Pisave spletnega mesta so lahko zelo vplivne pri izstopanju iz množice. Več uporabnikov se strinja, da ima izbira pisave velik vpliv med dolgočasnim in lepim spletnim mestom. Torej, katere rešitve bi morali uporabiti, da bomo lahko upravljali tipografijo našega spletnega mesta, kot si želimo? Mnogi od vas si verjetno postavljajo to vprašanje.

Na to vprašanje bomo poskušali odgovoriti tako, da vam ponudimo 8 vtičnikov WordPress Typography , ki smo jih sami izbrali za vaše zadovoljstvo.
1. FontPress

FontPress je vtičnik WordPress, ki sije s svojo izkušnjo. Od leta 2012, ko CodeCanyon obstaja na trgu, se je lahko ohranil in obnovil, da je še danes varna stava v smislu tipografije kot WordPress.
Ta tipografski modul zlahka okrepi vašo temo in obdeluje skoraj vsako pisavo. Poleg priljubljenih in klasičnih pisav podpira tudi nove pisave Google Early Access za nelatinske jezike.
Še ena odlična stvar pri FontPressu je predogled. Prikazuje predoglede pisave v vseh oblikah (standardni, krepki, ležeči, krepki ležeči) in vam omogoča predogled besedila po meri v določenih velikostih pisave .
Ključne funkcije
- Vizualni predogled pisave
- Lepo se prilegajo gradbincem
- Tipografska kratka koda
- CSS3 odzivne enote
- Samodejne posodobitve
- Spletna dokumentacija
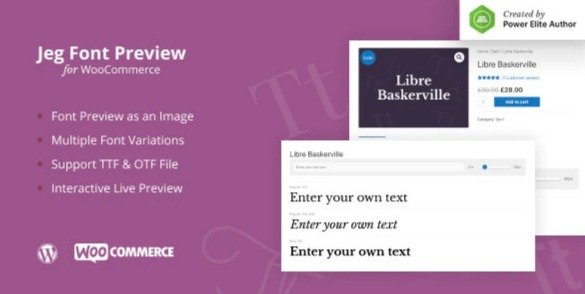
2. I Predogled pisave

To je vtičnik WooCommerce, ki integrira funkcijo predogleda za pisave, ki so na voljo na vašem spletnem mestu. Ta funkcija omogoča vašim uporabnikom predogled pisave s temami WordPress. Popoln je, če želite pisave prodajati na spletu.
Dejansko lahko s predogledom pisave Jeg na svojem spletnem mestu WordPress prodajate katero koli vrsto pisav. Omogoča predogled slike policije; kar bo potencialno stranko dodatno spodbudilo k nakupu.
Ta vtičnik zlahka integrira datoteke pisave po meri, kot so datoteke otf in ttf, na vaše spletno mesto. Lahko ga prilagodite, kot želite.
Ključne funkcije
- Predogled pisave kot slike
- Interaktivno besedilno polje
- Več različic pisave
- Zelo prilagodljiv
- Podpora datoteki otf in ttf
- Nadzor velikosti pisave
- Responsive&Retina Ready
- Prevod pripravljen
3. Odzivno za WPBakery Page Builder

Responsive for WPBakery Page Builder je zmogljivo orodje, ki obravnava različne elemente, povezane z oblikovanjem spletnega mesta WordPress. To je vtičnik, ki je hkrati preprost in zelo učinkovit, katerega glavni motiv je odzivnost.
Cilj tega vtičnika je poenostaviti konfiguracijske funkcije vašega spletnega mesta, zlasti v smislu tipografije. Omogoča vam odzivne možnosti pisave (velikost, slog, teža itd.) .
Ključne funkcije
- Odzivna velikost pisave
- Izbirnik po meri uporabi css
- Neomejeno število naprav
- Odzivne nastavitve
- Dokumentacija na spletu
- Čista koda
4. Icons2go

Icons2go je premalo znan vtičnik za premium tipografijo, vendar tisti, ki smo ga videli, dobro opravlja svoje delo. Zlasti vam ponuja več kot 1000 prilagojenih in edinstvenih ikon ter 580 ikon FontAwesome , ki jih lahko uporabite in prilagodite po želji.
Dejansko vam Icons2go omogoča, da spremenite obliko, velikost in barve ikon , ki jih želite, preden jih vstavite v svojo vsebino z enim klikom. Poleg tega za vaša opravila urejanja potrebuje tudi Visual Composer . Čeprav lahko tudi brez slednjega uporabite urejevalnik besedil WordPress, integriran v vtičnik.
Ključne funkcije
- Hiter in enostaven za uporabo
- Podprt Visual Composer
- 9 možnosti ozadja
- Intuitiven vizualni vmesnik
- Odlična dokumentacija
- Super intuitiven urejevalnik ikon
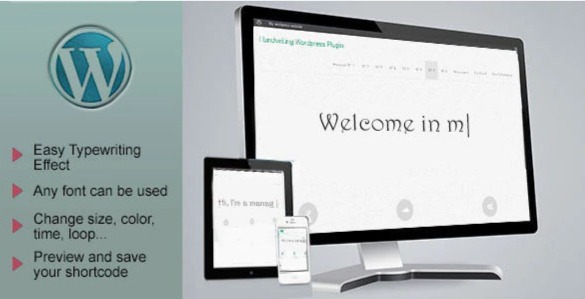
5. Vtičnik WordPress z naprednim učinkom tipkanja

