Ali ste se kdaj vprašali, kako lahko svoje slike naredite bolj opisne in interaktivne?? Ne skrbite več, saj ima WordPress nekaj vtičnikov tako za urejevalnik Gutenberg kot tudi za ustvarjanje strani in Elementor , ki vam lahko pomagajo, da to nalogo zelo olajšate.
Vtičniki Image Hotspot vam pomagajo poudariti lokacijo vaše slike, opis ali katero koli vrsto vsebine z animiranimi opisi orodij in še več. Za začetek morate najti popolno rešitev. Ne skrbi ’!

Image Hotspot je bistvenega pomena, da naredite svoje vizualne elemente bolj zanimive v očeh vaših strank. Pomaga določiti namen vsake slike, ceno, zgodovino ali kakršne koli ideje, ki jih lahko interaktivno delite s svojimi strankami z uporabo dostopne točke slike.
V tem blogu boste spoznali nekaj najboljših vtičnikov WordPress Image Hotspot za Gutenberg, WPBakery & Elementor. Naj ’ začne.
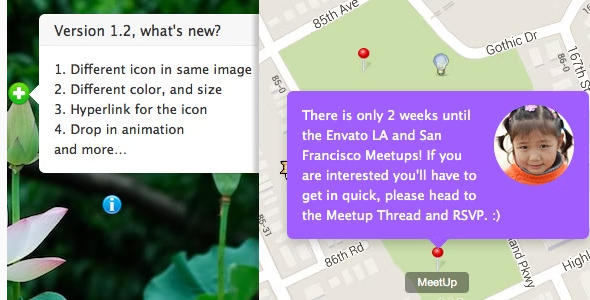
1. Slikovni zemljevid HotSpot s svetlobno ploščo

HotSpot za zemljevid slik za WordPress vam pomaga prikazati opis orodja ali opombo vaše slike z gladkim prehodom CSS3. Izberete lahko, da prikažete pojavni pojav, ko uporabnik klikne ali premakne miško, in preprosto povlečete ikono, da posodobite položaj HotSpot’s v ozadju. Delujoči predogled v živo je na voljo v ozadju, nekaj podobnega WYSIWYG (kar vidite, to dobite).
Vsaka ikona dostopne točke podpira izbirno pulzno animacijo .
Ikone dostopnih točk so lahko prikazane v številkah, po različici 1.3.3 dostopna točka podpira tudi Lightbox , lahko kliknete ikono, da odprete YouTube ali Vimeo Lightbox , podpira tudi sliko ali google map Lightbox .
Ključne funkcije
- Enostaven za namestitev in nastavitev z WordPressom
- Vlečne ikone v ozadju
- Odzivna
- Več primerkov HotSpot na isti strani
- Podpora za prehod CSS3
- Izbirna samodejna zakasnitev diaprojekcije
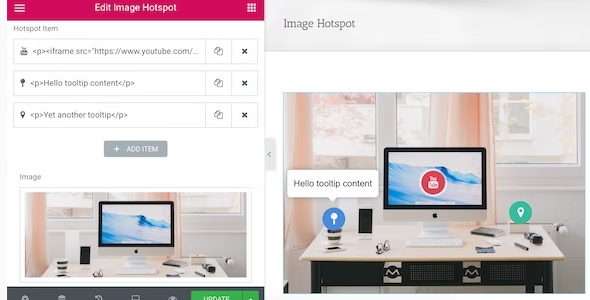
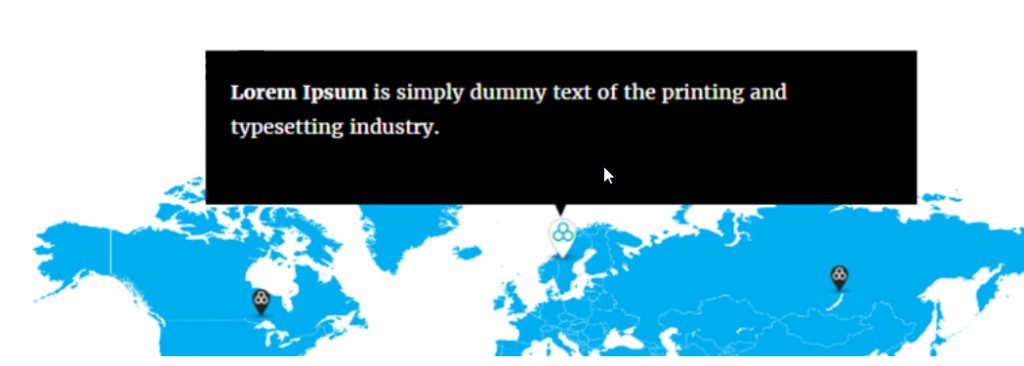
2. Dostopna točka slike z opisom orodja za Elementor

