รูปภาพที่โหลดช้าเป็นวิธีที่มีประสิทธิภาพในการปรับปรุงประสิทธิภาพของเว็บไซต์ ในวิธีนี้ เฉพาะรูปภาพที่โหลดโดยที่ผู้ใช้กำลังเลื่อน ซึ่งจะช่วยลดเวลาในการโหลดล่วงหน้าของทั้งหน้าและเพิ่มประสบการณ์ของผู้ใช้ เว็บไซต์ที่รู้จักเกือบทั้งหมดใช้ระบบโหลดอิมเมจแบบ Lazy Loading เพื่อรักษาความเร็วและประสิทธิภาพที่ดี ในโพสต์ของวันนี้ เราจะพยายามแสดงให้คุณเห็นถึงวิธีการใช้ระบบภาพโหลดแบบสันหลังยาวบนเว็บไซต์ในสองวิธีที่ง่ายที่สุด

ความสำคัญของรูปภาพที่ขี้เกียจโหลดใน WordPress
ขี้เกียจโหลดภาพ WordPress ของคุณสามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและประสบการณ์ผู้ใช้ได้อย่างมาก
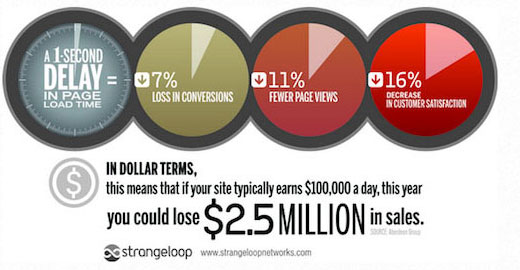
ไม่มีใครชอบหน้าเว็บที่โหลดช้า อันที่จริง นักวิจัยพบว่าการโหลดหน้าเว็บล่าช้า 1 วินาทีส่งผลให้ Conversion ลดลง 7% การดูหน้าเว็บลดลง 11% และคุณภาพการบริการลดลง 16%

เครื่องมือค้นหายอดนิยมเช่น google และ bing ไม่ต้องการจัดอันดับเว็บไซต์ที่ช้า ยิ่งเว็บเร็วเท่าไหร่ โอกาสติดอันดับต้นๆ ก็ยิ่งสูง เราต้องรู้ว่ารูปภาพใช้เวลาในการโหลดมากกว่าองค์ประกอบอื่นๆ ของเว็บ หากคุณเพิ่มรูปภาพจำนวนมากในหน้าเว็บ การโหลดจะใช้เวลานานกว่าที่คาดไว้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยคุณสามารถจัดการเวลาในการโหลดได้โดยใช้บริการ CDN CDN จะให้ผู้ใช้ดาวน์โหลดรูปภาพจากเซิร์ฟเวอร์ที่ใกล้ที่สุด ซึ่งจะช่วยลดเวลาในการโหลดลงอย่างมาก อย่างไรก็ตาม จะยังส่งผลต่อประสิทธิภาพของเพจ ในการแก้ไขปัญหานี้ เราสามารถใช้ Lazu Load Images เพื่อชะลอเวลาในการโหลดรูปภาพ
ขี้เกียจโหลดรูปภาพทำงานอย่างไร
แทนที่จะโหลดภาพทั้งหมดในคราวเดียว การโหลดภาพที่อยู่บนหน้าจอของผู้ใช้จะเรียกว่าการโหลดแบบสันหลังยาว จะแสดงภาพอื่นๆ ด้วยช่องว่างหรือตัวยึดตำแหน่ง บล็อกไซต์ WordPress ได้รับประโยชน์สูงสุดจากการโหลดแบบ Lazy Loading ช่วยเพิ่มความเร็วไซต์โดยลดเวลาในการโหลดเริ่มต้นและประหยัดแบนด์วิดท์และต้นทุนการโฮสต์โดยให้บริการรูปภาพตามต้องการ
WordPress 5.5 มาพร้อมกับการโหลดแบบ Lazy Loading เป็นคุณสมบัติเริ่มต้น หากคุณต้องการเพิ่มการโหลดแบบ Lazy Loading ให้กับเว็บไซต์ของคุณและเพิ่มประสิทธิภาพเวลาในการโหลด คุณจะต้องมีปลั๊กอิน WordPress โปรดทราบว่าแม้ว่าคุณจะใช้การโหลดแบบ Lazy Loading ก็ตาม แต่ก็เป็นทางเลือกที่ชาญฉลาดในการเพิ่มประสิทธิภาพรูปภาพก่อนที่จะใช้บนเว็บไซต์ วิธีนี้จะช่วยประหยัดพื้นที่โฮสติ้งได้มาก
เราจะแชร์ระบบการโหลดแบบ Lazy Loading กับปลั๊กอิน WordPress สองตัวที่จะช่วยให้เว็บไซต์ของคุณเร็วขึ้นอย่างไม่ต้องสงสัย
Lazy Load Images By WP Rocket
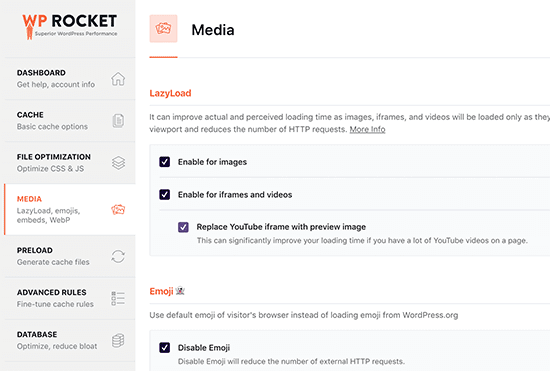
เราขอแนะนำให้ใช้ปลั๊กอิน WP Rocket เพื่อทำการโหลดบนเว็บไซต์ของคุณแบบ Lazy Loading เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการล้างแคชและการโหลดรูปภาพแบบ Lazy Loading คุณไม่จำเป็นต้องมีความรู้ด้านเทคนิคในการทำให้สิ่งนี้เกิดขึ้น เพราะเป็นปลั๊กอินที่ทรงพลังพร้อมกระบวนการอัตโนมัติ ทุกสิ่งที่ต้องทำอยู่ในการตั้งค่าที่แนะนำและเพียงพอสำหรับเว็บไซต์

