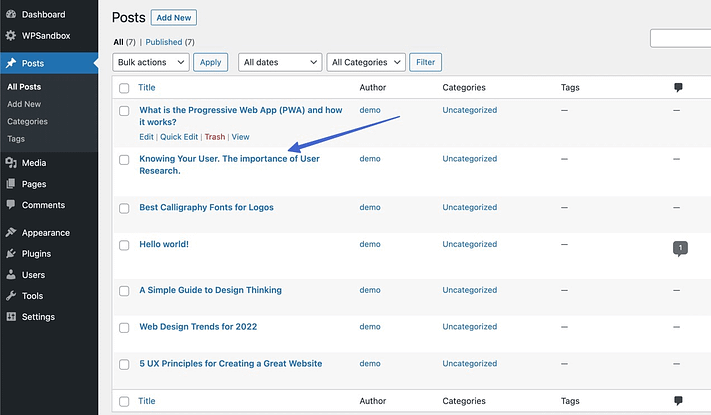
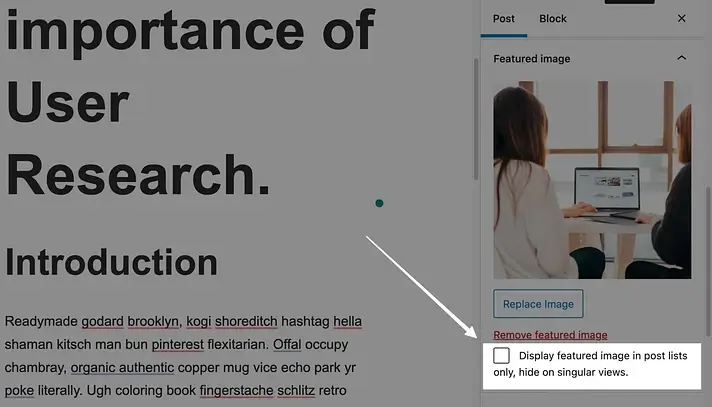
เลือกโพสต์ใน WordPress หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว เลือกโพสต์ที่มีภาพเด่นที่คุณต้องการซ่อน

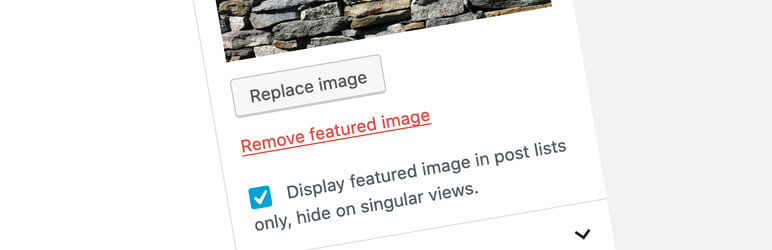
ตอนนี้คุณสามารถเลือกที่จะ " แสดงภาพเด่นในรายการโพสต์เท่านั้น ซ่อนในมุมมองเดียว " หลังจากติดตั้งปลั๊กอิน
หากต้องการทำให้ฟีเจอร์ใช้งานได้ ให้ทำเครื่องหมายที่ช่องนั้น

เมื่อเสร็จแล้ว คลิก ' อัปเดต ' หรือ ' เผยแพร่ '
คุณจะสังเกตเห็นว่าปลั๊กอินยังคงทิ้งรูปภาพขนาดย่อไว้ในรายการหน้าบล็อกของคุณ

อย่างไรก็ตาม เป้าหมายที่แท้จริงของปลั๊กอินคือการทำให้รูปภาพเด่นหายไปจากโพสต์หรือเพจเดียวโดยที่คุณไม่ต้องดำเนินการใดๆ
และมันก็ทำงานได้อย่างไร้ที่ติสำหรับสิ่งนั้น

" หมายเหตุ: ในธีม Neve ปลั๊กอินจะทำงานได้อย่างถูกต้องหากคุณตั้งค่าเค้าโครงส่วนหัว แบบปกติไว้ แต่จะไม่ทำอะไรเลยกับเค้าโครงส่วนหัว ของ Cover "

บทสรุป
การซ่อนรูปภาพเด่นใน WordPress อาจเป็นวิธีที่ดีในการปรับปรุงรูปลักษณ์ ประสิทธิภาพ และประสบการณ์ผู้ใช้ของไซต์ของคุณ คุณสามารถทำให้โพสต์ของคุณดูเป็นมืออาชีพมากขึ้น โหลดเร็วขึ้น และเข้ากับธีมของคุณได้ดีขึ้น คุณยังสามารถหลีกเลี่ยงภาพที่ซ้ำกัน ลดความยุ่งเหยิง และเพิ่มการมีส่วนร่วมได้
คุณได้เรียนรู้วิธีที่มีประสิทธิภาพสี่วิธีในการซ่อนภาพเด่นใน WordPress และคุณสามารถเลือกวิธีที่เหมาะกับความต้องการและความชอบของคุณได้ ไม่ว่าคุณต้องการใช้ปลั๊กอิน ข้อมูลโค้ด กฎ CSS หรือตัวเลือกธีม คุณสามารถซ่อนรูปภาพเด่นใน WordPress ได้อย่างง่ายดายด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน
อย่ากลัวที่จะทดลองและสำรวจความเป็นไปได้ใหม่ๆ การซ่อนรูปภาพเด่นใน WordPress นั้นไม่ยากอย่างที่คิด และสามารถสร้างความแตกต่างอย่างมากให้กับคุณภาพและประสิทธิภาพของเว็บไซต์ของคุณ
ลองใช้เลยวันนี้แล้วดูว่าเว็บไซต์ของคุณยอดเยี่ยมแค่ไหน!