Pomagajte vam pri dodajanju ikone dostopne točke z opisom orodja sliki v Elementor Page Builder, vroča točka je lahko ikona, številka ali ena pika.
Opomba: ta paket pripomočkov je za Elementor Page Builder .
Ta pripomoček lahko dobite v All In One Widget for Elementor Page Builder WordPress Plugin. It’s priporoča nakup paketa All In One, ki bo vseboval druge pripomočke/dodatke v prihodnji posodobitvi.
Ogledate si lahko posnetek zaslona iz YouTuba in kako izgleda urejanje.
Ključne funkcije
- Podpora za vročo točko Ikona, številka ali ena pika
- Opis orodja podpira bogato vsebino, kot je YouTube/Vimeo videoposnetek, slika
- Namig orodja lahko sprožite s klikom ali premikanjem miške
- V čakalno vrsto postavite js in CSS le, ko je to potrebno
- Vgrajen slog ikon in podpora barv po meri
- Izbirna obroba pulzne animacije za vročo točko, izbirni slog opisa orodja
- Namig lahko nastavite tako, da je privzeto prikazan.
- Združljivo z najnovejšim Elementorjem in najnovejšim WordPressom.
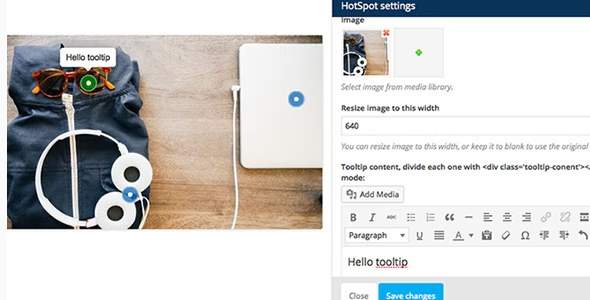
3. WPBakery Page Builder Add-on Image Hotspot with Tooltip and Lightbox

Pomagajte vam dodati ikono dostopne točke z opisom orodja in svetlobno ploščo na sliki za WPBakery Page Builder.
Opomba: ta dodatek lahko dobite iz All In One Addons za WPBakery Page Builder . It’s priporoča nakup paketa All In One, ki vsebuje tudi druge dodatke v prihodnji posodobitvi.
Ta vtičnik je dodatek za WPBakery Page Builder , zahteva, da je WPBakery Page Builder nameščen in aktiviran na vašem spletnem mestu. Prav tako mora biti omogočen sprednji urejevalnik za vlečenje za posodobitev položaja ikone.
Če želite uporabiti ta dodatek v Elementor Page Builder: don’, ne pozabite pogledati pripomočka Vse v enem za Elementor , ki vključuje to Image Hotspot z Tooltipom. Hitra video predstavitev delovanja tega dodatka (po različici 1.2 lahko povlečete ikono, da posodobite njen položaj v urejevalniku sprednjega dela):
Ključne funkcije
- Lightbox podpore za vročo točko
- Ikone dostopnih točk podpirajo katero koli barvo
- Izbirni slog opisa orodja: senca, svetloba, noir, punk
- V urejevalniku WPBakery Page Builder Frontend lahko preprosto prilagodite položaj vsake ikone dostopne točke’s
- Odziven in pripravljen na mrežnico
- Orodje podpira katero koli vsebino, na primer sliko ali video
- Izbirna animacija orodnih namigov: raste, drsi, zbledi, pade
- Razširite WPBakery Page Builder
4. GutenSpot – vroče točke galerije slik za Gutenberg

