WordPress je znana platforma za razvoj in upravljanje spletnih mest, blogov in spletnih tržnic. Ena od funkcij, ki jih ponuja WordPress, je možnost spreminjanja videza vašega spletnega mesta z uporabo tem in vtičnikov. Vendar pa lahko pride do primerov, ko želite na svojem spletnem mestu narediti spremembe, ki niso takoj dostopne prek skrbnika WordPressa, kot so robovi.
Robovi so presledki med mejami vašega spletnega mesta in področjem vsebine. Vplivajo lahko na to, kako je vaše spletno mesto videti in kako se počuti, pa tudi na to, koliko prostora imate za prikaz svojih informacij. Spreminjanje robov na vašem spletnem mestu vam lahko pomaga doseči bolj uravnoteženo in harmonično postavitev.
Kako spremeniti robove
Obstajata dva glavna načina za spreminjanje robov v WordPressu: z uporabo kode CSS ali z uporabo vtičnika . V tem blogu bomo razložili obe metodi in vam pokazali, kako ju uporabite na svojem spletnem mestu.
1. način: Uporaba kode CSS
CSS, kar pomeni Cascading Style Sheets, je jezik, ki ureja, kako so elementi HTML prikazani na spletni strani. Če zasnovi svoje teme dodate nekaj pravil po meri, lahko prilagodite robove svojega spletnega mesta z uporabo datoteke CSS code.css ali razdelka Dodatni CSS orodja WordPress Customizer.
Za dostop do razdelka Dodatni CSS pojdite na Videz > Prilagodi > Dodatni CSS na nadzorni plošči WordPress. Tam boste videli polje, v katerega lahko vnesete kodo CSS po meri.


Ciljati morate na element, ki vključuje področje vaše vsebine, da prilagodite robove svojega spletnega mesta. Ime tega elementa se lahko razlikuje glede na vašo temo, vendar je splošno znano kot " .container ", .content ali ".site-content ".
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSvoje spletno mesto lahko analizirate z orodjem brskalnika, kot sta Chrome DevTools ali Firefox Developer Tools, da določite ime tega elementa.
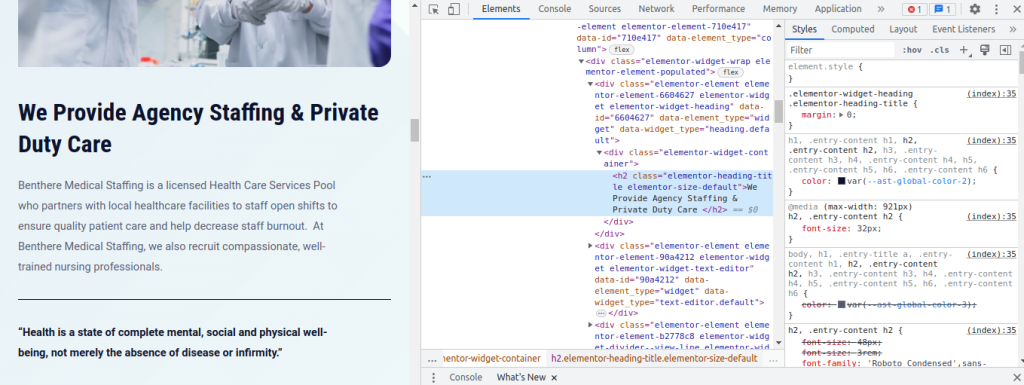
Za dostop do orodij za razvijalce pritisnite tipko F12 ali kliknite z desno tipko miške in kliknite na pregled in odprlo se bo kot okno v levi stranski vrstici ali na dnu, odvisno od tega, kako je vaš brskalnik prilagojen. Spodnja slika prikazuje, kako izgleda orodje DevTool:

Ko določite, kateri element vsebuje vaše področje vsebine, lahko prilagodite njegove robove z uporabo atributa margin. Lastnost roba ima lahko eno, dve, tri ali štiri vrednosti, odvisno od tega, koliko strani želite prilagoditi. Kot primer:
- rob: 20px; // To bo uporabilo 20px rob na vse štiri strani elementa.
- rob: 20px 10px; // To bo uporabilo rob velikosti 20 slikovnih pik na zgornji in spodnji strani ter rob velikosti 10 slikovnih pik na levi in desni strani elementa.
- rob: 20px 10px 15px; // To bo uporabilo rob velikosti 20 slikovnih pik na zgornji strani, rob velikosti 10 slikovnih pik na levi in desni strani in rob velikosti 15 slikovnih pik na spodnji strani elementa.
- rob: 20px 10px 15px 5px; // To bo uporabilo rob 20px na zgornji strani, rob 10px na desni strani, rob 15px na spodnji strani in rob 5px na levi strani elementa.
Po želji lahko določite vrednosti robov v alternativnih enotah, kot so slikovne pike (px), odstotki (%), em (em), rems (rem) ali enote vidnega polja (vw ali vh). Kot primer:
- marža: 5 %; // To bo uporabilo rob, ki je enak 5 % širine ali višine nadrejenega elementa.
- 2em rob; // To bo uporabilo rob, ki je enak dvojni velikosti pisave elementa.
- 1rem rob; // To bo nastavilo rob na velikost pisave korenskega elementa (običajno HTML).
- marža 2vw; // Uporabljen bo rob 2 % širine vidnega polja.
- 2vh rob; // Uporabljen bo rob 2 % višine vidnega polja.
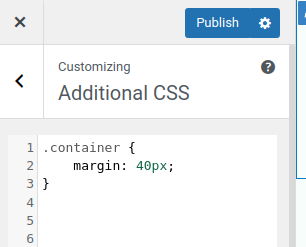
Tukaj je primer, kako lahko s kodo CSS spremenite robove svojega spletnega mesta:

To bo uporabilo rob velikosti 40 slikovnih pik na vse štiri strani območja vaše vsebine.
2. način: Uporaba vtičnika
WordPress ima izbiro vtičnikov, ki olajšajo spreminjanje robov za uporabnike, ki imajo raje uporabniku prijaznejši pristop. Eden pogostih vtičnikov za to je "Simple CSS." Tukaj je opisano, kako ga lahko uporabite:
1. korak: Namestite in aktivirajte vtičnik

Pomaknite se do »Vtičniki« na nadzorni plošči WordPress in kliknite »Dodaj novo«. Namestite vtičnik " Simple CSS " tako, da ga poiščete. Ko je nameščen, ga aktivirajte.
2. korak: Dostop do nastavitev vtičnika
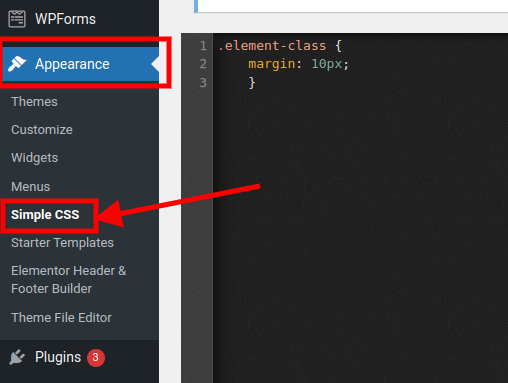
Ko aktivirate vtičnik, v levem meniju poiščite in kliknite »Videz«. Nato izberite »Simple CSS«.
3. korak: dodajte slog robov
Dodate lahko kodo CSS po meri, kot je prikazano spodaj, da spremenite rob.

4. korak: Shranite spremembe
Kliknite gumb Shrani, takoj ko končate s prilagajanjem robov.
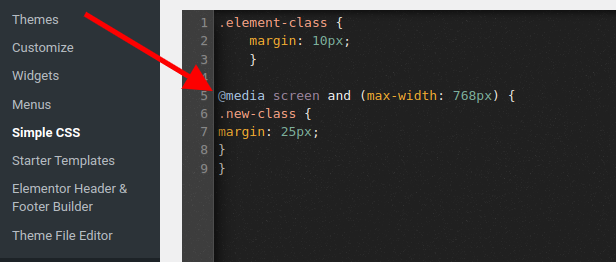
Izvajanje medijskih poizvedb
Uporabite lahko tudi medijske poizvedbe CSS, da prilagodite robove za različne velikosti zaslona in naprave. Ta funkcija je izjemno koristna za odzivno oblikovanje in optimizacijo marž.

Zadnja beseda
V tem blogu smo opisali, kako spremeniti robove v WordPressu z uporabo več pristopov. Videli smo, kako spremeniti razmik okoli vaše vsebine z uporabo CSS po meri in vtičnikov.
Spreminjanje robov na vašem spletnem mestu vam lahko pomaga izboljšati postavitev in slog ter berljivost in uporabniško izkušnjo. Upamo, da vam je bil ta nasvet koristen in da ste izbrali najboljšo rešitev za svoje potrebe.