สิ่งที่คุณต้องทำคือตรวจสอบบางรายการที่ทำให้โหลดรูปภาพได้ช้า นอกจากนี้ยังมีการโหลดวิดีโอแบบขี้เกียจซึ่งสามารถปรับปรุงความเร็วเว็บไซต์ของคุณได้อย่างมาก
WP Rocket นั้นติดตั้งง่ายมากและตัวเลือกที่มีให้นั้นเข้าใจง่ายมาก โปรดจำไว้ว่า หากคุณใช้ Siteground เป็นโฮสติ้ง คุณสามารถใช้ปลั๊กอิน Siteground Optimizer สำหรับการโหลดแบบ Lazy Loading ซึ่งฟรีแน่นอน!
ขี้เกียจโหลดรูปภาพโดย Optimole
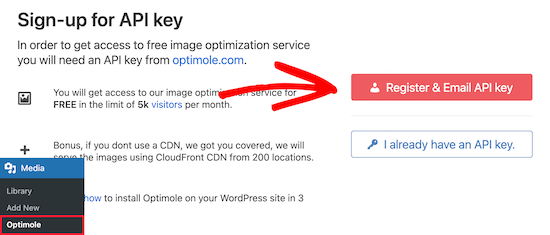
Optimole เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการบีบอัดภาพ และคุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading ได้อย่างง่ายดาย เป็นเครื่องมือ freemium และคุณต้องเปลี่ยนไปใช้แผนพรีเมียมหากต้องการรองรับผู้ใช้มากกว่า 5,000 รายต่อเดือน หลังจากติดตั้ง ไปที่ Media

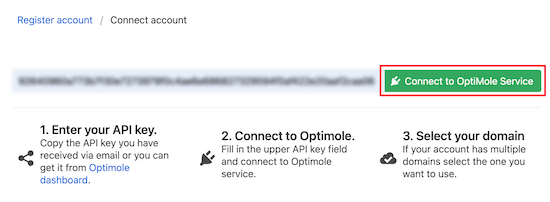
ก้าวไปข้างหน้าด้วย "ลงทะเบียนและอีเมลคีย์ API" และคุณจะได้รับอีเมลที่มีคีย์ API ป้อนรหัสและเลือก "เชื่อมต่อกับบริการ optimole"

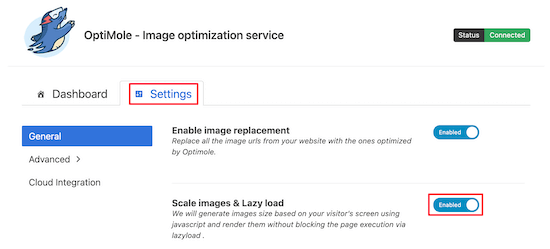
จากแท็บการตั้งค่า ให้เปิดใช้งาน "ปรับขนาดรูปภาพและโหลดแบบ Lazy" สิ่งนี้จะปรับภาพให้เหมาะสมตามขนาดการแสดงผลของผู้เข้าชมและทำให้เวลาในการโหลดดีขึ้น

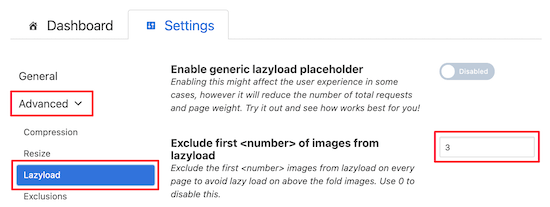
จากเมนูขั้นสูง ให้เลือก Lazy load นอกจากนี้ ให้ปรับการตั้งค่าสำหรับ "ยกเว้นจำนวนภาพแรกจาก lazyload" มันจะหยุดการโหลดแบบขี้เกียจสำหรับรูปภาพเด่นและรูปภาพยอดนิยม

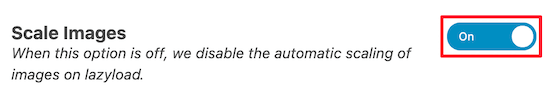
คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพทั้งหมดโดยใส่ค่า 0 จากนั้นเปิดใช้งานตัวเลื่อนขนาดรูปภาพ ซึ่งจะปรับขนาดรูปภาพตามขนาดที่แสดงของผู้เยี่ยมชม

สุดท้าย เปิดใช้งานการโหลดแบบ Lazy Loading สำหรับภาพพื้นหลัง วิดีโอ และ iframes นั่นคือทั้งหมดโดยทั่วไป แต่คุณสามารถเปลี่ยนการตั้งค่าเพื่อดูว่าอะไรเหมาะกับคุณที่สุด บันทึกการเปลี่ยนแปลงก่อนออกและคุณทำเสร็จแล้ว!
ห่อ
เราได้พยายามอธิบายว่าการโหลดแบบ Lazy Loading ทำงานอย่างไรและหวังว่าบทความนี้จะช่วยคุณในการเพิ่มประสิทธิภาพรูปภาพในเว็บไซต์ของคุณ แบ่งปันความคิดของคุณในส่วนความคิดเห็น และหากคุณพบว่าบทความนี้มีประโยชน์ การแบ่งปันจะยอดเยี่ยมมาก!