Ustvarite vroče točke po meri, da bodo vaše slike bolj informativne in interaktivne z uporabo Gutenbergovih blokov.
Gutenspot vam pomaga na enostaven in interaktiven način prikazati izdelke WooCommerce, izdelke Amazon, funkcije izdelkov, vizualne vodnike, slikovne zemljevide, interaktivne slikovne grafikone ali grafe ter objave v spletnih dnevnikih.
Poleg tega obstaja možnost in določite položaj namigov orodij, da se ne prekrivajo drug drugega, če so postavljeni preblizu, in omogočite prikaz ob lebdenju, kliku ali ves čas.
Bistvo je, da ga lahko vizualno urejate z uporabo Gutenberg Visual Builder brez kakršne koli izkušnje s kodiranjem.
Ključne funkcije
- Super enostaven za namestitev in uporabo
- Na sliko dodajte poljubno število vročih točk
- Vsako vsebino orodnega namiga je mogoče prilagoditi posebej
- Prikaz 4 vrst vsebine v Tooltip – Preprosto besedilo, izdelki WooCommerce, izdelki Amazon & Objave v spletnem dnevniku
- Dodate lahko eno sliko ali galerijo za prikaz vročih točk
- Na voljo so 3 vrste žebljičkov – kvadratne, zaobljene ali ikone po meri
- Spremenite/upravljajte vroče točke ali izbrišite slike
- Lep učinek utripanja na vročih točkah
5. Getwid – Gutenbergovi bloki za WordPress

Getwid je opremljen z bloki 40+ Gutenberg in še posebej s tem blokom WordPress Image Hotspot. Na voljo je z brezplačno in plačljivo različico, da bo vaša izkušnja še boljša. In slikovni element hotspot je uporabnikom programa WordPress Gutenberg brezplačen.
Kar zadeva oblikovanje namigov orodij, vam ta blok omogoča uporabo ikon Font Awesome za kazalce, prilagajanje barv in velikosti ter spreminjanje privzetega dizajna namigov orodij.
Prilagodite lahko videz in interaktivnost vaših orodnih namigov ter jih preprosto premikate po slikah.
Ikone dostopnih točk lahko po želji naredite dinamične z uporabo pulzne animacije in dodajanjem animacije ob videzu in pri lebdenju.
Tako lahko z nekaj kliki svojo sliko takoj naredite informativno in interaktivno.
Ključne funkcije
- Oddelek Blok
- Fontawesome ikone za kazalce
- Slikovni drsni blok
- Prilagodite barvo orodja
6. Panorama 360°

iPanorama 360 Virtual Tour Builder je vtičnik za WordPress, ki vam omogoča ustvarjanje izjemnih virtualnih potovanj za vaše stranke brez naprednega znanja programiranja. Z vgrajenim graditeljem lahko preprosto naložite svoje panoramske fotografije, dodate vroče točke, ki uporabniku omogočajo navigacijo iz enega prizora v drugega, in dodate pojavna okna, ki pokažejo pomembne informacije o katerem koli delu prizora. Dostopno točko ali pojavno okno lahko obogatite z besedilom, slikami, videoposnetki in drugimi spletnimi mediji.
Na splošno je to odličen vtičnik za promocijo turističnih lokacij (npr. nacionalnih parkov in hotelskih sob) na način, ki bi ga rada videla večina popotnikov.
Ključne funkcije
- Združljiv z vsemi najnovejšimi brskalniki
- Vizualni ogled
- Popover sistem
- Popover Show & Skrij animacije
- Markerji
- Sistem orodij
- Opisi orodij Prikaži & Skrij animacije
- Učinki prehoda scene
7. WordPress Tooltips Ultimate & Image Hotspot