Vtičnik WordPress Advanced Typing Effect , kot že ime pove, je vtičnik WordPress, zasnovan tako, da vam omogoča ustvarjanje kakršnega koli učinka na vašem spletnem mestu WordPress, zlasti v vaši vsebini.
Dejansko imate s tem orodjem več pisav po vaši izbiri in imate možnost, da svoj učinek ali animacijo objavite kjer koli na strani, članku ali pripomočku, zahvaljujoč kratki kodi .
Uporaba je precej preprosta. Ustvarite svojo animacijo v skrbniški plošči WordPress. Izberite pisavo, prilagodite nastavitve. Kliknite gumb »Predogled« , da si ogledate predogled.
Shranite, kopirajte in prilepite kratko kodo na stran, razdelek ali pripomoček:
Ključne funkcije
- Uporablja pisavo po vaši izbiri
- Prilagodite parameter “randomize”
- Več animacij na isti strani
- Združljiv s katerim koli brskalnikom
6. Pisava I Want

Font I Want je vtičnik za upravljanje pisav in tipografije, zasnovan za katero koli spletno mesto WordPress. Omogoča vam popoln nadzor nad katero koli vrsto tipografije, ki jo želite.
Dejansko imate s tem vtičnikom prednost, da imate intuitivno funkcijo prenosa pisave . Zlasti vam omogoča nalaganje lastnih pisav. Preprosto povlecite in spustite vse datoteke s pisavami in Pisava I Want jih bo samodejno prenesla in razvrstila!
Modul je zasnovan tako, da je zelo enostaven za uporabo. Za uporabo ni potrebno posebno znanje. Ustvarite bloke besedila po meri brez znanja CSS, samo z uporabo tipografske kratke kode. Prikaže predogled pisave v vseh oblikah (standardni, krepki, ležeči, krepki ležeči) in vam omogoča predogled besedila po meri v določenih velikostih pisave!
Ključne funkcije
- Predstavite blagovno znamko s pisavami
- Številni ponudniki pisav
- Upravitelj knjižnice pisav
- Kombinacije več pisav
- Podprte Google Pisave
- Funkcija nalaganja pisave
7. Spremenilnik velikosti pisave WP

WP Font Resizer je razmeroma nov vtičnik WordPress, ki je pritegnil našo pozornost zaradi svoje preprostosti pri tem, čemur je namenjen. To je orodje za spreminjanje velikosti za pisave, ki jih želite uporabiti.
Konkretno, ta vtičnik uporabnikom omogoča spreminjanje velikosti pisave po želji na svojem spletnem mestu WordPress. Besedilo lahko povečajo ali zmanjšajo, odvisno od tega, kaj iščejo. To je zelo zanimiva funkcija, zlasti za uporabniško izkušnjo ljudi s težavami z vidom . Dostopnost , ki je pomembna lastnost sodobnih spletnih mest, je zato izboljšana s tem vtičnikom.
Ključne funkcije
- Spremenite velikost pisave
- Redne posodobitve
- Izboljšana dostopnost
- Izboljšajte uporabniško izkušnjo
8. Sprednji slog

Front Style je še en dokaj nov vtičnik, ki je letos na voljo celo na platformi Envato . Zasnovan je bil tako, da uporabnikom pomaga produktivno in učinkovito prilagajati pisave na svojem spletnem mestu. S tega vidika Front Style ponuja 3 glavne značilnosti:
Najprej ponuja uporabniško ploščo, prek katere lahko spremenite velikost pisave besedila, da prikažete boljša besedila na različnih zaslonih.
Poleg tega lahko uporabniki izberejo želeno družino pisav s seznama pisav, določenega v nastavitvah vtičnika, in si ogledajo vsebino spletnega mesta s to družino pisav.
Druga funkcija je, da spletni strani dodate nočni način . Ta funkcija nastavi barvo besedila in barvo ozadja spletnega mesta na nočni način, uporabniki pa lahko preprosto preklopijo na nočni način z enim klikom.
Ključne funkcije
- Izberite družino pisav
- Spremenite velikost pisave
- CSS po meri za spremembo na plošči
- Omogoči nočni način
- Nastavite piškotke v brskalniku
- Izberite ciljne elemente, ki jih želite spremeniti
ZAKLJUČEK
Upamo, da vam je ta seznam pomagal najti rešitev za upravljanje tipografije, ki najbolj ustreza vašemu spletnemu mestu; zlasti glede vaših personaliziranih pisav . Odprti smo za vse predloge, če poznate kakšnega zanimivega.
Ne oklevajte in delite svoja čustva v komentarjih ali na naših družabnih straneh, kot sta Facebook in Twitter .










