Pojavni obrazci so lahko odličen del vaše marketinške strategije, če jih znate pravilno uporabljati. Lahko vam pomagajo pridobiti e-poštne naslove, povečati prodajo in drugo. Vendar ni vedno enostavno ustvariti pojavnih oken v WordPressu, ki so videti dobro in so oblikovana na edinstven način. Elementor , vtičnik za izdelavo spletnih strani, poenostavi postopek ustvarjanja in spreminjanja pojavnih oken za vaše spletno mesto. Lahko jih spremenite tako, da izgledajo, kot želite, in sprožite dodatne sprožilce glede na dejanja uporabnika ali geografsko lokacijo. Pri ustvarjanju enostranskega spletnega mesta pa lahko naletite na težave s sidrnimi povezavami, saj se bo stran pomaknila do razdelka, vendar se pojavno okno ne zapre samo od sebe. Da bi to popravili, naredimo tako, da se ob kliku na povezavo ali sidro pojavno okno samo zapre.

Zapri pojavno okno v meniju Sidrna povezava Koda izrezka jQuery
Dodajanje skripta jQuery po meri za zaznavanje klika in zapiranje pojavnega okna ob njegovem pojavu je nujno, da se pojavno okno pravilno zapre v mobilnih napravah po kliku povezave.
Za začetek pojdite na Elementor > Koda po meri.
Izberite gumb Dodaj novo in nato svojemu delčku kode po meri dajte opisno ime, na primer »popravek pojavnega menija« ali kaj podobnega.

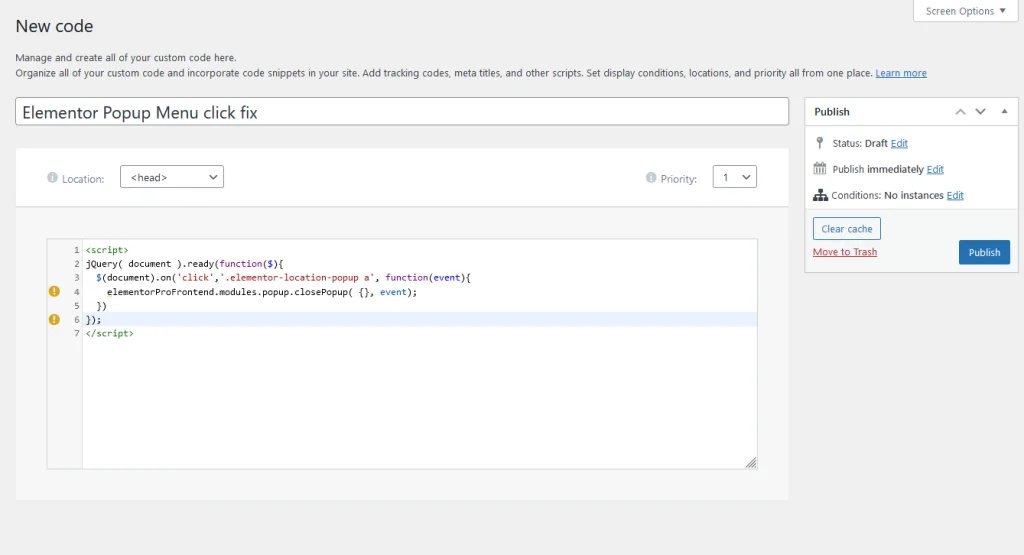
Uredite tako, da to kodo prilepite v območje.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Če želite, da bo delček na voljo na straneh ali v kategorijah, ki jih določite, ga postavite v oznako /head> in pritisnite »Objavi«.
Zaključek
Pojavni meni Elementor lahko povzroči nekaj težav pri zapiranju pojavnega menija. Ta košček jQuery bi moral opraviti delo, ko morate zapreti mobilni pojavni meni. Delite svoje misli in pomisleke v spodnjem razdelku.