Ta vtičnik za slikovno dostopno točko vam ponuja popolno prilagoditev namigov orodij. Pravzaprav je eden najbolj raznolikih in večnamenskih vtičnikov WordPress z orodnimi namigi.
S tem vtičnikom lahko celo dodate vroče točke, ki sprožijo želene namige za vaše slike. Samo ustvarite sliko dostopne točke in prilepite kratko kodo na svoje spletno mesto.
Poleg standardnih modalnih oken z opisi orodij je vtičnik primeren za dodajanje videoposnetkov YouTube ali Vimeo vašim opisom orodij, uporabo elegantnih slogov zemljevidov na vašem Google zemljevidu in dodajanje besedila HTML po meri.
Ključne funkcije
- Možnosti oblikovanja orodnih namigov
- Možnosti sidra namigov orodja
- Možnosti animacije
- Več možnosti položaja namigov orodij
- Možnosti puščice namiga orodja
- Možnosti interakcije
- Googlove pisave
- Namigi za videoposnetke
8. Image HotSpot avtorja DevVN

S pomočjo vtičnika WordPress Image Hotspot by DevVN za vaš Gutenbergov blok lahko preprosto dodate slike in dostopno točko brez kakršnih koli težav. Ni vam treba dodati nobene kode in narediti svoje slike osupljive in informativne v očeh obiskovalcev vašega spletnega mesta. Na voljo je popolnoma brezplačno in vključuje napredne funkcije jQuery PowerTip.
Med očitnimi prednostmi tega vtičnika je, da lahko dodate oblikovano besedilo prek privzetega urejevalnika besedila, ki podpira osnovne nastavitve tipografije, slike, povezave itd. Vse te nastavitve vam omogočajo, da naredite žebljiček res informativen in prilagojen.
9. Straum (vroča točka slike za Elementor)

To je pripomoček Elementor Hotspot za slike podjetja Stratum, ki vam omogoča popoln nadzor nad vsem, vključno z velikostjo, barvo in ikono. Poleg tega lahko prikaže animacijske učinke in interaktivne ikone.
S Stratumom lahko brez dodatnih stroškov dostopate do številnih funkcij vtičnikov Elementor, ki jih običajno najdete v razširitvah Elementor drugih proizvajalcev.
Vtičnik vam omogoča tudi integracijo knjižnice vaših ikon po meri za uporabo na dostopnih točkah. Namigi orodij se lahko sprožijo ob kliku in lebdenju.
Ključne funkcije
- Ikone po meri
- Dostopajte do vtičnikov Elementor
- Učinki animacije
- Prikaz interaktivnih ikon
10. Image Hotspot – Map Image Annotation
Image Hotspot ima več možnosti za prilagajanje. Obstaja na stotine ikon z različnimi barvami in velikostmi, ki jih lahko tudi prilagodite. Obstaja veliko pisav, poleg razpoložljivih ikon z različnimi barvami.
Dostopna točka Image Map podpira vse objave, strani, pripomočke, vse najnovejše teme in graditelje strani. Podpira tudi najnovejšo različico WordPressa. Dobili boste tudi neomejene kratke kode s CSS po meri.
Ključne funkcije
- Kazalci so na voljo v treh stilih
- Na voljo so slikovne opombe
- 1600+ vgrajene čudovite pisave ikone
- Vključuje možnosti besedila kazalca
Zaključek
Namig za orodje, ki ga izberete, je odvisen od vrste spletnega mesta, ki ga imate, ali vrste elementa in vsebine, pa naj bo to zemljevid, izdelek ali hiša. Vseh naših deset najboljših vtičnikov za dostopne točke slik, ki so bili našteti zgoraj, vam bo dalo izbiro med različnimi.
Na vas je, da izberete tisto, ki jo želite uporabiti v svojem naslednjem projektu.










